Ważne jest, aby Twoje treści były ekscytujące i łatwe do odczytania, aby odwiedzający przechodzili przez blogi bez znudzenia lub chęci powrotu. W przypadku witryn z dużą ilością treści tekstowych konieczne jest jej inne doprawienie.

Wyróżnienie Twoich tekstów na WordPressie pomoże Ci poprowadzić czytelnika o tym, co jest ważniejsze i pomoże Ci utrzymać koncentrację czytelnika na dłużej. W tym samouczku zrozumiemy, jak wyróżniać tekst w WordPress.
Jak wyróżnić tekst w WordPressie za pomocą Elementora
Nie bez powodu Elementor jest jednym z najpopularniejszych kreatorów stron. Masz szczęście, jeśli używasz Elementora jako edytora stron.
Będziemy używać dodatków Qi do Elementora, najobszerniejszej darmowej kolekcji dodatków do Elementora dla pierwszej metody.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Qi Addons For Elementor zawiera wiele cennych i dostosowywalnych widżetów, które znacznie poprawiają podstawowy zestaw Elementora. Podświetlona funkcjonalność tekstu jest jednym z 60 zaawansowanych aspektów zapewnianych przez wtyczkę.
Na początek wszystko, co musisz zrobić, to zainstalować i aktywować dodatki Qi na swoim WordPressie.
Dodaj sekcję Wyróżniony tekst i umieść ją w żądanym obszarze na stronie.

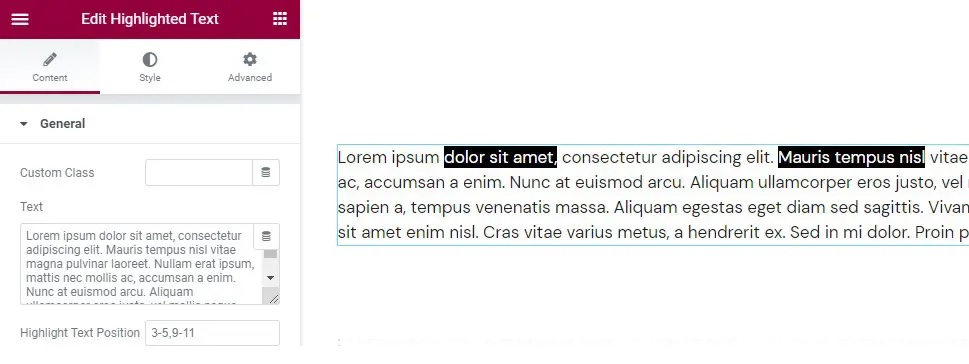
Jest już skonfigurowany z wersją Lorem ipsum, z podświetlonymi fragmentami. Karta Ogólne również powinna się otwierać domyślnie. Jest też pole tekstowe, w którym wprowadzisz cały tekst, który chcesz podświetlić, a kontrolki podświetlenia pozycji tekstu są kluczowe: w tym miejscu możesz wybrać, które słowa zostaną podświetlone.
Formatowanie tej kontrolki jest proste. Po prostu wprowadź numer pozycji słowa, które chcesz podświetlić. Umieść liczby słów oddzielonych myślnikiem, jeśli chcesz zakres. Jeśli zamierzasz wyróżnić więcej niż jeden obszar, użyj przecinka, aby oddzielić dane.

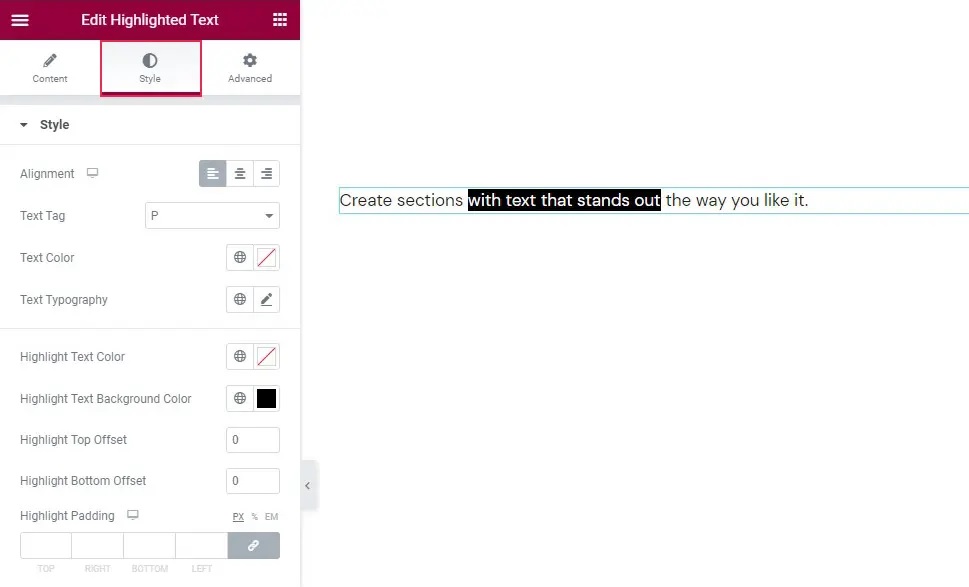
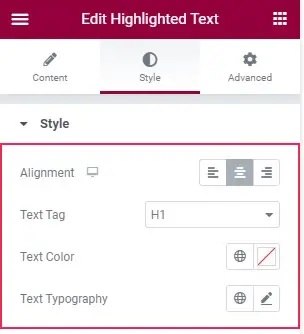
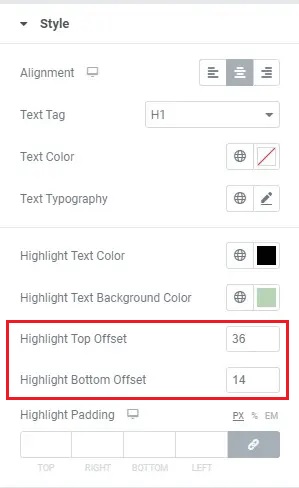
Jeśli chcesz zmienić styl tekstu z akapitu na nagłówek, użyj kontrolki Tag tekstowy. Jeśli chcesz zmienić funkcje, takie jak rodzina czcionek, rozmiar czcionki, grubość, styl i dekoracja, przejdź do opcji Kolor tekstu i Typografia tekstu. W tej opcji możesz również zmienić wysokość linii i odstępy między literami.

Opcje stylizacji podświetlenia znajdują się w dolnej części karty Styl. Dodatkowo możesz dostosować kolor podświetlonego tekstu za pomocą właściwości Kolor podświetlenia tekstu.

Podświetl górne przesunięcie i Podświetl dolne przesunięcie to ostatnie dwa elementy sterujące. Położenie paska podświetlenia wokół górnej i dolnej linii jest kontrolowane przez te parametry. Jeśli zostawisz je puste, widżet podświetli całą długość linii.

Oto niektóre z możliwych opcji, z którymi możesz się bawić, używając dodatków Qi, aby wyróżnić swój tekst w WordPress.
Jak utworzyć wyróżniony tekst za pomocą Gutenberga
Aby wyróżnić tekst w bloku akapitu, możesz również użyć Gutenberga, domyślnego edytora stron WordPressa.
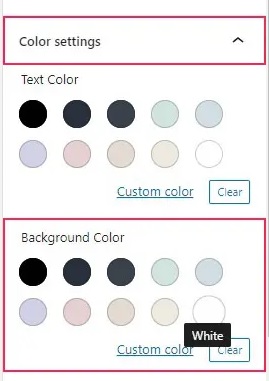
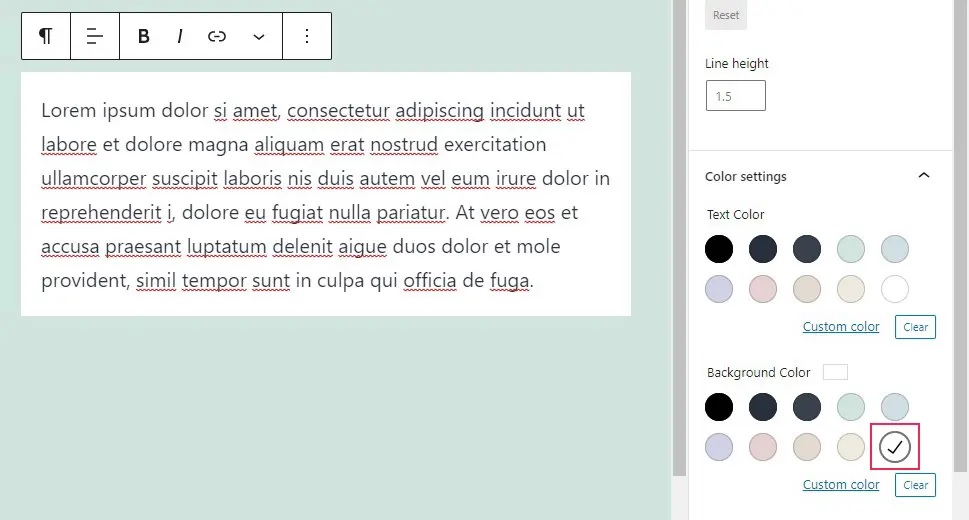
Ustawienia kolorów można znaleźć w menu po prawej stronie podczas wybierania bloku akapitu. Wybierz kolor z menu rozwijanego lub wpisz własny kolor w polu Kolor tła .

Tło całego bloku jest teraz białe. Jednak w tej chwili Gutenberg nie umożliwia podkreślenia niektórych słów.

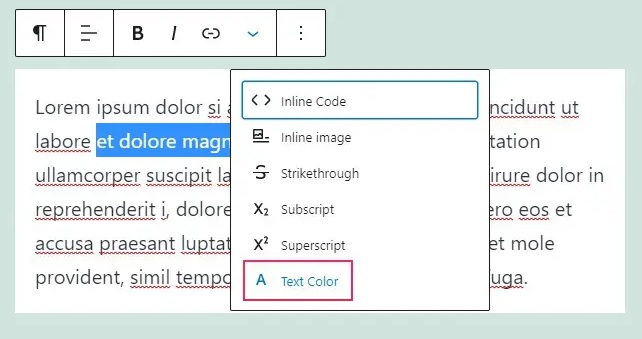
Pozwala jednak na zmianę koloru niektórych słów. Po prostu wybierz terminy, których kolor chcesz zmienić, z menu rozwijanego akapitu, a następnie wybierz opcję Kolor tekstu z menu rozwijanego.

Następnie możesz wybrać spośród przedstawionych opcji lub skorzystać z próbnika kolorów, aby utworzyć własny kolor.

Jak widać, nie ma metody wyróżniania określonych słów w ustawieniach bloku akapitu Gutenberga. Możesz jednak użyć bloków akapitów z różnokolorowym tłem, aby podkreślić swoje akapity.
Oto dwie metody, których możesz użyć do wyróżnienia tekstu w WordPress. Jest jednak dość oczywiste, że Elementor pozwala na znacznie więcej opcji. Mamy nadzieję, że ten samouczek pomoże Ci sprawić, że Twoje treści będą wyglądać o wiele bardziej ekscytująco.
Dołącz do nas na naszym Facebooku i Twitterze , aby nigdy nie przegapić takich samouczków.




