Podczas tworzenia witryny typu „One Page” jednym z głównych problemów, z którymi możesz się zmierzyć, jest nawigacja. Strona witryny może być tak długa, że jej przejrzenie zajmuje dużo czasu. Aby rozwiązać ten problem, możesz użyć czegoś, co nazywa się „Kotwica”, co umożliwia połączenie menu z sekcją w celu łatwiejszego dostępu. Ale tworzenie tego typu linków nie jest łatwe, szczególnie w wtyczce do tworzenia stron, takiej jak Elementor .

Dlatego poświęcimy czas w tym artykule, aby wyjaśnić, jak to zrobić bez problemu. Podzielimy się z Tobą procesem w dwóch prostych krokach.
Konfiguracja sekcji
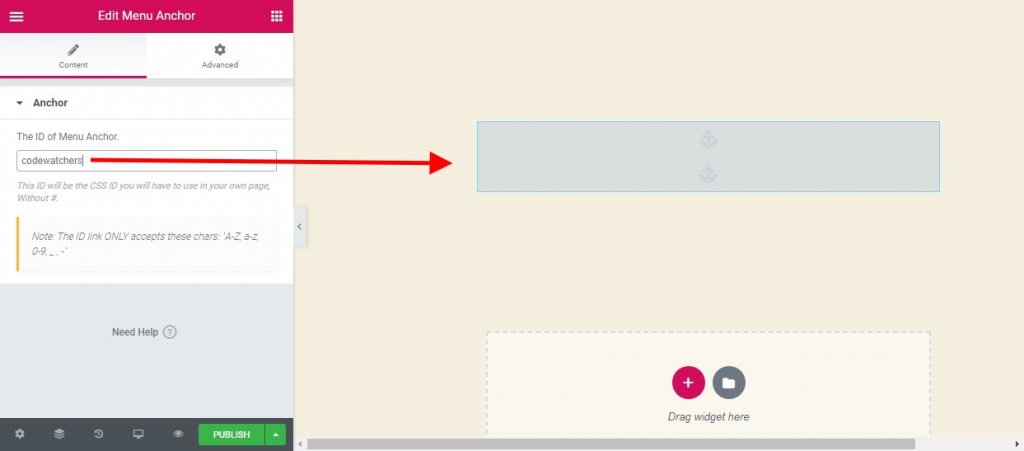
Na tym poziomie musisz najpierw dodać widżet kotwicy menu w miejscu, w którym chcesz przewijać stronę. Dlatego widżet zakotwiczenia menu może wskazywać konkretną sekcję.
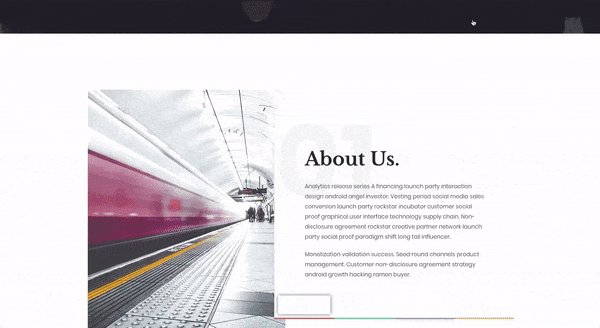
Teraz musisz przypisać wybranej sekcji identyfikator, który będzie używany później w łączu do pozycji menu. Możesz go nazwać, jak chcesz; z wielką literą lub bez, ty decydujesz. Należy pamiętać, że tego terminu nikt nie zobaczy, będzie on służył jedynie do tworzenia menu. Uprość więc swoje zadanie, używając krótkiego i jednoznacznego terminu. I zapisz go, aby mieć go pod ręką podczas tworzenia menu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
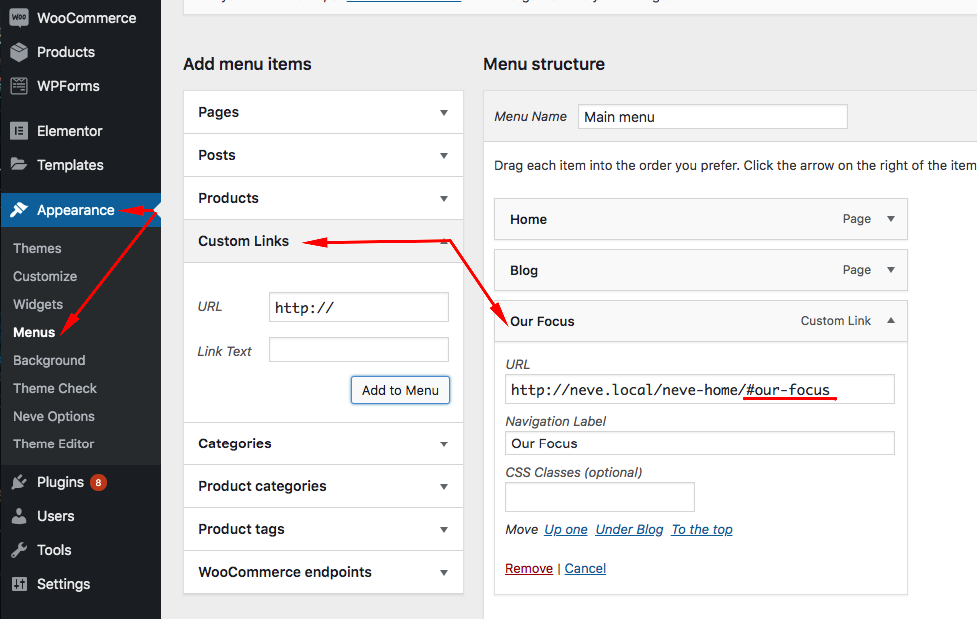
Konfiguracja menu
Możesz łatwo uzyskać dostęp do Menu, podążając ścieżką Dashboard- 
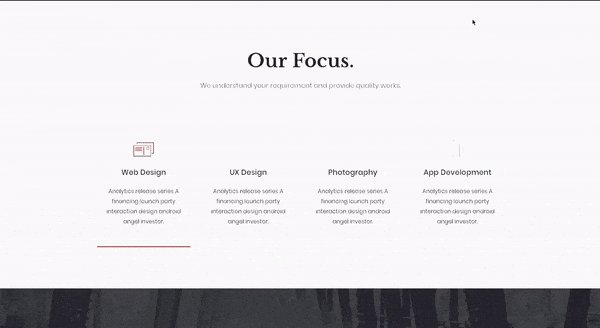
Tak powinien wyglądać wynik.

Inne wtyczki do płynnego przewijania
Jeśli nie używasz Elementora, istnieją inne wtyczki, których możesz nadal używać na swoim blogu WordPress, aby zaimplementować płynne przewijanie z jednego menu do sekcji.
Przewiń stronę do ID

Page scroll to id to w pełni funkcjonalna darmowa wtyczka WordPress, która dodaje płynną animację, w której przeglądarka zachowuje się jak skakanie, z płynną animacją przewijania. Po kliknięciu linku z atrybutem href, którego wartość ma #, wtyczka wykonuje animację progresywnego przewijania. Zapewnia wszystkie podstawowe narzędzia i zaawansowane funkcje dla witryn jednostronicowych, nawigacji na stronie, linków z powrotem na górę itp. Z funkcjami takimi jak:
Kluczowe cechy
- Regulowane przewijanie
- Wielokrotne luzowanie
- Podświetlanie linków i celów
- Przewijanie w pionie i/lub w poziomie
- Przewijanie z/do różnych stron
- Przesunięcie przewijania o piksele
- Wstaw przyciski linku i identyfikatora docelowego
- Przesunięcie specyficzne dla łącza, czas przewijania, cel podświetlenia itp.
Płynne przewijanie przez WPOS

Ta prosta darmowa wtyczka integruje również płynne przewijanie do twoich elementów. Dodaje również płynne przewijanie po kliknięciu przycisku „Górny przycisk”, a także odsłuchuje zdarzenia przewijania myszy.
Dobrą wiadomością z tą wtyczką jest to, że możesz łatwo sprawić, by działała z dostępnym rozszerzeniem Gutenberg.
Przyklejone menu, przyklejony nagłówek na przewijaniu

Wtyczka Sticky Menu On Scroll pozwala zachować wszystkie elementy na stronach zawsze widoczne podczas przewijania w dół. W większości przypadków jest to powszechnie używane do utrzymywania menu u góry strony, aby utworzyć pływającą sekcję przez przyklejenie ich. Następnie możesz go użyć do utworzenia przyklejonego nagłówka, przyklejonego menu, przyklejonego widżetu, przyklejonego logo, przyklejonego wezwania do działania lub czegokolwiek chcesz.
Małym minusem jest to, że aby go używać, musisz opanować trochę HTML/CSS. Będziesz tego potrzebować, ponieważ musisz znać selektor używany do kierowania na jeden z elementów dostępnych na Twojej stronie (albo z atrybutem ID, albo Class). Na przykład możesz użyć prostego selektora, takiego jak „nav”, „#main-menu”, „.menu-main-menu-1” wystarczy. Ale możesz również użyć szczegółowego selektora, takiego jak „nagłówek”
Kluczowe cechy
- Każdy element może się przykleić
- Pozycjonowanie od góry
- Włącz dla niektórych urządzeń
- Element push-up
- Wykrywacz paska administratora
- Korekta indeksu Z
- Tryb dynamiczny
- Tryb debugowania
Wniosek
I to wszystko! Teraz, niezależnie od rozmiaru strony Elementora, możesz ułatwić nawigację swoim użytkownikom, integrując „Kotwice menu”. Jesteśmy pewni, że dobrze to wykorzystasz




