Przegroda to coś więcej niż tylko linia oddzielająca dwa elementy, może również sprawić, że Twoja witryna będzie bardziej atrakcyjna wizualnie i interesująca. Na szczęście jedynym sposobem na dodanie dzielnika poziomego i pionowego jest użycie Elementora . Jeśli potrzebujesz poziomego dzielnika, nie potrzebujesz samouczka. Możesz po prostu przeciągnąć i upuścić widżet dzielnika z panelu widżetów do obszaru roboczego i voila! Pojawia się pozioma przegroda. Jednak jeśli chodzi o dodawanie pionowego separatora, sprawy stają się nieco bardziej skomplikowane.

W tym samouczku pokażemy, jak dodać pionową przegrodę do Elementora bez użycia dodatku.
Dodawanie pionowej przegrody
Ten samouczek wymaga ukończenia Elementor Pro . Dodanie dzielnika poziomego jest proste dzięki widżetowi dzielnika. Aby utworzyć pionową przegrodę, potrzebujesz niestandardowego narzędzia CSS, które jest dostępne wyłącznie w Elementor Pro. Myślę, że możemy zacząć już teraz!
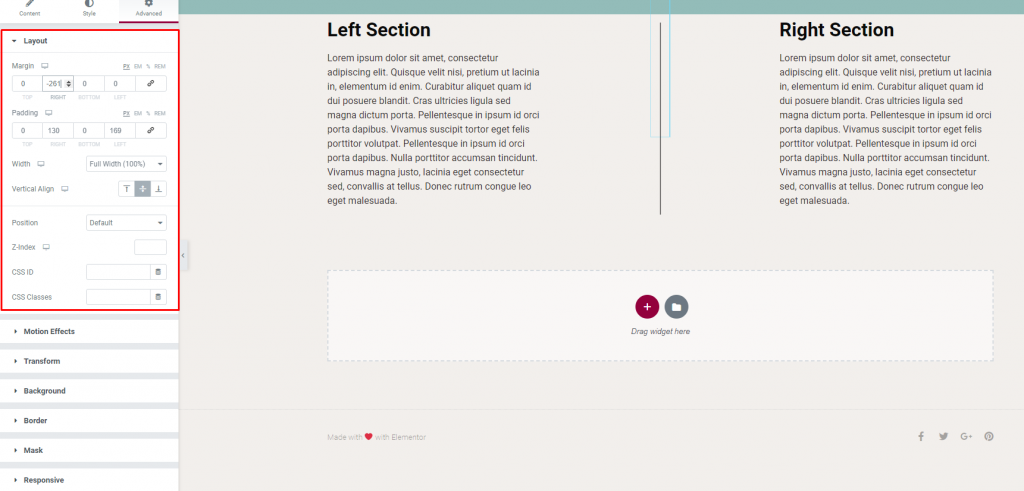
Otwórz edytor Elementora. Dodaj trzy kolumny do nowej sekcji. Kliknij „Edytuj sekcję”, a następnie „Wyrównaj w pionie” i ustaw ją na „Środek”. Następnym krokiem jest umieszczenie widżetów na płótnie. W pierwszej kolumnie znajduje się Edytor tekstu, w drugiej kolumnie Dzielnik, a w trzeciej ponownie Edytor tekstu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
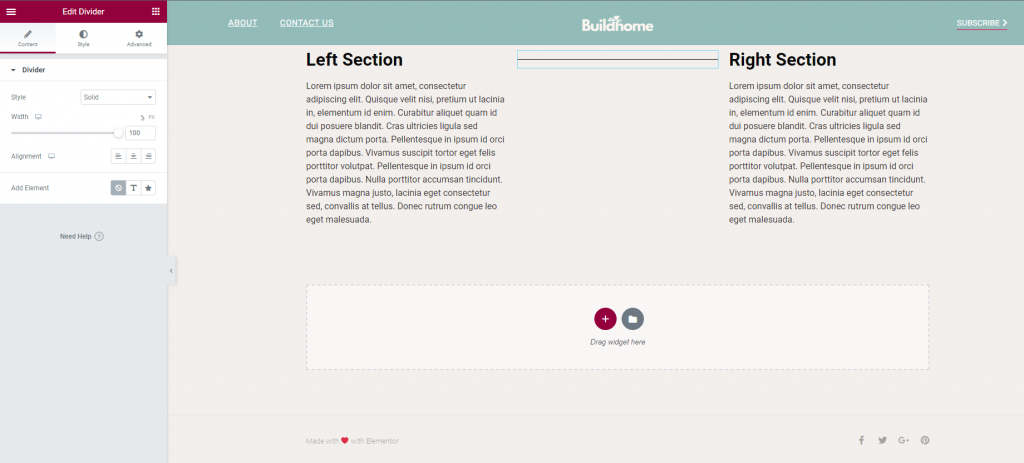
To jest przegroda, z którą będziemy pracować. Jednak, jak widać, nadal jest pozioma.
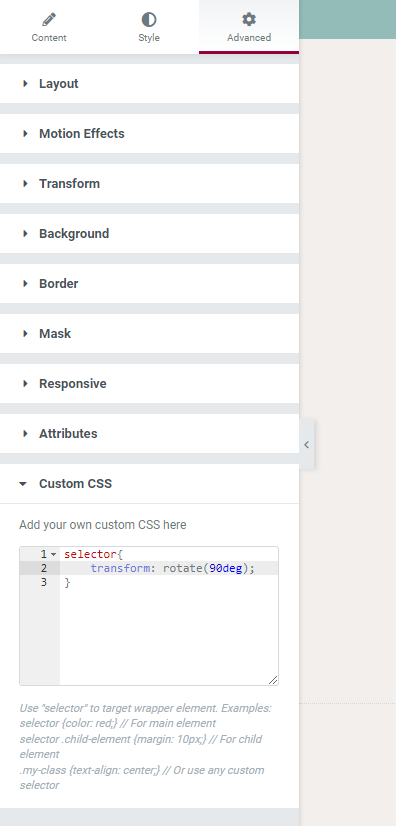
Aby uzyskać więcej możliwości dostosowania, wybierz opcję Niestandardowy CSS z menu rozwijanego Zaawansowane na stronie ustawień widżetu Dzielnik. Skopiuj poniższy kod CSS i wklej go w odpowiednie pole.
selector{
transform: rotate(90deg);
}
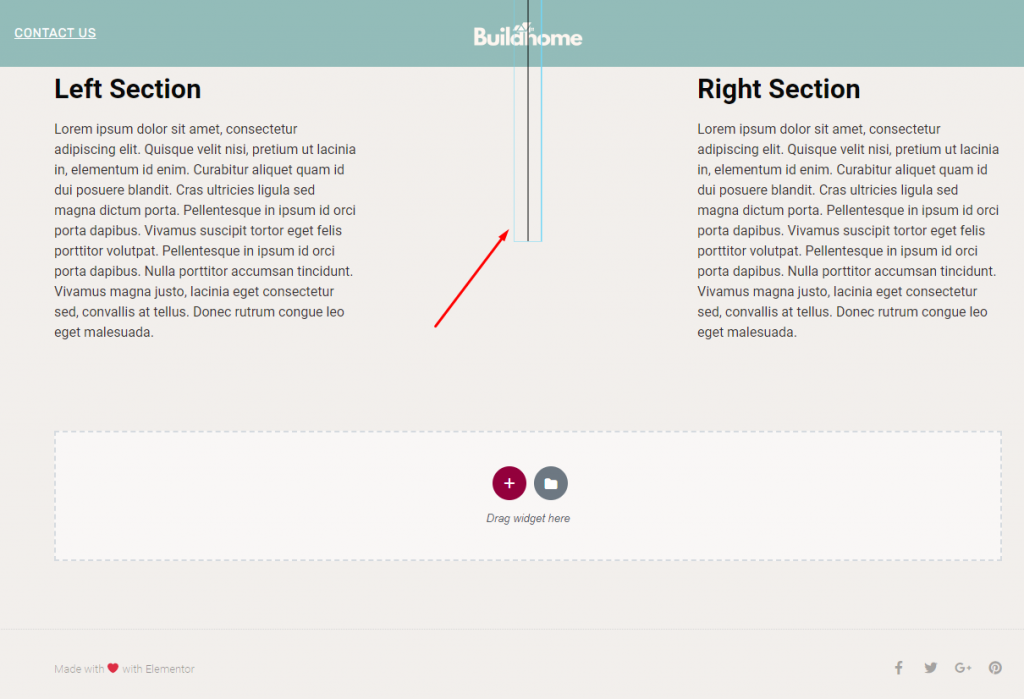
W ten sposób zauważysz zmianę w pozycji rozdzielacza.

W pionie Twoja przegroda jest teraz na swoim miejscu. Następnie będziesz mógł pobawić się pionową przegrodą. Aby zmienić styl, szerokość, kolor, grubość i inne parametry dzielnika, użyj kart Zawartość i Styl. Jeśli chcesz, możesz zmienić szerokość kolumn.

Dzięki prostej regulacji przegroda znajduje się idealnie pośrodku.
Ostateczny werdykt
Z Elementorem możesz łatwo dodać pionową przegrodę. Ten artykuł pokazuje najłatwiejszy sposób dodania pionowej przegrody bez pomocy żadnego dodatku. Jeśli nie masz Elementor Pro , zdecydowanie zalecamy korzystanie z wersji Pro , ponieważ możliwość projektowania z tym jest ogromna.




