Pełnoekranowe sekcje bohaterów wyglądają fantastycznie na każdej stronie internetowej, ale atrakcyjniej prezentują się w artykułach na blogu. Pomimo pełnoekranowego obrazu funkcji, istnieje wiele możliwości projektowania, w których tytuł i informacje meta mogą wyglądać wyjątkowo. Całe myśli są bardzo proste do wykonania dzięki Divi Theme Builder. W tym artykule przyjrzymy się, jak włączyć pełnoekranowy obraz funkcji do szablonu posta na blogu Divi.

Podgląd projektu
Tak więc, zrobimy trzy różne kolejne moduły projektowe. Zobaczmy, jak wyglądają.
Po pierwsze, jak wygląda pełnoekranowy moduł tytułów postów na komputerach i urządzeniach mobilnych.

Następnie, jak alternatywny pełnoekranowy moduł tytułu posta z tytułem na tle wygląda zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.

Wreszcie, jak pełnoekranowy bohater z metadanymi wygląda zarówno na komputerze, jak i na urządzeniach mobilnych.

Darmowe szablony postów na blogu
W sklepie szablonów Divi dostępnych jest wiele darmowych szablonów postów na blogu. Możesz wybrać dowolne z nich i nadać im wyjątkowy kształt, aby uwydatnić piękno swoich blogów. W dzisiejszym poście użyję darmowego szablonu ze sklepu Divi o nazwie Blog Post Template for Divi's Fashion Designer Layout . Oprócz tego będę również używał nagłówka i stopki w Divi's Fashion Designer Layout . Oba szablony są całkowicie bezpłatne.
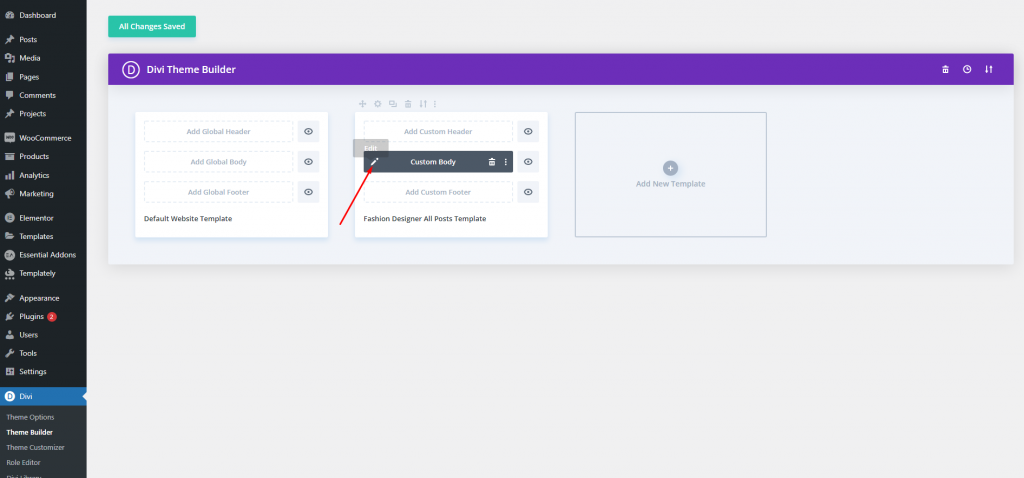
Jak wgrać szablon Divi?
Możesz przesłać istniejący szablon posta na blogu lub zbudować go od podstaw. Prześlemy jeden, jednak technika tworzenia pełnoekranowego bohatera pozostaje taka sama.
- Idź do Divi
- Kliknij ikonę przenośności
- Przejdź do zakładki Importuj
- Wybierz swój plik JSON
- Kliknij, aby zaimportować
- Zapisz ustawienia

Procedura projektowania
Zobaczymy kilka metod projektowania dekoracji pełnoekranowej sekcji bohaterów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMetoda 1: Tytuł posta na pełnym ekranie
Skorzystamy z modułu tytułu posta. Jeśli chcesz wyświetlić wszystkie informacje naraz, jest to fajna opcja. Po znalezieniu układu kliknij ikonę edycji, aby go otworzyć.

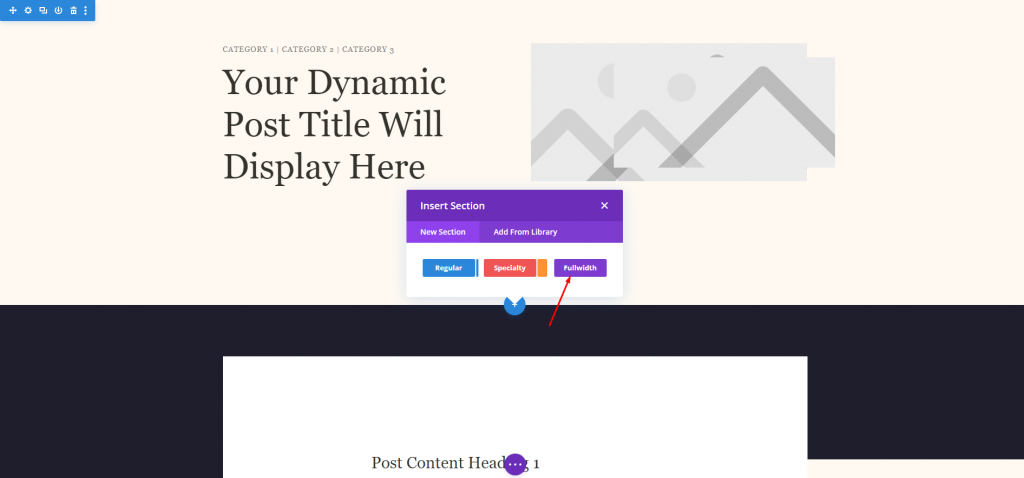
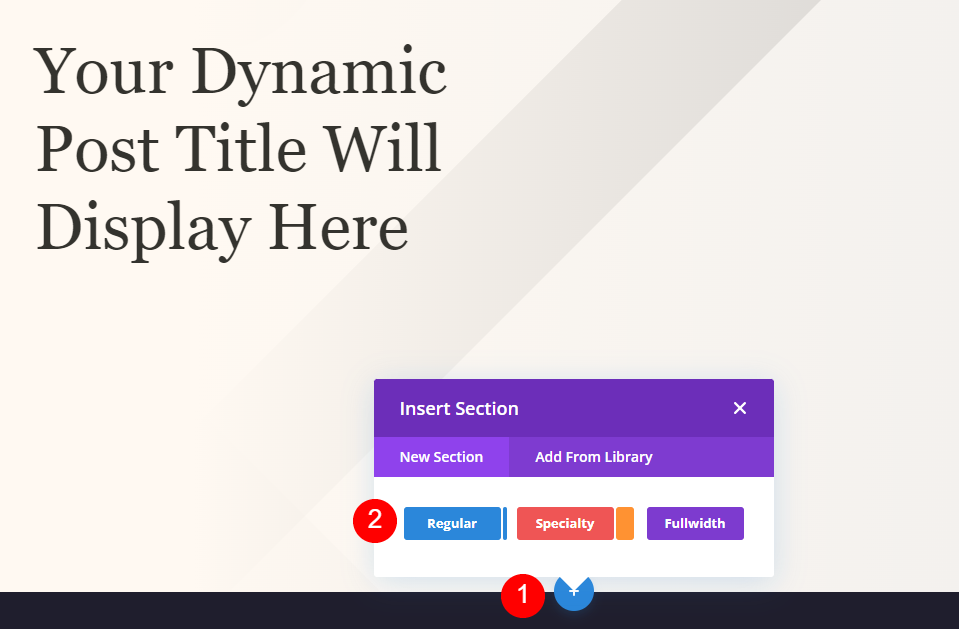
Szablon ma wstępnie zbudowaną sekcję obrazu funkcji. Zamierzamy to usunąć i dodać nową sekcję o pełnej szerokości.

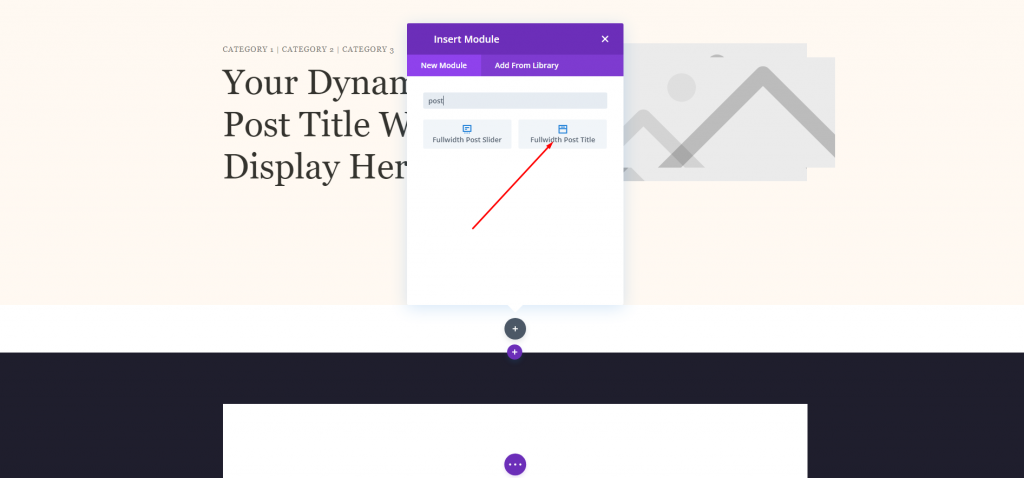
Do tej nowej sekcji dodamy tytuł posta o pełnej szerokości.

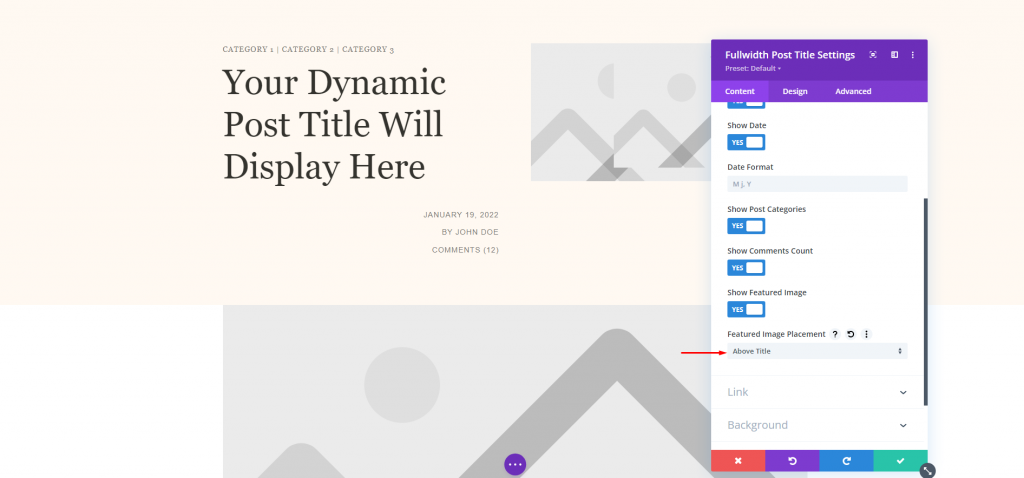
Zmień wyróżnioną sekcję obrazu i zachowaj wszystko bez zmian.
- Polecane położenie obrazu: nad tytułem

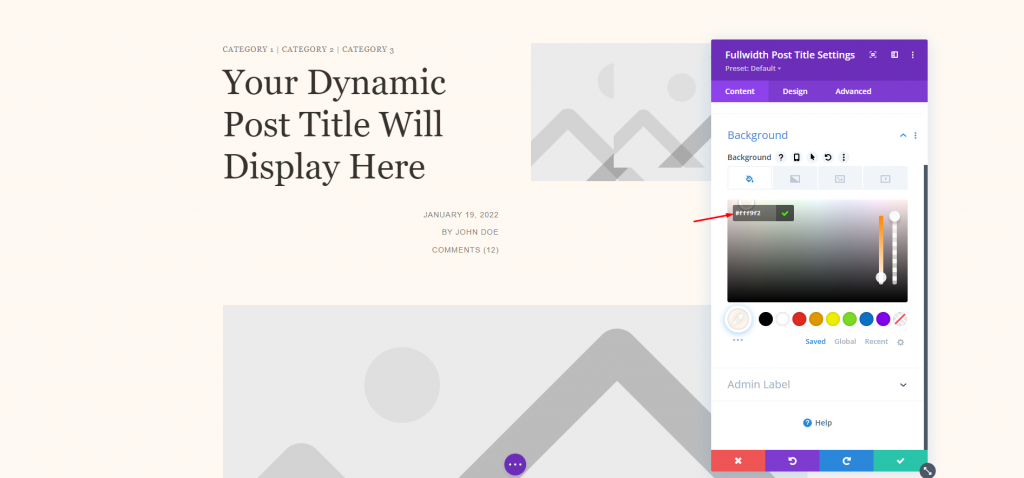
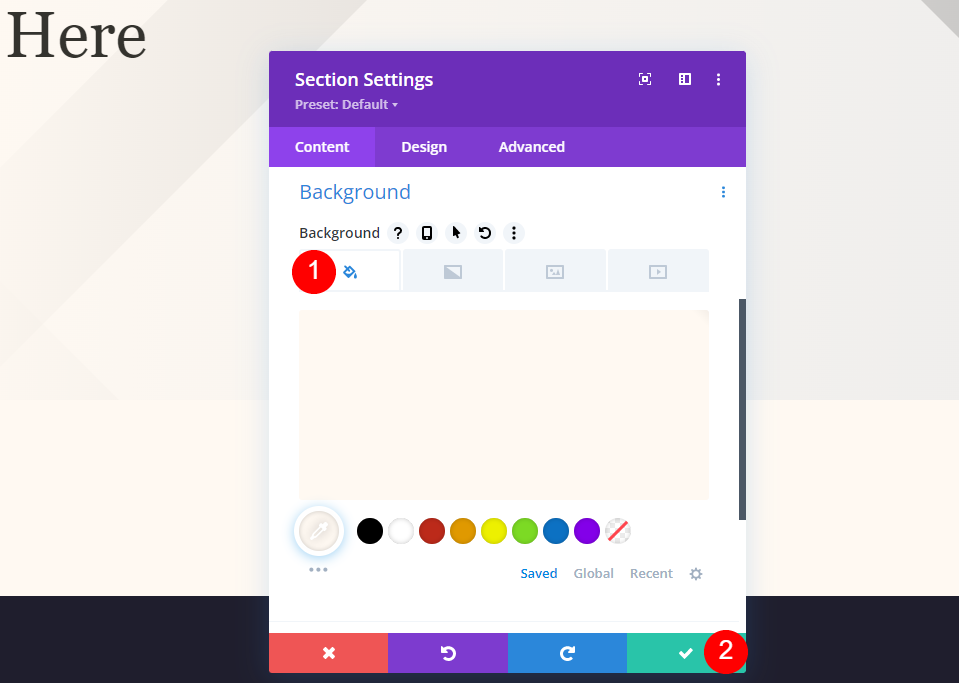
Ustaw nowy kolor tła dla modułu.
- Kolor: #fff9f2

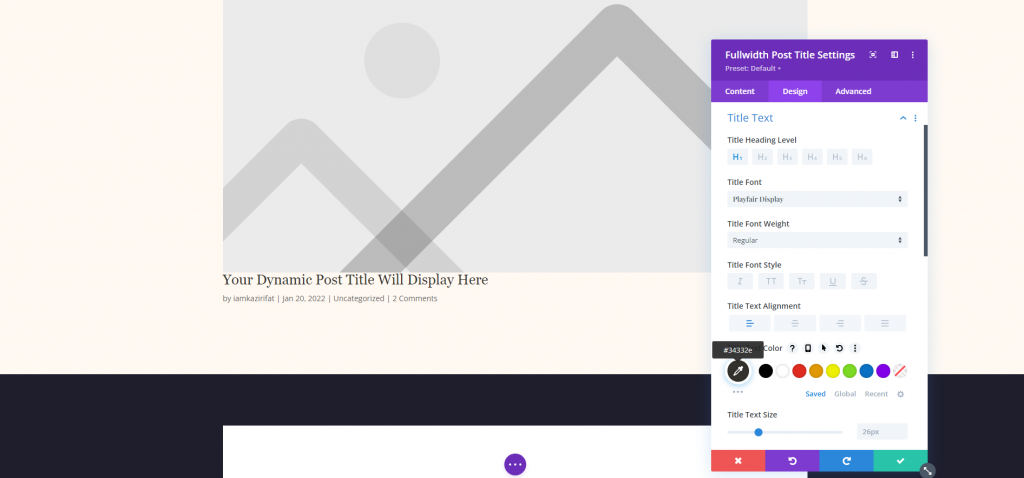
Tekst tytułu
Teraz z zakładki design. wprowadź następujące zmiany w tekście tytułu.
- Czcionka: Wyświetlacz Playfair
- Wyrównanie: wyjustowane do lewej
- Kolor: #34332e
- Rozmiar tekstu: 65px na komputer, 42px na telefon
- Wysokość linii: 1.2 em

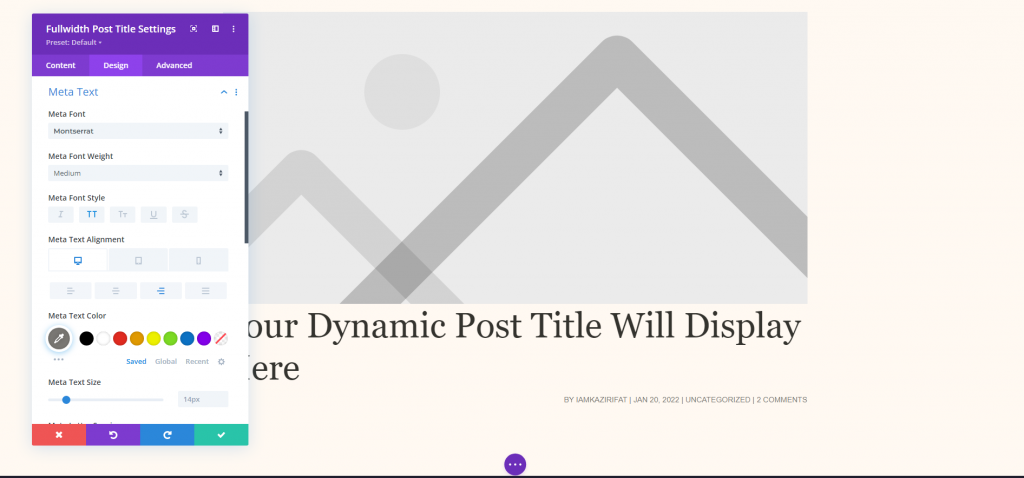
Meta tekst
Przejdź teraz do ustawienia meta tekstu w zakładce projekt i wprowadź następujące zmiany.
- Czcionka: Montserrat
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie pulpitu: w prawo
- Wyrównanie telefonu: w lewo
- Kolor: #7b7975
- Rozmiar tekstu: 14px na komputer, 10px na telefon
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em

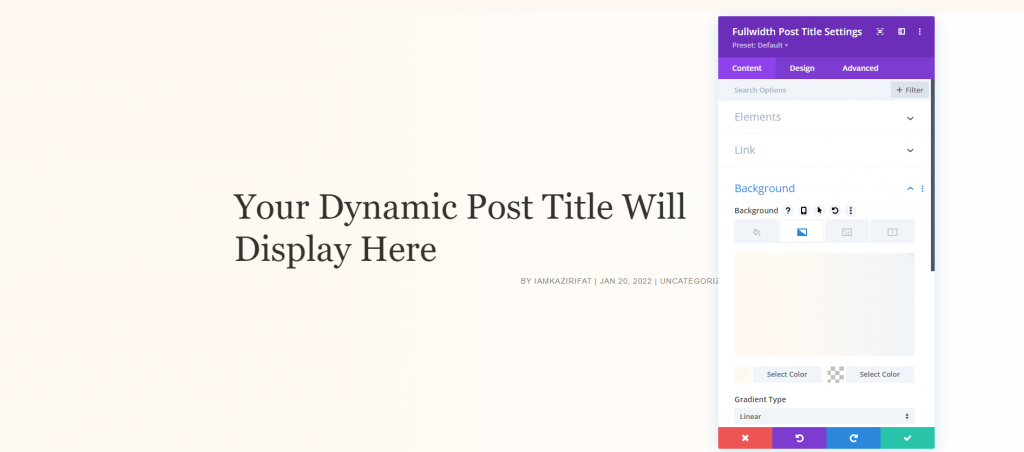
Obraz tła tytułu
Teraz, ponieważ naszym celem jest umieszczenie tytułu nad polecanym obrazem, wróćmy do karty treści i zmień następujące ustawienia elementów i tła.
- Polecane położenie obrazu: tytuł/meta obrazu tła
- Lewy kolor gradientu: #fff9f2
- Prawy kolor gradientu: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 30%
- Umieść gradient nad obrazem tła: TAK

Metoda 2: Bohater pełnoekranowy z metadanymi
W celach informacyjnych ta technika będzie wykorzystywać moduły tekstowe z zawartością dynamiczną. Jeśli chcesz wyeksponować wszystkie elementy w różnych miejscach, jest to fantastyczne rozwiązanie. Aby kontynuować, prześlij szablon i usuń pierwszą część. Zreplikujemy moduły i ustawienia z lewej kolumny, ale przeprowadzimy Cię przez nie, abyś mógł je skonfigurować.

Ustawienia sekcji
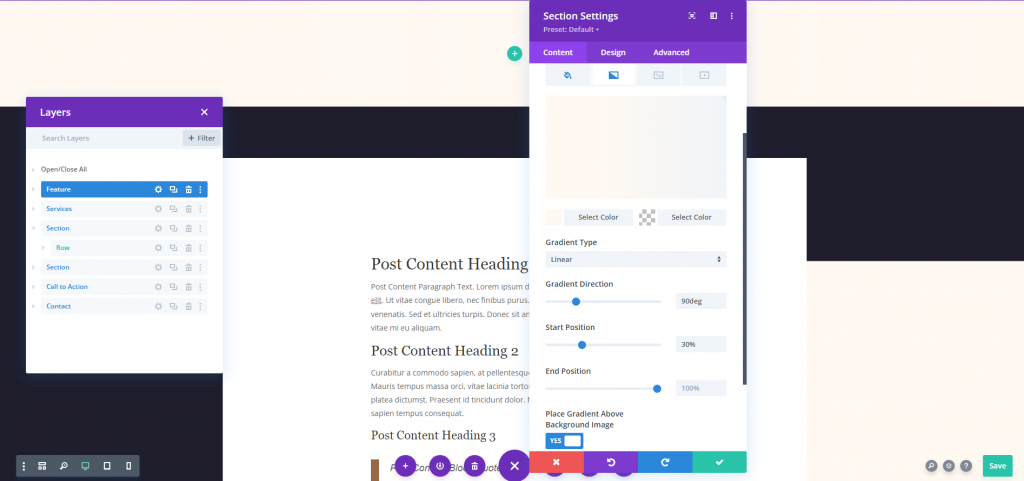
Otwórz zaznaczone ustawienie sekcji i dokonaj następujących ustawień.
- Lewy kolor gradientu: #fff9f2
- Prawy kolor gradientu: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 30%
- Umieść gradient nad obrazem tła: TAK

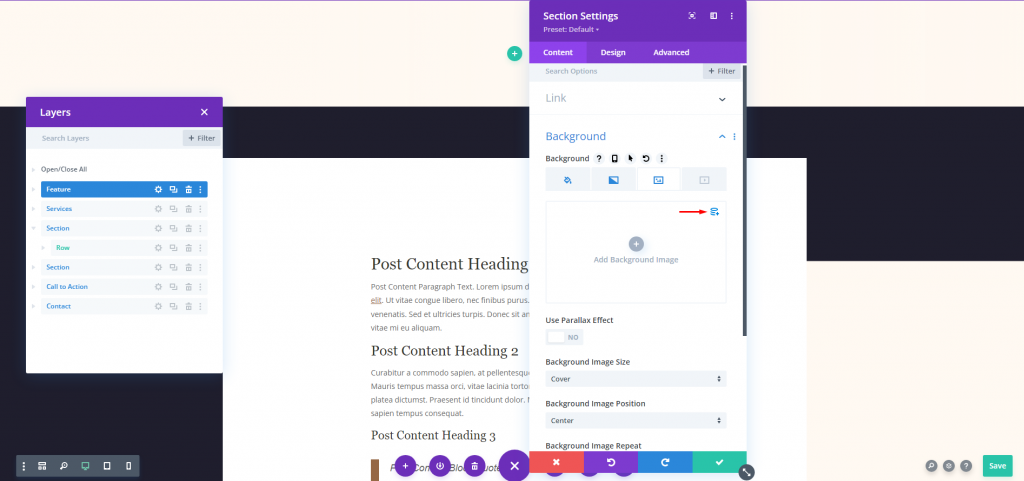
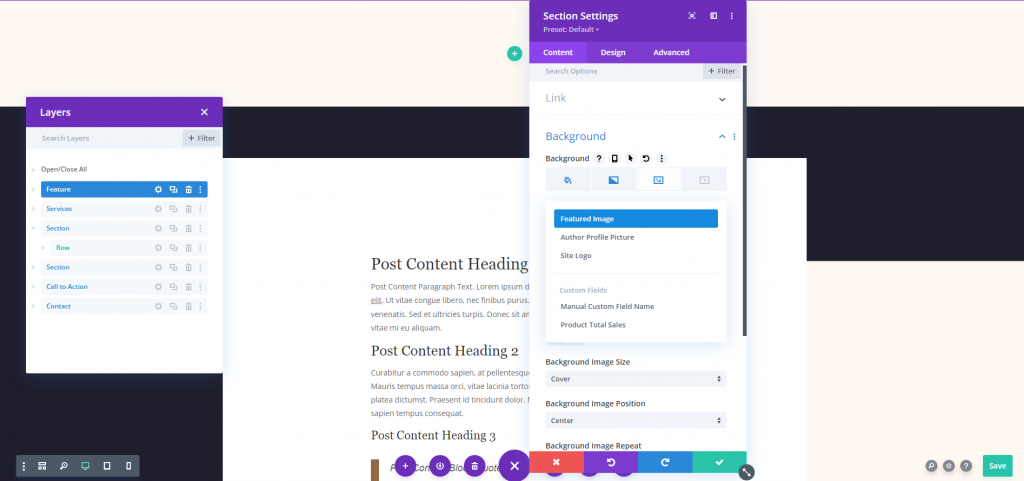
Teraz przejdź do części obrazu i wybierz opcję Treść dynamiczna.

Wybierz opcję Wybrany obrazek w opcjach.

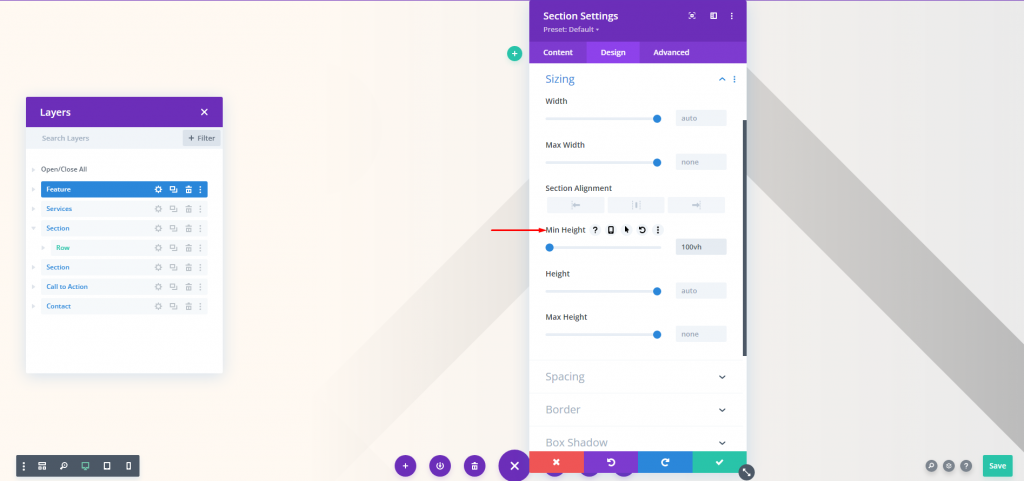
Przejdź do zakładki projektu i dostosuj minimalną wysokość.
- Minimalna wysokość: 100vh

Tekst tytułu
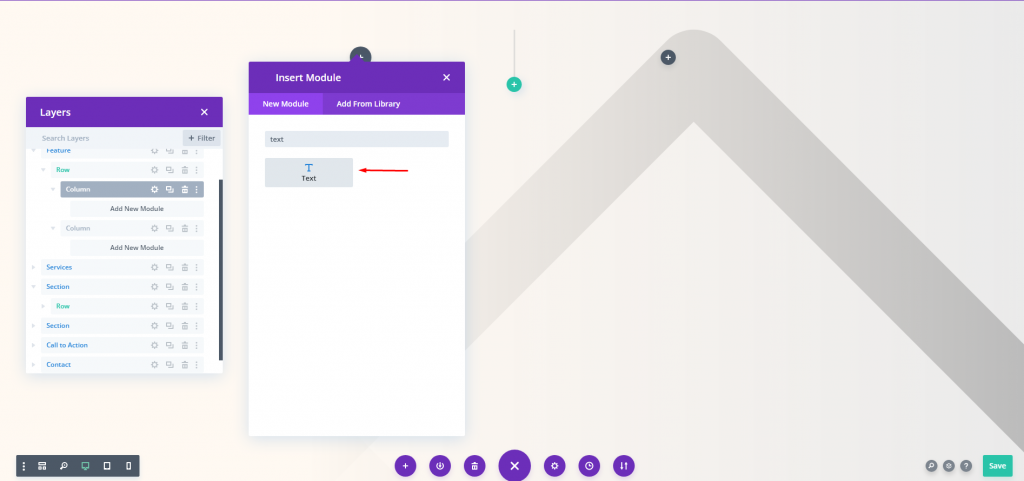
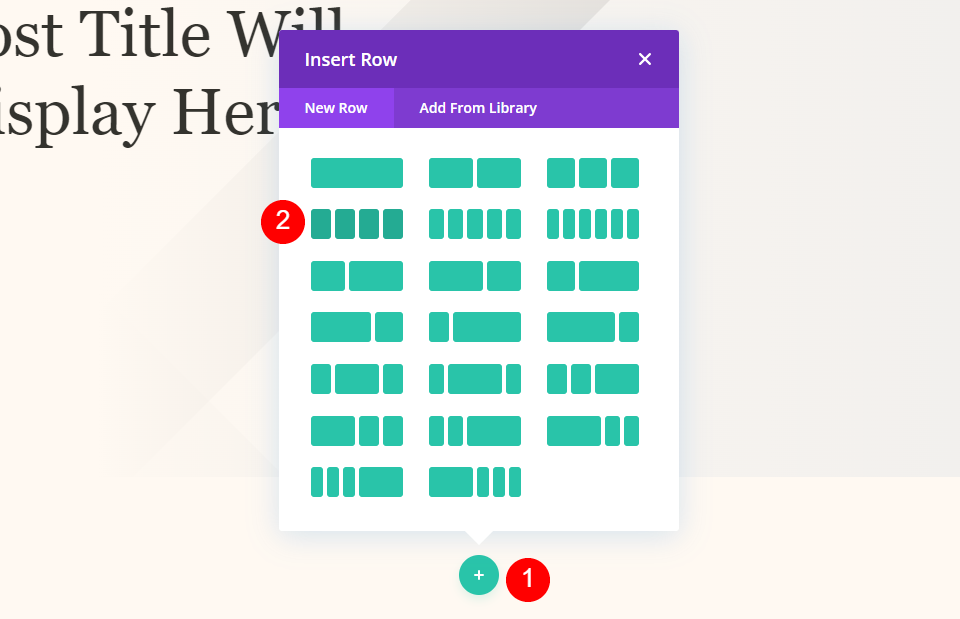
Teraz dodaj wiersz w dwóch kolumnach. Następnie dodaj moduł tekstowy do pierwszej kolumny.

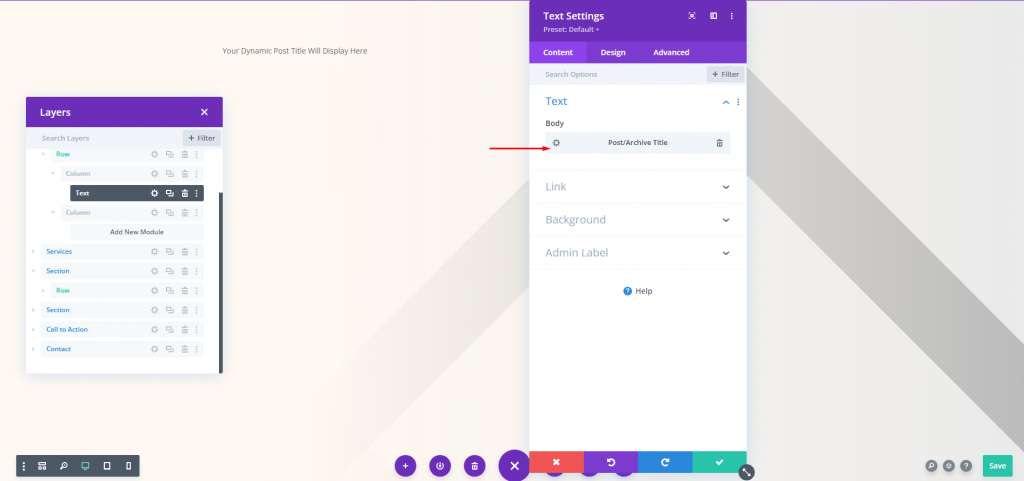
Teraz użyj zawartości dynamicznej dla tego modułu.
- Treść dynamiczna: tytuł posta/archiwum

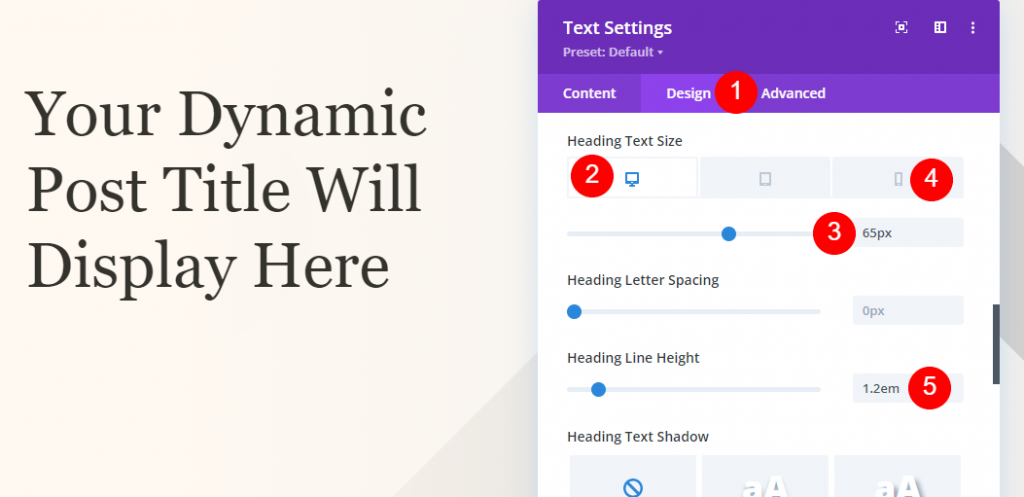
Na karcie projektu zmień następujące ustawienia.
- Czcionka: Wyświetlacz Playfair
- Wyrównanie: wyjustowane do lewej
- Kolor: #34332e
- Rozmiar tekstu: pulpit 65px i telefon 42px
- Wysokość linii: 1.2 em

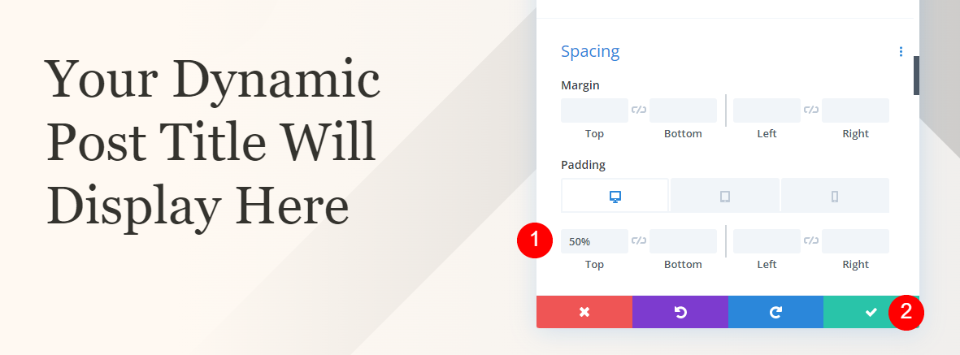
Przejdź do ustawień odstępów i zmień następującą wartość.
- Górna wyściółka: 50%

Sekcja kategorii metadanych
Teraz dodaj zwykłą sekcję pod sekcją bohatera.

Teraz dodaj kolor tła do tej sekcji.
- Kolor tła: #fff9f2

Dodaj 4 wiersze kolumn do nowej sekcji.

Tekst kategorii metadanych
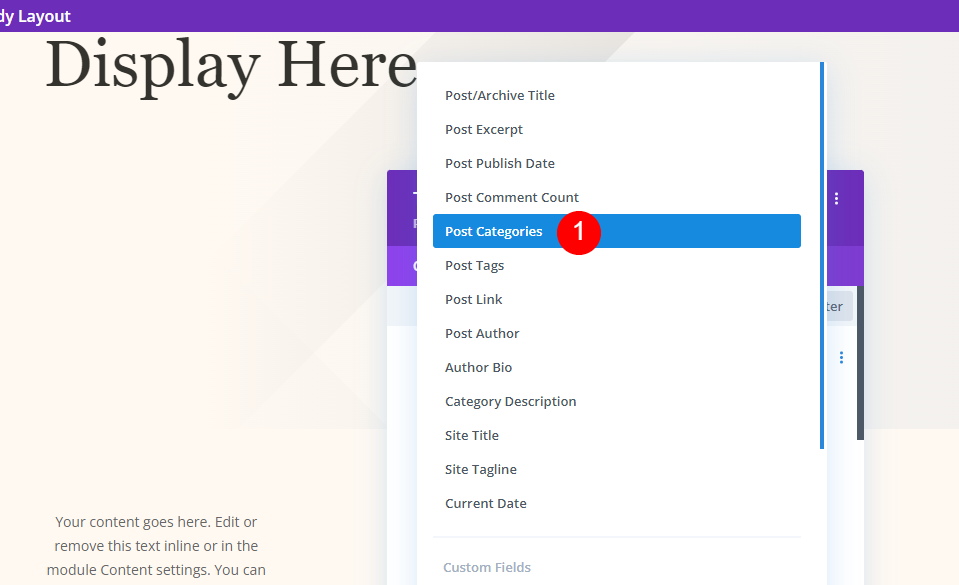
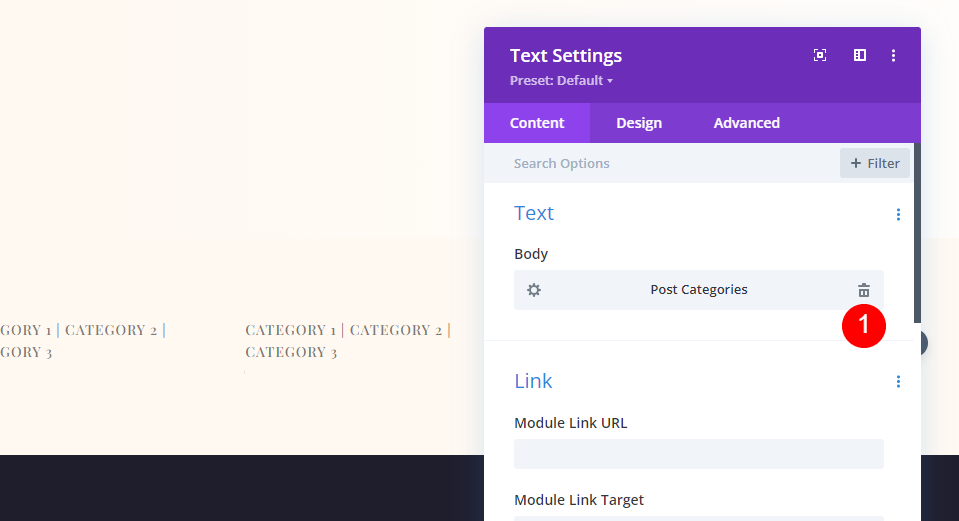
Teraz dodaj moduł tekstowy do pierwszej kolumny i dodaj do niego zawartość dynamiczną.
- Treść dynamiczna: kategorie postów

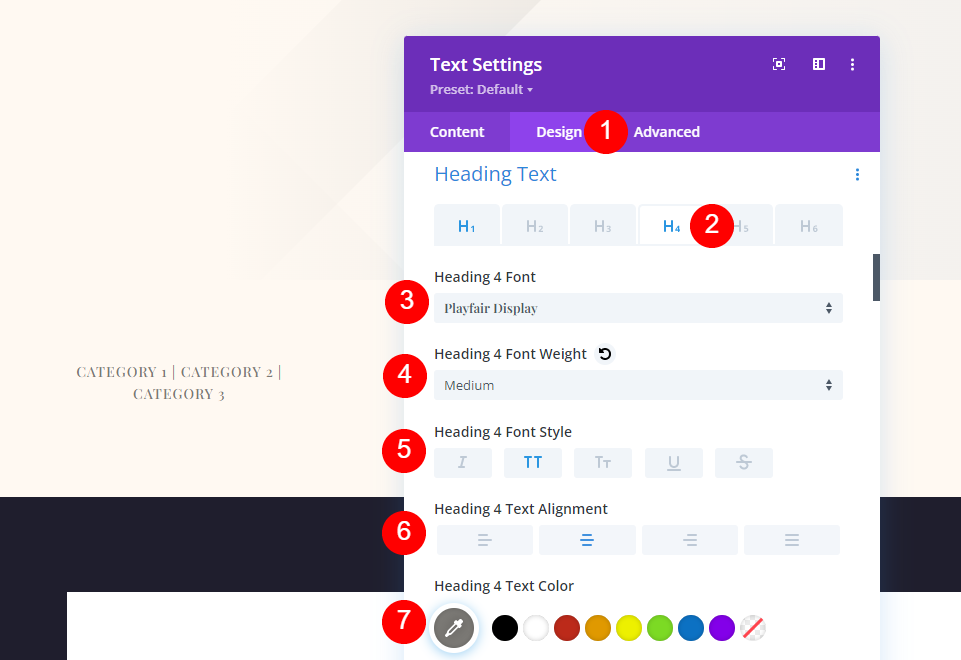
Teraz przejdź do zakładki projekt i dodaj następujące zmiany.
- Tekst nagłówka: H4
- Czcionka: Wyświetlacz Playfair
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie: Środek
- Kolor: #7b7975
- Rozmiar tekstu: pulpit 14px i telefon 10px
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em

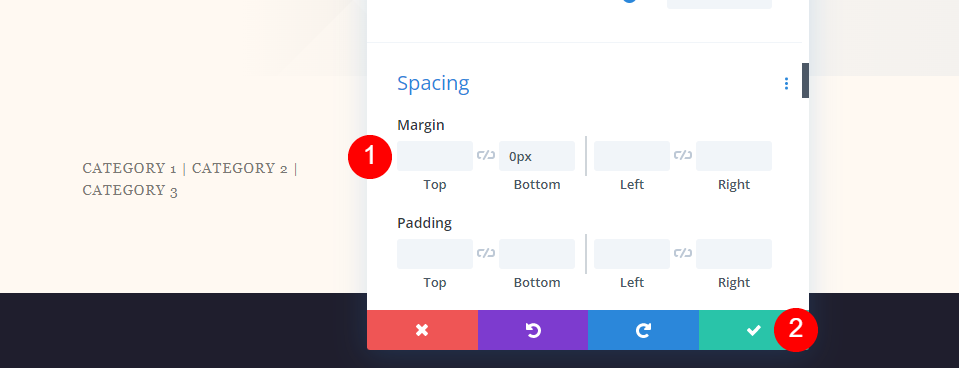
Przejdź do ustawień odstępów i zmień następującą wartość.
- Margines dolny: 0px

Metadane Metatekst
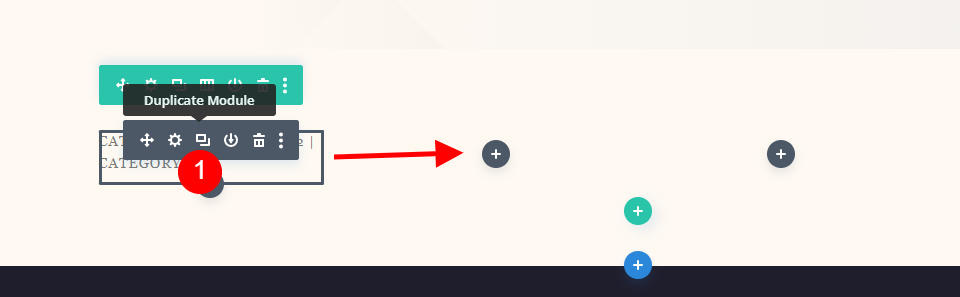
Następnie zduplikuj moduł kategorii i przenieś go do następnej kolumny. Wszystkie moduły Meta mają te same ustawienia. Pokażemy Ci, jak zrobić pierwszy moduł, a następnie powielić go dwukrotnie, aby utworzyć pozostałe moduły.

Autor
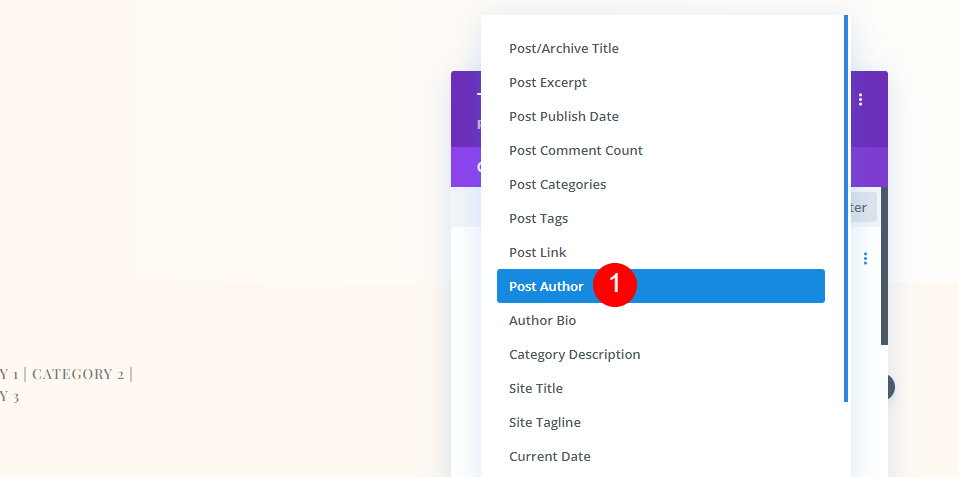
Otwórz ustawienia i usuń dynamiczną zawartość kategorii postów.

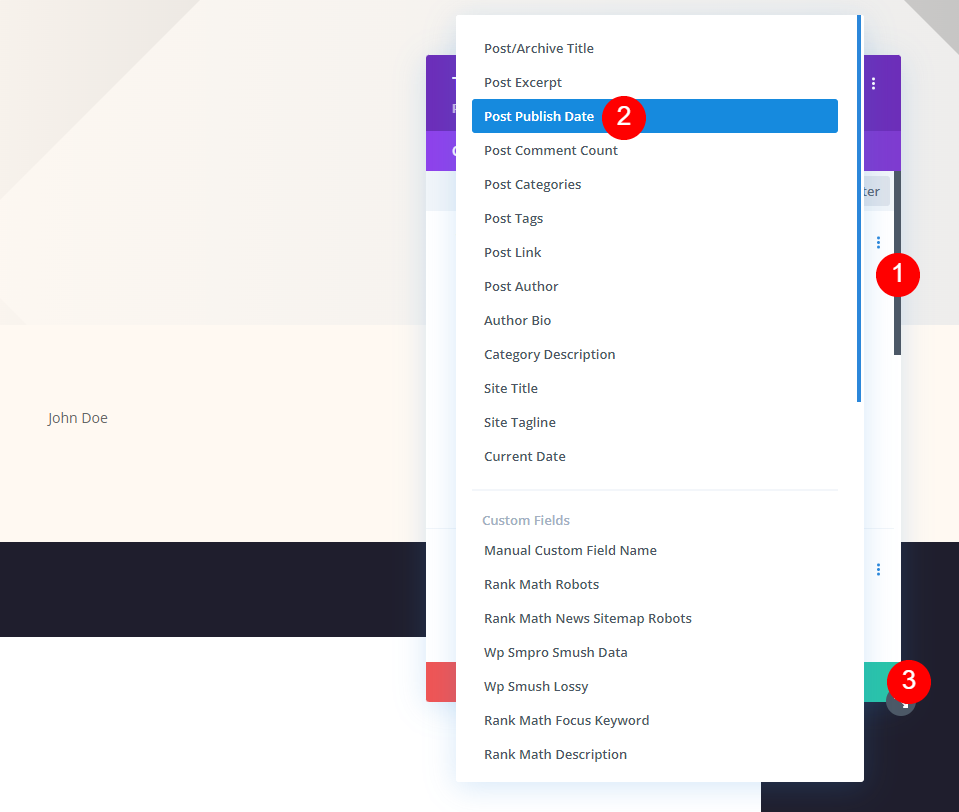
Wybierz autora posta jako zawartość dynamiczną.
- Treść dynamiczna: autor posta

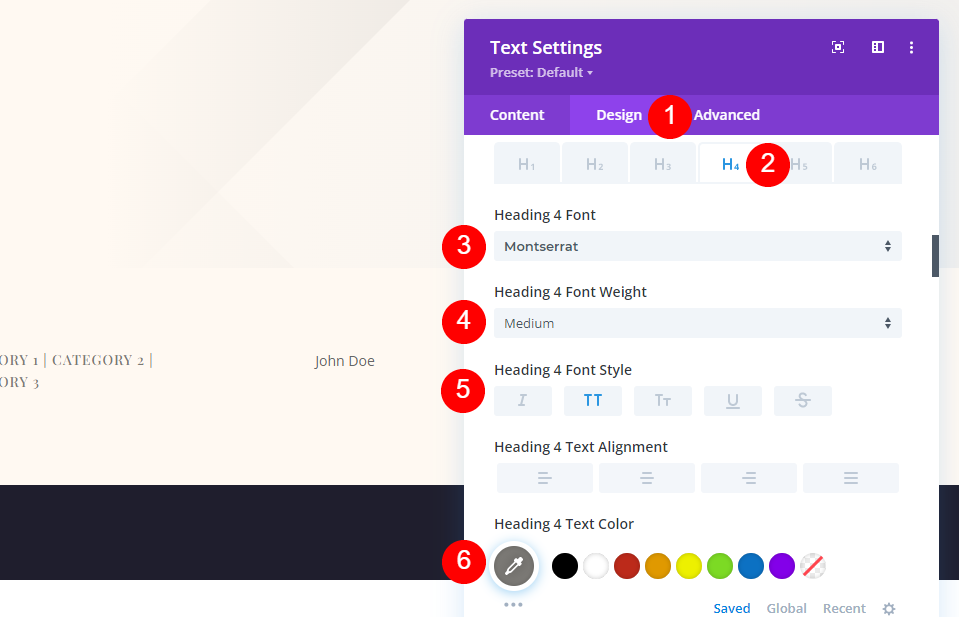
Na karcie Projekt zmień następujące ustawienia.
- Czcionka: Montserrat
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie pulpitu: środek
- Wyrównanie telefonu: w lewo
- Kolor: #7b7975
- Rozmiar czcionki: pulpit 14px, telefon 10px
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em

Ustawienia Marginesu dolnego powinny wynosić 0 pikseli.
- Margines dolny: 0px

Data
Po skopiowaniu przeciągnij moduł Autor do następnej kolumny. Usuń zawartość dynamiczną, a następnie wybierz Użyj zawartości dynamicznej i opublikuj datę publikacji.Â
- Treść dynamiczna: data publikacji posta

Uwagi
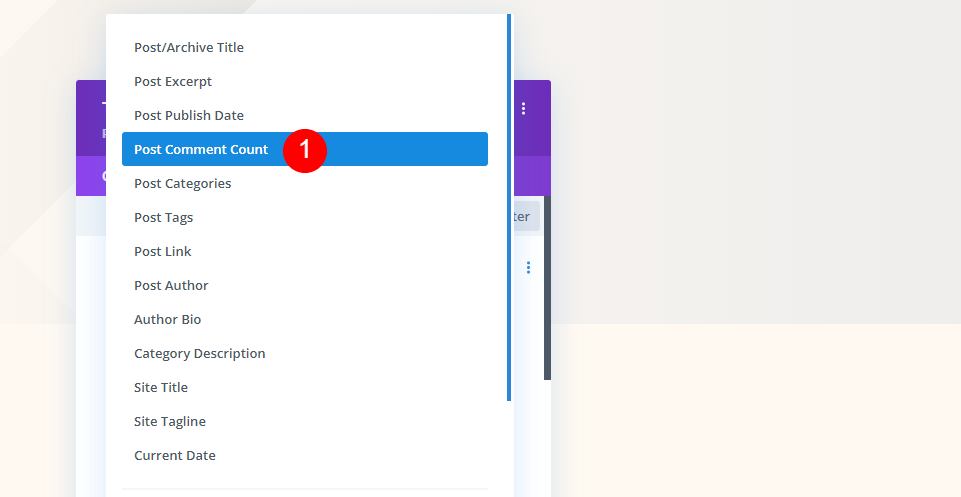
Na koniec przeciągnij moduł Data publikacji do ostatniej kolumny. Usuń datę i wybierz datę, która ma być używana jako zawartość dynamiczna, tak samo jak w przypadku innych modułów.
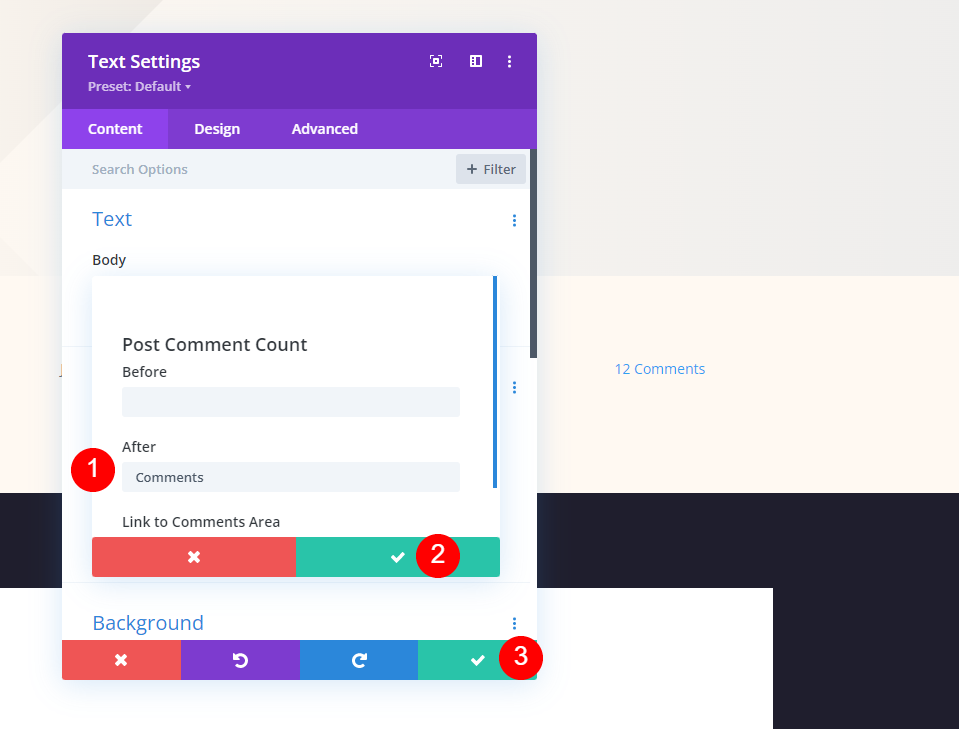
- Treść dynamiczna: liczba komentarzy

W polu Po dodaj tym razem spację i słowo Komentarze. Najpierw zamknij mały modalny, a następnie ustawienia.
- Po: Komentarze

Wyjście końcowe
Tak jak wykonaliśmy trzy różne kolejne moduły projektowe. Zobaczmy, jak wyglądają.
Po pierwsze, jak wygląda pełnoekranowy moduł tytułów postów na komputerach i urządzeniach mobilnych.

Następnie, jak alternatywny pełnoekranowy moduł tytułu posta z tytułem na tle wygląda zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.

Wreszcie, jak pełnoekranowy bohater z metadanymi wygląda zarówno na komputerze, jak i na urządzeniach mobilnych.

Końcowe myśli
To kończy naszą dyskusję o tym, jak dodać pełnoekranowego bohatera do projektu posta na blogu Divi. Moduły Divi i Theme Builder oferują wiele alternatyw do tworzenia pełnoekranowych sekcji bohaterów. Każdy z tych sposobów działa dobrze i ma ogromny potencjał przyciągnięcia większej liczby odwiedzających. Korzystając z tych podejść, możesz dodać pełnoekranowego bohatera do dowolnego projektu postu na blogu Divi.




