Popraw nawigację w witrynie i utrzymuj prostą zawartość strony, korzystając z paginacji. Kilka artykułów na blogu może być wyświetlanych na jednej stronie i można podać link, aby użytkownik mógł zobaczyć więcej, jeśli zechce. Divi ułatwia dodawanie paginacji. Dodawanie paginacji do modułu Divi Blog zostanie omówione w tym poście. Pokażemy Ci również, jak dostosować styl do potrzeb projektowych Twojej strony.

Zacznijmy teraz.
Jak działa paginacja
Dzieli zawartość na strony, takie jak kanał bloga, z podziałem na strony. Linki do stronicowania umożliwiają użytkownikowi poruszanie się między stronami, a nie wyświetlanie całej zawartości naraz.

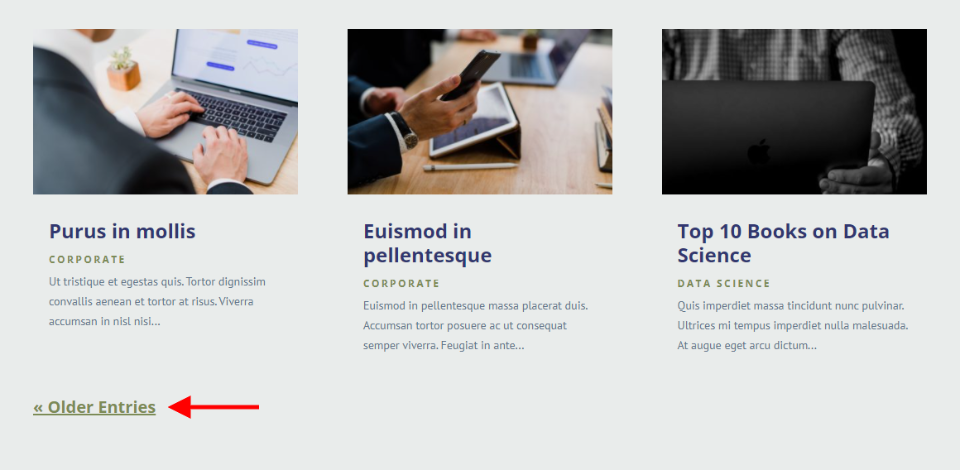
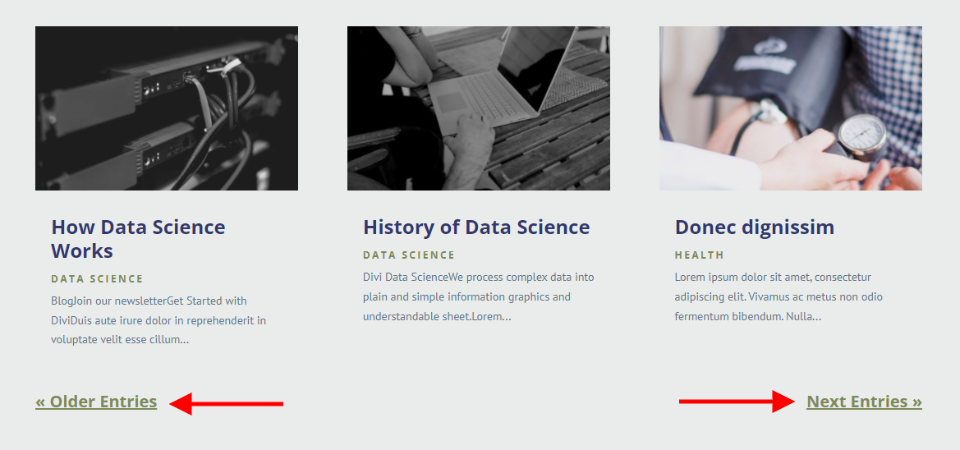
W module Blog Divi znajdują się łącza, które umożliwiają użytkownikom przechodzenie między poprzednim a następnym zestawem wpisów na blogu. Jeśli nie chcesz umieszczać wszystkich swoich postów na ekranie na raz, jest to dobra opcja dla Ciebie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Użytkownicy mogą przewijać posty w witrynie do tyłu i do przodu za pomocą funkcji stronicowania. Jeśli korzystasz z modułu blogu, dostępna jest paginacja. Jako przykład, za pomocą tego modułu można wyświetlić polecany post. Kiedy kanał, taki jak post lub projekt, jest wyświetlany w module Blog, należy użyć paginacji. Spójrz na stronę z licznymi modułami Blog, aby dowiedzieć się dlaczego.
Wiele modułów do paginacji
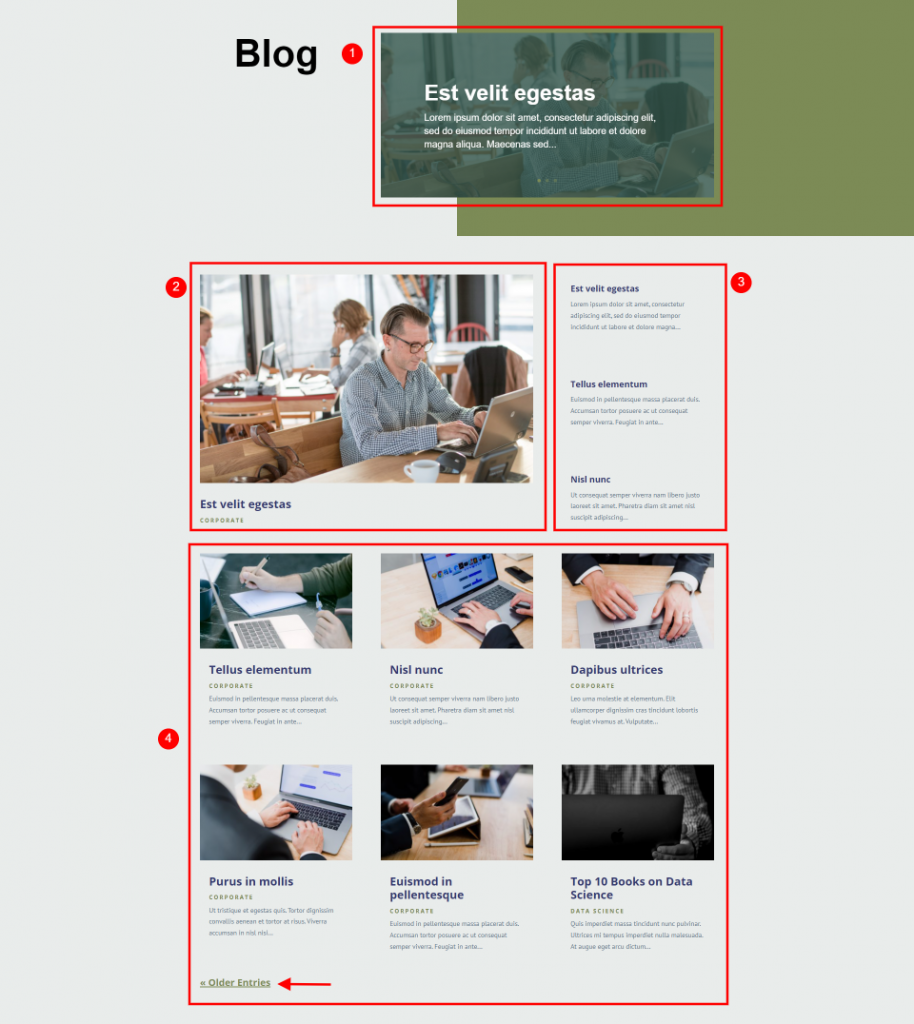
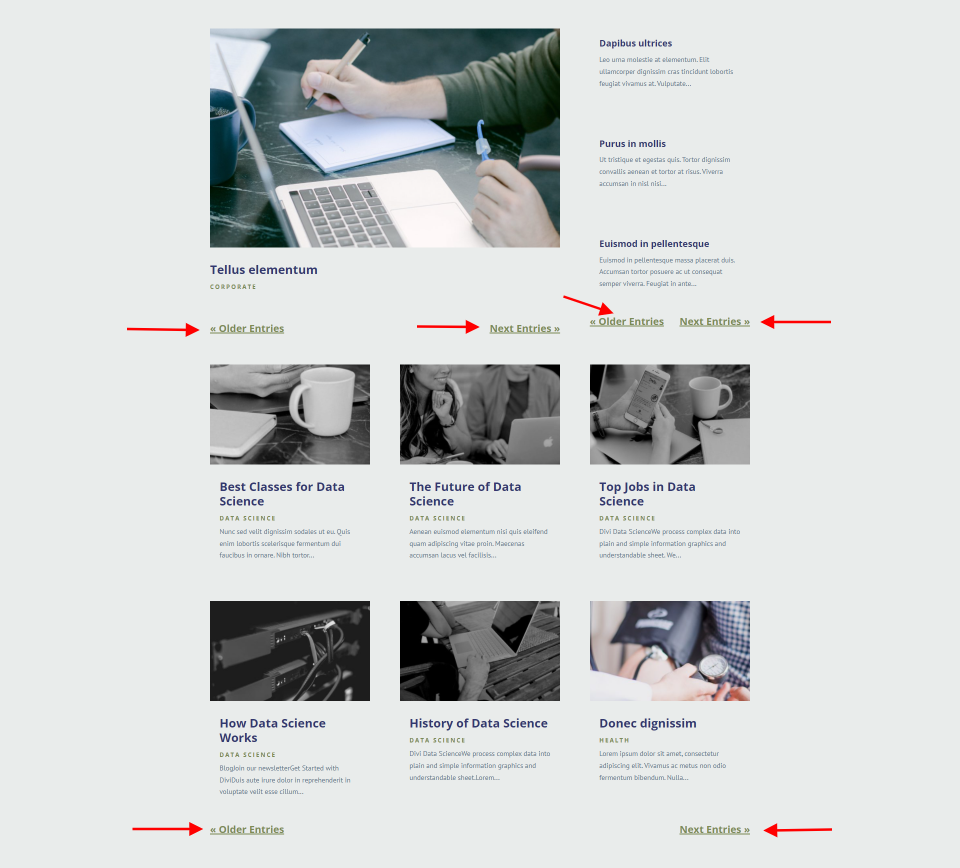
Strona bloga z pakietu Flooring Layout Pack jest widoczna powyżej. Ten projekt zawiera cztery sekcje bloga. Na początek będziesz mieć dostęp do modułu Blog Slider. Moduł bloga podąża za kolejnymi trzema. W pierwszych dwóch ustaliliśmy bohatera. Nie mają numeru strony. Linki do stronicowania można znaleźć w czwartym module Blog. Ten adres URL jest w tej chwili ważny tylko dla modułu Blog.
Paginacja dotyczy tylko postów w module Blog, a nie całej witryny. Jeśli masz więcej niż jeden, nie będzie żadnych zmian w innych modułach Bloga na stronie.
Początkowo niektórzy mogą się tego obawiać. Istnieje możliwość zmiany całej strony. Te moduły będą miały dla nich sens, jeśli wydają się wystarczająco różne od siebie. Jednak część bohatera pozostaje nienaruszona, jeśli sekcja kanału bloga zawiera nową zawartość. Są rozrzucone po całym projekcie.

Podział na strony został dodany do każdego z modułów Blog w tym przykładzie. Z tego powodu wrażenia użytkownika (UX) projektu pogorszyły się do przerażającego poziomu. Aby uprościć sprawę, paginację należy stosować tylko do głównego kanału bloga. O ile nie używasz układu w stylu magazynu, paginacja nie będzie działać z wieloma modułami bloga.

Różnica między nawigacją & Paginacja
Podział na strony modułu Blog różni się od paginacji modułu Nawigacja po wpisach. Mają ze sobą wiele wspólnego, ale nie są wymienne.

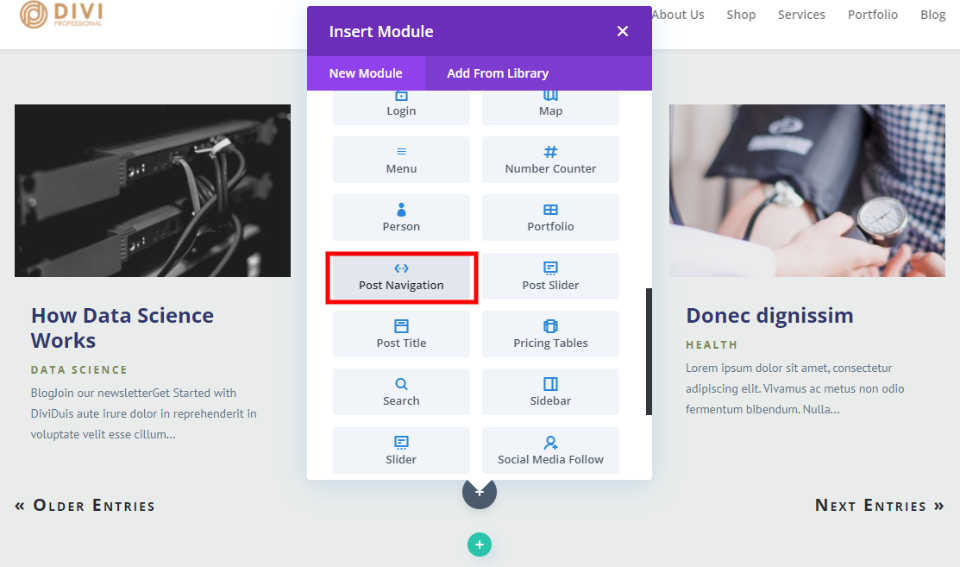
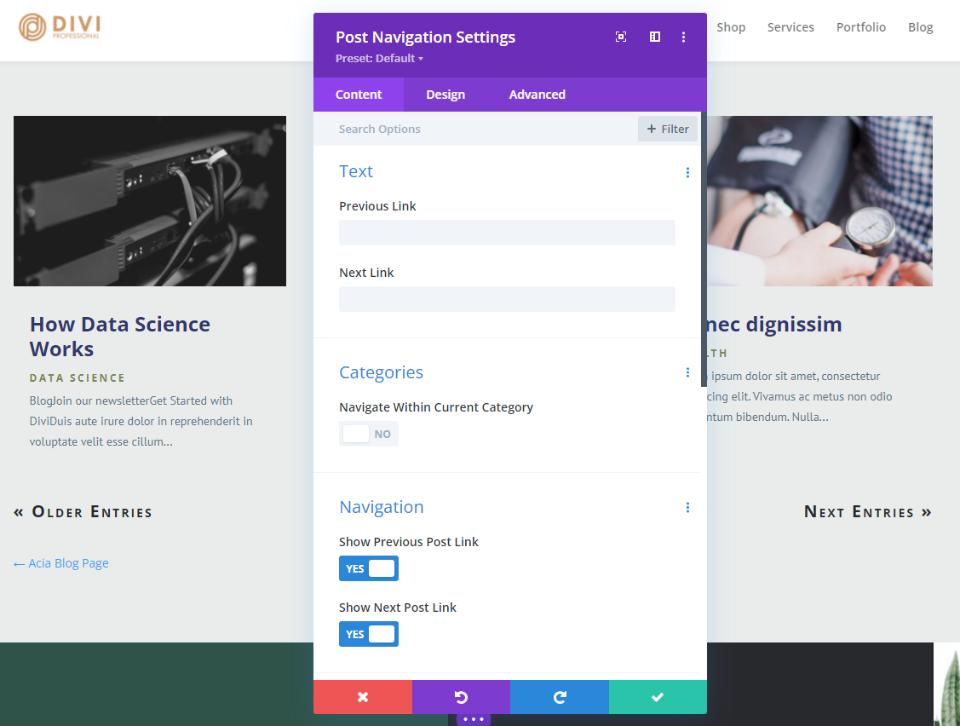
W module Blog jest kilka prostych opcji paginacji. Możesz przeskakiwać z jednego wpisu na blogu do drugiego, korzystając z funkcji nawigacji po wpisach. Ma kilka fascynujących funkcji, ale powinien być używany w artykułach na blogu lub szablonach postów na blogu, a nie na samej stronie bloga.
Rzućmy okiem na ustawienia paginacji modułu Divi Blog, w tym sposób jego włączania i wyłączania.

Włącz paginację
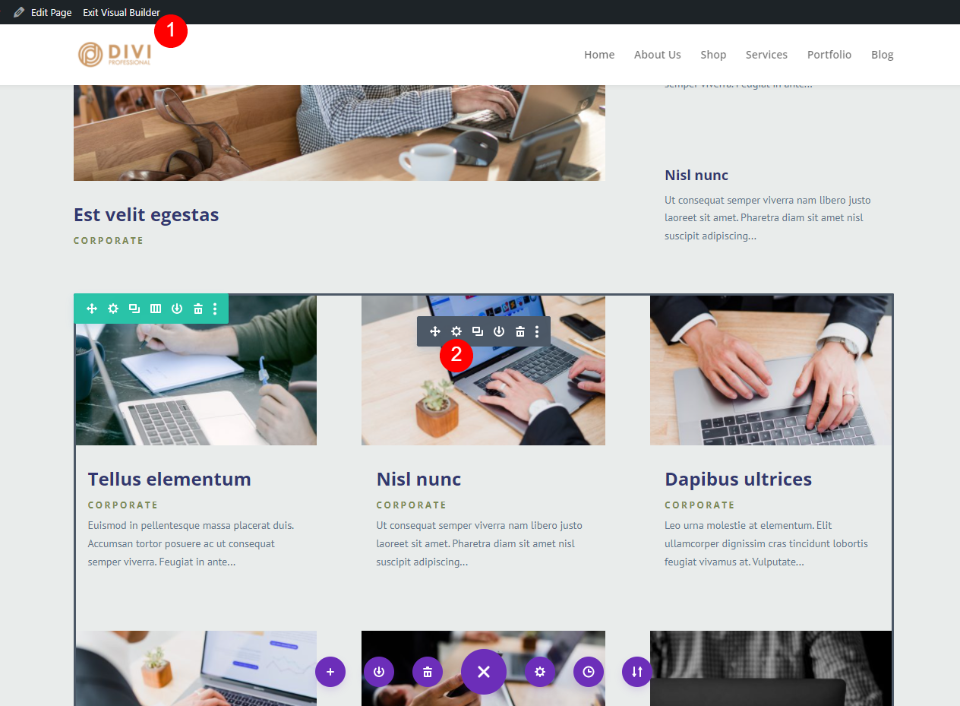
Nawigację po stronach można włączyć, włączając Visual Builder u góry strony modułu Blog. Otwórz ustawienia swojego modułu Blog, klikając ikonę koła zębatego w prawej części strony.

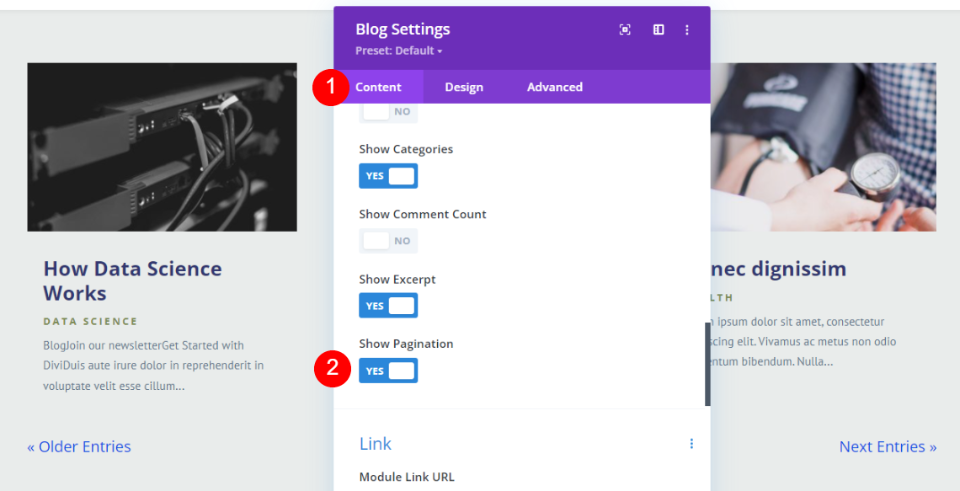
Przewiń w dół do elementów na karcie Treść. Dostępnych jest kilka opcji, które możesz włączyć lub wyłączyć tutaj. Aby włączyć paginację, wybierz opcję Pokaż paginację na końcu listy i kliknij Tak.
- Pokaż paginację: Tak

Styl tekstu paginacji
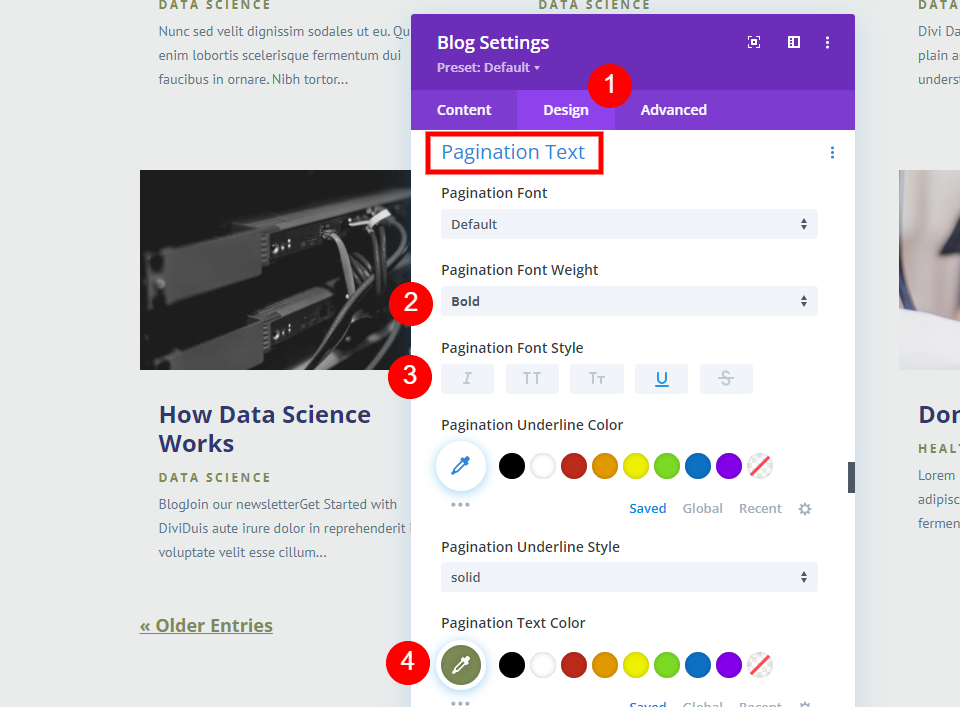
Wybierz kartę Projekt w opcjach modułu Blog, a następnie przewiń w dół do Paginacji w sekcji Paginacja. Na potrzeby tej demonstracji użyjemy czcionki domyślnej.
- Czcionka: domyślna
- Waga: pogrubienie
- Styl: podkreślony
- Kolor: #7c8b56

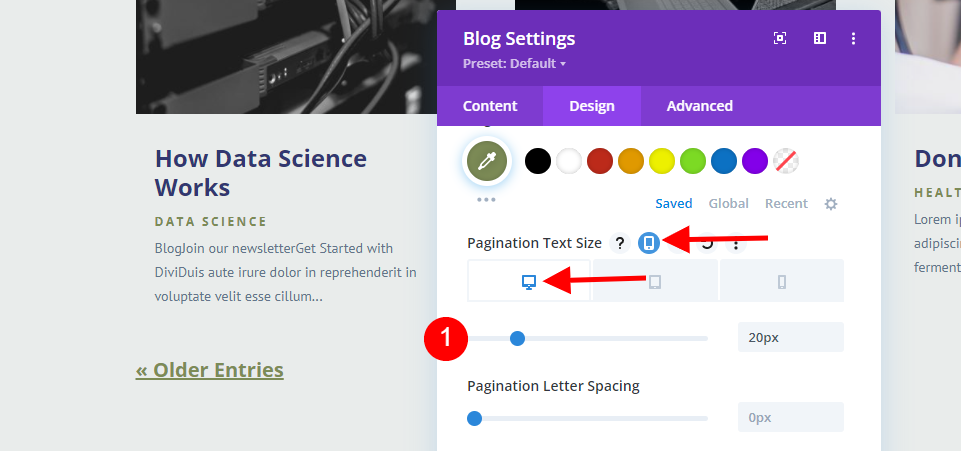
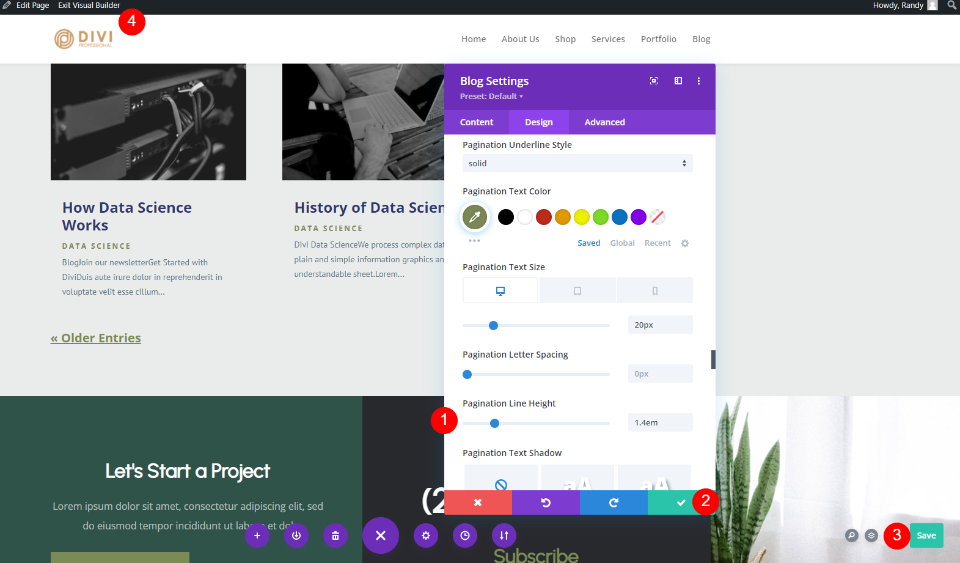
Każdy typ ekranu będzie miał indywidualnie dopasowany rozmiar czcionki. Aby rozpocząć, kliknij ikonę Ekran, umieszczając kursor nad tytułem Rozmiar tekstu paginacji.
- Rozmiar tekstu stronicowania pulpitu: 20px

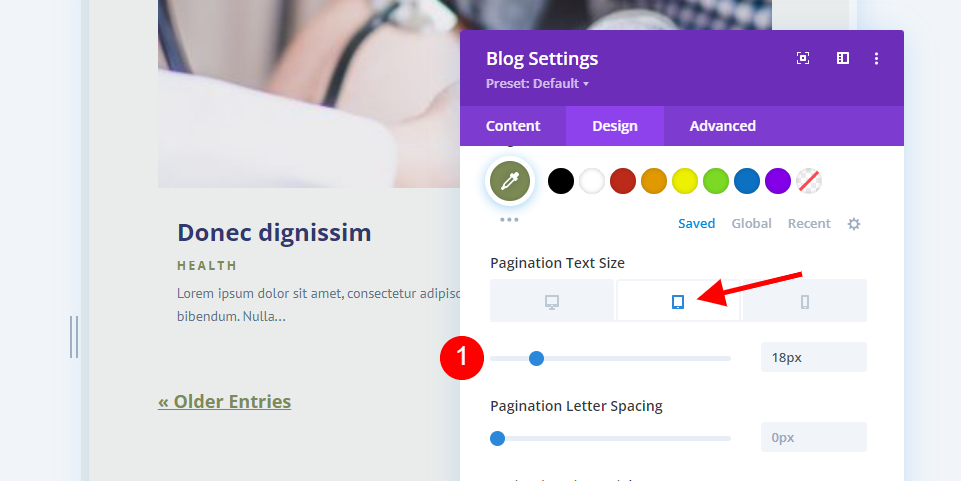
Następnie kliknij ikonę tabletu i zmień rozmiar na 18px.
- Rozmiar tekstu stronicowania tabletu: 18px

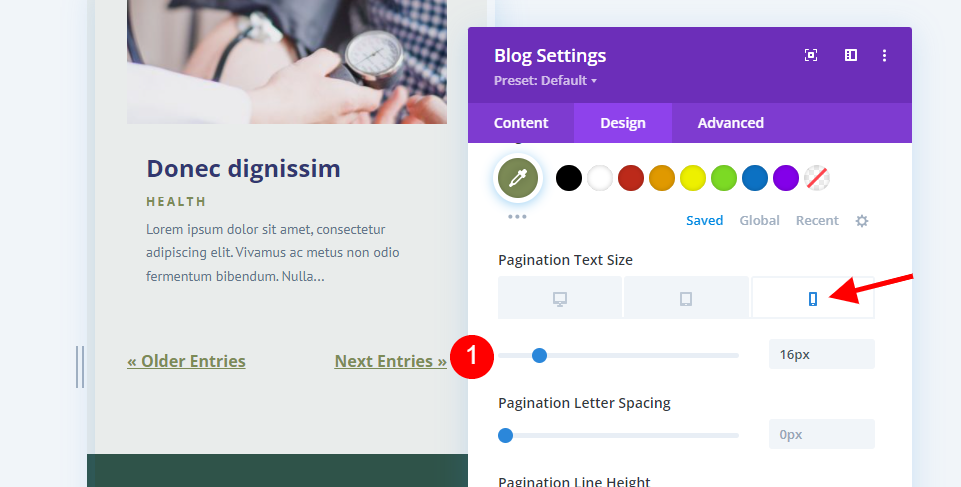
Możesz teraz dostosować rozmiar czcionki do 16px, wybierając ikonę telefonu.
- Rozmiar tekstu stronicowania telefonu: 16px

Wysokość linii powinna być ustawiona na 1.4em. Po zapisaniu i wyjściu z programu Visual Builder możesz zamknąć moduł.
- Wysokość linii: 1.4em
To wszystko, co jest potrzebne, aby paginacja wyglądała tak, jak należy do naszego projektu. Przyjrzymy się jeszcze kilku przykładom stylizacji tekstu stronicowania. Wprowadzimy kilka poprawek w układzie i aspektach estetycznych, ale zachowamy ogólny projekt.

Alternatywne stylizowanie tekstu stronicowania
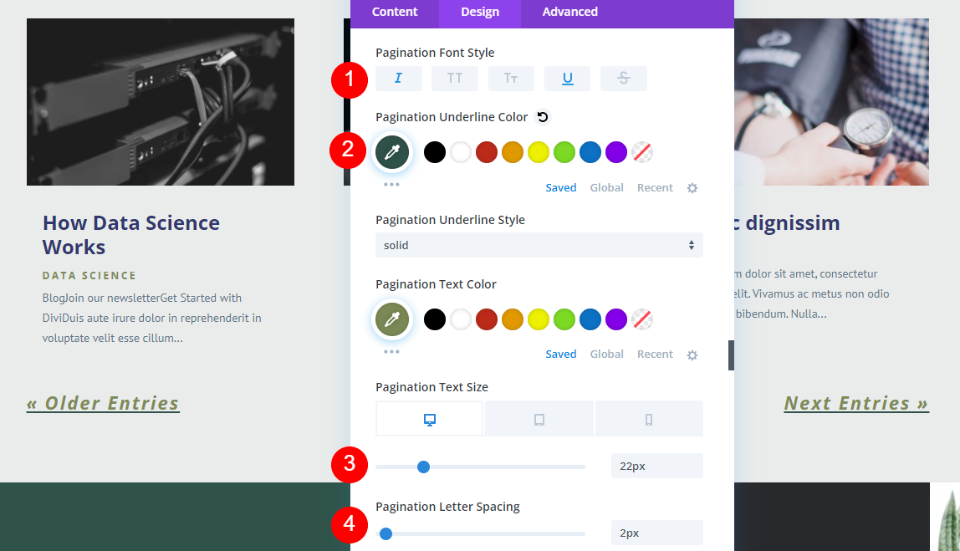
Tym razem poprawiłem tylko kilka rzeczy. Kursywa to wybrany styl czcionki. Kolor podkreślenia został zaktualizowany do #2f5349, aby pasował do koloru tła stopki. Dzięki temu wyróżnia się na tle reszty utworu. Tekst ma teraz rozmiar czcionki 22px, a odstępy między literami zostały zwiększone o 2px. To tak jak w ostatnim przykładzie.
- Styl: kursywa, podkreślenie
- Kolor podkreślenia: #2f5349
- Rozmiar tekstu na pulpicie: 22px
- Odstępy między literami: 2px

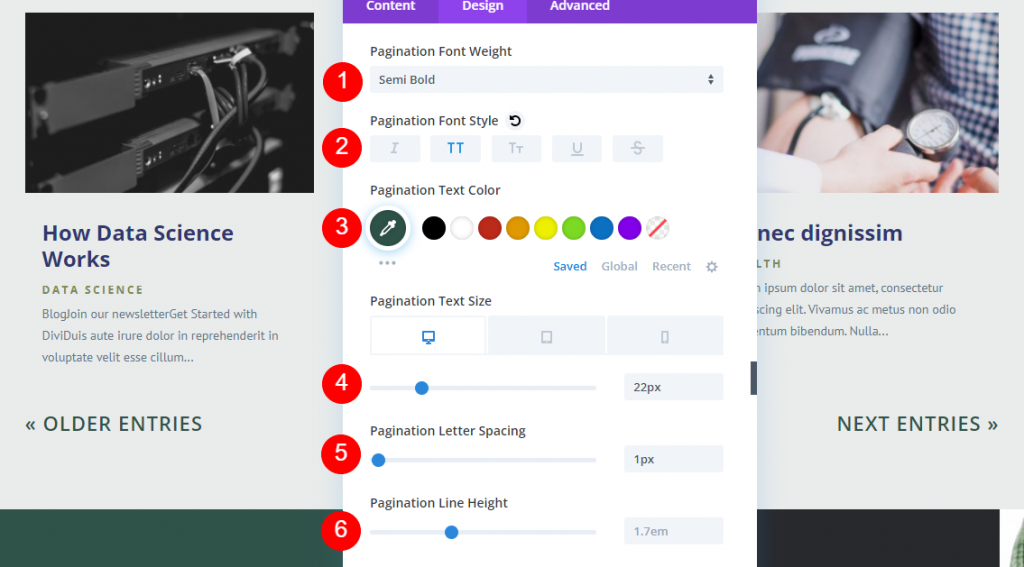
W tym przypadku wybrano czcionkę półpogrubioną o kolorze #2f5349, a także rozmiar czcionki 22px i wysokość linii 1.7em. W przeciwieństwie do poprzednich przykładów, ta paginacja ma bardziej współczesny charakter.
- Waga: Semi Bold
- Styl: TT
- Kolor czcionki: #2f5349
- Rozmiar tekstu na pulpicie: 22px
- Odstępy między literami: 1px
- Wysokość linii: 1,7 em

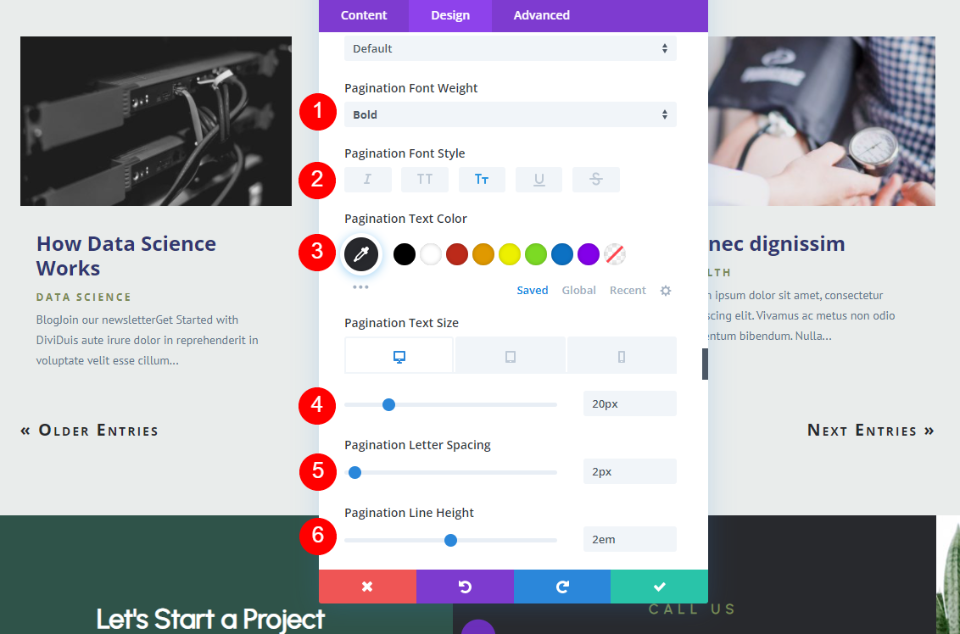
W tym przykładzie grubość czcionki została zwiększona do Bold. Czapki są teraz używane zarówno w dużych, jak i małych rozmiarach, jak to miało miejsce wcześniej. Kolor czcionki to #28292d, ciemnoszary z CTA w stopce. Rozmiar mojej czcionki został zmniejszony do 20 pikseli, a odstępy między literami zostały zmniejszone z 3 pikseli do 2 pikseli. Pogrubienie to zalecana waga.
- Styl: duże i małe czapki
- Kolor czcionki: #28292d
- Rozmiar tekstu na pulpicie: 20px
- Odstępy między literami: 2px
- Wysokość linii: 2em
Te drobne poprawki mogą mieć duży wpływ na ogólny wygląd produktu. Powinieneś poeksperymentować z różnymi układami, aby znaleźć ten, który najlepiej Ci odpowiada.

Końcowe przemyślenia
To kończy nasze spojrzenie na opcje paginacji modułu Divi Blog. Stosowanie paginacji pomaga utrzymać porządek i porządek na stronach internetowych. Użytkownicy mogą łatwo uzyskać dodatkowe treści, wyświetlając tylko fragment Twoich postów na blogu. Nie ma znaczenia, czy linki są proste, czy nie; możesz dostosować je do swojego projektu.




