Możesz użyć niestandardowego CSS, aby zmienić wygląd dowolnej części strony Elementora, takiej jak sekcje, kolumny i widżety. Dodając kod CSS do pola Niestandardowy CSS, możesz stylizować i dekorować te elementy. To jak nadanie podstawowej stronie HTML nowoczesnego i atrakcyjnego wyglądu.

Pamiętaj, że funkcja Elementor Custom CSS jest dostępna tylko w Elementor Pro . Ale jeśli używasz darmowej wersji Elementora i chcesz dodać niestandardowy CSS, nie martw się! Mamy dla Ciebie rozwiązanie. Ten artykuł przeprowadzi Cię przez proces dodawania niestandardowego CSS do strony Elementora, nawet jeśli korzystasz z darmowej wersji.
Dodaj niestandardowy CSS w darmowej wersji Elementora
W tym przykładzie pokażemy, jak utworzyć wielokolorowy przycisk gradientu w Elementorze za pomocą kodu CSS. Aby użyć tego kodu, musisz uaktualnić do Elementor Pro i dodać go do pola Niestandardowy CSS na karcie Zaawansowane w panelu ustawień.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Jeśli używasz darmowej wersji Elementora, nie martw się! Wyjaśnimy, jakie kroki należy wykonać, aby zmodyfikować kod i uzyskać ten sam efekt wielokolorowego przycisku gradientu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDodaj dodatkowy kod CSS
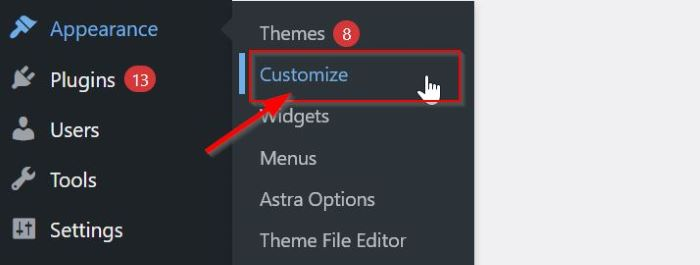
Edytor CSS narzędzia WordPress Customizer otrzyma fragment kodu CSS. Przejdź do Wygląd -> Dostosuj na pulpicie nawigacyjnym WordPress.

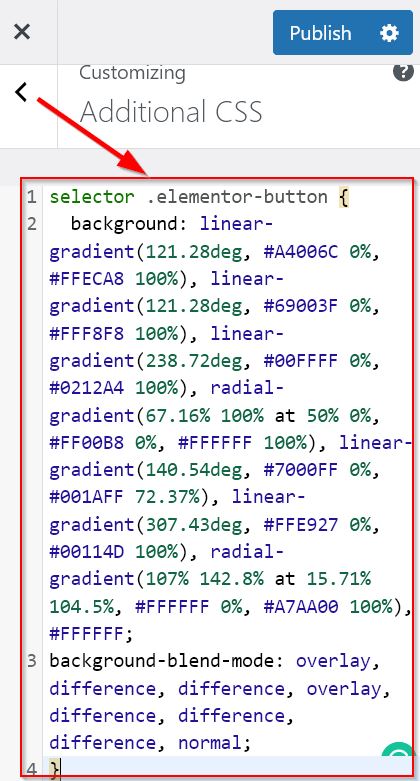
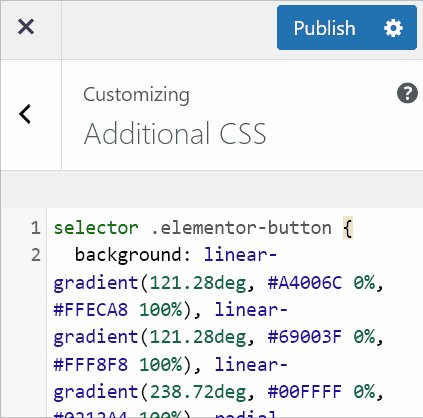
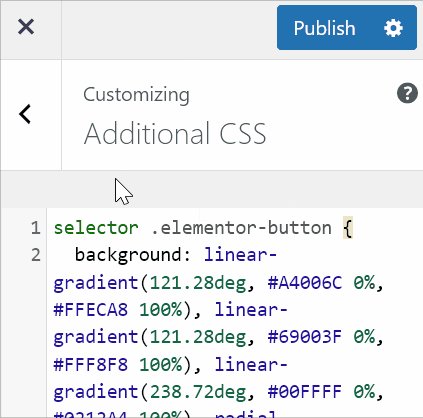
Przejdź do bloku Dodatkowe CSS po przejściu na stronę ustawień dostosowywania i kliknij go. Pole Dodatkowe CSS powinno teraz zawierać skopiowany kod CSS z góry.

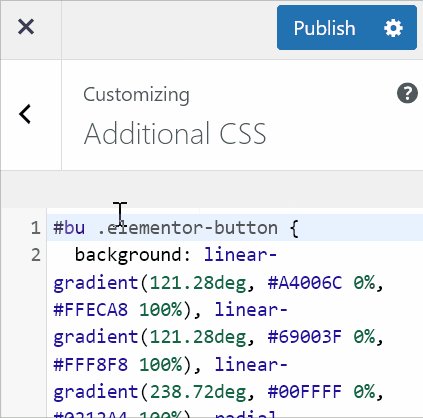
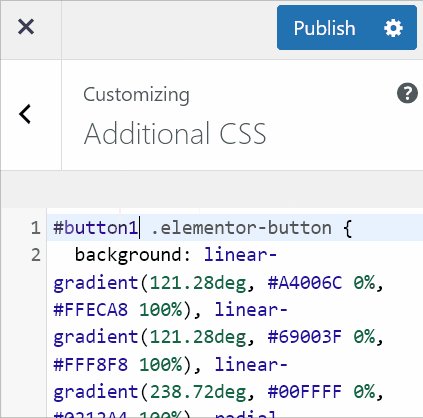
Jak już wspomniano, aby udostępnić wielokolorowy przycisk gradientu, należy zmienić kod CSS. Zastąp tekst selector dostosowanym, jedynym w swoim rodzaju identyfikatorem CSS. Do kodu można wpisać dowolny identyfikator CSS; w tym przypadku użyjemy #button1 .

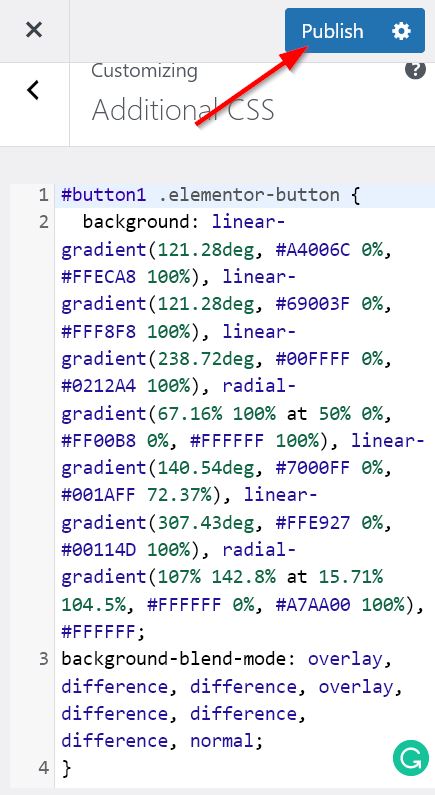
Po wprowadzeniu zmian w kodzie CSS użyj przycisku Publikuj, aby wprowadzić je w życie.

Dodaj identyfikator CSS Elementora
Teraz możemy przejść do następującej czynności. Aby zidentyfikować kod CSS użyty w Dodatkowym CSS, utworzymy specjalny identyfikator klasy.
Uzyskaj dostęp do edytora Elementora. Następnie przeciągnij i upuść widżet przycisku do obszaru roboczego po wybraniu go z panelu widżetów. Po dodaniu widżetu przycisku możesz go dowolnie zmieniać i stylizować.
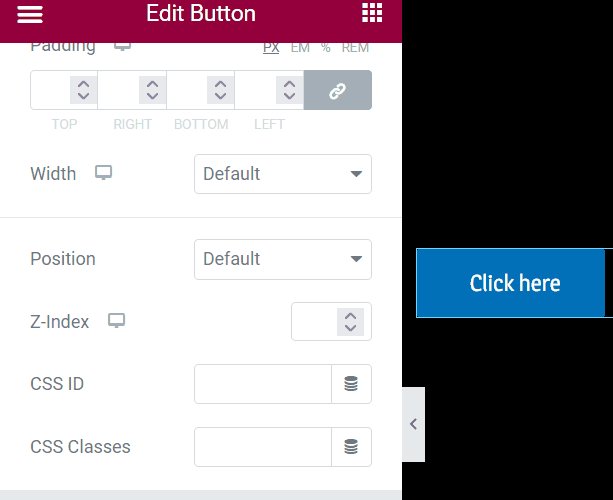
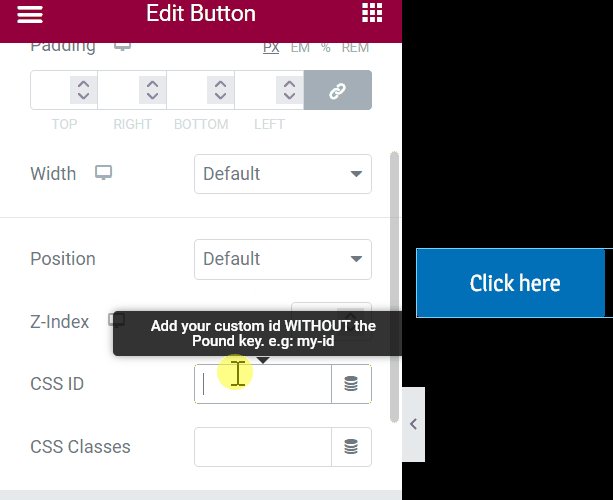
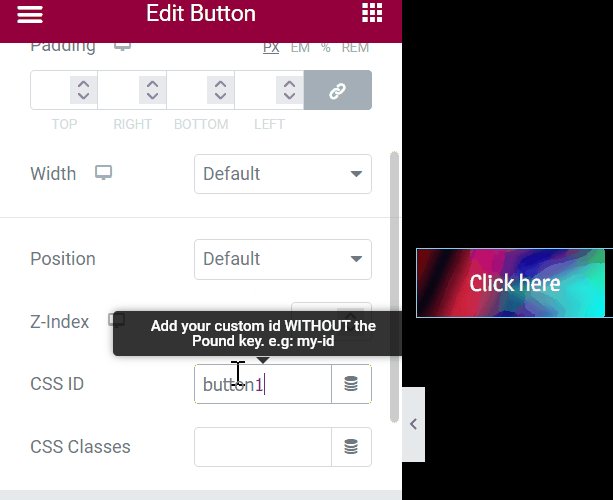
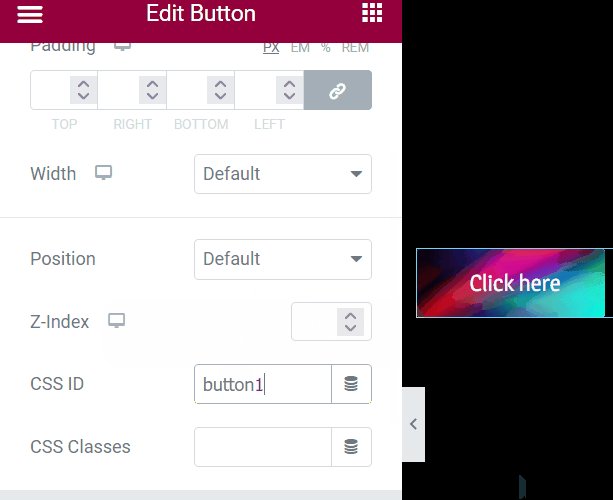
Przejdź do karty Zaawansowane —> Układ —> Identyfikator CSS w panelu ustawień widżetu Przycisk. Podaj konkretny, niepowtarzalny identyfikator CSS dodany w sekcji Dodatkowy CSS.

Po dodaniu unikalnego niestandardowego identyfikatora CSS przycisk staje się wielokolorowym gradientem, jak widać na obrazie GIF. Nie zapomnij kliknąć przycisku Zapisz wersję roboczą, aby zapisać projekt.
Dobrze. Rozważ dodanie wielokolorowego gradientu do innego wielokolorowego gradientu dla widżetu przycisku.
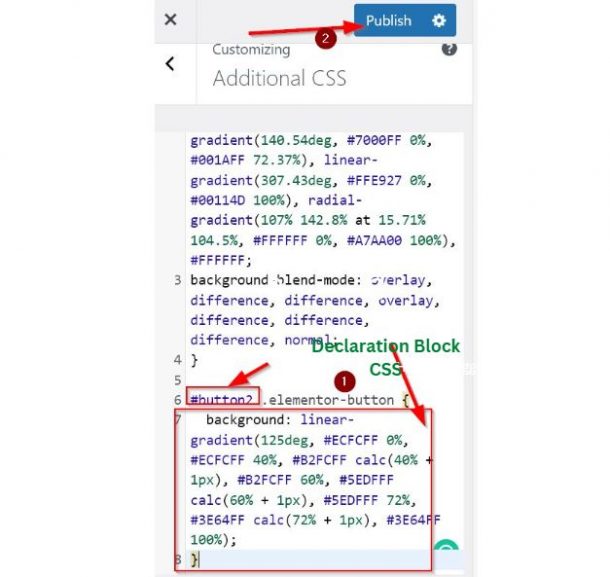
Następnie wróć do pola Dodatkowe CSS, a następnie skopiuj i wklej bieżący kod do końcowej sekcji pola Dodatkowe CSS. Zmień swój niestandardowy, unikalny identyfikator CSS na nowy po wklejeniu go, a następnie dokładniej zmodyfikuj fragment CSS w bloku deklaracji CSS. Na tej ilustracji zastępujemy identyfikator CSS #button2 .
Aby uzyskać blok deklaracji, możesz wygenerować gradient za pomocą internetowych narzędzi CSS do gradientów.
Po zakończeniu edytowania nowego kodu CSS użyj przycisku Publikuj, aby wprowadzić go w życie.

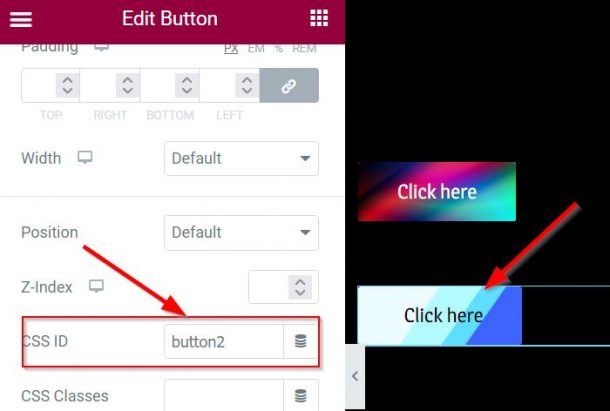
Załaduj ponownie swoją stronę po powrocie do edytora Elementora. Utwórz nowy widżet Przycisk, dostosuj go, a następnie nadaj mu odpowiedni styl. Przejdź do opcji Układ > CSS ID na karcie Zaawansowane w ustawieniach widżetu Przycisk. Następnie wpisz swój nowy, spersonalizowany CSS ID w sekcji oznaczonej CSS ID.

To wszystko. Masz teraz dwa przyciski z różnymi wielokolorowymi gradientami, jak pokazano na powyższym rysunku. Jeśli wybierzesz, możesz opublikować lub zapisać swój projekt.
Podsumowanie
W tym artykule dowiesz się, jak bezpłatnie dostosować wygląd Elementora, dodając własny CSS. Postępując zgodnie z kilkoma wskazówkami, możesz sprawić, że Twoja darmowa wersja Elementora będzie przypominać Elementora Pro.
Naszym zdaniem ten samouczek jest świetny dla początkujących, którzy korzystają z WordPress i Elementora. Jeśli jednak Twoja witryna rozwija się lub ma już ugruntowaną pozycję, sugerujemy aktualizację do Elementor Pro. Dzięki Elementor Pro uzyskasz dostęp do dodatkowych funkcji i korzyści, które pozwolą Ci wydajniej pracować.




