Dostępnych jest wiele nowych wzorów tła dla układów Divi , które zapewniają jeszcze większą swobodę twórczą. Pomimo atrakcyjnego wyglądu te powtarzające się projekty tła można wykorzystać do wielu celów. Jeśli chcemy zwrócić uwagę na określoną część wyświetlacza lub rozbić elementy graficzne, możemy wykorzystać je jako ujednolicony obraz tła. Dzięki ustawieniu wzoru tła Niestandardowy rozmiar Divi , mamy szeroką gamę alternatyw projektowych. Aby uzyskać inspirację, jak zaprojektować własną witrynę Divi, przyjrzymy się przykładom ze świata rzeczywistego i zademonstrujemy, jak zmienić rozmiar wzoru tła w Divi .

Podgląd projektu
Let’s zobacz, co zrobimy we’ll przed przejściem do samouczka. Oto ’s spojrzenie na każdy wzór tła, który zamierzamy stworzyć.
Oto nasz projekt 1.

I tak wygląda projekt 2.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Niestandardowe wzory tła w rozmiarze
Jako przykłady użyjemy pierwszej sekcji z darmowej strony docelowej Acai Bowl dostępnej w Divi. We’ll doda wzór tła i dostosuje go do różnych opcji urządzenia. Sekcja dla moich przykładów używa koloru tła #f9f3fd. Zachowamy obecny kolor tła, ale dodamy do niego wzory.

Dodamy teraz ukośne paski na dole segmentu. Konfiguracje komputerów stacjonarnych, tabletów i urządzeń mobilnych będą wymagały własnych, unikalnych ustawień.
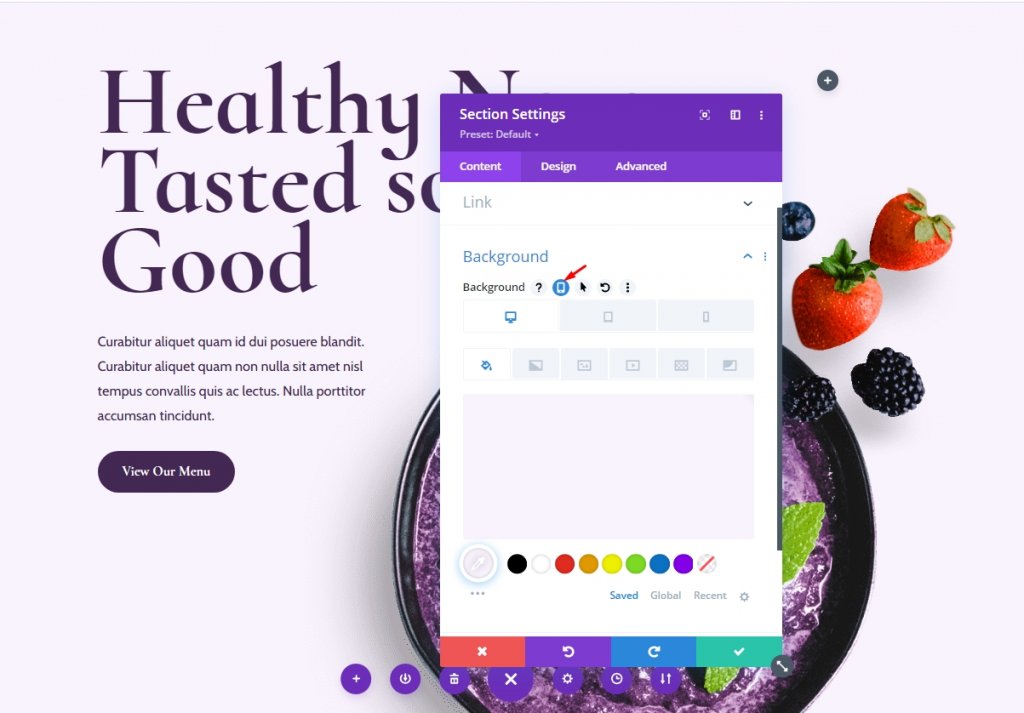
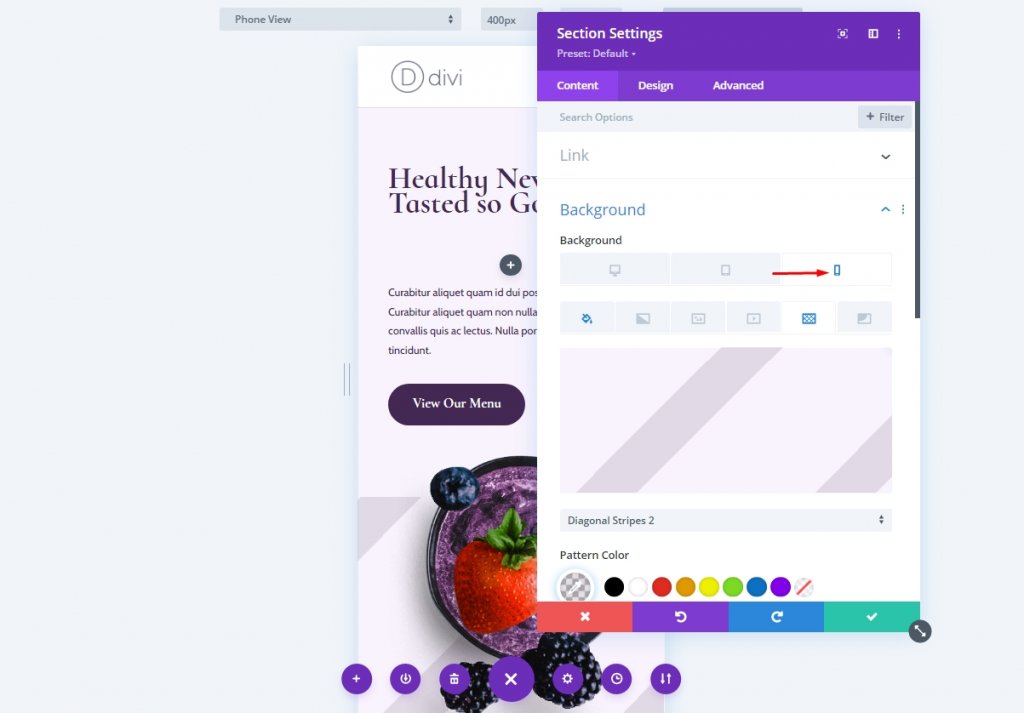
Otwórz ustawienia sekcji i przejdź do sekcji tła, aby wybrać wzory. Wybierz ikonę tabletu.

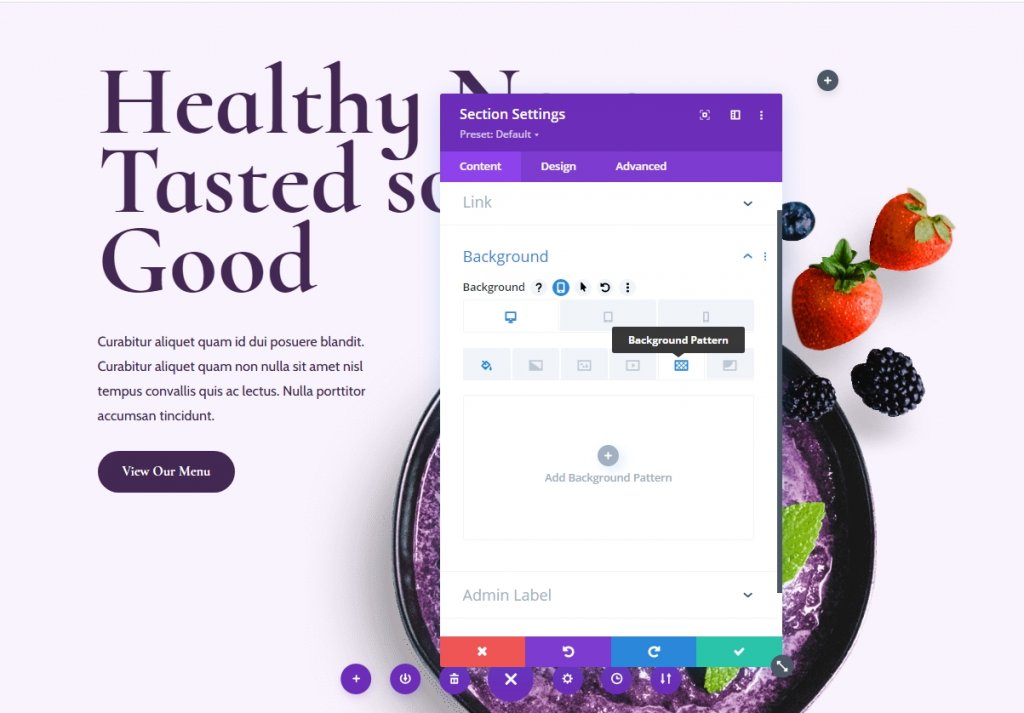
Teraz przejdź do zakładki deseń tła na pulpicie. Kliknij „Dodaj wzory tła”.

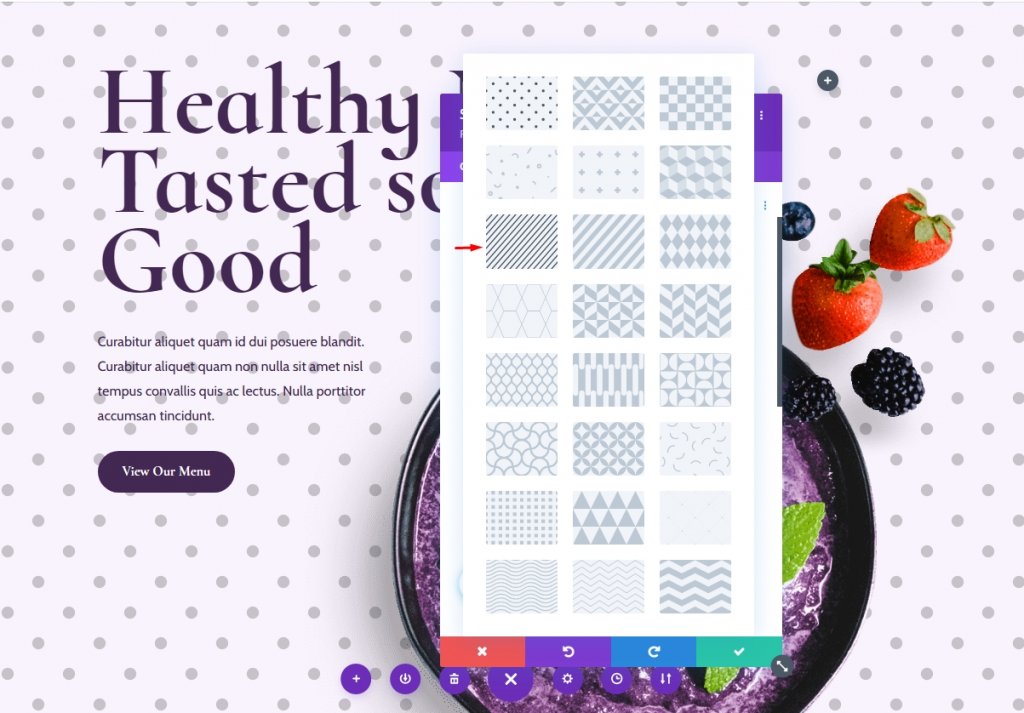
Uderz w rozwijane pole, a zobaczysz wiele wzorów.

Wybierz wzór Diagonal Stripes z menu rozwijanego. Ten wzór można modyfikować, aby nie był tylko zbiorem pasiastych pikseli. W rezultacie wykorzystamy to do stworzenia wyróżniającego się tła.

Ustawienie dla wzoru tła
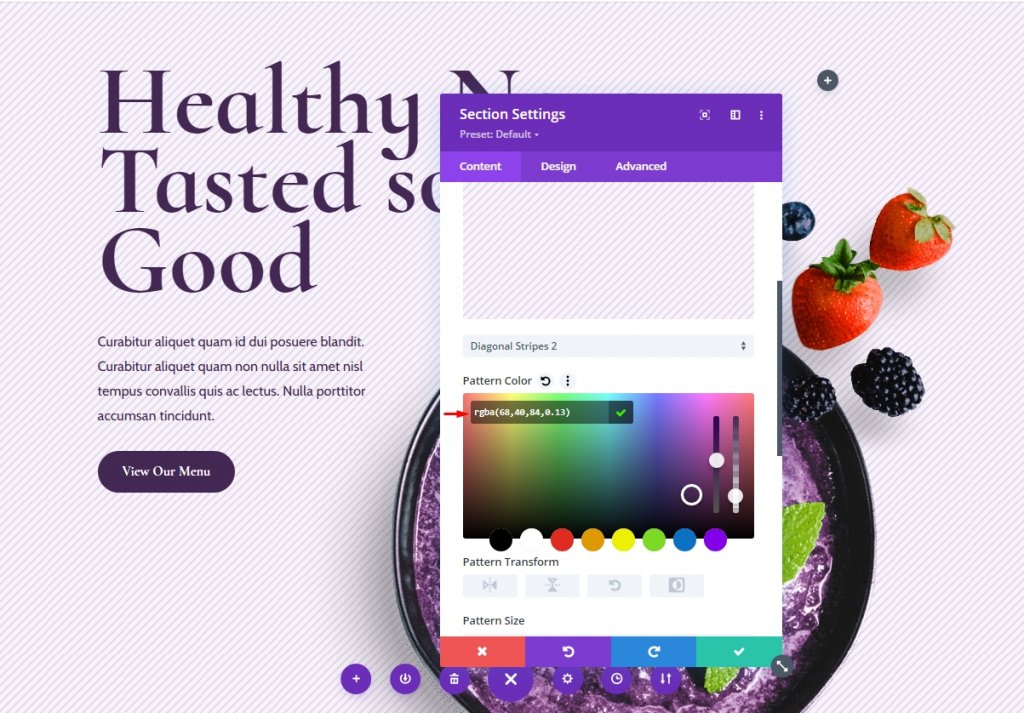
W wersji na komputery teraz zmień kolor wzoru, aby dobrze komponował się bez tła.
- Kolor wzoru: rgba (68,40,84,0.13)

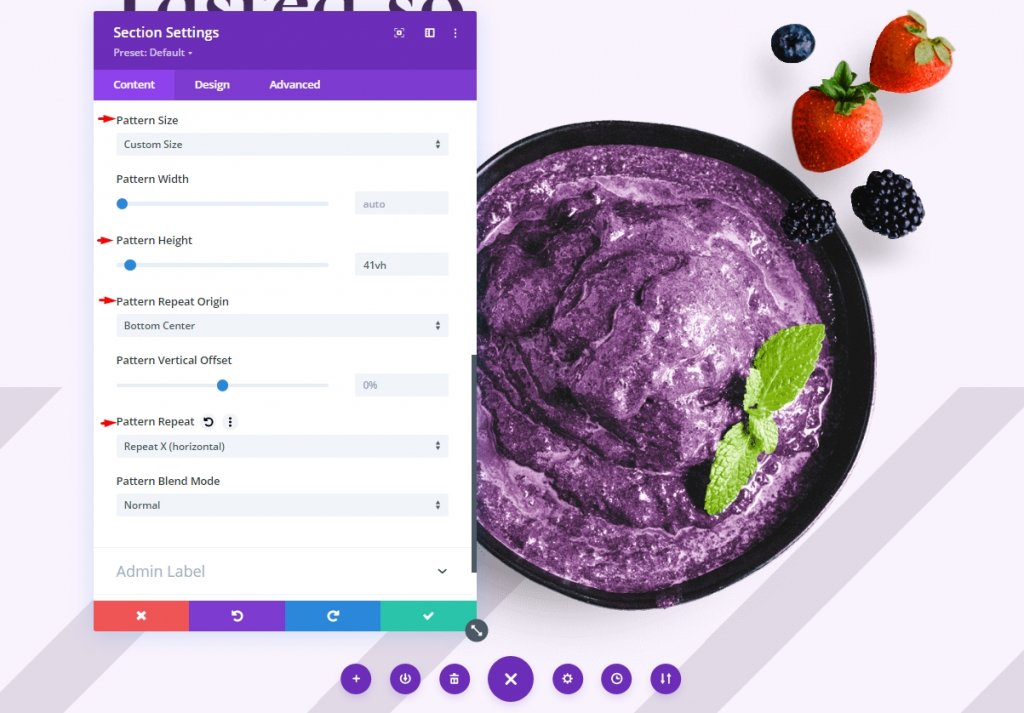
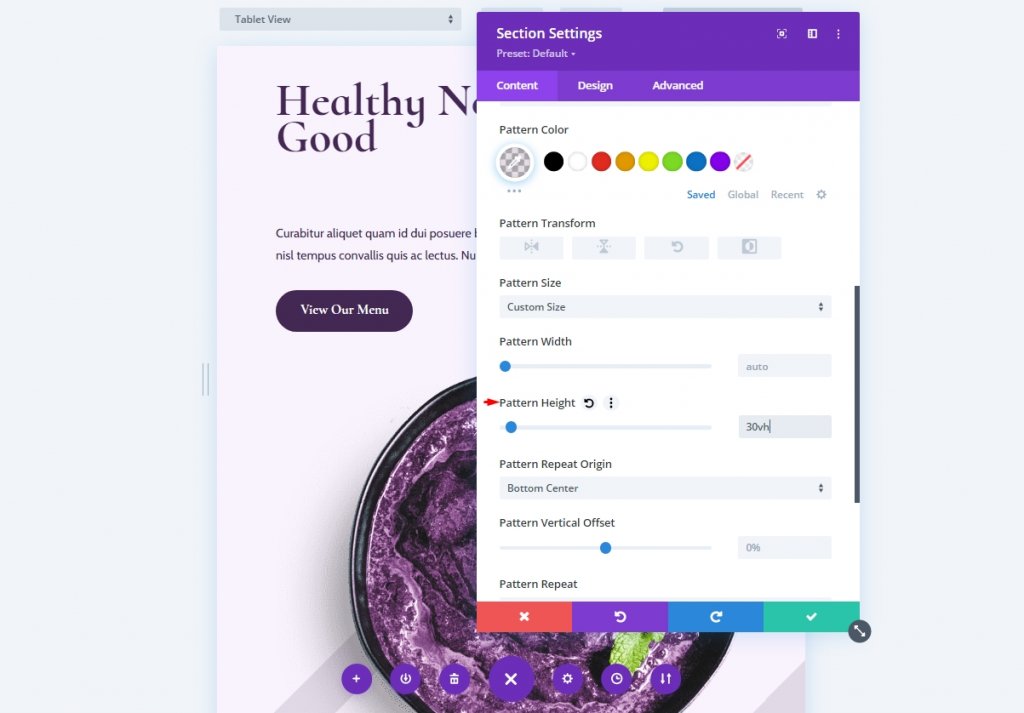
Teraz otwórz okno rozwijane rozmiaru wzoru i dodaj niestandardowy rozmiar zgodnie z podaną wartością.
- Rozmiar wzoru: Rozmiar niestandardowy
- Wysokość: 41vh
- Powtórz początek: dolny środek
- Powtórz: Powtórz X (w poziomie)

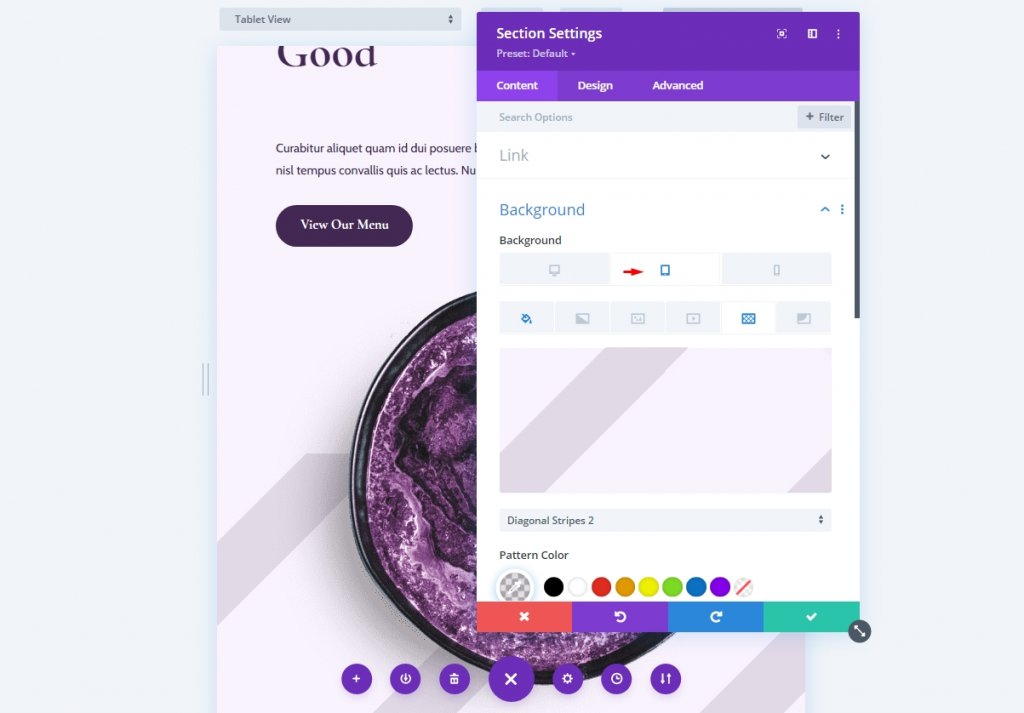
Następnie w przypadku wersji na tablet musimy upewnić się, że tło jest kompatybilne z szerokim zakresem rozdzielczości ekranu. W zależności od rozmiaru ekranu musimy zmienić wysokość wzoru. Wybierz symbol tabletu w opcjach tła.

Teraz po prostu zmień wysokość wzoru.
- Wysokość wzoru: 30vh

Na koniec, w przypadku urządzeń mobilnych, zaktualizujmy niestandardowe wzory tła dla telefonów.

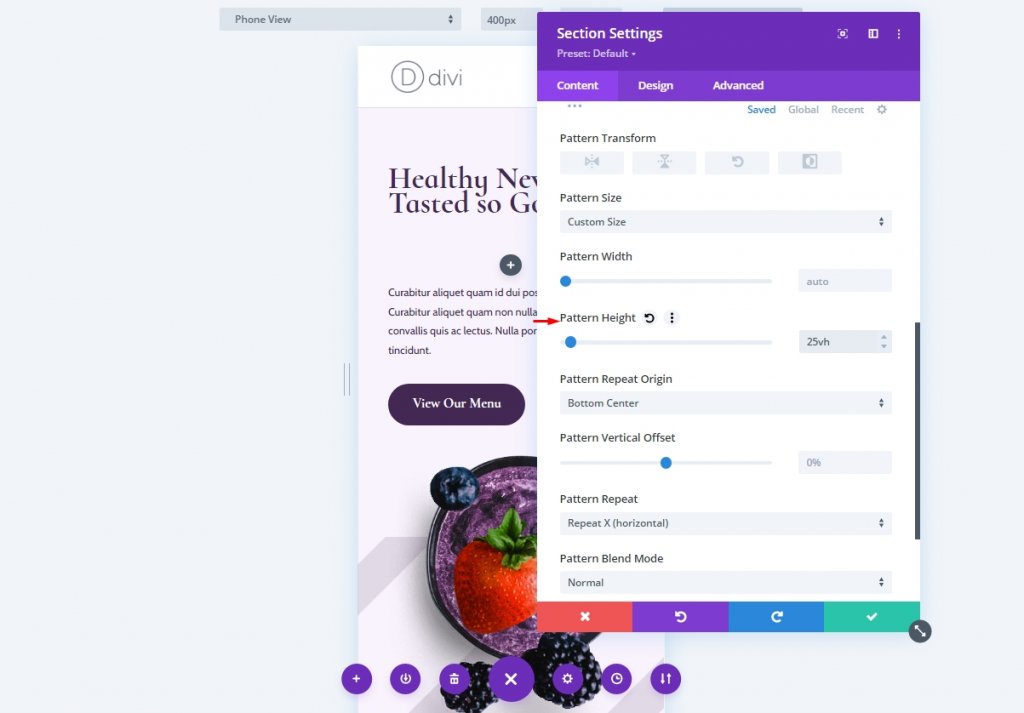
Teraz zmień wysokość wzoru i zapisz ustawienia.
- Wysokość wzoru: 25vh

Ostateczny projekt naszego pierwszego przykładu wygląda tak.

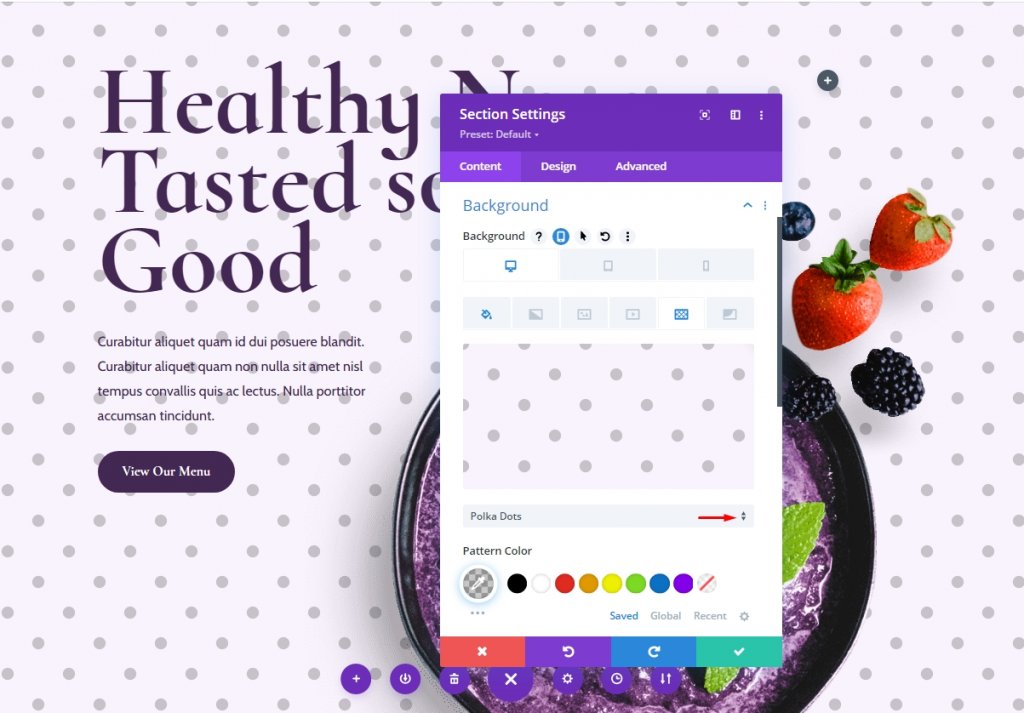
Alternatywny projekt
Oto kilka innych przykładów projektów, które możesz łatwo stworzyć. W tym przykładzie wprowadź następujące zmiany.
- Wzór tła: kropki
- Kolor: #ffffff
- Rozmiar wzoru: Rozmiar niestandardowy
- Wysokość wzoru pulpitu: 400vh
- Wysokość wzoru tabletu: 300vh
- Wysokość wzoru mobilnego: 200vh
- Powtórz pochodzenie: środek

Ostateczny werdykt
Dzięki temu skończyliśmy z naszym spojrzeniem na opcje dostosowywania wzoru tła Divi . Nowe wzory tła w Divi dały projektantom wiele świeżych alternatyw. Dzięki naszym projektom te wzory idealnie do siebie pasują. Nie musimy teraz ograniczać się do powtarzających się wzorów, ponieważ możemy użyć wzoru tła o zmiennym rozmiarze. Dużo więcej można zrobić, używając wzorów tła Divi . Wzory tła Divi można wykorzystać do tworzenia własnych niestandardowych projektów tła, korzystając z koncepcji, które omówiliśmy tutaj.
Nie zapomnij również zapoznać się z samouczkami Divi , aby uzyskać pomoc w przyszłych projektach.




