Widziałeś je wszędzie! Te przyciągające wzrok wstążki sprawiają, że chcesz kliknąć produkt, zapisać się do newslettera lub skorzystać z okazji. Wiesz, że działają. Wiesz, że mogą zwiększyć Twoją konwersję. Ale wiesz też, że tworzenie ich za pomocą Elementora jest trudne.

Próbowałeś dodać je do swojej witryny WordPress, ale skończyło się to frustracją i rozczarowaniem. Zmarnowałeś godziny na poprawianie ustawień, dostosowywanie marginesów i majstrowanie przy kodzie. Zastanawiałeś się, dlaczego Elementor nie ma prostego widgetu do wstążek. Chciałeś, żeby był łatwiejszy sposób.
Zastanów się? Jest.
W tym poście na blogu pokażę Ci, jak w ciągu kilku minut dodać niestandardowe wstążki w WordPress za pomocą Elementora. Nie jest wymagane żadne kodowanie. Nie potrzeba żadnych wtyczek. Tylko kilka prostych kroków i trochę kreatywnego CSS z BARDZO MAŁYM HTML.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazBrzmi zbyt dobrze, aby mogło być prawdziwe, prawda?
Pod koniec tego posta będziesz w stanie stworzyć wspaniałe wstążki do dowolnego celu, w dowolnym stylu i w dowolnej pozycji. Będziesz w stanie wyróżnić swoją witrynę z tłumu i przyciągnąć więcej uwagi, kliknięć i sprzedaży.
Czy jesteś gotowy, aby dowiedzieć się, jak dodawać niestandardowe wstążki w WordPress za pomocą Elementora ?
Zaczynajmy.
Dlaczego warto używać wstążek?
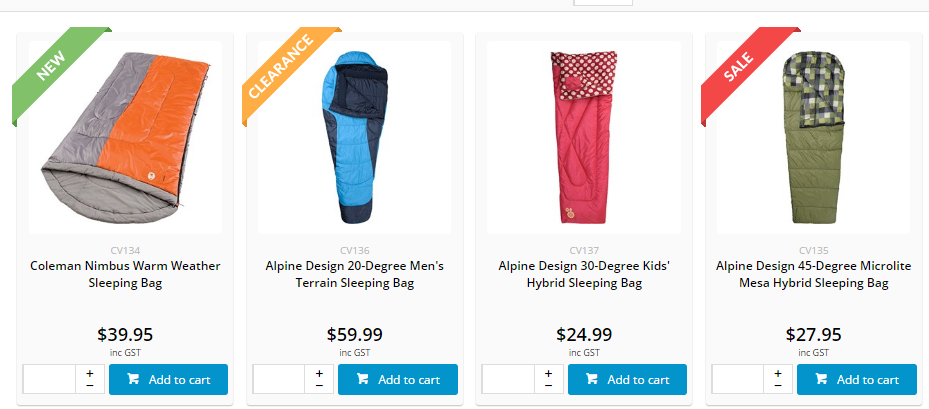
Wstążki służą do informowania odwiedzającego o wyprzedaży lub rabacie, gdy tylko dotrze on na Twoją witrynę.
Wstążki to świetny sposób na natychmiastowe przyciągnięcie odwiedzających podczas ogłaszania ogłoszenia. Na przykład, ogłosiłeś rabat na określony produkt, a następnie umieściłeś wstążkę rabatu na miniaturze tego produktu, użytkownik natychmiast skłoni użytkownika do kliknięcia produktu.

Wstążki są atrakcyjne wizualnie, jeśli są używane w określony sposób. Mogą pomóc użytkownikowi przejść przez niepowiązane produkty oraz poprawić konwersję i sprzedaż Twojej witryny.
Jak dodać niestandardowe wstążki za pomocą Elementora
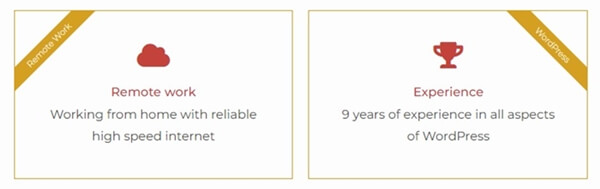
Poniżej znajduje się obraz tego, co będziesz robić.

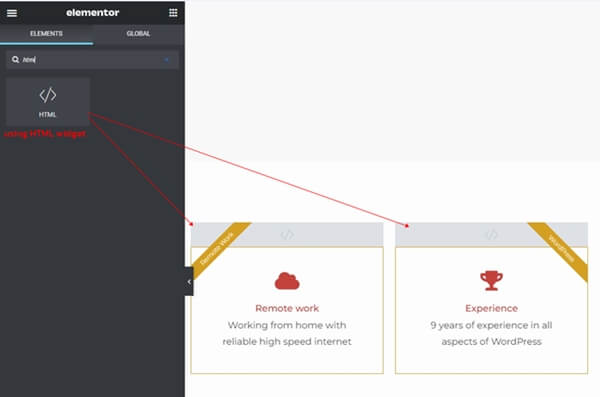
Aby rozpocząć proces, musisz dodać sekcję Wewnętrzną , w której dodamy widżety.
Zasadniczo twoja sekcja składa się z dwóch kolumn, które tworzysz. Do kolumny możesz dodać dowolny rodzaj widżetu, w tym obrazy i pola ikon. Następnie na początku kolumny dodawany jest widżet kodu HTML. Na koniec zastosowaliśmy kod CSS i HTML, aby nadać styl wstążce, jak pokazano powyżej.
Do utworzenia wstążki użyjemy widżetu HTML. W tym poście ustalimy dwa kierunki wstążki. W lewym górnym rogu kolumny znajduje się jeden. W prawym górnym rogu kolumny znajduje się kolejna.

Na początku kolumny dodaj widżet HTML. Kontener kolumnowy będzie zawierał widżet HTML.
Teraz zaktualizuj widżet HTML za pomocą następującego kodu CSS i HTML. Ten kod wygeneruje wstążkę znajdującą się w lewym górnym rogu kolumny.
Wstążka w lewym górnym rogu:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Zapisz zmiany po zakończeniu, aby zobaczyć wynik lewej wstążki.
Wstążka w prawym górnym rogu:
Jeśli chcesz dodać wstążkę w prawym górnym rogu kolumny. Poniższy kod HTML zostanie dodany do widżetu HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Zapisz zmiany po zakończeniu, aby zobaczyć wynik prawej wstążki.
Usuń przestrzeń istniejącą pomiędzy poniższym widżetem a wstążką.
Ponieważ dodano znacznik div naszej wstążki. Spowoduje to pojawienie się przerwy pomiędzy widżetem a naszą wstążką. Możesz ustawić ujemny margines górny widżetu, aby wyeliminować spację.
W moim przypadku utworzyłem wstążkę widżetu Icon Box. Umieściłem więc widżet HTML nad widżetem pola ikon.
Następnie, używając „Karta Zaawansowane>Układ”, dostosowałem górny margines widżetu Icon Box do -20px. Nie mam już miejsca pomiędzy widżetem Icon Box a wstążką.
Wniosek
Dotarłeś do końca tego wpisu na blogu. Gratulacje! W ciągu kilku minut nauczyłeś się dodawać niestandardowe wstążki w WordPress przy użyciu Elementora . Opanowałeś sztukę używania HTML i CSS do tworzenia wspaniałych wstążek do dowolnego celu, w dowolnym stylu i w dowolnej pozycji.
Być może jesteś teraz z siebie dumny. I powinieneś być. Właśnie dodałeś potężne narzędzie do swojego arsenału WordPress. Właśnie podniosłeś poziom swoich umiejętności Elementora. Właśnie uczyniłeś swoją witrynę atrakcyjniejszą, bardziej wciągającą i bardziej dochodową.
Ale możesz też czuć się trochę zdenerwowany. Być może zastanawiasz się, czy możesz to zrobić samodzielnie. Być może wątpisz w swoje możliwości. Być może myślisz, że jest to zbyt trudne, zbyt skomplikowane lub zbyt czasochłonne.
Nie martw się. Masz to.
Najtrudniejszą część już wykonałeś. Wykonałeś już wszystkie kroki i widziałeś rezultaty. Udowodniłeś już sobie, że możesz to zrobić. Wszystko, co musisz teraz zrobić, to ćwiczyć, eksperymentować i dobrze się bawić
Więc na co czekasz?
Śmiało, uwolnij swojego wewnętrznego mistrza wstążki. Śmiało, spraw, by Twoja witryna zabłysła. Śmiało, zachwyć odwiedzających, zaimponuj klientom i rozwijaj swój biznes.




