Wtyczka Icon Block została udostępniona w zeszłym tygodniu przez Nicka Diego. Nie opiera się na bibliotece innej firmy, jak inne porównywalne bloki. Deweloperom i majsterkowiczom spodoba się fakt, że dowolny plik SVG można po prostu dodać do edytora.
Mając niewiele ponad rok na koncie, Diego stworzył wtyczkę Block Visibility , która szybko staje się jedną z najpopularniejszych w swojej dziedzinie. Latem dodał wersję pro z bardziej wyspecjalizowanymi funkcjami. Jeśli chodzi o edytor bloków, zademonstrował gotowość do wymyślania innowacyjnych pomysłów, jednocześnie mając na uwadze ogólną satysfakcję użytkownika końcowego. Wygląda na to, że jego najnowsza wtyczka nie jest inna.
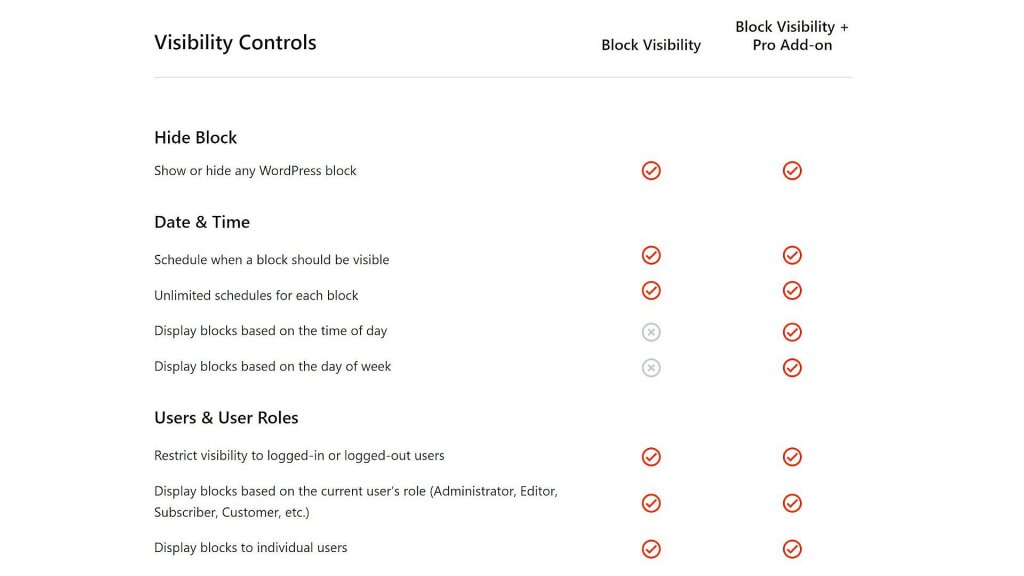
Zainspirował go do stworzenia Icon Block po ułożeniu strony z cennikiem dla Block Visibility. Miał długą listę funkcji i ręcznie kodował ikony w bloku HTML, aby się z nimi zgadzać.
Zrzut ekranu z cennikiem na stronie Blokuj widoczność. Lista funkcji znajduje się po lewej stronie ekranu. Po prawej stronie ekranu znajdują się znaczniki wyboru i ikony „x”.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Używanie bloków HTML do ikon SVG (i brak chęci korzystania z biblioteki bloków) stało się źródłem irytacji dla Diego, więc wprowadził tę szybką poprawkę. „Moim celem było użycie tylko natywnych komponentów WordPress do stworzenia prostego bloku ikon SVG. A ponieważ nowe funkcje są dodawane do rdzenia (takie jak marginesy i responsywne kontrolki), odpowiednio zaktualizuję ten blok.
Wynik był pozytywny. W przypadku rozwiązania ikonowego, które opiera się na systemie blokowym WordPress, ten sprawdza wszystkie właściwe kryteria.
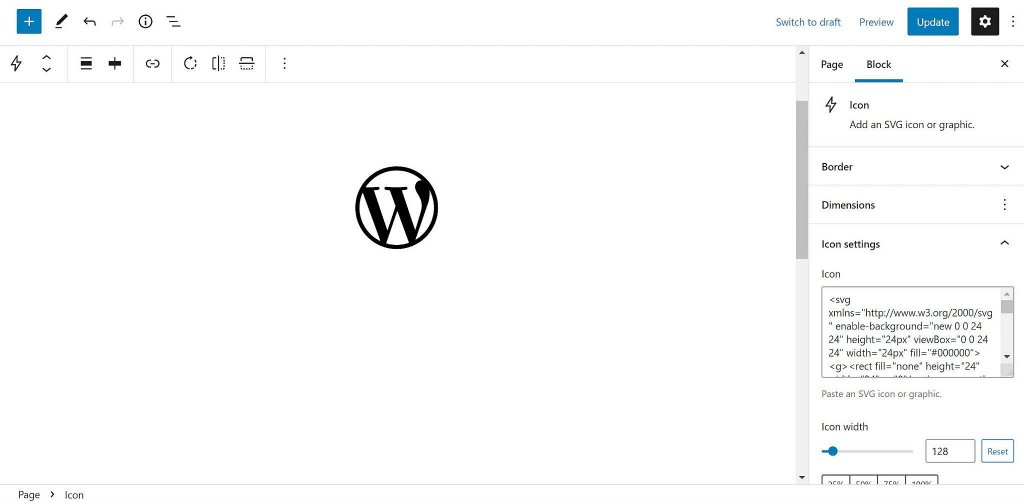
W wyniku tej funkcji kod SVG w polu tekstowym zostanie wyrenderowany zarówno w edytorze, jak i w interfejsie użytkownika.

Na tym się jednak nie kończy. Aby uzupełnić rozwiązanie, korzysta zarówno z podstawowych komponentów, jak i funkcji obsługiwanych przez bloki. Posiada funkcje, które są niezbędne, takie jak obsługa kolorów i wyrównanie. Aby utworzyć link do dowolnego adresu URL, użytkownicy mogą zmienić rozmiar ikony, dopełnienie i promień obramowania.
Jedną z rzeczy, które chciałbym zobaczyć, jest możliwość dostosowania stylu, szerokości i koloru obramowania. Miło mieć dodatek, ale nie jest to najwyższy priorytet dla większości ludzi.
Z niebieskim tłem i białym symbolem, logo WordPress może być postrzegane jako ikona.
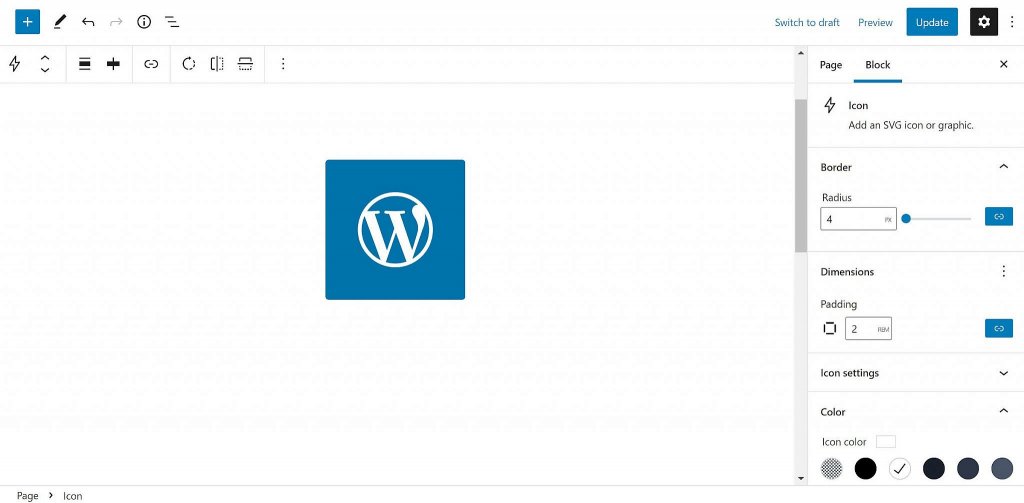
Zmiana kolorów, rozmiaru, odstępów i promienia obramowania ikony to prosty proces.

Wystarczyłoby, aby premiera zawierała obsługę kluczowych komponentów, ale Diego poszedł o krok dalej, dodając funkcjonalność na zamówienie. Przycisk „obróć” w bloku ikon umożliwia użytkownikom obracanie ikony o 90 stopni. Ikonę można odwrócić w poziomie lub w pionie za pomocą przycisków na pasku narzędzi.
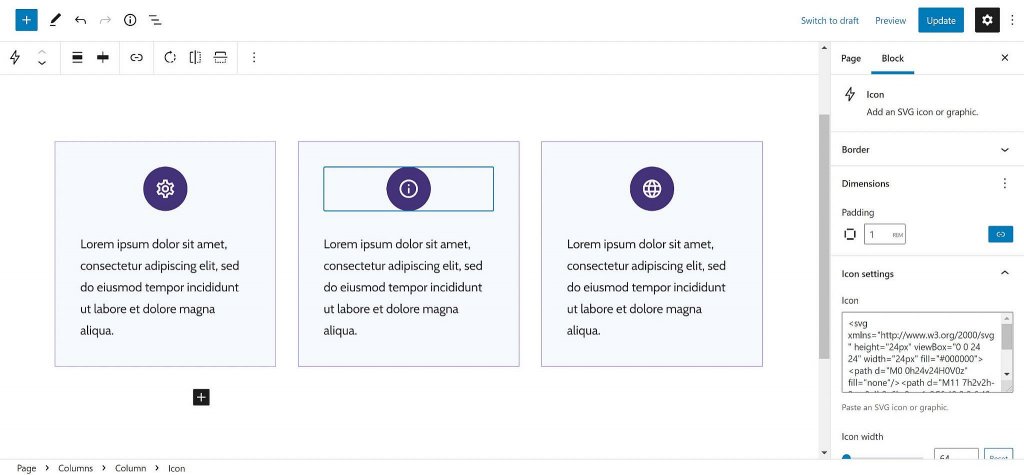
Wtyczki ikon, takie jak ta, mają szeroki zakres zastosowań w edytorze WordPress. Prosta siatka pudełek z grafiką u góry to typowy projekt.

Używając bloku Kolumny w Bloku Ikon, niestandardowe ikony mogą być upuszczane i dostosowywane. Możliwości są jednak praktycznie nieograniczone.
WordPress to miejsce, w którym brakuje komponentów. Obecnie nie ma wielu dobrych opcji tworzenia układów poziomych. W takim przypadku trudno jest wyrównać ikony z tekstem.
Nowo dodana odmiana Row bloku Group ma duży potencjał. Ikony można umieszczać obok akapitów w edytorze, jak pokazano na załączonym zrzucie ekranu. Utworzona przeze mnie tabela cen była prosta i zawierała ikony wyboru.
Używanie bloku ikon jako znaczników wyboru na liście jest pokazane w tej dwukolumnowej tabeli cen.

W tej chwili nie ma kontroli interfejsu do dostosowywania odległości między obiektami. Idealnie, ikony powinny być jak najbliżej tekstu.
Ponadto powinna to być lista, a nie oświadczenie. Budowanie aranżacji nie wymaga stosowania innych klocków. Użytkownicy nie mogą jednak zagnieżdżać bloków w bloku listy.
Nie ma nic złego we wtyczce Icon Block; wszystko jest tak jak powinno być. Po prostu ilustruje scenariusz, w którym WordPress byłby przydatny. To znacznie poprawiłoby funkcjonalność wtyczek tego typu.
Wtyczka Gutenberg, która zostanie wkrótce zintegrowana z WordPressem, obsługuje blok ikon. Od czasu, gdy szef projektu Gutenberg Matas Ventura utworzył zgłoszenie na ten temat w 2019 roku, toczy się dyskusja na temat umożliwienia użytkownikom wstawiania plików SVG bezpośrednio do edytora. Bardziej prawdopodobne jest, że będzie to wizualny wybór, który uniemożliwi użytkownikom końcowym dodanie niestandardowego kodu. Jako alternatywna metoda o większej elastyczności, blok Diego może nadal istnieć.
Chociaż obecna forma wtyczki może być wspaniała dla wielu członków społeczności WordPressa, Diego ma ambicje, aby uczynić ją jeszcze lepszą. Mówi, że użytkownicy, którzy nie chcą dodawać kodu SVG, mogą skorzystać z selektora ikon. Wbudowane ikony WordPress byłyby wyświetlane domyślnie. Zamierza jednak umożliwić zewnętrznym programistom tworzenie niestandardowych „pakietów ikon”, aby rozszerzyć funkcjonalność aplikacji.




