Dostosowanie witryny WordPress za pomocą unikalnej typografii wyróżnia Cię spośród innych. Wiele narzędzi do tworzenia stron, w tym Elementor , udostępnia czcionki Google jako podstawową listę alternatyw, które można zastosować w witrynie. Czcionki Google są powszechnie spotykane na stronach internetowych, ponieważ są tak proste w obsłudze. Jeśli regularnie surfujesz po Internecie, szybko zauważysz, które witryny korzystają z czcionek Google, a które z własnych.

Dzięki temu z dumą dbamy o to, aby zarówno strony internetowe nasze, jak i naszych klientów wyróżniały się na tle innych. Niestandardowe czcionki w WordPress i Elementorze to sposób, w jaki możemy to osiągnąć.
Aby uzyskać dostęp do plików definicji czcionek, większość czcionek niestandardowych jest dystrybuowana w postaci plików ZIP, które należy rozpakować. Czcionki są dostępne w różnych formatach plików, od woff po otf. Aby mieć pewność, że przesłane pliki będą działać z jak największą liczbą przeglądarek, zalecamy używanie jak największej liczby różnych typów plików. Najlepiej jest utworzyć pliki .TTF i .woff2 z istniejącego pliku czcionki, szczególnie jeśli masz tylko jedną czcionkę. Są to pliki, które prześlesz na swoją stronę internetową, abyś mógł ich użyć do stworzenia unikalnych czcionek dla swoich treści.
Dodaj niestandardowe czcionki do Elementora
Elementor posiada wbudowaną funkcję umożliwiającą dodawanie własnych czcionek. Można to osiągnąć na kilka sposobów, każdy ma swoje zalety i wady. Dodawanie niestandardowych plików czcionek można wykonać na różne sposoby. Wszystkie omówimy w tym artykule.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazNatywny interfejs
Po zainstalowaniu Elementora uzyskasz dostęp do strony integracji niestandardowych czcionek. Aby rozpocząć, przejdź do Elementor >> Czcionki niestandardowe, a następnie wybierz czcionkę, której chcesz użyć.

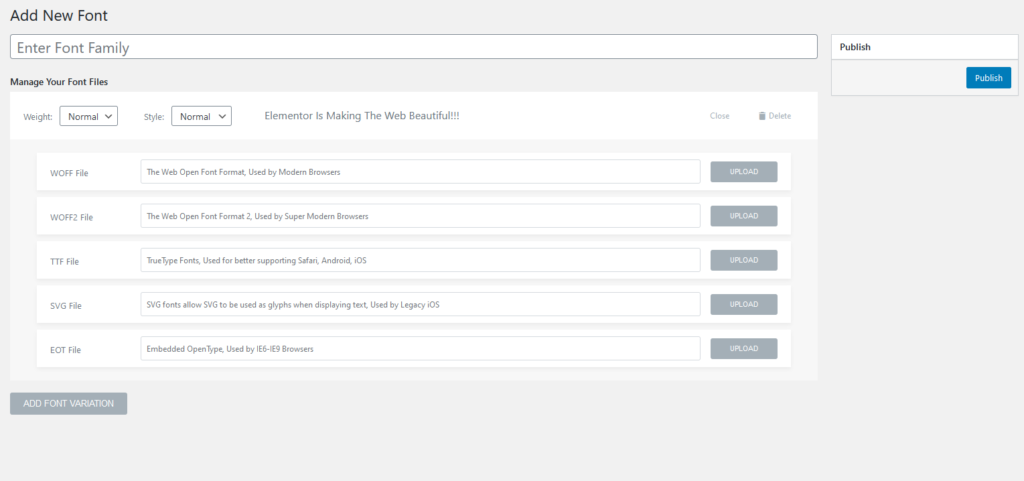
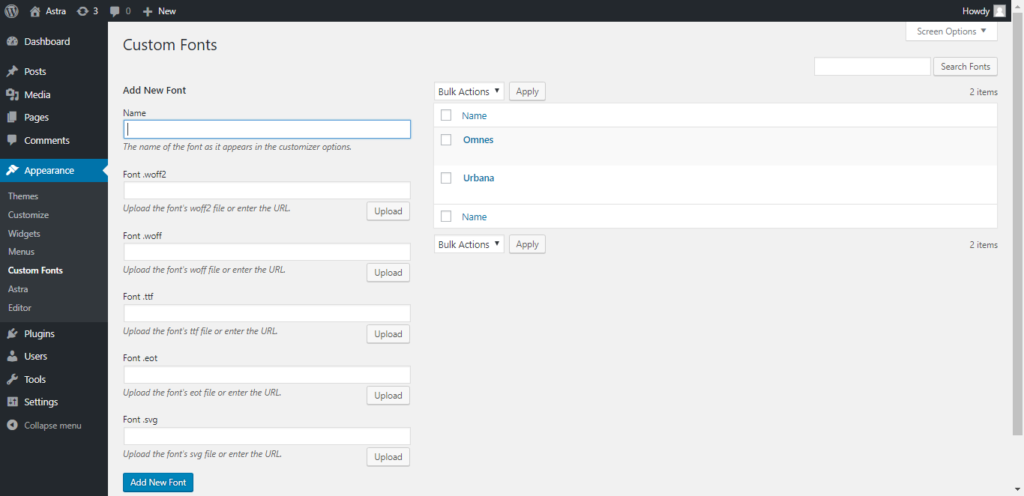
Na tej stronie kliknij przycisk Dodaj nowy. Niestandardowe czcionki można przesyłać za pośrednictwem interfejsu, który zostanie wyświetlony.

Pierwszym krokiem jest nadanie nazwy rodzinie czcionek. Wybierz rozmiar, grubość i styl czcionki, a następnie kliknij OK. Następnie możesz przesłać swoje czcionki. Dostępnych jest wiele opcji, jednak zdecydowanie zalecamy użycie .TTF i .WOFF2 jako podstawowego typu pliku. Możesz przesłać inną grubość czcionki, klikając opcję „dodaj odmianę czcionki”, jeśli masz wiele odmian czcionki.
Nowy krój pisma będzie dostępny w edytorze Elementora po przesłaniu i opublikowaniu wszystkich plików.
Jeśli chodzi o niestandardowe kroje pisma, ta metoda jest najszybsza i najłatwiejsza do zastosowania w Elementorze. Jeśli chcesz z niego korzystać, musisz mieć zainstalowany Elementor na swojej stronie internetowej. Jeśli niepokoi Cię którykolwiek z tych problemów, użyj drugiej metody opisanej tutaj.
Wtyczka niestandardowej czcionki
Wtyczka o nazwie Czcionki niestandardowe ułatwia dodawanie własnych czcionek do Elementora.

Pomimo tego, że ta wtyczka jest oficjalnie kompatybilna z Elementorem, jest również kompatybilna z WordPressem. Nawet jeśli usuniesz Elementor ze swojej witryny, Twoje niestandardowe czcionki pozostaną na swoim miejscu, ponieważ nie jest częścią Elementora.
Do zastosowania kroju pisma w ten sposób można również użyć niestandardowego CSS.
element {
Font-family: “your-custom-font”
}
Dodawanie czcionki to prosty i prosty proces. Po prostu kliknij przycisk Dodaj nową czcionkę, wprowadź nazwę czcionki, a następnie prześlij pliki czcionek. Wreszcie reguła @font-face dla Twojej witryny WordPress jest generowana przez tę wtyczkę i stosowana do ustawień typografii Elementora.
Używanie tej wtyczki do dodawania niestandardowych czcionek do WordPressa jest naszą preferowaną metodą. Ze względu na sposób, w jaki współpracuje z Elementorem, przez większość czasu wolimy go od interfejsu natywnego. Wtyczka ta ma jedną zasadniczą wadę: nie pozwala na użycie wielu grubości czcionek jednocześnie. Zamiast tego użyj następującego formatu, aby zidentyfikować różne style czcionki:
- Czcionka normalna
- Pogrubiona czcionka
Ponieważ używamy tylko trzech czcionek, nie ma to na nas większego wpływu, ale może być dla Ciebie zabójcą. W takim przypadku można zastosować metody pierwszą i trzecią.
Czcionka
Można dodać niestandardową czcionkę do witryny WordPress bez konieczności stosowania żadnych wtyczek, korzystając z opcji Czcionka. W rzeczywistości dokładnie to robią pozostałe dwa podejścia, ale po prostu zapewniają estetyczny interfejs GUI.
WordPress wymaga, abyś najpierw stworzył pakiet czcionek, następnie zainstalował go na serwerze, a następnie użył CSS, aby zastosować go w swojej witrynie. Jest to najprostszy i najmniej rozbudowany sposób, jednak nie działa z Elementorem. Będziesz musiał użyć CSS, aby nadać styl czcionce, jeśli zamierzasz używać jej w ten sposób z Elementorem
Za pomocą CSS możesz dodać krój pisma do strony internetowej i wyświetlić go na poszczególnych elementach.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Dodaj żądaną nazwę rodziny czcionek w obszarze „twoja-niestandardowa-czcionka” i dodaj łącze w następnym wierszu.
Przesyłanie czcionki na serwer jest tak proste, jak kopiowanie adresu URL z wpisu biblioteki multimediów danego kroju pisma. Możesz także przesłać go przez FTP do folderu zawartości WP lub folderu przesyłania.
Czcionka jest następnie stosowana przy użyciu CSS:
element {
Font-family: “your-custom-font”
}W Elementorze można to zrobić w obszarze opcji zaawansowanych niestandardowego CSS. Najlepszym rozwiązaniem jest zrobienie tego na poziomie strony. Dostosowywanie wyglądu Elementora (Wygląd -> Dostosuj) to świetny sposób na zastosowanie globalnych czcionek w swojej witrynie.
Zakończenie myśli
Po przeczytaniu tego artykułu powinieneś teraz lepiej zrozumieć, jak używać niestandardowej czcionki w Elementorze . Posiadanie unikalnego kroju pisma dla Twojej witryny ma kluczowe znaczenie dla wyróżnienia jej z tłumu. Jak zawsze, możesz zadawać dodatkowe pytania w obszarze komentarzy poniżej.




