Ikona menu hamburgera jest niezbędnym elementem mobilnej nawigacji we współczesnych witrynach internetowych. Ale domyślna ikona Divi nie ma osobowości. Dzięki obrazom SVG możesz łatwo dostosować przełącznik menu hamburgera za pomocą efektownej animowanej ikony pasującej do Twojej marki.

Niestandardowa animacja hamburgera SVG może zdziałać cuda, jeśli chodzi o wyróżnienie. Twoi odwiedzający docenią dodatkową kreatywność podczas przeglądania menu Twojej witryny na telefonach i tabletach. Niestandardowa ikona natychmiast komunikuje styl Twojej marki.
W tym samouczku omówię, jak przesłać i zaimplementować niestandardową animowaną ikonę hamburgera SVG w Divi . W kilku prostych krokach możesz zaimplementować unikalny animowany przełącznik menu hamburgera, który podniesie ogólną jakość korzystania z witryny. Zacznijmy!
Ikony hamburgerów Divi Mobile i SVG
Zapewniając najlepsze i najbardziej pożądane funkcje, Divi Mobile stale się rozwija, aby pomóc Ci tworzyć niesamowite strony internetowe Divi. Opcja dodawania ikon hamburgerów SVG jest jedną z takich często żądanych funkcji, a dzięki Divi Mobile v1.6.4+ możesz teraz przesyłać kod SVG bezpośrednio z dostosowywania motywu Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDlaczego warto używać kodu SVG? ponieważ możesz zastosować klasy do różnych ścieżek w kodzie SVG, aby zmienić dowolny aspekt obrazu SVG za pomocą CSS.
Teraz w tym samouczku użyjemy i zmodyfikujemy fragment znaleziony w Internecie, aby utworzyć menu hamburgerów Divi z ikonami SVG i zapewnić ich kompatybilność z Divi Mobile.
Zacznijmy, ponieważ wymaga to od nas dodania i potencjalnej aktualizacji niektórych klas w bieżącym kodzie.

Dodanie kodu ikony SVG
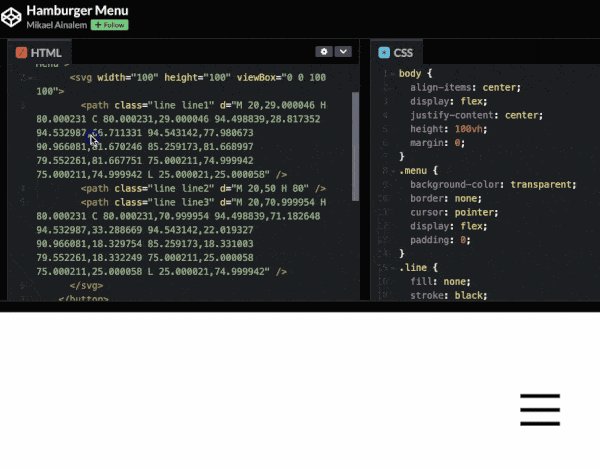
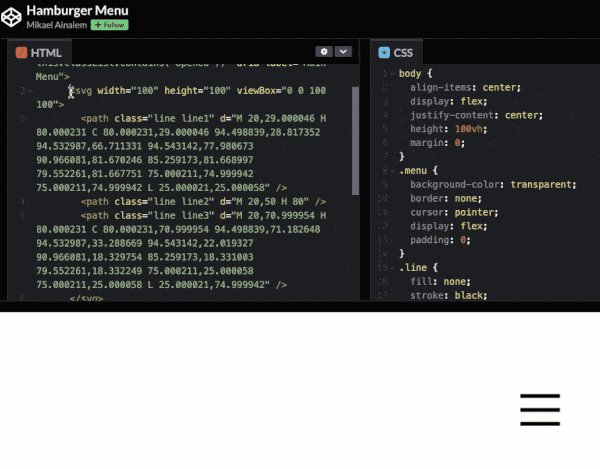
Jest to naprawdę proste, ponieważ jedyne, co musimy zrobić, to skopiować kod HTML z otwierających i zamykających elementów svg>, aby wygenerować kod SVG z naszego przykładowego kodu powyżej. Następnie przystąpimy do dodania go do ustawień Divi Mobile.
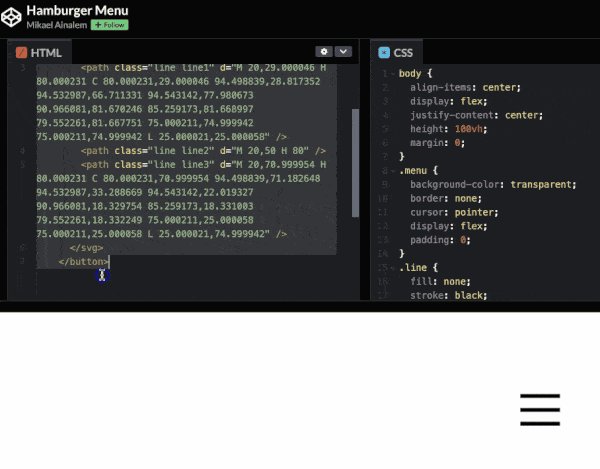
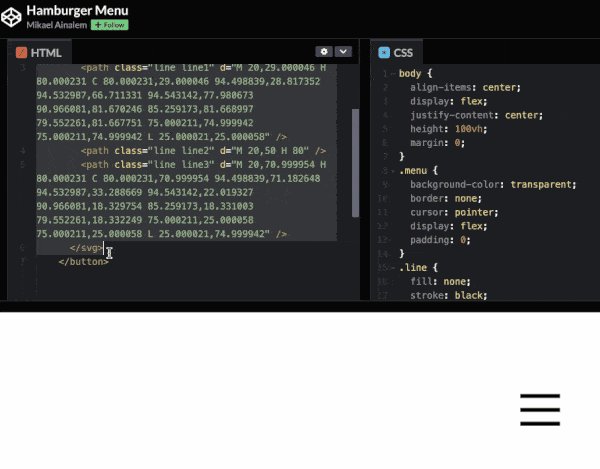
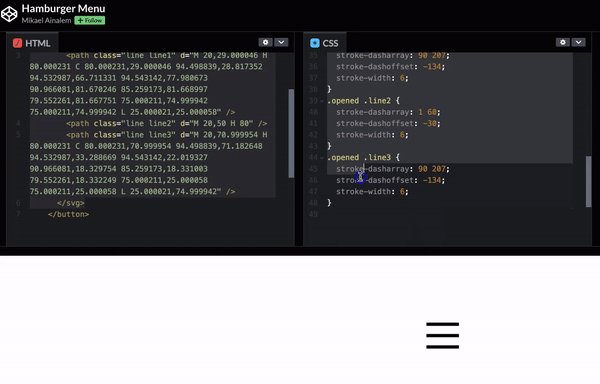
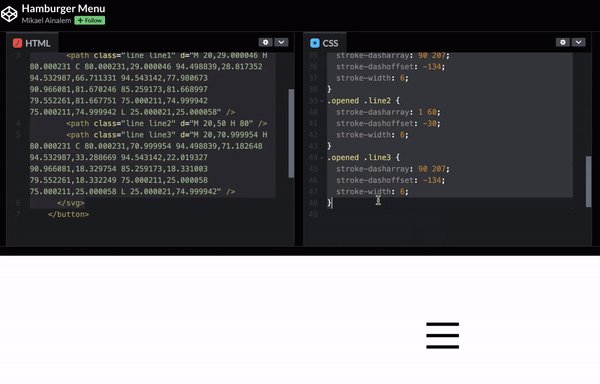
Zacznijmy od otwarcia edytora kodu i skopiowania kodu zakładki HTML.

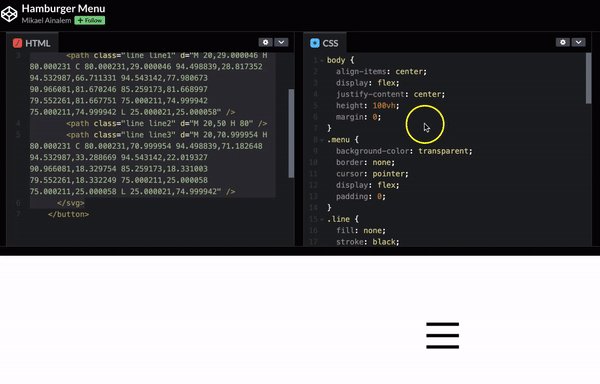
Przechodząc do ustawień Divi Mobile w dostosowywaniu motywu Divi, możemy dodać ten kod SVG do naszego menu hamburgerów Divi.
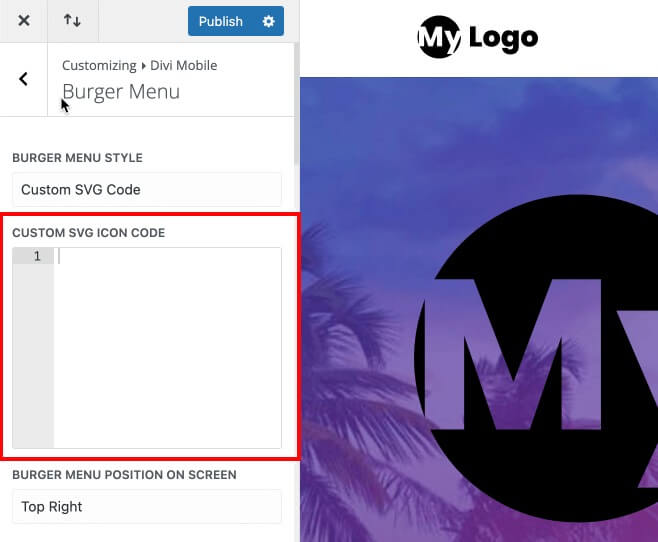
Uzyskaj dostęp do strony Burger Menu, przechodząc do Divi > Dostosowywanie motywu > Divi Mobile.
Ustawienia mobilne Divi
- Styl menu burgera: niestandardowy kod SVG
- Niestandardowy kod ikony SVG: wklej tutaj skopiowany kod SVG
Teraz zapisz i opublikuj.
Twoja ikona przypominałaby dziwną mieszaninę pokazaną poniżej, jeśli użyłeś wybranego przez nas kodu SVG. Wynika to ze sposobu, w jaki ten kod został napisany, a nie ze sposobu, w jaki Divi Mobile renderuje ikonę. Ale nie martw się, zajmiemy się tym w następnym kroku.
Aby rozwiązać ten problem, dodaj następujący kod SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Zobaczysz, że ścieżkom w tym kodzie SVG przypisano klasy, ale nie zawsze tak jest. Aby móc zmieniać każdą ścieżkę za pomocą kodu CSS, czasami może być konieczne dodanie klas takich jak linia, linia 1, linia 2 i linia 3. I nie, nie mówimy w ten sposób o twoim toksycznym byłym; mówimy raczej o animowaniu ścieżek w celu stworzenia efektownych animowanych ikon menu hamburgerów.
Teraz musimy tylko przenieść kod CSS na naszą stronę Divi.
Kod CSS animacji
Musimy dodać trochę CSS, który został rozsądnie podany w próbce, aby wszystko się trochę ułożyło i dodać ruch naszej ikony. Najpierw dodamy zmieniony CSS, a następnie w ostatniej części tego samouczka Divi omówimy poprawki, które wprowadziliśmy, aby wszystko działało harmonijnie.
Istnieją trzy sposoby dodania naszego CSS i są one następujące:
Opcje motywu Divi
Po prostu przejdź do Divi > Opcje motywu z panelu WordPress, a następnie umieść kod CSS w polu Niestandardowy CSS. Umożliwi to użycie CSS podczas całej instalacji Divi.
Dostosowywanie motywu
Po prostu przejdź do Divi > Dostosowywanie motywu lub Wygląd > Dostosuj z panelu WordPress, a następnie umieść kod CSS w polu Niestandardowy CSS. Podobnie jak sprawia, że CSS jest dostępny z dowolnego miejsca w instalacji Divi.
Moduł kodu
Po prostu dodaj moduł kodu, otwórz znaczniki otwierające i zamykające skrypt> i wklej kod CSS na wcześniej utworzoną stronę. Spowoduje to ograniczenie dostępności CSS tylko na tej stronie.
W tej lekcji musimy zastosować technikę 1 lub 2, ponieważ menu hamburgerów ma charakter globalny. Można teraz skopiować kod CSS z naszego przykładowego kodu z powyższego. Wymagany będzie tylko CSS dla naszych klas ikon SVG, linia, linia 1, linia 2 i linia 3, które już znamy.
Zobaczysz także otwartą klasę, która opisuje wygląd ikony po kliknięciu. Nie martw się o to jeszcze; zajmiemy się tym, gdy zmodyfikujemy kod dla Divi Mobile.

Przejdź do Divi > Opcje motywu z panelu Divi po skopiowaniu naszego CSS.
Opcje motywu Divi
Oto kod, który musisz wkleić.
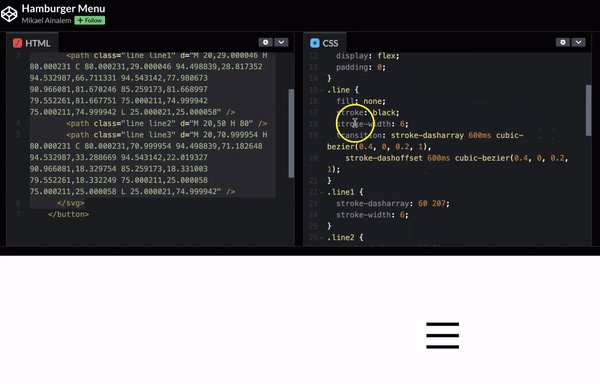
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Zapewnienie kompatybilności CSS z Divi Mobile
Jesteś we właściwym miejscu, jeśli zdecydowałeś się nie wybierać łatwej drogi i chcesz dostosować dodatkowe fragmenty kodu dla swoich ikon SVG, ponieważ szybko omówimy wszystko, co musieliśmy zmienić, aby to działało bezbłędnie z Divi Mobile.
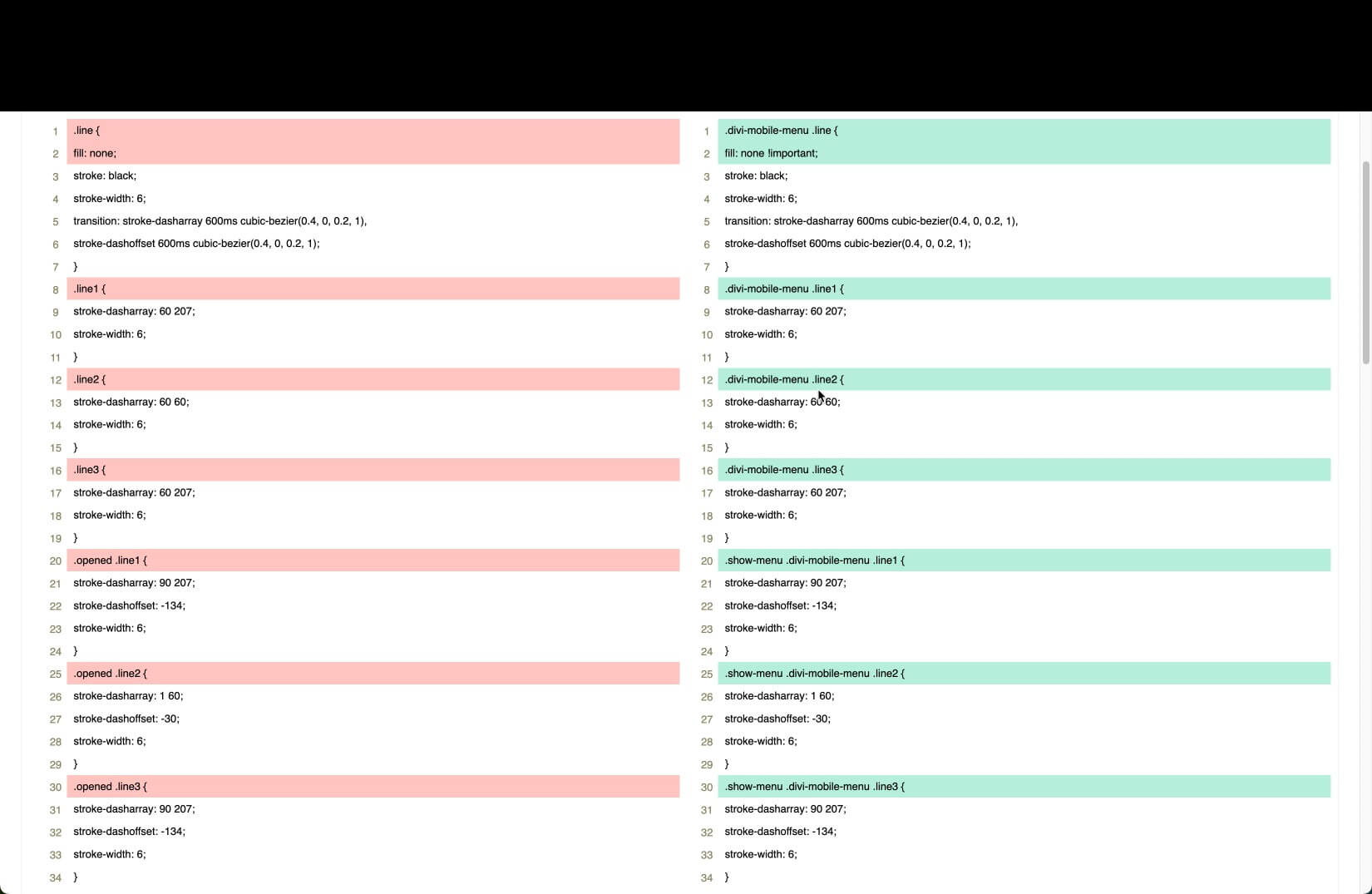
Możesz porównać fragment kodu z dostosowanym kodem odpowiednim dla Divi Mobile w poniższej tabeli. Właściwie musimy dokonać tylko 3 korekt.

Metoda wypełniania ikon: Musimy dodać, ponieważ ten CSS renderuje ikonę za pomocą obrysu, a nie wypełnienia. Bardzo ważne jest, abyśmy zastąpili CSS Divi Mobile w drugiej linii tego kodu.
Zwiększ specyficzność: Aby uniknąć jakichkolwiek problemów, musimy zwiększyć specyficzność CSS, ponieważ używa on kilku dość powszechnie używanych nazw klas. Aby to zrobić, każda klasa linii otrzymuje klasę.divi-mobile-menu, która otacza ikonę hamburgera. Jeśli masz problemy z innym fragmentem kodu, spróbuj dodać tę klasę przed jakimikolwiek klasami, które mogą znajdować się w skopiowanym CSS.
Zmień klasę stanu kliknięcia: Klasa.opened, która jest dodawana do ikony po kliknięciu ikony hamburgera, jest używana w liniach 20, 25 i 30. Daje to ninja CSS, takim jak Ty, możliwość zmiany wyglądu ikony hamburgera, gdy to nastąpi występuje. Jednym z problemów jest to, że Divi Mobile nie używa tej nazwy klasy, ale można to łatwo naprawić. Po prostu zastąp klasę.show-menu klasą, której inny programista użył do reprezentowania stanu kliknięcia ikony hamburgera.
Koniec drogi jest tutaj!
Podsumowanie
I to wszystko! W kilku prostych krokach udało Ci się zaimplementować niestandardową animowaną ikonę hamburgera SVG na swojej stronie internetowej Divi . To niewielkie dostosowanie może znacznie poprawić jakość nawigacji mobilnej. Twoja nowa ikona natychmiast komunikuje osobowość Twojej marki, zapewniając jednocześnie przejrzyste przełączanie menu.
Tworząc resztę swojej witryny Divi, poszukaj innych obszarów, w których możesz umieścić niestandardową grafikę i animacje SVG. Mając do dyspozycji bibliotekę obrazów SVG, możliwości tworzenia unikalnych ilustracji i animowanych interakcji są naprawdę nieograniczone. Twoi odwiedzający docenią te subtelne, markowe akcenty podczas przeglądania Twoich treści.




