Suwak wideo to doskonała technika wyświetlania dużej ilości treści wideo na niewielkiej przestrzeni. Suwaki wideo domyślnie pokazują migawkę wideo. Są przypadki, kiedy chcesz zmienić wygląd slajdów wideo. W tym samouczku przyjrzymy się, jak dodać nakładki obrazów do modułu Divi Video Slider. Przyjrzymy się również, jak zmienić nakładkę po najechaniu kursorem i symbol odtwarzania.

Zacznijmy tą imprezę.
Dodawanie modułu suwaka wideo
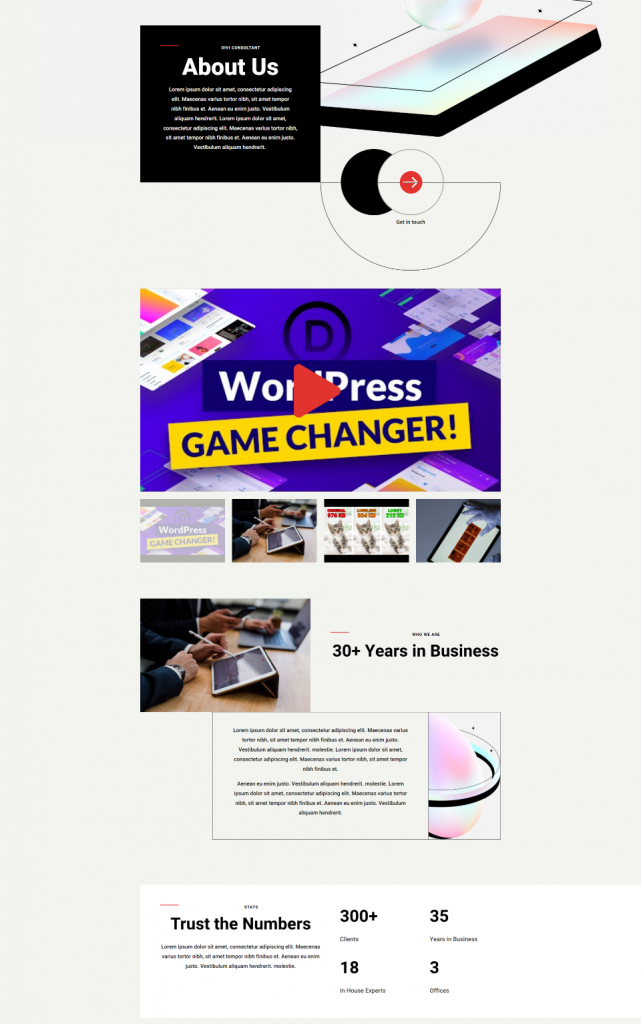
Przyjrzyjmy się teraz, jak używać i stylizować moduł Video Slider na stronie. Korzystam ze strony Informacje z pakietu Divi Consultant Layout Pack, który można pobrać bezpłatnie. Umieszczę moduł w środku dwóch sekcji.

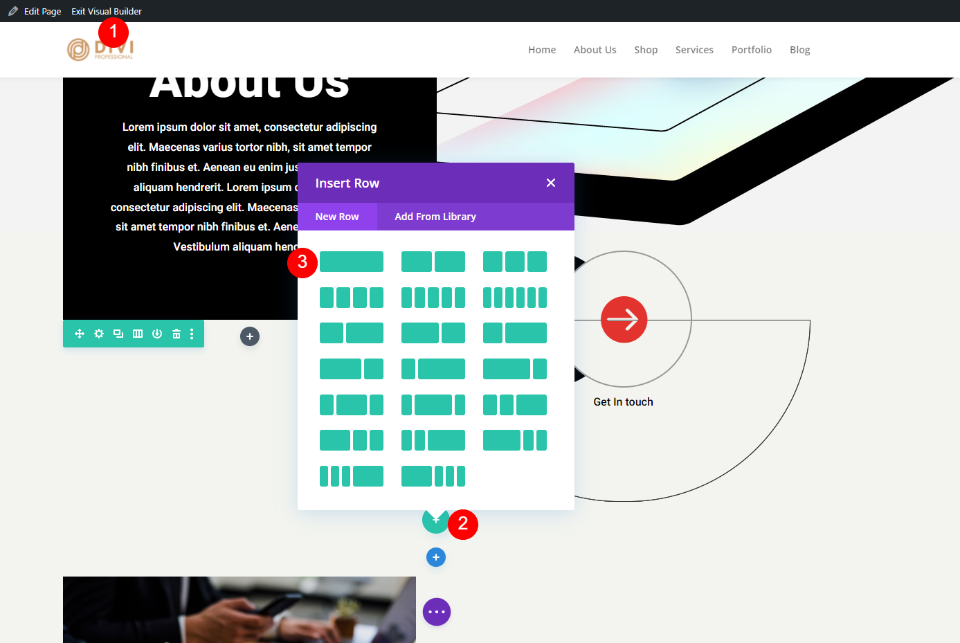
Teraz po prostu włącz konstruktor wizualny i dodaj jeden wiersz kolumny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Możemy teraz przejść do modułu, ponieważ stylizacja tła znajduje się w sekcji. Następnie w sekcji Wideo wybierz moduł Divi Video Slider.

Dodaj filmy do suwaka wideo
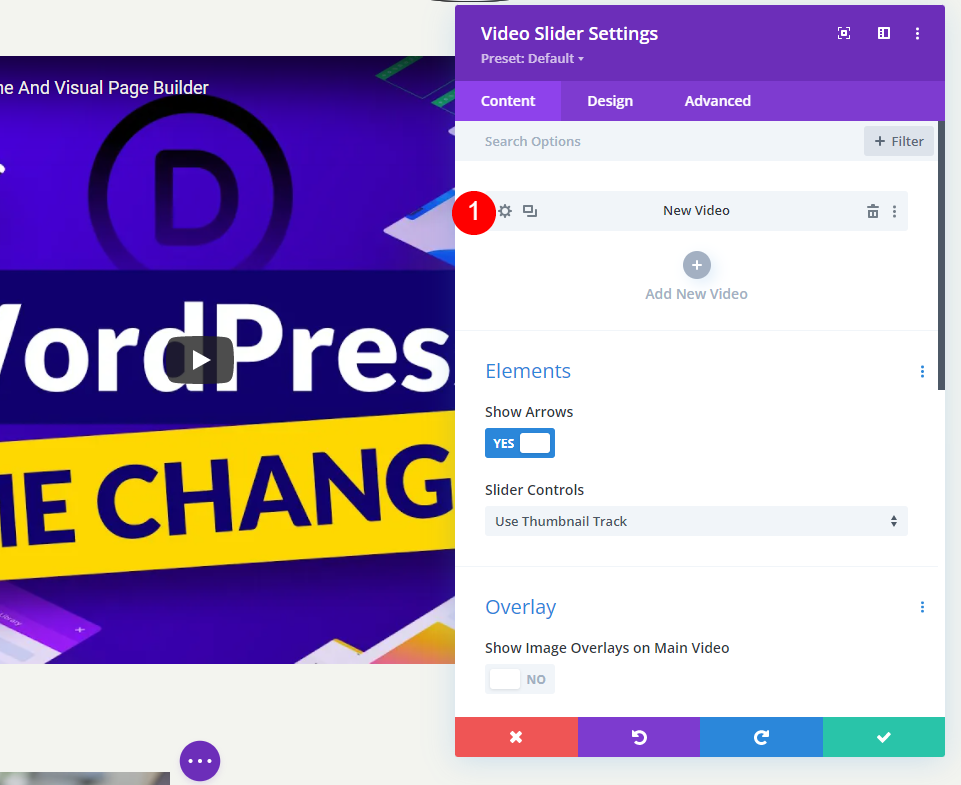
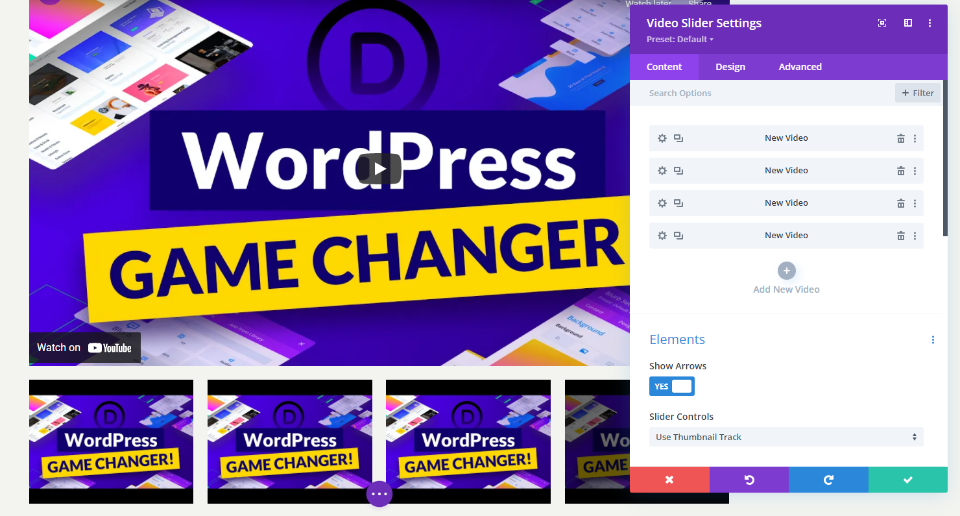
Aby rozpocząć, moduł Video Slider zawiera wstępnie ustawiony podmoduł wideo. Aby uzyskać dostęp do ustawień, kliknij symbol koła zębatego.

Następnie usuń domyślny film lub wybierz ikonę, aby go zastąpić. Możesz teraz wybrać między przesłaniem wideo MP4 lub WebM lub wpisaniem adresu URL filmu hostowanego w innym miejscu. Jako typ, który chcesz dodać, kliknij Dodaj wideo.

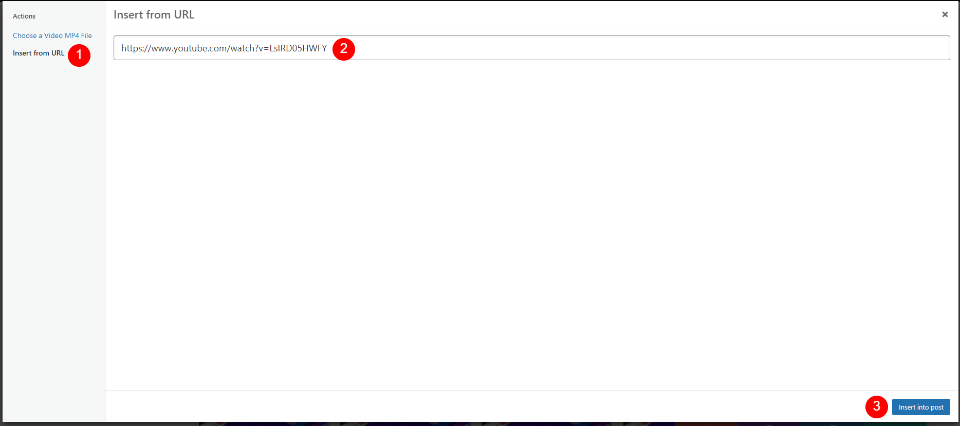
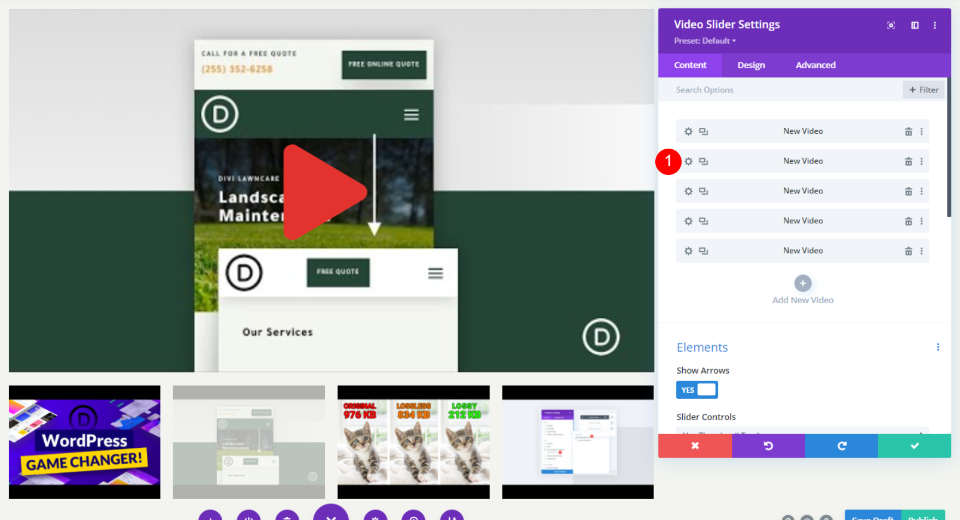
Następnie wybierz wideo z biblioteki multimediów lub wprowadź adres URL wideo, które chcesz pokazać.

Wybierz wideo dla tego modułu suwaka, klikając Dodaj nowe wideo.

Powtarzaj ten proces, aż wszystkie Twoje filmy zostaną dodane. Każdy film reprezentuje nowy slajd w prezentacji. Możesz również nadać im nazwę, dodając etykietę administratora do ich ustawień w sekcji wyboru wideo.

Domyślne nakładki obrazu na suwaku wideo
Przyjrzyjmy się teraz, jak to działa z domyślną nakładką. Kiedy zastosujemy nową nakładkę, będziemy mogli zobaczyć, co robi. Moje filmy zawierają teraz elementy sterujące, informacje i linki YouTube dzięki dodanym przeze mnie adresom URL. Slajdy są wyświetlane pod bieżącym filmem. Na aktualnym slajdzie znajduje się czarna nakładka.

Gdy najedziesz myszą na główny slajd, pojawią się strzałki nawigacyjne, a ikona odtwarzania zmieni kolor na czerwony.

Po najechaniu myszą na slajd zobaczysz nakładkę i białą ikonę odtwarzania.

Zastąp nakładki obrazu na suwaku wideo
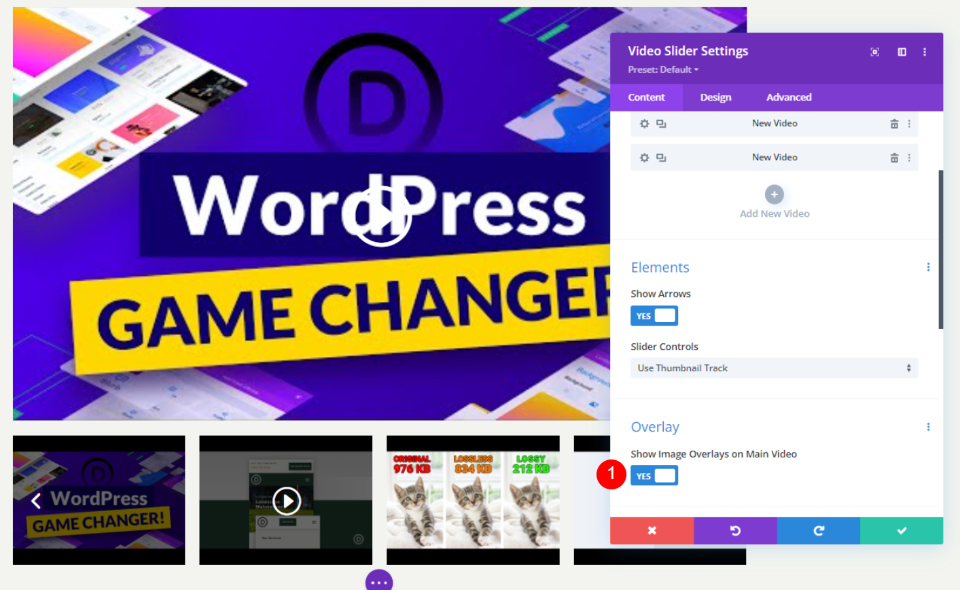
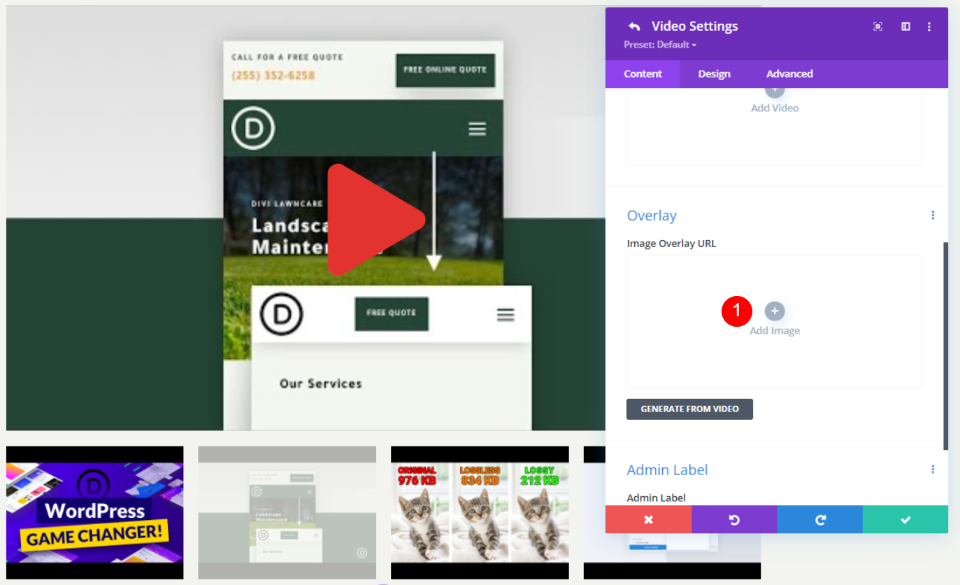
Następnie do każdego filmu zastosujemy nakładkę. Musimy najpierw włączyć opcję nakładki. Przewiń w dół do opcji Nakładka w opcjach zawartości modułu suwaka i wybierz opcję Pokaż nakładki obrazów w głównym wideo.
- Pokaż nakładki obrazów na głównym filmie: Tak

Każdy slajd ma teraz włączone nakładki. Jak widać, domyślne ustawienia odtwarzacza zostały zastąpione ustawieniami modułu Divi dla bieżącego filmu. Możemy stylizować każdy slajd z osobna lub cały moduł.
Styl suwaka wideo
Możemy stylizować każdy film osobno lub cały moduł. Jeśli to możliwe, filmy będą miały własną stylizację. Jeśli nie, zostanie użyta stylizacja modułu. Istnieje kilka ustawień, które można znaleźć tylko w ustawieniach modułu lub wideo. Dla obu zilustruję możliwości stylizacji.
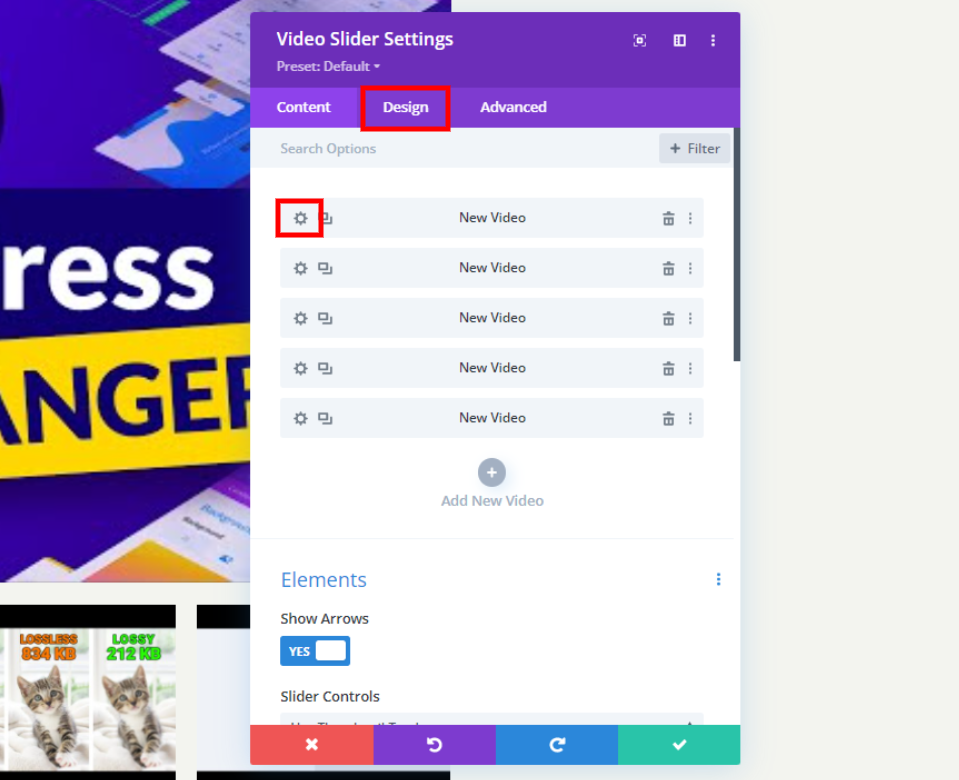
Wybierz kartę Projekt, aby nadać styl modułowi. Aby stylizować slajdy osobno, kliknij kartę Projekt po wybraniu ich ikon zębatek. Aby spersonalizować każdy slajd, powtórz procedurę.

Odtwórz kolor ikony
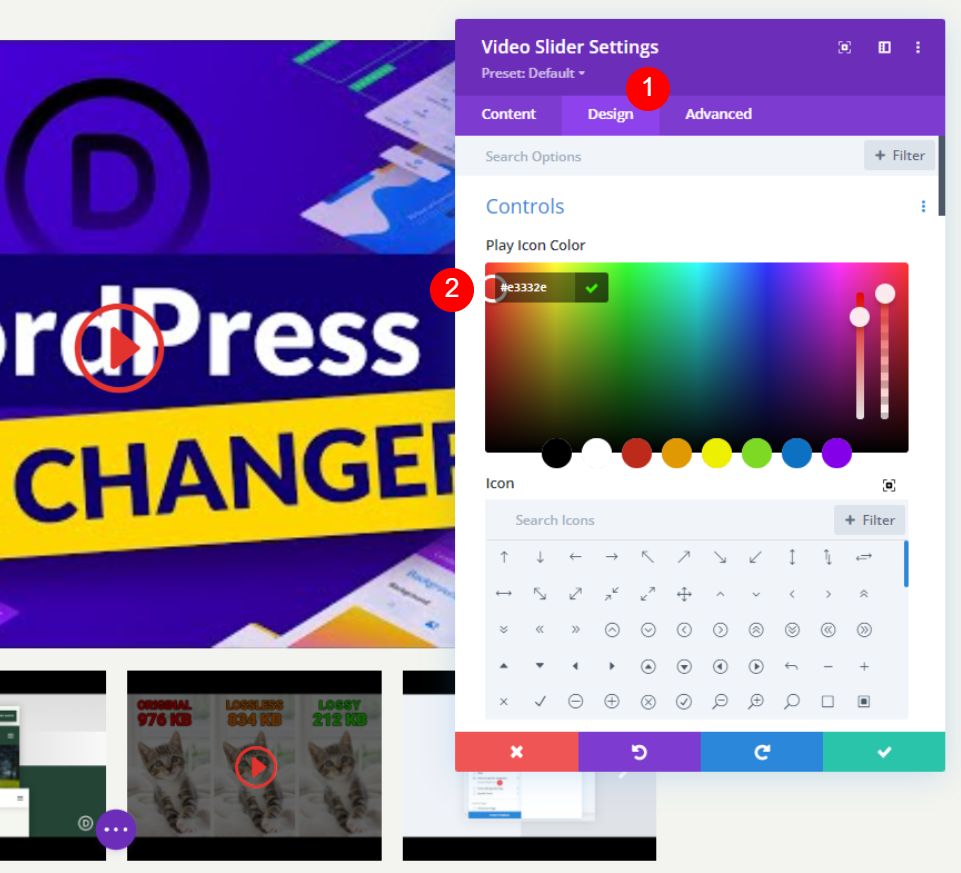
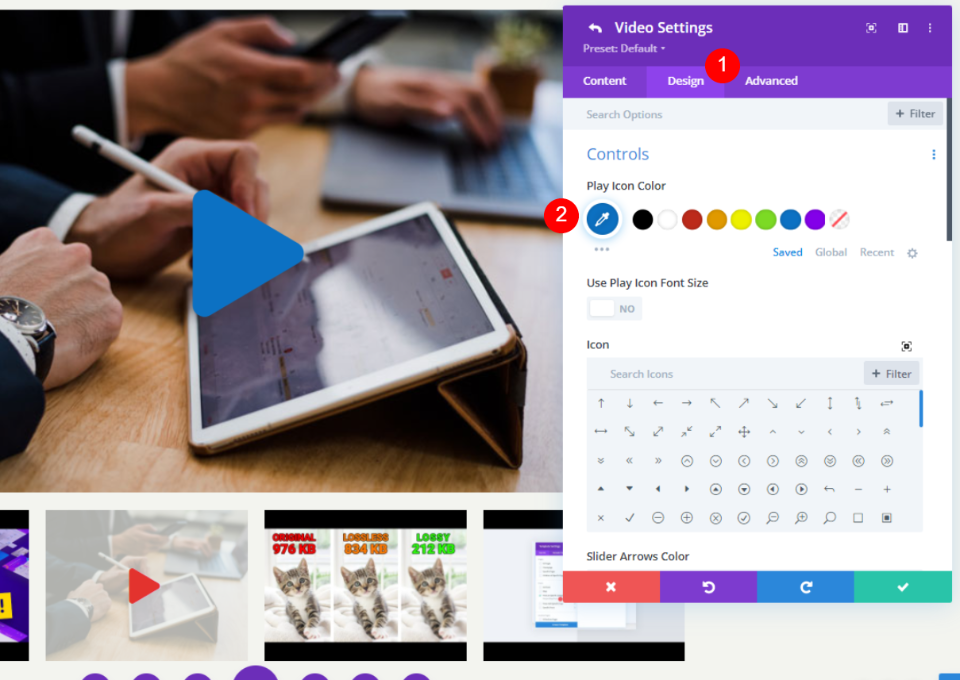
Należy wybrać zakładkę Projekt. Wybierz niestandardowy kolor ikony odtwarzania w sekcji Sterowanie. #e3332e to kolor, którego używam. To jest czerwony odcień, który pasuje do ikony na tym szablonie strony. Ten kolor będzie używany w ikonie i miniaturach odtwarzacza.
- Kolor ikony odtwarzania: #e3332e

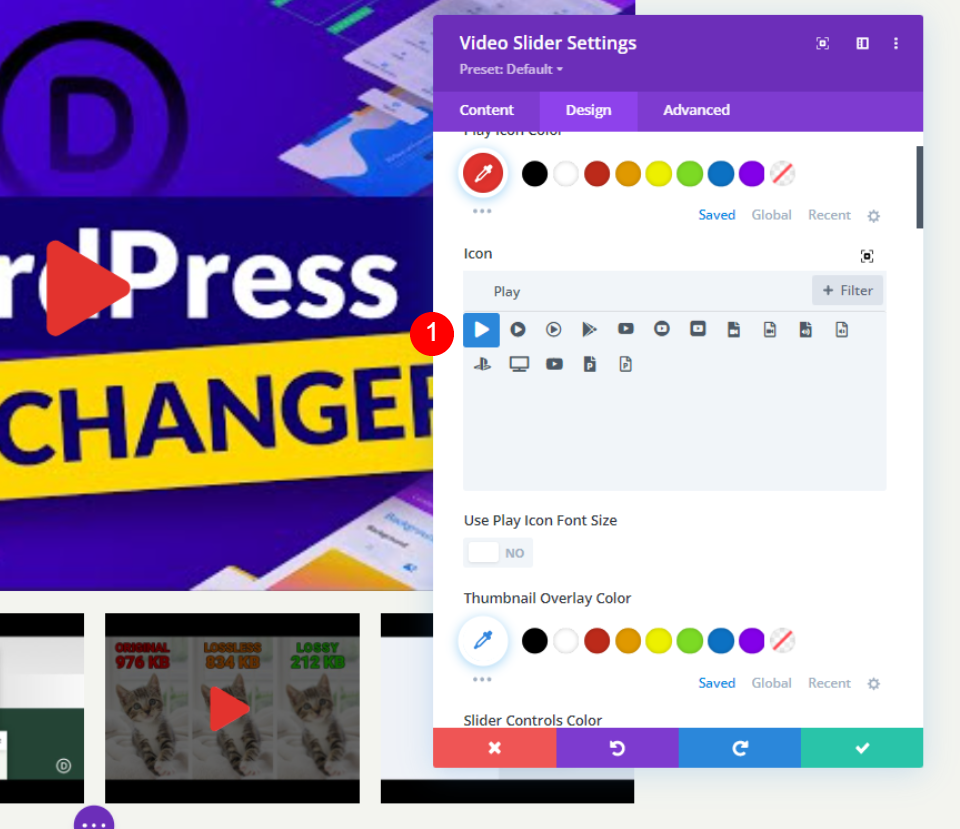
Ikona
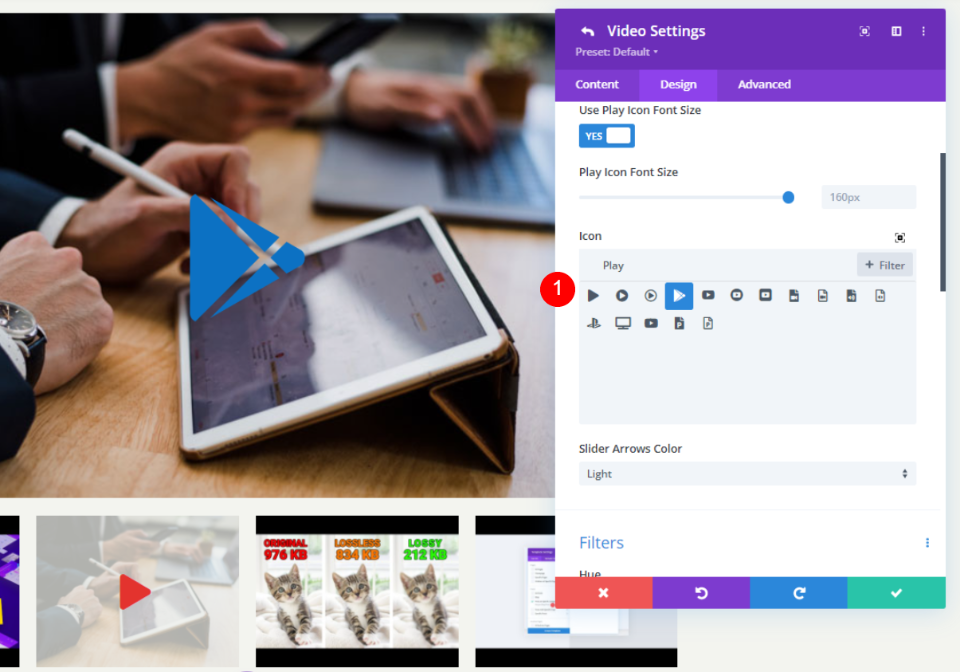
Następnie z listy wybierz ikonę odtwarzania. Wyszukaj Play i wybierz swoją ulubioną. Wybrałem ogromny trójkąt, żeby się wyróżniał.
- Ikona: duży trójkąt

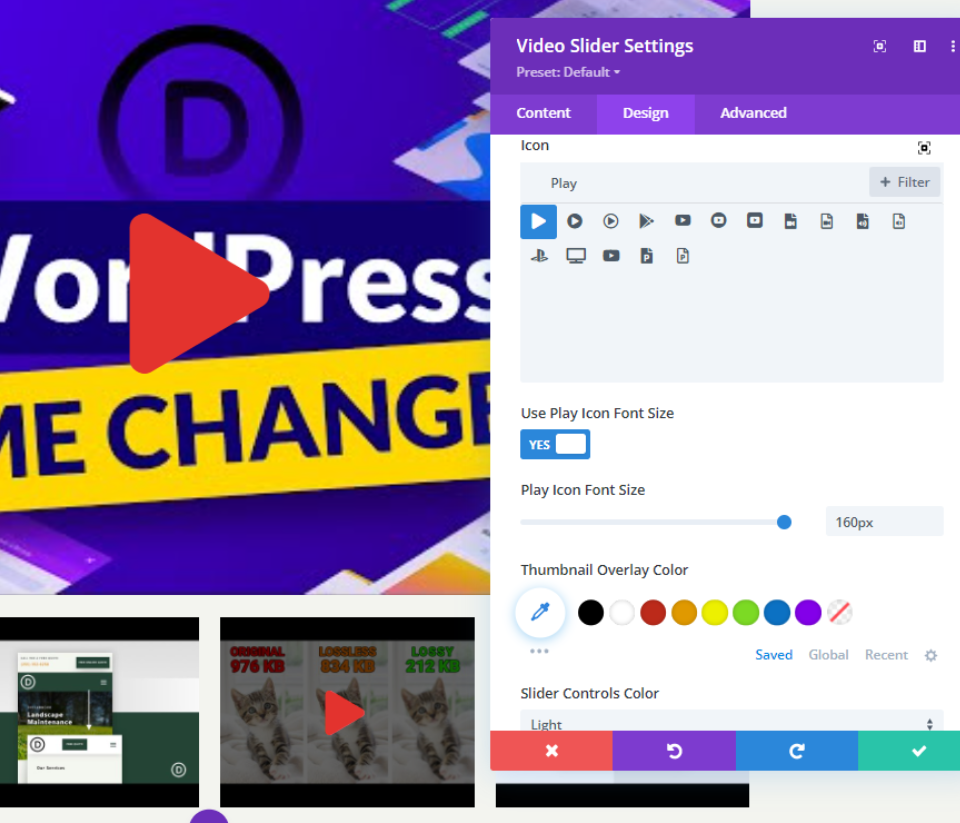
Rozmiar czcionki ikony odtwarzania
Następnie dostosujemy rozmiar ikony. Domyślna szerokość to 96 pikseli. Aby go wyróżniać, zmieniłem go na 160px. Dotyczy to tylko dużego slajdu. Ta opcja nie ma wpływu na miniatury.
- Użyj rozmiaru czcionki ikony odtwarzania: Tak
- Rozmiar czcionki ikony odtwarzania: 160px

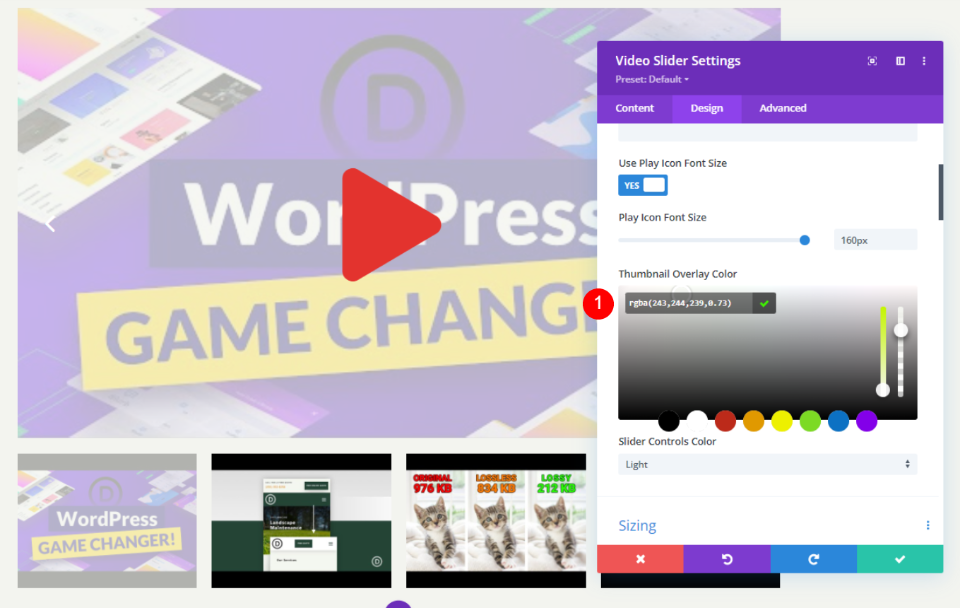
Kolor nakładki miniatury
Kolor nakładki miniatury powinien być teraz ustawiony na rgba (243 244 239 0,73). Ma to wpływ zarówno na miniatury suwaka, jak i nakładkę po najechaniu kursorem głównego odtwarzacza.
- Kolor nakładki miniatury: rgba (243 244 239 0,73)

Stylizacja slajdów wideo
Wybierz ikonę koła zębatego na slajdzie, który chcesz stylizować, aby go otworzyć.

Teraz przewiń w dół, aby dodać do niego nakładkę obrazu.
- Nakładka: Dodaj obraz

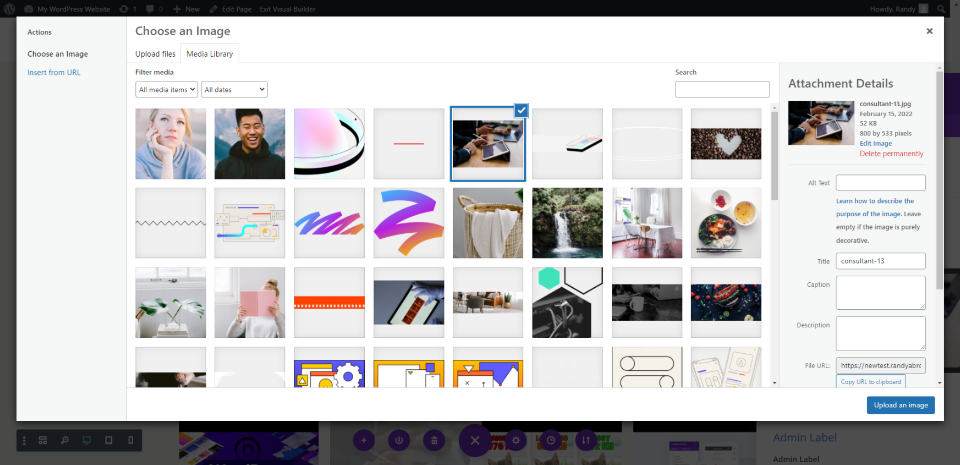
Teraz dodaj obraz z biblioteki lub prześlij obraz jako nakładkę.

Teraz przejdź do zakładki projektowania i dodaj kolor ikony odtwarzania.
- Kolor ikony odtwarzania: #0c71c3

Dla tego slajdu wybierz nową ikonę. Złamana strzała została dla mnie wybrana. Zjeżdżalnia to jedyne miejsce, w którym byłoby to właściwe.
- Ikona: Złamana Strzała

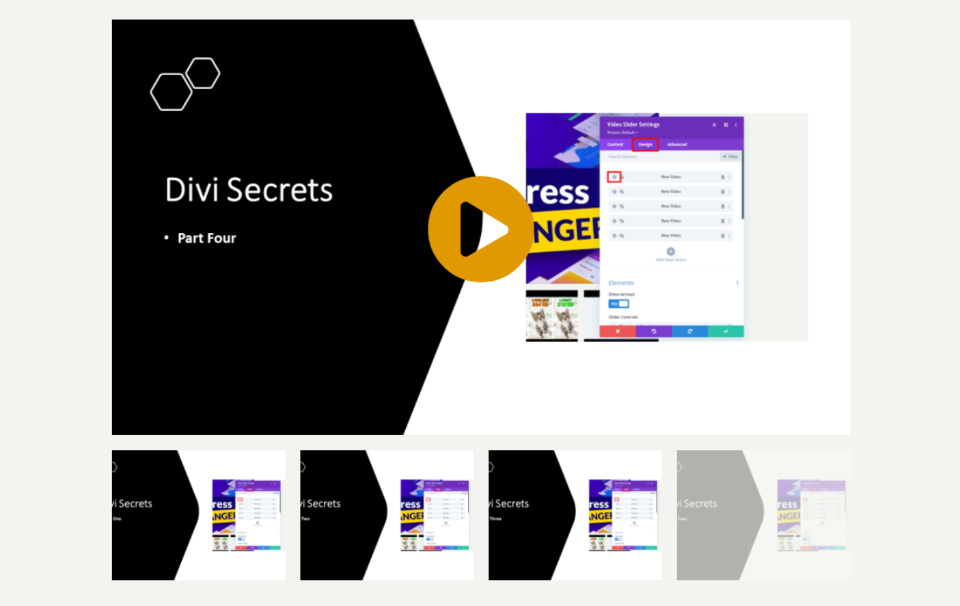
W ten sposób możesz stylizować wszystkie filmy z suwaka na różne sposoby.
Ostateczny wynik
W tym przykładzie wstawiłem moduł Divi Video Slider. Zebrałem kilka próbek, aby wam pokazać. Jak widać, ikona odtwarzania i nakładka po najechaniu kursorem są w tym przypadku ustawione na ustawienia domyślne.

Kolejny przykład tego, jak można to zastosować, jest następujący. Ponieważ można dodać dowolny obraz, do opisu materiału można wykorzystać wizualizacje. To dobry przykład samouczka lub kursu. Ma tło gradientowe, ale możesz użyć dowolnego obrazu, aby utworzyć polecane obrazy do swoich samouczków i kursów.

Końcowe przemyślenia
Masz to! W ten sposób możesz zastosować nakładki graficzne do suwaka Divi . Jeśli chcesz pokazać kolejne filmy na slajdzie, moduł Video Slider jest idealny. Dla każdego slajdu w filmie możesz zastosować niestandardową nakładkę obrazu, aby nadać mu niepowtarzalny wygląd. Slajdy nie muszą wyglądać tak samo, ponieważ możesz je indywidualnie dostosowywać. Każdy slajd może mieć unikalną ikonę odtwarzania i nakładkę po najechaniu kursorem lub możesz utworzyć uniwersalną ikonę i nakładkę, które będą używane na wszystkich slajdach.




