W różnych scenariuszach może zaistnieć potrzeba umieszczenia przycisków Divi obok siebie. Na przykład w nagłówkach stron docelowych skuteczne jest zaprezentowanie przyciągającego uwagę wezwania do działania, a popularnym wyborem są podwójne przyciski. Podczas pracy z Divi istnieje wiele podejść do osiągnięcia tego pożądanego rezultatu. Możesz używać kolumn, zastosować CSS lub w ogóle zrezygnować z natywnego modułu Divi Button. Przyjrzyjmy się najlepszej metodzie, która pomoże Ci w płynnym dopasowaniu przycisków Divi.

Dodawanie modułu przycisku obok siebie w Divi
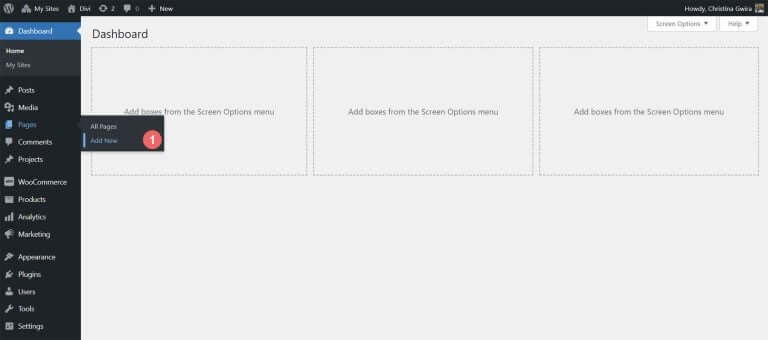
Na początek zainstalujmy układ strony, w którym będziemy pracować. Zacznij od utworzenia nowej strony w WordPressie. W panelu WordPress najedź kursorem na menu Strony po lewej stronie, a następnie kliknij Dodaj nowy.

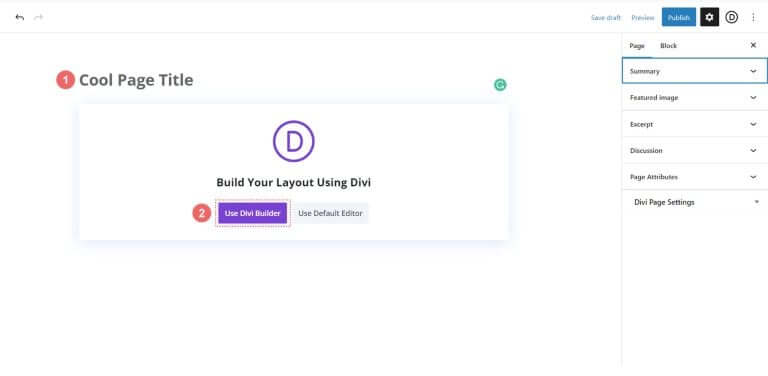
Po wejściu do domyślnego edytora WordPress Gutenberg nadaj tytuł swojej nowej stronie. Następnie kliknij fioletowy przycisk Użyj Divi Builder.

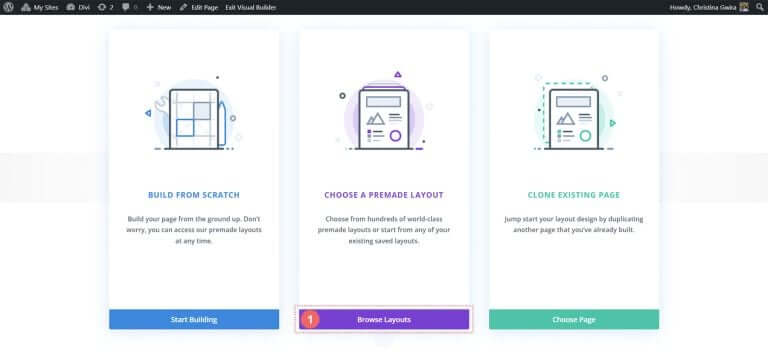
Zobaczysz trzy opcje. Kliknij fioletowy środkowy przycisk, Przeglądaj układy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
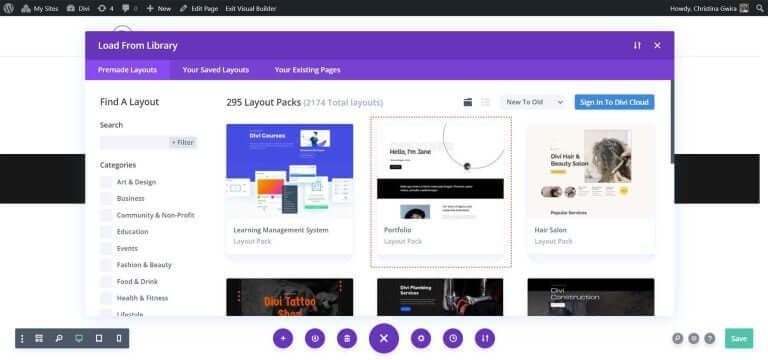
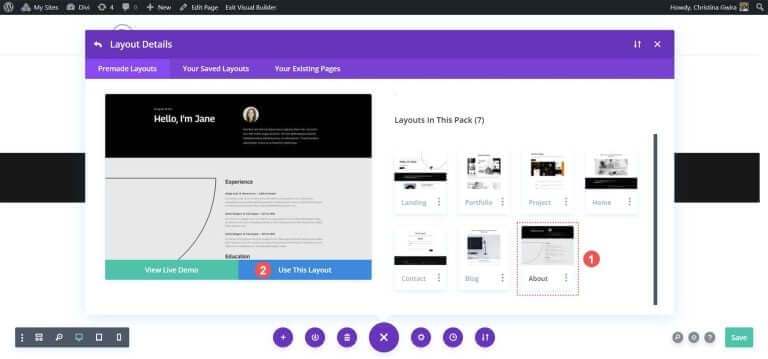
Ta czynność otworzy obszerną bibliotekę układów Divi, która zawiera wstępnie zaprojektowane strony do wyboru. Wybierz pakiet układu portfolio .

Z pakietu układów portfolio wybierz układ strony Informacje.

Następnie kliknij niebieski przycisk Użyj tego układu. Poczekaj, aż układ zostanie zainstalowany na nowej stronie.
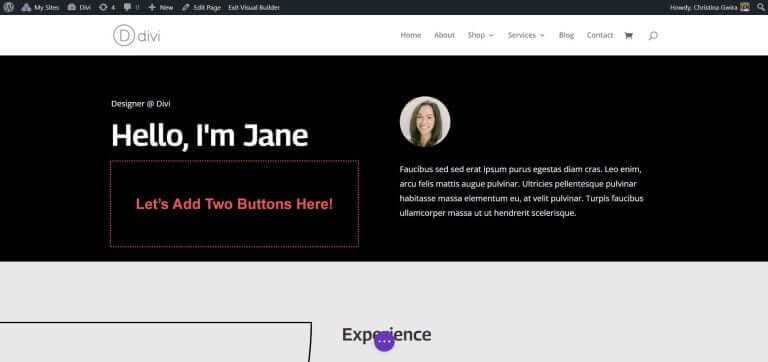
Na koniec kliknij zielony przycisk Publikuj, aby opublikować stronę i nowy układ. Przez większość naszego samouczka skupimy się na czarnej sekcji nagłówka układu. Zacznijmy!
Użyj kolumn, aby dodać przyciski Divi
W naszym układzie strony sekcja nagłówka składa się z dwóch kolumn. Przeprojektujemy tę sekcję, używając sekcji specjalistycznej, aby dodać dwa moduły przycisków obok siebie w pierwszej kolumnie.

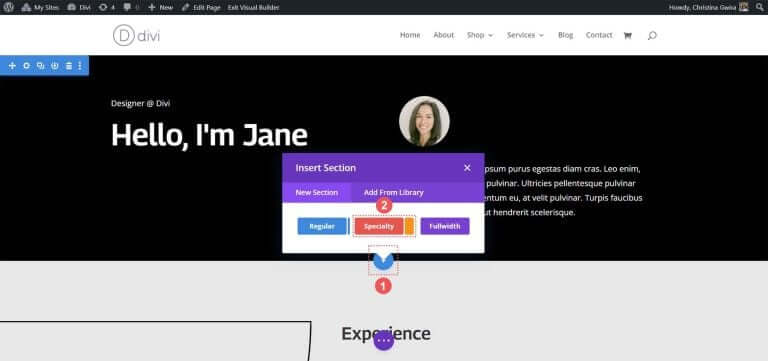
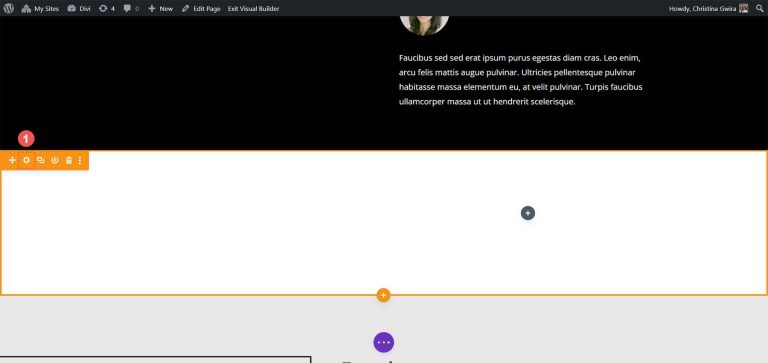
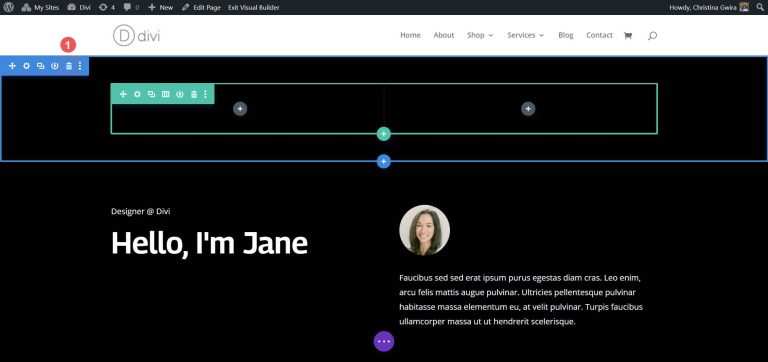
Najpierw kliknij niebieską ikonę plusa, aby dodać kolejną sekcję. Wybierz Sekcję Specjalną klikając na czerwono-pomarańczową ikonę Sekcji Specjalnej.

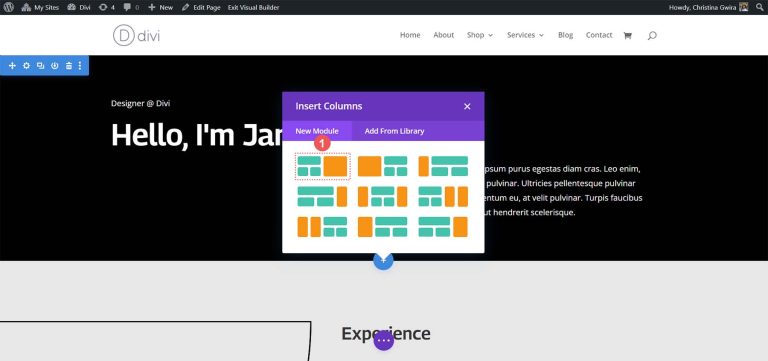
Po kliknięciu zobaczysz wybór sekcji. Sekcje specjalne, w odróżnieniu od zwykłych, umożliwiają łączenie różnych konstrukcji kolumn w obrębie kolumny. W ten sposób umieścimy obok siebie dwa moduły przycisków. Wybierz pierwszą kombinację wiersza i kolumny.

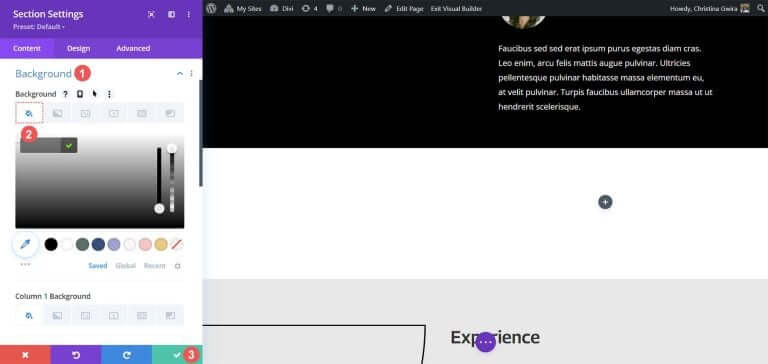
Ta konfiguracja pozwala nam rozszerzyć nagłówek strony na całą szerokość kolumny i umieścić pod spodem dwa moduły przycisków obok siebie. Ponieważ odtwarzamy domyślny nagłówek w tym pakiecie układu, nadajmy tej sekcji czarny kolor tła. Najedź kursorem na pomarańczową sekcję i wybierz ikonę koła zębatego, aby otworzyć ustawienia sekcji.

Przewiń w dół do karty Tło. Wybierz kolor #000000 dla tła sekcji. Kliknij zielony znacznik wyboru na dole, aby zapisać wybór stylizacji.

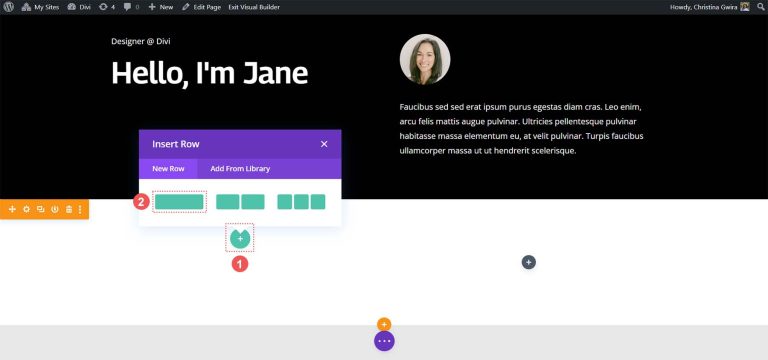
Po utworzeniu i wystylizowaniu naszej sekcji kliknij zieloną ikonę plusa w pierwszej kolumnie. Następnie wybierz układ jednokolumnowy.

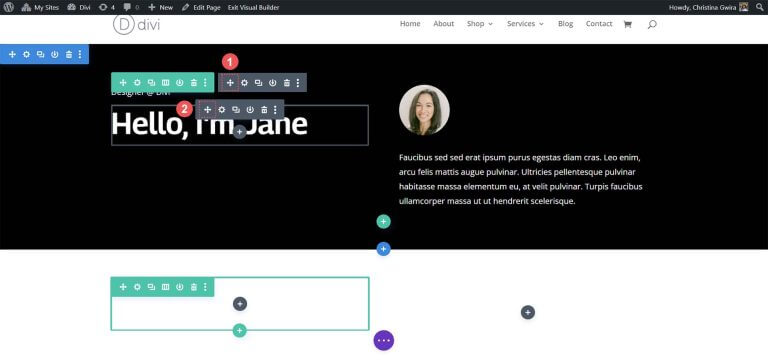
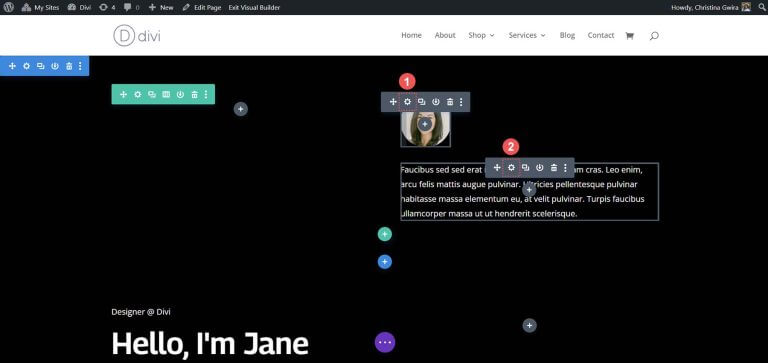
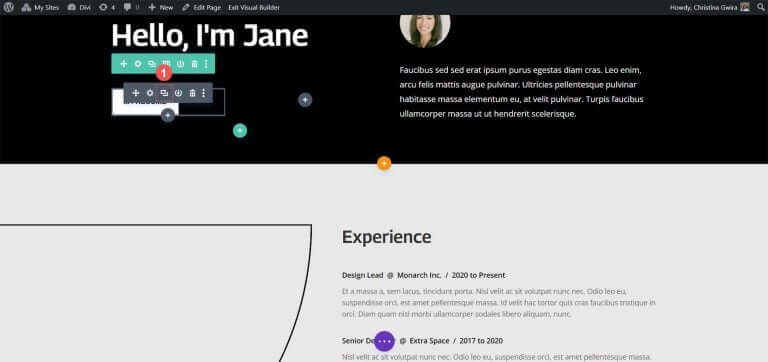
Teraz, gdy nasz pierwszy wiersz jest już na swoim miejscu, przeciągnij zawartość pierwszej kolumny z początkowej sekcji nagłówka do tego wiersza.

Powtórz ten proces dla zawartości drugiej kolumny. Kliknij ikonę strzałki przenoszenia, przeciągnij moduł obrazu i moduł tekstowy do drugiej kolumny nowej sekcji specjalności.

Po przeniesieniu niezbędnych modułów możesz je usunąć z oryginalnej sekcji. Najedź kursorem na menu sekcji i kliknij ikonę kosza. Spowoduje to usunięcie sekcji wraz z jej wierszem.

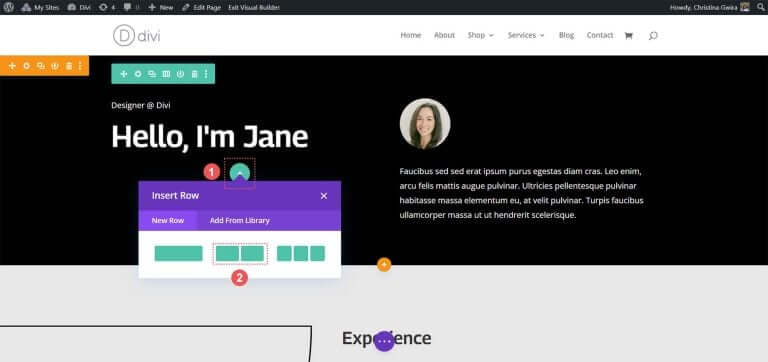
W pierwszej kolumnie naszej sekcji specjalistycznej kliknij zieloną ikonę plusa, aby dodać drugi wiersz. Wybierz ikonę układu dwukolumnowego.

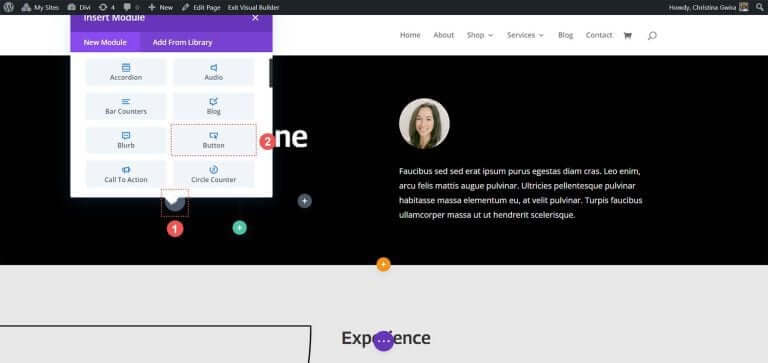
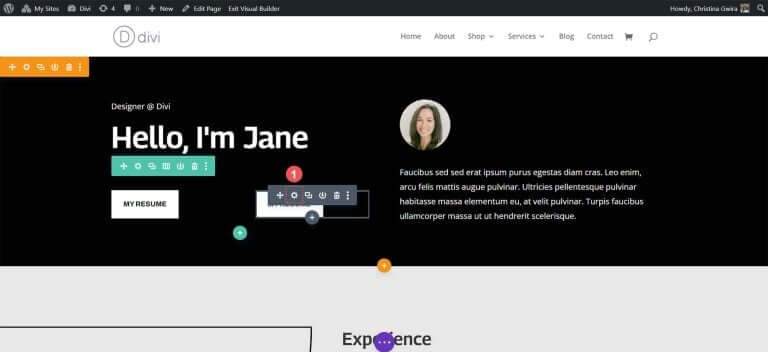
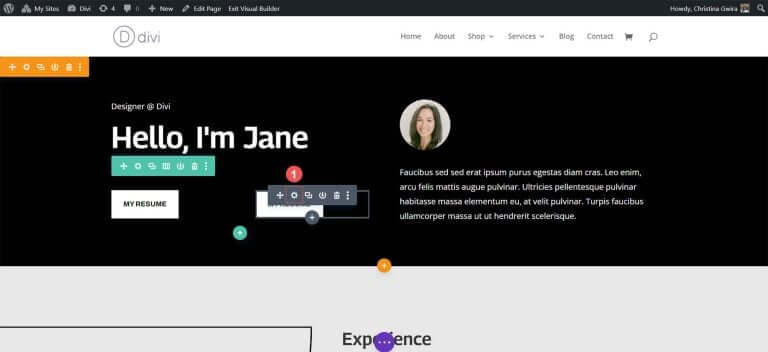
Teraz dodaj moduł przycisku do każdej kolumny tego nowego wiersza. Kliknij szarą ikonę plusa, a następnie wybierz ikonę Moduł przycisku, aby dodać przycisk do pierwszej kolumny.

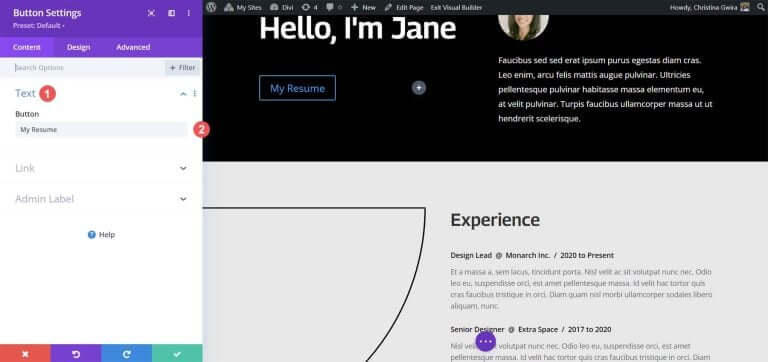
Na karcie Treść zaktualizuj tekst przycisku, aby dostosować go do swoich potrzeb. Na przykład zmieniliśmy tekst na „Moje CV”.

Następnie przejdź do zakładki Projekt, a następnie kliknij zakładkę Przycisk. Aby nadać styl przyciskowi, użyj poniższych ustawień.
Ustawienia projektu przycisku:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Czcionka przycisku: Archiwum
- Styl czcionki przycisku: wszystkie wielkie litery
- Pokaż ikonę przycisku: Tak
- Ikona przycisku: domyślna
- Umiejscowienie ikony przycisku: Po prawej
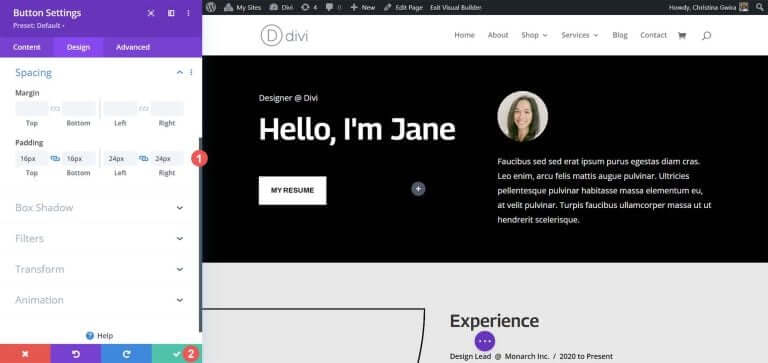
Teraz dodaj dopełnienie do modułu przycisku. Kliknij kartę Odstępy i ustaw następujące ustawienia dopełnienia:
Ustawienia projektu odstępów:
- Wyściółka górna i dolna: 16 pikseli
- Wypełnienie lewe i prawe: 24 piksele

Kliknij zielony znacznik wyboru, aby zapisać opcje stylizacji.
Stwórzmy i umieśćmy nasz drugi przycisk obok pierwszego. Najedź kursorem na pierwszy przycisk i kliknij ikonę kopiowania, aby zduplikować moduł.

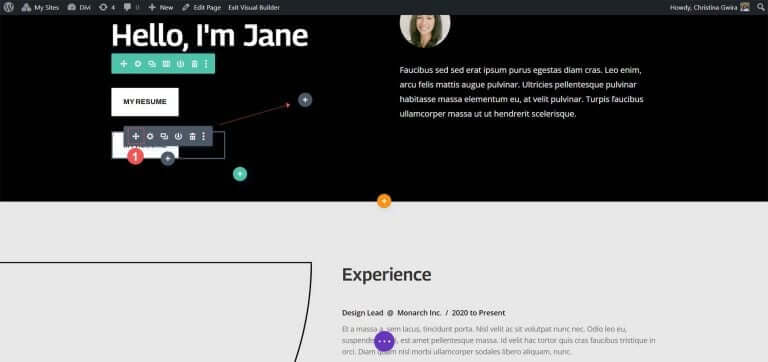
Przeciągnij zduplikowany moduł do drugiej kolumny.

Teraz, gdy drugi moduł przycisków jest już zainstalowany, kliknij ikonę koła zębatego, aby otworzyć ustawienia tego przycisku.

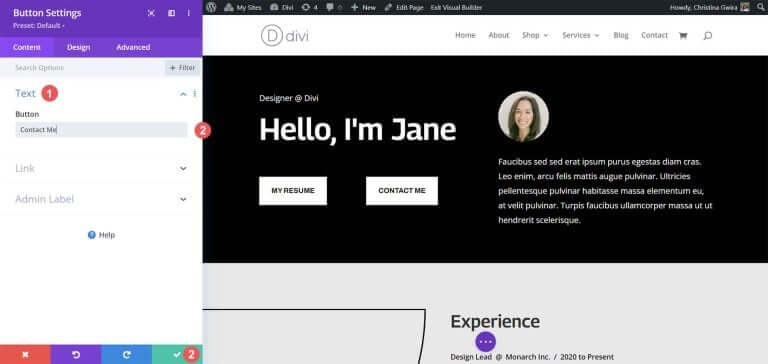
Na karcie Treść edytuj tekst przycisku tak, aby odpowiadał Twoim potrzebom.

Po wejściu do ustawień modułu przycisku zaktualizuj tekst przycisku. Na koniec kliknij zielony znacznik wyboru, aby zapisać zmiany w drugim przycisku.

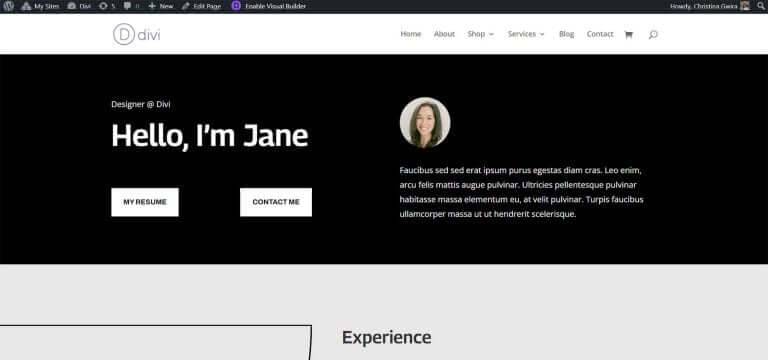
Ostatecznie będziesz mieć dwa moduły przycisków obok siebie.

Podsumowanie
Divi zapewnia wbudowane narzędzia do dostosowywania swoich natywnych modułów. Niezależnie od tego, czy korzystasz z sekcji zwykłej, czy z sekcji specjalnych, możesz łatwo dodawać przyciski obok siebie. Jeśli wolisz bardziej techniczne podejście do projektowania bez uszczerbku dla przyjazności dla użytkownika, CSS jest do Twojej dyspozycji. Dla tych, którzy chcą uniknąć zajmowania się wieloma modułami, przydatny jest moduł Fullwidth Header do umieszczania przycisków obok siebie. Dodatkowo możesz eksplorować Divi Marketplace, aby odkryć wtyczki zawierające dwa lub wiele przycisków lub moduły wezwań do działania, dzięki którym możesz ustawić przyciski obok siebie.




