Dodanie przyklejonego nagłówka do witryny jest zwykle bezpiecznym zakładem w przypadku większych ekranów (komputerów), ponieważ jest tam więcej miejsca niż na telefonie komórkowym lub tablecie. Dodanie lepkiego nagłówka na urządzeniach mobilnych z małymi oknami widokowymi (szczególnie telefonami) wymaga trochę więcej umiejętności. Nie chcesz, aby ten lepki nagłówek zajmował zbyt dużo obszaru roboczego. Chodzi mi o to, że nie ma sensu ulepszać nawigacji za pomocą przyklejonego nagłówka, jeśli nie widzisz odwiedzanych stron. W rezultacie czasami łatwiej jest zainstalować przyklejony nagłówek stworzony specjalnie dla urządzeń mobilnych.

Ten samouczek nauczy Cię, jak zainstalować niestandardowy przyklejony nagłówek dla urządzeń mobilnych za pomocą Divi . Korzystając z wbudowanych funkcji Divi (w tym opcji przyklejonych pozycji), pokażemy, jak wyświetlić całkowicie dostosowany przyklejony nagłówek, który zawiera te ważne elementy (takie jak logo, przycisk i symbol menu) bez za dużo miejsca.
Zacznijmy!
Podgląd projektu
Oto jak nasz projekt będzie wyglądał na telefonie komórkowym.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazImportowanie szablonów
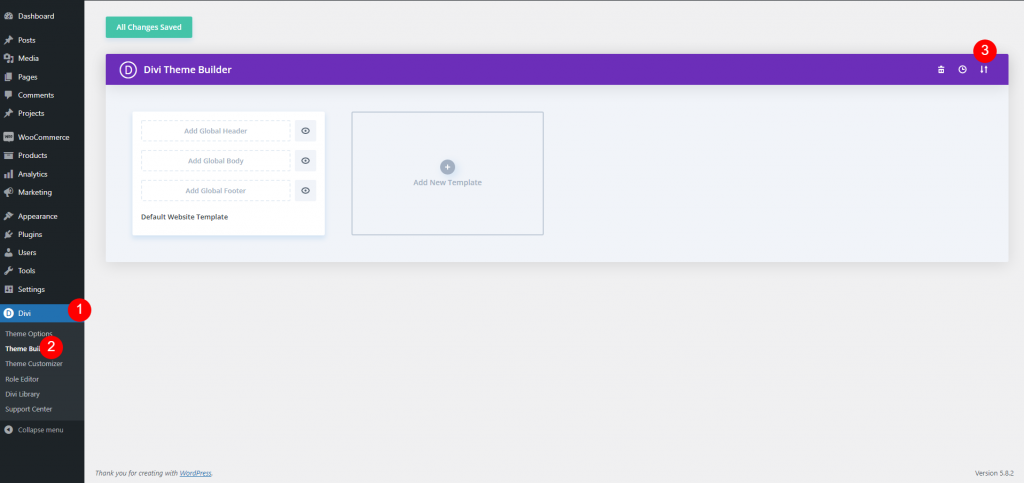
Aby mieć ten projekt na swojej stronie, kliknij tutaj, aby pobrać plik. Przejdź do pulpitu nawigacyjnego i przejdź do Divi 
Teraz kliknij przycisk przenoszenia, a z góry pojawi się wyskakujące okienko. Przejdź do zakładki importu i prześlij plik.

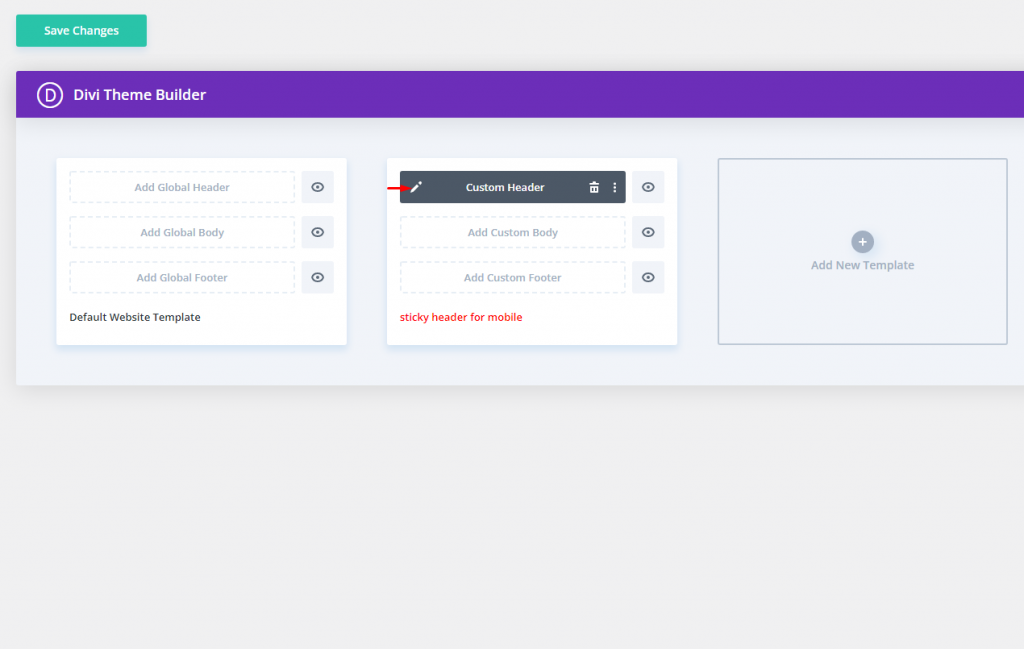
Wtedy będzie wyglądać mniej więcej tak.

Optymalizacja górnego elementu nagłówka na urządzeniach mobilnych
Ten układ nagłówka jest podzielony na dwie części. W górnej części znajduje się logo, wezwanie do działania i przycisk. Dolna część ma już przyklejoną lokalizację i zawiera menu.
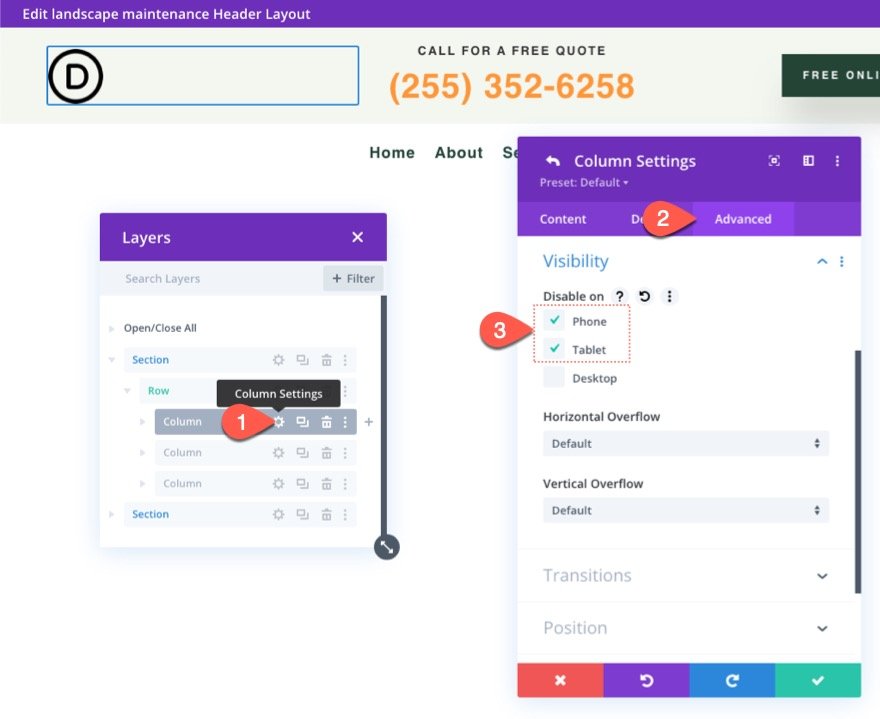
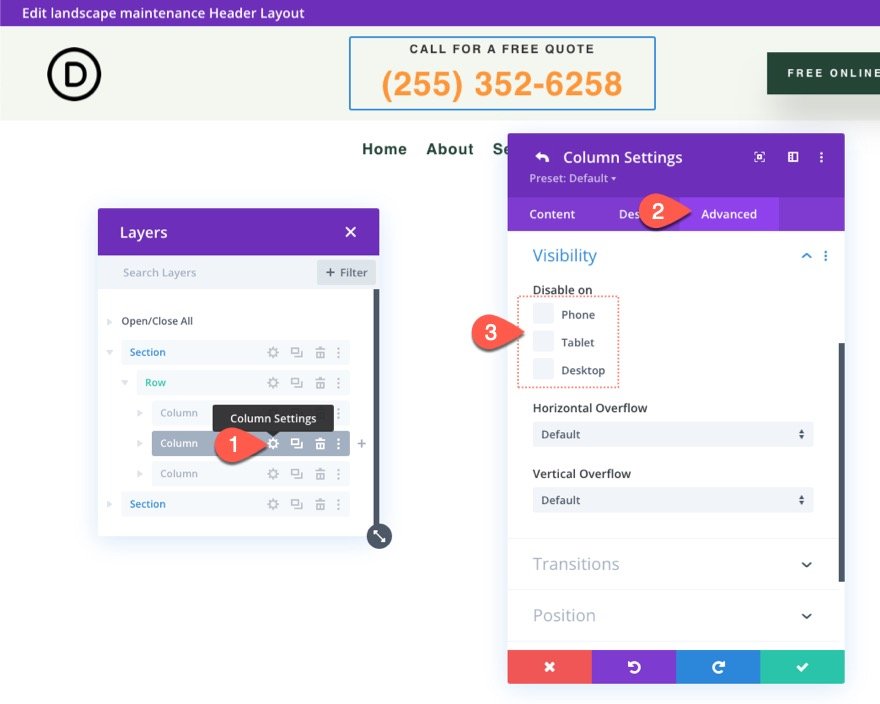
Musimy ukryć logo w górnej części tabletów i telefonów, ponieważ dodajemy logo do nowego przyklejonego menu na telefonie komórkowym. Aby to zrobić, przejdź do ustawień dla kolumny 1 w górnym wierszu sekcji i na karcie Zaawansowane wybierz opcję Wyłącz na telefonie i tablecie. Na telefonie komórkowym spowoduje to ukrycie całej kolumny i zawartego w niej logo.

Następnie w tym samym wierszu sprawdź ustawienia dla kolumny 2 i upewnij się, że żadne urządzenia nie są wyłączone. Ponieważ nasze logo zostanie wyłączone na urządzeniach mobilnych, mamy miejsce na to wezwanie do działania.

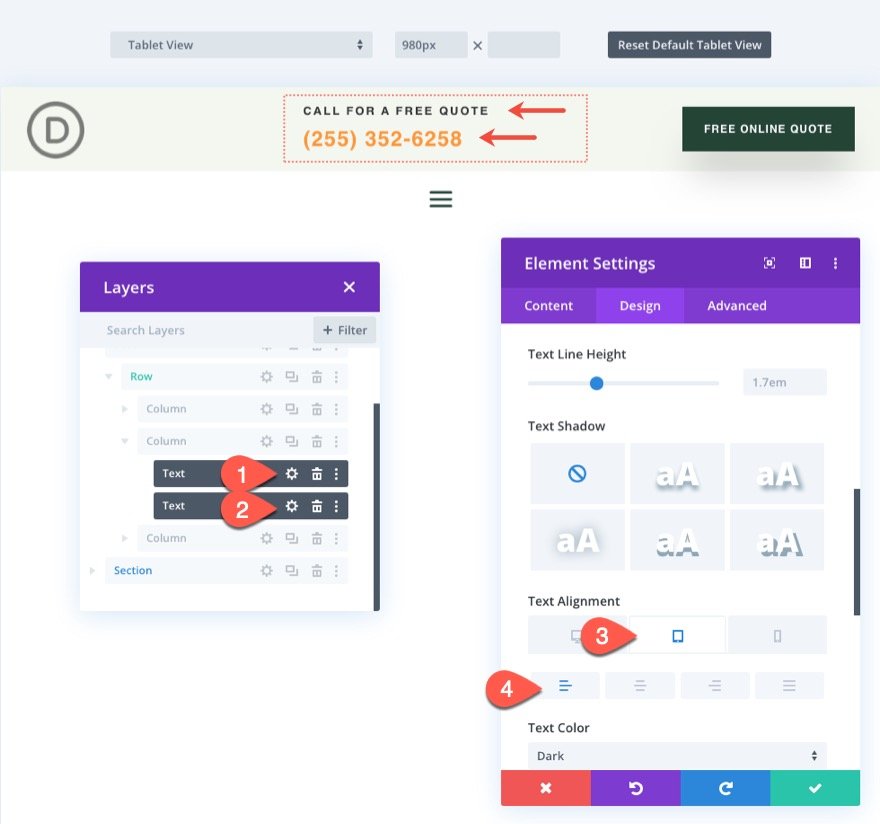
Zmodyfikuj orientację tekstu dla dwóch modułów tekstowych, które tworzą wezwanie do działania w kolumnie 2, w następujący sposób ze względów estetycznych:
- Wyrównanie tekstu (tablet i telefon): do lewej

Sekcja przyklejona na urządzenia mobilne
Urządzenia mobilne muszą maksymalnie zmniejszyć wysokość przyklejonego nagłówka, aby podczas przewijania nie zajmował on zbyt dużej części widocznego obszaru. Dzięki temu górny obszar nagłówka nie będzie lepki. Zamiast tego dodamy nową przyklejoną część, która pojawi się tylko na urządzeniach mobilnych. W ten sposób możemy włączyć komponenty specyficzne dla urządzeń mobilnych, nie zajmując zbyt dużo miejsca w pionie w stanie przyklejonym.
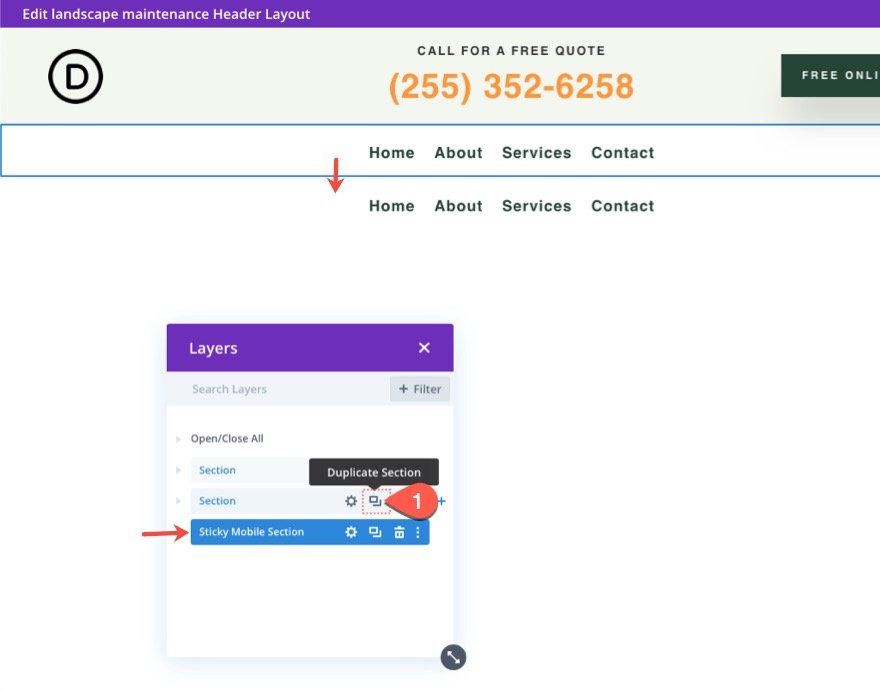
Zduplikuj starą dolną sekcję zawierającą menu, aby utworzyć nową przyklejoną sekcję nagłówka. Możesz opcjonalnie oznaczyć nową sekcję etykietą „Przyklejona sekcja mobilna”, aby ułatwić jej późniejsze odnalezienie.

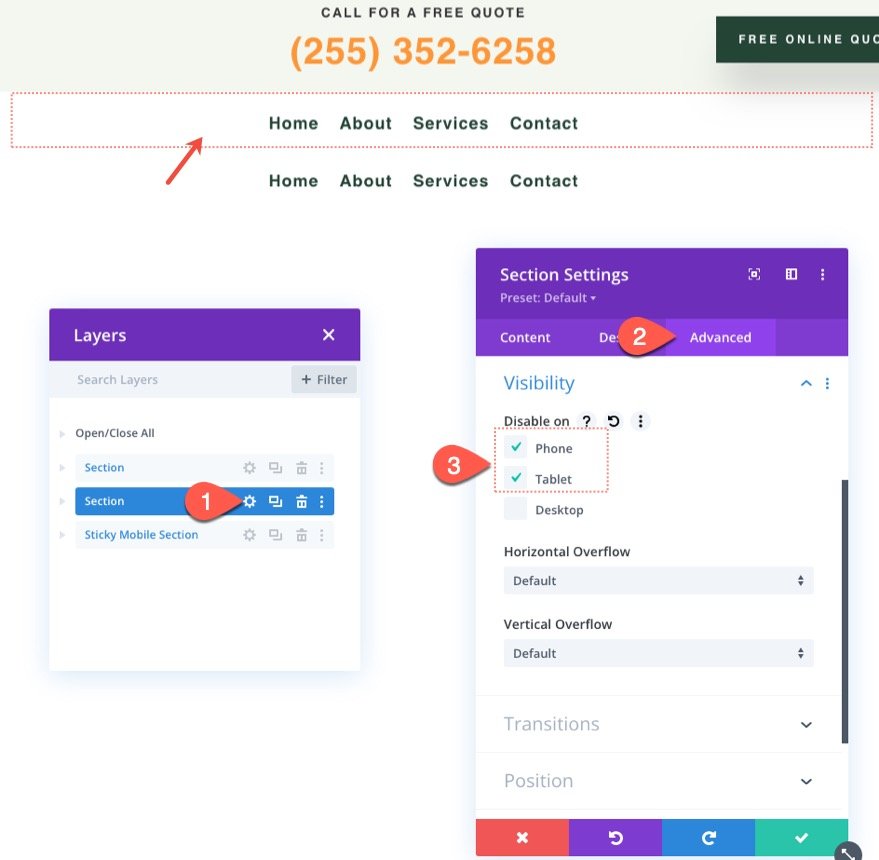
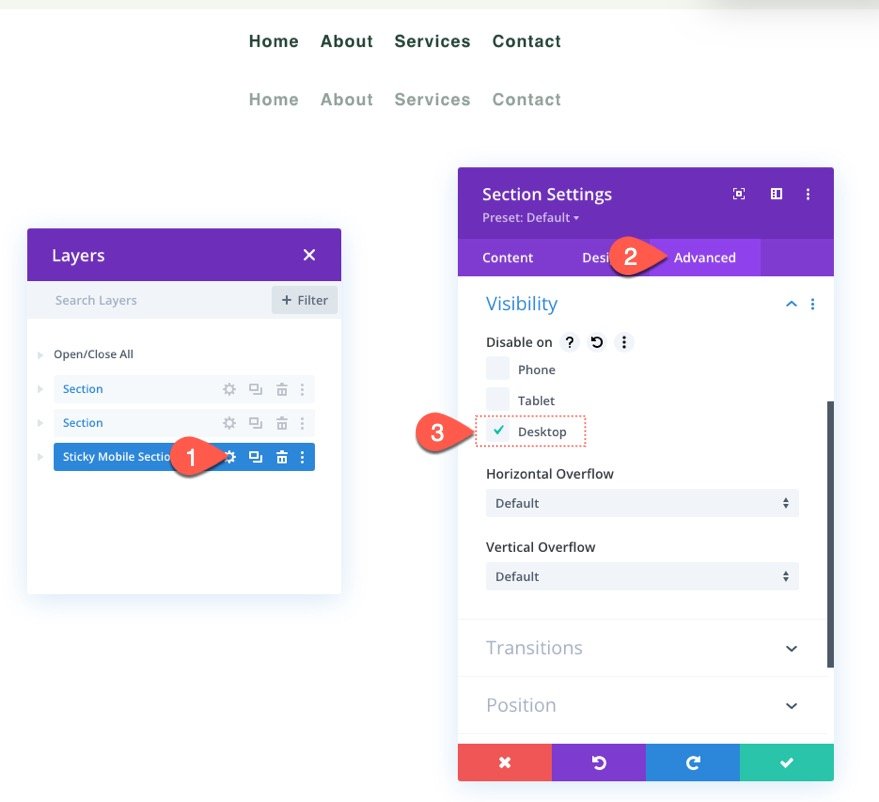
Ponieważ dołączymy menu do naszego mobilnego obszaru przyklejonego, przejdź do ustawień istniejącej przyklejonej części i wybierz opcję Wyłącz na telefonie i tablecie.

Otwórz ustawienia nowej mobilnej kolumny przyklejonej i wybierz Ukryj na komputerze.

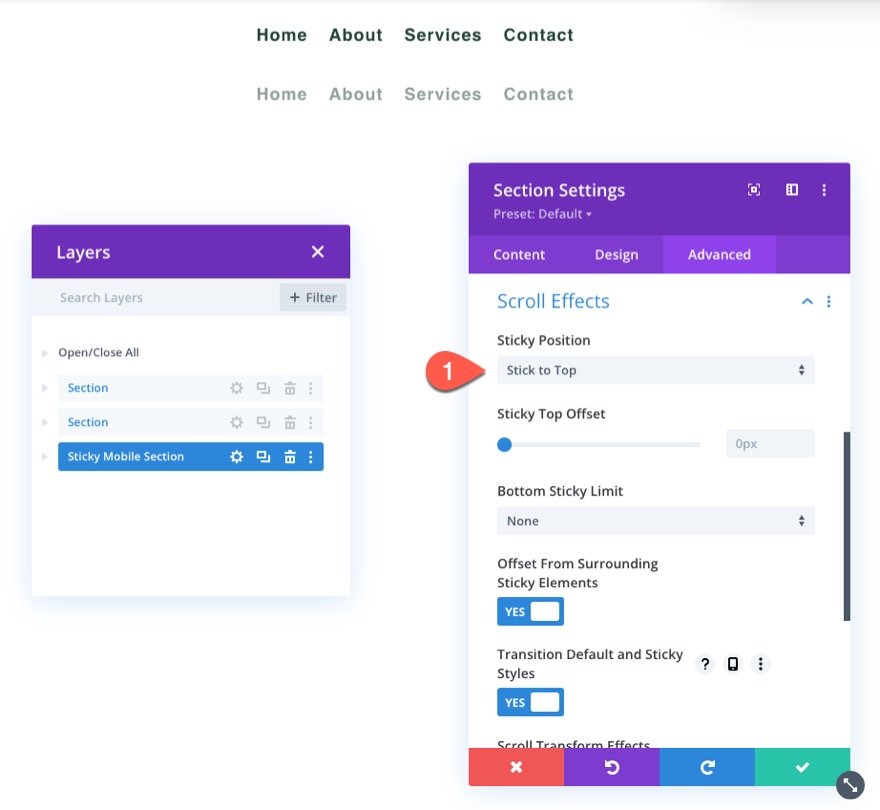
Przypisz przyklejoną lokalizację do nowej mobilnej przyklejonej sekcji w następujący sposób:
- Lepka pozycja: trzymaj się u góry

Zaktualizuj rozmiar wiersza
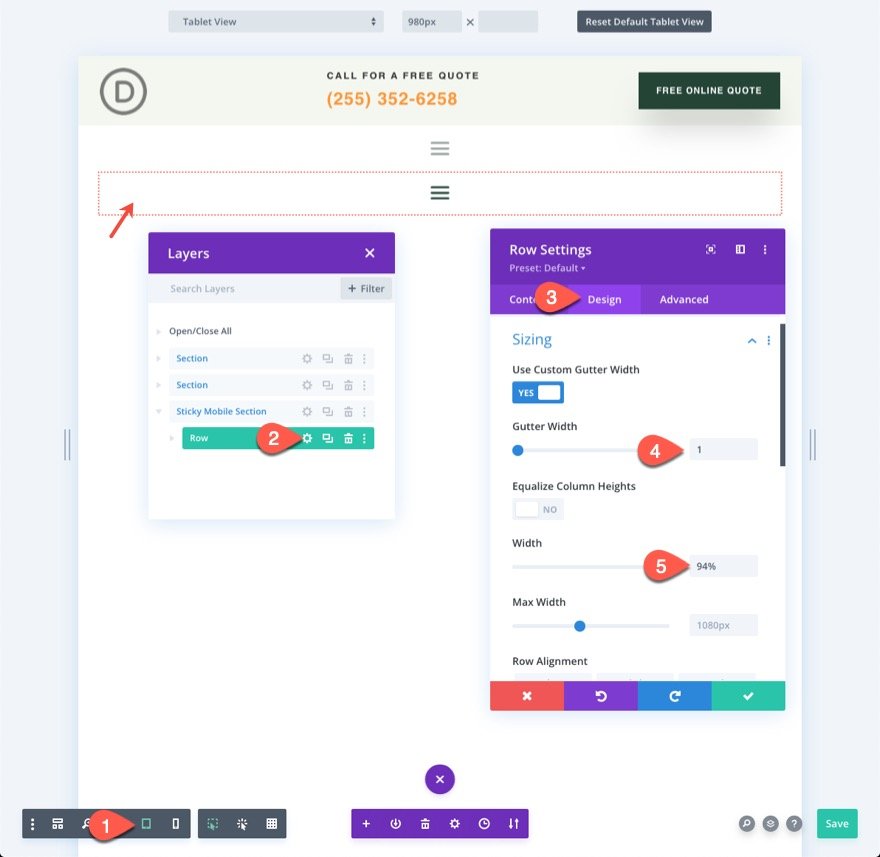
Na tym etapie warto rozpocząć edycję w widoku tabletu, aby mieć lepsze wyobrażenie o tym, jak projekt będzie wyglądał na urządzeniach mobilnych. Aby to zrobić, przejdź do menu ustawień na dole kreatora i wybierz ikonę tabletu.
Następnie otwórz ustawienia wiersza i wprowadź następujące zmiany w opcjach rozmiaru:
- Szerokość rynny: 1
- Szerokość: 94%
Zapewni nam to dodatkową przestrzeń na urządzeniach mobilnych.

Logo i układ menu
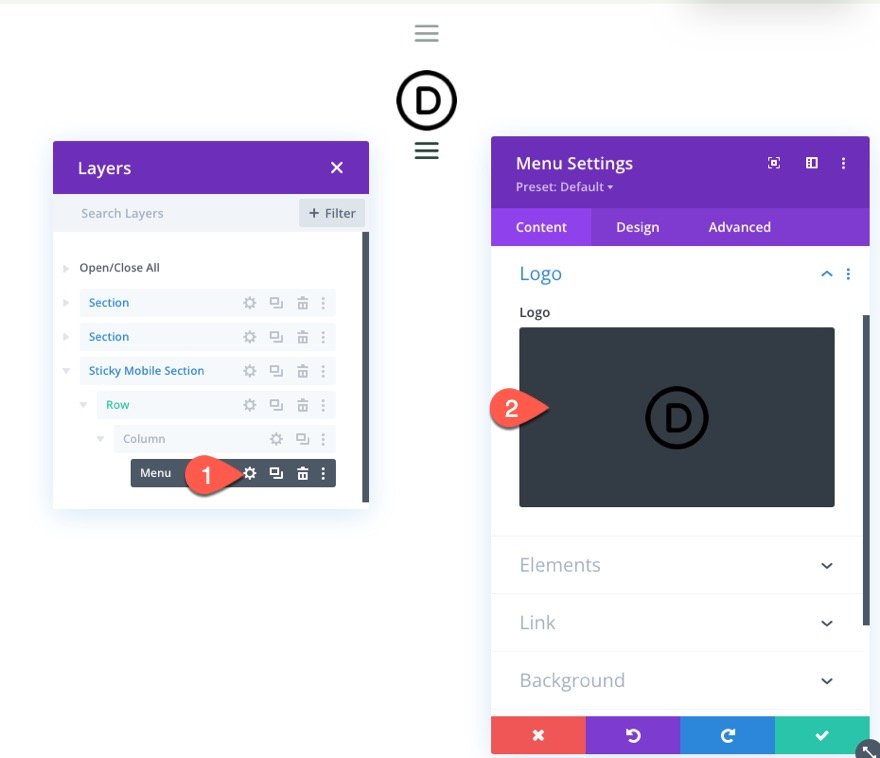
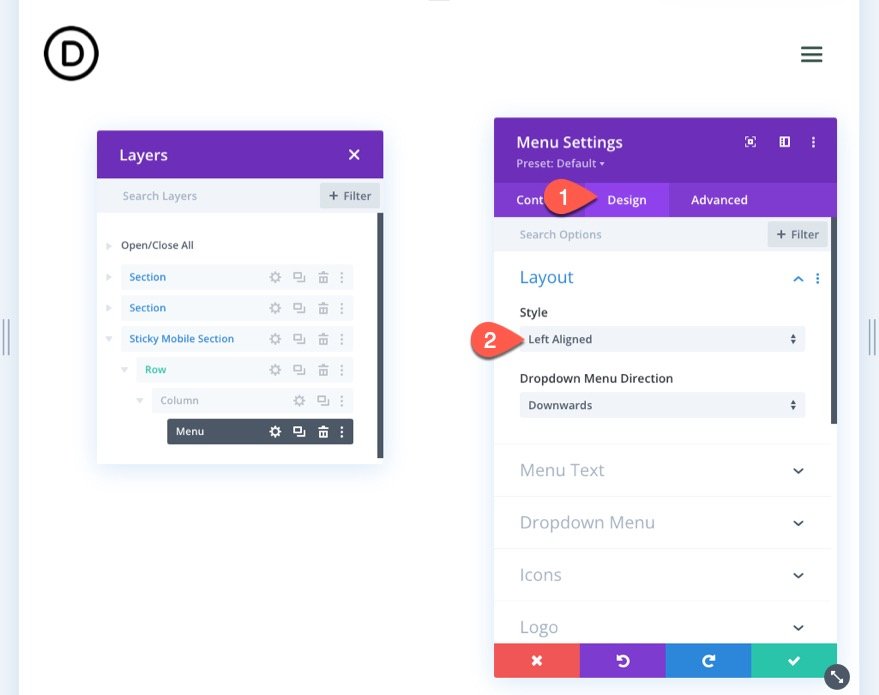
Następnie w ustawieniach menu dodaj logo do menu.

Zaktualizuj styl układu na karcie projektu:
- Styl: wyrównany do lewej

Dodawanie stylu Sticky State do Sticky Elements
Teraz, gdy części dla mobilnego przyklejonego nagłówka są na swoim miejscu, możemy rozpocząć optymalizację stylu elementów w stanie przyklejonym.
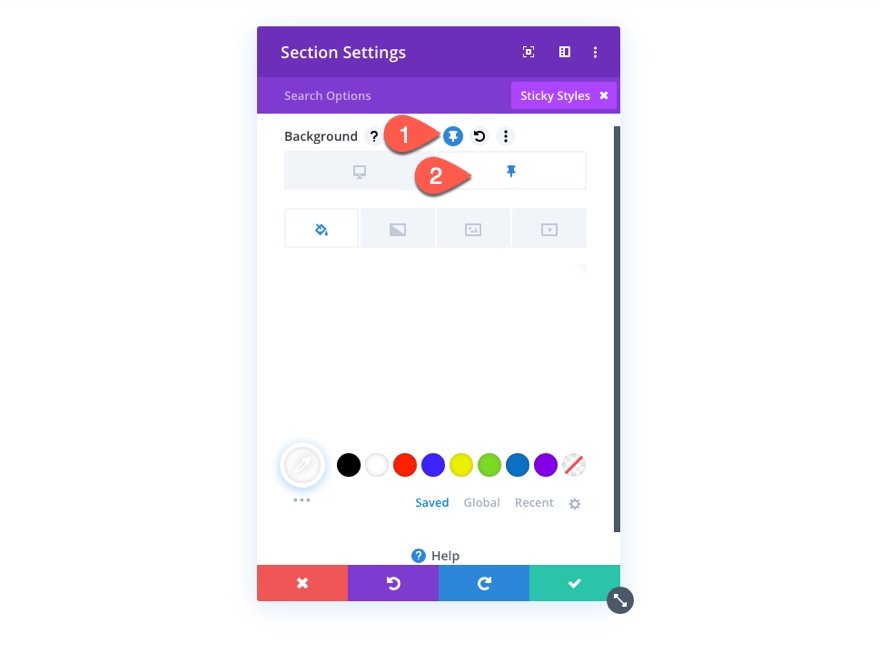
Ponieważ sekcja ma przyklejoną pozycję, możesz przełączać opcje przyklejonej pozycji podczas projektowania sekcji lub dowolnych jej elementów podrzędnych. Po najechaniu kursorem na wybrany styl możesz przełączać styl przyklejonej pozycji, klikając ikonę pinezki.

Kolor tła
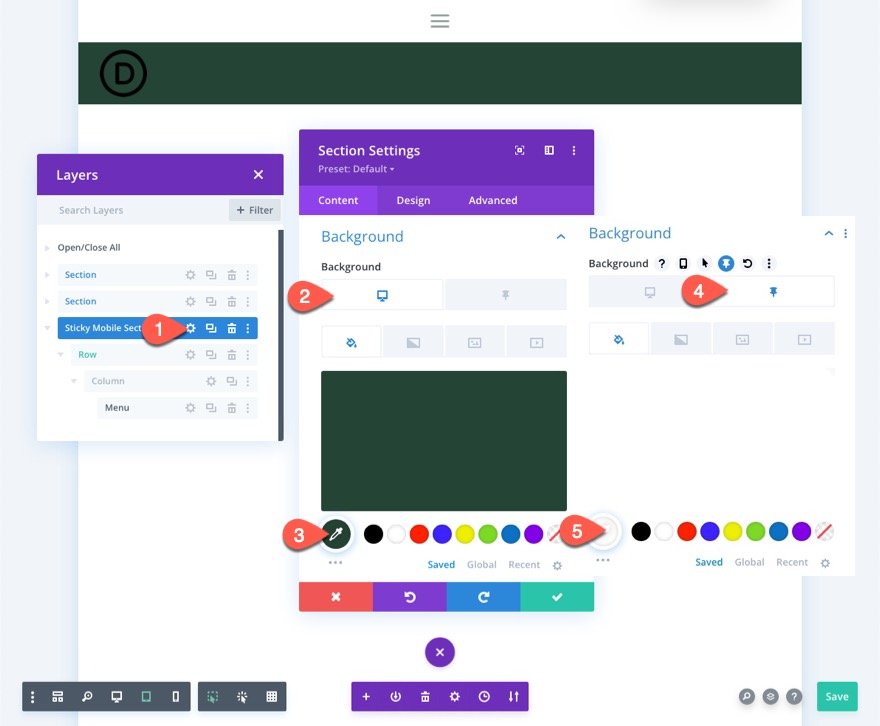
Teraz dodaj kolor tła do przyklejonej sekcji.
- Kolor tła (komputer): #244435
- Kolor tła (przyklejony): #fff

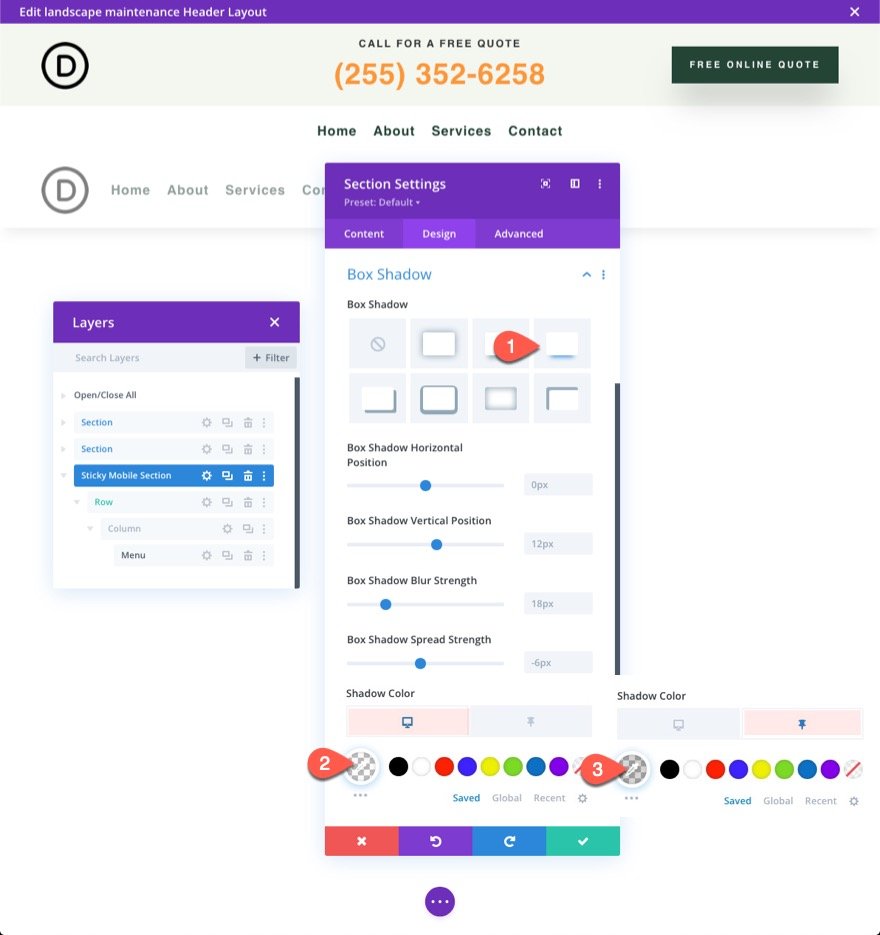
Cień Pudełka
Z zakładki projektu dodaj cień pudełka w stanie lepkim w następujący sposób:
- Cień pudełka: zobacz zrzut ekranu
- Kolor cienia (pulpit): przezroczysty
- Kolor cienia (lepki): rgba(0,0,0,0.1)

Przyklejone logo i ikony
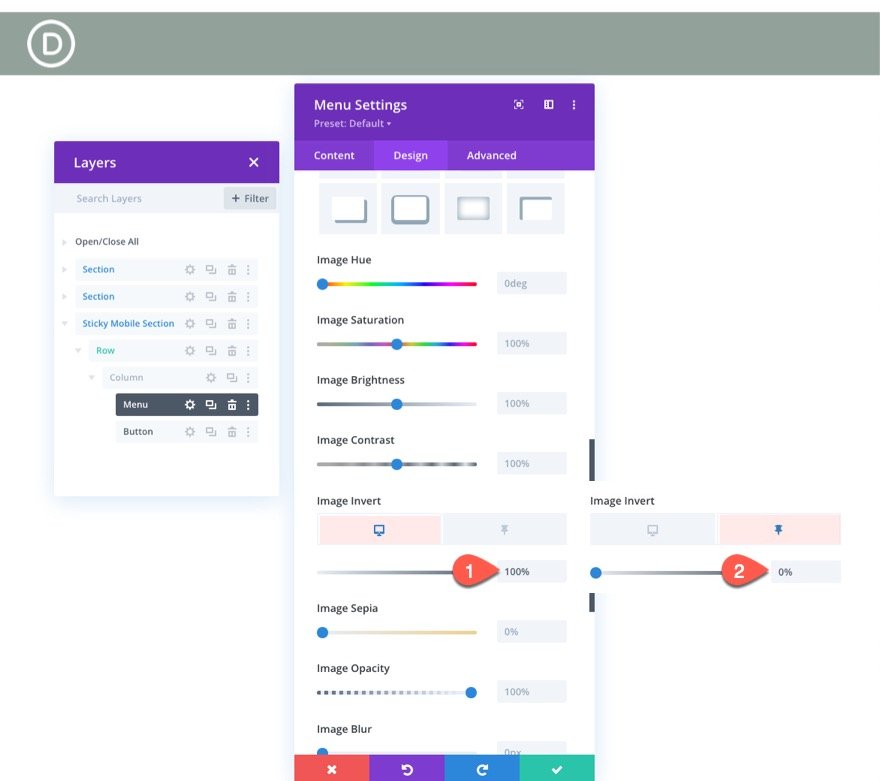
Następnie zaktualizuj obraz logo za pomocą filtru, który domyślnie odwraca ciemne logo na jasny obraz logo, a następnie odwraca go z powrotem do ciemnego logo w stanie lepkim. Zaktualizuj następujące opcje w opcjach logo:
- Odwrócenie obrazu (komputer): 0%
- Odwrócony obraz (przyklejony): 100%

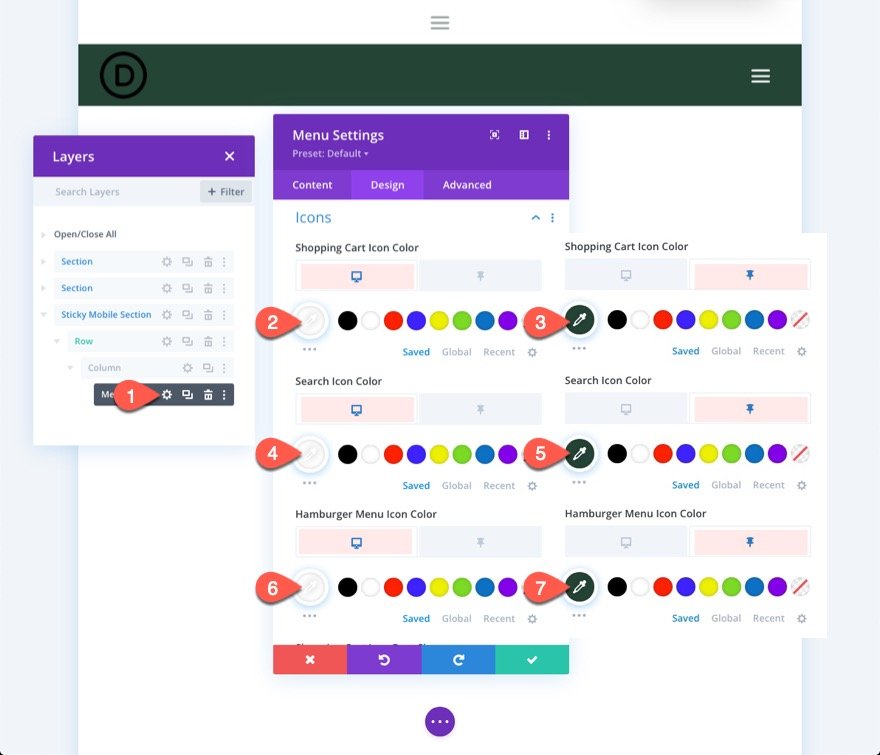
Musimy również zmienić kolor ikon w następujący sposób:
- Kolor ikony koszyka na zakupy (pulpit): #fff
- Kolor ikony koszyka na zakupy (lepki): #244435
- Kolor ikony wyszukiwania (pulpit): #fff
- Kolor ikony wyszukiwania (przyklejony): #244435
- Kolor ikony menu Hamburger (komputer): #fff
- Kolor ikony menu Hamburger (przyklejony): #244435

Przycisk przyklejonego nagłówka
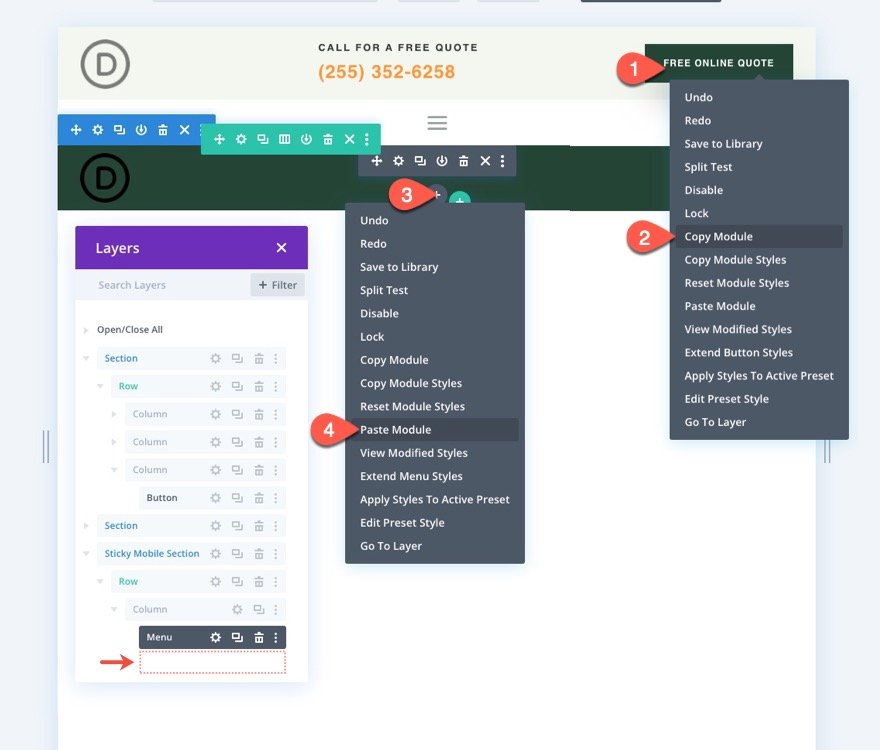
Obecnie przycisk w górnej części nagłówka nie pojawia się w przyklejonym nagłówku na telefonie komórkowym. Możemy jednak zduplikować przycisk i umieścić go w nowym mobilnym obszarze przyklejenia, pojawiającym się wyłącznie w trybie przyklejenia.
Powiel istniejący w kolumnie 3 wiersza górnej sekcji, aby dodać przycisk. Następnie wklej moduł przycisku pod menu w mobilnej sekcji przyklejonej.

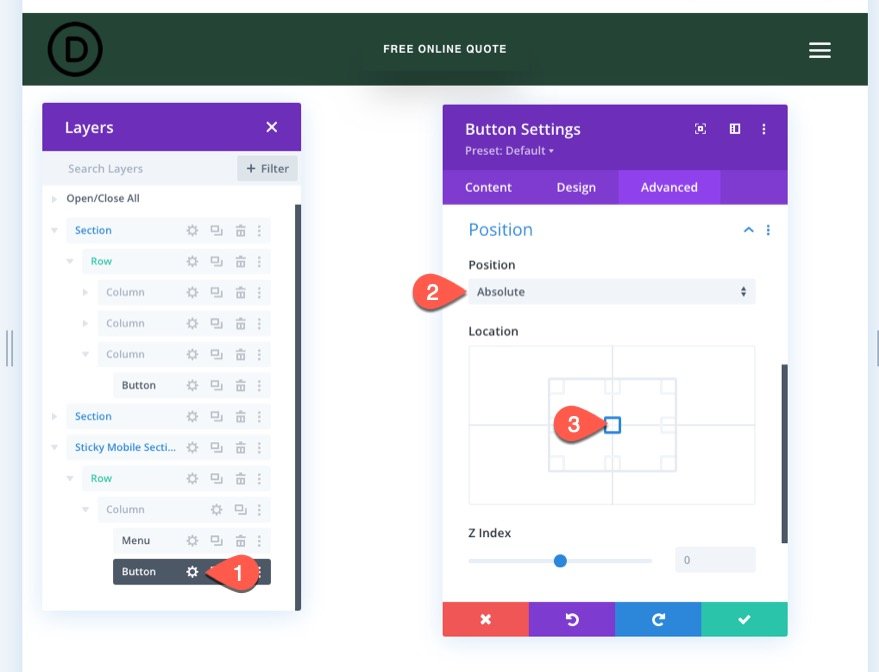
Aby zmienić położenie przycisku nad menu, przejdź do ustawień przycisku i edytuj wybór pozycji w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: Centrum

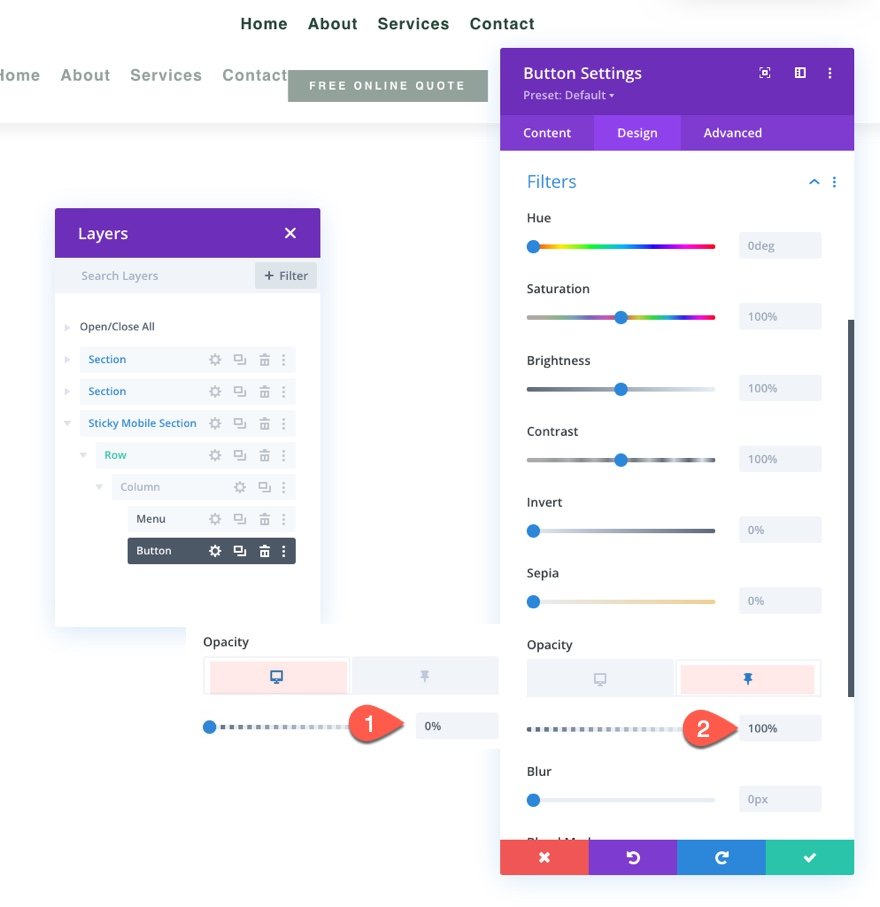
Na karcie Projekt zmień ustawienia krycia
- Krycie (komputer): 0%
- Krycie (lepkie): 100%

I gotowe.
Ostateczny podgląd
Zapisz układ, przypisz szablon do strony w witrynie i zapisz modyfikacje w kreatorze motywów, aby zobaczyć efekt. Następnie przejdź do strony, na której ustawiono szablon.
Oto wynik.
Zawijanie
Divi pozwala myśleć przede wszystkim o urządzeniach mobilnych, jeśli chodzi o te lepkie nagłówki. Niedawno pokazaliśmy, jak proste jest wykorzystanie wbudowanych funkcji Divi do zbudowania lepkiego nagłówka dla urządzeń mobilnych. Po odblokowaniu pełnego potencjału lepkich opcji Divi możesz być bardzo kreatywny w przenoszeniu zawartości lepkiego nagłówka. Na przykład możesz użyć filtra, aby odwrócić logo z jasnego na ciemne, dodać przycisk lub zmienić pełny kolor tła nagłówka. Oczywiście to dopiero początek. Zachęcamy do eksperymentowania z większą liczbą dostosowań, aby spełnić wymagania przyszłego projektu!




