Menu nawigacyjne to kluczowy element witryny internetowej, który pomaga odwiedzającym łatwo poruszać się po różnych stronach. Programiści umieszczają w menu nawigacyjnym linki do stron, do których chcą mieć dostęp użytkownicy, takich jak kontakty, produkty, informacje i usługi.

Menu nawigacyjne można traktować jako zorganizowane poziome lub pionowe łącza prowadzące do stron wewnętrznych. Korzyści obejmują poprawę komfortu użytkownika poprzez umożliwienie łatwego przeglądania, zmniejszenie współczynnika odrzuceń, ponieważ odwiedzający odwiedzają wiele stron, oraz zwiększenie atrakcyjności poprzez animacje, typografię i grafikę.
W tym artykule pokażemy, jak używać Elementora , popularnego narzędzia do tworzenia stron WordPress z profesjonalnymi szablonami i widżetami, aby dodawać poziome, pionowe i rozwijane menu nawigacyjne do witryn WordPress.
Dodawanie menu nawigacji w Elementorze
Zanim użyjesz Elementora do zbudowania niestandardowego menu nawigacyjnego na stronie internetowej, powinieneś najpierw utworzyć je za pomocą domyślnego edytora WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOto kroki tworzenia menu nawigacyjnego.
Otwórz pulpit nawigacyjny WordPress

Zakładamy, że masz już konto WordPress w tej części. Utworzenie konta na WordPressie jest proste, jeśli jeszcze go nie masz. Jeśli po raz pierwszy korzystasz z WordPressa, powinieneś najpierw przeczytać nasz poradnik na temat tworzenia najlepszej witryny WordPress.
Uwaga: musisz najpierw utworzyć niestandardowe menu za pomocą domyślnego edytora WordPress, zanim będziesz mógł użyć Elementora i dodać je do witryny WordPress.
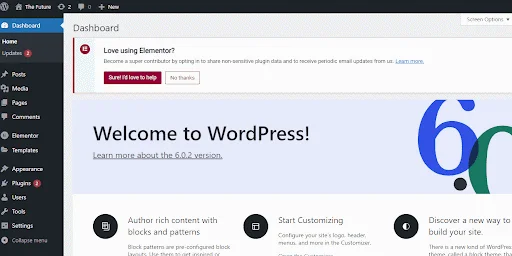
W rezultacie przejdź do pulpitu nawigacyjnego WordPress, jak wskazano poniżej.
Sekcja menu

Następnie wybierz element Wygląd z pionowego menu pulpitu nawigacyjnego WordPress, klikając go.
Sekcje Motywy, Dostosuj, Widżety, Menu, Tło i Edytor plików motywów WordPress zostaną wyświetlone w wyskakującym menu. Wybierz Menu, aby kontynuować.
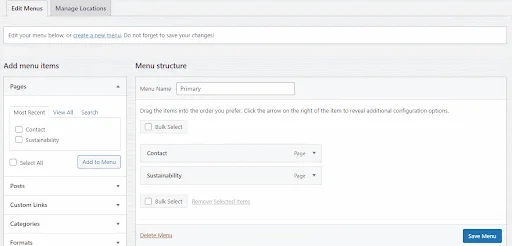
Na pulpicie nawigacyjnym WordPress powinno być widoczne okno Menu. Twoje menu nawigacyjne zostanie utworzone, edytowane i zapisane przez Ciebie.
Tworzenie menu
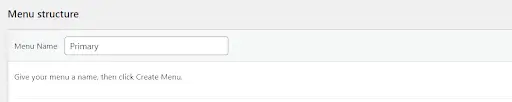
Przejdź do struktury menu (poniżej) i wpisz swoje imię i nazwisko w wyznaczonym obszarze tekstowym, aby dodać nazwę menu. W tym przypadku użyjmy Podstawowej jako nazwy menu głównego.

Ponieważ menu jest głównym elementem nawigacyjnym, musisz następnie ustawić je na podstawowe.
Aby to osiągnąć, przejdź do obszaru Ustawienia menu i potwierdź, że przycisk opcji menu głównego jest zaznaczony.
Następnie kliknij opcję Utwórz menu.
Dodawanie elementów do menu
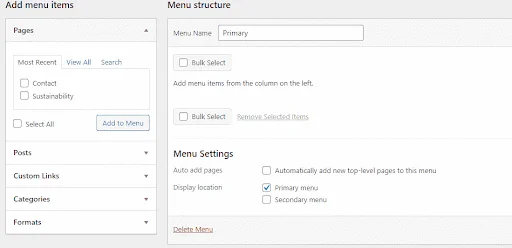
Do menu WordPress możesz dodawać strony, artykuły, niestandardowe linki i wiele kategorii. Niemniej jednak głównym tematem tego kursu jest dodawanie stron do menu.
Witryna zawiera teraz dwie główne strony tutoriala: Zrównoważony rozwój i Kontakt. Jak widać na poniższym GIF-ie, strony znajdują się w sekcji Najnowsze. Będziesz musiał wybrać przycisk Wyświetl wszystko, aby wyświetlić każdą stronę w swojej witrynie, jeśli ma ich kilka.
Kliknij pole wyboru obok nazw stron, które chcesz dodać, a następnie kliknij przycisk Dodaj do menu, jak pokazano poniżej, aby dodać odpowiednie strony do menu.

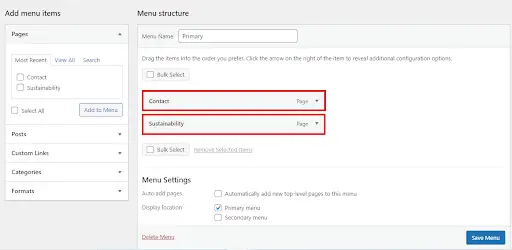
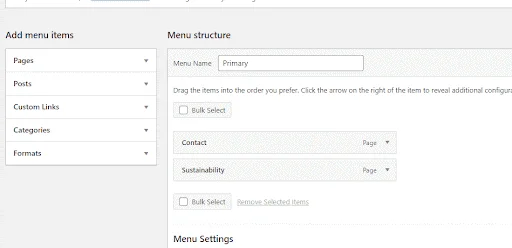
Sekcja struktury menu zostanie zaktualizowana o wybrane strony.

Możesz także tworzyć elementy rozwijane lub podmenu za pomocą WordPress. Na przykład możesz kliknąć i przeciągnąć element Zrównoważony rozwój w prawo, jak wskazano poniżej, jeśli chcesz, aby pojawił się jako element menu rozwijanego.

Pozycja Sustainability w powyższym przykładzie będzie dzieckiem pozycji menu Kontakt. Inaczej mówiąc, informacje pojawią się na stronie internetowej dopiero po najechaniu kursorem na pozycję menu Kontakt. Ponieważ jednak przykładowa witryna internetowa ma tylko dwie strony, w lekcji zaprzestano korzystania z tej funkcjonalności.
Zapisz i opublikuj
Teraz zapisz i opublikuj menu.

Dodanie menu nawigacji za pomocą Elementora
Możesz teraz użyć edytora Elementor , aby dodać menu nawigacyjne do witryny po utworzeniu jej za pomocą domyślnego edytora WordPress.
Za pomocą panelu WordPress otwórz edytor Elementor. Aby zmodyfikować stronę Elementora, przejdź do obszaru Strony, najedź kursorem na stronę, a następnie kliknij wyświetlony przycisk edycji.
Domyślnie zostanie wyświetlony edytor WordPress. Aby otworzyć narzędzie do tworzenia stron Elementor, kliknij przycisk Edytuj za pomocą Elementora u góry domyślnego edytora.

Ponieważ w witrynie Elementor nie ma obecnie menu nawigacyjnego, użytkownicy nie mogą przeglądać innych wewnętrznych stron internetowych. Jednym z najczęstszych błędów WordPressa jest źle zaprojektowana nawigacja, czemu należy zapobiegać.

Ulepszmy powyższą stronę internetową, dodając menu Elementora.
Dodawanie sekcji nagłówka
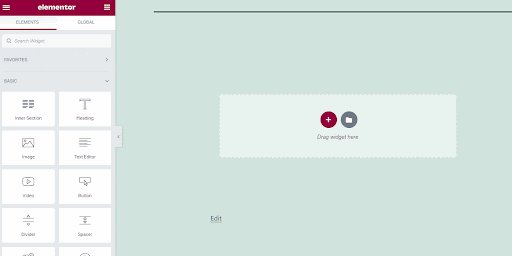
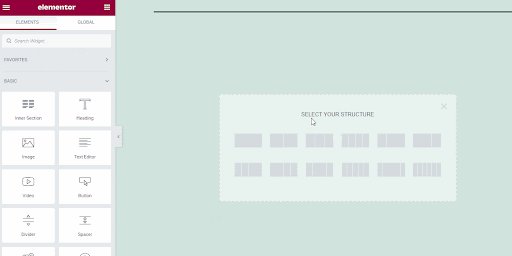
Najpierw, jak pokazano poniżej, kliknij przycisk + na stronie edytora i wybierz opcję pojedynczego wiersza, aby dodać nową sekcję nagłówka.

Dodanie widżetu menu nawigacji
W polu Widżety Elementora poszukaj widżetu Menu nawigacji.

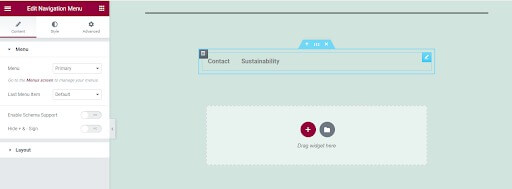
Przeciągnij i upuść widżet Menu nawigacji do sekcji nagłówka, aby dodać skonstruowane menu nawigacji.
Menu nawigacyjne utworzone za pomocą wbudowanego edytora WordPress powinno być widoczne.

Stylizacja menu
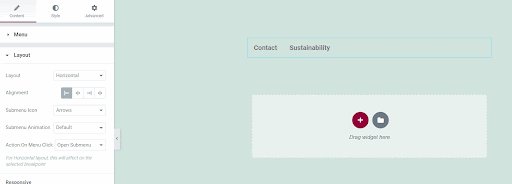
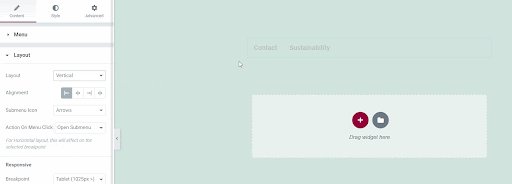
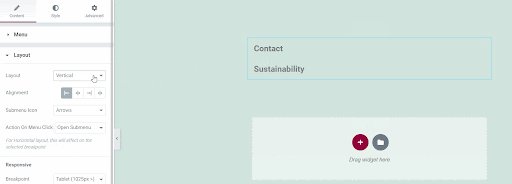
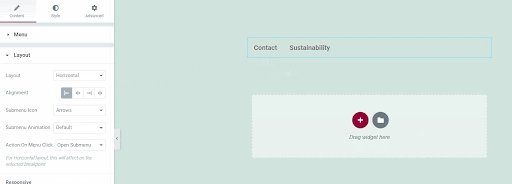
Korzystając z ustawień układu menu w widgecie Nav Menu, skonfiguruj styl menu na pionowy lub poziomy, jak pokazano poniżej.

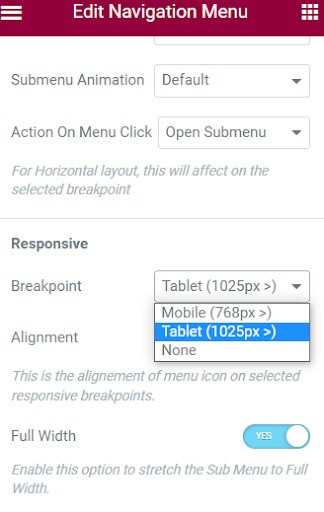
Projektując strony internetowe, należy wziąć pod uwagę responsywność. Dobrze zaprojektowana strona internetowa powinna poprawnie wyświetlać się na ekranach o różnych rozmiarach. Na szczęście w widżecie menu Elementor Nav znajdują się funkcje, które gwarantują responsywność menu nawigacyjnego.
Na początek możesz wyznaczyć odrębny punkt przerwania dla różnych urządzeń. Menu nawigacyjne można dostosować do zmieniającego się układu ekranu za pomocą punktu przerwania. Obecnie tablety mają domyślny punkt przerwania wynoszący 1025 pikseli, podczas gdy urządzenia mobilne mają punkt przerwania wynoszący 768 pikseli. Ponieważ są to typowe wartości punktów przerwania, nie należy ich zmieniać.

Jeśli jednak chodzi o responsywność, możesz ukryć pozycję menu i zastąpić ją ikoną hamburgera na małych ekranach. W tym przypadku kliknięcie ikony hamburgera spowoduje wyświetlenie pozycji menu, a kliknięcie ikony zamknięcia spowoduje ich zniknięcie. Ta funkcja sprawia, że na urządzeniach mobilnych menu nawigacyjne nie jest zaśmiecone. Na urządzeniach komputerowych menu nawigacyjne będzie wyświetlane w pełnej szerokości.

Do tej pory udało Ci się dodać menu nawigacyjne do witryny za pomocą Elementora. Mimo to wydaje się to dość uproszczone. Jego topografię, intuicyjny wygląd i atrakcyjność wizualną można ulepszyć, dodając styl. Ulepszmy menu nawigacyjne, dodając więcej opcji projektowania.
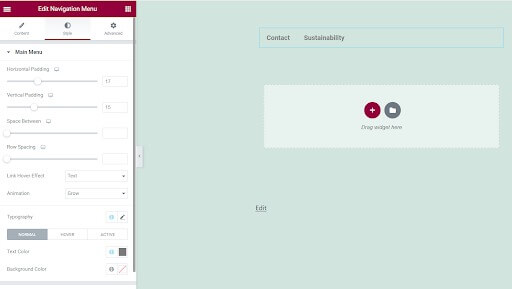
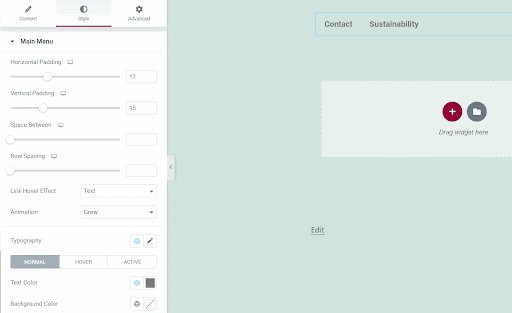
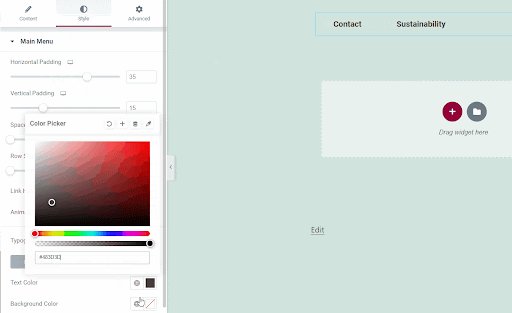
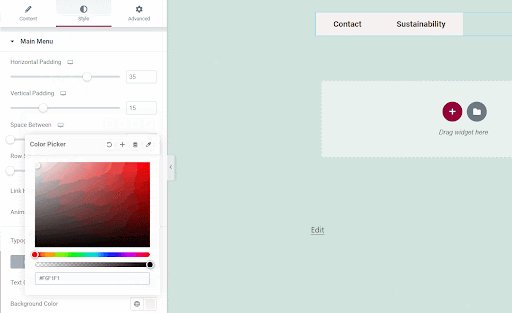
Aby uzyskać dostęp do opcji dostosowywania, przejdź do karty stylu znajdującej się w górnej części okna Edytuj menu nawigacji.

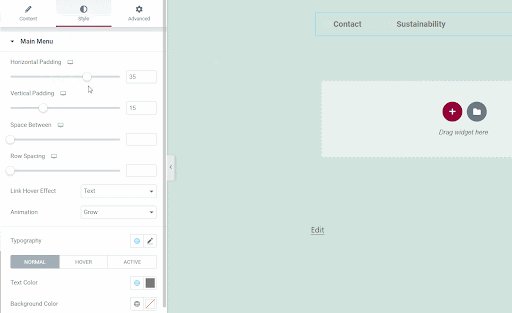
Na karcie stylu możesz zmienić kolor tekstu, kolor tła, animację, efekt najechania, wypełnienie osi poziomej i pionowej oraz inne funkcje. Zmodyfikuj tło, poziome wypełnienie i kolor czcionki menu, aby podać przykład.

To wszystko. Pomyślnie użyłeś Elementora, aby dodać menu nawigacyjne do witryny WordPress.
Podsumowanie
Dzięki Elementorowi możesz zrobić znacznie więcej, na przykład dodać elementy rozwijane, animacje, menu dodatkowe i niestandardową stylizację. Ponieważ WordPress jest niezwykle popularny, posiadanie umiejętności Elementora jest cenne przy łatwym tworzeniu i stylizowaniu stron internetowych. Znasz już podstawy stosowania przejrzystego i funkcjonalnego menu nawigacyjnego.
Dodatkowe możliwości obejmują tworzenie zagnieżdżonych list rozwijanych, stosowanie efektów najechania kursorem, integrację pasków wyszukiwania i optymalizację responsywności na urządzeniach mobilnych. Dzięki praktyce będziesz w stanie wykorzystać Elementor do tworzenia profesjonalnych menu nawigacyjnych, które poprawią nawigację w witrynie i wygodę użytkownika.




