Divi jest motywem masowo konfigurowalnym, ponieważ w każdej sekcji jest wiele możliwości wdrożenia nowych unikalnych projektów. Witryna internetowa ma wiele sekcji, takich jak nagłówek, stopka, treść itp. Wśród nich sekcja nagłówka jest jedną z najważniejszych, ponieważ zawiera linki do ważnych stron w witrynie, które potencjalni klienci często będą chcieli odwiedzić. Dostarcza również kluczowych punktów dotyczących Twojej witryny, które zachęcają klienta do dalszej eksploracji. W dzisiejszym samouczku zobaczysz, jak dodać przełącznik menu hamburgera w górnym menu nagłówka nawigacji. Ogólnie wiemy, że menu hamburgerów jest używane w przypadku małych ekranów. Ale dzisiaj zobaczymy to w trybie pulpitu. Nie traćmy więcej czasu i rozpocznij nasz dzisiejszy samouczek.

zapowiedź
Dziś stworzymy ten projekt, w którym menu nawigacyjne będzie ukryte za menu hamburgerowym.
Część pierwsza: szablon nagłówka globalnego.
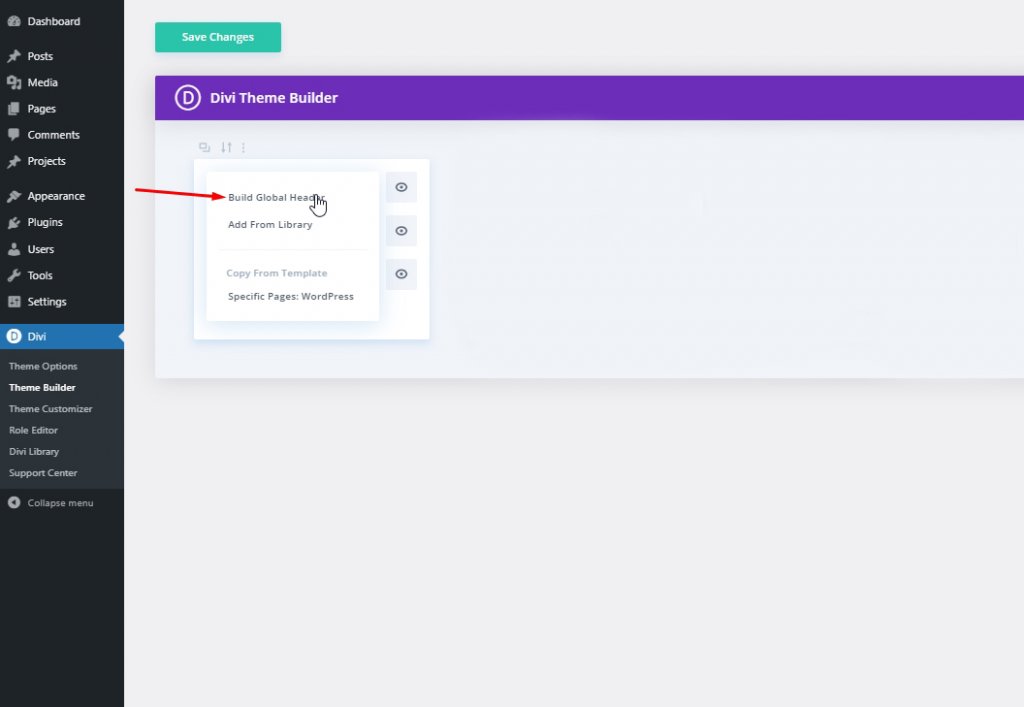
Zaczniemy od przejścia do kreatora motywów Divi i kliknięcia „Dodaj globalny nagłówek”. Pojawi się menu i wybierz „Build Global Header”.

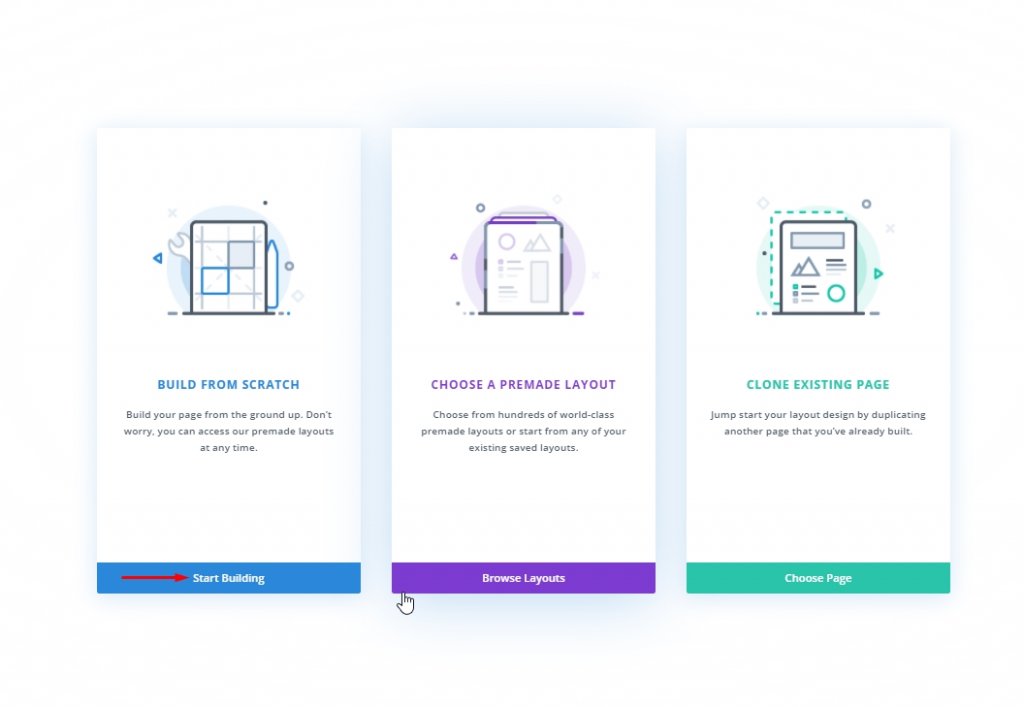
Wybierz „Buduj od podstaw” i idź dalej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Część druga: globalne projektowanie nagłówków
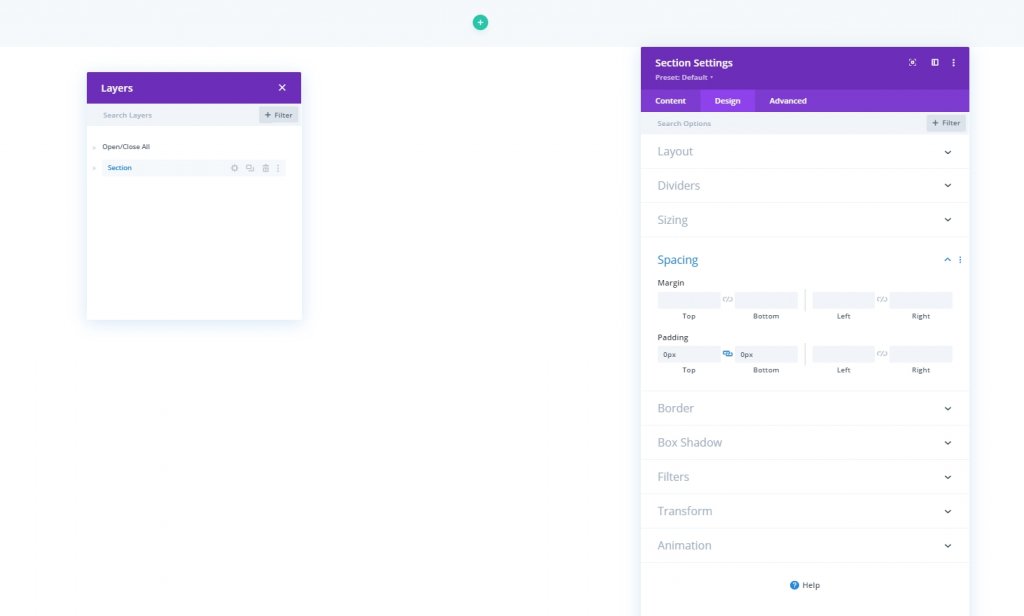
Ustawienia: Sekcja główna
Kolor tła
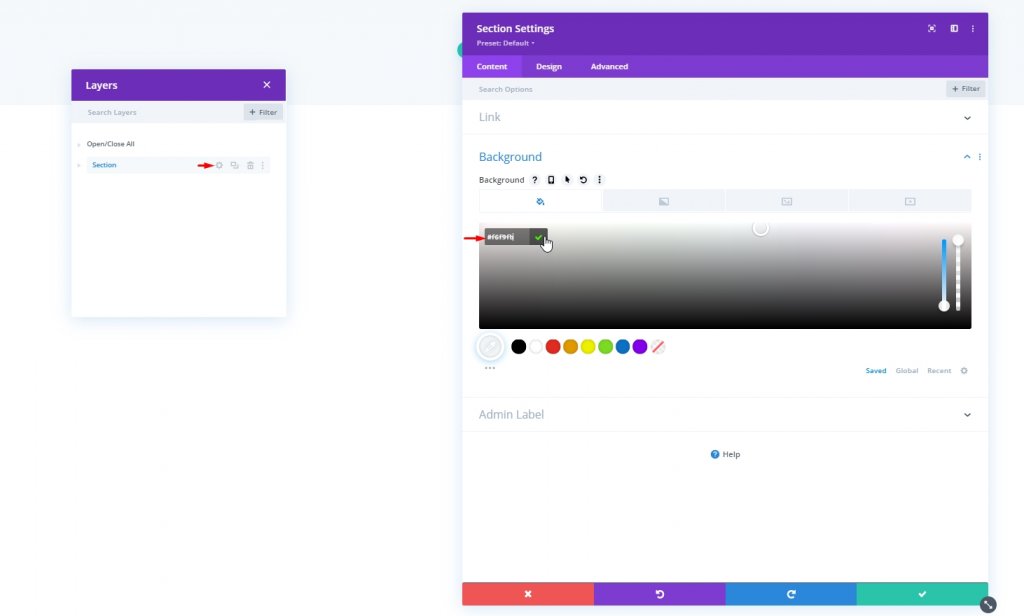
Teraz zaczniemy projektować nagłówek. Najpierw zmień kolor tła początkowej sekcji.
- Kolor tła: #f6f9fb

Rozstaw
Następnie przejdź do ustawień odstępów w zakładce projekt i ustaw dolną i górną dopełnienie na zero.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

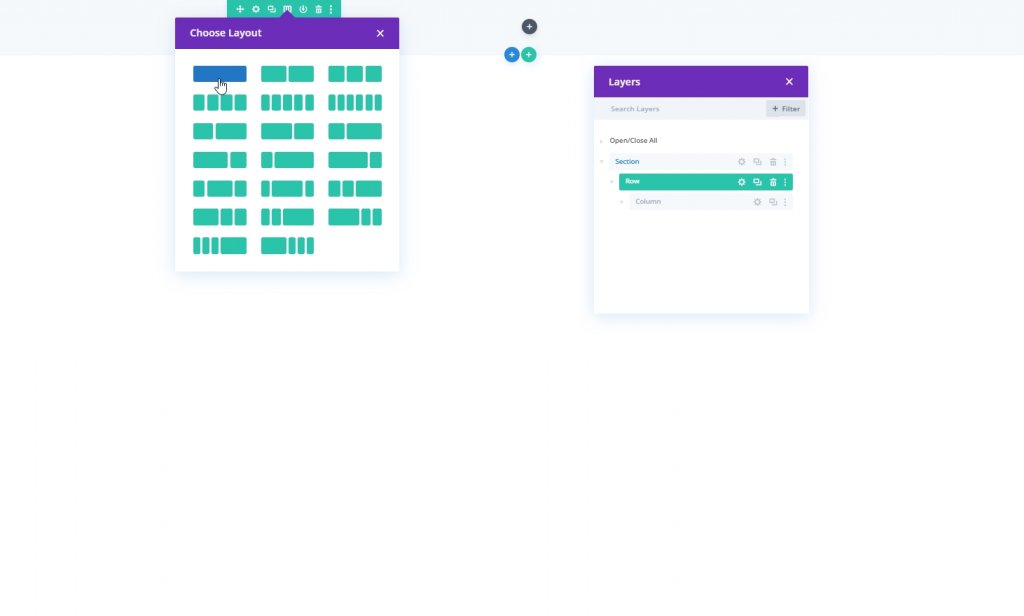
Dodawanie: Nowy wiersz
Przejdźmy dalej, dodając nowy rząd do naszego projektu. Wybierz wzmiankę o wierszu na obrazku.

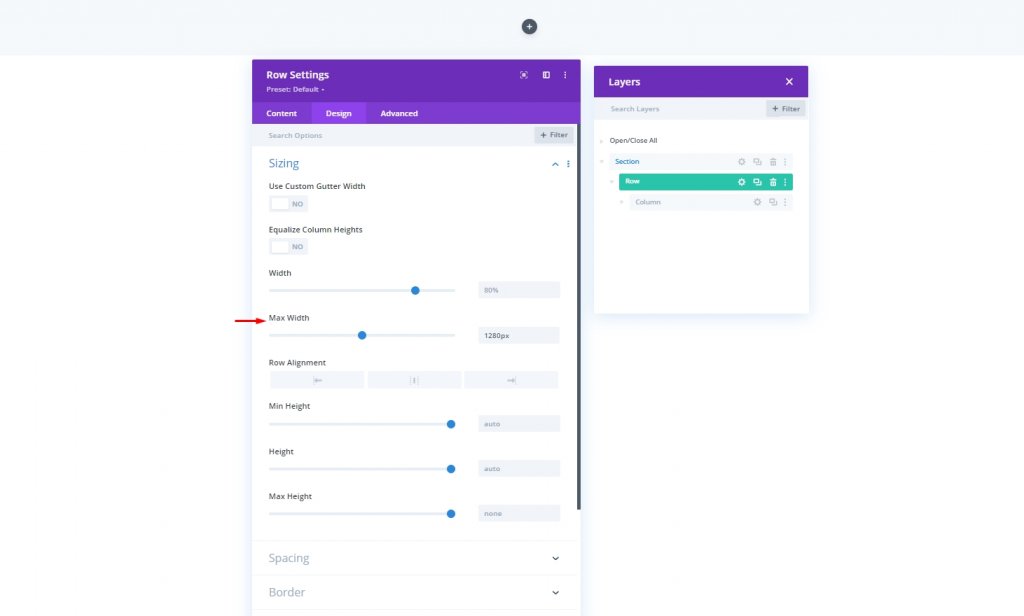
Rozmiary
Przed dodaniem kolejnych modułów zmień rozmiar wiersza.
- Maksymalna szerokość: 1280 pikseli

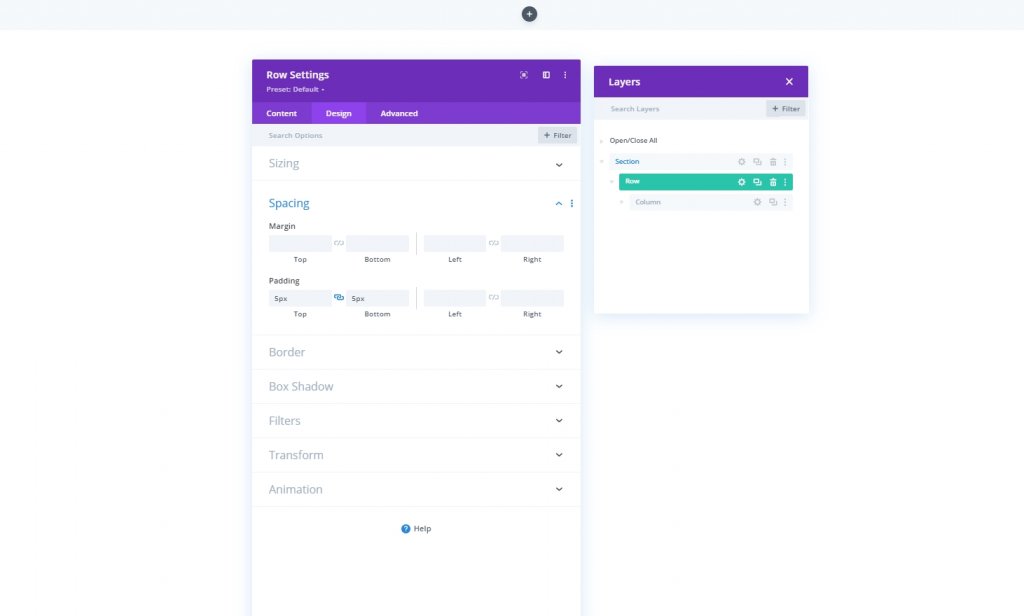
Rozstaw
Dostosuj górną i dolną wyściółkę.
- Górna wyściółka: 5px
- Dolna wyściółka: 5px

Dodawanie: moduł menu do kolumny
Wybór menu
Teraz dodaj moduł menu do kolumny nowego wiersza i wybierz menu.

Dodaj logo
Teraz dodaj logo do modułu.

Usuń kolor tła
Następnie usuń domyślny kolor tła modułu.

Ustawienia: Tekst menu
Z zakładki projektowania tego modułu i odpowiednio zmień ustawienia tekstu menu:
- Czcionka menu: Poppins
- Grubość czcionki menu: pół pogrubiona
- Kolor tekstu menu: #003e51
- Rozmiar tekstu menu: 16px
- Wyrównanie tekstu: do prawej

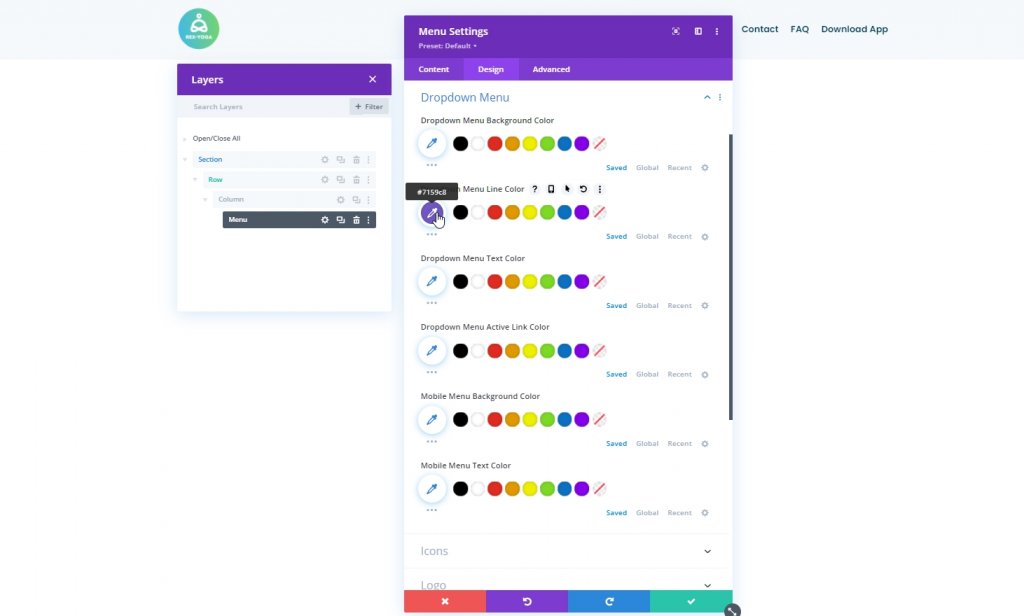
Ustawienia: menu rozwijane
Następnie zmień ustawienia menu rozwijanego.
- Kolor linii menu rozwijanego: #7159c8

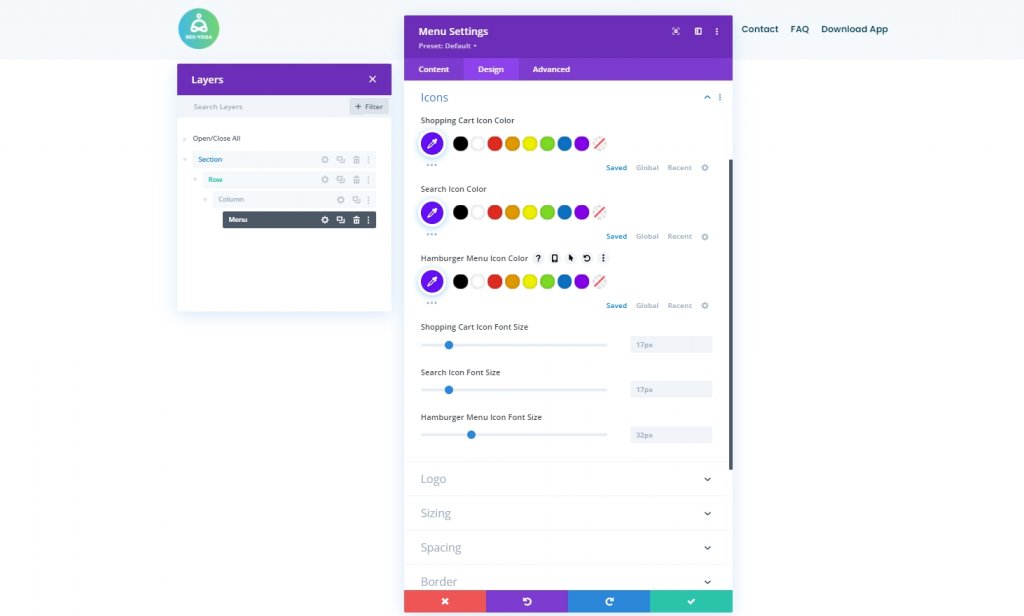
Ustawienia: Ikony
Zmień też ustawienia ikon.
- Kolor ikony koszyka na zakupy: #670fff
- Kolor ikony wyszukiwania: #670fff
- Kolor ikony menu Hamburger: #670fff

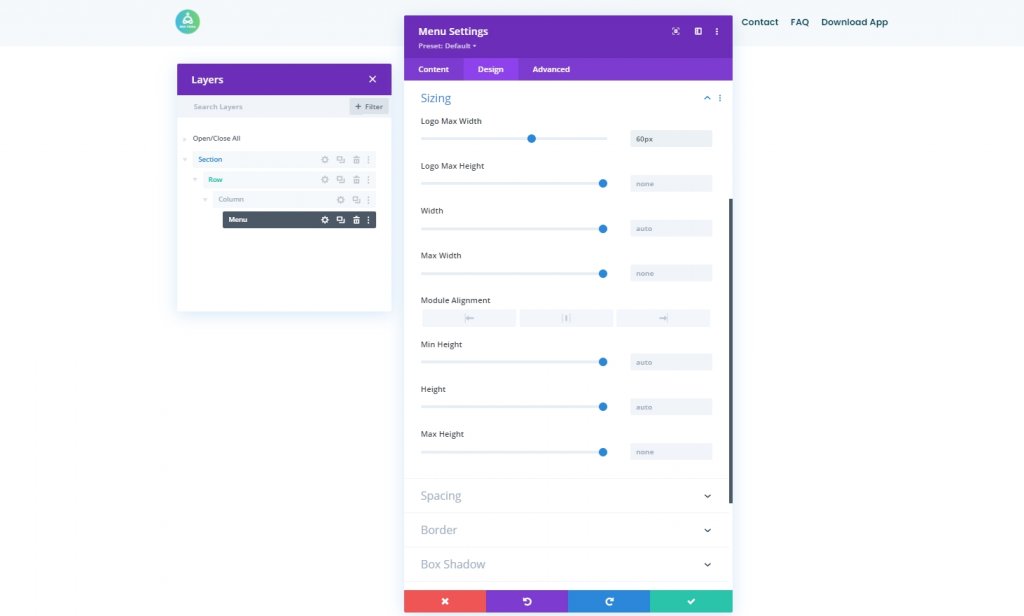
Rozmiary
W ustawieniach rozmiaru zmień maksymalną szerokość logo.
- Maksymalna szerokość logo: 60px

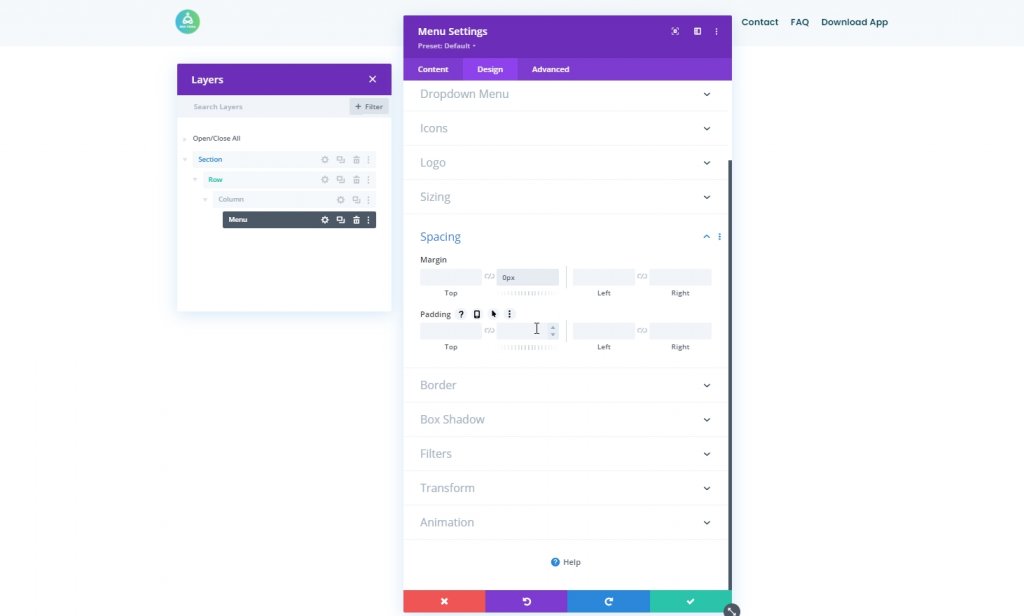
Rozstaw
Dokonaj pewnych zmian w odstępach.
- Margines dolny: 0px

Sekcja skrętu przyklejona
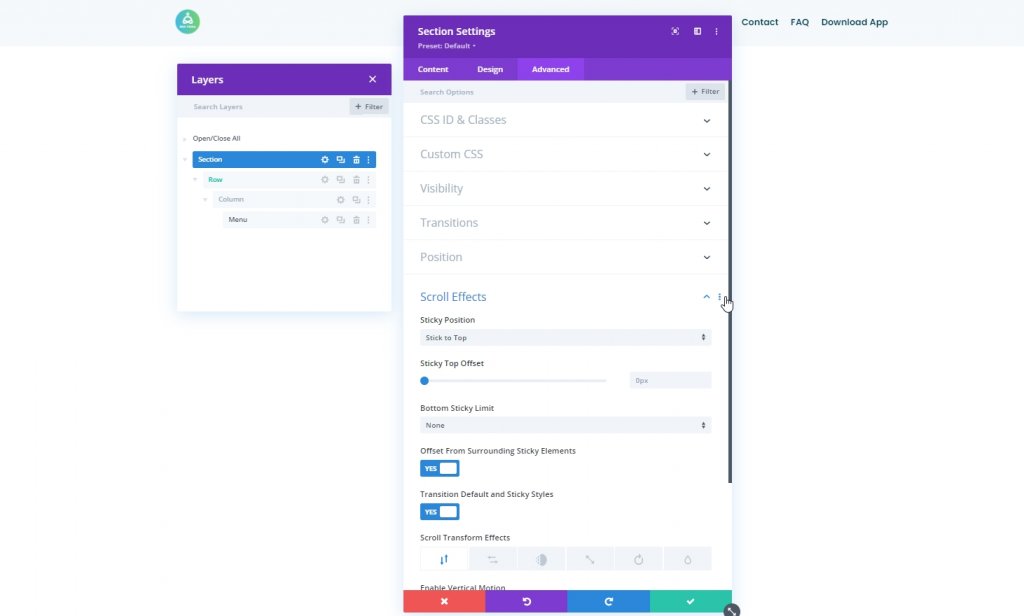
Nasz manu jest teraz podzielony. Nadszedł czas, aby sekcja była przyklejona. Z ustawień sekcji przejdź do zakładki Zaawansowane i wykonaj ustawienie wymienione poniżej.
- Lepka pozycja: trzymaj się u góry
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

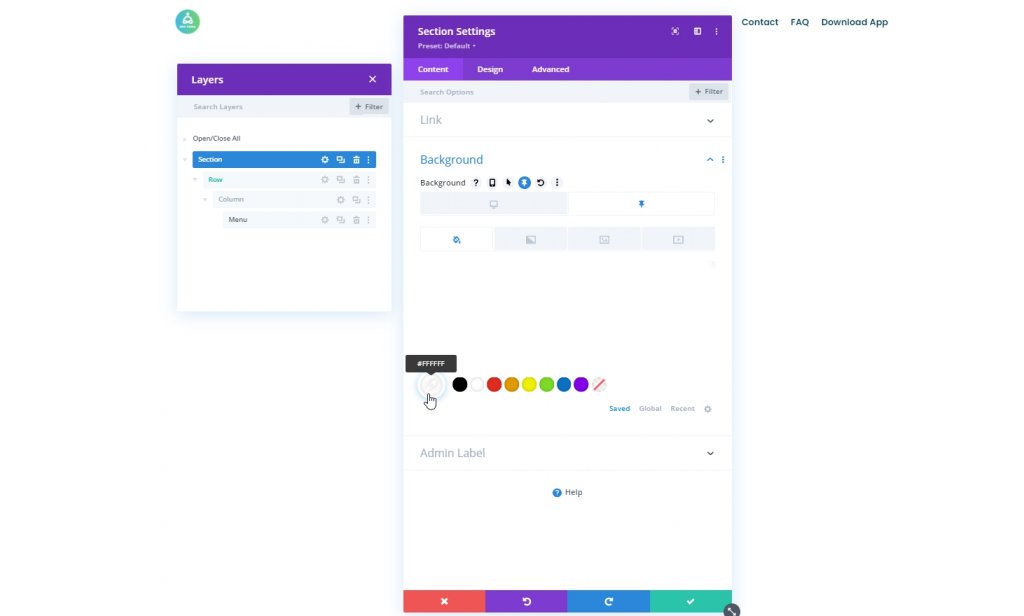
Kolor tła: tryb lepki
Teraz zmodyfikuj kolor tła całej sekcji w stanie lepkim.
- Kolor tła: #ffffff

Cień: tryb lepki
Zastosuj cień prostokątny do przekroju, a także z karty projektu.
- Domyślny kolor cienia: rgba(0,0,0,0)
- Lepki kolor cienia: rgba (0,0,0,0,04)

Część trzecia: Przełącznik ikony hamburgera
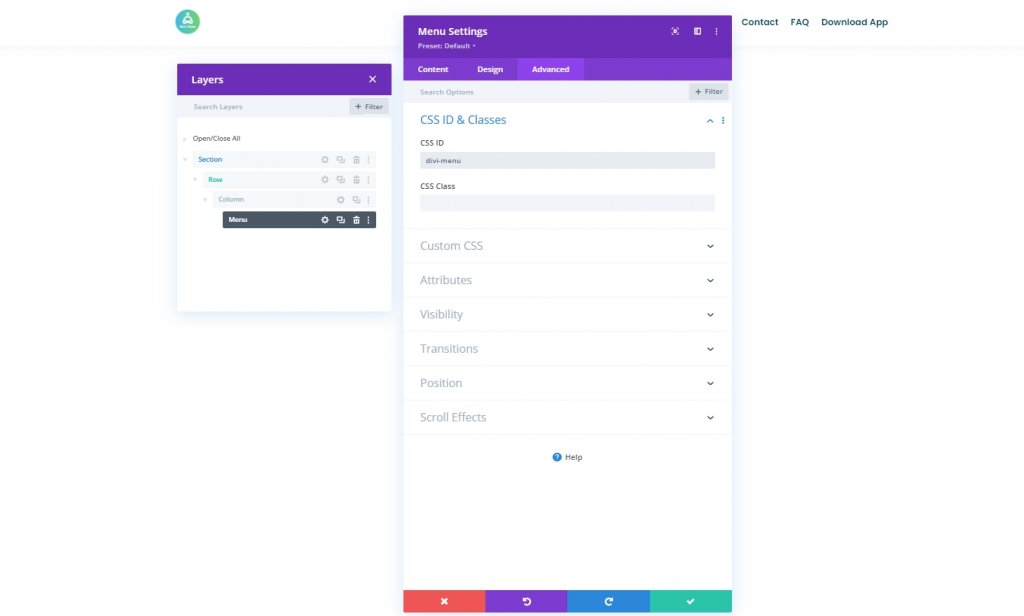
Identyfikator CSS modułu menu
Skoncentrujemy się na stworzeniu ikony przełączania ikony hamburgera na pulpicie w następnej części samouczka. Najpierw otwórz ustawienia modułu menu, przejdź do zakładki zaawansowane i przypisz identyfikator CSS.
- Identyfikator CSS: divi-menu

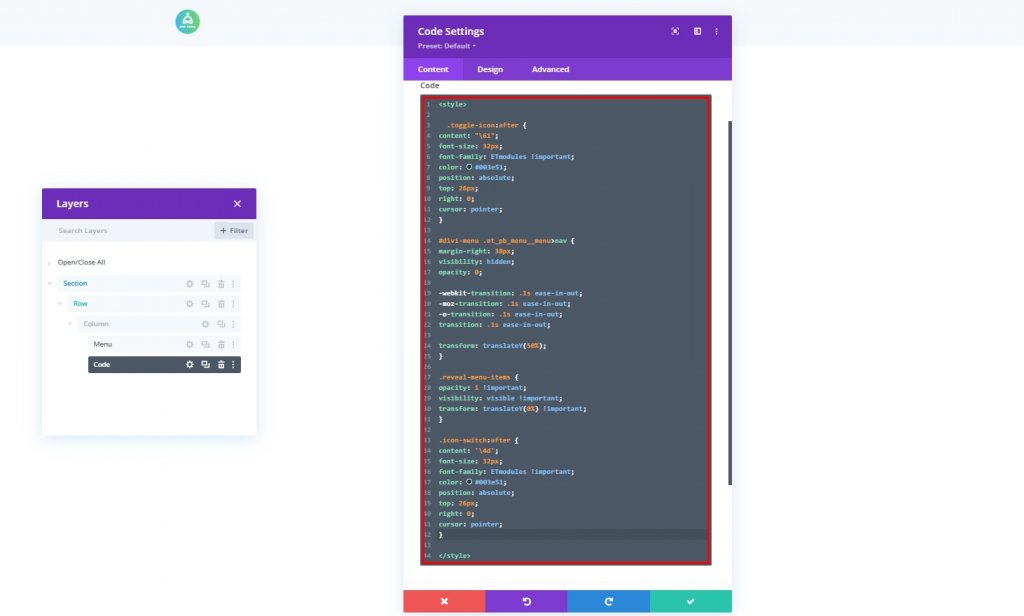
Dodaj moduł kodu
Teraz dodaj moduł kodu pod modułem menu.

Kod CSS
Teraz dodaj tag Style i umieść kod wewnątrz tagu.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
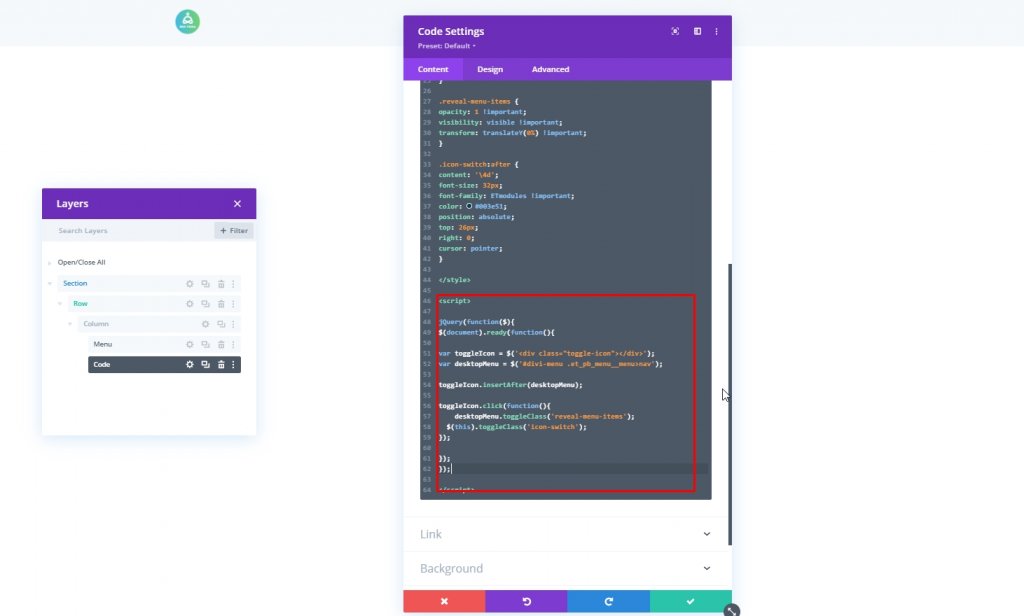
Kod JQuery
Następnie dodaj tag Script i umieść kod wewnątrz tagu.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
Teraz zapisz postęp i wróć do opcji divi builder, naciskając prawy górny krzyż.

Ostateczny wynik
Ponieważ pomyślnie przeszliśmy wszystkie etapy, tak wygląda nasz dzisiejszy projekt.
Końcowe przemyślenia
Z Divi możesz być kreatywny na wiele sposobów. Daje Ci pełną swobodę w projektowaniu Twojej witryny tak, jak tego potrzebujesz. Dzisiaj widzieliście dodanie górnego menu nawigacyjnego w menu hamburgera w widoku pulpitu. Mam nadzieję, że pomoże to w tworzeniu bardziej kreatywnych nagłówków, a jeśli ten samouczek okaże się pomocny, udostępnienie znajomym będzie NIESAMOWITE!




