Maski tła można dodać do dowolnego elementu Divi . To doskonała okazja, aby ulepszyć projekt stopki Twojej witryny za pomocą Divi. W tym samouczku nauczymy Cię, jak zastosować maskę tła do szablonu stopki za pomocą Kreatora motywów Divi . Po zakończeniu otrzymasz zupełnie nowy projekt stopki, który możesz łatwo zmodyfikować na własną stronę internetową.

Podgląd projektu
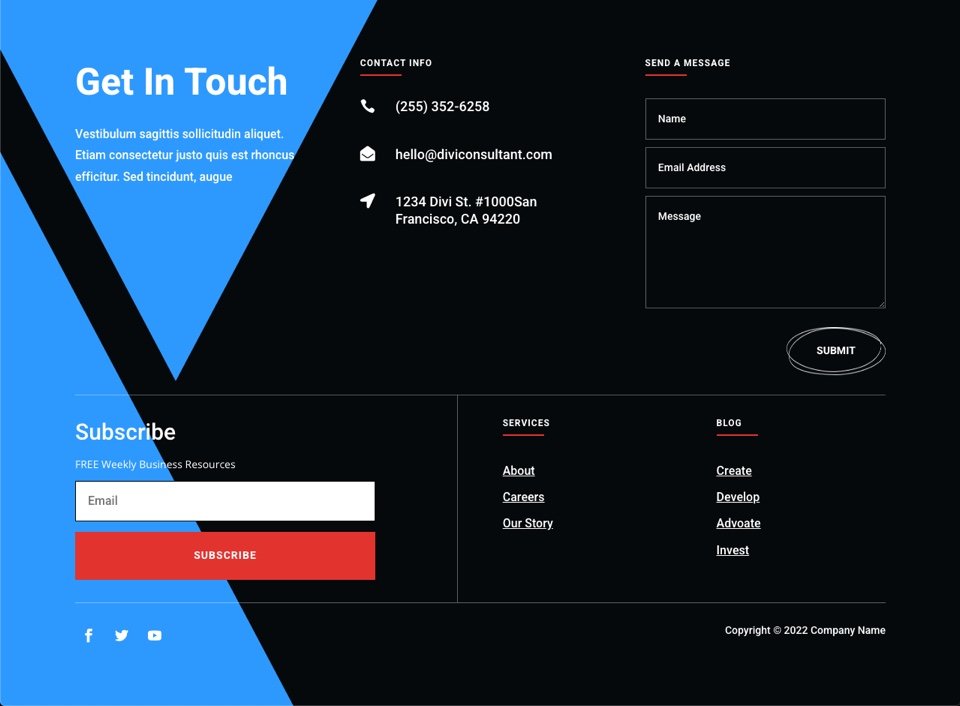
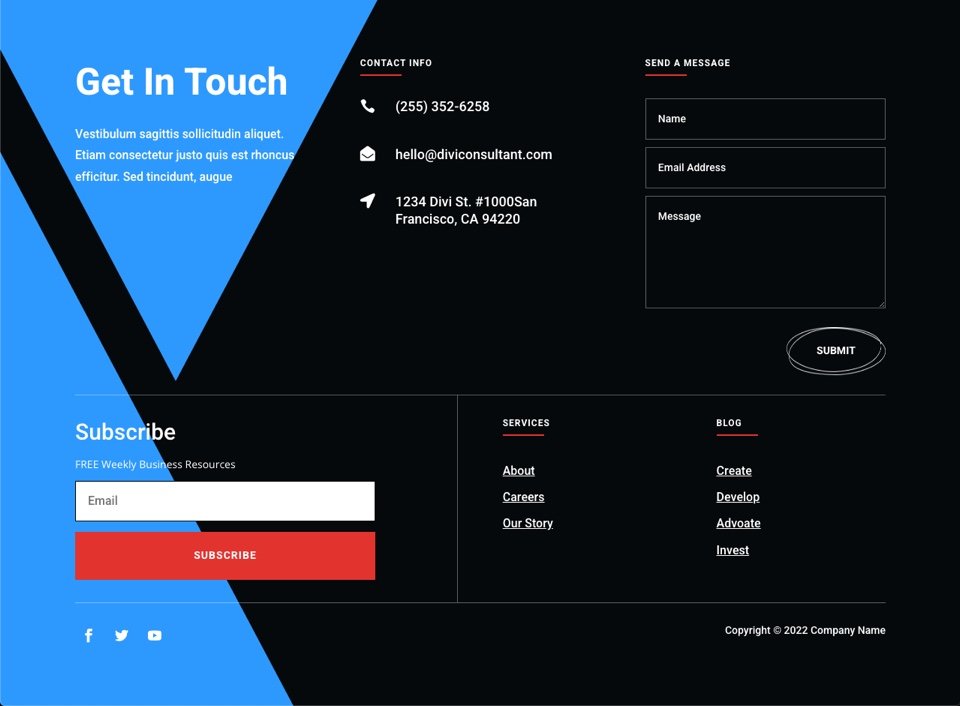
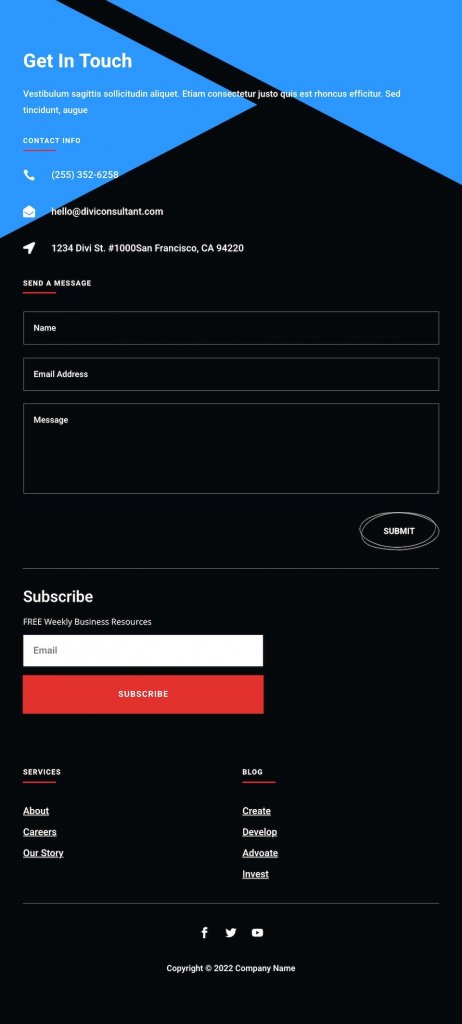
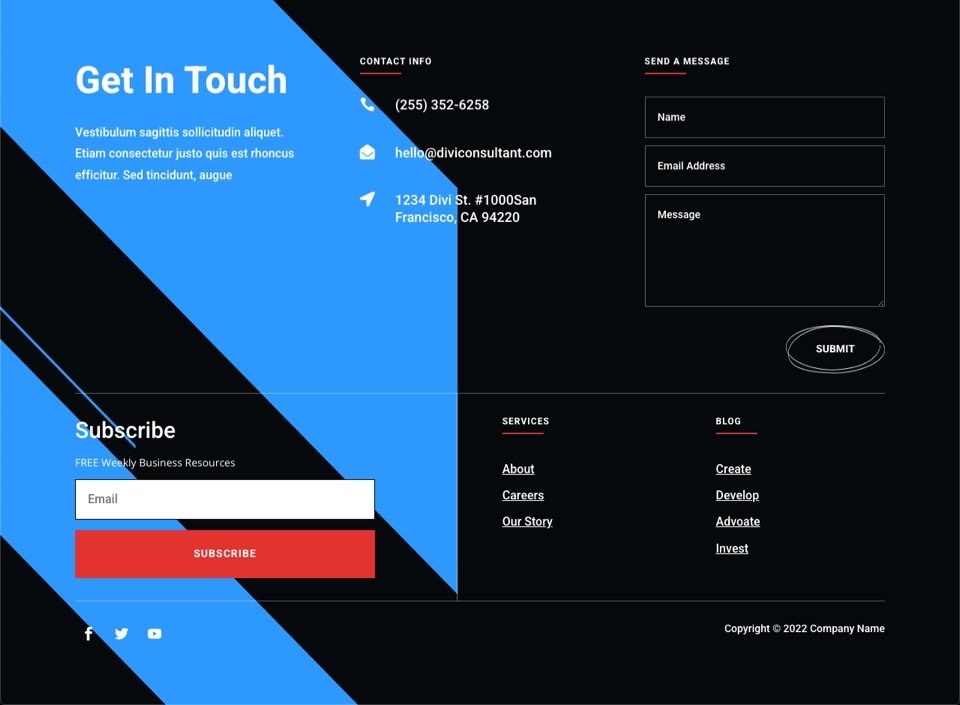
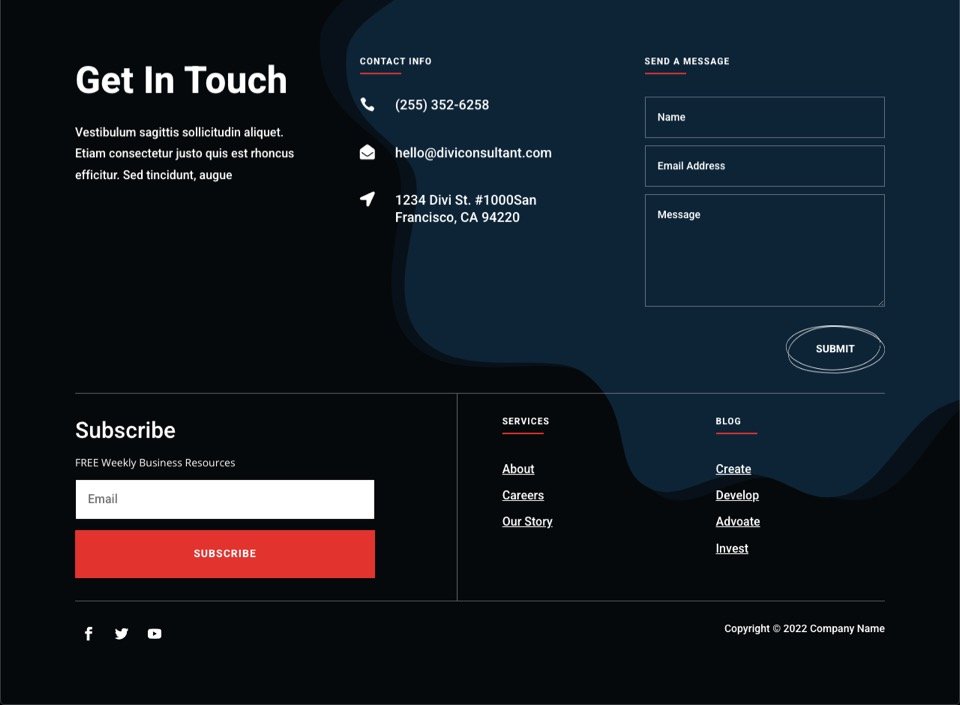
Oto szybki podgląd projektów stopek z maskami tła, które utworzymy w tym samouczku.

Rozpocznij projektowanie
Możesz pominąć ten krok i rozpocząć edycję szablonu stopki, jeśli chcesz wykorzystać w tym przewodniku własną istniejącą stopkę. Maskę tła można dodać do dowolnego istniejącego projektu stopki.
W tym artykule użyjemy bezpłatnych szablonów nagłówka i stopki z pakietu Consultant Layout Pack . Po pobraniu pakietu rozpakuj go. Następnie przejdź do pulpitu WordPress i przejdź do kreatora motywów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
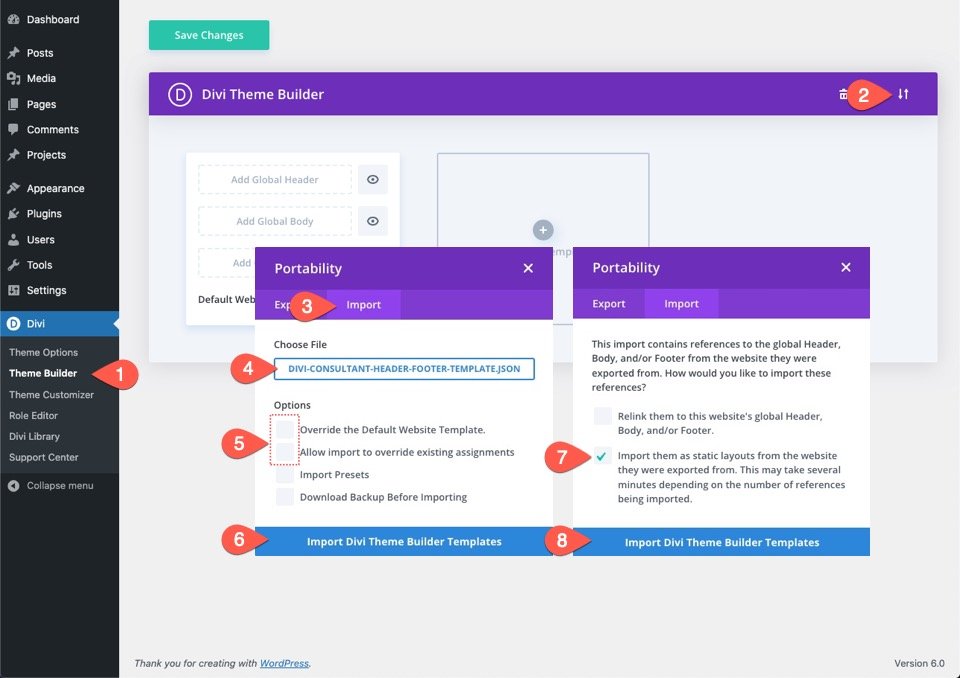
Zacząć teraz- Kliknij przycisk Importuj w prawym górnym rogu strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Usuń zaznaczenie opcji, które zastąpią Twoje obecne szablony.
- Następnie kliknij przycisk importu.
- Wybierz opcję “Iimportuj je jako układy statyczne…”.
- Następnie ponownie kliknij przycisk importu.

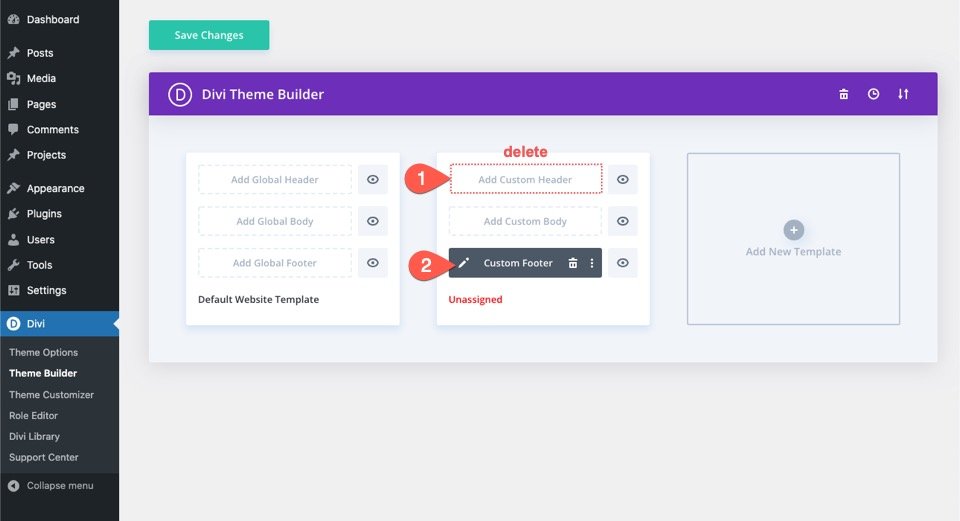
Gdy szablon zostanie załadowany do Theme Buildera, usuń nagłówek szablonu (nie będziemy go do tego potrzebować) i kliknij, aby zmienić stopkę szablonu.

Dodaj maskę tła do swojej stopki Divi
Ta stopka jest zbudowana z jednej sekcji. Możemy zastosować projekt maski tła do części zawierającej treść stopki, ponieważ dodamy ją do pełnego tła stopki.
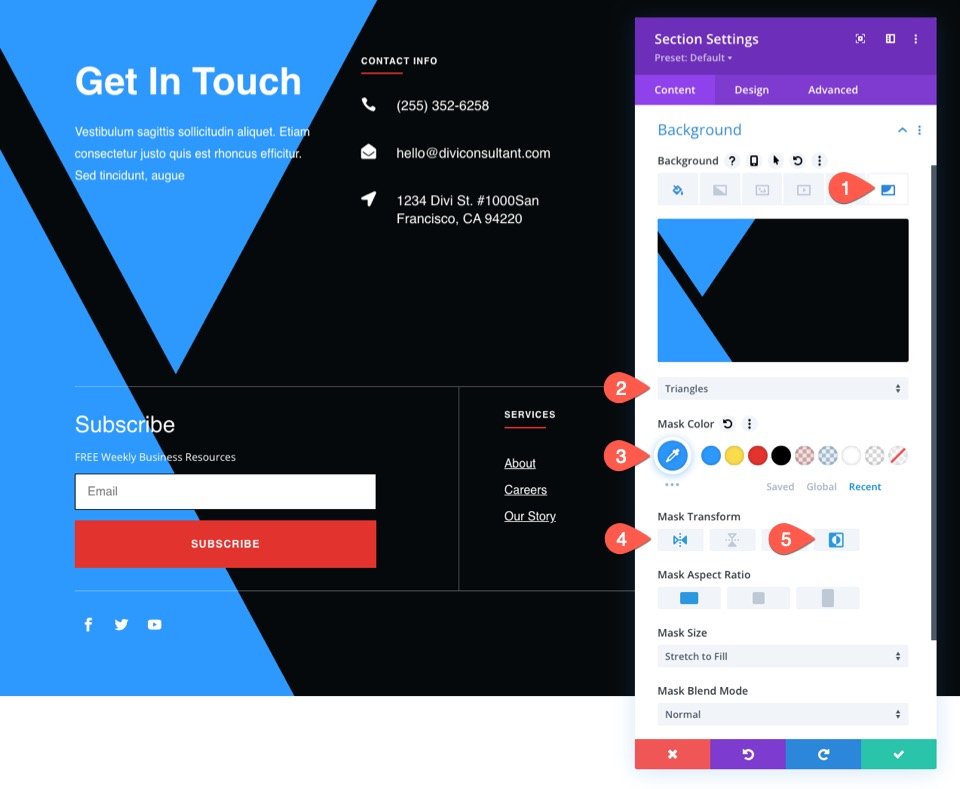
W tym celu przejdź do ustawień sekcji. Wybierz kartę Mask z ustawień tła i zastosuj maskę tła do sekcji w następujący sposób:
- Maska: trójkąty
- Kolor maski: #2c98ff
- Transformacja maski: Odwrócenie w poziomie, Odwrócenie

Tak to wygląda na pulpicie.

Reakcja mobilna
Musimy wprowadzić kilka zmian w projekcie maski tła, aby wyglądał dobrze również na urządzeniach mobilnych. Każda maska może wymagać różnych poprawek, ale ogólnie rzecz biorąc, poniższe powinny działać dla większości.
Wybierz kartę tabletu po aktywowaniu responsywnych ustawień/kart dla opcji tła. Następnie edytuj ustawienia maski w następujący sposób:
- Transformacja maski: Obróć
- Rozmiar maski: Dopasuj
- Pozycja maski: górna prawa

Po zakończeniu oryginalnego projektu maski możemy poeksperymentować z innymi maskami i kolorami masek, aby stworzyć dodatkowe alternatywy dla projektu tła stopki. Równie dobrze możemy sprawdzić, jak będzie wyglądało kilka innych, ponieważ możemy zmienić maski jednym kliknięciem.
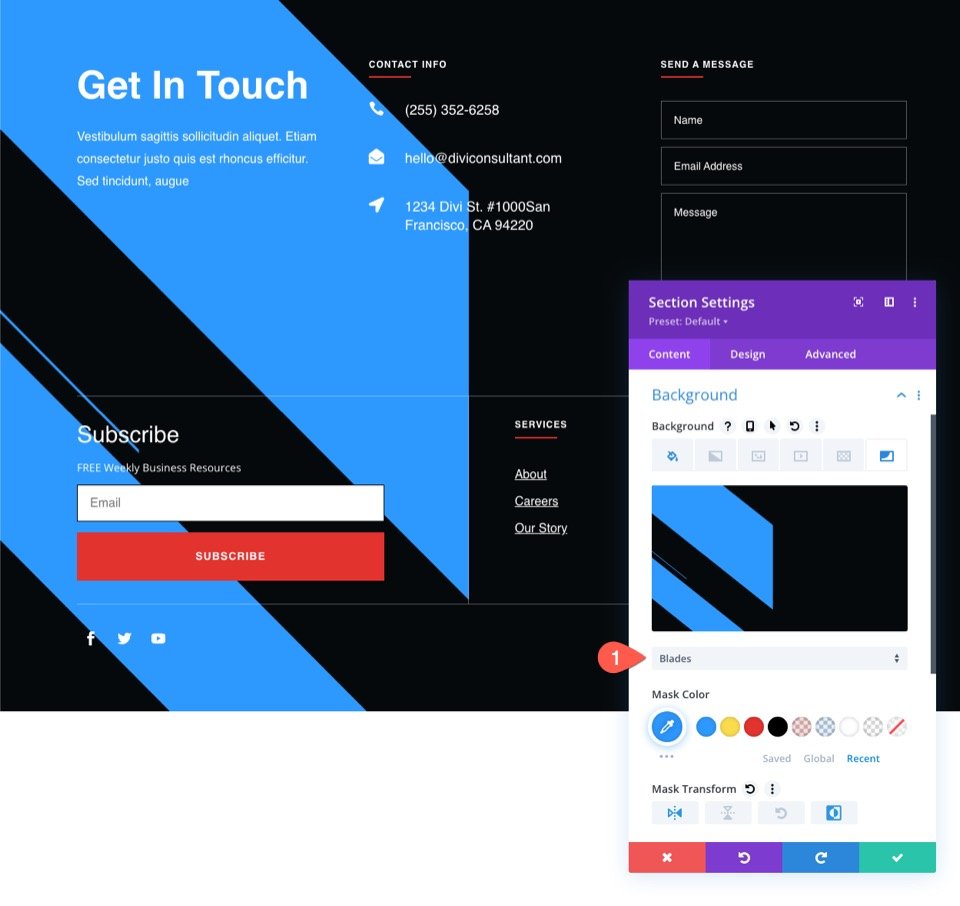
Na przykład w przypadku maski ostrza musisz wybrać Ostrza z sekcji Tło.

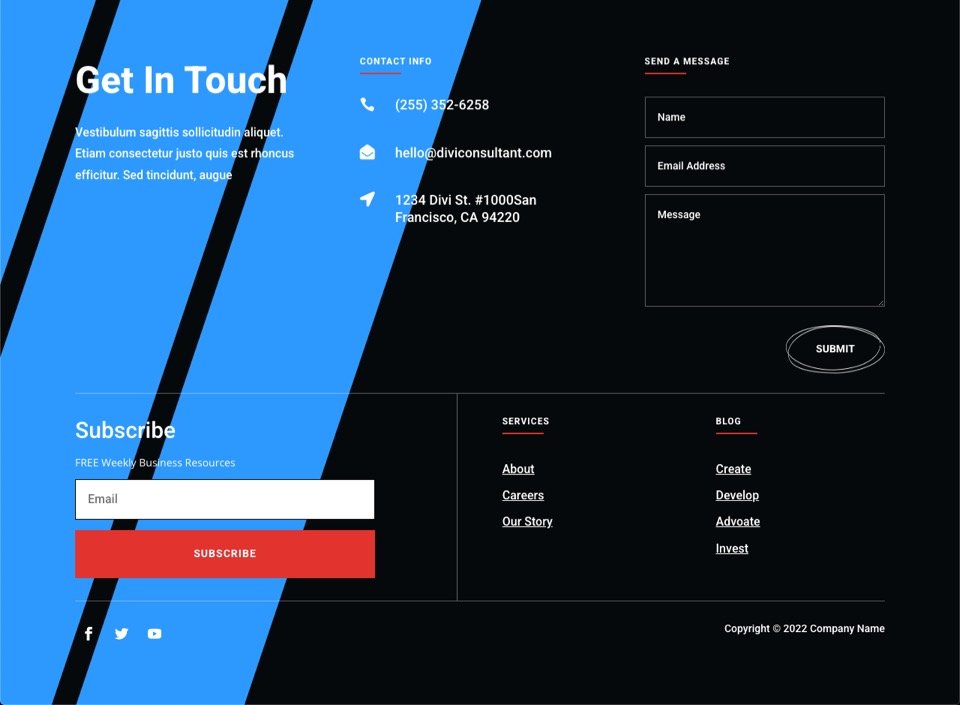
A projekt będzie wyglądał tak.

Ponownie, jeśli wybierzesz Linie ukośne, projekt będzie wyglądał tak.

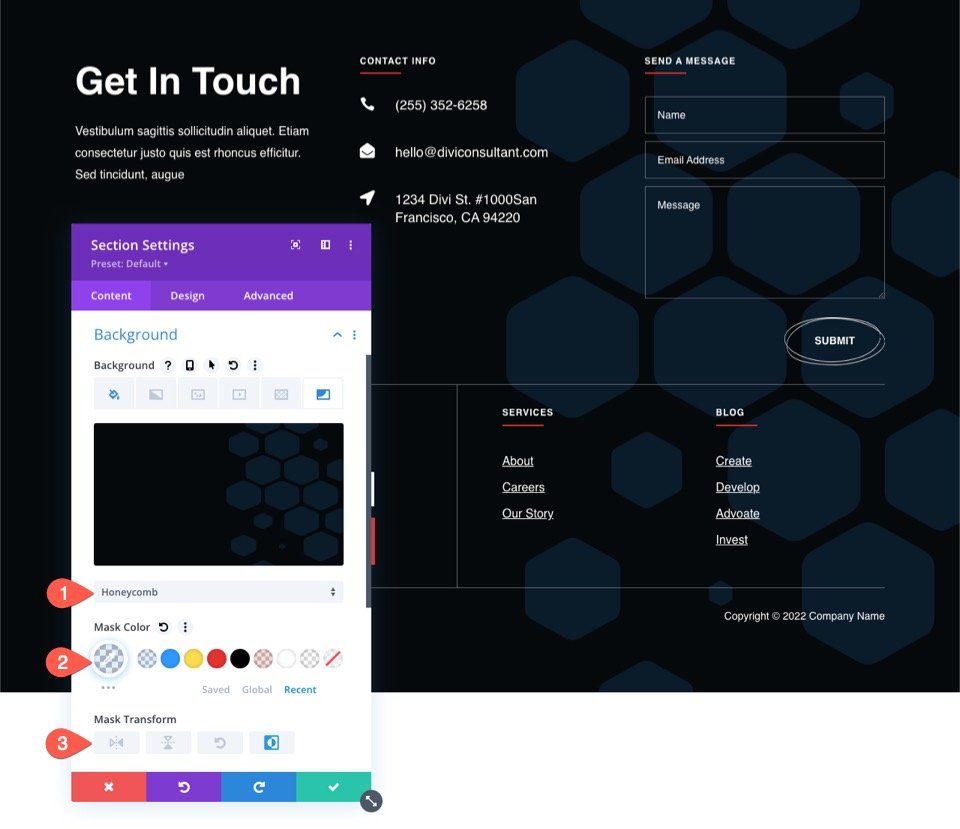
Aby stworzyć bardziej subtelną (i ciemniejszą) maskę tła za pomocą Honeycomb, zastosuj następujące zmiany:
- Maska: plaster miodu
- Kolor maski: rgba (44 152 255 0,18)
- Transformacja maski: odwrócona

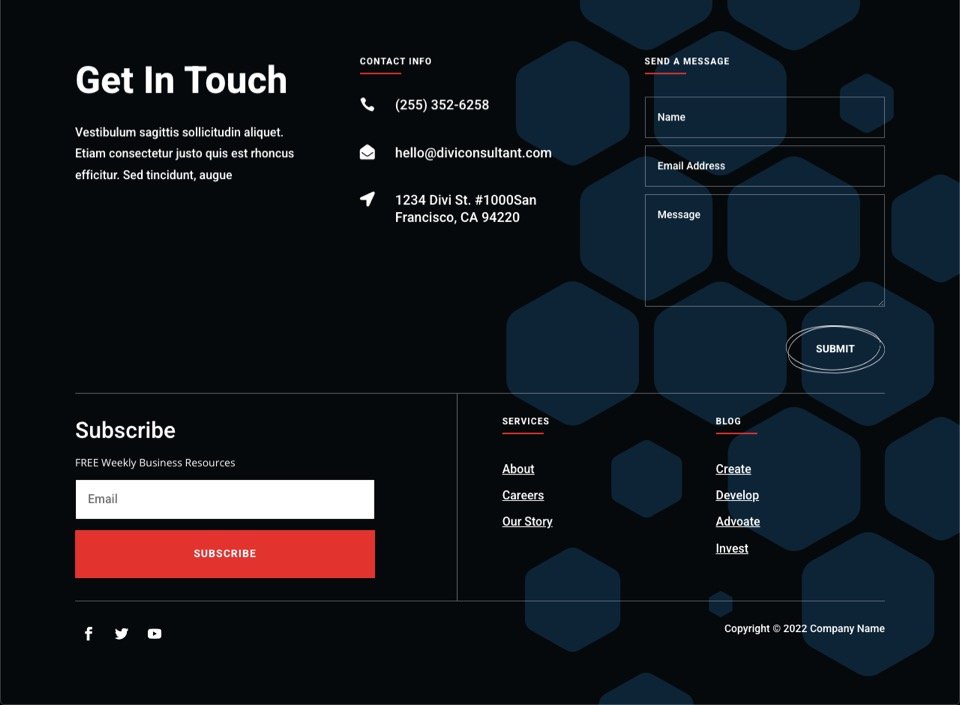
A oto wynik.

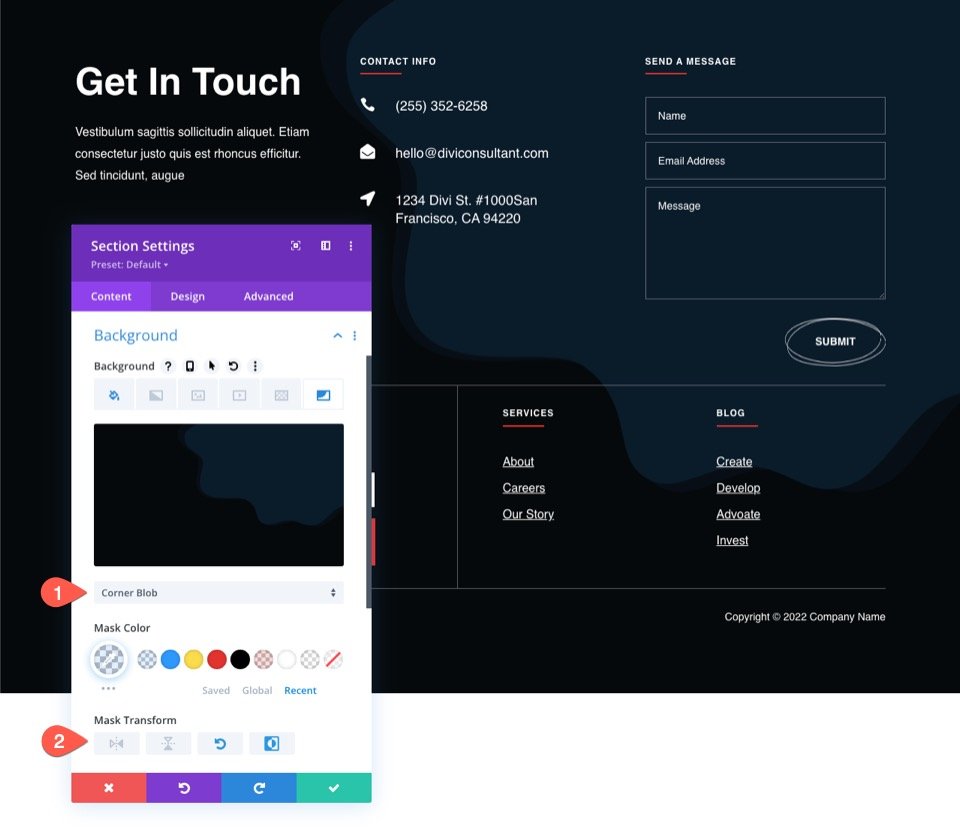
Maska Blob narożna może służyć do tworzenia skromnego projektu ramki wokół formularza kontaktowego w stopce. Po prostu wprowadź następujące zmiany:
- Maska: narożny kropelka
- Kolor maski: rgba (44 152 255 0,18)
- Transformacja maski: Obróć, Odwróć

A oto ostateczne wyjście.

Końcowe myśli
Korzystając z wbudowanych opcji tła w Kreatorze motywów i Divi , możesz łatwo utworzyć projekt maski tła dla swojej stopki. Po prostu baw się różnymi maskami i zmieniaj wybory, aby odkryć najlepszą dla swojej stopki. Nie zapomnij dokonać odpowiednich zmian mobilnych. Mamy nadzieję, że przyda się to na Twojej własnej stronie internetowej lub przyszłej pracy. Nie zapomnij sprawdzić innych samouczków Divi i udostępnić ten samouczek znajomym.




