Nowe maski i wzory tła Divi to jeden z najbardziej ekscytujących nowych elementów projektu, które dodano do motywu. Każda maska i wzór można mieszać z różnymi elementami tła (takimi jak kolory, zdjęcia i gradienty), aby stworzyć nieskończoną liczbę unikalnych kombinacji za pomocą jednego kliknięcia.

Dzisiaj zademonstrujemy, jak stworzyć sekcję bohatera przy użyciu nowych masek i wzorów tła Divi . W tej lekcji omówimy krytyczne etapy wymagane do zbudowania masek i wzorów tła. Dodatkowo pokażemy, jak rozmieścić obrazy tła, aby uzupełnić projekt maski. Powinno to zapewnić niezbędne narzędzia do szybkiego zaprojektowania idealnej sekcji bohatera dla Twojej witryny.
Zaprojektuj układ
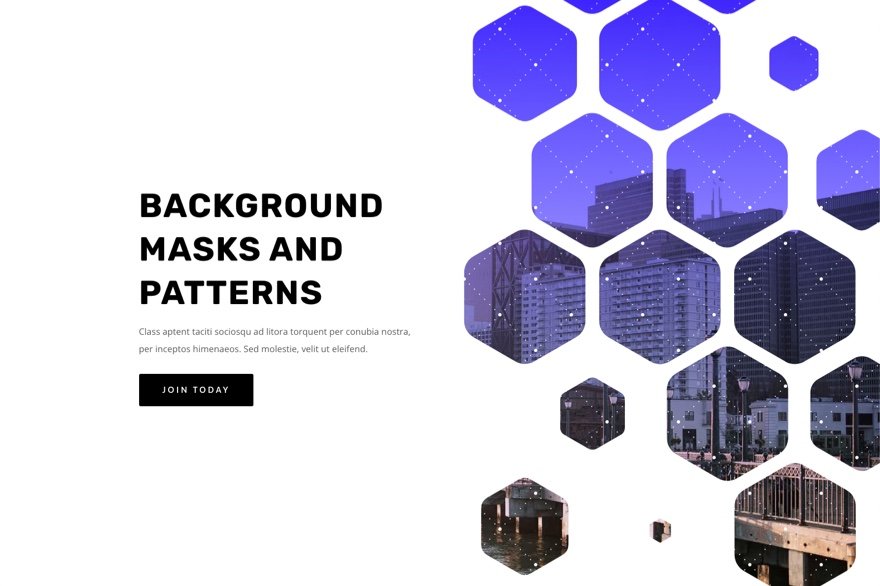
Jest to krótki przegląd projektu, który zbudujemy w tym samouczku.
Poniższy rysunek jest ilustracją odcinka z białą maską i wzorem.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Dzięki temu projektowi zmiana masek i pozycji masek jest tak prosta, jak kilka kliknięć!
Procedura projektowania
Utwórz nową stronę i wybierz do edycji za pomocą kreatora Divi. Następnie wybierz kompilację od podstaw.
Utwórz strukturę układu
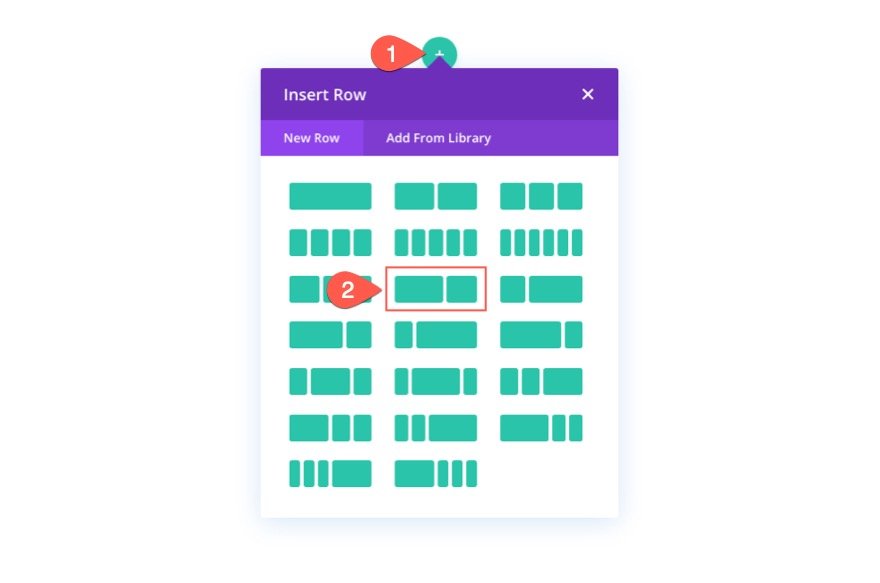
W tej sekcji bohaterów użyjemy klasycznej struktury układu, z nagłówkiem i wezwaniem do działania po lewej stronie oraz obrazem (lub projektem wizualnym) po prawej stronie. W tym projekcie użyjemy opcji tła Divi. Ale zanim to zrobimy, musimy utworzyć dwukolumnowy wiersz, aby zapewnić miejsce po prawej stronie na nasze maski i wzory tła sekcji.

Dodaj zawartość
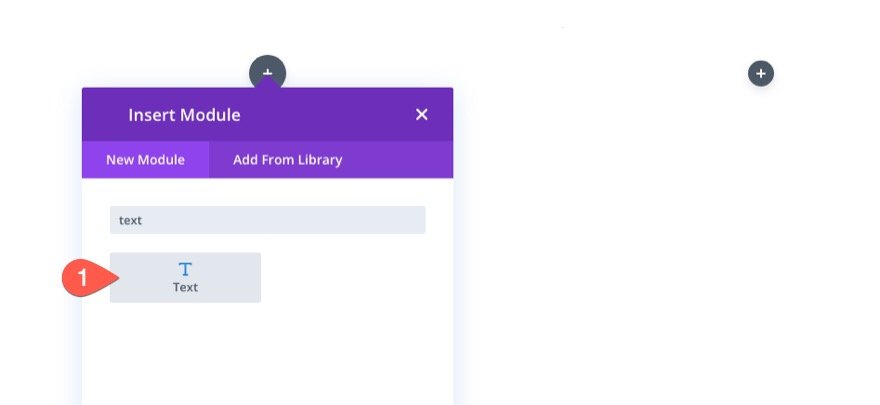
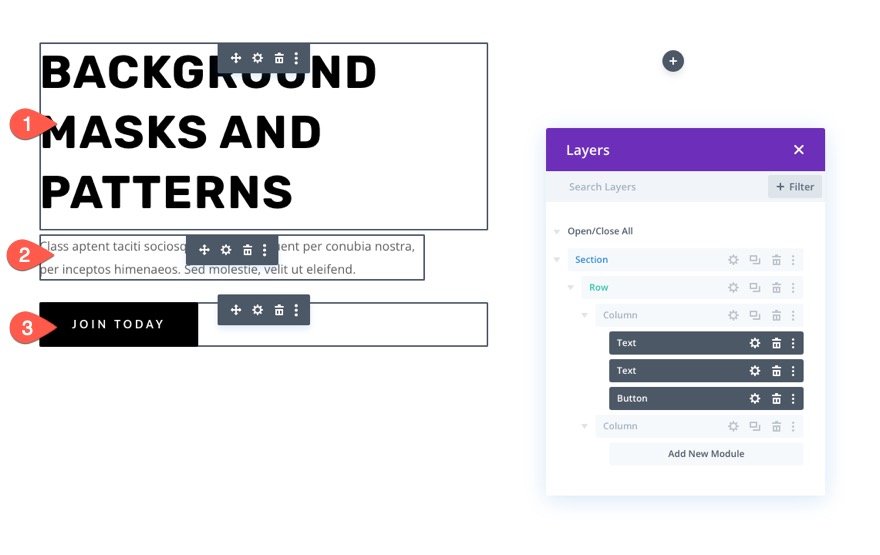
Moduły tekstowe dla głównego nagłówka, moduły tekstowe dla podtytułów i moduł przycisku dla przycisku powinny być umieszczone w lewej kolumnie (kolumna 1).

Dodaj zawartość do wszystkich modułów.

Możesz pobrać układ i obejrzeć go później, jeśli chcesz dowiedzieć się więcej o poszczególnych parametrach projektu. Na razie skupimy się na projektowaniu tła.
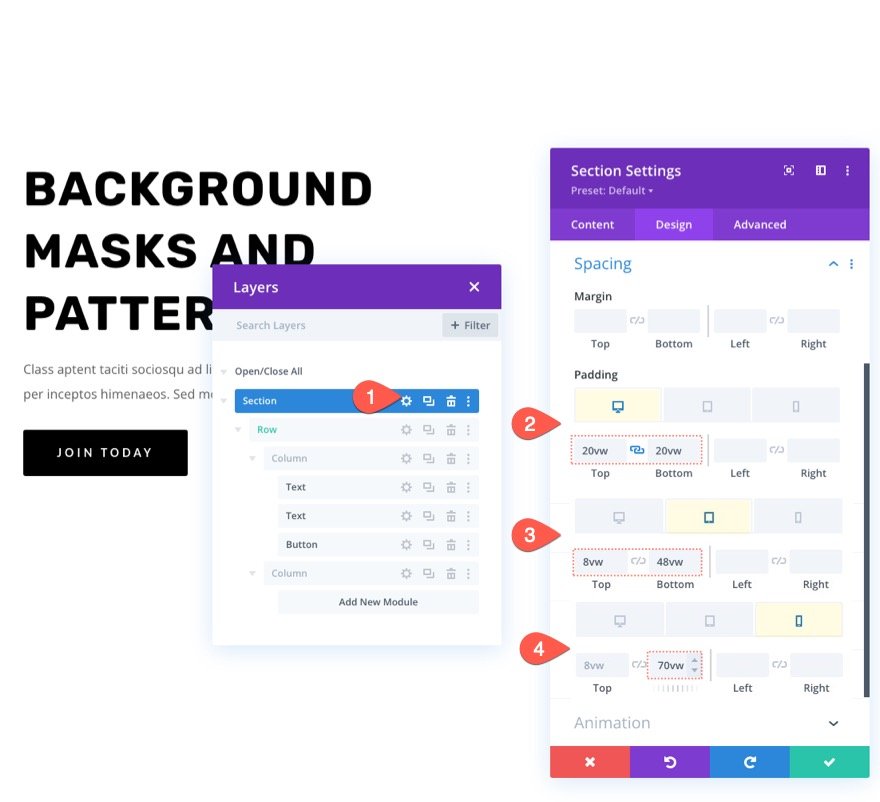
Odstępy w pionie
Dodanie pionowej wysokości do sekcji jest konieczne, aby nasz projekt tła wyglądał na większy i bardziej atrakcyjny. Aby to osiągnąć, po prostu dodaj wyściółkę na górze i na dole obszaru. Aby dostosować się do naszego projektu tła, gdy kolumny układają się w pionie, musimy zmienić wyściółkę wyświetlaczy tabletów i telefonów.
Przejdź do strony ustawień sekcji. Dopełnienie w zakładce projekt należy zmienić w następujący sposób:
- Wyściółka: góra 20vw, dół 20vw
- Wyściółka (tablet): góra 8vw, dół 48vw
- Wypełnienie (telefon): 8vw góra, 70vw dół

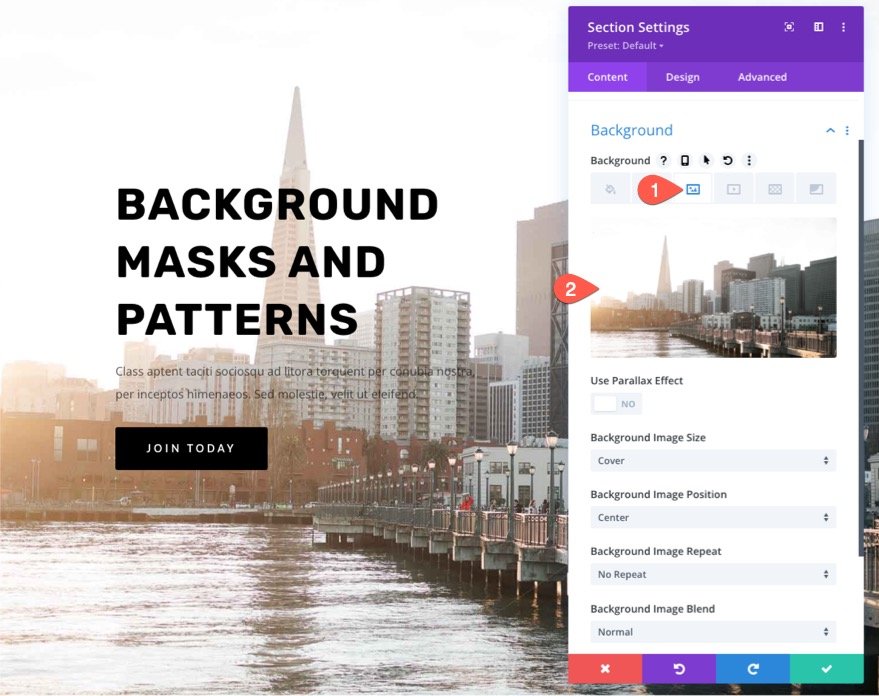
Obraz tła i gradient
Następnie udekorujemy obszar obrazem tła i gradientem. Pamiętaj, że po prawej stronie sekcji będzie wyświetlany główny punkt obrazu tła, więc wybierz obraz z prawą stroną pokazującą to, co chcesz wyświetlić. W tym przykładzie użyjemy zdjęcia panoramy miasta. Po prawej stronie zdjęcia znajduje się wiele atrakcyjnych wizualnie struktur, dzięki czemu jest to dobre dopasowanie.
Prześlij obraz do sekcji tła pod zakładką obrazu.

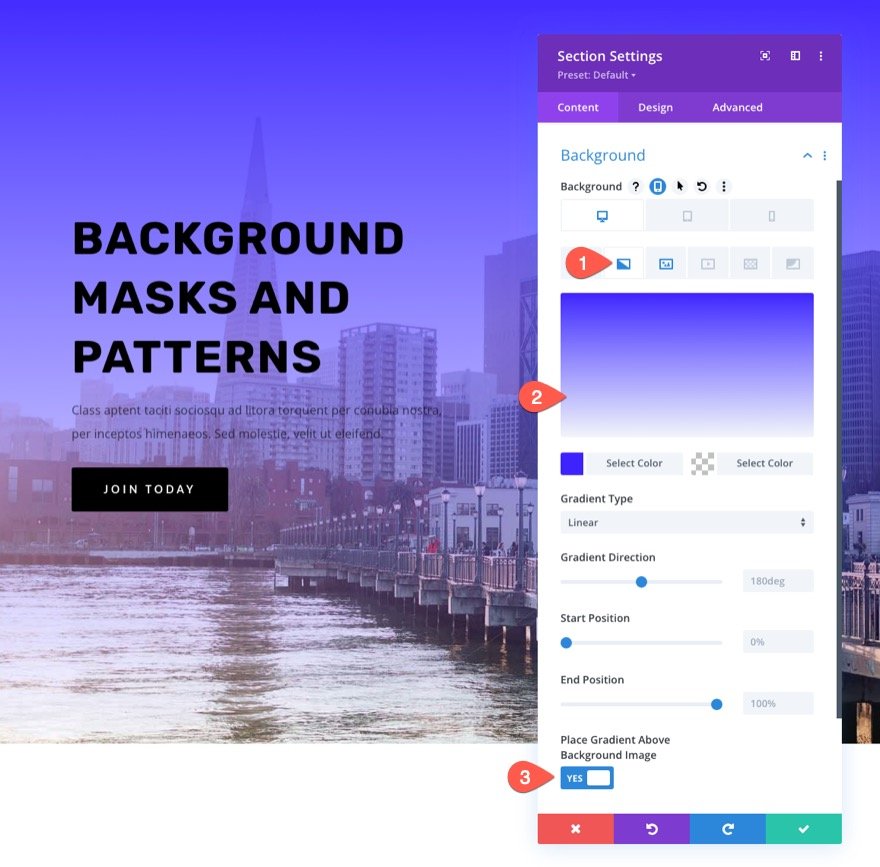
Dodanie gradientu kolorów do obrazu tła jest bardzo proste dzięki Divi. Dodaj następujący gradient do tła przekroju w zakładce gradientu:
- Lewy kolor gradientu: #3e22ff
- Prawy kolor gradientu: przezroczysty
- Umieść gradient nad obrazem tła: TAK

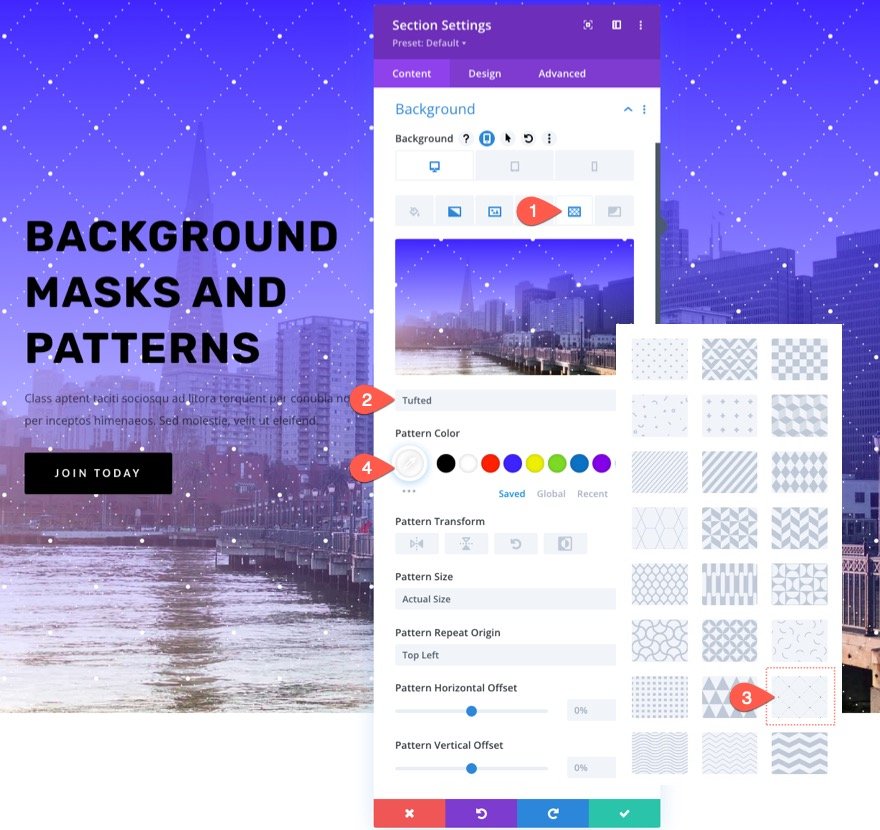
Wzór tła dla sekcji
Czas zakończyć projekt, dodając wzór tła, który będzie pasował do gradientu, który stworzyliśmy dla naszego obrazu tła. Używając drobnego wzoru, który jedynie dodaje odrobinę tekstury, w tym przykładzie stworzymy bardziej unikalny wygląd.
Pod zakładką wzorów zaktualizuj następujące elementy:
- Wzór tła: Tuftowany

Ogólnie zaleca się zachowanie możliwie skromnych wzorów tła. Krycie koloru można zmniejszyć, wykorzystując niestandardowe rozmiary dla mniejszych wzorów.
Maska tła dla sekcji
Jesteśmy wreszcie gotowi do przetestowania nowej maski tła dla naszego projektu, teraz, gdy mamy już nasz wzór tła. Dostępnych jest wiele opcji i odmian. Jako przykład użyjemy maski o strukturze plastra miodu.
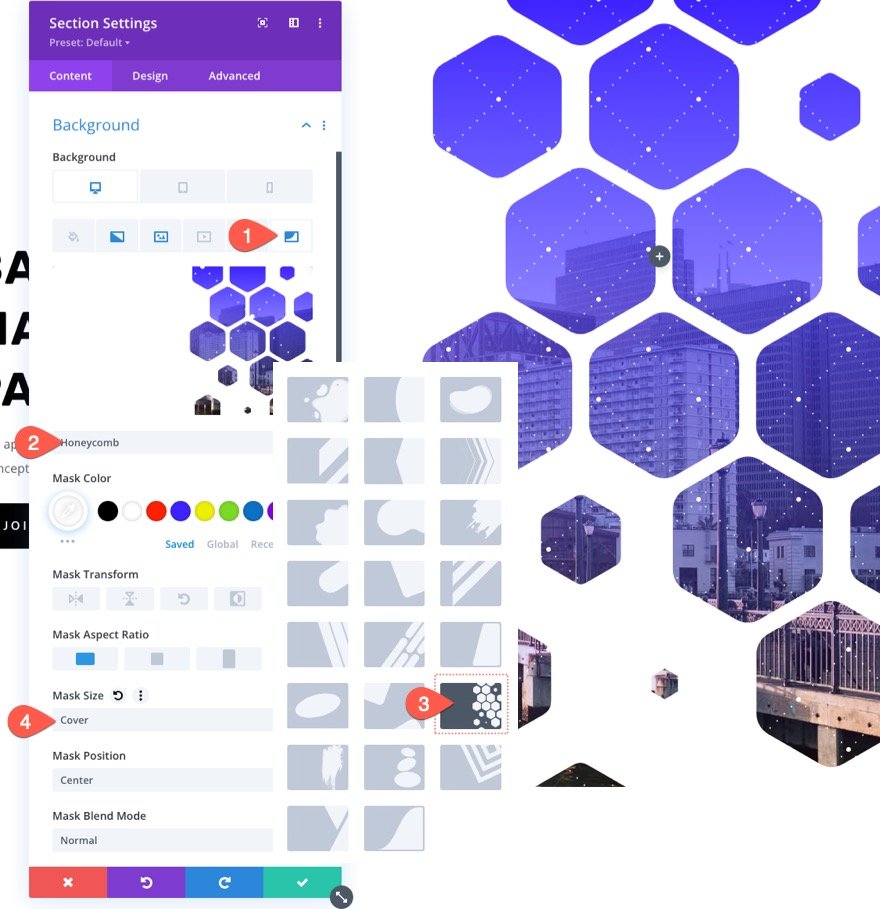
Zakładka masek powinna zostać zaktualizowana w następujący sposób:
- Maska: plaster miodu
- Kolor maski: #ffffff
- Rozmiar maski: okładka

Dostosuj obraz tła
Maski tła pozwalają nam ukryć (lub „zamaskować”) części naszego obrazu tła. W takim przypadku możliwe jest, że będziesz musiał przesunąć obraz tła, aby maska mogła zobaczyć określony jego obszar. Prostą i skuteczną metodą zmiany położenia obrazu tła jest użycie elementów sterujących położeniem obrazu i przesunięciem.
Jeśli przyjrzysz się uważnie temu zdjęciu, zauważysz, że przesunęliśmy je nieco w prawo, aby można było zobaczyć więcej struktur.
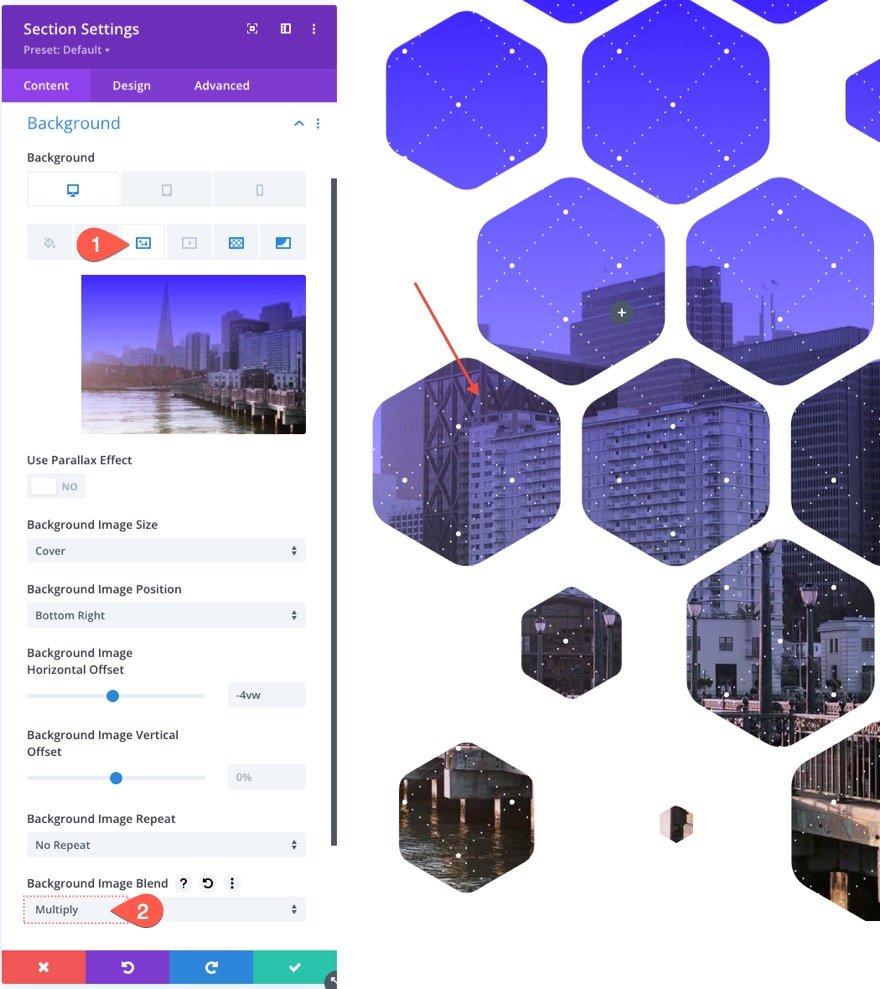
Pod obrazem zakładka zmienia następujące ustawienia.
- Pozycja obrazu tła: dolny prawy
- Przesunięcie poziome obrazu tła: -4vw
Użyj trybu mieszania
Dodanie trybu mieszania do wszystkich tych elementów tła to jeden ze sposobów na kreatywność. Tryby mieszania mogą być używane do kreatywnego łączenia wielu warstw tła (obrazów, gradientów, masek itp.) w dowolnym dostępnym tle.
W takim przypadku do połączenia obrazu tła zostanie użyty kolor gradientu. Można to zrobić, przechodząc do zakładki obrazu tła, wybierając kolor gradientu, a następnie dodając tryb mieszania w następujący sposób:
- Tryb mieszania: pomnóż

Gradient tła jest mnożony przez bieżący tryb mieszania bieżącej warstwy (w tym przypadku obraz tła). Aby zwizualizować efekt, pomyśl o projektorze do slajdów z dwoma slajdami ułożonymi jeden na drugim. Ciemniejsze połączenie dwóch obrazów zostanie utworzone, jeśli wyświetlisz je na ekranie.
Reakcja na coś
Zaprojektowanie maski tła w taki sposób, aby wyglądała doskonale na urządzeniach mobilnych, ma również kluczowe znaczenie. Ze względu na wbudowane opcje ten proces jest naprawdę prosty. Aby zrobić miejsce na nasz projekt tła, wyściełaliśmy już ekrany tabletów i telefonów dodatkową warstwą wyściółki. Maskę można teraz zoptymalizować pod kątem urządzeń mobilnych, po prostu dostosowując parametry transformacji tła i proporcji.
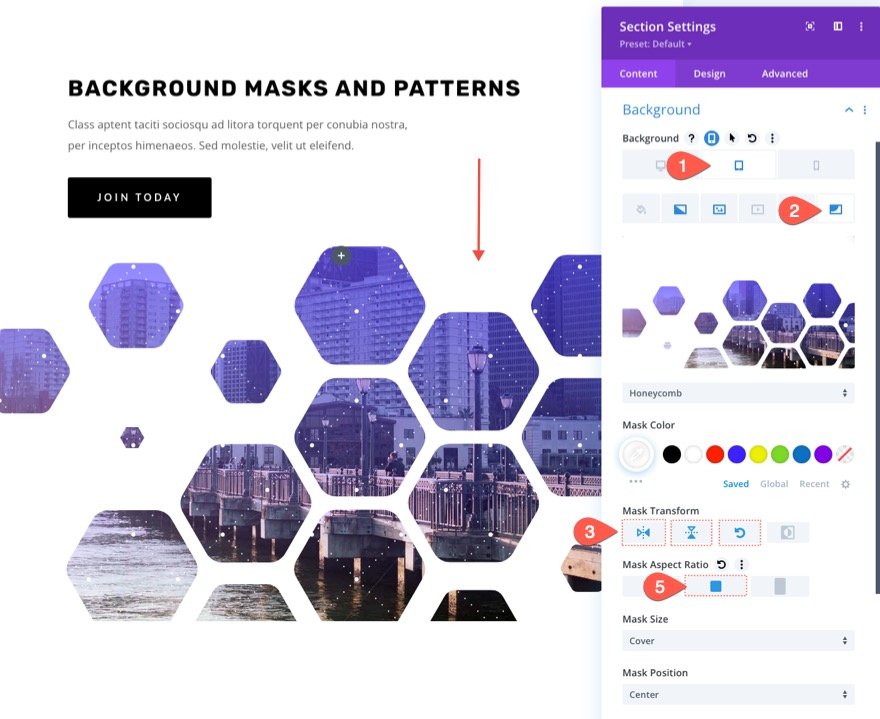
Aktywuj opcje responsywne pod zakładką maski i wprowadź następujące zmiany:
Na tablecie…
- Transformacja maski: Odwróć w pionie, Odwróć w poziomie, Obróć
- Proporcje maski: kwadrat

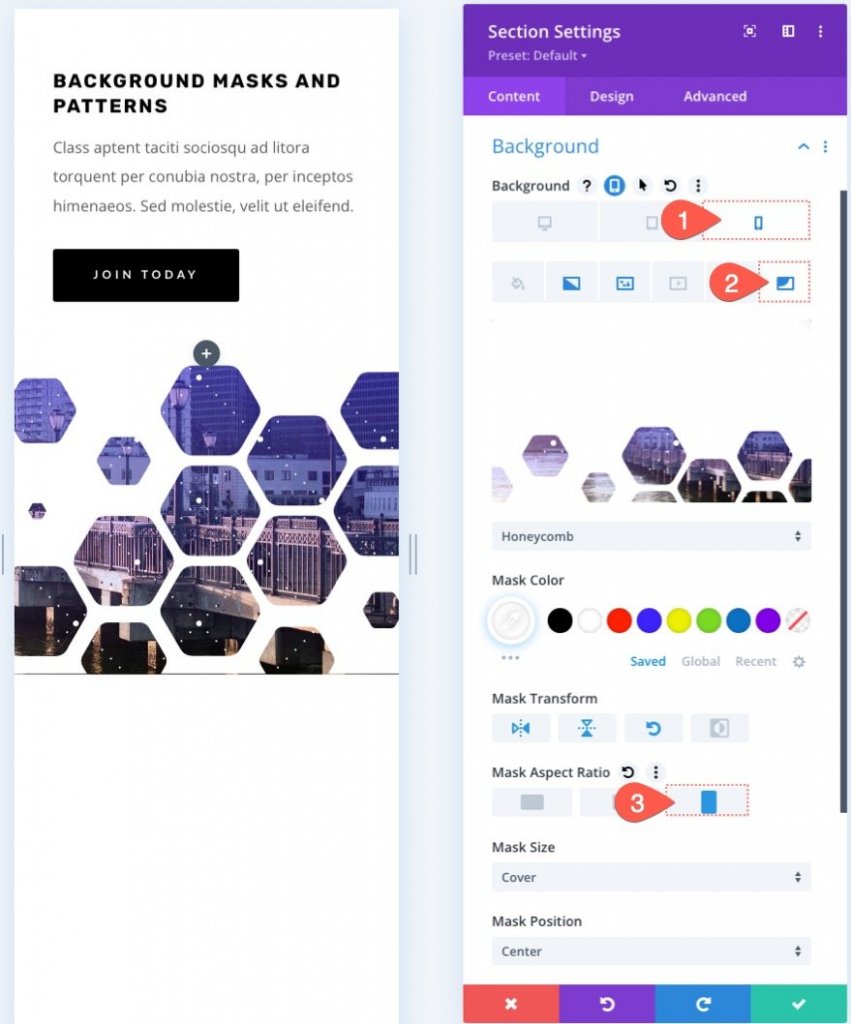
Na komórce…
- Transformacja maski: Odwróć w pionie, Odwróć w poziomie, Obróć
- Proporcje maski: Portret

Ciemna wersja
Po prostu zmień kolor maski tła na ciemny odcień, jeśli chcesz mieć ciemniejszą wersję tego wzoru (np. czerń). Następnie dostosuj kolor wzoru. Aby wyróżnić tekst nagłówka i podtytułu, użyj koloru białego. Możesz także zmienić kolor przycisków. Oto rzut oka na ciemną wersję.

Ostateczny podgląd
Oto nasz ostateczny projekt. To ciemna wersja naszego podglądu projektu.

Słowa końcowe
Dzięki maskom i wzorom tła Divi tworzenie sekcji bohaterów w witrynie może być świetną zabawą. Wybory tła można łatwo dostosować, dzięki czemu projekt jest dokładnie tym, czego szukasz. Aby jeszcze bardziej dostosować tło, istnieje wiele innych opcji (takich jak tryby mieszania), które możesz zastosować. Ponadto nie tylko sekcje, ale każdy element Divi można ozdobić maskami i wzorami. Więc śmiało i baw się z tym!




