Jako profesjonalny programista stron internetowych ważne jest, aby rozważyć włączenie mapy dla firm z fizyczną lokalizacją, takich jak wynajem studia fotograficznego lub restauracja, aby poprawić wrażenia użytkowników dla potencjalnych klientów. Większość wtyczek do tworzenia stron WordPress, w tym Divi Builder , oferuje możliwość zintegrowania Map Google ze stroną internetową za pomocą modułu Map. Ten moduł jest przystosowany do obsługi wielu pinów lokalizacji w przypadku, gdy firma ma wiele oddziałów. Aby korzystać z modułu Map w Divi Builder, konieczna jest integracja z Google Maps za pomocą klucza API. Poniższe kroki opisują proces dodawania Map Google do witryny za pomocą Divi Builder .

Dodaj Mapy Google w Divi Builder
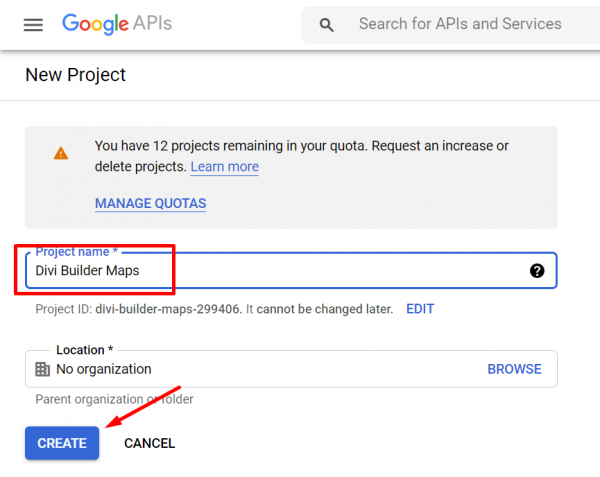
Wcześniej wspomniano, że integracja Divi Builder z Google Maps jest koniecznością korzystania z modułu Map. Integrację tę można osiągnąć, uzyskując klucz Google Maps API. Aby uzyskać ten klucz, musisz zalogować się na stronie Google API Console za pomocą swojego konta Google. Jeśli nie masz jeszcze utworzonego projektu, możesz go utworzyć, wybierając menu rozwijane na górnym pasku i wybierając opcję „NOWY PROJEKT” znajdującą się w prawym górnym rogu okna, które się pojawi.
Teraz przypisz nazwę do swojego projektu i kliknij przycisk UTWÓRZ .

Aby użyć Map Google w swoim projekcie, najpierw utwórz projekt i wybierz go z rozwijanego menu na górnym pasku.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
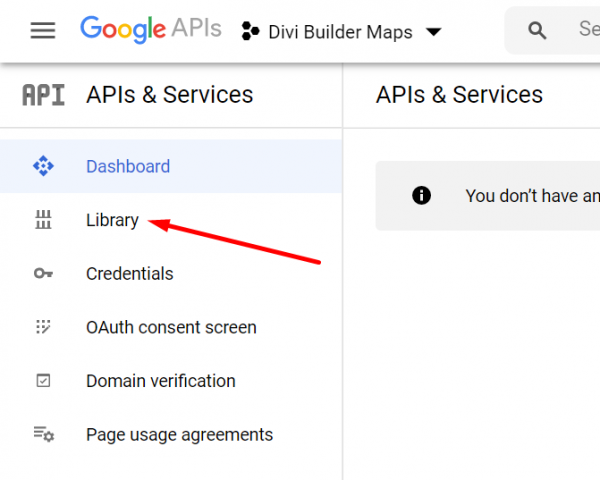
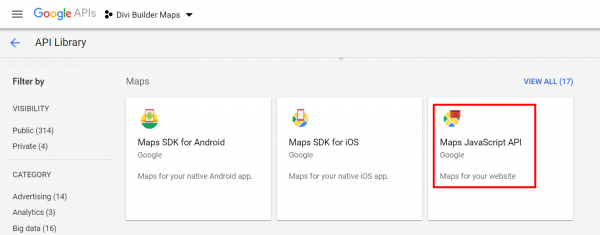
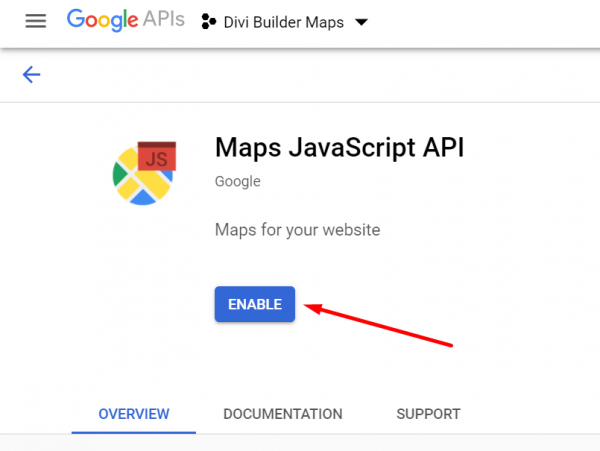
Na stronie Biblioteka interfejsów API w sekcji Mapy wybierz typ interfejsu API Map Google, którego chcesz używać.

W przypadku Divi Builder możesz użyć API Maps JavaScript.

Kliknij przycisk WŁĄCZ, aby aktywować interfejs API.

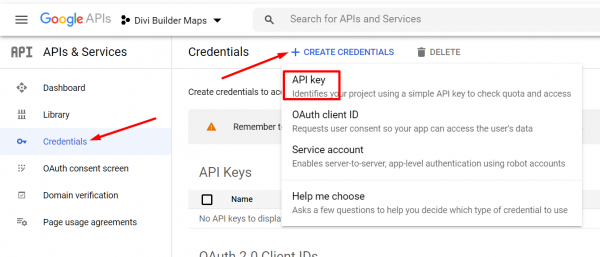
Następnie wróć do głównego dashboardu Google API Console, klikając logo Google API Console na górnym pasku i wybierając menu Credentials na lewym panelu. Kliknij przycisk CREATE CREDENTIALS i wybierz klucz API.

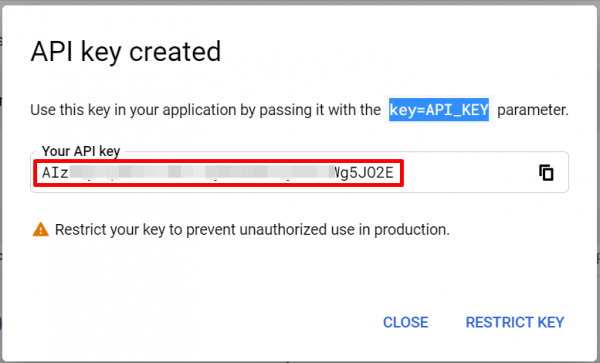
Skopiuj wygenerowany klucz API, który pojawi się w oknie.

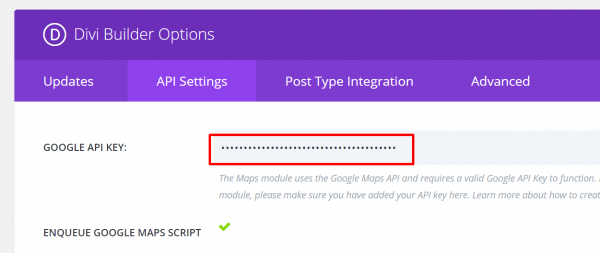
Aby dodać klucz do pulpitu nawigacyjnego WordPress, zaloguj się i przejdź do Divi -> Opcje motywu (lub Divi -> Opcje wtyczek, jeśli używasz innego motywu niż Divi). Jeśli używasz motywu Divi, wklej klucz API w polu Google API Key na karcie Ogólne. Jeśli używasz Divi Builder w innym motywie, wklej klucz API w polu GOOGLE API KEY na karcie Ustawienia API. Pamiętaj, aby zapisać zmiany, klikając przycisk Zapisz.

Zacznij dodawać mapę
Aby korzystać z Map Google z Divi Builder, musisz najpierw połączyć te dwa elementy. Po ich połączeniu możesz dodać mapę do swojej strony lub szablonu. Można to zrobić, klikając szary przycisk plusa na obszarze roboczym i wybierając moduł Mapa.
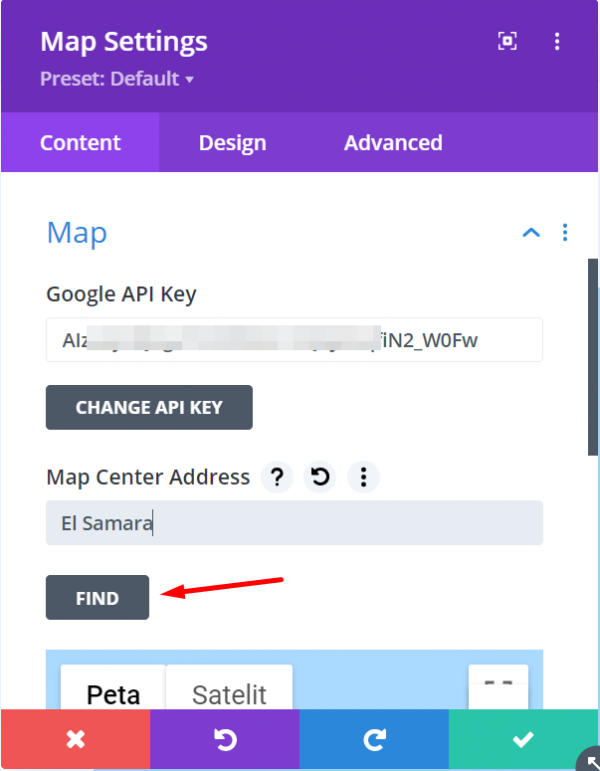
Przed dodaniem pinezki do mapy możesz ustawić środek mapy na lokalizację swojej firmy. Pomoże to Mapom Google wyświetlać obszar wokół Twojej firmy. Na przykład, jeśli Twoja firma znajduje się w Londynie, możesz ustawić centrum w Londynie. Alternatywnie możesz ustawić centrum na dokładną lokalizację swojej firmy. W tym celu przejdź do zakładki Treść w panelu ustawień i znajdź blok Mapa. Następnie kliknij przycisk ZNAJDŹ.

Dodawanie pinów
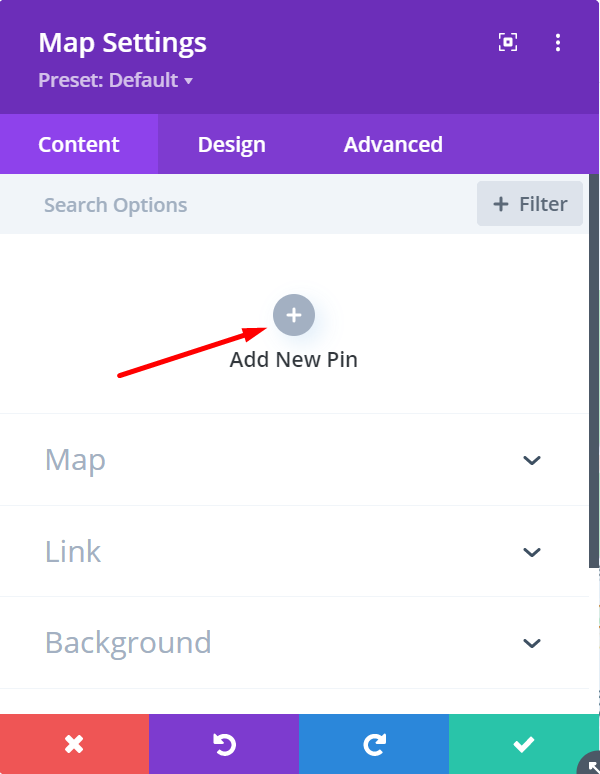
Aby umieścić pinezkę na mapie, wystarczy kliknąć przycisk „Dodaj nowy pinezkę” znajdujący się w sekcji Treść panelu ustawień.

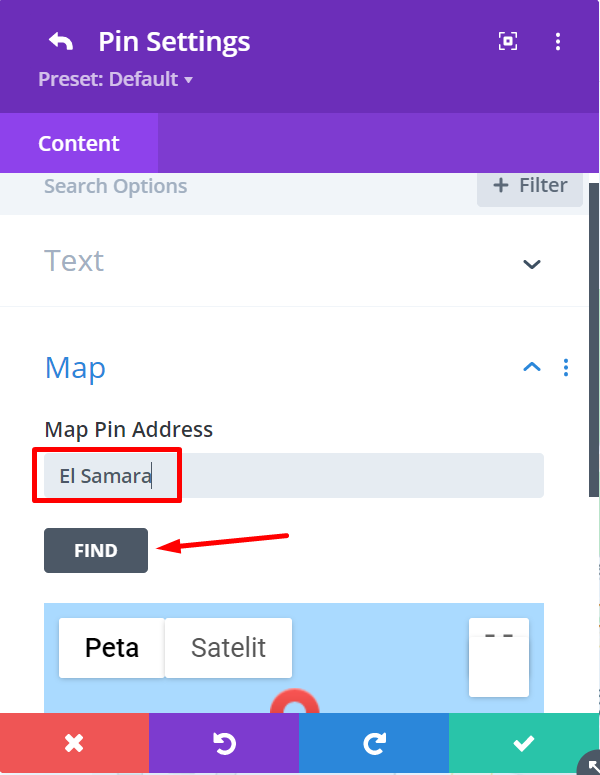
Aby przypiąć lokalizację na mapie, najpierw otwórz blok Mapa i wpisz adres, który chcesz przypiąć w polu Adres przypięcia mapy. Następnie naciśnij przycisk ZNAJDŹ. Jeśli chcesz dodać tekst, po prostu otwórz blok Tekst.

Aby dodać więcej pinów, wykonaj czynności opisane wcześniej.
Stylizacja mapy
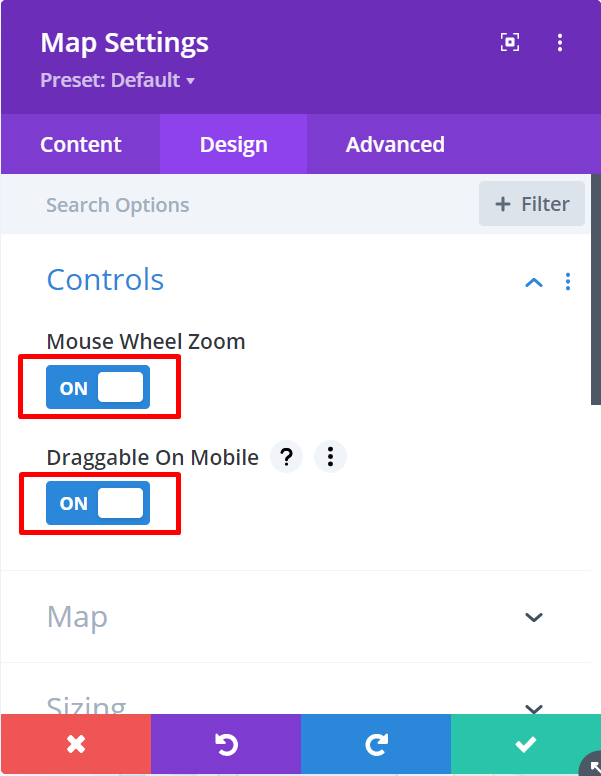
Aby Twoja mapa wyglądała ładnie, możesz przejść do sekcji Projekt w ustawieniach. Zanim spojrzysz na inne opcje w tej sekcji, możesz zacząć od otwarcia opcji Sterowanie i włączenia lub wyłączenia możliwości powiększania i pomniejszania za pomocą kółka myszy.

Aby dostosować swoją mapę w Divi Builder, możesz otwierać różne bloki, aby zmieniać marginesy i dopełnienie, dodawać filtry i wybierać animację wejściową, tak jak w przypadku innych modułów.
Pamiętaj – jeśli podczas próby dodania mapy zobaczysz komunikat „Tylko do celów rozwojowych”, pamiętaj o włączeniu rozliczeń Google Cloud. Jest to nowy wymóg Google, ale nie martw się — dopóki nie przekroczysz miesięcznego kredytu w wysokości 200 USD, nadal możesz bezpłatnie korzystać z Google Maps API.
Dolna linia
Podsumowując, dodanie mapy Google do witryny ma kluczowe znaczenie dla ułatwienia klientom zlokalizowania fizycznej lokalizacji firmy. Korzystając z modułu Mapa w Divi Builder , możesz łatwo zintegrować Mapy Google i stworzyć interaktywną i przyjazną dla użytkownika mapę dla swojej witryny. Nie tylko zapewnia to klientom skuteczniejszy sposób znajdowania Twojej firmy, ale także dodaje profesjonalnego charakteru Twojej witrynie. Jeśli więc chcesz poprawić funkcjonalność i wygodę użytkowników swojej witryny, zdecydowanie warto rozważyć włączenie mapy Google.




