Mapy Google to najodpowiedniejsze sposoby udostępniania Twojej lokalizacji i są bardzo przydatne w przypadku witryn usługowych lub firmowych. Strony internetowe, które mają integrację z mapami google, wydają się bardzo odpowiedzialne, ponieważ ich odwiedzający lub klienci nie muszą otwierać kolejnego okna, aby wyszukać swoją lokalizację po nazwach - to będzie bezpośrednie odrzucenie! Co więcej, poprawia również lokalne wyniki SEO. Jeśli czytasz ten wpis na blogu, z pewnością jesteś użytkownikiem Divi i masz wiele opcji dodawania map Google na stronie Divi.

Udostępnimy 4 systemy integracji Google Maps. Trzymaj się więc do końca, aby zobaczyć imponujący sposób na zaimplementowanie kolorowych Map Google na swojej stronie Divi .
Umieść kod Map Google
Musisz znać termin „Osadź”. Jest to procedura implementacji dokładnej interaktywnej mapy google na twojej stronie Divi za pomocą wbudowanego kodu. Bardzo łatwo jest zastosować ten ćma.
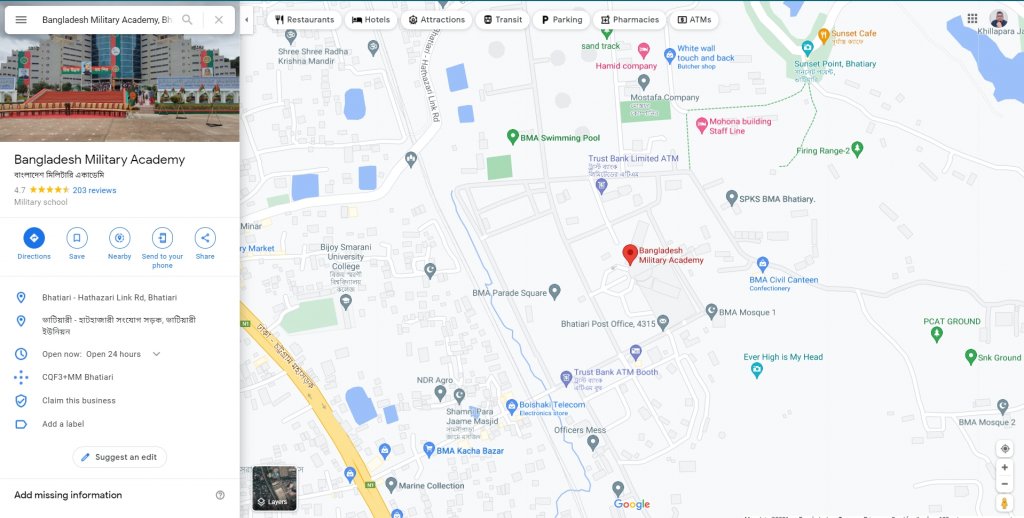
Znajdź lokalizację, którą chcesz udostępnić w swojej witrynie i powiększaj, aż zobaczysz wyraźnie lokalizację na mapie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
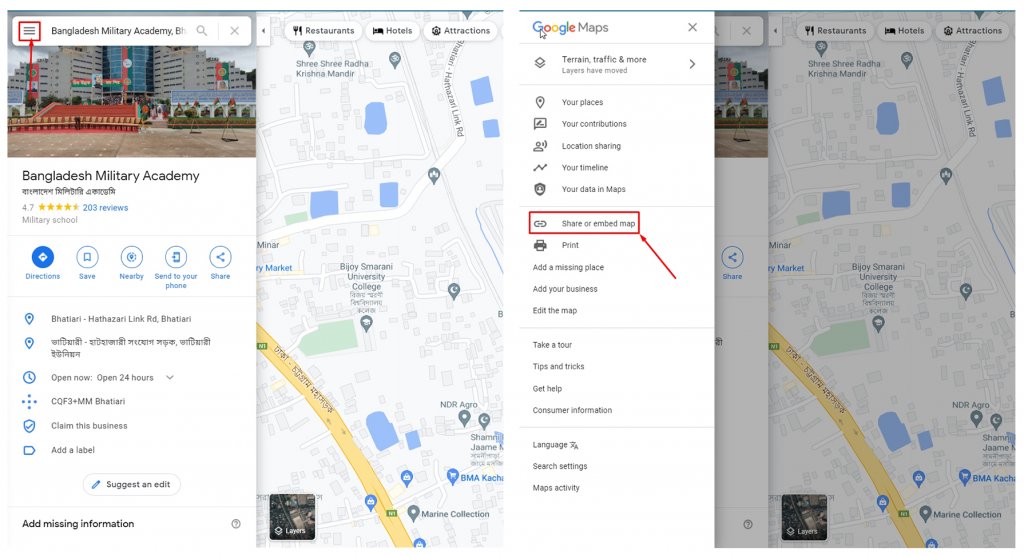
Teraz kliknij przycisk menu w lewym górnym rogu, aby zobaczyć opcję, a następnie kliknij opcję „Udostępnij lub umieść mapę”.

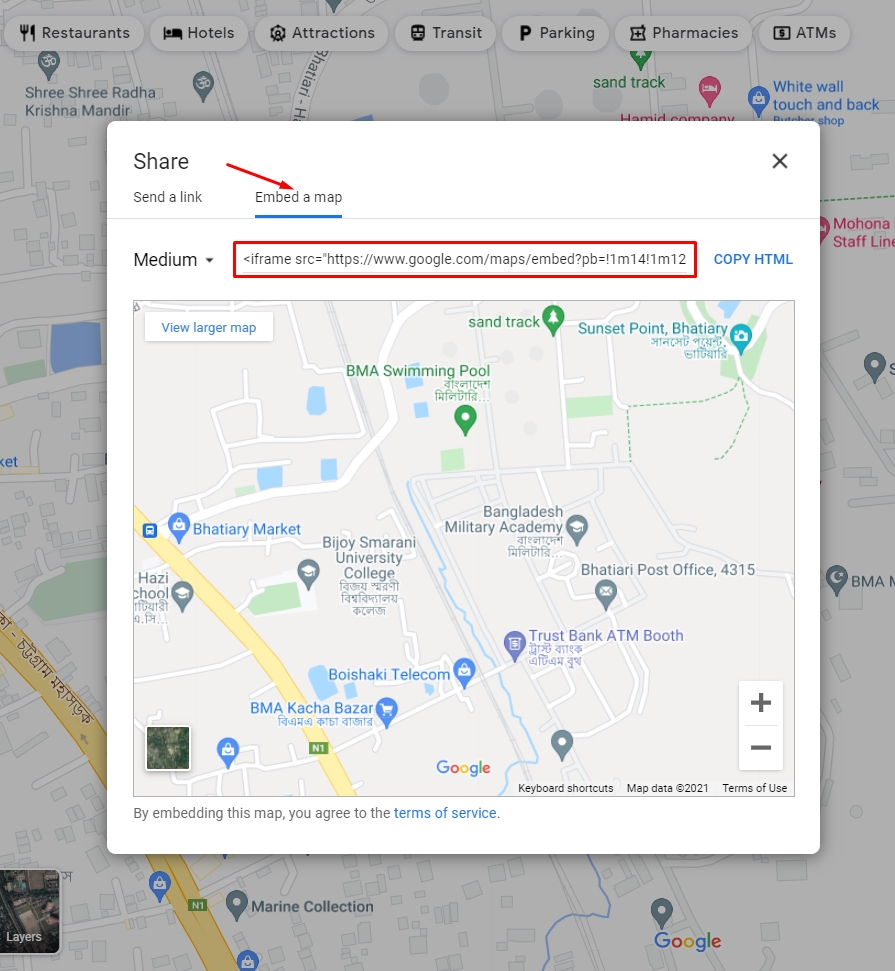
Kliknij opcję Udostępnij lub umieść mapę , aby uzyskać link. Otworzy się okno, w którym zobaczysz zakładkę Wyślij link i Umieść mapę . Przejdź do zakładki Umieść mapę , gdzie otrzymasz kod HTML . Skopiuj go, klikając KOPIUJ HTML .

Teraz wejdź na swoją stronę, na której chcesz wyświetlić mapę. Możesz użyć kodu HTML w dowolnym miejscu na stronie lub w sekcji widżetów. Bez względu na to, gdzie tego użyjesz, będzie wyglądać dokładnie tak samo jak mapa google i możesz ją powiększać i pomniejszać oraz przesuwać w dowolnym kierunku.
Kod do umieszczenia w Mapach Google na stronie
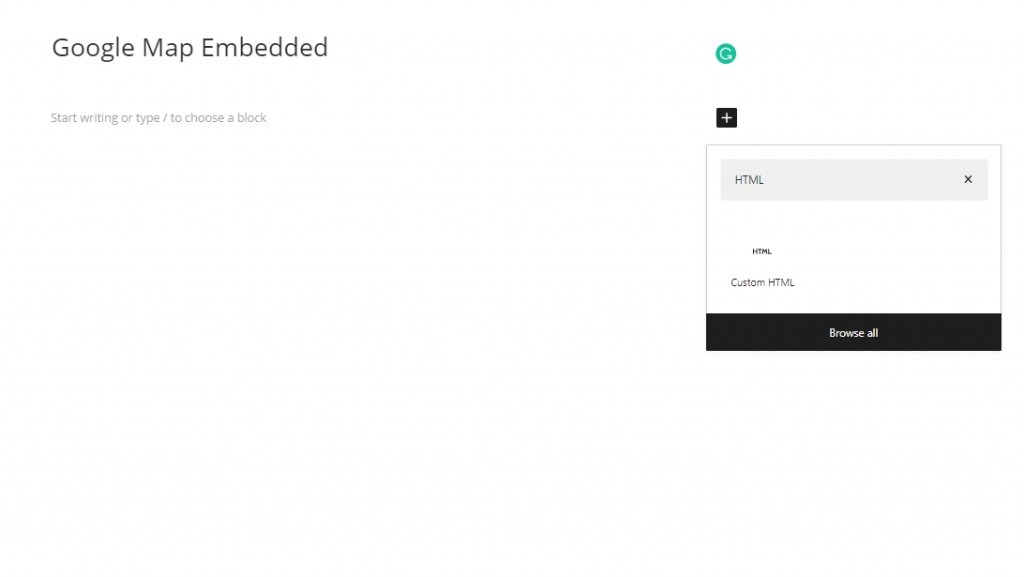
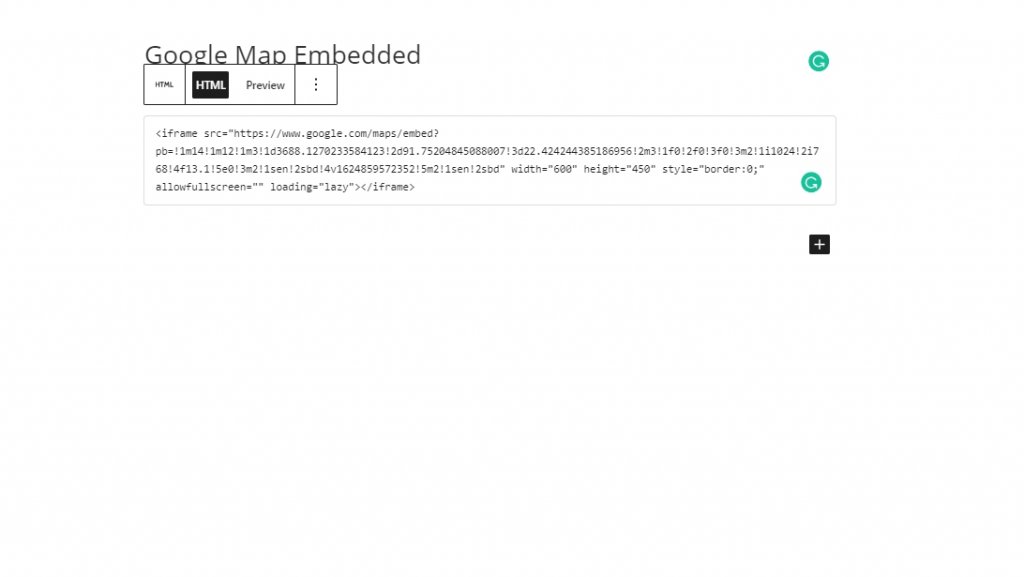
Otwórz stronę, na której chcesz wyświetlić mapy Google i z bloków Guttenberga wybierz niestandardowy blok HTML .

Teraz wybierz blok i wklej skopiowany kod HTML w polu.

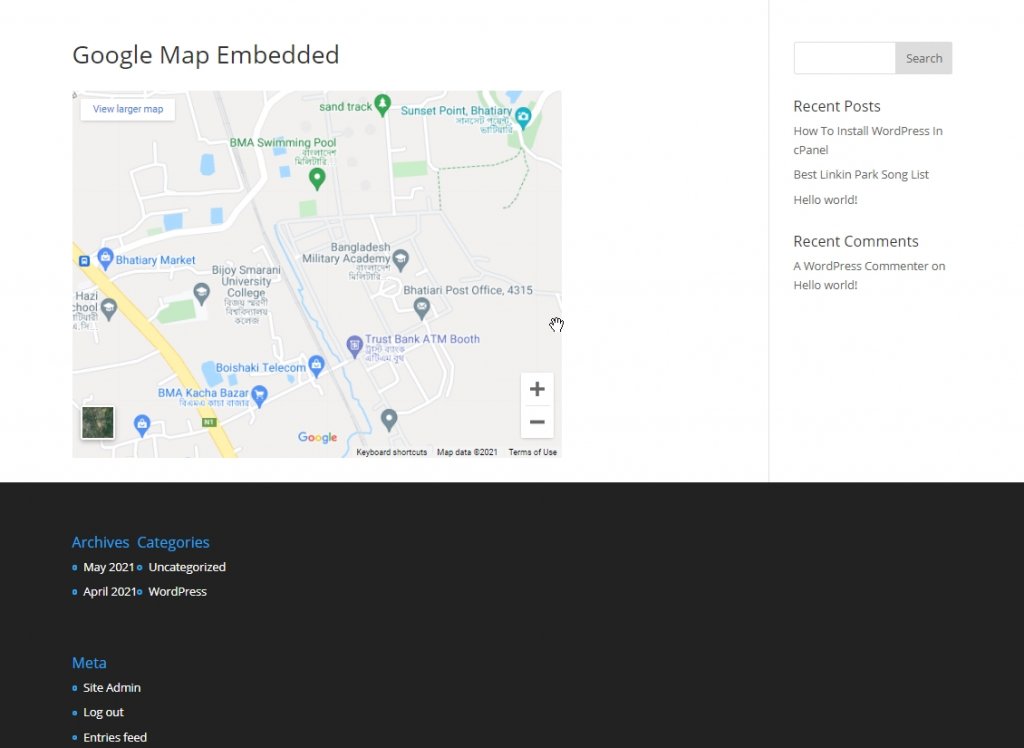
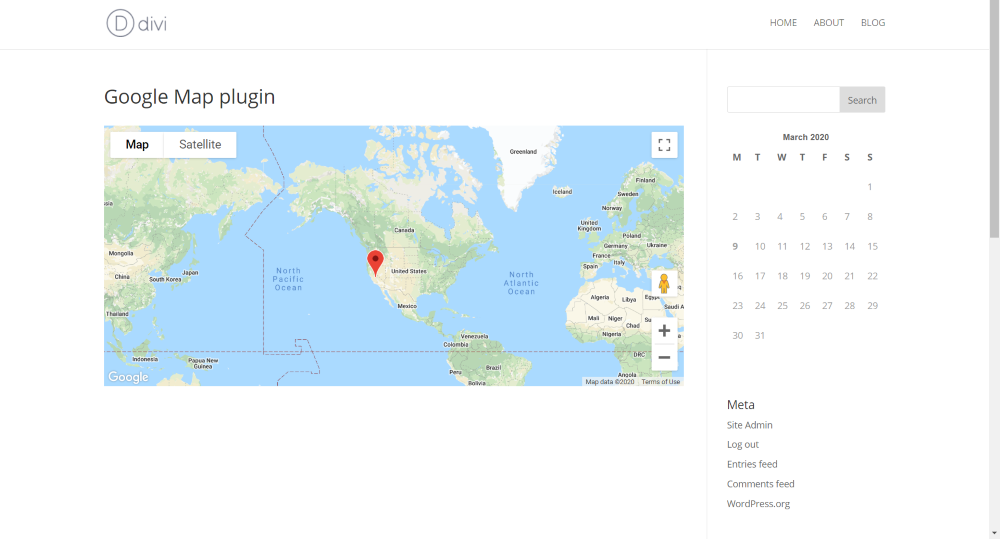
Teraz zapisz go, opublikuj stronę. To będzie wyglądać mniej więcej tak.

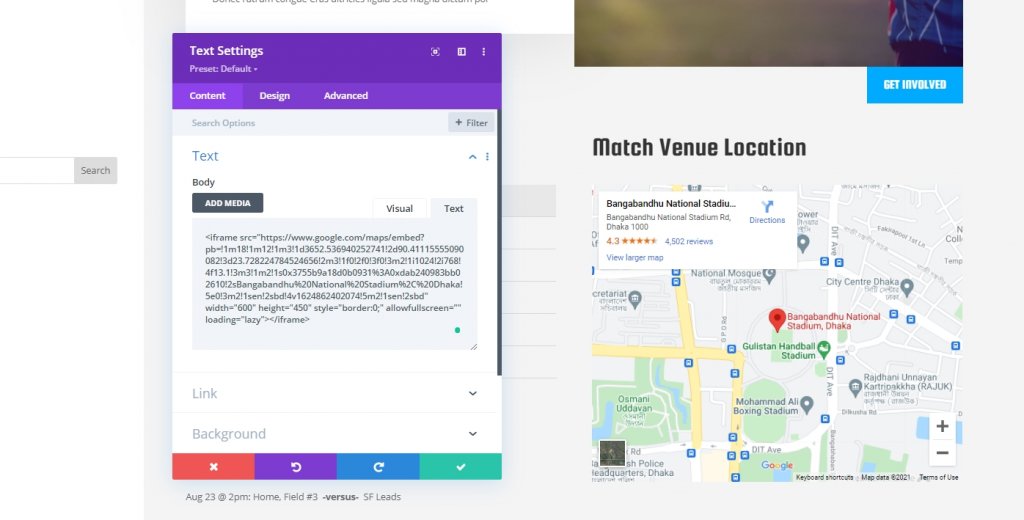
Wygląda świetnie, prawda? Możesz również ustawić mapę google wewnątrz gotowej strony z modułem tekstowym. Wystarczy ustawić moduł tekstowy Divi, w którym chcesz zobaczyć mapę. W module przejdź do układu tekstowego, a następnie wklej skopiowany kod.

Kod do osadzenia Map Google w widżecie
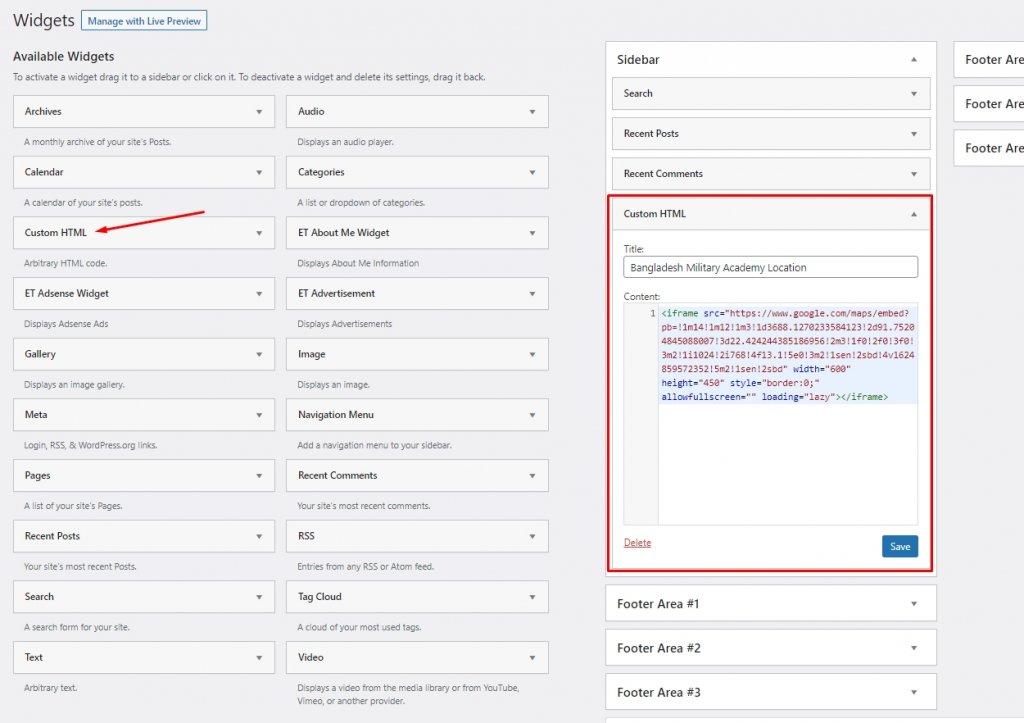
Bardzo łatwo jest również zaprezentować mapy Google w sekcji widżetów. Przejdź do obszaru Widget z Dashboard - Appearance. Znajdziesz blok Niestandardowy widżet HTML. Przeciągnij go na pasek widżetów, w którym chcesz wyświetlić mapę i wklej do niego skopiowany kod HTML.

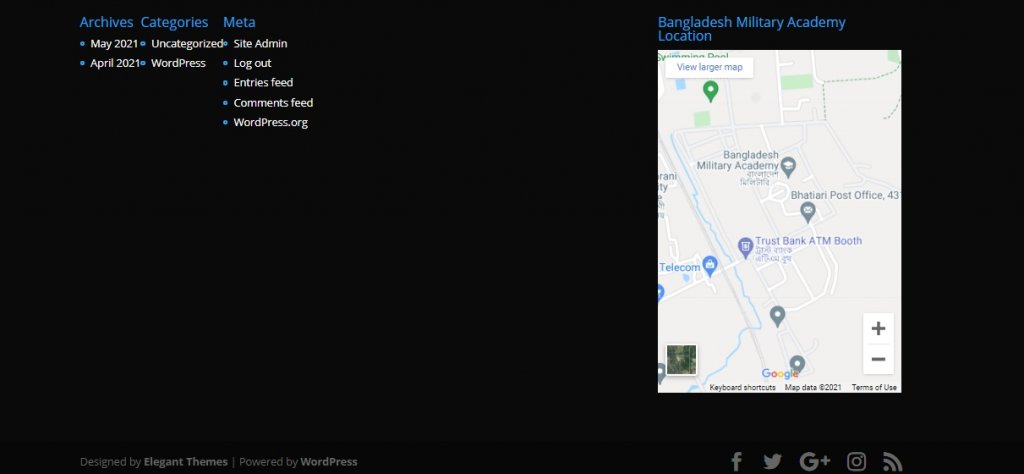
Zapisz go i odwiedź stronę. Zobaczysz mapy Google w sekcjach stopki na poniższym obrazku.

Tak więc użycie wbudowanego kodu do wyświetlania map Google w Twojej witrynie jest dość łatwym sposobem. Jest to bardzo wygodne i każdy nowy programista lub osoba z podstawową wiedzą na temat WordPressa może to zrobić.
Interfejs API Map Google
API oznacza interfejs programowania aplikacji. Interfejs API map Google umożliwia tworzenie wciągającej lokalizacji w Twojej witrynie. Łatwo jest zbudować funkcjonalność specyficzną dla lokalizacji, która pomaga użytkownikom wizualizować dane usług i poprawia sprzedaż. Aby korzystać z map Google za pomocą klucza API, musisz go utworzyć.

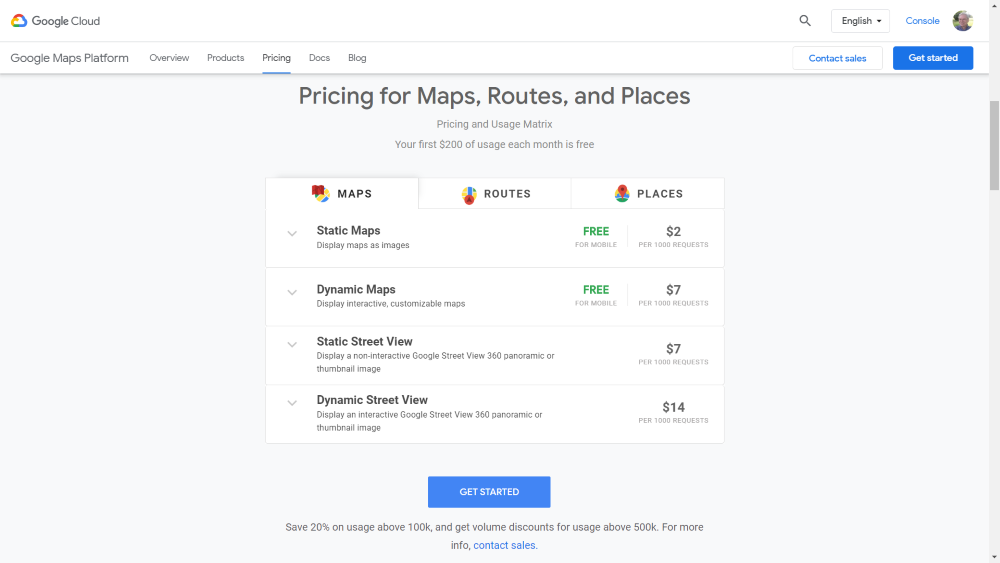
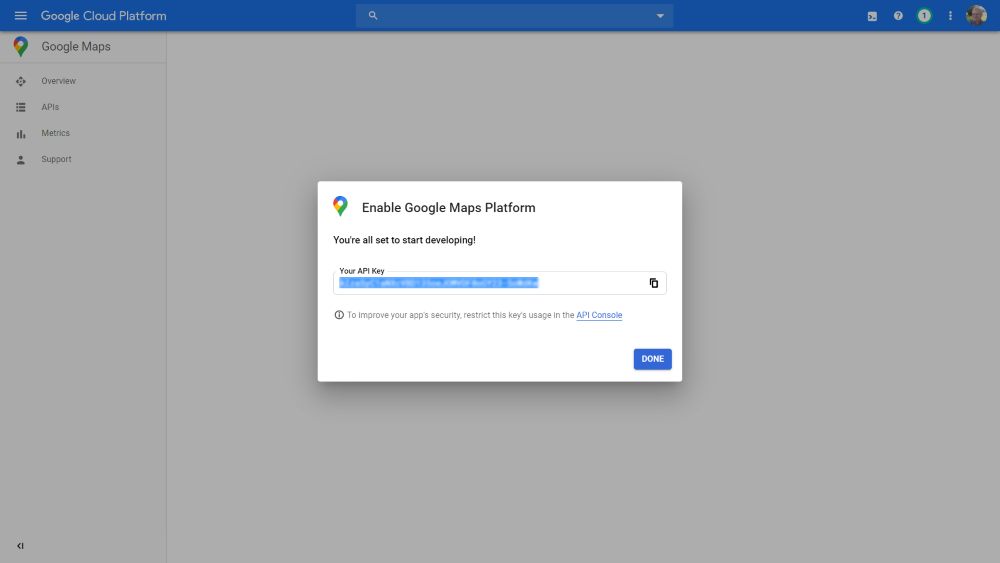
W Google Maps Platform możesz uzyskać klucz API. Ten klucz API sprawi, że Twoje mapy Google będą dynamiczne. Jest to usługa premium, ale warta każdego grosza. Ponadto musisz podać informacje o karcie, aby uzyskać klucz, ładowanie nastąpi później. Umożliwi ci to stworzenie dokładnej mapy, którą chcesz opublikować na stronie internetowej. Stuknij w Rozpoczęcie pracy, aby uruchomić konto i wybierz żądany plan.

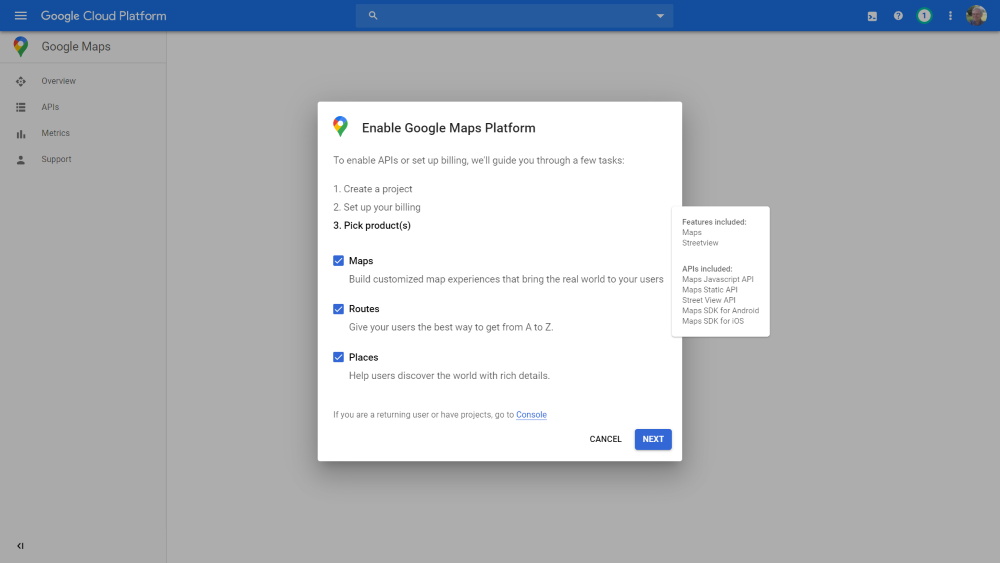
Dostępne są 3 opcje dla platformy Mapy, Wybierz produkty.
- Mapy – pozwala wyświetlać mapy zarówno z widokiem z góry, jak iz widokiem ulicy.
- Trasy – pozwala użytkownikom wybrać trasę z dowolnego miejsca.
- Places  – pokazuje użytkownikom inne miejsca do odwiedzenia

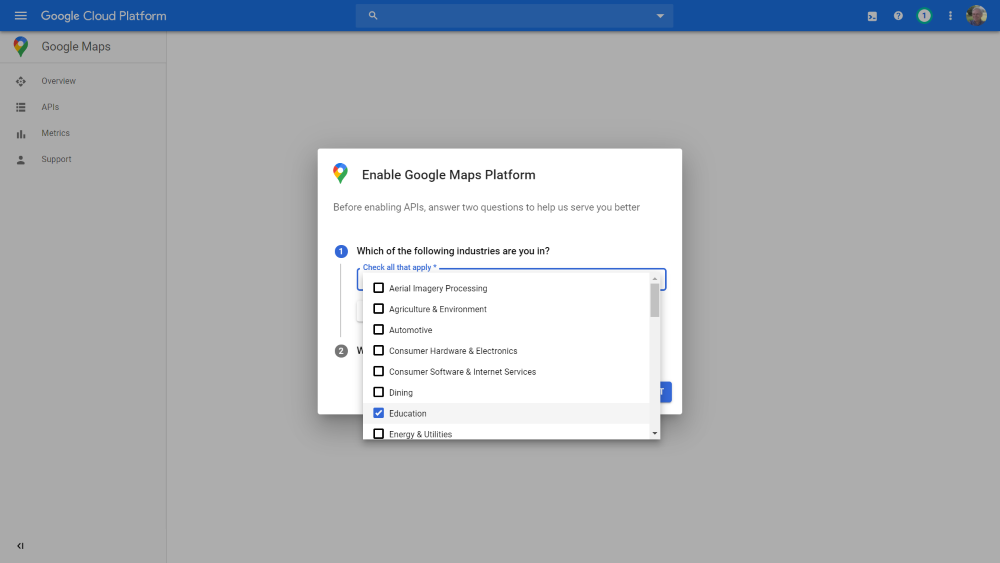
Wybierz swoje branże. Pomoże to Google dowiedzieć się więcej o tym, jak zorganizować firmę. Możesz to pominąć, jeśli wolisz. Wybierz opcje zgodnie z Twoim wyborem, ma kilka zaawansowanych funkcji, takich jak informacje o firmie i reklamy, aby wyróżnić Twoją firmę.

Gdy skończysz z konfiguracją, Google pokaże klucz API. Możesz użyć tego klawisza na różne wtyczki i będą działać po prostu niesamowicie nawet w Divi.
Moduł mapy Divi
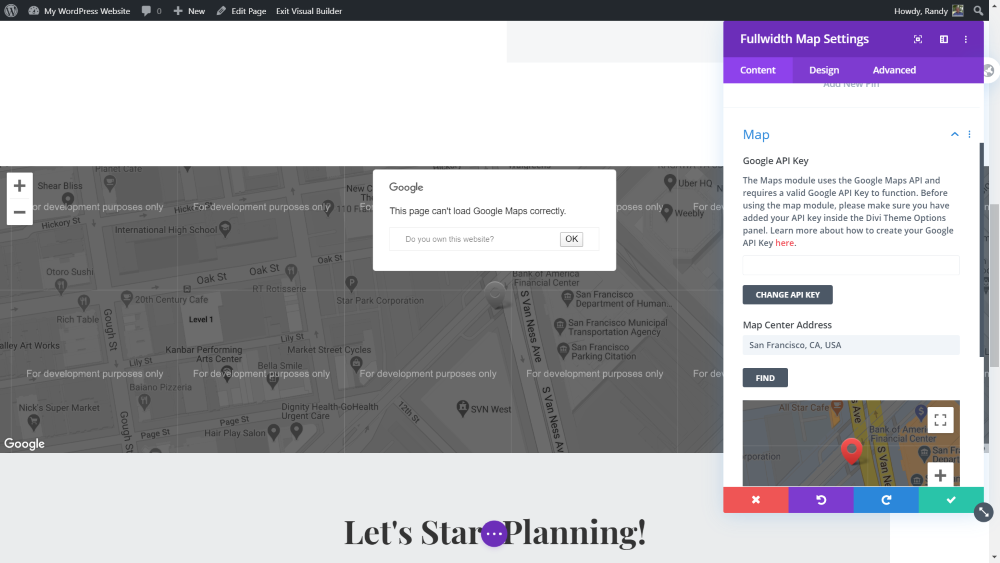
Divi ma niesamowity moduł map i możesz go używać w dowolnym miejscu na swojej stronie zbudowanej przez Divi Builder. Jest to prosta wizualna forma mapy i możesz przypinać adresy. Ma wiele opcji edycji mapy i różnych stylów projektowania mapy.

Bez klucza API Divi nie wyświetli poprawnie Twojej mapy. Przejdź do tan Content, otwórz Mapę i wprowadź swój klucz API.

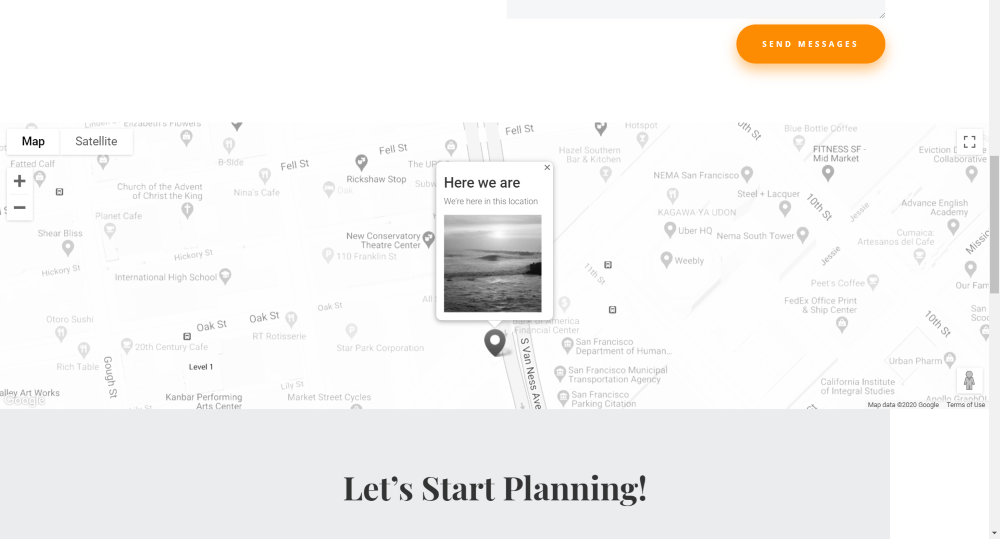
W przypadku sekcji o pełnej szerokości Divi ma również mapę o pełnej szerokości. Otrzymasz te same funkcje, co zwykła mapa, ale będzie ona wyświetlana w pełnej szerokości.
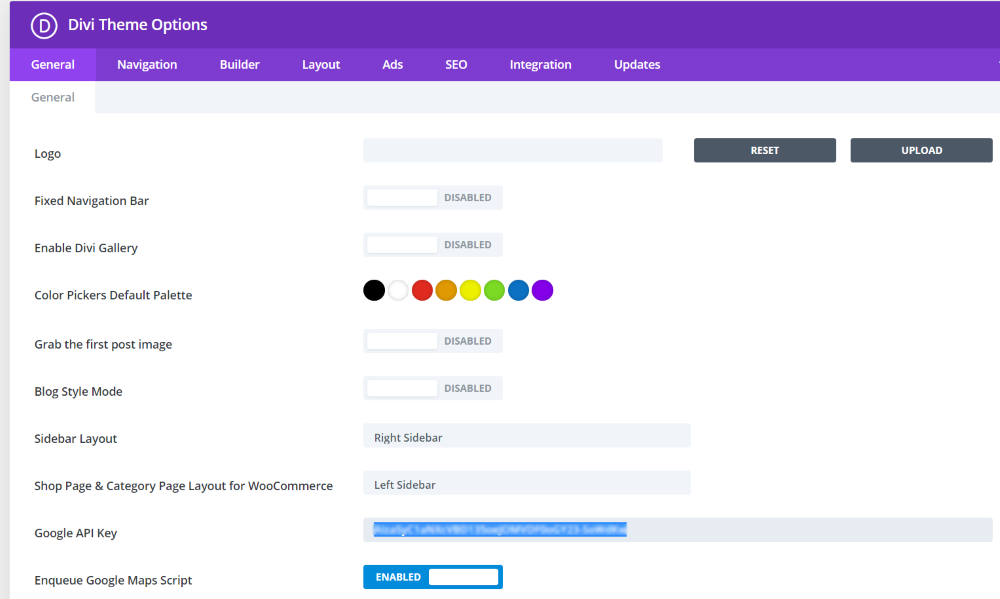
Klucz API

Na karcie ogólnej opcji motywu Divi dodaj klucz API Map Google, aby korzystać z mapy na stronie. Spowoduje to automatyczne umieszczenie mapy w module mapy Divi.
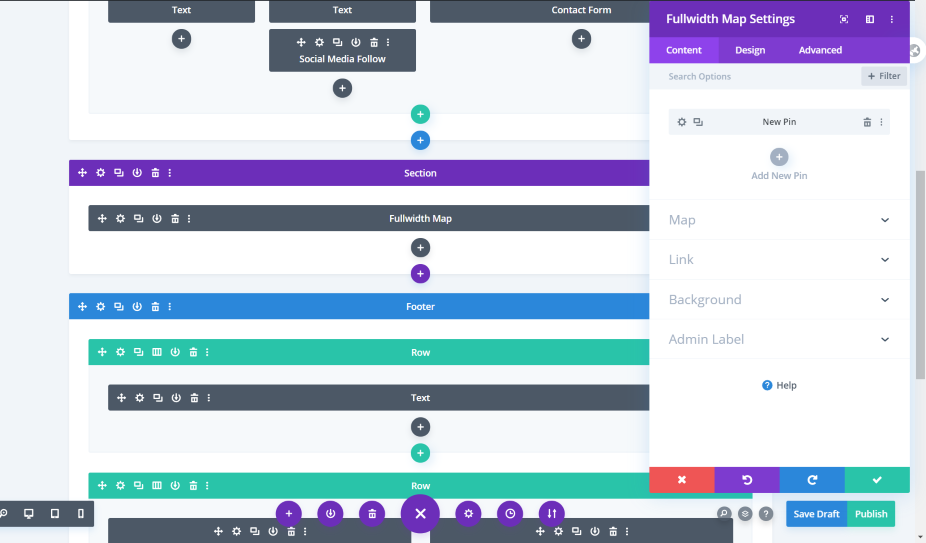
Szpilka

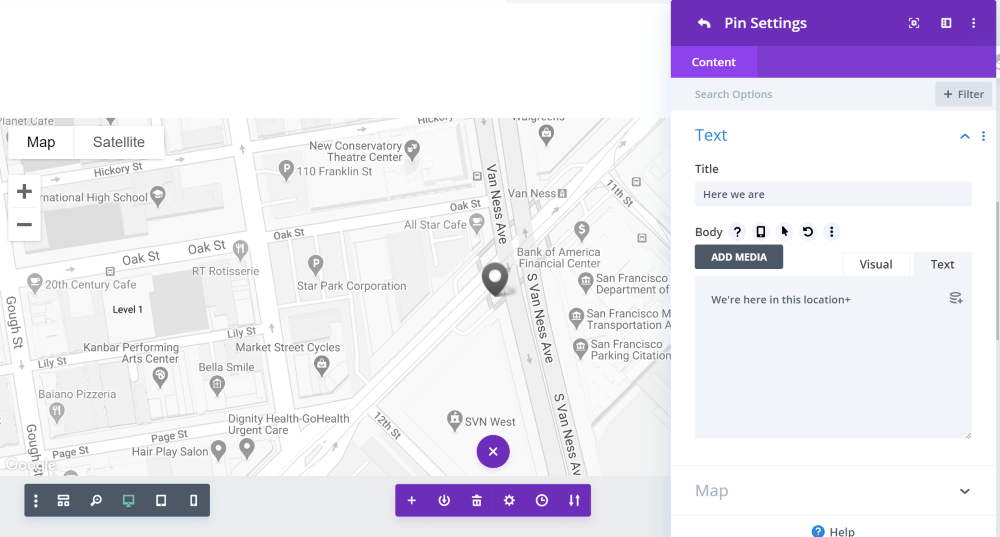
Divi może dodać pinezkę, aby skupić się na określonej lokalizacji. Aby zrobić ten pin, kliknij Dodaj nowy pin. Tutaj będziesz miał opcję tekstu i mapy, dodawaj kopie zgodnie z potrzebami.

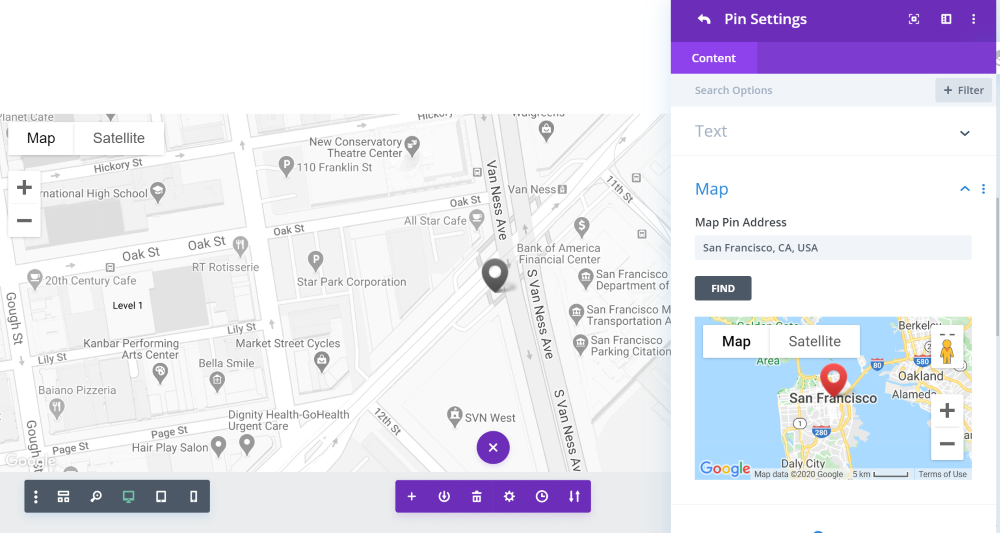
Teraz otwórz mapę i wprowadź adres. Spowoduje to wyświetlenie Twojej lokalizacji w Mapach Google ustawionych na pinezce.

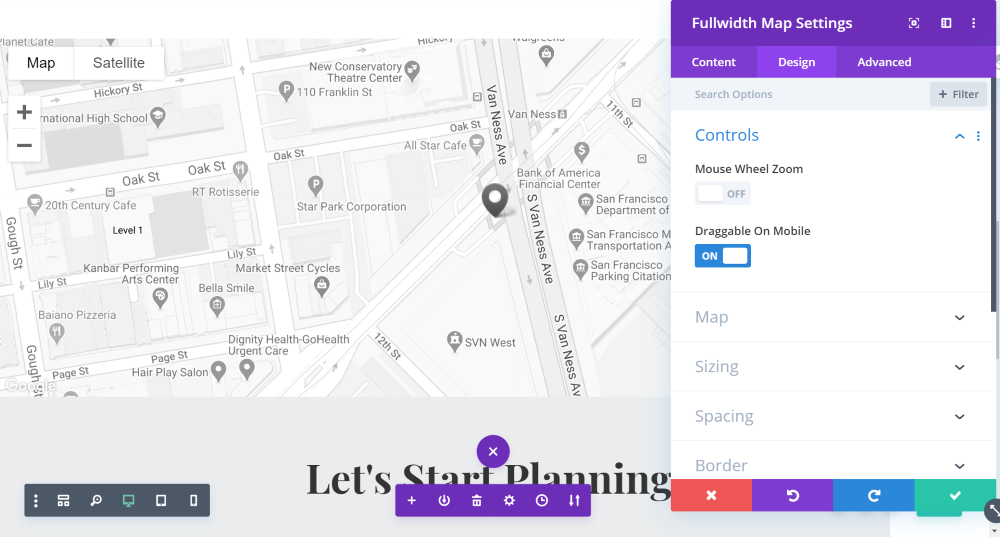
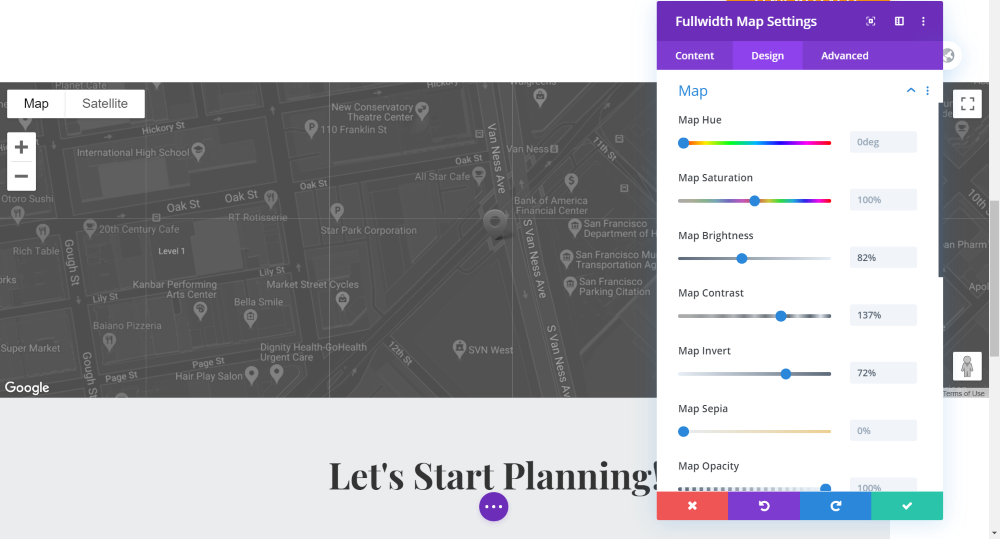
Sterowanie i stylizacja

W sekcji projektowej możesz ustawić efekt stylizacji dla Map Google. Możesz włączyć powiększanie kółkiem myszy, ale sugeruję wyłączenie tego, ponieważ często negatywnie wpływa to na przewijanie strony przez odwiedzającego.

Możesz także ustawić odcień, nasycenie, jasność i inne ustawienia zdjęć, aby uczynić Mapy Google bardziej atrakcyjnymi.
Wtyczka Mapy Google
Ostatnią metodą, którą pokażemy, są wtyczki do map Google. W dzisiejszym samouczku używamy dwóch wtyczek WordPress.
Mapy Google WP

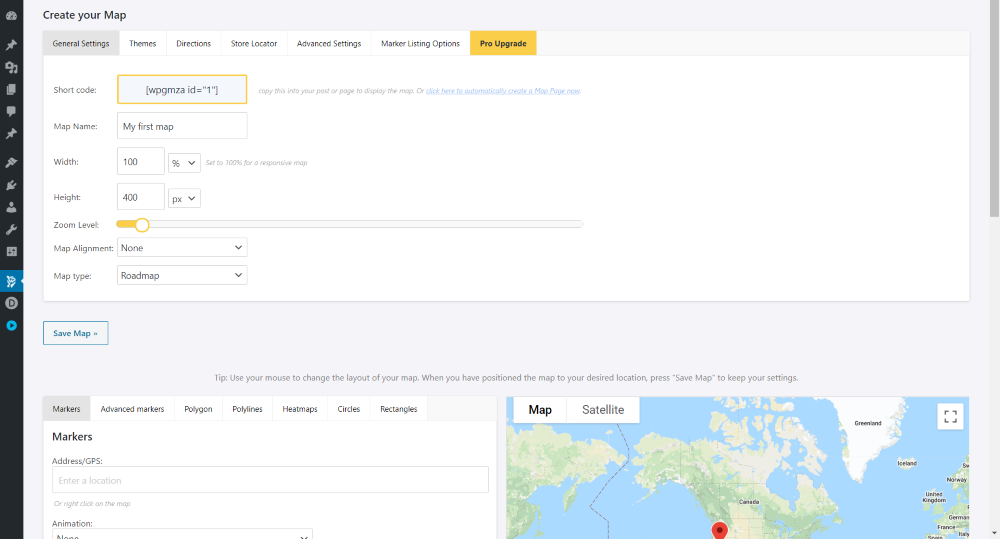
WP Google Maps , wtyczka freemium, która jest bardzo łatwa w użyciu i konfigurowalna. Jego darmowa wersja wystarczy, aby sekcja Map Google Twojej witryny była wyjątkowa. Musisz umieścić klucz API i rozpocząć tworzenie mapy.

Wybierz motyw i zlokalizuj firmę na mapie, a później dokonaj innych zaawansowanych zmian. To takie proste. Włączenie wskazówek będzie wymagało wersji pro.

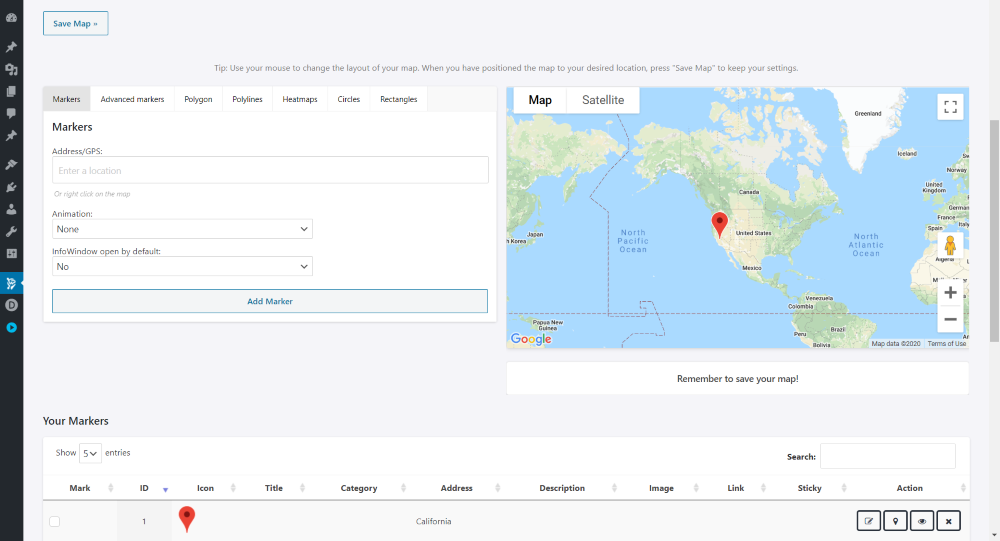
Umieść swój znacznik na miejscu, wpisując adres. Zaprojektowanie znacznika będzie również wymagało subskrypcji premium.

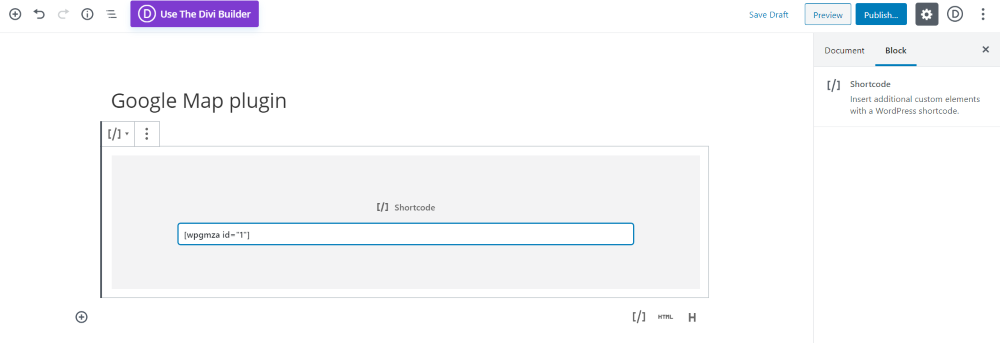
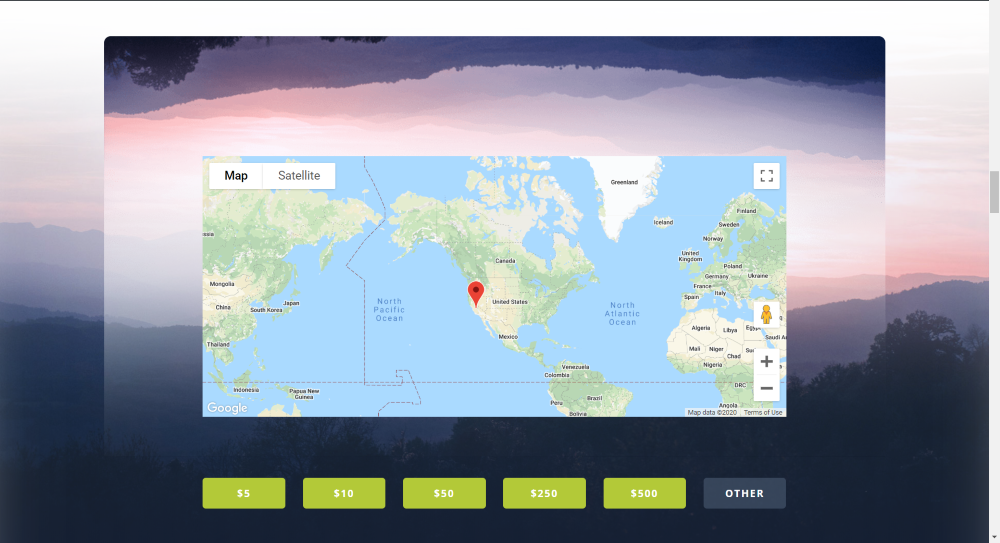
Teraz pobierz krótki kod na stronie, którą chcesz wyświetlić, trzymaj go w bloku Shortcode w edytorze Guttenberg. Tak to wygląda na stronie.

Teraz zamierzam wkleić kod do modułu kodu prekompilowanych stron i zobaczyć, jak idzie z projektem.

Odlotowe mapy

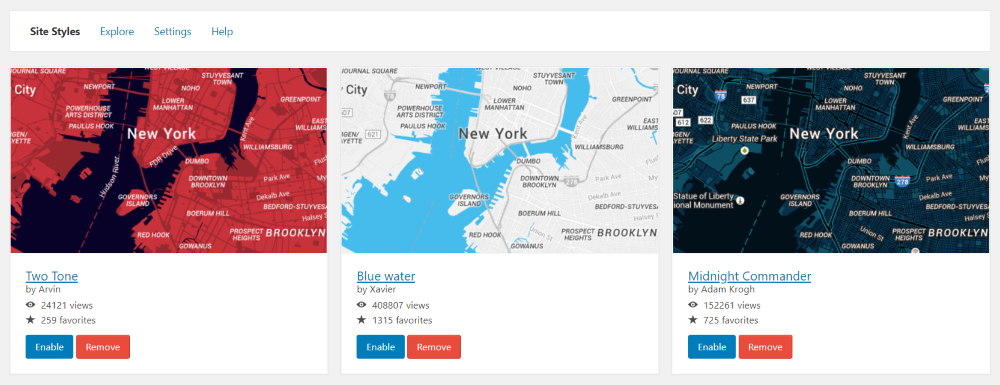
Czy kiedykolwiek myślałeś, że możesz wystylizować mapę, która dodatkowo przyciągnie uwagę odwiedzających Twoją witrynę za pomocą wielu schematów kolorów? W Snazzy Maps znajduje się wiele kreatywnych układów map Google, które wystarczy zastosować na istniejących mapach Google, dzięki czemu mapa będzie NIESAMOWITA!

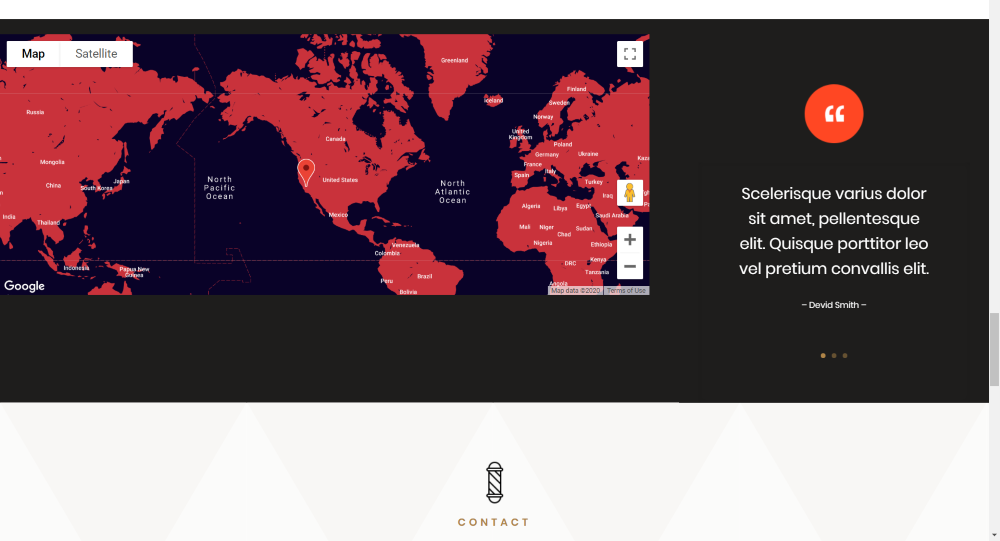
Oto prosta wizualna prezentacja tego, jak wygląda dodana mapa przez wtyczki WP Google Maps po zaimplementowaniu stylu Snazzy Maps.

Końcowe przemyślenia
Teraz wiesz, że istnieją 4 kreatywne sposoby na dodanie map Google do swojej witryny Divi . Ponadto uczynienie ich bardziej zadziwiającymi jest bezpłatne i łatwe! To sprawdzone produkty, które zwiększą Twój biznes i zbudują Twoją biznesową wiarygodność. Mam nadzieję, że ten samouczek okaże się przydatny. Podziel się z otoczeniem, ponieważ jesteś NIESAMOWITY!




