Szukasz najprostszej metody umieszczania linków zakotwiczonych na swoich stronach docelowych? Rzeczywiście jesteś bardzo blisko praktycznej odpowiedzi.

Korzystanie z narzędzia do tworzenia stron typu „przeciągnij i upuść”, takiego jak Elementor, sprawia, że tworzenie stron internetowych jest mądrzejsze i bardziej elastyczne. Z tego powodu Elementor jest znacznie bardziej przydatny niż jakakolwiek porównywalna wtyczka WordPress, jeśli chodzi o tworzenie tagów zakotwiczeń.
Aby umożliwić przewinięcie w dół do określonego obszaru strony po kliknięciu przycisku lub łącza, w tym artykule pokażemy, jak skonfigurować linki zakotwiczone w Elementorze . Dzięki temu Twoje strony internetowe staną się bardziej przyjazne dla konwersji i użytkownika. Czytaj dalej.
Dlaczego warto używać linków kotwicznych na swoich stronach internetowych
Dlaczego statek potrzebuje kotwicy? Zwiększa zdolność statku do unoszenia się na określonym zbiorniku wodnym. Zadbaj o to, aby nie zostało wyrzucone. W rezultacie można swobodnie utworzyć dowolny łuk w obrębie szekli wokół kotwicy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW przypadku łączy kotwicznych występuje ten sam problem. Odwiedzający są przenoszeni do określonego obszaru strony docelowej po kliknięciu tagu zakotwiczenia. ani do innej strony, ani do innej sekcji.
Wymagane są linki z kotwicami. Odwiedzający może szybko przejść do określonego obszaru Twojej witryny, klikając tag zakotwiczenia. Ma także potencjał motywowania odwiedzających do podjęcia pożądanego działania. Dodatkowo pomaga im zachować synchronizację.
Jak dodać kotwicę w Elementorze
Mamy nadzieję, że zainstalowałeś już Elementora na swojej stronie. Przejdźmy więc dalej, wykonując ten proces.
Wybierz Edytor strony w
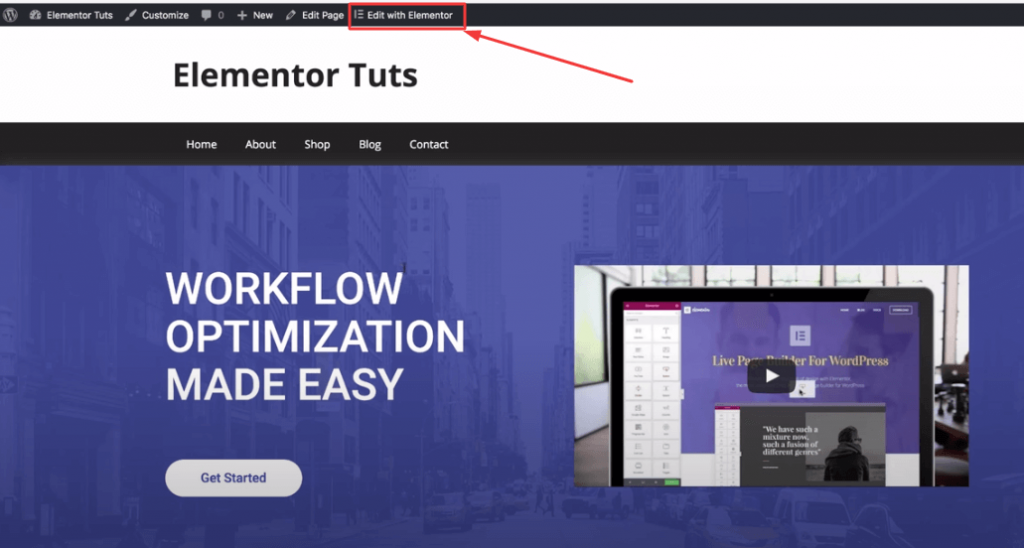
Zaloguj się na swoją witrynę WordPress. Odwiedź stronę, na której chcesz umieścić linki zakotwiczone. Przejdź do opcji „Edytuj za pomocą Elementora” na górnym pasku menu. Edytor Elementora będzie dostępny, dzięki czemu możesz dostosować swoją witrynę.

Wyszukaj kotwicę menu
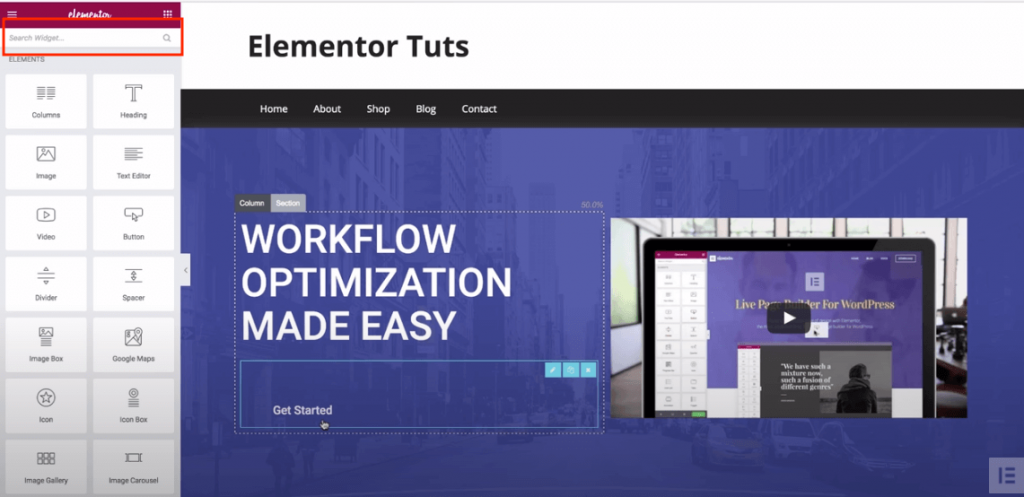
Gdy zdecydujesz się edytować swoją stronę za pomocą Elementora, zostaniesz przeniesiony na wyżej wymienioną stronę. Edytorem jest Elementor. Wpisz tylko „kotwicę” na pasku bocznym po lewej stronie. W rezultacie można znaleźć widget zakotwiczenia menu. Możesz go użyć do zbudowania żądanego połączenia kotwiczącego.

Dodaj link kotwiczny
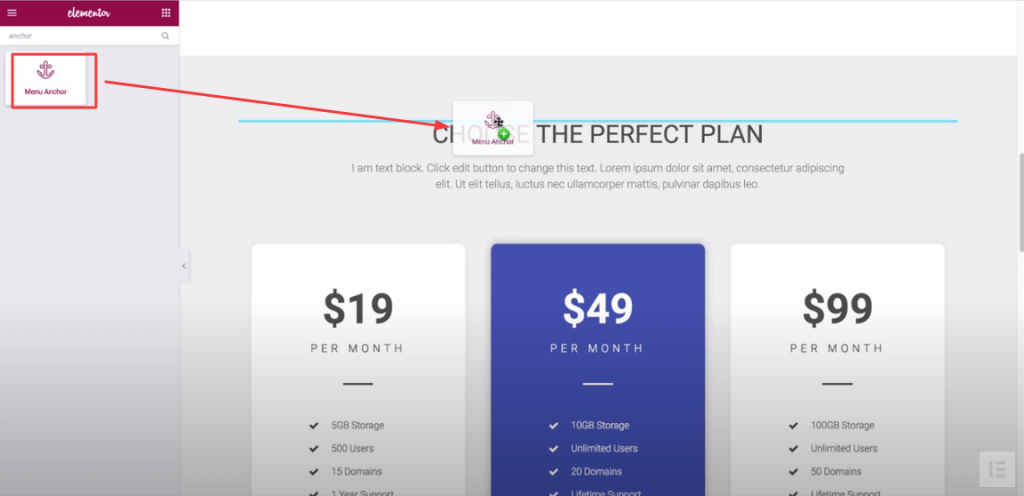
Aby dodać znaczniki zakotwiczenia do poszczególnych segmentów strony, po prostu przeciągnij i upuść tam kotwicę menu.
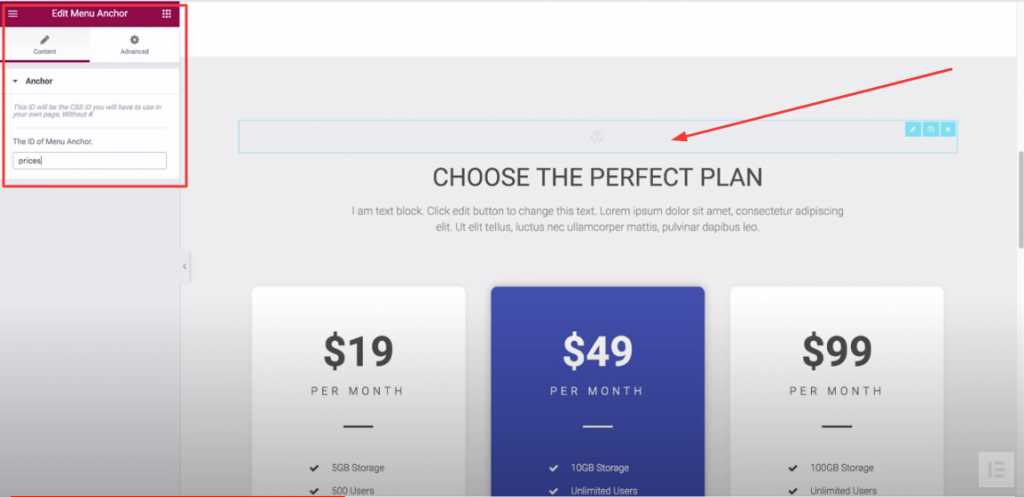
Możesz na przykład umieścić kotwicę w sekcji cen. To jest to, co powinieneś zrobić.

Przejdź do obszaru cenowego swojej strony w edytorze, przewijając w dół. Upuść widżet Kotwica menu nad ceną, przeciągając go tam.
Musisz wpisać nazwę sekcji w obszarze zawartości widżetu po przeciągnięciu widżetu nad wybraną sekcję.

Stąd. Ponieważ wolisz, aby odwiedzający klikali cenę, w polu identyfikatora użyj opcji „Ceny”.
Który tekst lub element wybrać, aby teraz zalinkować? Chcesz tego. Aby przekierować odwiedzających, użyj tekstu zakotwiczenia, karty lub nawet elementu z menu WordPress.
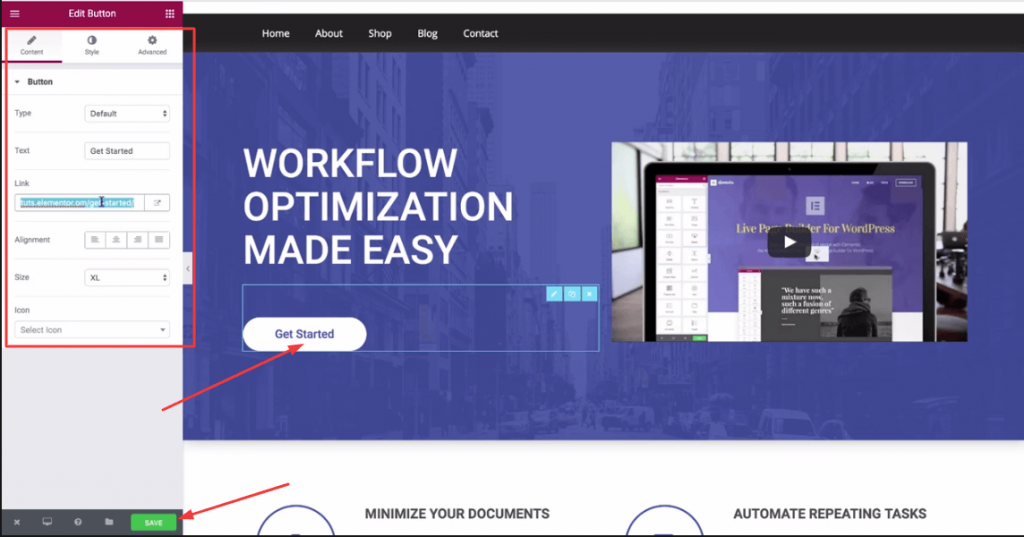
Aby ułatwić Ci zrozumienie, w tym przypadku wybraliśmy przycisk „Rozpocznij”.

Aby przejść na swoją stronę, przewiń w górę. Z menu wybierz opcję „Rozpocznij”. Link do przycisku będzie widoczny w wyświetlonym linku. Usuń link do przycisku i zastąp go linkiem kotwiczącym, który powinien zawierać hashtag taki jak „#ceny” (ponieważ kotwicą jest sekcja cen). Kliknij teraz „ Zapisz ”.
W rezultacie odwiedź stronę docelową jeszcze raz. Wybierz przycisk Zakotwiczenie. Natychmiast przejdziesz do cen.
Dodaj kotwicę w Elemntorze za pomocą menu
W porównaniu do poprzedniej metody jest ona jeszcze prostsza. Najpierw utwórz kotwicę przed dodaniem jej do menu WordPress.
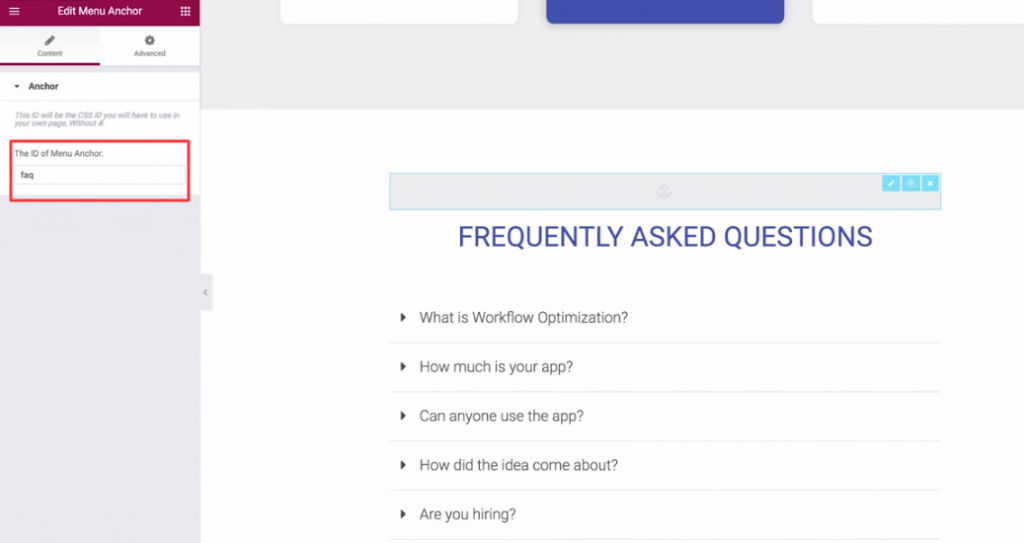
Możesz na przykład dodać kotwicę do sekcji FAQ. Przejdźmy więc do strony z często zadawanymi pytaniami. Przeciągnij nad nim widżet „Kotwica menu”.

Pole ID powinno zawierać termin „FAQ”. i trzymaj to.
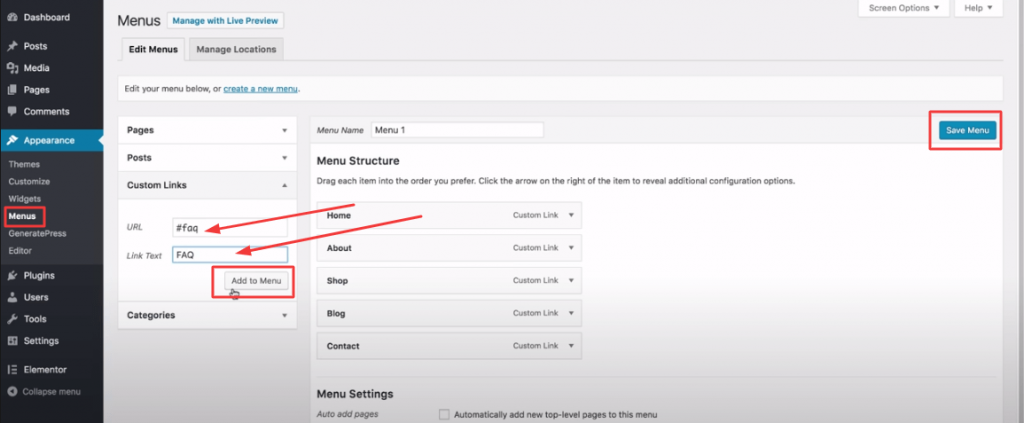
pojawi się menu WordPress. Wybierz spersonalizowany link.

Wpisz „#faq” w polu adresu URL i „ FAQ ” w polu nazwy tekstu łącza. Następnie wybierz opcję „ Dodaj do menu ”. Na koniec wybierz opcję „ Zapisz menu ”.
Wróć teraz do swojej strony docelowej. Użyj menu, aby wybrać FAQ. Natychmiast zostaniesz przekierowany do sekcji FAQ.

Dodaj link zakotwiczony do innej strony
Tworzenie wewnętrznych linków między stronami w Elementorze jest łatwe dzięki linkom kotwiczącym. Oto przewodnik krok po kroku:

Najpierw dodaj widżet Nagłówka lub inny element, do którego chcesz zalinkować na Stronie B. Nadaj temu elementowi unikalny identyfikator w zakładce Zaawansowane, na przykład „sekcja-kontakt”. Będzie to służyć jako cel kotwiczny.
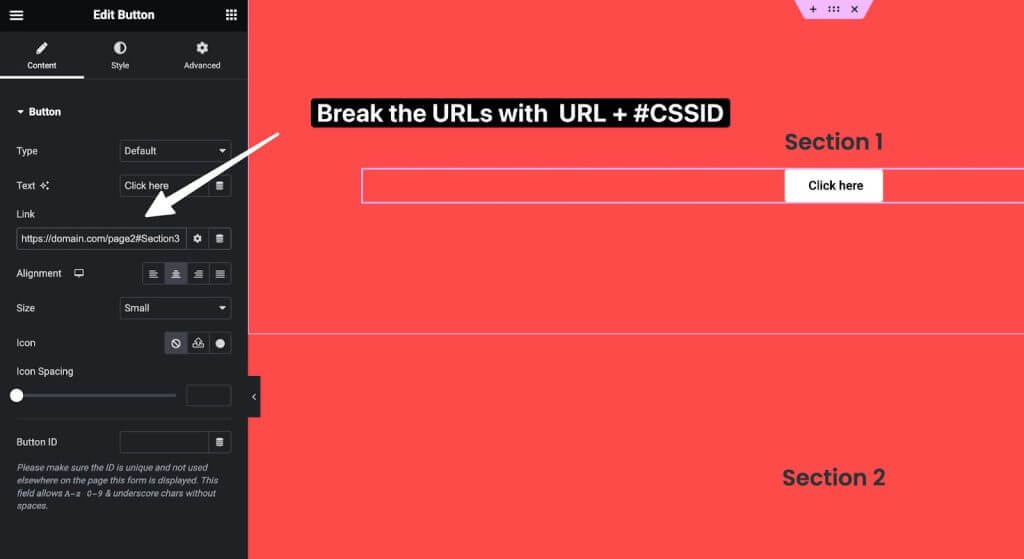
Następnie na stronie A, na której chcesz umieścić link, po prostu dodaj adres URL strony B, a następnie „#contact-section”. Zatem link będzie wyglądał następująco: „www.yoursite.com/page-b#contact-section”.
Spowoduje to utworzenie płynnego łącza przewijającego ze strony A w dół do docelowej zakotwiczenia sekcji kontaktów na stronie B po kliknięciu.
Korzystanie z wewnętrznych linków kotwicznych w celu łączenia odpowiednich treści na stronach może poprawić wygodę użytkownika. Odwiedzający mogą łatwo poruszać się pomiędzy sekcjami bez konieczności korzystania z menu lub wykonywania dodatkowych kliknięć.
Kończące się myśli
Dlatego jeśli masz Elementora , to wszystko, czego potrzebujesz, aby ustanowić połączenie zakotwiczone. Pamiętaj więc o kilku ważnych radach. Krótko mówiąc, linków kotwicznych nie można dodawać losowo. To doskonałe narzędzie do zwiększania zaangażowania użytkowników w Twoje strony internetowe. Dlatego powinieneś określić, które sekcje są dla Ciebie najważniejsze. Następnie wybierz idealny tekst zakotwiczenia, który będzie pasował do kotwicy. Dlatego CodeWatchers mają mnóstwo samouczków dotyczących Elementora , sprawdź je i udostępnij znajomym.
Często zadawane pytania (FAQ)
Co to jest link kotwiczny?
Odp.: Link kotwiczący to hiperłącze, które kieruje użytkowników do określonej sekcji bieżącej strony internetowej, umożliwiając szybki dostęp zamiast zmuszać ich do przewijania obszernej treści.
Jak utworzyć link do określonej części strony w Elementorze?
Odp.: W edytorze Elementor wybierz sekcję docelową, przejdź do Ustawień zaawansowanych, dodaj unikalny identyfikator CSS, a następnie utwórz link przy użyciu tego samego identyfikatora poprzedzonego symbolem krzyżyka i wstaw go w polu linku wybranego tekstu zakotwiczenia lub przycisku .
Jak ręcznie dodać linki zakotwiczone w WordPress?
Odp.: W WordPress najpierw utwórz unikalne atrybuty identyfikatora dla docelowych bloków treści, z wyłączeniem skrótu. Następnie w tekście zakotwiczenia dodaj skróty przed tymi identyfikatorami, aby utworzyć linki. Obydwa połączą się po kliknięciu.
Jak ręcznie dodać linki zakotwiczone w HTML?
Odp.: Użyj znaczników zakotwiczenia HTML ze skrótami reprezentującymi identyfikatory. Dopasuj te skróty, dodając te same atrybuty identyfikatora, bez skrótów, do docelowych elementów HTML, po których mają nawigować linki zakotwiczone.
Jak dodać link do obrazu w Elementorze?
Odp.: Aby wstawić klikalny link do obrazu w narzędziu do tworzenia stron Elementor, najpierw wybierz obraz, a następnie w obszarze Ustawienia treści wybierz ustawienie Niestandardowe opcji Link, aby otworzyć pole łącza i dodaj żądany docelowy adres URL tego obrazu.




