Chcesz ulepszyć funkcjonalność swojej witryny WordPress i zapewnić swoim klientom bezproblemowe zakupy? Nie szukaj dalej! W tym obszernym przewodniku pokażemy, jak „dodać kalkulator kosztów wysyłki do swojej witryny WordPress”. Koszty wysyłki często mogą stanowić decydujący czynnik dla kupujących online, a integrując kalkulator wysyłki ze swoją witryną internetową, możesz wyeliminować niepewność i zwiększyć zaufanie użytkowników.

Niezależnie od tego, czy prowadzisz sklep e-commerce, blog z linkami partnerskimi, czy inną witrynę WordPress, która wymaga przejrzystości kosztów wysyłki, ten samouczek krok po kroku przeprowadzi Cię przez ten proces. Pożegnaj porzucone koszyki i przywitaj zadowolonych klientów, którzy dokładnie wiedzą, ile zapłacą za wysyłkę. Zagłębmy się w szczegóły i sprawmy, aby Twoja witryna WordPress była jeszcze bardziej przyjazna dla użytkownika i nastawiona na konwersje.
Co to jest kalkulator kosztów wysyłki

Kalkulator wysyłki to narzędzie lub funkcja używana na stronach internetowych, zwłaszcza na platformach e-commerce, w celu obliczenia kosztu wysyłki produktu lub zamówienia. Zapewnia użytkownikom szacunkową kwotę, jaką będą musieli zapłacić za wysyłkę w oparciu o różne czynniki, takie jak miejsce docelowe, waga i wymiary przedmiotów oraz wybrana metoda wysyłki.
Podstawowym celem kalkulatora kosztów wysyłki jest zapewnienie klientom przejrzystości i wygody podczas procesu zakupów online. Pomaga im podejmować świadome decyzje dotyczące zakupów, wyświetlając koszt wysyłki przed zakończeniem procesu realizacji transakcji. Ta przejrzystość może zmniejszyć liczbę porzuceń koszyków i zwiększyć satysfakcję klientów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZasadniczo kalkulator wysyłki upraszcza zakupy, eliminując niepewność co do kosztów wysyłki, ułatwiając klientom podjęcie decyzji, czy kontynuować zakup. To cenne narzędzie zarówno dla firm internetowych, jak i ich klientów.
Jak dodać kalkulator kosztów wysyłki do witryny WordPress
Użyj Formidable Forms, aby dodać ogólny kalkulator kosztów wysyłki do swojej witryny WordPress, jeśli nie masz sklepu WooCommerce.
Jest to popularna wtyczka do formularza kontaktowego WordPress , która umożliwia tworzenie wyrafinowanych i skomplikowanych formularzy. Za pomocą wtyczki możesz dodać np. formularz kontaktowy, kalkulatory, ankiety, katalogi i aplikacje internetowe.
W tej lekcji wykorzystamy pakiet Formidable Forms Pro, ponieważ oferuje on więcej opcji dostosowywania i pól cenowych.
Najpierw należy zainstalować i aktywować wtyczki Formidable Forms Lite i Formidable Forms Pro. Wtyczka premium zwiększa funkcjonalność bezpłatnej wtyczki Lite, dodając bardziej wyrafinowane możliwości.
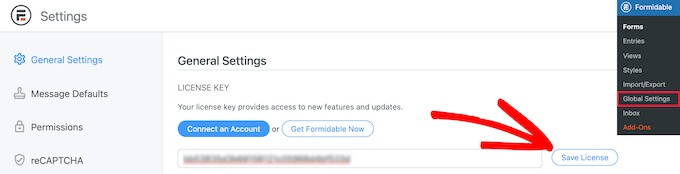
Po aktywacji musisz uzyskać dostęp do Formidable »Ustawienia globalne z panelu WordPress. W tym miejscu można kliknąć łącze „Kliknij, aby ręcznie wprowadzić klucz licencyjny”.

Następnie należy wprowadzić klucz licencyjny i kliknąć przycisk „Zapisz licencję”.
Klucz licencyjny znajduje się w obszarze Twojego konta Formidable Forms.

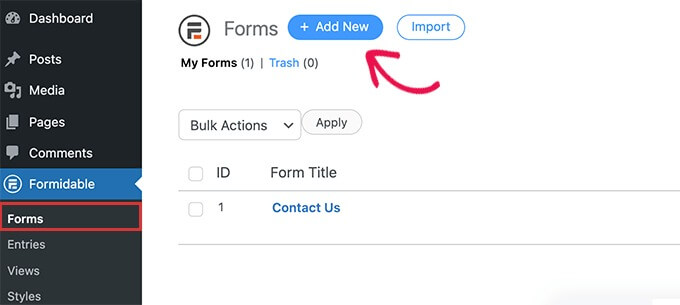
Następnym krokiem jest dodanie nowego formularza poprzez przejście do Formidable »Formularze.
Przycisk „+ Dodaj nowy” znajduje się u góry.

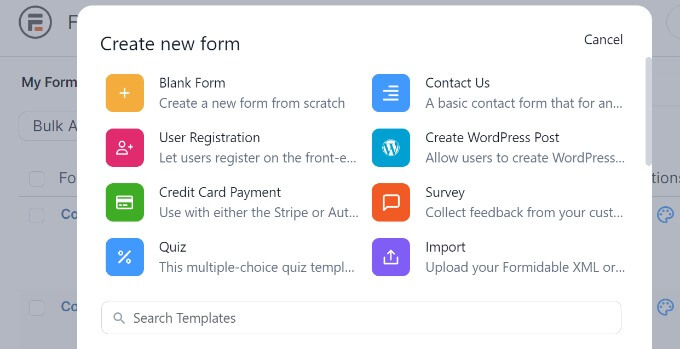
Następnie Formidable Forms wyświetli różnorodne szablony do wyboru. Do wyboru jest kilka kategorii, w tym procesy biznesowe, kalkulatory, formularze konwersacyjne i inne.
W Formidable Forms nie jest dostępny gotowy szablon kalkulatora kosztów wysyłki. Aby go jednak utworzyć, możesz użyć pustego szablonu formularza.
Wybierz teraz szablon „Pusty formularz”.

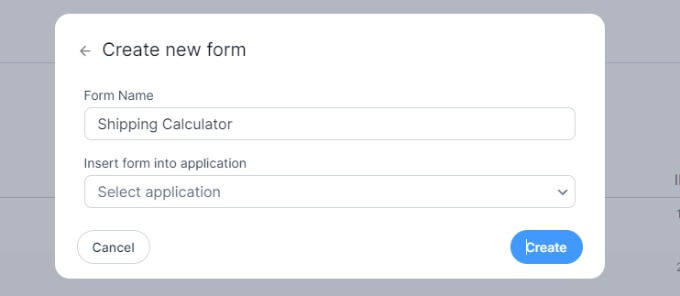
Na następnym ekranie musisz nadać formularzowi nazwę.
Dostępna jest także możliwość wstawienia szablonu do aplikacji. Na potrzeby tej lekcji możesz jednak użyć konfiguracji domyślnej.
Po wpisaniu nazwy formularza kliknij przycisk „Utwórz”.

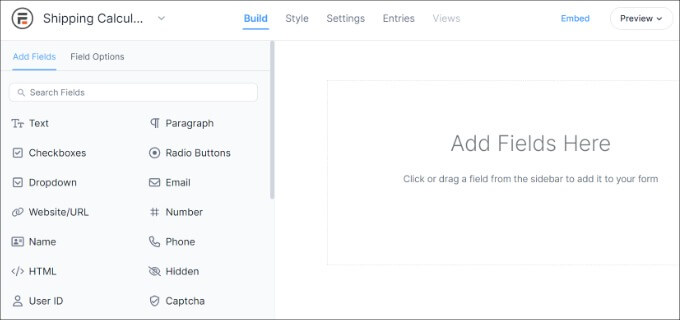
Następnie pojawi się kreator formularzy typu „przeciągnij i upuść”.
Dowolne pole formularza z menu po lewej stronie można łatwo dodać do szablonu, przeciągając je tam i upuszczając.

Na przykład możesz uwzględnić w szablonie pola formularza, takie jak imię i nazwisko, adres e-mail, numer telefonu i inne.
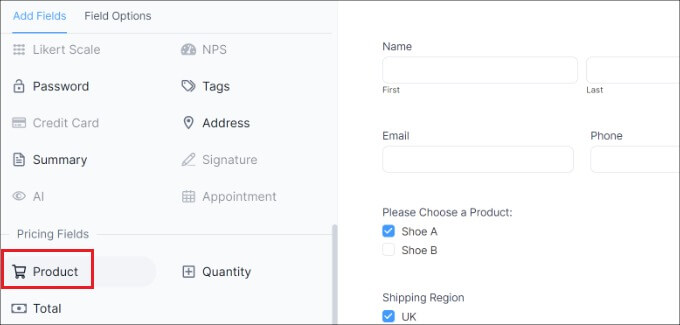
Możesz dodać pole formularza „Produkt” w sekcji Pola cenowe po lewej stronie, aby utworzyć kalkulację wysyłki.

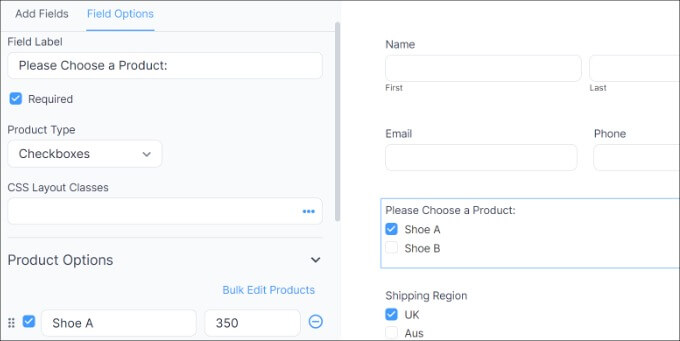
Następnie można wybrać i dostosować pole formularza produktu.
Zmieniliśmy na przykład typ produktu i etykiety pól. Możesz wyświetlać produkty za pomocą Formidable Forms jako pola wyboru, menu rozwijane, przyciski opcji, pojedyncze produkty lub opcje zdefiniowane przez użytkownika.

Dodatkowo pod nagłówkiem „Opcje produktów” w menu po lewej stronie możesz dodać swoje produkty i ich ceny.
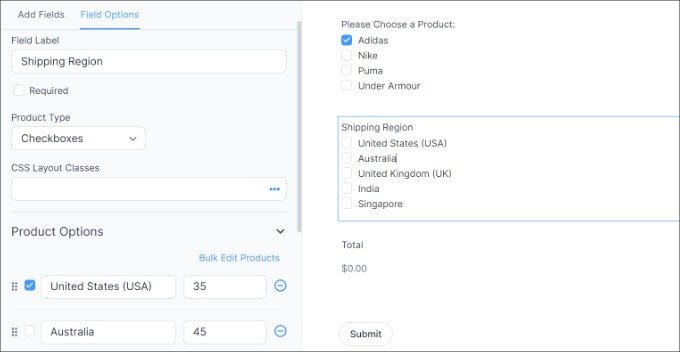
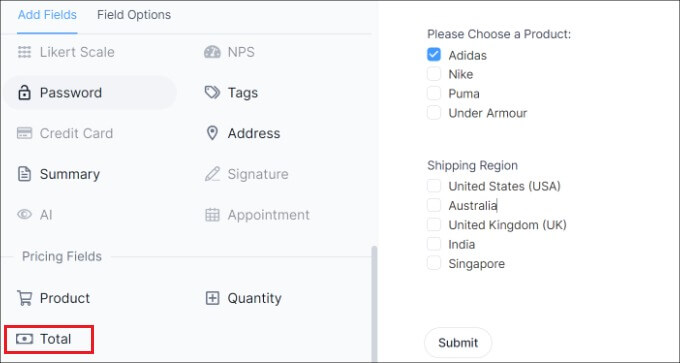
Następnym krokiem jest podanie obszarów wysyłki i opłat po umieszczeniu produktów. W tym celu możesz jeszcze raz dodać pole Formularz produktu w obszarze Pola cenowe menu po lewej stronie.
Należy wówczas zmienić etykietę i typ produktu, a koszt dostawy dla każdego regionu należy wprowadzić osobno.

Zmodyfikowaliśmy etykietę na powyższym zrzucie ekranu na Regiony wysyłki, a Typy produktów na Pola wyboru. Następnie rozszerzyliśmy sekcję Opcje produktu o dodatkowe strefy wysyłki i powiązane z nimi koszty.
Po zakończeniu tej operacji będziesz musiał wyświetlić sumę w kalkulatorze wysyłki. Aby to osiągnąć, po prostu dodaj pole formularza Suma z sekcji Pola cenowe do szablonu.

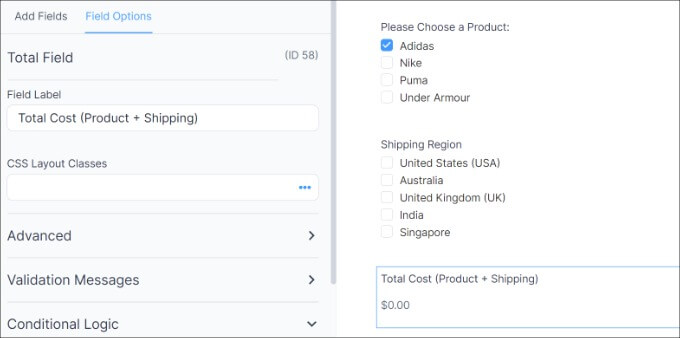
Następnie można wybrać pole formularza Suma i zmodyfikować jego etykietę, opis i inne opcje.
Dzięki Formidable Forms możesz także zapewnić logikę warunkową pól formularza, aby były one wyświetlane na podstawie danych wprowadzonych przez użytkownika.

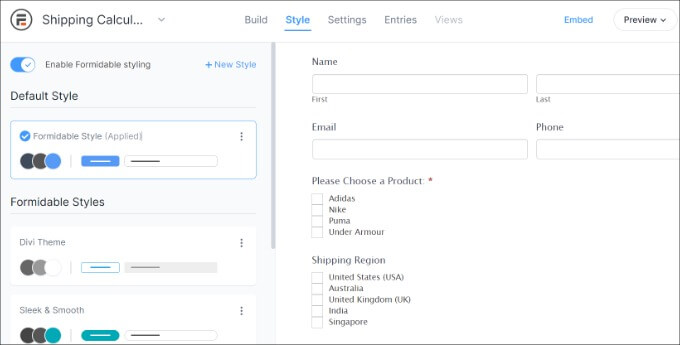
Zakładka „Styl” będzie wówczas dostępna od góry.
Gotowe formularze są dostępne dla Twojego formularza w Formidable Forms. Po prostu zdecyduj się na jeden lub wymyśl zupełnie nowy wygląd. W tym samouczku zastosujemy domyślne ustawienia stylu Formidable.

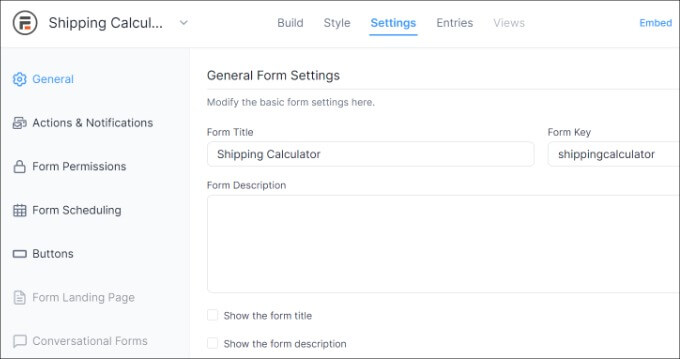
Następnie Formidable Forms umożliwia także modyfikowanie opcji formularza.
Wystarczy wybrać z menu zakładkę „Ustawienia”. Za pomocą tych typowych ustawień możesz zmienić tytuł formularza, dodać opis i nie tylko.

Ponadto działania i powiadomienia, uprawnienia do formularza i planowanie formularza kalkulatora wysyłki są do wyboru.
Zapisz zmiany po zakończeniu konfigurowania opcji. Twój kalkulator można teraz umieścić w dowolnym miejscu na Twojej stronie internetowej.
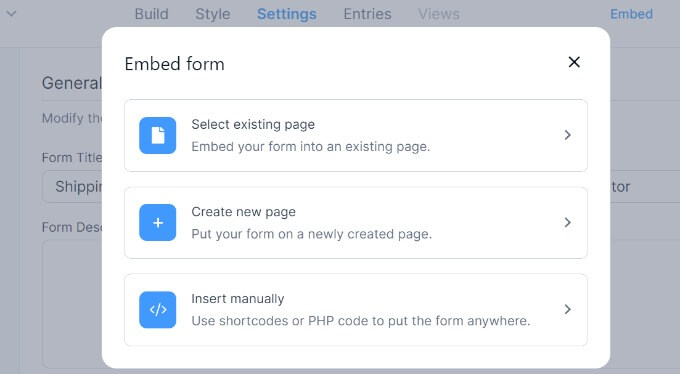
Zacznij od wybrania przycisku „Umieść” w lewym górnym rogu kreatora formularzy. Będziesz wtedy miał możliwość dodania formularza do istniejącej strony, utworzenia nowej strony lub wstawienia go ręcznie.

Na potrzeby tego samouczka wybierzemy opcję „Utwórz nową stronę”.
Następnie możesz kliknąć przycisk „Utwórz stronę” po nadaniu nazwy nowej stronie.

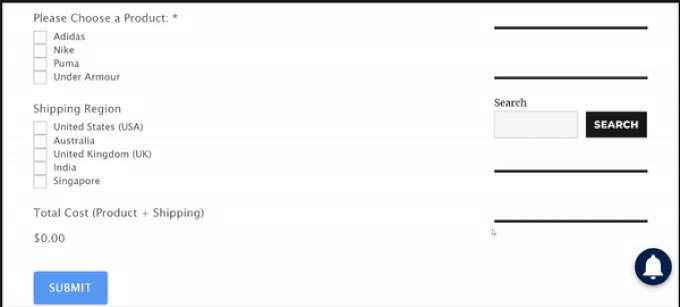
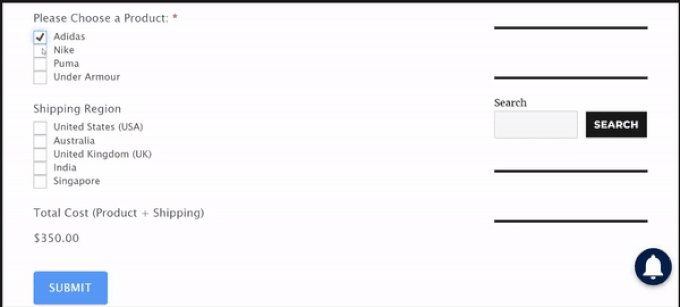
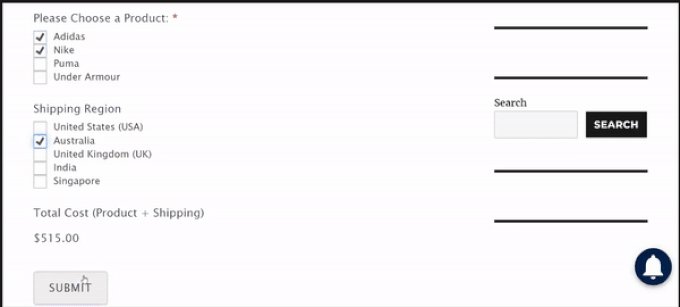
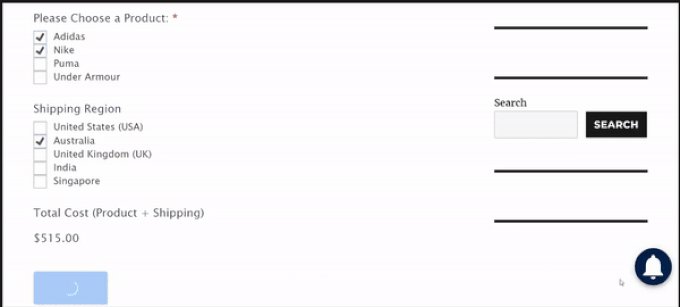
Od tego momentu edytor postów WordPress będzie wyświetlał podgląd formularza kalkulatora wysyłki.
Śmiało, opublikuj swoją stronę, a następnie zaproś ludzi do swojej witryny, aby skorzystali z kalkulatora kosztów wysyłki.

Podsumowanie
Podsumowując, zintegrowanie kalkulatora kosztów wysyłki ze swoją witryną, zwłaszcza z narzędziem do tworzenia stron, takim jak Elementor , jest mądrym posunięciem. Poprawia doświadczenie użytkownika, zapewniając przejrzystość kosztów wysyłki, zmniejszając odsetek porzuconych koszyków i ostatecznie zwiększając satysfakcję klientów. Dzięki temu cennemu narzędziu umożliwiasz swoim klientom podejmowanie świadomych decyzji, co prowadzi do zwiększenia liczby konwersji i skuteczniejszej obecności w Internecie. Nie wahaj się więc dodać kalkulatora kosztów wysyłki do swojej witryny już dziś i obserwuj, jak Twoja firma rozwija się.




