Każda strona internetowa musi mieć aktywną obecność w mediach społecznościowych, aby odnieść sukces w Internecie. Obecność na platformach, które preferują Twoi docelowi odbiorcy, jest niezbędna. Udostępnienie linków do sieci społecznościowych na swojej stronie internetowej jest sposobem, aby im pomóc. Jednak dzięki Divi to bułka z masłem. Stopka Divi może teraz zawierać ikony mediów społecznościowych, jak zobaczymy w tym artykule.
Zaczynajmy.
Zapowiedź
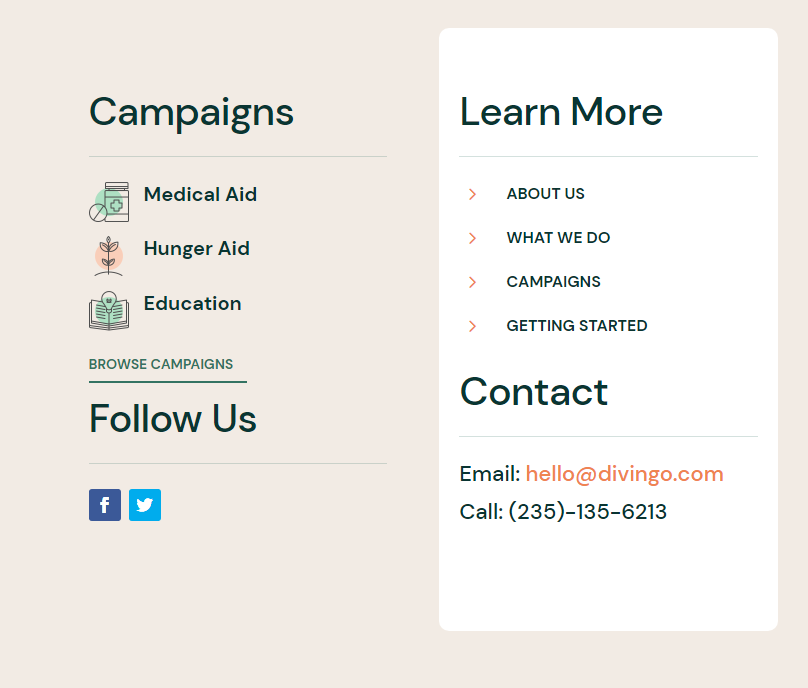
Konieczne jest zapoznanie się z wizualizacją przed rozpoczęciem dzisiejszego samouczka. Więc to właśnie zamierzamy dzisiaj stworzyć.

Importuj projekt
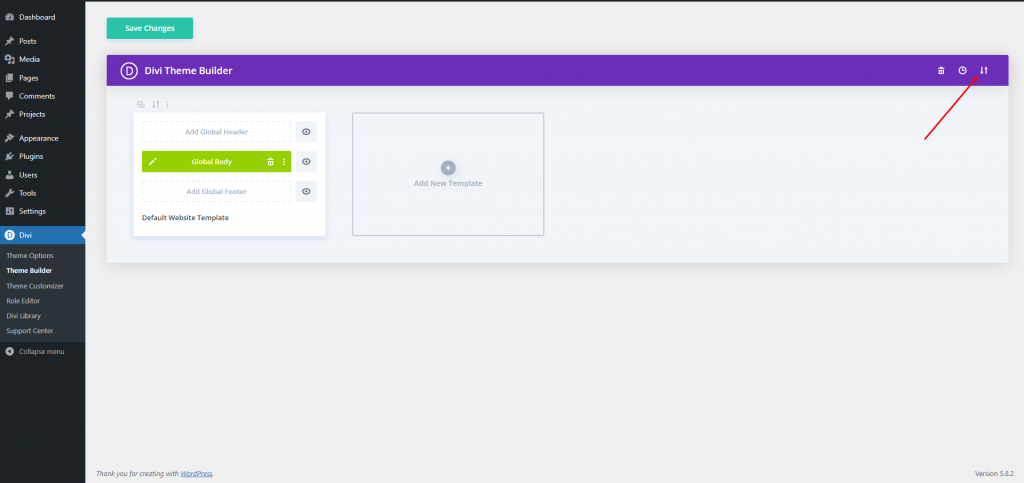
Divi niedawno dodał kilka pięknych układów projektowych, a układ organizacji pozarządowych jest jednym z nich. Dlatego w dzisiejszym samouczku użyjemy szablonu nagłówka i stopki układu organizacji pozarządowej . Mamy już szablon. Teraz prześlij go za pomocą opcji przenośności kreatora motywów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Teraz przejdź do zakładki importu i wybierz plik JSON, który chcesz przesłać. Następnie kliknij „Importuj szablon kreatora motywów Divi” i gotowe.

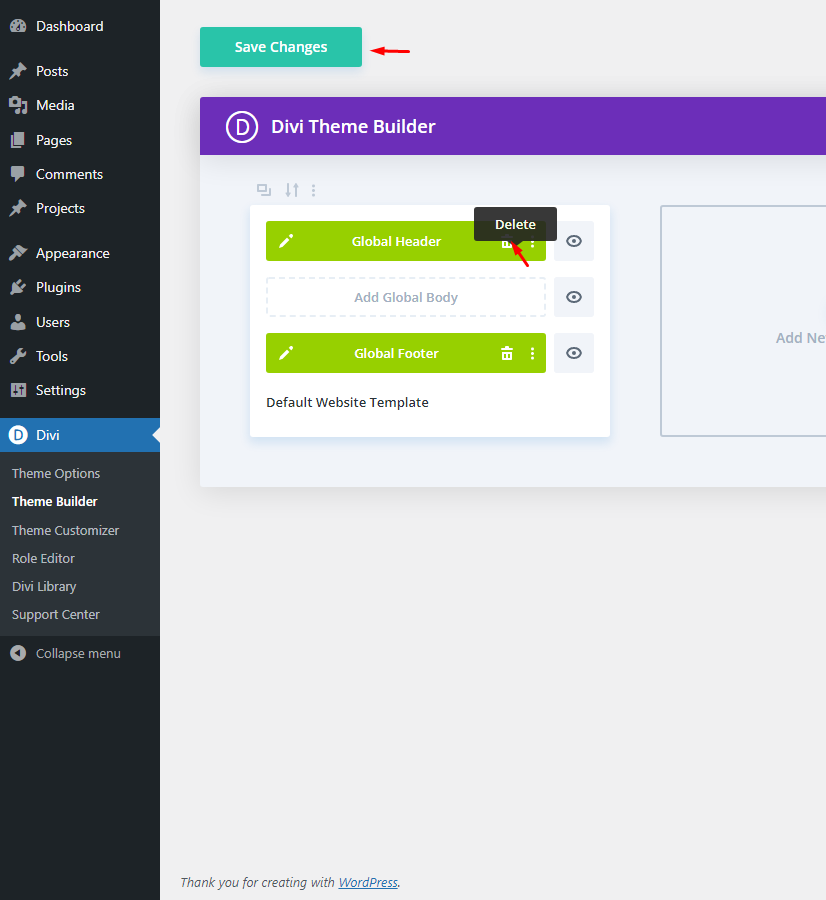
Jeśli chcesz zachować część nagłówka, możesz ją zachować lub usunąć, jeśli jej nie chcesz. Jednak usuniemy go i będziemy pracować tylko z sekcją Stopka.
Edytuj projekt
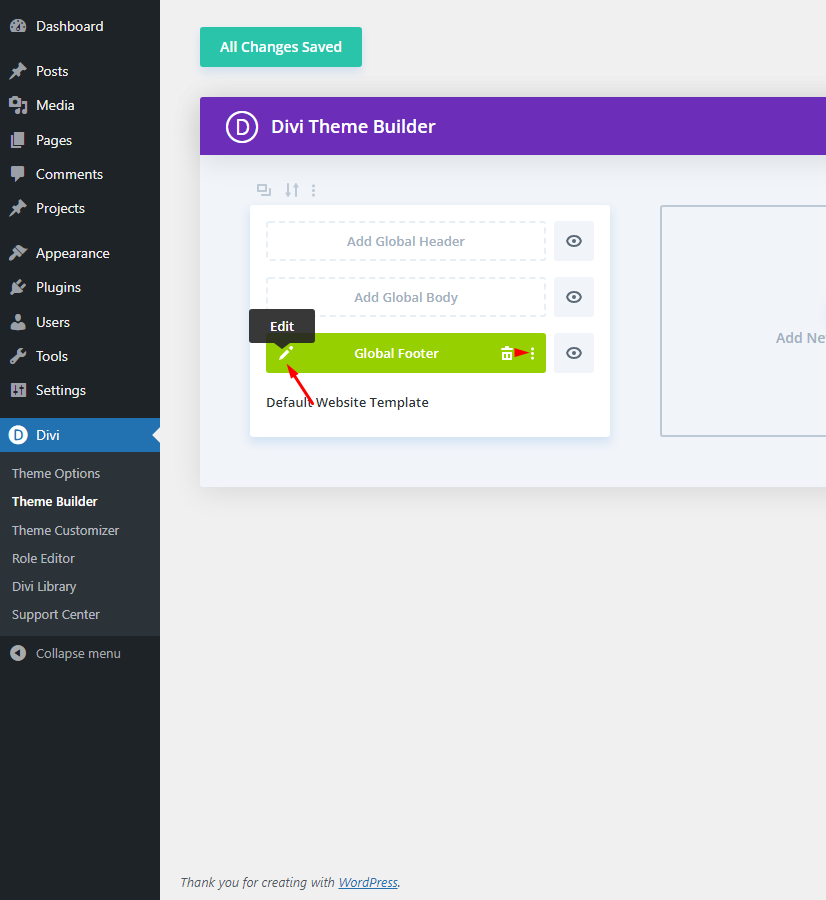
Następnie musisz uzyskać dostęp do szablonu i wprowadzić zmiany. Aby edytować globalną stopkę, wybierz ikonę ołówka (po lewej) lub trzy kropki (po prawej) i wybierz Edytuj z menu rozwijanego.

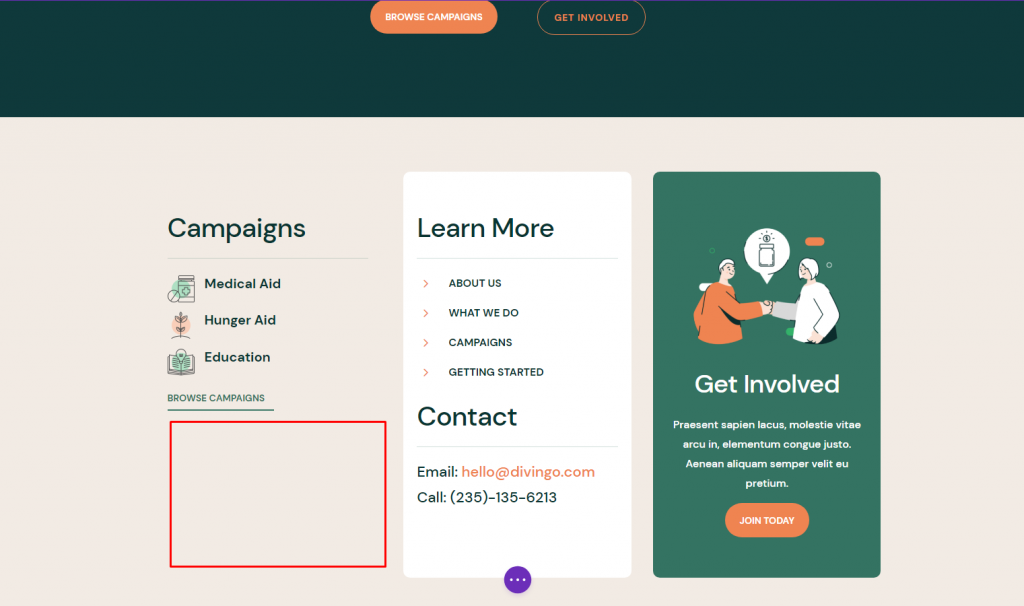
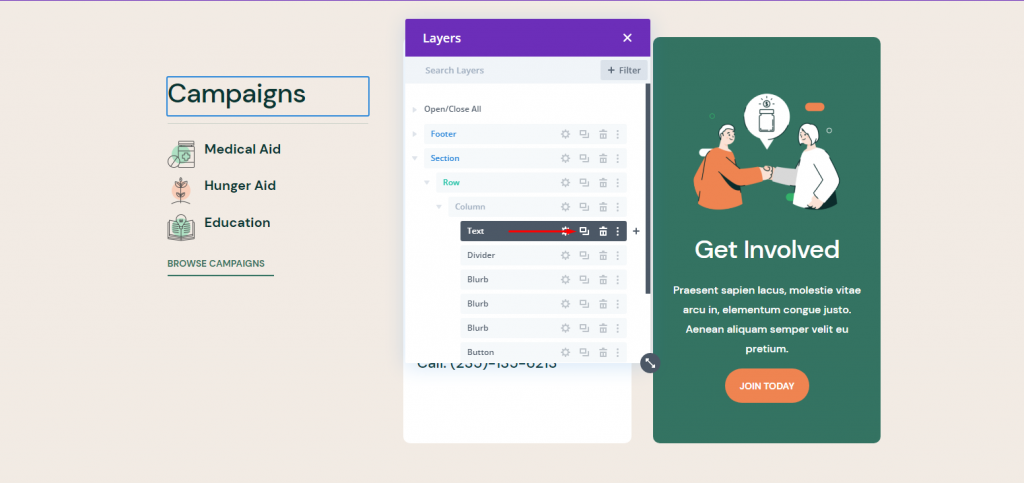
Ponieważ stopka jest otwarta do edycji, dodamy ikony społecznościowe w zaznaczonym miejscu.

Po pierwsze, będziemy potrzebować tytułu, który będzie pasował do pozostałych części stopki. Sklonuj tytuł w przestrzeni nad nim i przeciągnij go w miejsce, w którym mają się pojawić ikony społecznościowe.

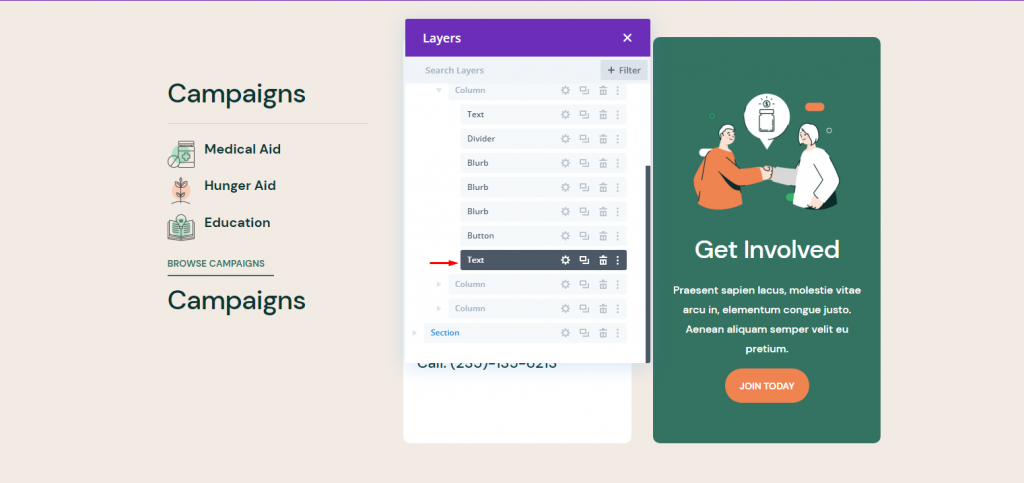
Teraz przeciągnij sklonowany tytuł w dół pod moduł przycisku.

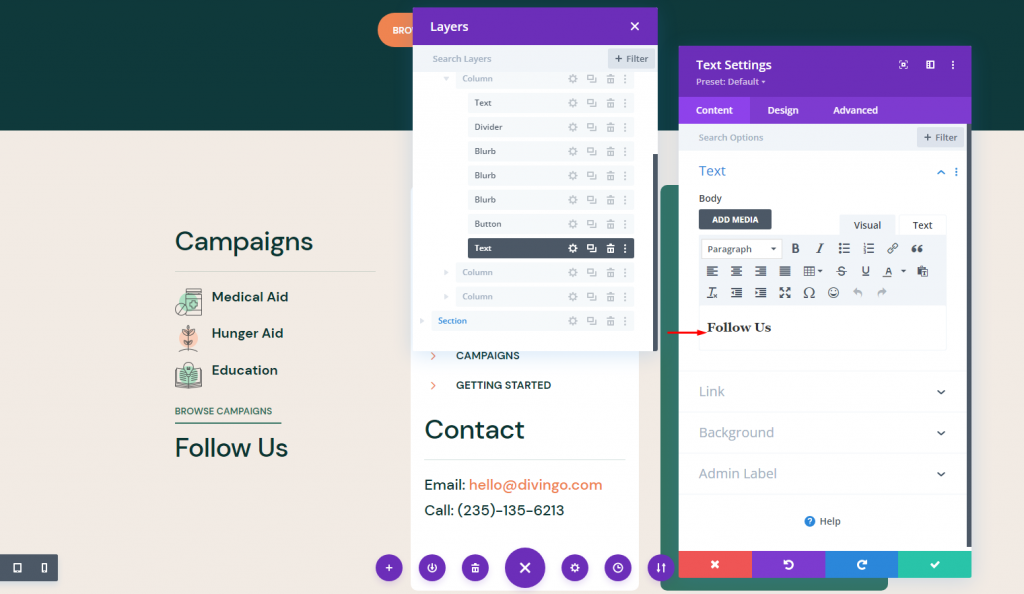
Teraz edytuj tekst sklonowanego modułu.

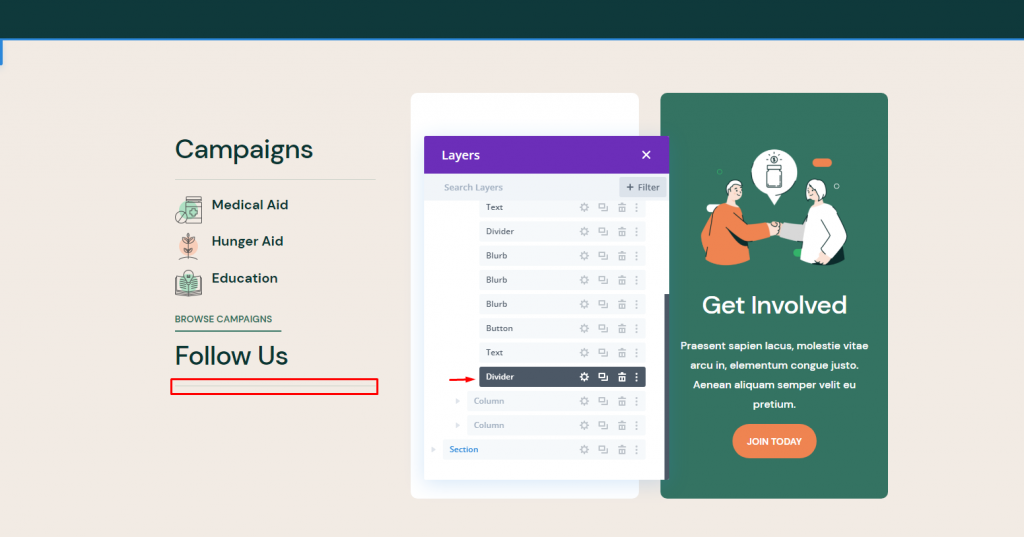
Teraz również skopiuj moduł rozdzielający pod tekstem kampanii i wklej go, przeciągnij go pod tekst śledź nas.

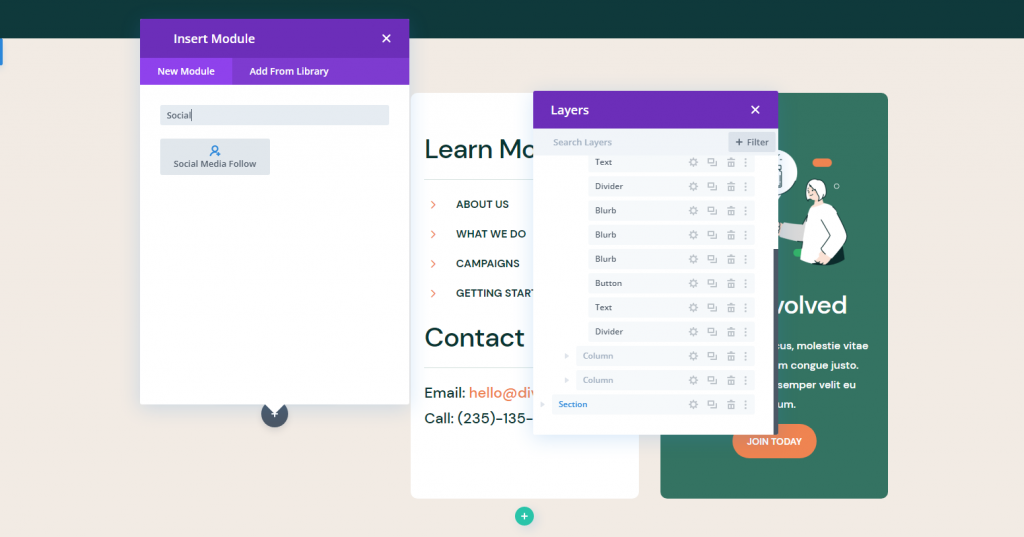
Teraz dodaj moduł mediów społecznościowych pod przegrodą.

Teraz tak to wygląda.

Dodaj ikony mediów społecznościowych i adresy URL
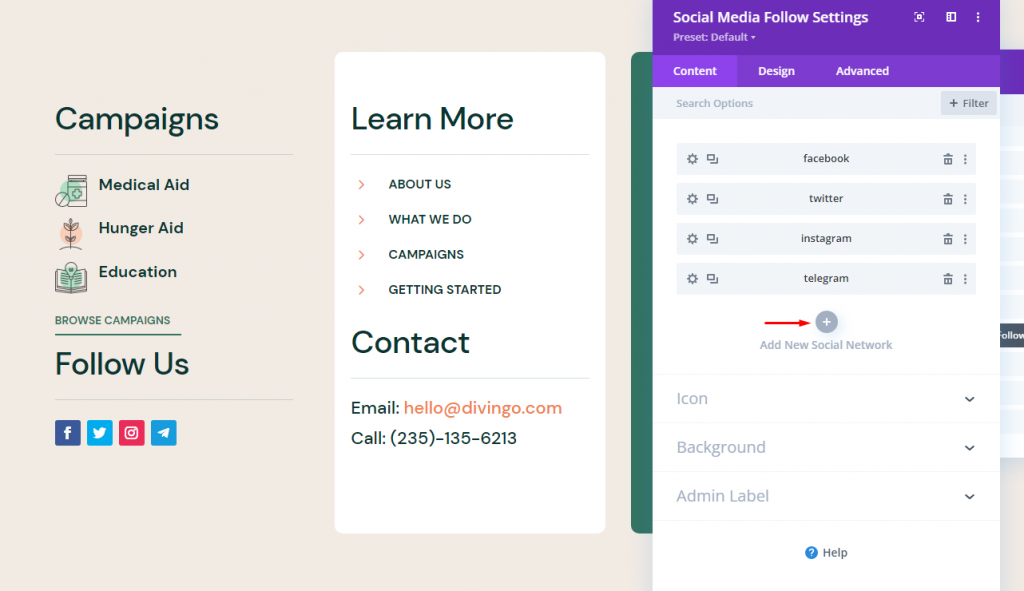
Czas dodać wszystkie posiadane konta w mediach społecznościowych. Divi zapewnia nam ostatnią sekcję z wyborami i możemy dodać tyle profili, ile potrzebujemy.
Kliknij znak plus i wybierz żądaną platformę.

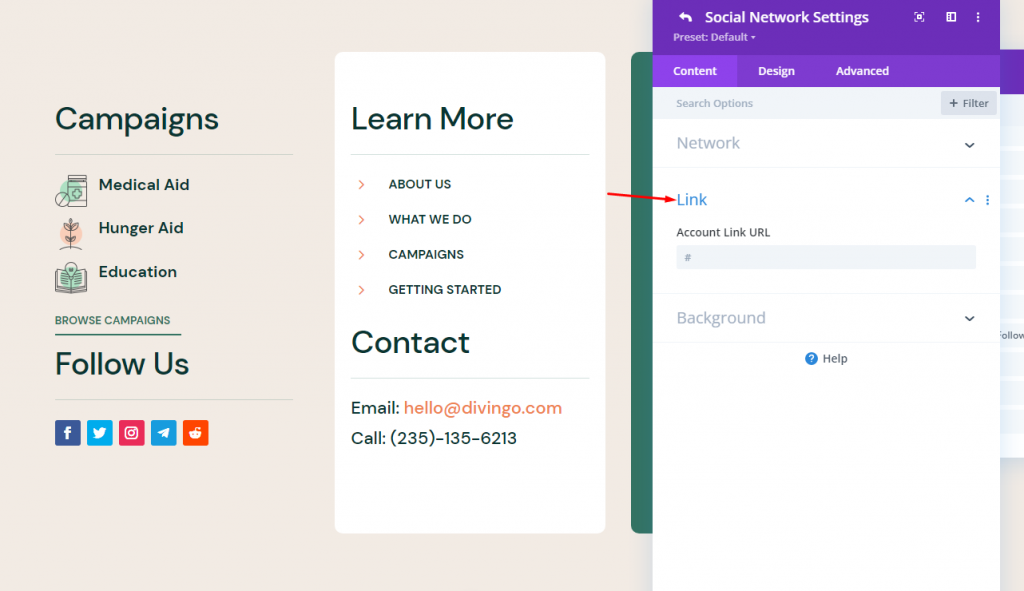
Następnie dodaj linki do swoich uchwytów w mediach społecznościowych.

Ikony stylu
Stopka mojego szablonu zawiera dużo zieleni i pomarańczy. Krawędzie przycisków są zaokrąglone, a pozostałe ikony mają za sobą okrąg. Tekst jest biały na zielonym tle. Użyję ich jako kolejek projektowych podczas stylizacji ikon mediów społecznościowych.
Kliknij ikonę koła zębatego i otwórz kolor tła ikony z zakładki treści.

Zmień kolor tła, aby pasował do układu projektu.
- Tło = #347362

Następnie przejdź do karty projektu i zmień następujące elementy:
- Użyj niestandardowego rozmiaru ikony: Tak
- Rozmiar czcionki ikony: 24px

Dodaj "Obramowanie" do ikon. Teraz klikając zielony haczyk, wróć do ustawień modułu.
- Zaokrąglone rogi = 24px

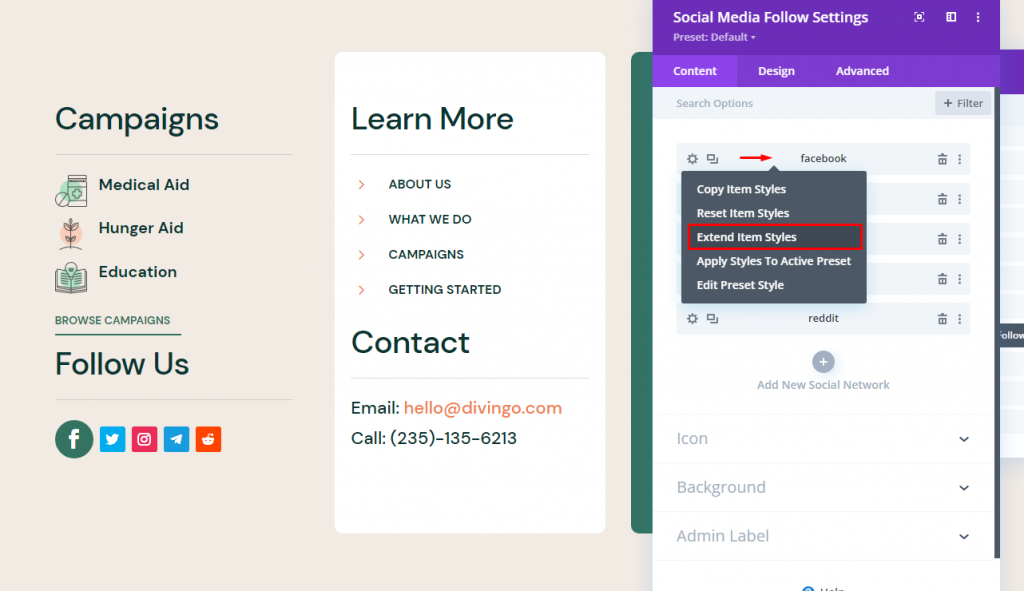
Teraz kliknij pierwszy uchwyt mediów społecznościowych i wybierz „Rozszerz style przedmiotów”.

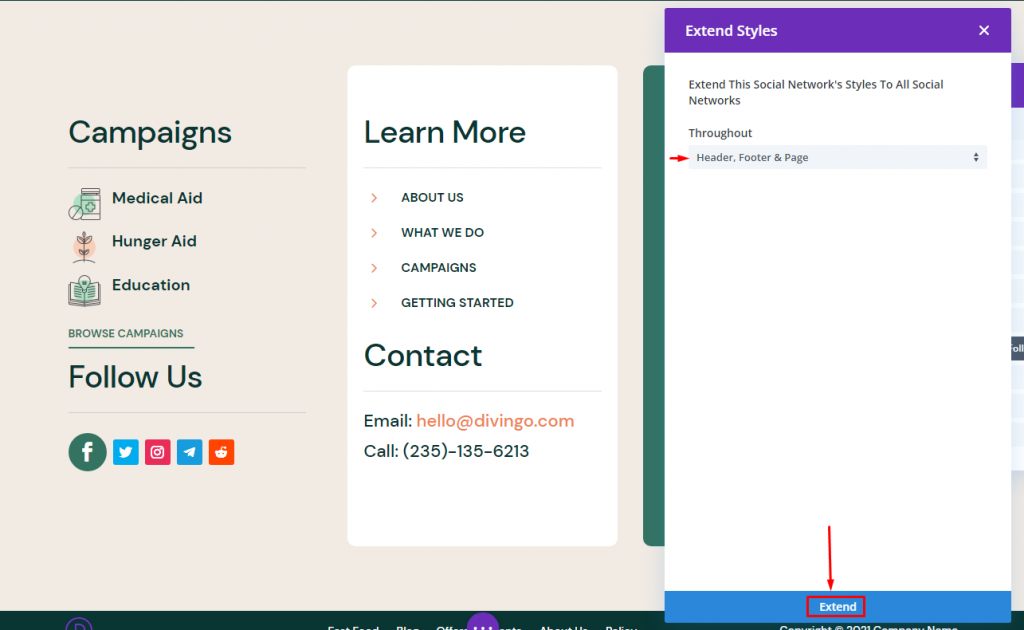
Po dokonaniu wyboru (tej strony, tej kolumny itd.) kliknij przycisk Rozszerz, aby rozpocząć proces rozszerzania stylów.

Ten styl sieci społecznościowej jest stosowany do wszystkich programów obsługi społecznościowych dostępnych na tej stronie.

I gotowe!
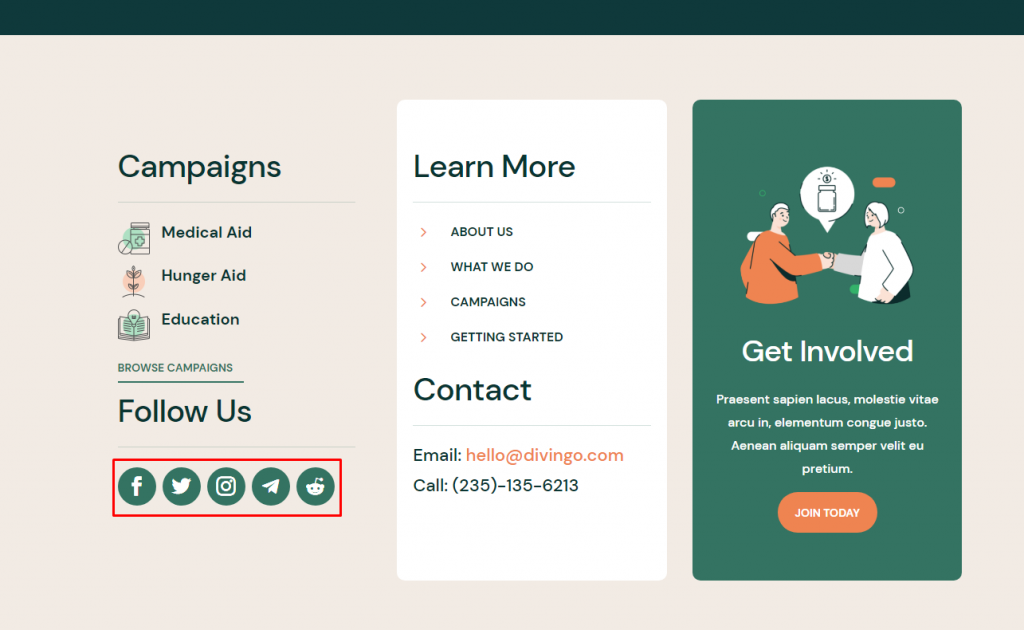
Ostateczny podgląd
Jak dotąd wykonaliśmy całkiem niezłą robotę. Tak wygląda nasz dzisiejszy projekt.

Kończąc
To zamyka naszą dyskusję na temat integracji ikon mediów społecznościowych w stopce Divi . Tutaj przydaje się moduł Social Media Follow Divi. Globalne szablony stopek dostarczane przez Divi Theme Builder ułatwiają umieszczanie ich w stopce. Możesz łatwo dodać ikony mediów społecznościowych do stopki Divi i dostosować ich wygląd do swojej witryny za pomocą zaledwie kilku kliknięć.




