W czasach, gdy świat technologii z niecierpliwością wyczekuje starcia pomiędzy gigantami branży Elonem Muskiem i Markiem Zuckerbergiem, z obozu Zuckerberga wyłonił się zaskakujący zwrot akcji. Wątki na Instagramie, odpowiedź Zuckerberga na Twittera, szturmem wdarły się na scenę, mogąc pochwalić się oszałamiającą liczbą 70 milionów rejestracji w czasie krótszym niż 48 godzin w chwili pisania tego tekstu. To rzeczywiście imponujące posunięcie Zuckerberga.
Ale odwróćmy naszą uwagę od pojedynku Zuckerberg-Musk i skierujmy się na coś równie intrygującego: wątki na Instagramie.
Chociaż Divi planuje ostatecznie zintegrować ikonę Threads ze swoim modułem śledzenia w mediach społecznościowych, co jeśli Ty lub Twój klient po prostu nie możecie sobie pozwolić na czekanie? To scenariusz, który może pojawiać się częściej, niż byśmy się spodziewali, prawda?
Nie musisz się martwić. Ten samouczek ma na celu poprowadzić Cię przez szybką i prostą metodę bezproblemowego włączenia ikony Instagram Threads do Twojej witryny Divi . Niezależnie od tego, czy chodzi o pilne potrzeby klienta, czy własne, ten przewodnik krok po kroku sprawi, że nie będziesz musiał czekać na oficjalną aktualizację Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCzym są wątki na Instagramie?

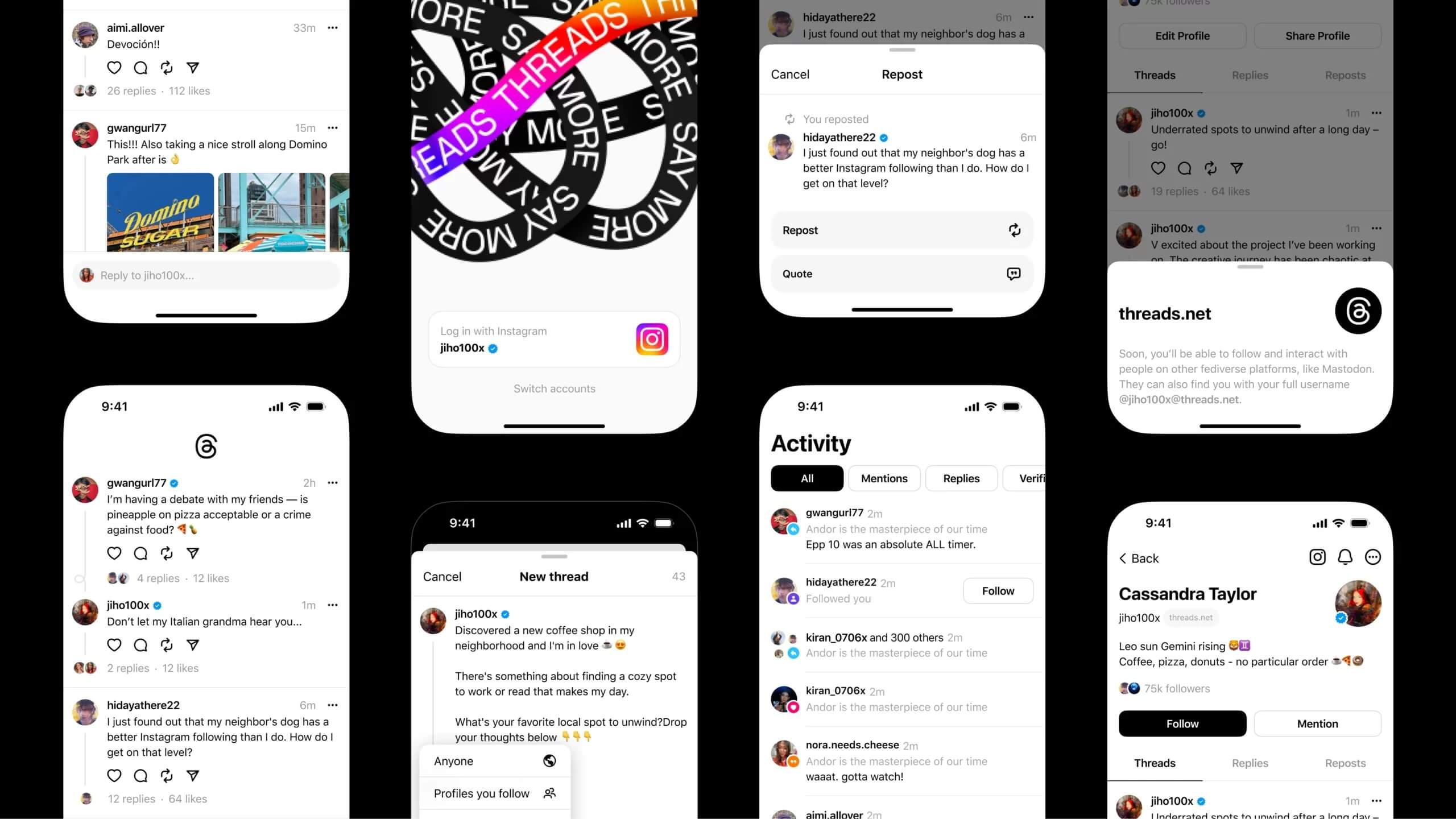
Instagram Threads to samodzielna aplikacja do przesyłania wiadomości opracowana przez Facebooka, zaprojektowana specjalnie dla bliskich przyjaciół i mniejszych grup. Wątki, uruchomione jako dodatek do Instagrama, skupiają się na wspieraniu bardziej intymnych kontaktów między użytkownikami. Aplikacja umożliwia bezpośrednie przesyłanie wiadomości, udostępnianie aktualizacji statusu oraz szybkie udostępnianie zdjęć i filmów wśród bliskiego kręgu znajomych użytkownika.
Koncentrując się na prostocie i szybkości, Threads zachęca do bardziej natychmiastowej komunikacji między użytkownikiem a wybranymi przez niego kontaktami, promując interakcje w czasie rzeczywistym i udostępniając aktualizacje w bardziej prywatnym otoczeniu w porównaniu z szerszą publicznością głównej platformy Instagram. Ta aplikacja oferuje takie funkcje, jak automatyczne aktualizacje statusu na podstawie lokalizacji użytkownika, ruchu lub poziomu naładowania baterii, dzięki czemu znajomi mogą łatwiej łączyć się i dzielić się tym, co dzieje się w ich życiu w czasie rzeczywistym. Ogólnie rzecz biorąc, Threads to bardziej usprawniona, prywatna przestrzeń do szybkich i znaczących rozmów oraz dzielenia się chwilami z najważniejszymi osobami.
Jak na Instagramie nawiązać ikonę społecznościową do Divi
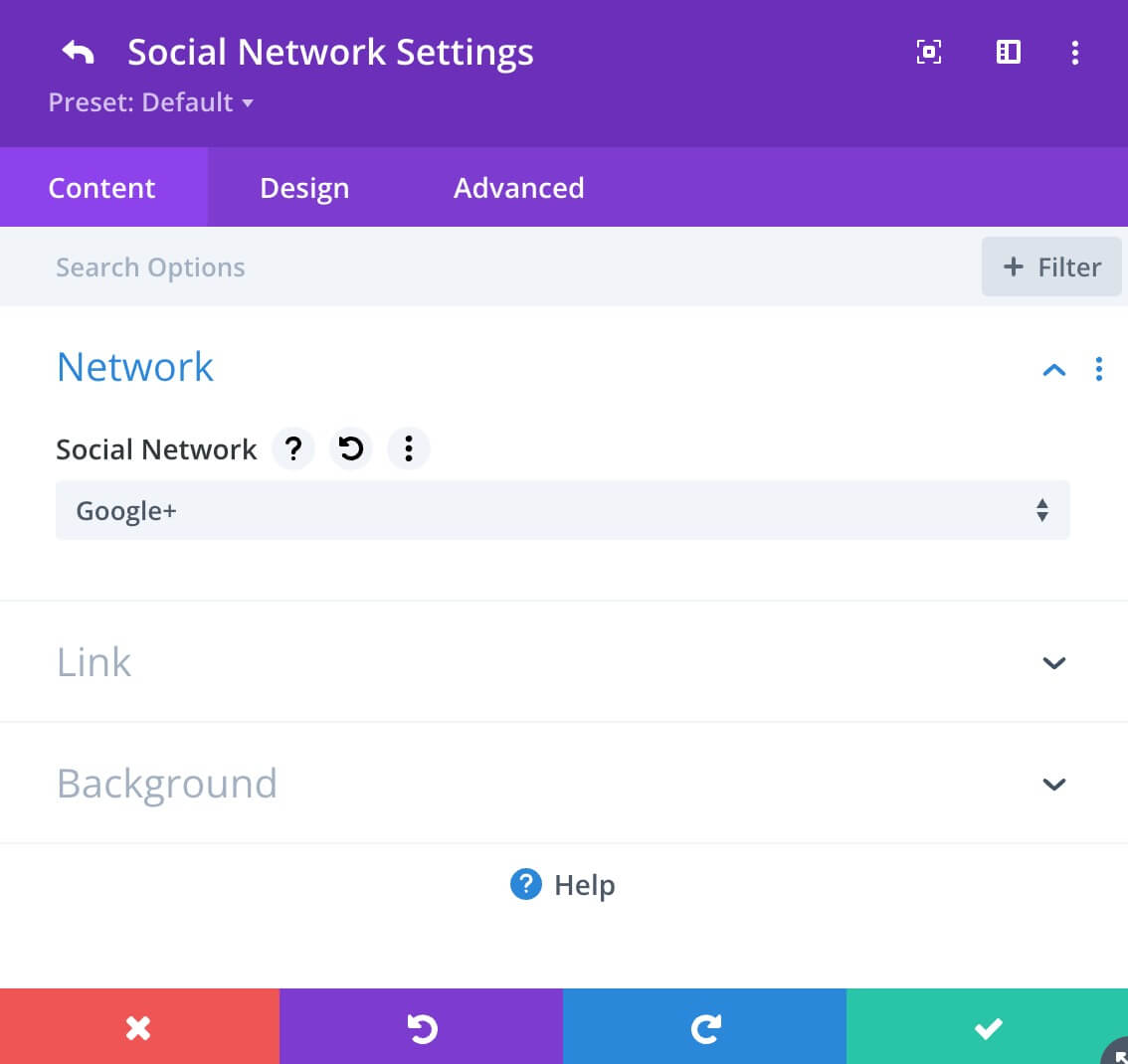
Umieścić ikonę Wątki w module Divi Social Media Follow to jak dać nową pracę emerytowanej ikonie Google+, z której – bądźmy szczerzy – może nadal korzystać tylko babcia.
Po prostu dodaj ikonę Google+ do modułu Divi Social Media Follow i połącz go z Wątkami. Możesz zmienić kolor tła i wykonać podstawową stylizację. Dostosuj rozmiar ikon i odstępy, aby dobrze wyglądały z innymi ikonami społecznościowymi.

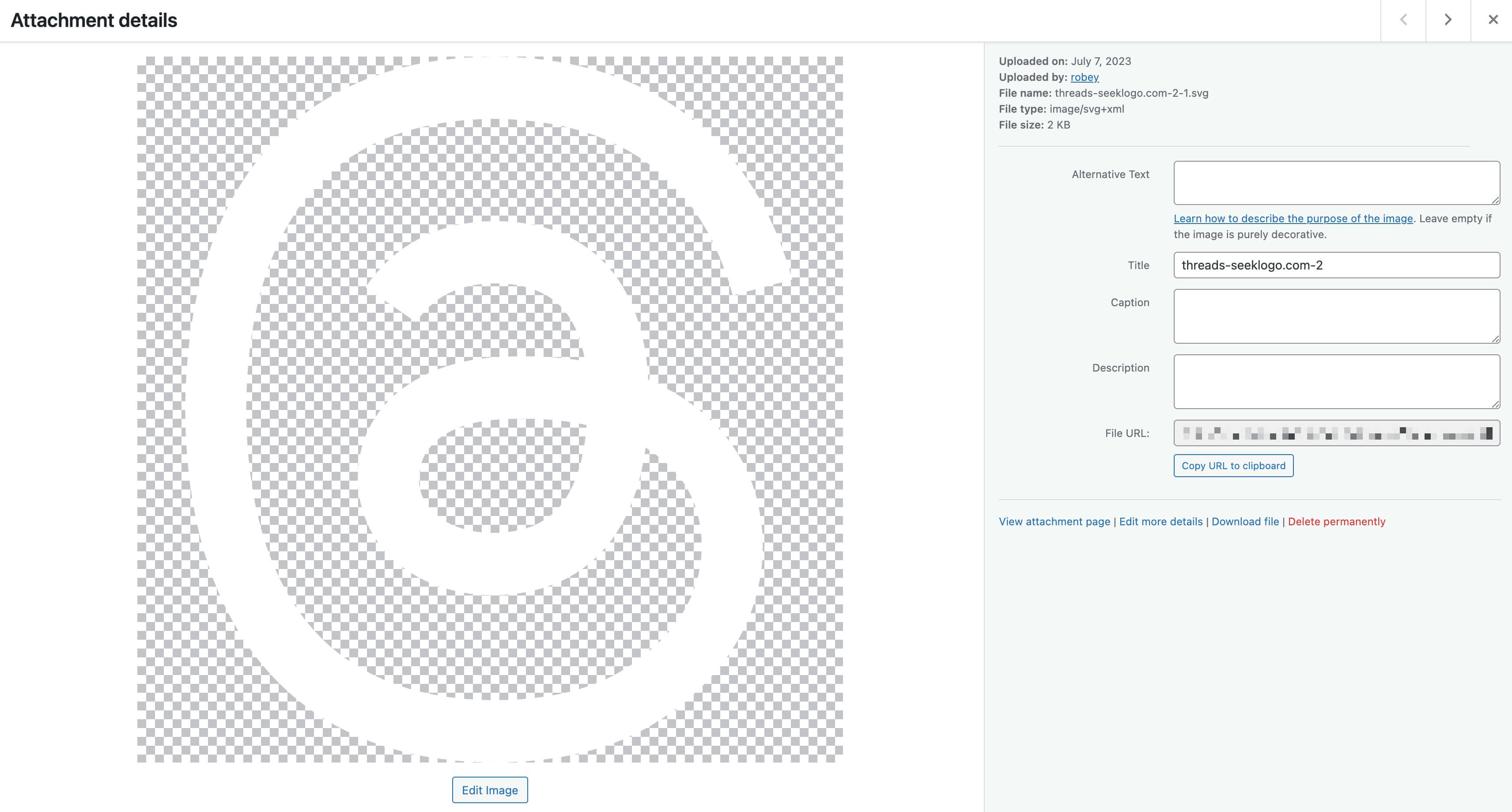
Następnie powinieneś umieścić ikonę Threads na swojej stronie. Możesz wybrać preferowany plik SVG lub obraz lub użyć go z Seek Logo .
Dodaj go do swojej witryny Divi i skopiuj lokalizację (ścieżkę) pliku.

Na koniec użyjemy CSS, aby zmienić starą ikonę Google+ na ikonę Wątków i gotowe.
Przejdź do Divi, następnie do Opcji motywu i znajdź Niestandardowy CSS. Skopiuj i wklej poniższy kod w to pole.
.et-social-google-plus a.icon:before {
content: url(‘path-to-your-image’);
}I skończyliśmy.
Podsumowanie
Właśnie podniosłeś atrakcyjność swojej witryny, płynnie integrując ikonę Instagram Threads ze swoją witryną Divi, jeszcze zanim firma Elegant Themes oficjalnie umieściła ją na swoim radarze. Brawo dla Ciebie za to, że wyprzedziłeś konkurencję!
Wiem, że ten przewodnik może być krótszy niż zwykle, ale jest dostosowany do potrzeb wszystkich żądnych przygód entuzjastów Divi . Jestem pewien, że dla wielu z Was będzie to zmiana zasad gry.




