Czy chcesz dowiedzieć się, jak korzystać z widgetu paska postępu Elementora? Porozmawiamy o widżecie paska postępu i pokażemy, jak to działa w tym artykule. Widżet paska postępu może być używany do pokazywania kamieni milowych, projektów, kampanii i innych rzeczy w Twojej witrynie.

Widżet paska postępu w Elementorze jest bardzo łatwy w użyciu. Zarówno użytkownicy Elementor free, jak i Elementor pro mogą korzystać z widżetu paska postępu. Tak więc, nie marnując więcej czasu, sprawdźmy, jak skonfigurować pasek postępu Elementora .
Widżet paska postępu w Elementorze
Najpierw przejdź do strony lub posta, na którym chcesz wyświetlić widżet paska postępu. Otwórz stronę w edytorze Elementor, a następnie kliknij znak „+”, aby utworzyć nową sekcję.

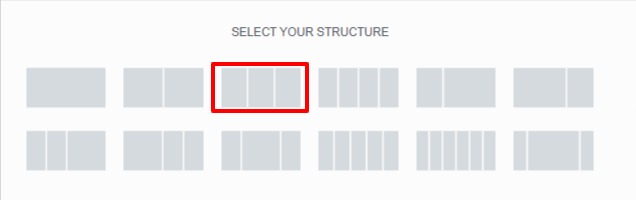
Teraz musisz wybrać kolumnę. Używamy sekcji z trzema kolumnami dla naszego paska postępu, aby sekcja wyglądała lepiej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
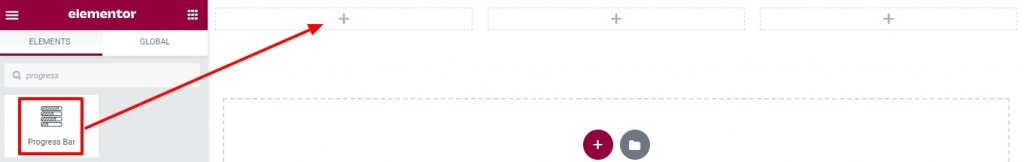
Teraz poszukaj paska postępu na lewym panelu widżetów, przeciągnij go i upuść w właśnie utworzonej kolumnie.

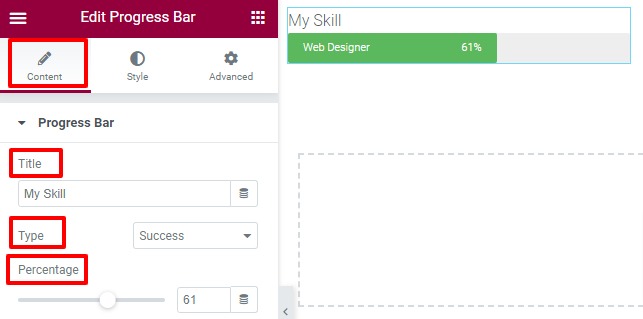
Możesz teraz dostosować tytuł i typ paska postępu na karcie treści. Na koniec możesz dostosować procent wyświetlany na pasku postępu.

Jeśli chcesz pokazać lub ukryć procent paska postępu, możesz to zrobić. Wreszcie jesteś gotowy, aby dodać zawartość.

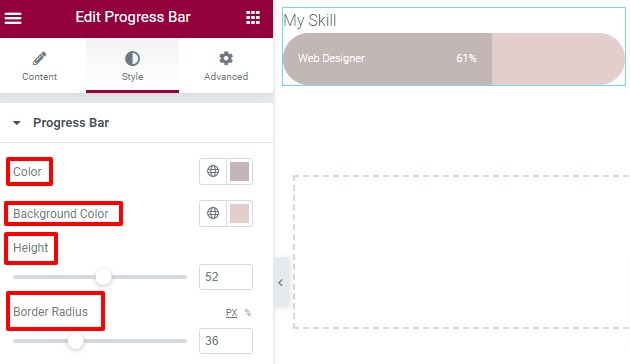
Aby wystylizować pasek postępu, musisz teraz kliknąć kartę stylu. Aby dostosować kolor, tło i wysokość paska postępu, możesz wybrać jedną z wielu opcji w menu paska postępu.

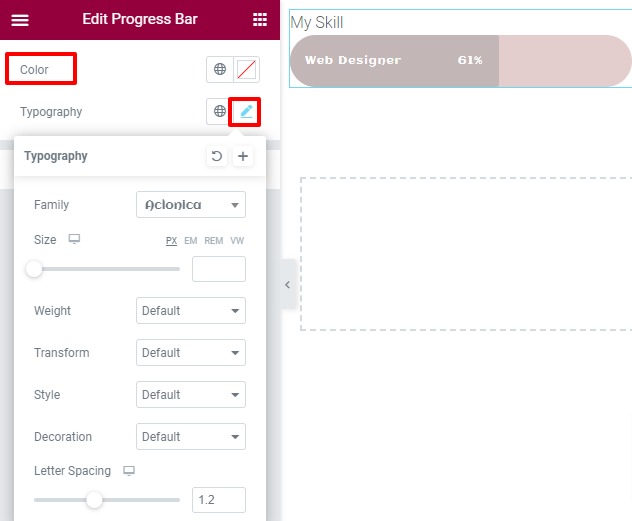
Możliwe jest ustawienie koloru tekstu wewnętrznego, a także czcionki, z opcji tekstu wewnętrznego. Rodzina czcionek, rozmiar, grubość i odstępy między literami to tylko niektóre z dostępnych opcji, jeśli chodzi o typografię.

Kolor i czcionkę tytułu można również ustawić w opcji stylu tytułu.
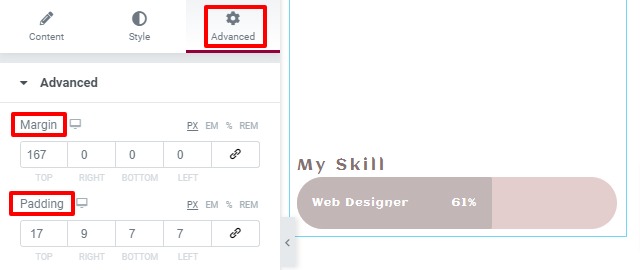
Następnym krokiem jest przejście do zakładki zaawansowane. Do wyboru jest wiele stylów.
Osiągnięcie
Dopełnienie i margines można dodać z menu zaawansowanego, aby ponownie wyrównać sekcję do żądanej lokalizacji. Masz możliwość dodania wszystkich czterech wartości razem lub możesz odznaczyć tę opcję i dodać je pojedynczo.

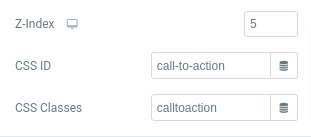
Aby edytować określone sekcje, możesz również dodać indeks Z, identyfikator CSS i klasę.

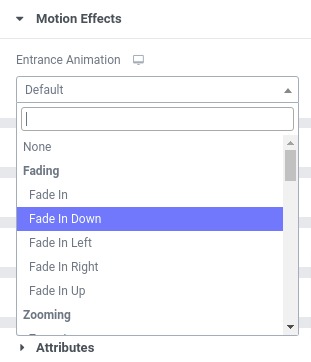
Efekty ruchu
Efekt animacji wejścia można dodać za pomocą opcji efektu ruchu. Istnieje wiele efektów, które można zastosować do określonej sekcji i można wybrać dowolny z nich.

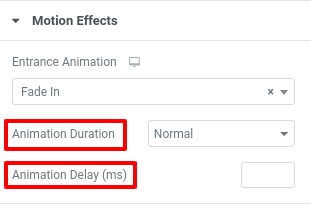
Można również ustawić czas opóźnienia i czas trwania animacji.

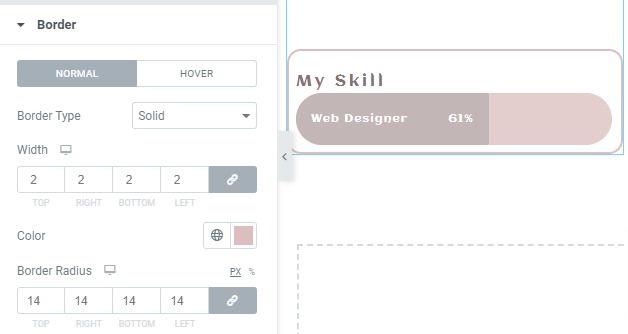
Granica
W tym miejscu możesz zmienić typ, kolor i promień obramowania.

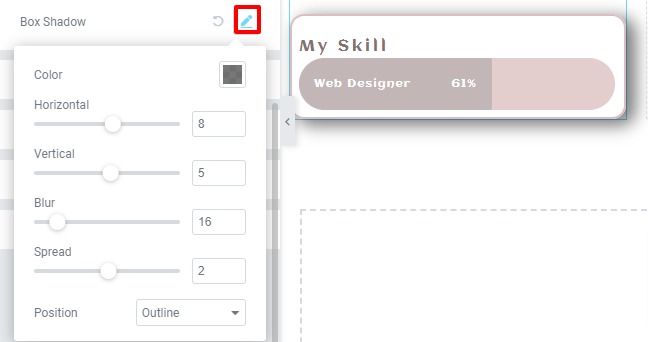
Korzystając z opcji edycji box-shadow, możesz również stworzyć efekt box-shadow dla swojego projektu.

Tło
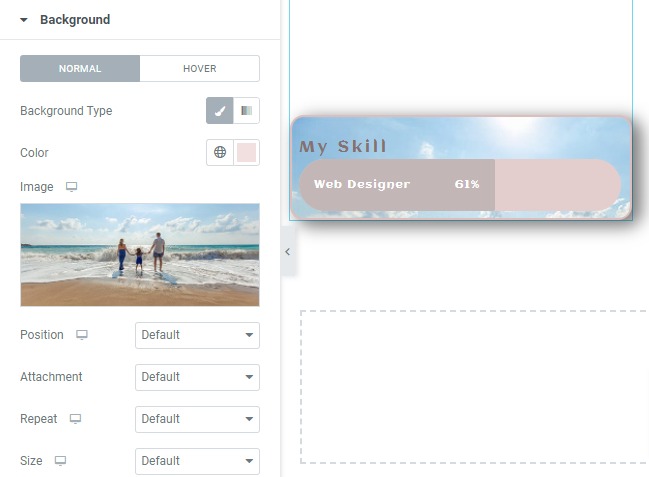
Dodanie tła w sytuacjach normalnych i najechania kursorem można wykonać za pomocą opcji tła. Tła klasyczne lub gradientowe to obie opcje dla wybranego stylu tła. Możesz użyć obrazu jako tła, jeśli używasz tradycyjnej metody. Ponadto możesz wybrać lokalizację, załącznik i rozmiar obrazu.

Czuły
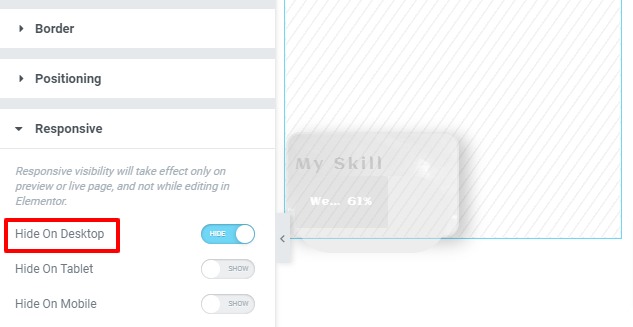
Ustawienie responsywne pozwala dostosować responsywność na wszystkich rozmiarach ekranu. Każdy gadżet ma swój własny zestaw opcji stylizacji. Sekcje można ukryć dla komputerów stacjonarnych, tabletów i urządzeń mobilnych. W związku z tym ukrycie części nie będzie widoczne na tym urządzeniu. Część można łatwo skopiować, przeprojektować na urządzenia mobilne w inny sposób i ukryć dla komputerów stacjonarnych. Automatycznie styl mobilny pojawi się tylko na urządzeniach mobilnych i tylko na komputerach stacjonarnych.

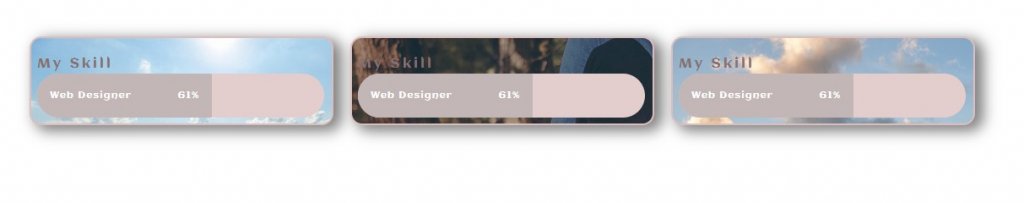
Twój pasek postępu jest gotowy!

Zawijanie
Elementor sprawia, że praca z paskami postępu jest prosta i przyjemna. Dodawanie atrybutów i niestandardowego CSS do Elementora nie jest możliwe w bezpłatnej wersji. Aby skorzystać z tej funkcji, musisz uaktualnić do wersji pro .
To wszystko. Po wykonaniu czynności opisanych powyżej będziesz mógł wyświetlić na swojej stronie piękny pasek postępu. Jeśli uznasz te informacje za przydatne, podziel się nimi ze znajomymi. Pamiętaj również o zapoznaniu się z samouczkami CodeWatchers Elementor .




