Tworzenie witryny opartej na motywie obejmuje śledzenie kolorów pasujących do motywu i tworzenie przyjemnego kontrastu dla użytkownika. Gradienty mogą być bardzo cenne, aby nadać Twojej witrynie fantazyjny i efektowny wygląd.

Gradientowe obramowania uwydatniają tekst blokowy i wyróżniają go w witrynie. Ponieważ stają się bardziej widoczne dzięki obramowaniu gradientu, oczy użytkowników trafiają bezpośrednio na ten tekst. Bardzo cenne może być wyróżnienie bloku, np. w sklepach e-commerce w celu wyróżnienia konkretnego produktu. Przejdźmy dalej i zobaczmy, jak dodać granice gradientu za pomocą Elementora .
Jak tworzyć granice gradientowe za pomocą Elementora
Teraz, gdy znasz już podstawowe szczegóły, aby kontynuować proces, musisz dodać wewnętrzną sekcję dla widżetów.

Dodaj kolumnę, w której umieścisz swój widżet. W tym samouczku użyjemy struktury dwukolumnowej .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
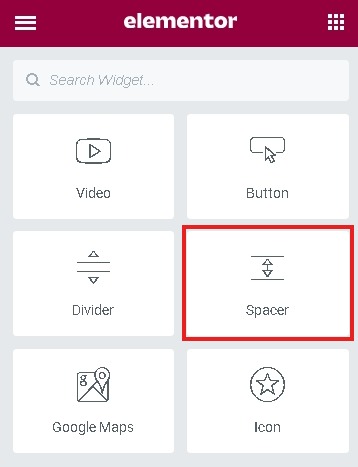
Możesz dodać dowolny widżet do kolumny, gdy będę korzystał z widżetu Spacer .

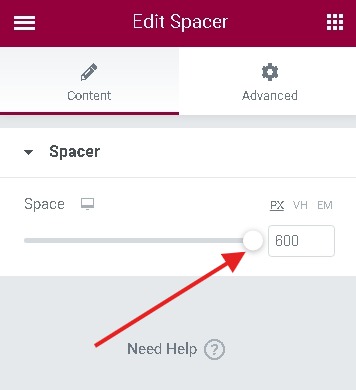
Ustawić wysokość spacer do maksimum z opcją miejscu na panelu dystansowych.

Przejdź do panelu Niestandardowy CSS bloku dystansowego.

Teraz ostatnim krokiem jest wklejenie następującego kodu CSS w niestandardowym polu CSS .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
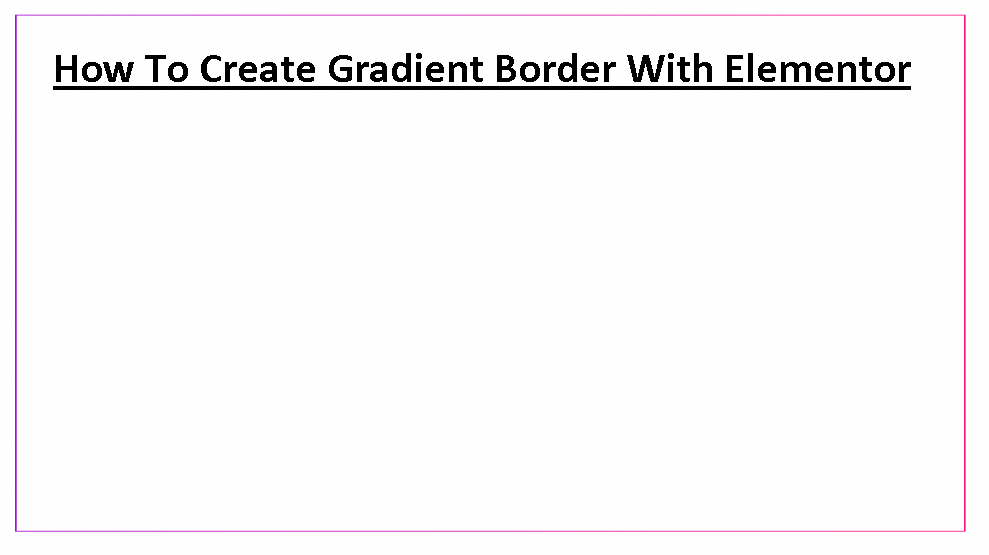
}Już prawie jesteś. Opublikuj stronę i sprawdź utworzoną granicę gradientu.

Chociaż zawsze możesz wrócić, aby wprowadzić zmiany, które chcesz.
W ten sposób możesz utworzyć obramowanie gradientowe na swojej stronie internetowej za pomocą Kreatora stron internetowych Elementor . Nie zapomnij dołączyć do nas na Facebooku i Twitterze, aby być na bieżąco z naszymi samouczkami.




