Formularze z autouzupełnianiem adresu to świetna taktyka oszczędzająca czas. Im sprawniej i szybciej Twoja witryna musi wykonać pracę klienta, tym większe są szanse, że wróci on na Twoją stronę.

Formularze autouzupełniania adresu wykorzystują lokalizacje Google, aby sugerować adres, gdy użytkownicy zaczynają wpisywać swój adres w formularzu. W tym artykule zrozumiemy, jak tworzyć formularze autouzupełniania adresów w WordPress za pomocą WP Forms .
Jak tworzyć autouzupełniane formularze adresowe
Domyślnie WordPress nie jest wyposażony w formularze adresowe Autouzupełniania, dlatego potrzebujemy wtyczki WP Forms .

WP Forms to najpopularniejsza i jedna z najlepszych wtyczek do tworzenia formularzy. Korzystając z WP Forms możesz tworzyć niezwykle kreatywne i interesujące formularze dla swojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPoza tym jest dość prosty w użyciu dla początkujących, a zatem nie potrzebujesz wyjątkowej wiedzy o kodowaniu, aby poprawić wrażenia użytkownika swojej witryny.
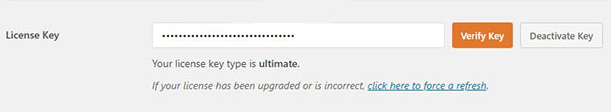
Po zainstalowaniu i aktywowaniu wtyczki WP Forms poprosi Cię o klucz licencyjny, aby zweryfikować subskrypcję.

Po zakończeniu wprowadzania klucza licencyjnego naciśnij przycisk Zweryfikuj klucz i przejdź dalej.
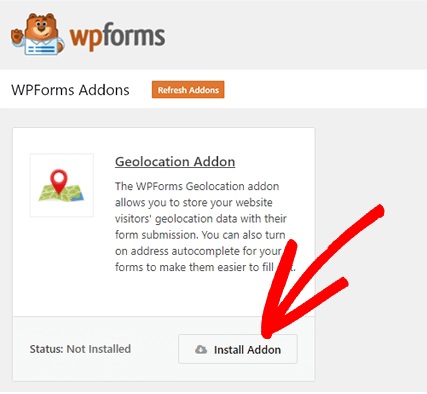
Na pulpicie WordPress naciśnij przycisk Addons tuż pod opcją WP Forms .
Wyszukaj dodatek GeoLocation na pasku wyszukiwania i zainstaluj dodatek.

Ten dodatek będzie sugerował adresy Twoim użytkownikom, gdy zaczną dodawać swoje dane adresowe.
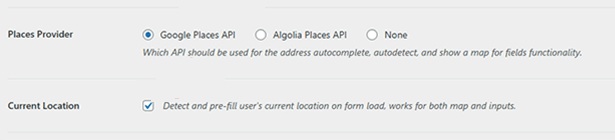
Następnie musisz przejść do ustawień WP Forms , a następnie wybrać kartę Geolokalizacja . Włącz interfejs API Miejsc Google i bieżącą lokalizację .

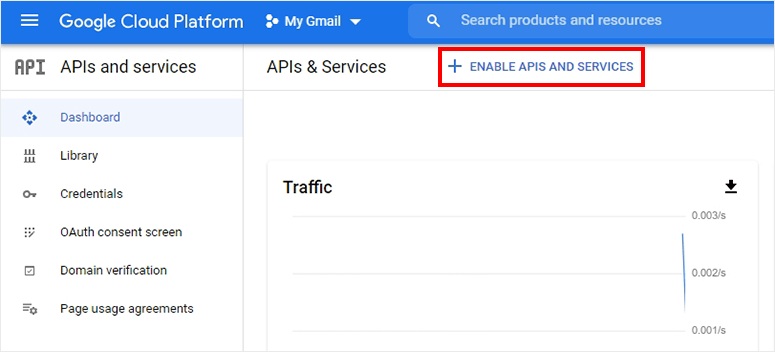
Następnie przejdź do Google Cloud Platform, aby uzyskać klucz API do Miejsc Google. Na tej stronie naciśnij przycisk Włącz interfejsy API i usługi .

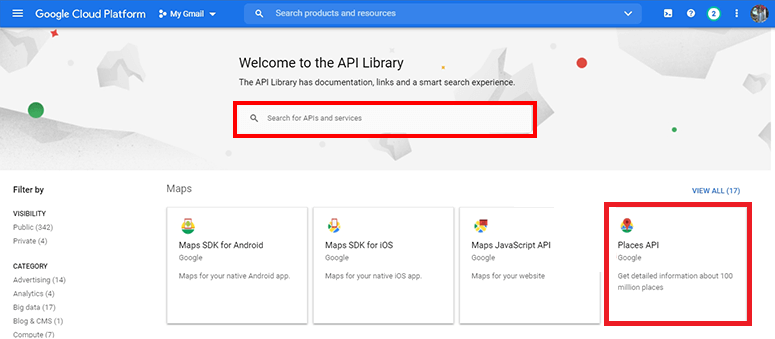
Wyświetli całą listę interfejsów API, podczas gdy wystarczy włączyć Google Places API, Google Maps JavaScript API i Geocoding API .

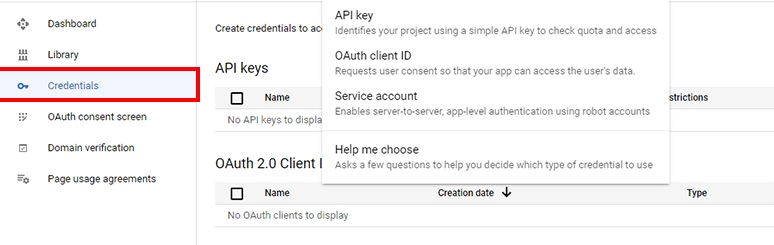
Następnie musisz przejść do interfejsów API i usług, a następnie przejść do strony Poświadczenia . Na górze strony naciśnij przycisk +Utwórz dane logowania i wygeneruj klucz API

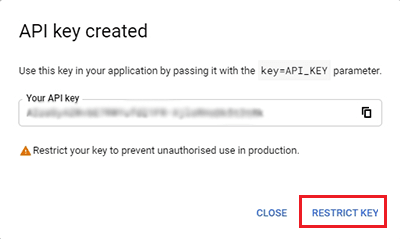
Otrzymasz nowo wygenerowany klucz i możesz również kontrolować jego użycie, naciskając przycisk Restrict Key .

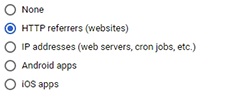
Włącz opcję HTTP Referrers (witryna) na stronie Ogranicz i zmień nazwę klucza API .

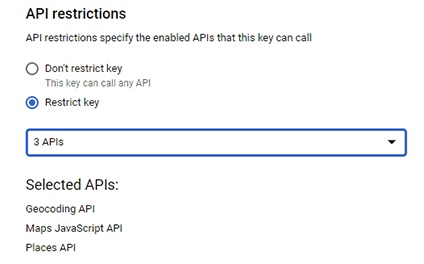
Na koniec zaznacz opcję Ogranicz klucz i wybierz wcześniej wybrane interfejsy API z listy rozwijanej.

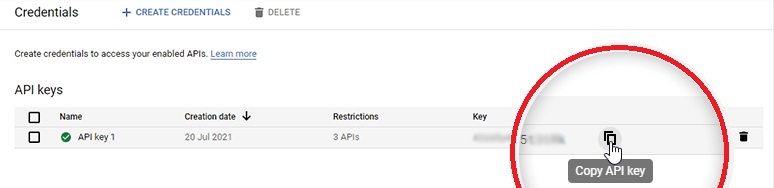
Po zapisaniu Twój klucz API będzie gotowy do skopiowania z tej strony.

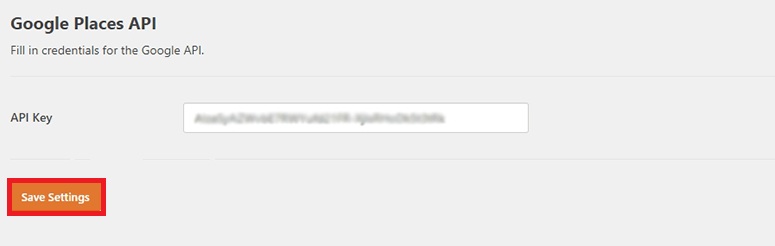
Na stronie Ustawienia geolokalizacji wklej interfejs API. Możesz uzyskać dostęp do strony z obszaru administracyjnego WordPress.

Po sfinalizowaniu wszystkich ustawień możesz utworzyć nowy formularz adresowy.
Jak utworzyć formularz kontaktowy na WordPress
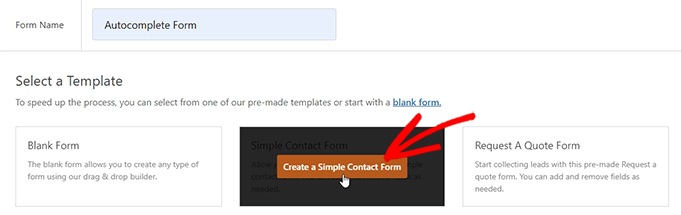
Z pulpitu nawigacyjnego WordPress przejdź do WP Forms i naciśnij Dodaj nowy , aby przejść do strony kreatora formularzy . Zacznij od wpisania nazwy formularza i wybrania szablonu formularza.

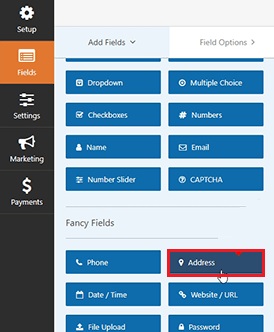
Szablon zostanie uruchomiony, a wszystkie pola formularza będą po lewej stronie, a podgląd po prawej. Możesz przeciągać i upuszczać pola od lewej do prawej, aby wprowadzić dowolne zmiany. Z Fancy Fields przeciągnij i upuść pole Adres po prawej stronie.

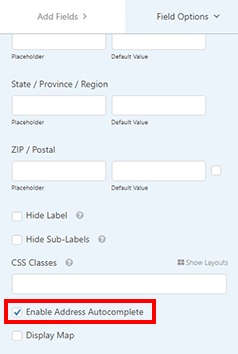
Następnie naciśnij pole adresu z podglądu, co umożliwi edycję. Przejdź do opcji zaawansowanych i włącz autouzupełnianie adresów .

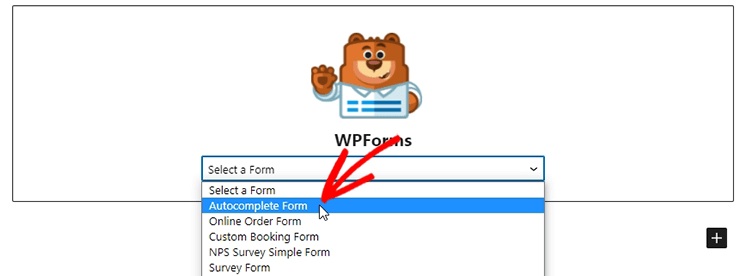
Ostatnim krokiem jest dodanie tego formularza do swojej witryny. Najpierw musisz dodać nową stronę i odpowiednio ją nazwać. Następnie musisz przejść do bloku WP Forms na swojej stronie.
Po dodaniu z rozwijanego menu możesz wybrać utworzony wcześniej formularz.

Na koniec opublikuj swoją stronę i sprawdź swoją witrynę, aby sprawdzić, czy działa idealnie.
W ten sposób możesz utworzyć formularz autouzupełniania adresu w WordPress za pomocą WP Forms . To wszystko od nas w tym samouczku. Śledź nas na naszym Facebooku i Twitterze.




