Dodanie formularza kontaktowego w sekcji stopki serwisu może mieć znaczący wpływ na doświadczenie użytkownika i współczynnik konwersji serwisu. Pozwala użytkownikom łatwo skontaktować się z właścicielem strony lub zespołem wsparcia, poprawiając obsługę klienta i budując zaufanie użytkowników. Może również pomóc w pozyskiwaniu potencjalnych klientów i przekształcaniu odwiedzających w klientów, ułatwiając im podejmowanie działań i kontaktowanie się z właścicielem witryny w celu zadawania pytań lub opinii. Ogólnie rzecz biorąc, umieszczenie formularza kontaktowego w stopce witryny może ułatwić użytkownikom korzystanie z witryny i zaangażowanie się w nią, co może prowadzić do lepszej wydajności witryny i rozwoju biznesu.

Możesz umieścić formularz kontaktowy w stopce swojej witryny Divi . Dzięki Divi Theme Builder jest to proste. Nie możemy go jednak po prostu umieścić w dowolnym miejscu, ponieważ istnieje kilka rzeczy, o których należy pamiętać, aby ułatwić użytkowanie. W tym poście przyjrzymy się, jak dodać formularz kontaktowy do stopki witryny Divi . Spójrzmy na przykład, który pomoże Ci zacząć.
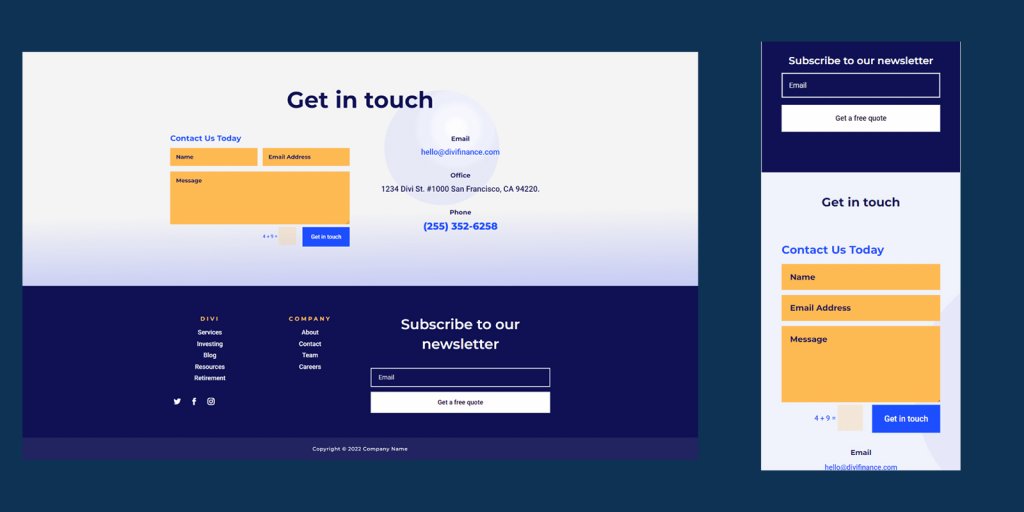
Podgląd projektu
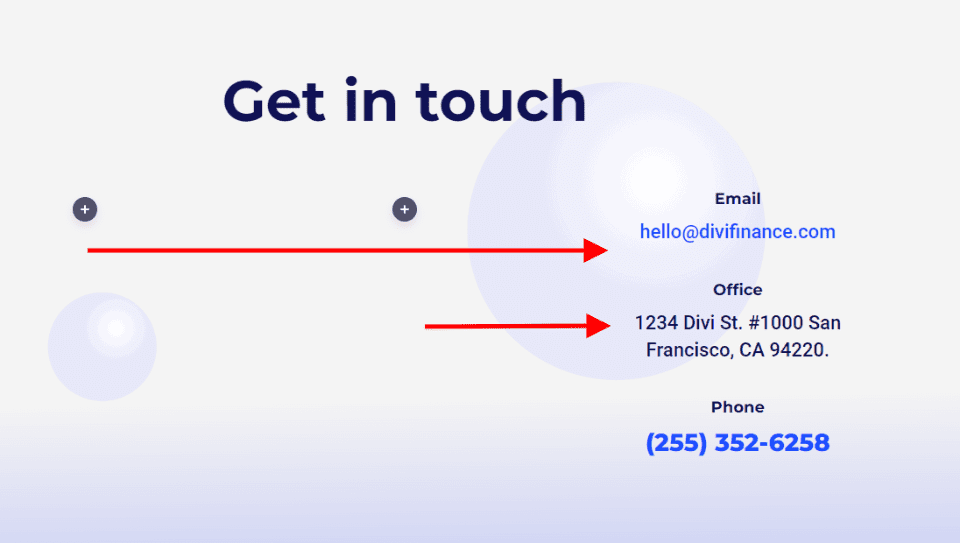
Oto podgląd projektu stopki, w którym widać, że formularz kontaktowy jest pięknie zintegrowany iw pełni funkcjonalny. Pokazaliśmy go zarówno w wersji desktopowej, jak i mobilnej.

Importuj układ stopki Divi
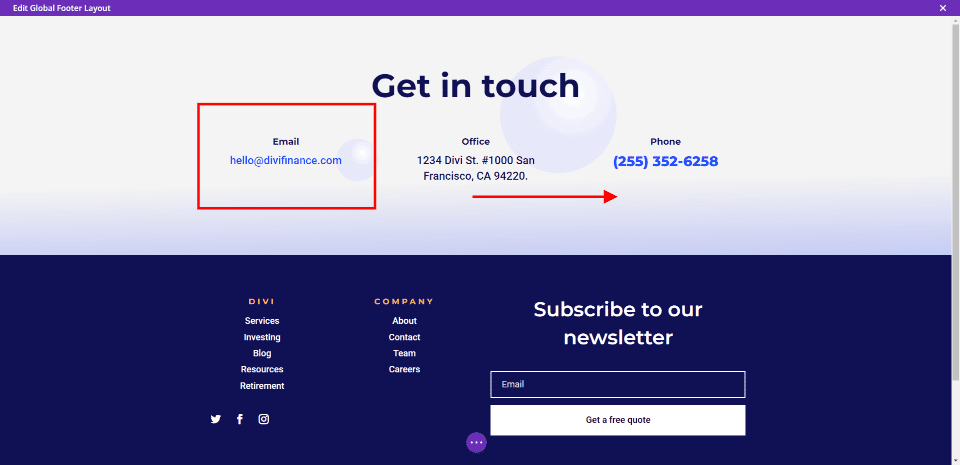
Przejdź do Divi > Theme Builder na pulpicie nawigacyjnym WordPress. Wybierz „Dodaj globalną stopkę”. Jeśli nie masz globalnej stopki, wybierz opcję Dodaj nowy szablon lub wybierz szablon stopki, do którego chcesz dodać formularz kontaktowy. Zostanie wprowadzona nowa stopka. W tym przykładzie dodamy formularz kontaktowy do nagłówka & stopki pakietu Financial Services Layout Pack .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
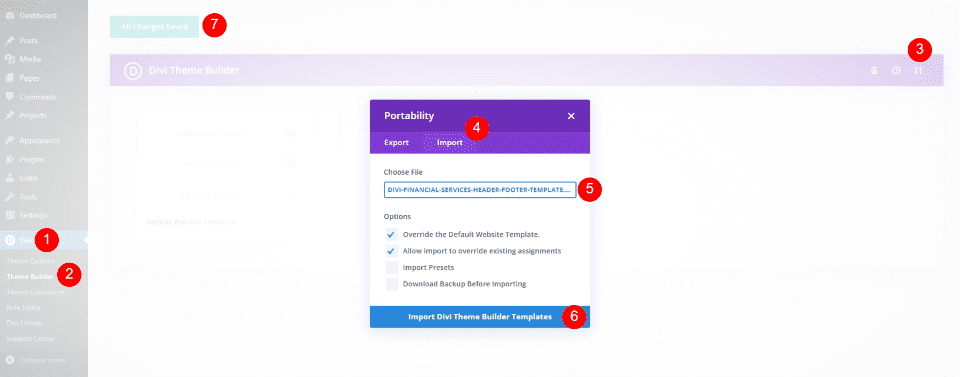
Zacząć terazW prawym górnym rogu Kreatora motywów kliknij ikonę „Przenośność”. Znajdź swój szablon nagłówka i stopki na swoim komputerze, kliknij go, a następnie kliknij Importuj szablony Divi Theme Builder. Zapisz zmiany.

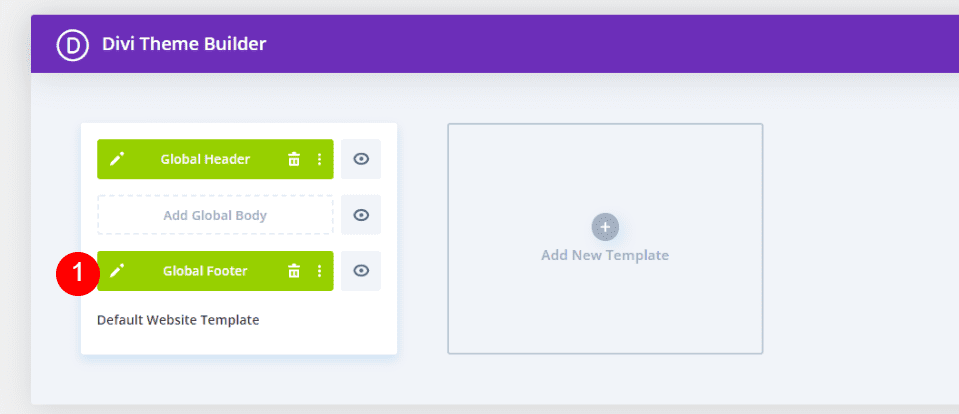
Następnie kliknij przycisk Edytuj obok szablonu stopki. Spowoduje to przejście do kreatora, w którym dokonamy zmian w szablonie stopki.

Dodaj formularz kontaktowy w stopce Divi
W następnej kolejności do układu stopki zostanie dodany formularz kontaktowy. Po pierwsze, będziemy musieli zmienić projekt układu. Widzimy, że projekt składa się z dwóch części. Tytuł sekcji u góry informuje, że zawiera informacje kontaktowe. Ta sekcja zawiera trzy różne rodzaje informacji kontaktowych, które są rozmieszczone na całej stronie.
Informacje o sposobie kontaktu umieścimy po prawej stronie, nad formularzem zapisu na e-maile. Następnie po lewej stronie umieścimy moduł formularza kontaktowego Divi. Spowoduje to powiększenie tej sekcji i dodanie formularza z każdej strony stopki, aby wyglądała bardziej równomiernie.

Przenieś informacje kontaktowe
Najpierw przenieś moduły tekstowe do prawej kolumny, przeciągając je i upuszczając. Umieść E-mail na górze, Office na środku i Telefon na samym dole.

Dodaj formularz kontaktowy
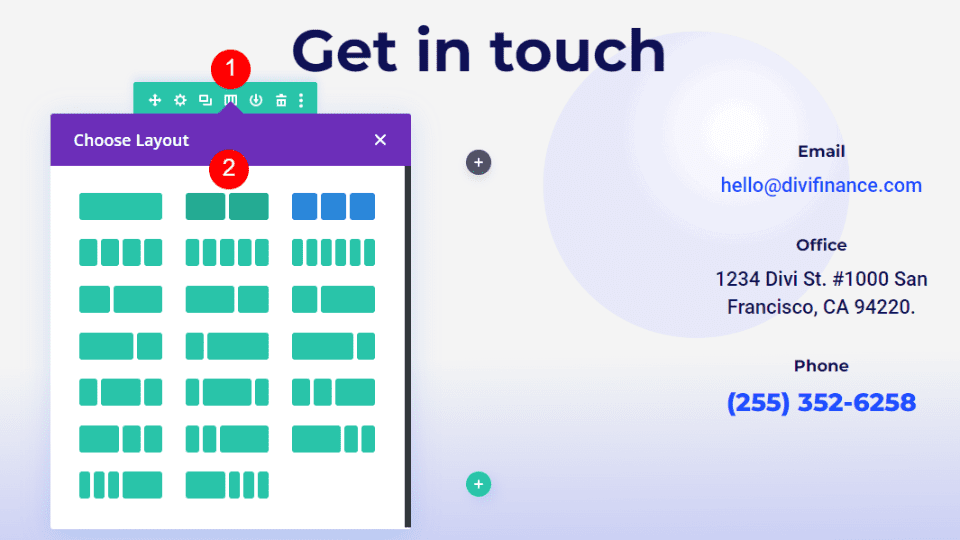
Następnie zmodyfikuj Row, aby mieć tylko dwie kolumny, a nie trzy.

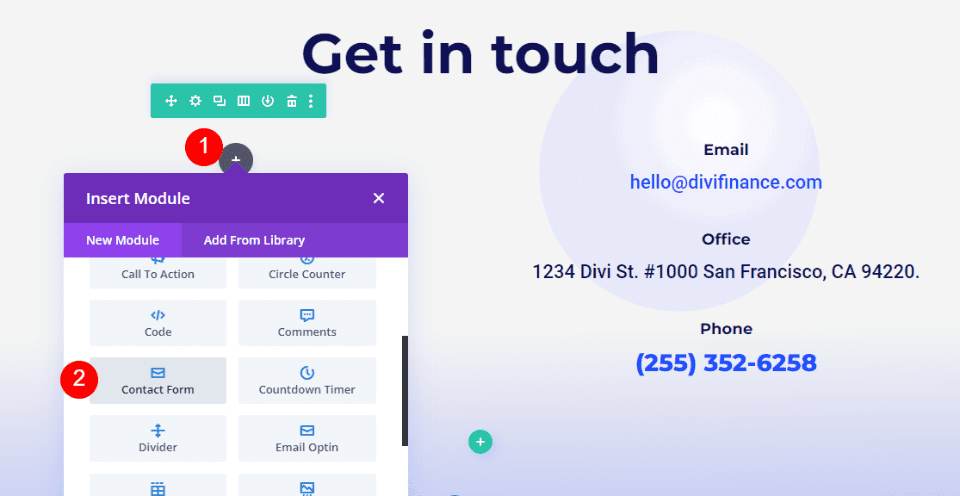
Na koniec dodaj moduł formularza kontaktowego do kolumny po lewej stronie.

Teraz układ Divi ma teraz formularz, w którym ludzie mogą się z nami skontaktować. Formularz kontaktowy i formularz e-mail po drugiej stronie layoutu dobrze ze sobą współpracują. Działa, ale dopóki nie nadamy mu stylu, nie będzie dobrze wyglądać z układem.

Stylowy formularz kontaktowy stopki Divi
Teraz przyjrzyjmy się, jak stylizować moduł formularza kontaktowego Divi, aby pasował do układu. Przyjrzymy się dwóm przykładom, w tym temu, nad którym już pracujemy. Zaczerpniemy nasze pomysły projektowe z układu.
Tekst
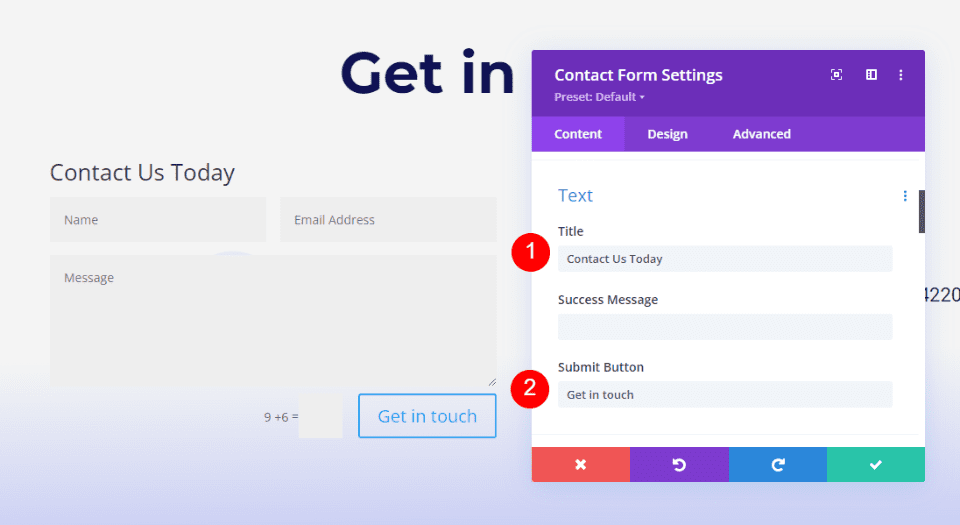
Otwórz ustawienia modułu formularza kontaktowego. Wpisz tekst tytułu i przycisk „Prześlij”.
- Tytuł: Skontaktuj się z nami już dziś
- Przycisk Prześlij: skontaktuj się z nami

Pola
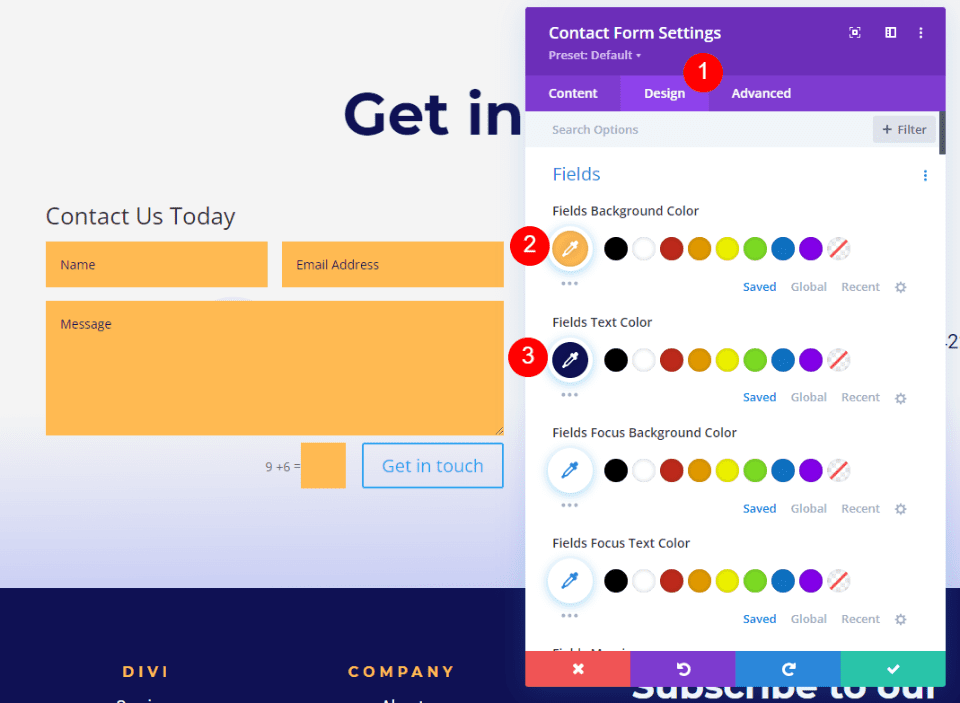
Kliknij kartę Projekt obok. Zmień kolor tła pól na #ffba52 i kolor tekstu pól na #0f1154. Kolory fokusu pozostaw takie, jakie są. Mogą więc używać tych samych kolorów, co inne pola.
- Kolor tła: #ffba52
- Kolor tekstu: #0f1154

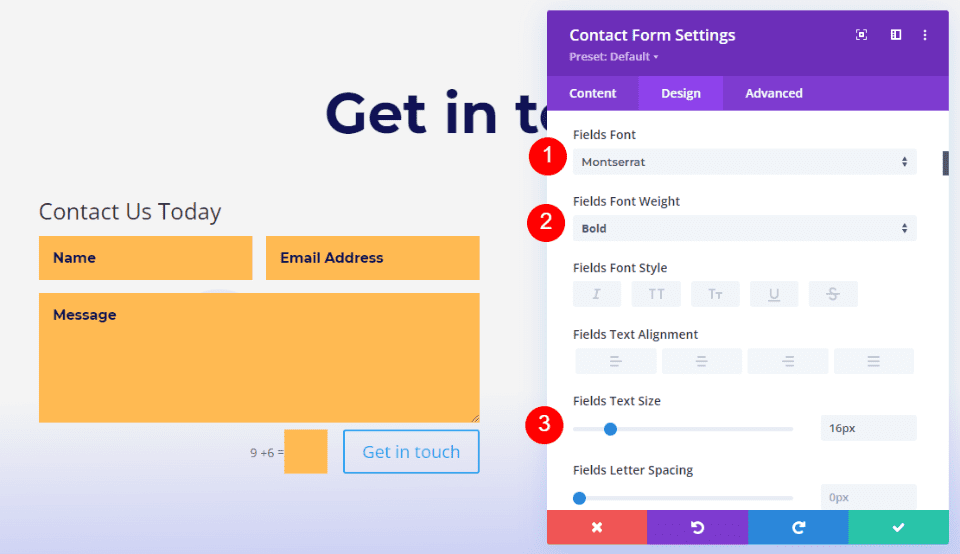
Teraz zmień następujące ustawienia,
- Czcionka: Montserrat
- Waga: Odważna
- Rozmiar: 16 pikseli

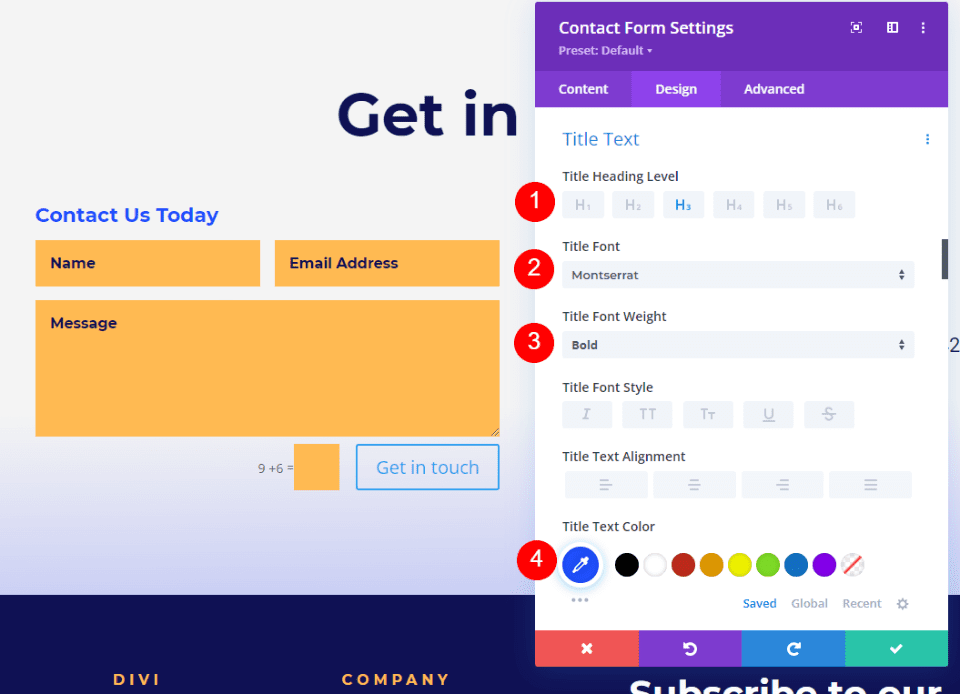
Tekst tytułu
Następnie przejdź w dół, aż zobaczysz tekst tytułu. Poziom kursu H3 to właściwy wybór. Tytuł tej sekcji jest napisany w H2, więc wybranie H3 sprawi, że strona będzie wyglądać poprawnie. Wybierz czcionkę Montserrat. Zmień wagę na pogrubioną, a kolor na #1d4eff.
- Poziom kursu: H3
- Czcionka: Montserrat
- Waga: Odważna
- Kolor: #1d4eff

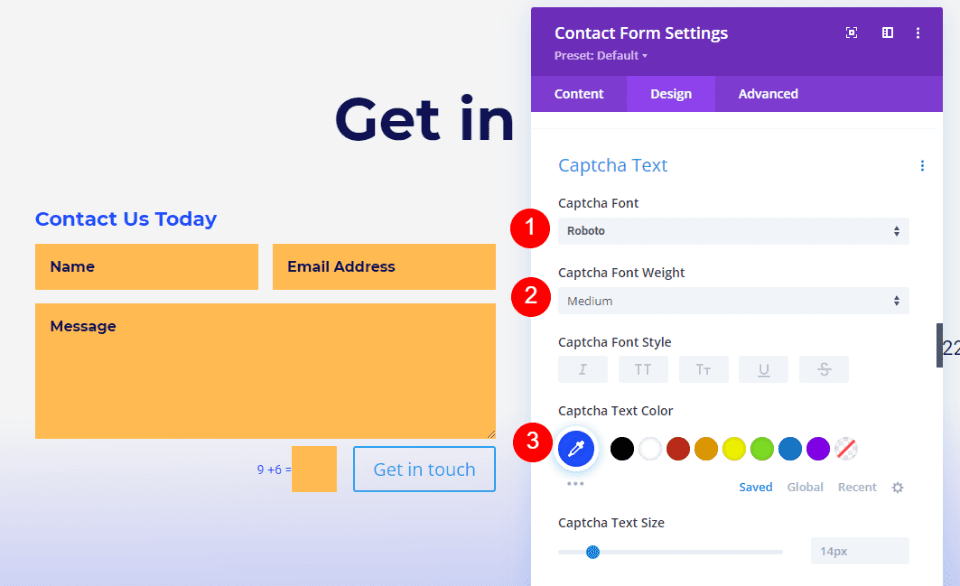
Tekst Captcha
Następnie przejdź w dół, aż zobaczysz „Tekst Captcha”. W tym ustawieniu zmienimy tekst Captcha i dodamy CSS, aby zmienić kolor pola. Zmień czcionkę na Roboto, rozmiar na średni, a kolor na #1d4eff. CSS pojawi się na końcu.
- Czcionka: Robot
- Waga: średnia
- Kolor: #1d4eff

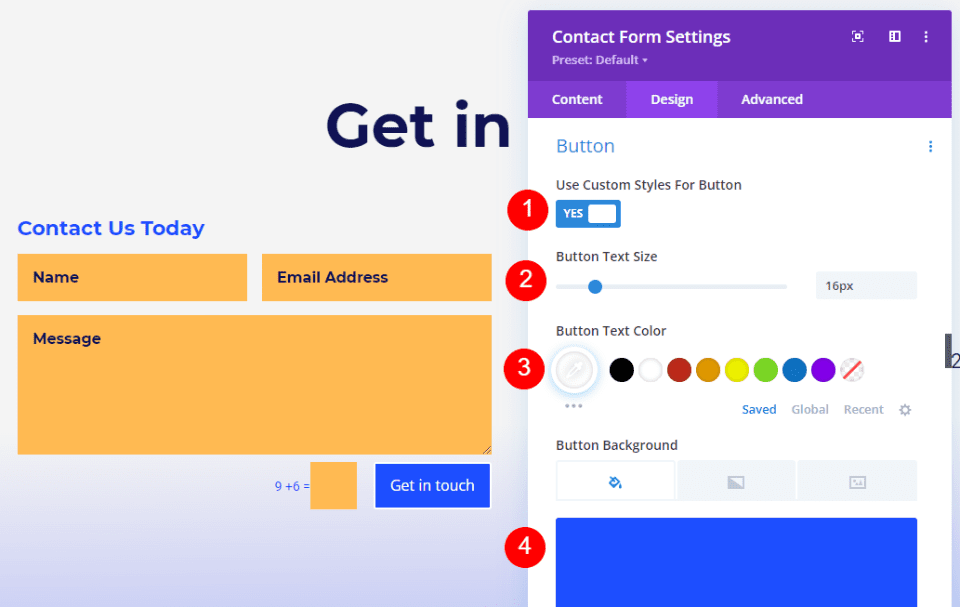
Przycisk
Następnie przejdź na dół strony i włącz Użyj niestandardowych stylów dla przycisku. Zmień rozmiar czcionki na 16px, kolor czcionki na biały, a kolor tła na #1d4eff.
- Użyj stylów niestandardowych dla przycisku: Tak
- Rozmiar: 16 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #1d4eff

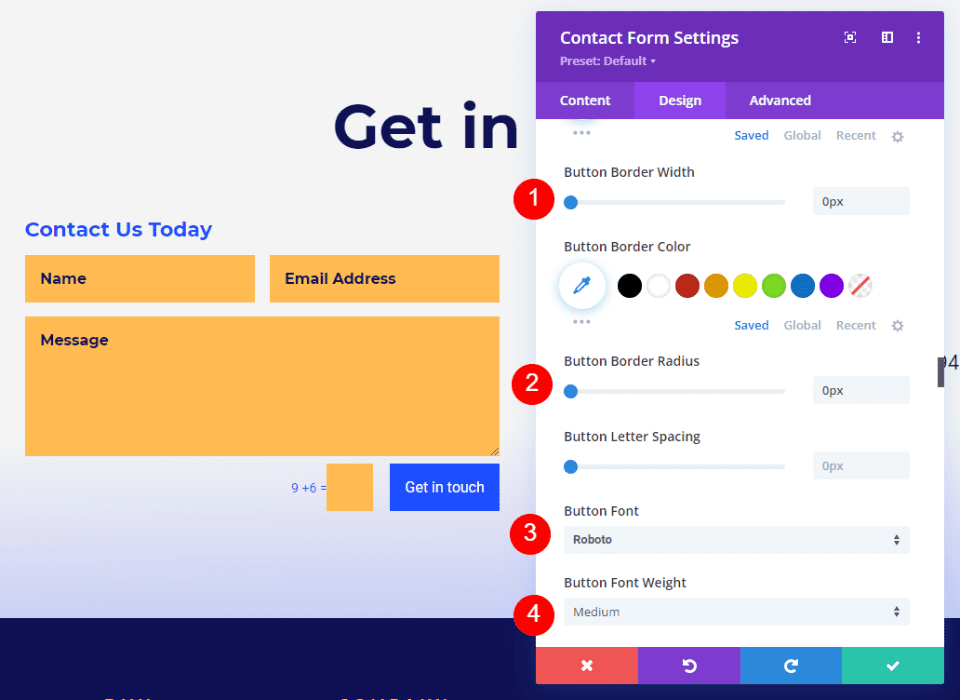
Ustaw zarówno szerokość obramowania, jak i promień obramowania na 0px. Zmień czcionkę na Roboto, a rozmiar na średni.
- Promień obramowania: 0px
- Szerokość obramowania: 0 pikseli
- Czcionka: Robot
- Waga: średnia

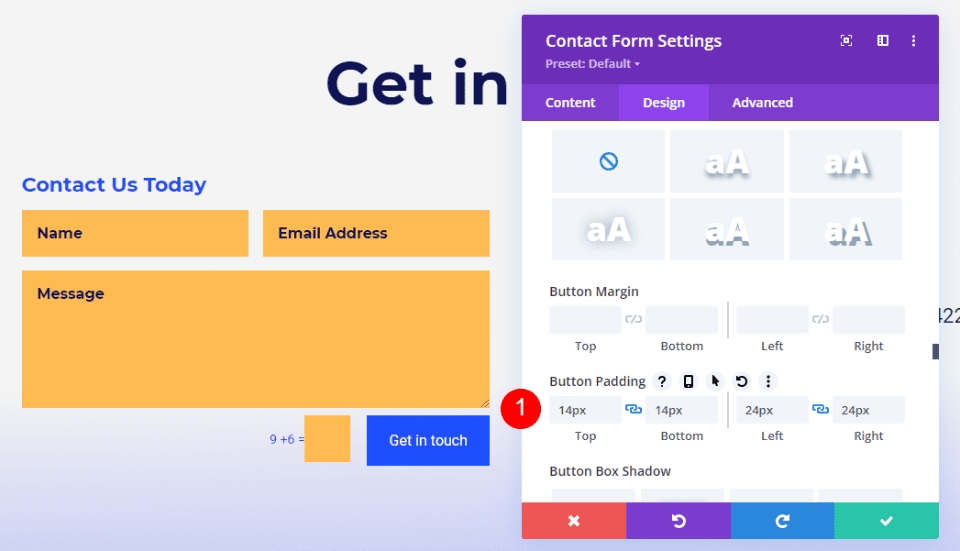
Następnie zejdź na dół i kliknij Dopełnienie przycisków i wprowadź następujące zmiany.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

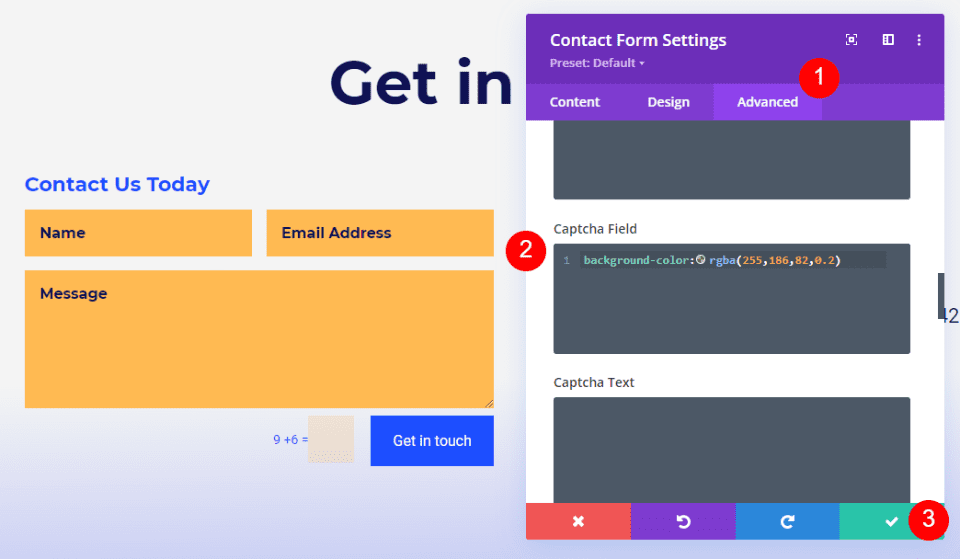
Tło Captcha
Na koniec kliknij „Zaawansowane” i przewiń w dół, aż zobaczysz „Pole Captcha”. Wpisz kod CSS w polu poniżej. Dzięki temu tło ma inny kolor niż reszta formularza, dzięki czemu użytkownicy będą wiedzieć, że jest inny. Teraz zamknij moduł i zapisz wprowadzone zmiany.
Wprowadź następujący kod w CSS pola Captcha.
background-color:rgba(255,186,82,0.2)
I gotowe!
W ten sposób możesz stworzyć niesamowite stopki z formularzami kontaktowymi.
Podsumowanie
Oto jak umieścić formularz kontaktowy w stopce witryny Divi . Moduł formularza kontaktowego Divi można łatwo dodać do dowolnego układu stopki Divi i łatwo dopasować do dowolnego układu Divi. Przestrzegając kilku zasad projektowych, możesz maksymalnie wykorzystać miejsce w stopce.




