Wszyscy wiemy, jak efekty wizualne odgrywają ogromną rolę w przyciąganiu uwagi i skutecznym przekazywaniu pomysłów, prawda? Niezależnie od tego, czy jesteś profesjonalistą w projektowaniu, czy dopiero zaczynasz, mamy dla Ciebie coś świetnego: Forntello. To narzędzie, które może całkowicie zmienić wygląd i działanie ikon motywu.

W tym przewodniku skupimy się na konkretnym klejnocie zwanym Fontello . To jak skarbnica ikon czcionek, z których korzysta wiele popularnych motywów, takich jak te stworzone przez ThemeREX, Axion i Ancora. Jeśli Twoja witryna jest ubrana w którykolwiek z tych motywów, mamy zamiar pokazać Ci ciekawy trik. Dowiesz się, jak dodać do motywu dodatkowe ikony, dodając osobisty akcent, który sprawi, że Twoja witryna będzie naprawdę Twoja. Trzymaj się z nami i zaczynajmy!
Wprowadzenie do Fontello
Fontello to fajna strona internetowa, na której możesz stworzyć własny zestaw specjalnych ikon. Jest tak wiele ikon do wyboru! Możesz wybrać te, które Ci się podobają i stworzyć własną kolekcję ikon. To jak tworzenie własnego tajnego języka kodu dla swojej witryny, ale nie musisz być ekspertem w kodowaniu. Jeśli Twoja witryna korzysta z motywu stworzonego przez tych samych programistów, jest to jeszcze łatwiejsze!

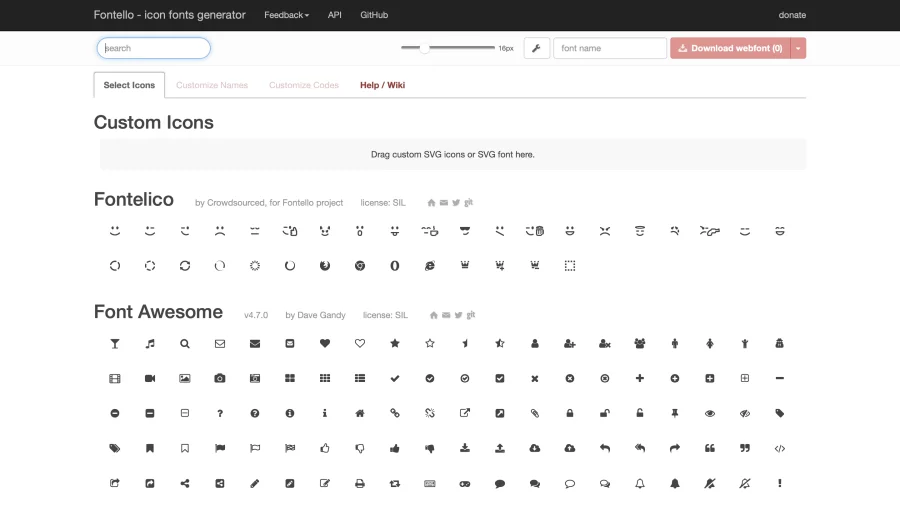
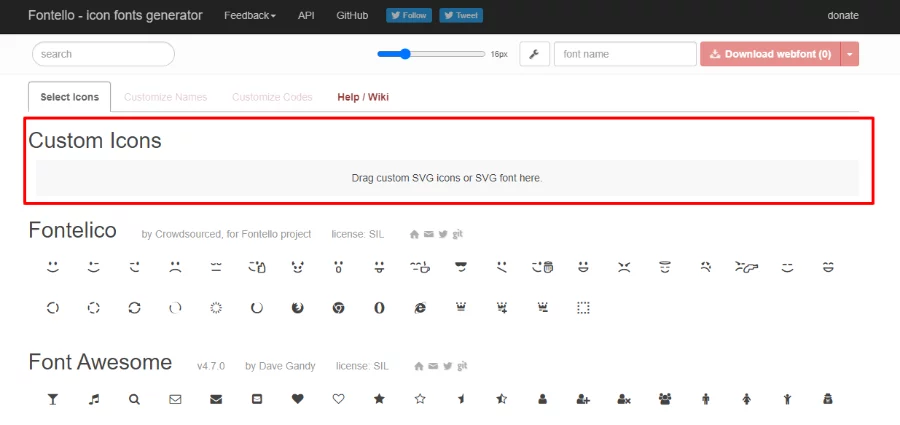
Kiedy wejdziesz na stronę Fontello , znajdziesz mnóstwo czcionek do wyboru bezpośrednio na stronie głównej. Możesz przejrzeć je wszystkie lub skorzystać z pola wyszukiwania, aby znaleźć konkretne. Kiedy już wybierzesz żądane ikony, możesz połączyć je w swój własny, specjalny pakiet.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTeraz zacznijmy i dodaj pakiet ikon Fontello do swojej witryny!
Dodanie Fontello do WordPressa
Krok 1: Pobierz nowe pliki czcionek ikon
Najpierw musisz wybrać nowe ikony, które chcesz umieścić na swojej stronie internetowej. Możesz to zrobić bezpośrednio na stronie internetowej Fontello. Jeśli jednak szukasz naprawdę wyjątkowych ikon, przejdź do Flaticons .

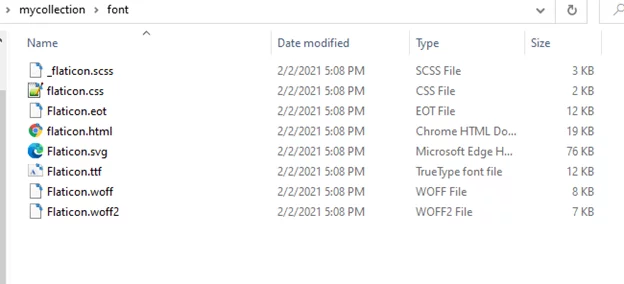
Po wybraniu ikon, które Ci się podobają, otrzymasz plik ZIP zawierający ikony i niektóre pliki konfiguracyjne. Otwórz ten plik ZIP i umieść rzeczy w folderze, który możesz łatwo znaleźć, np. na pulpicie. Ważny plik, którego będziesz potrzebować w kolejnych krokach, nosi nazwę Flaticons.svg. Upewnij się, że witryna Fontello jest otwarta w Twojej przeglądarce, ponieważ wkrótce będziemy jej ponownie potrzebować!
Krok 2. Znajdź pliki czcionek Fontello w motywach
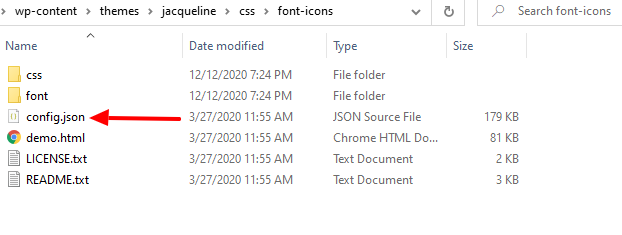
Najpierw znajdź folder, w którym przechowywane są pliki czcionek motywu. Załóżmy, że używasz motywu Jacqueline autorstwa ThemeREX — w tym przypadku pliki znajdują się w /wp-content/themes/jacqueline/css/font-icons .
Dokładne miejsce może się nieco różnić w zależności od motywu, więc być może będziesz musiał się trochę rozejrzeć. Ale przez większość czasu znajdziesz je gdzieś pod /wp-content/themes/theme-name/ .

Po zlokalizowaniu plików czcionek ikon motywu konieczne będzie także pobranie pliku config.json. Użyjemy tego, aby dodać wszystkie ikony z bieżącego motywu do nowej czcionki ikon.
Krok 3: Dodaj ikony bieżącego motywu do Fontello
Przeciągnij plik config.json do obszaru ikon niestandardowych w witrynie Fontello.

Spowoduje to utworzenie nowego pakietu ikon ze wszystkimi ikonami z istniejącego motywu.

Krok 4: Dodaj nowe ikony do Fontello
Ikony wybrane i pobrane w kroku 1 muszą teraz zostać dodane do Fontello. Aby to osiągnąć, przeciągnij plik Flaticon.svg z archiwum do obszaru ikon niestandardowych, w którym upuściłeś plik config.json.

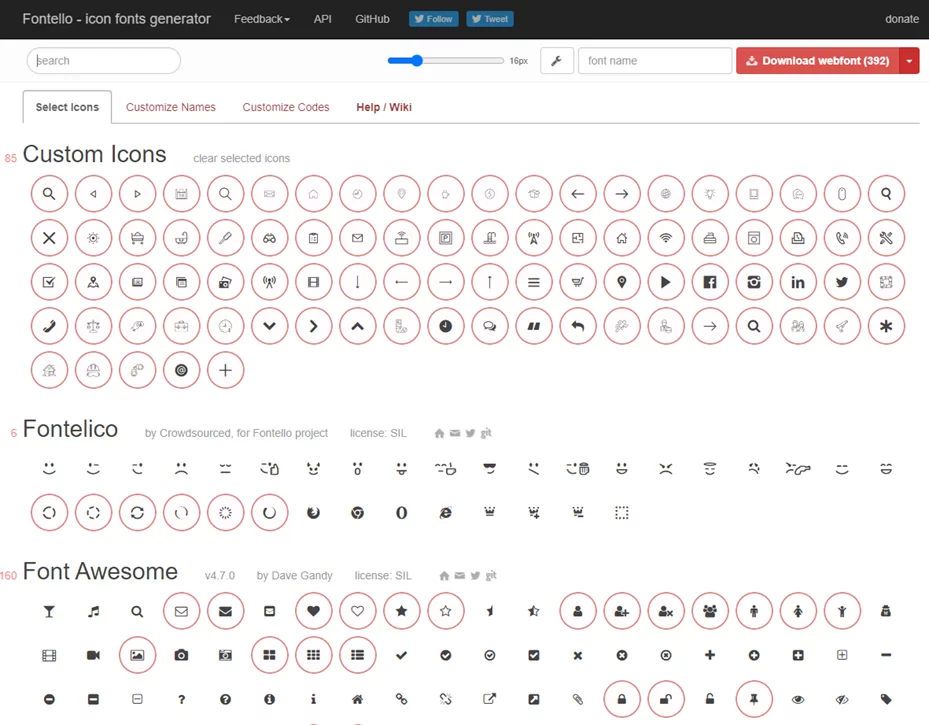
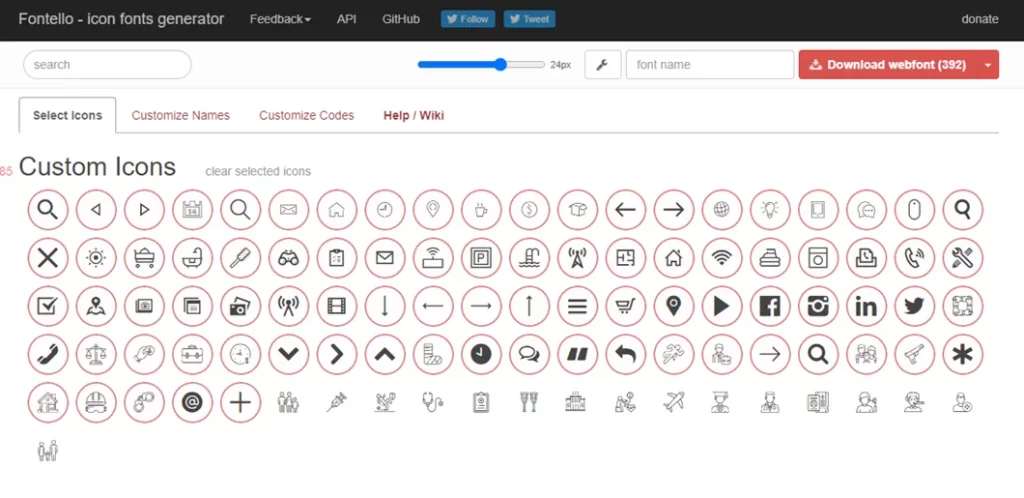
Zobaczysz, że lista ikon niestandardowych została zaktualizowana i zawiera nowe ikony z kolekcji Flaticons. Klikając i wybierając każdy symbol, nowe ikony można dodać do kolekcji unikalnych ikon Fontello.
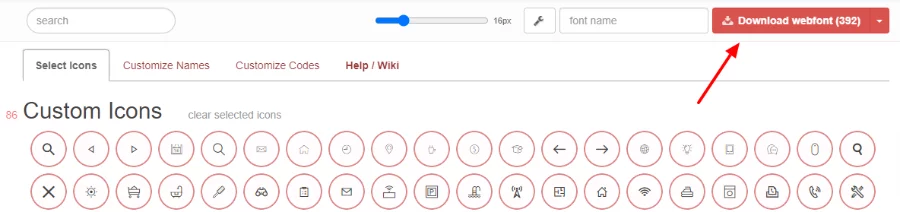
Krok 5: Pobierz zaktualizowaną kolekcję
Możesz teraz pobrać nowo utworzoną czcionkę ikon, która zawiera zarówno nowe wybrane ikony, jak i stare ikony z motywu. Możesz to zrobić, klikając czerwoną ikonę Pobierz czcionki internetowe.

Krok 6: Zastąp pliki czcionek ikon motywu
W tym samym katalogu, z którego pobrałeś plik konfiguracyjny, musisz załadować nową czcionkę ikony i pliki konfiguracyjne (Krok 2). Wystarczy przeciągnąć zawartość pliku do pobrania na pliki motywu, zastąpić wszystkie istniejące pliki nowymi i wszystko powinno działać tak, jak powinno.

To wszystko, naprawdę!
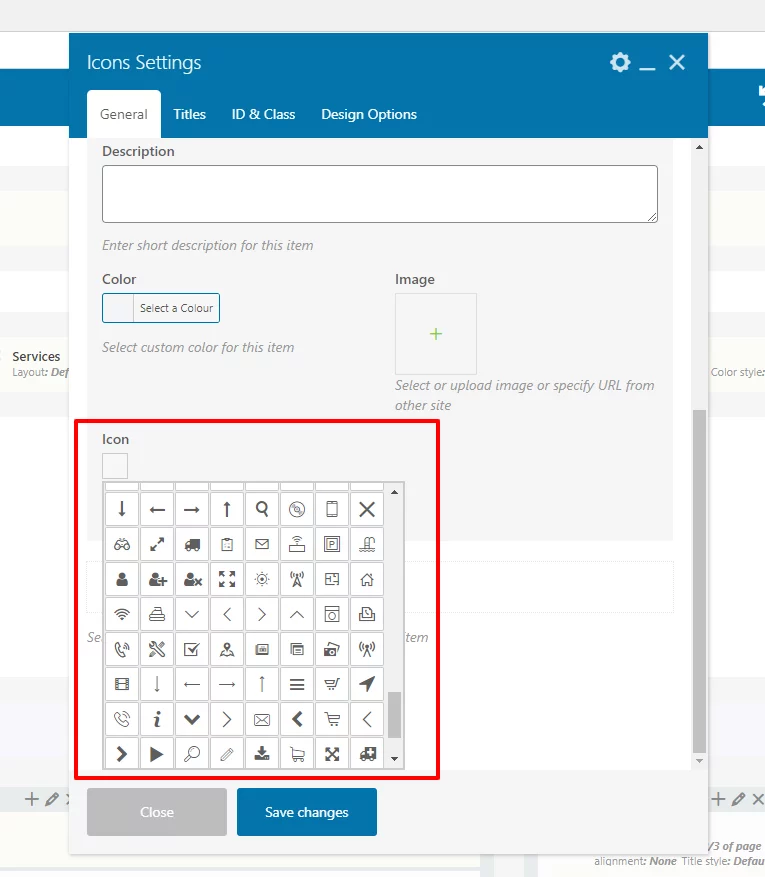
Zobaczysz teraz wszystkie nowe ikony, które wybierzesz, obok tych, które już masz podczas edytowania postu lub strony. Możesz nadal używać krojów pisma, które już posiadasz, lub zmienić wygląd swojej witryny, aby nadać jej bardziej charakterystyczny wygląd.
Podsumowanie
Świetna robota, jeśli wykonałeś te kroki i masz motyw, który działa z Fontello ! Twoja witryna internetowa może teraz robić jeszcze więcej fajnych rzeczy, aby uczynić ją własną. Chociaż może to nie wydawać się wielkim problemem, zmiana czcionek ikon w Twojej witrynie może w rzeczywistości sprawić, że będzie się ona wyróżniać i być niepowtarzalna na tle innych witryn, które wyglądają podobnie.




