Szukasz prostego podejścia do implementacji efektów aktywowania obrazu w WordPress? W takim przypadku wtyczka Image Hover Effects for Elementor jest dokładnie tym, czego potrzebujesz. Jest łatwy w użyciu i zapewnia wybór efektów najechania Elementorem.

Umożliwiają one dodawanie do zdjęć informacji, takich jak lokalizacja, cena i dostępność. Otwiera zupełnie nowy stopień modyfikacji obrazu.
Dzisiaj nauczę, jak tworzyć efekty graficzne w WordPressie za pomocą Elementora .
Co to jest efekt najechania na obraz ?
Efekt zawisu obrazu to dynamiczna funkcja, która umożliwia eleganckie przedstawienie dodatkowych informacji o obrazie. Istnieje szeroki wybór efektów najechania kursorem, które nie spowalniają Twojej witryny ani nie zaśmiecają jej układu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW większości przypadków animacja spowoduje spowolnienie, jednak nie dotyczy to tych efektów CSS.
Dzięki temu spełniają wymagania każdego serwisu internetowego.
Mają szereg zastosowań. Na przykład, jeśli Twoja witryna specjalizuje się w fotografii, możesz dodać efekt najechania na zdjęcie, aby wyświetlić lokalizację, datę lub inne istotne informacje.
Kolejną użyteczną aplikacją są informacje o produkcie. Możesz przesłać zdjęcie produktu i wykorzystać efekt najechania kursorem, aby wyświetlić jego cenę, dostępność lub inne informacje.
Jedynym ograniczeniem jest Twoja wyobraźnia.
Dodaj efekty najechania Elementorem
Instalowanie efektów najechania na obraz
Niesamowita jest wtyczka Image Hover Effects - Elementor Addon. Jak sama nazwa wskazuje, jest to rozszerzenie dla Elementor Website Builder, jednego z, jeśli nie największego, narzędzia do tworzenia witryn WordPress. Dlatego oba muszą być zainstalowane.
Wtyczka zapewnia czterdzieści różnych efektów najechania kursorem, w tym między innymi zanikanie, powiększanie i rozmycie. Między innymi możesz dołączyć tytuł, opis, znacznik tytułu, ikony i linki do innych stron (idealne dla przedmiotów lub podmiotów stowarzyszonych).
Zawiera również nowy widżet, za pomocą którego można wyświetlać efekty na dole lub na pasku bocznym witryny.
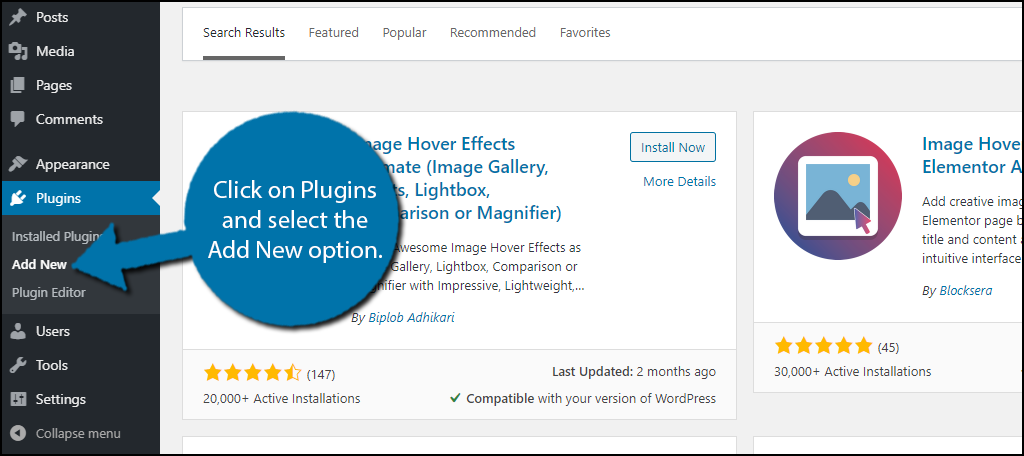
Zacznijmy od kliknięcia Wtyczki i wybrania Dodaj nowy z lewego paska bocznego panelu administracyjnego.

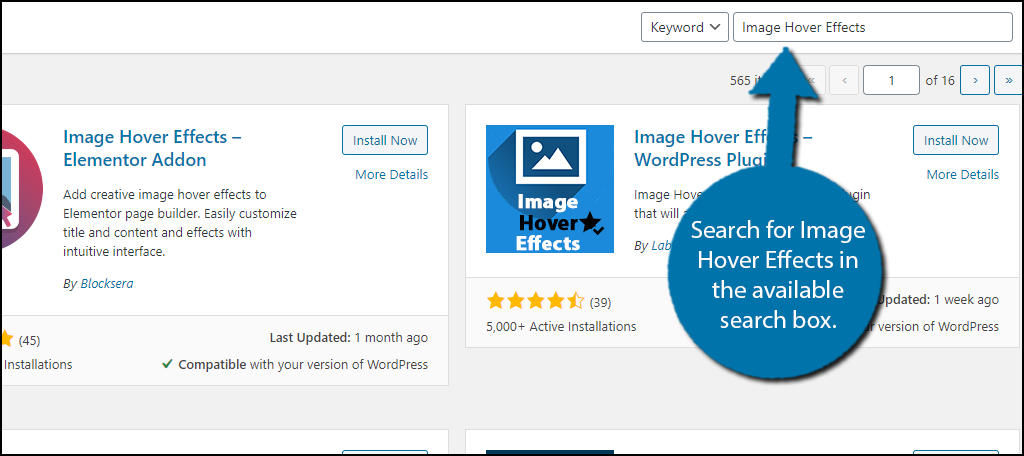
Efekty najechania na obraz można wyszukać za pomocą dostarczonego pola wyszukiwania. Spowoduje to wyświetlenie dodatkowych wtyczek, które mogą być przydatne.

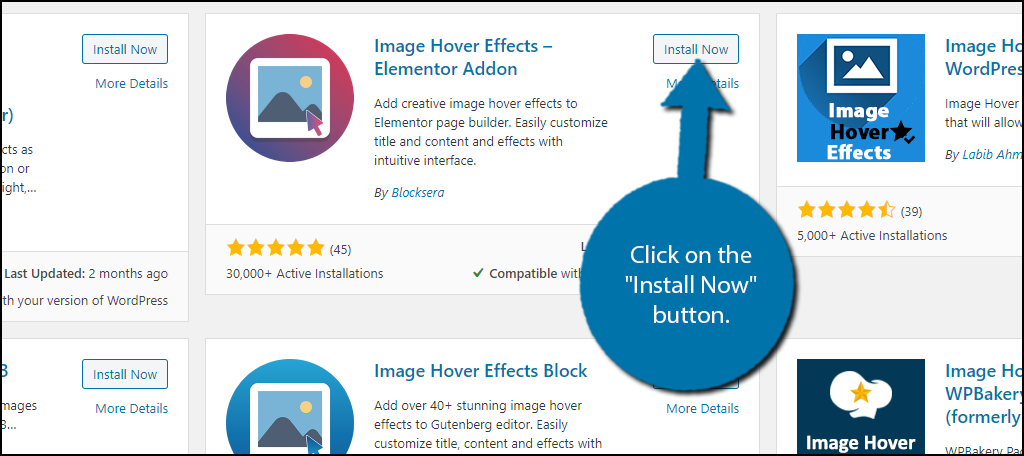
Przewiń w dół, aż znajdziesz wtyczkę Image Hover Effects – Elementor Addon, a następnie kliknij „Zainstaluj teraz”, aby ją zainstalować i aktywować.

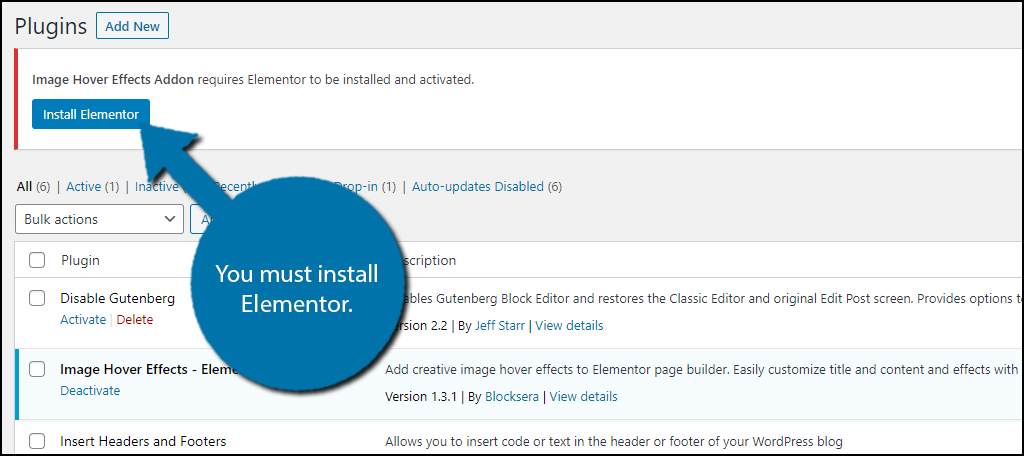
Jeśli nie masz zainstalowanej wtyczki Elementor Website Builder, u góry każdej strony pojawi się komunikat z instrukcją, aby to zrobić. Czy to jest to konieczne.

Dodaj widżet efektów najechania na obraz
Na szczęście tworzenie efektów zawisu jest proste. Aby wyjaśnić, nie można po prostu dodać efektu najechania kursorem do istniejącego obrazu. Zamiast tego konieczne będzie ponowne wstawienie obrazu za pomocą odpowiedniego widżetu Elementor.
W związku z tym być może będziesz musiał przekopać się przez bibliotekę multimediów, aby znaleźć starsze obrazy, ale nie powinno to być zbyt trudne. Oznacza to, że dodanie tej funkcji do całej witryny zajmie dużo czasu.
Przejdź do dowolnego istniejącego artykułu lub strony w Twojej witrynie. Dodatkowo możesz zbudować nowy do testowania. Kliknij tam przycisk „Edytuj za pomocą Elementora”.

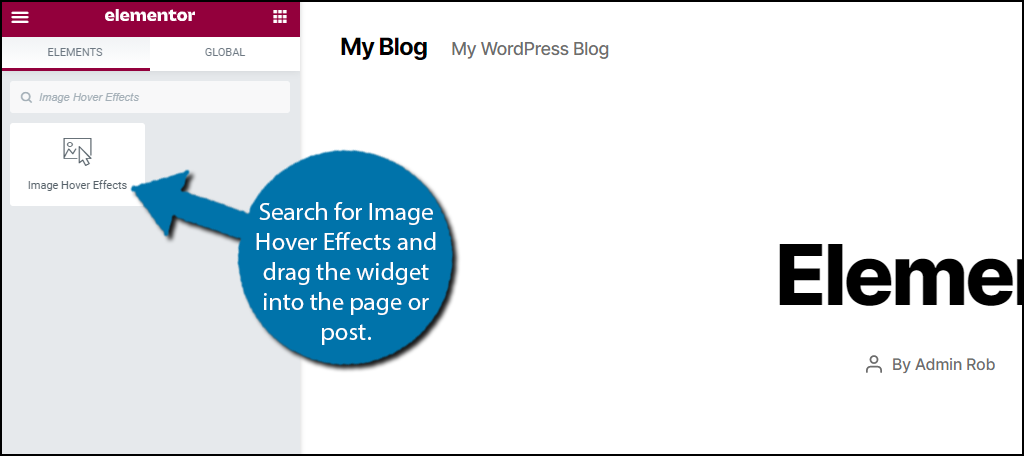
Spowoduje to uruchomienie edytora Elementora. Wyszukaj Efekty najechania na obraz po lewej stronie i przeciągnij widżet na stronę lub post.

Możesz teraz rozpocząć dostosowywanie widżetu, a wszystkie ustawienia znajdują się po lewej stronie.
Skonfiguruj efekty najechania na obraz
Przejrzenie opcji nie powinno zająć więcej niż minutę lub dwie i każdy może je zrozumieć.
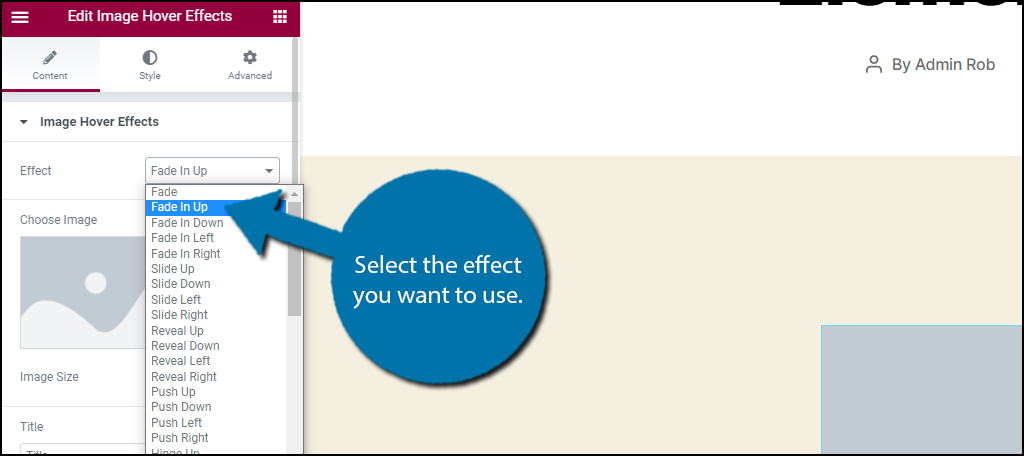
Pierwszy wybór - efekty. Jak wspomniano wcześniej, istnieje czterdzieści opcji, które są wyświetlane w menu rozwijanym. Wybierz tę, którą chcesz zatrudnić. Wybierając efekt i najeżdżając kursorem na widżet dodany do posta lub strony, możesz obserwować jego efekt. Sugeruję przetestowanie każdego z nich, jeśli masz czas.

Następną rzeczą, którą możesz zrobić, to dodać sam obraz. Wszystko, co musisz zrobić, to kliknąć na niego i wybrać obraz z biblioteki multimediów. Możesz wybrać rozmiar obrazu pod nim.

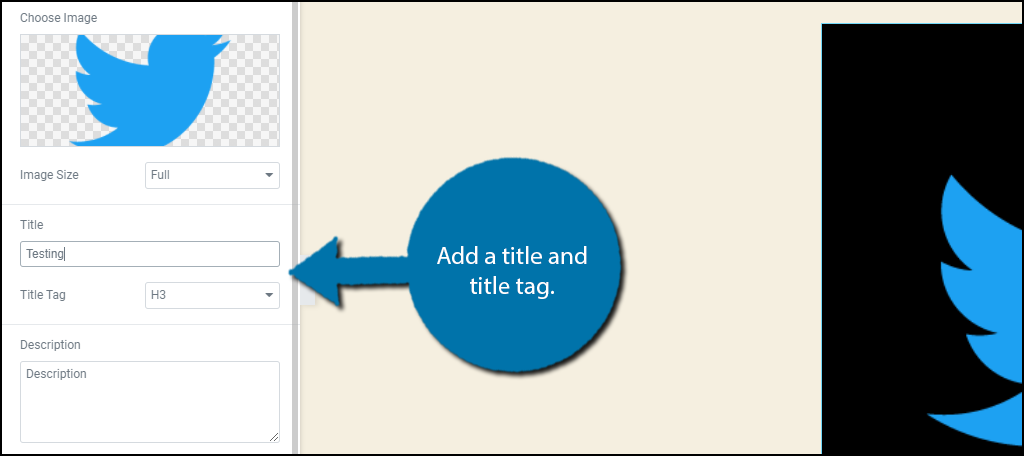
Następnym krokiem jest dodanie tytułu i znacznika tytułu. Tytuł jest tym, co pojawi się w tekście nagłówka, a znacznik tytułu określa rodzaj nagłówka, jako (H2, H3, H4 itd.).

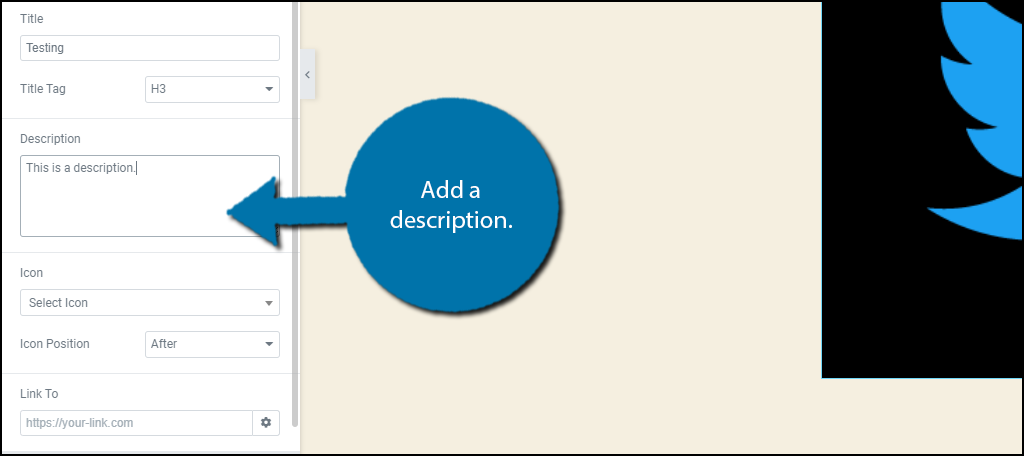
Potem będzie opis. Możesz tu dodać wiele dodatkowych informacji, ale myślę, że lepiej jest mówić krótko i na temat. Wpisz informacje do opisu.

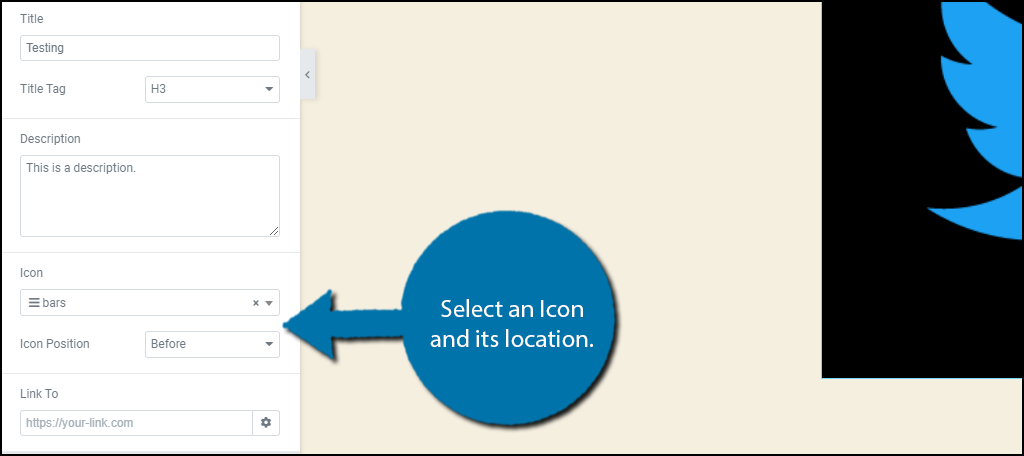
Następnie skonfiguruj ikony. W tej sekcji możesz dodać ikonę do swojego tytułu. Pojawi się tylko przed (po lewej stronie tytułu) lub po (po prawej stronie tytułu).
Jeśli ikona nie pojawia się po najechaniu kursorem na obraz, oznacza to, że Elementor został niedawno zaktualizowany. Aby to naprawić, przejdź do Elementor > Ustawienia > Zaawansowane i zaznacz pole wyboru Załaduj czcionkę Awesome 4.

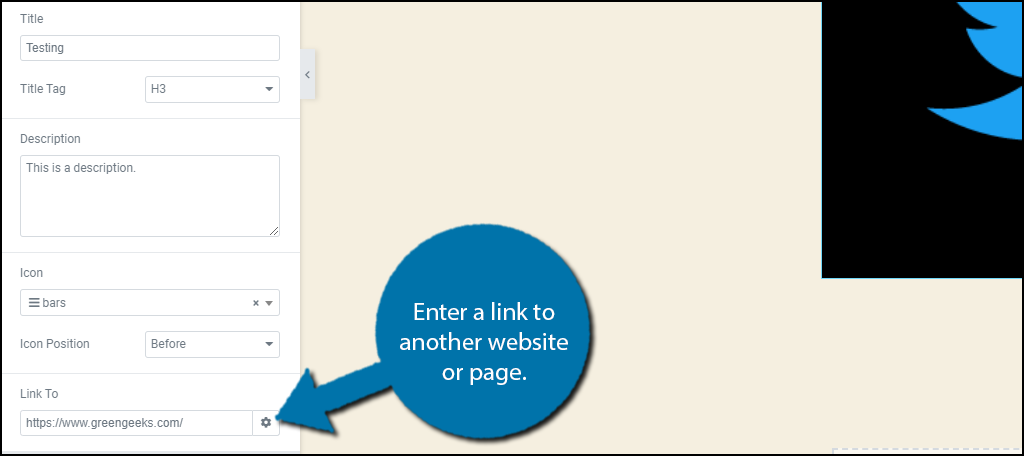
Link do opcji jest ostatni. W ten sposób możesz uczynić swój obraz linkiem do innej strony lub witryny. Działa dobrze na stronie sprzedaży lub jako link partnerski.
Jeśli nie chcesz dodawać linku, możesz pozostawić to pole puste.

To zajmuje się wszystkimi ustawieniami. Kliknij przycisk Zapisz lub Aktualizuj, a zobaczysz go na swojej stronie internetowej.

Wykonałeś świetną robotę, używając Elementora w WordPress, aby dodać efekty najechania kursorem do obrazów.
Ostatnie słowa
Kiedy ludzie nie wiedzą, które obrazy będą miały więcej informacji, a które nie, może to być bardzo mylące. W rzeczywistości niektóre osoby mogą nawet nie wiedzieć, że Twoja witryna ma efekty najechania kursorem. Aby temu zaradzić, możesz spróbować umieścić znak przed lub pod obrazami, aby ludzie w Twojej witrynie elementor wiedzieli, co się dzieje. Może naprawdę pomóc w pełnym wykorzystaniu tej funkcji.
Jak łatwo było Ci dowiedzieć się, jak korzystać z dodatku Image Hover Effects Elementor Addon? Co robisz z efektami hover swojej witryny internetowej ?




