Czy chcesz wiedzieć, jak dodawać efekty najechania kursorem do obrazów w WordPress? Twoja witryna może stać się bardziej interaktywna i wciągająca dzięki zastosowaniu efektów najechania na obraz. Zwiększa to doświadczenie użytkownika i długość pobytu na Twojej stronie internetowej. W tym artykule przeprowadzimy Cię przez proces dodawania efektów najechania kursorem na obraz do WordPress.

Co to jest efekt najechania na obrazek ?
Możesz dodawać dynamiczne funkcje do swoich statycznych zdjęć z efektami najechania na obraz, w tym animacjami, efektami powiększenia, wyskakującymi okienkami i nie tylko. Na przykład możesz mieć linki do swojego portfolio lub zdjęcia, które odwracają się, aby ujawnić cenę. Możesz wyświetlać swoje obrazy, galerie i miniatury w unikalny sposób za pomocą najechania na obraz. Czas, jaki odwiedzający spędzają w Twojej witrynie, można wydłużyć między innymi za pomocą interaktywnej grafiki i elementów najeżdżających kursorem. zapewnić oryginalne sposoby wyświetlania treści widzom. Poinformuj odwiedzających, że element witryny jest klikalny.
Jak tworzyć efekty najechania na obraz w WordPress
Korzystanie z wtyczki WordPress to najlepsze podejście do dodawania efektów najechania na obraz do witryny WordPress. Możesz generować efekty graficzne za pomocą wtyczki, zamiast spędzać czas na edytowaniu, formatowaniu i stosowaniu CSS. To po prostu działa. Możesz tworzyć unikalne efekty i animacje po najechaniu kursorem na obraz, używając różnych wtyczek. W tym samouczku dowiesz się, jak tworzyć efekty zawisu na cztery różne sposoby.
Dodawanie efektów Hover Flipbox w WordPress
Pudełko, które odwraca się, gdy najedziesz na nie myszką, nazywa się pudełkiem. Aby wyeksponować tekst, a nawet zmienić obraz po najechaniu na niego kursorem, zastosuj ten ruch do swoich zdjęć.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
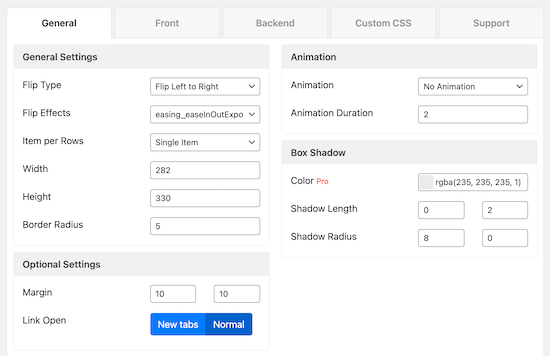
Wraz z projektem obrazu po obu stronach możesz dostosować sposób obracania obrazu. Fotografowie mogą to wykorzystać do wystawienia swoich prac i rozróżnienia różnych portfolio. Wtyczka WordPress to najprostszy sposób na zastosowanie efektów odwracania obrazu. Możesz po prostu tworzyć i modyfikować te efekty za pomocą wtyczki. Zalecamy korzystanie z wtyczki Flipbox - Awesomes Flip Boxes Image Overlay. Największa wtyczka typu flip box i hover image dla WordPress to ta. Za pomocą tej wtyczki możesz łatwo tworzyć unikalne efekty flip box do swoich zdjęć WordPress.

Zawiera gotowe szablony i dziesiątki różnych efektów animacji. Nawet kolory mogą zostać zmienione i możesz dodać swój własny, unikalny CSS.
Dodawanie efektów powiększenia i powiększenia obrazu w WordPress
Użytkownicy mogą zobaczyć szczegóły, których nie pozwoliłby im zobaczyć zwykły obraz, dzięki efektom powiększenia obrazu. W przypadku instrukcji produktu i bardzo szczegółowych zdjęć efekt ten sprawdza się doskonale. Możesz go również użyć do stworzenia efektu powiększenia w swoim sklepie internetowym, podobnie jak Amazon.

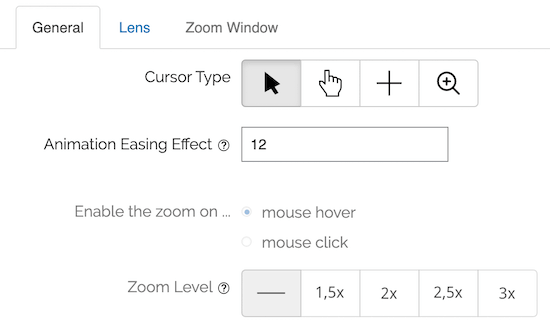
Korzystanie z wtyczki WordPress to najprostszy sposób na dodanie powiększenia obrazu i efektów powiększenia do obrazów. Zaleca się korzystanie z wtyczki WP Image Zoom . Za pomocą tej wtyczki możesz łatwo dodawać efekty powiększenia i powiększenia do swoich zdjęć.

Dodatkowo ma możliwości, które pozwalają wybrać poziom powiększenia, formularz poziomu powiększenia i wiele innych rzeczy.
Dodawanie efektów animacji obrazu w WordPress
Możesz dodać szeroką gamę dodatkowych efektów najechania kursorem do WordPress. Możesz używać nakładek tekstowych, obrazów porównawczych, obrazów lightbox, interaktywnych galerii obrazów i innych.

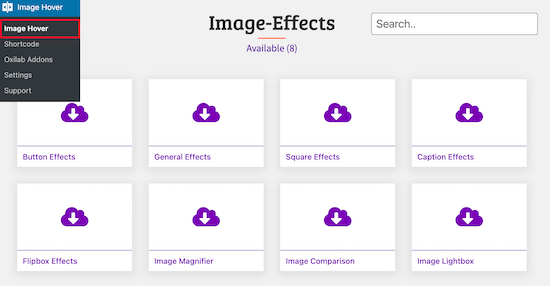
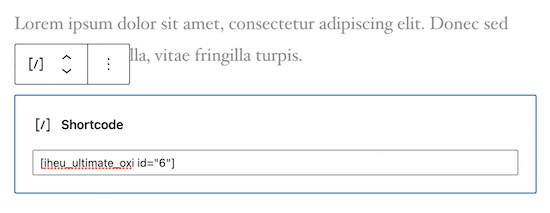
Zalecamy użycie wtyczki Image Hover Effects Ultimate w celu dodania efektów najechania kursorem. Ponieważ ta wtyczka jest tak mała i lekka, nie wpłynie na funkcjonalność ani czas ładowania Twojej witryny. Korzystanie z niego jest również dość proste. Za pomocą kilku kliknięć można dodać specjalne efekty graficzne. Instalacja i aktywacja wtyczki Image Hover Effects Ultimate to pierwszy krok. Po zainstalowaniu i aktywacji wtyczki przejdź do administratora WordPress i wybierz opcję „Image Hover”. Gdy to zrobisz, możesz wybrać jeden z ośmiu różnych efektów najechania na obraz.

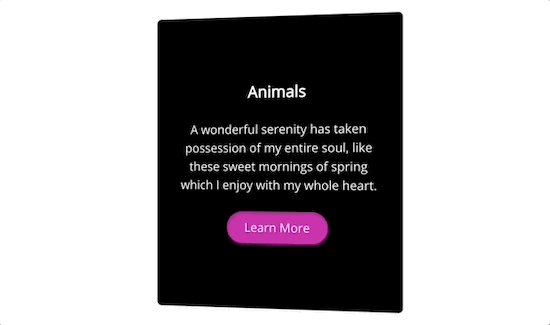
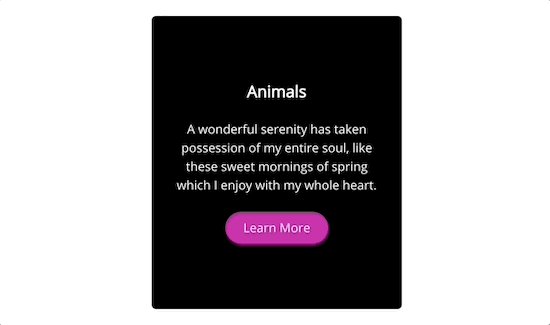
W tym samouczku zastosujemy efekt „Efekty napisów”. Po najechaniu myszką dodaje animowany tekst do obrazu.
Aby rozpocząć, zaznacz pole „Efekty napisów”. Gdy to zrobisz, pojawi się menu dostępnych opcji animacji.

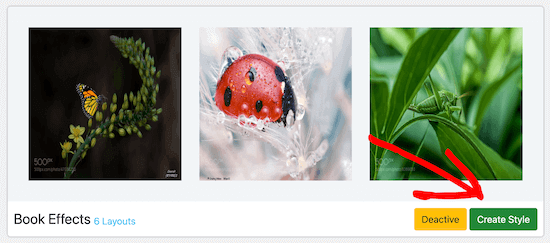
Kliknij „Utwórz styl”, gdy odkryjesz preferowany efekt obrazu.
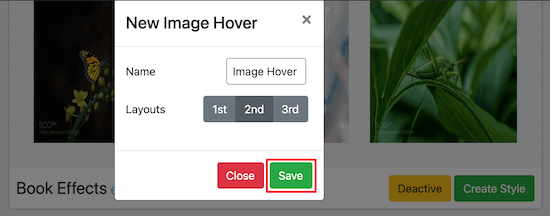
Nazwij efekt najechania kursorem i wybierz układ w wyskakującym okienku. Zamówiona seria zdjęć odpowiada wybranemu numerowi layoutu.
Nie zapomnij kliknąć „Zapisz”.

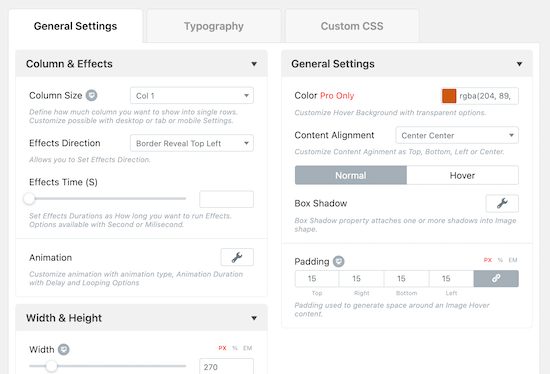
Możesz wybrać jedną z wielu opcji, aby spersonalizować efekt najechania kursorem na następnym ekranie.
Zachowamy jednak standardowe ustawienia animacji.

Wszelkie wprowadzone modyfikacje będą widoczne w polu „Podgląd”.
Najedź kursorem myszy na obraz i wybierz „Edytuj”, aby zmienić domyślny obraz.

Możesz edytować tytuł i opis, które pojawiają się po najechaniu na nie kursorem w tym wyskakującym okienku.
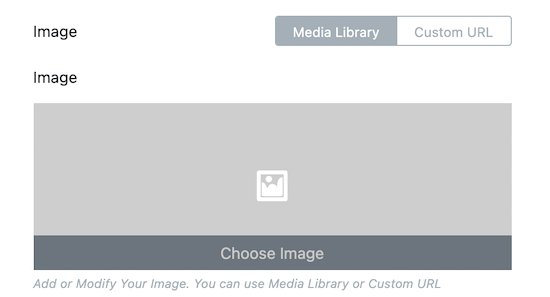
Kliknij pole obok słowa „Obraz”, aby przesłać obraz, lub wybierz go z biblioteki multimediów.

Jeśli chcesz, aby Twój obraz kierował widzów do innej strony w Twojej witrynie, możesz również dołączyć link i tekst przycisku.
Po zakończeniu naciśnij „Prześlij”.

Jeśli chcesz, aby Twój obraz kierował widzów do innej strony w Twojej witrynie, możesz również dołączyć link i tekst przycisku.
Po zakończeniu naciśnij „Prześlij”.

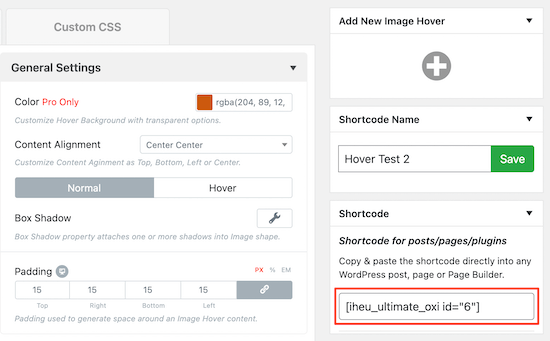
Aby zapisać zmiany i aktywować efekt najechania na obraz, kliknij „Publikuj” lub „Aktualizuj”.
Dodawanie efektów wyskakujących okienek obrazu w WordPress
Za pomocą wyżej wymienionych wtyczek możesz dodawać funkcje, takie jak flip boxy, efekty najechania kursorem, animacje i inne. Co zrobić, jeśli chcesz dodać alternatywny efekt najechania na obraz, który nie jest obsługiwany przez wyżej wymienione wtyczki ? Niestandardowa wtyczka CSS WordPress jest do tego idealnym narzędziem. W ten sposób możesz wizualnie modyfikować swoje zdjęcia bez konieczności zmiany kodu. Chociaż możesz ręcznie zmieniać pliki CSS lub dodawać CSS za pomocą dostosowywania WordPress, instalacja wtyczki jest najprostszą metodą. Zaleca się korzystanie z wtyczki CSS Hero . Bez pisania ani jednego wiersza kodu możesz zmienić praktycznie każdy styl CSS na swojej stronie WordPress za pomocą tej wtyczki.

Istnieje wiele wbudowanych efektów CSS, które zostały zaprojektowane specjalnie dla zdjęć.
Po zainstalowaniu wtyczki należy wybrać z menu opcję „Przejdź do aktywacji produktu”.

Możesz postępować zgodnie z tymi instrukcjami, aby aktywować wtyczkę. Możesz zacząć zmieniać swoje zdjęcia po aktywacji wtyczki. Kliknij „CSS Hero” u góry strony lub posta zawierającego obraz lub obrazy, które chcesz animować. W ten sposób możesz uzyskać dostęp do menu edytora i dodawać różne efekty CSS.
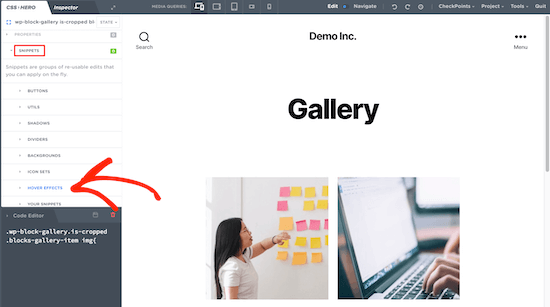
Zostanie dodane wyskakujące okienko z efektem najechania kursorem. Aby rozpocząć edycję obrazu, najpierw kliknij na niego, a następnie wybierz „Fragmenty”.
Następnie kliknij „Efekty najechania kursorem”.

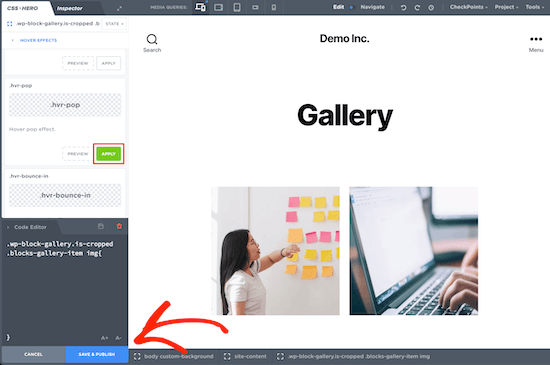
Spowoduje to otwarcie menu z kilkoma efektami CSS. Następnie wybierz efekt „.hvr-pop” i naciśnij „Zastosuj”.
Twoje zdjęcia natychmiast otrzymają efekt CSS po kliknięciu „Zapisz & Publikuj”.

Podsumowanie
Mamy szczerą nadzieję, że ten post pokazał ci, jak dodawać efekty najechania kursorem do obrazów w WordPress. Jeśli spodobał Ci się ten post, podziel się nim ze znajomymi i zapisz się do naszego newslettera, aby otrzymywać więcej pomocnych samouczków!




