Stopka strony internetowej to część treści znajdująca się na dole strony. Mapa witryny, logo, dane kontaktowe, ikony mediów społecznościowych i formularz rejestracji e-mail to typowe elementy dołączane. Krótko mówiąc, informacje zawarte w stopce witryny służą ułatwieniu odwiedzającym poruszanie się po witrynie. Stopka, oprócz innych elementów, na dole zawiera jeszcze jedną rzecz, czyli rok i trochę tekstu o prawach autorskich. Aby być na bieżąco, należy co roku zmieniać rok tekstu autorskiego. Ale użytkownicy Elementora nie mają się czym martwić, ponieważ Twój tekst chroniony prawem autorskim będzie automatycznie zmieniany co roku za pomocą tego narzędzia do tworzenia stron. Zobaczmy jak!

Rok stopki dynamicznej
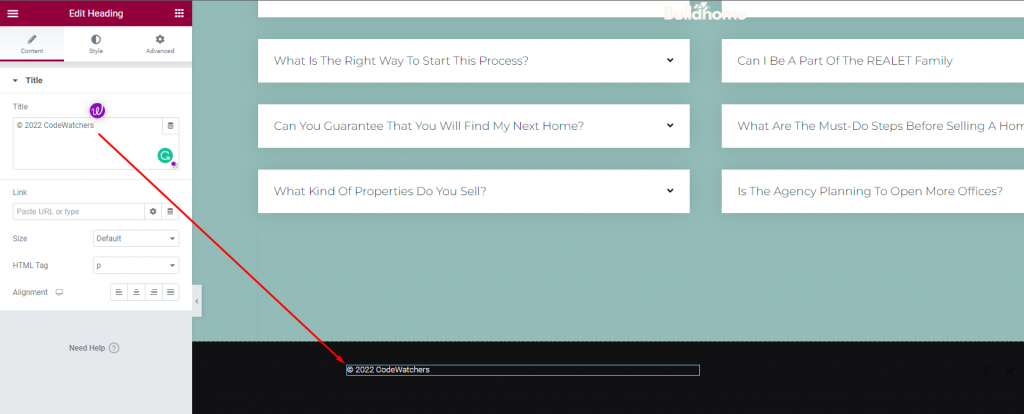
Przejdź do sekcji stopki swojej witryny i dodaj tekst. W tym przypadku używamy ręcznego tekstu „© 2022 CodeWatchers”, który zostanie zmieniony w kolejnych krokach.

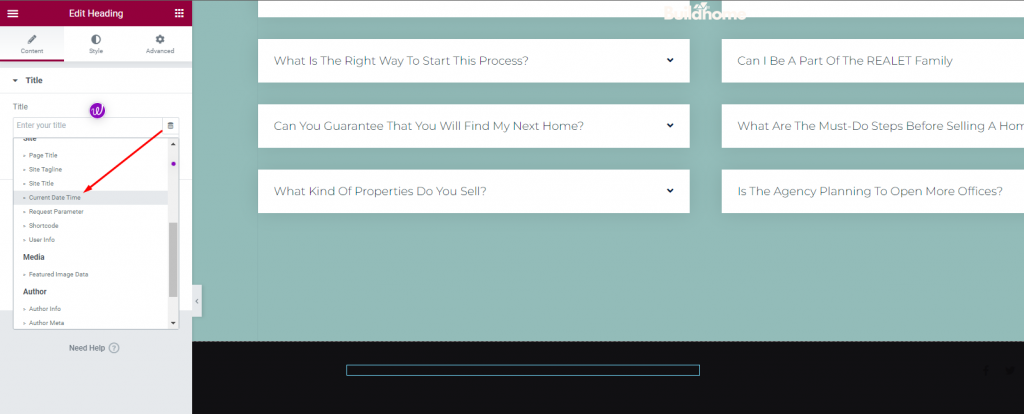
Przede wszystkim usuń tekst, który tam masz. W widgecie Edytora tekstu przejdź do opcji dynamicznej i wybierz tag dynamiczny „Bieżąca data i godzina”.

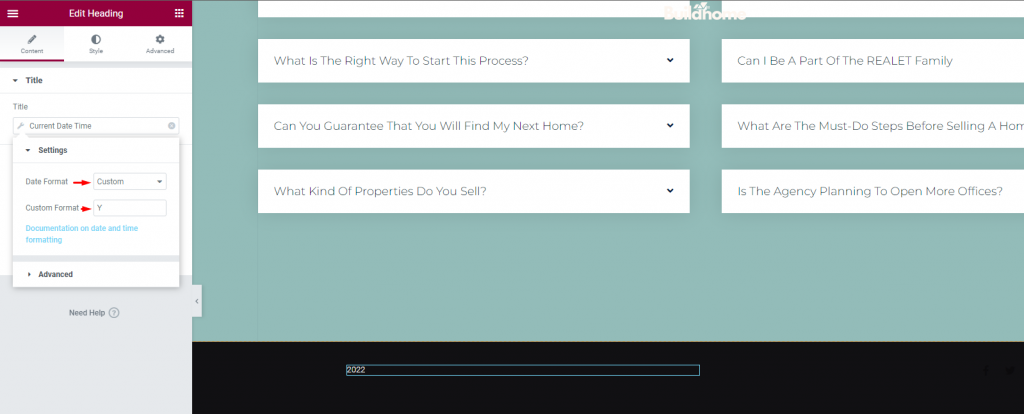
Następnie wybierz „Niestandardowy” format daty, klikając symbol koła zębatego. Wielka litera „Y” w polu formatu niestandardowego wskazuje tylko bieżący rok.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Format daty: niestandardowy
- Format daty: Y

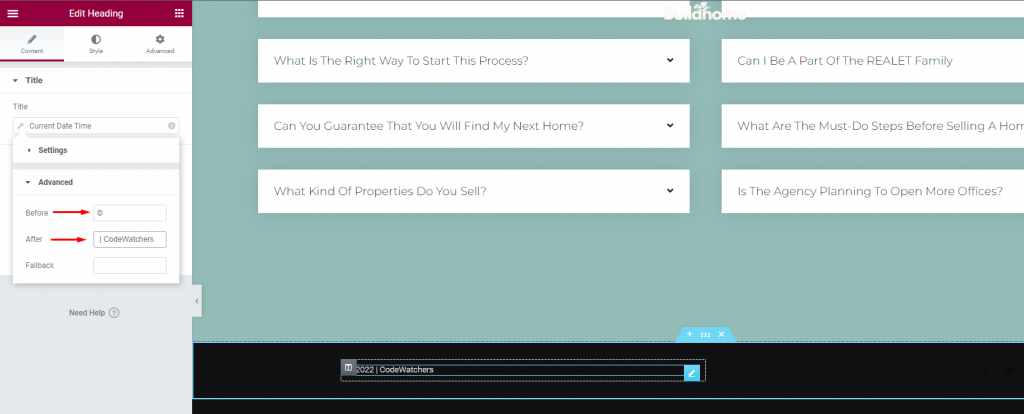
Rozwiń pole „Zaawansowane” i wpisz tekst Przed i Po, który chcesz wyświetlić w polu „Zaawansowane”.
Dodaj także symbol praw autorskich, a nazwa Twojej firmy prawdopodobnie zostanie tutaj uwzględniona. Niektórzy mogą chcieć załączyć „Oświadczenie o prawach” lub sformułowanie takie jak „Wszelkie prawa zastrzeżone” itp.

Otóż to! Po ustawieniu tej opcji będzie ona automatycznie zmieniana co roku.
Podsumowanie
Posiadanie większej ilości informacji zwiększa autentyczność Twojej witryny. Elementor oferuje tak wiele wygodnych opcji, że teraz możesz bardziej skupić się na kreatywności. Mamy nadzieję, że ten samouczek będzie Ci pomocny. Nie zapomnij sprawdzić i udostępnić naszym znajomym nasze tutoriale dotyczące Elementora !




