W nowoczesnym projektowaniu stron internetowych elementy dynamiczne znacznie pomagają zwiększyć zaangażowanie i interaktywność użytkowników. Wśród tych dynamicznych komponentów kluczową funkcją zapewniającą odwiedzającym Twoją witrynę internetową wciągające wrażenia dźwiękowe podczas jej przeglądania jest dynamiczny odtwarzacz muzyki.

W tym samouczku omówimy techniczne aspekty integracji dynamicznego odtwarzacza muzyki ze frameworkiem Elementor za pomocą wtyczki JetEngine. Naszym celem jest pomoc twórcom i projektantom stron internetowych w zdobyciu wiedzy i umiejętności potrzebnych do płynnej integracji dynamicznego odtwarzacza muzyki na ich stronach internetowych.
Warunki wstępne
Zanim zaczniesz wdrażać dynamiczny odtwarzacz muzyki w Elementorze, musisz upewnić się, że masz niezbędne warunki wstępne. Oto najważniejsze wymagania, aby rozpocząć:

Wtyczki Elementor i JetEngine: Upewnij się, że Twoja witryna WordPress ma zainstalowane i aktywowane wtyczki Elementor i JetEngine. Wtyczki te będą podstawą do tworzenia i zarządzania zawartością dynamiczną, w tym odtwarzaczem muzyki.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPodstawowa znajomość HTML, CSS i JavaScript : Chociaż nie musisz być ekspertem w kodowaniu, podstawowa znajomość HTML, CSS i JavaScript będzie korzystna w dostosowywaniu i ulepszaniu funkcjonalności dynamicznego odtwarzacza muzyki.
Pliki audio MP3 do muzyki : Przygotuj pliki audio MP3, których zamierzasz używać w odtwarzaczu muzyki. Upewnij się, że te pliki są odpowiednio sformatowane i nazwane zgodnie z preferencjami organizacji.
Upewniając się, że te wymagania wstępne są spełnione, będziesz dobrze przygotowany do wykonania samouczka i pomyślnego wdrożenia dynamicznego odtwarzacza muzyki w Elementorze.
Konfigurowanie plików audio
Prawidłowa konfiguracja plików audio ma kluczowe znaczenie przed zintegrowaniem dynamicznego odtwarzacza muzyki z Elementorem. Wykonaj poniższe kroki, aby zapewnić płynną integrację:
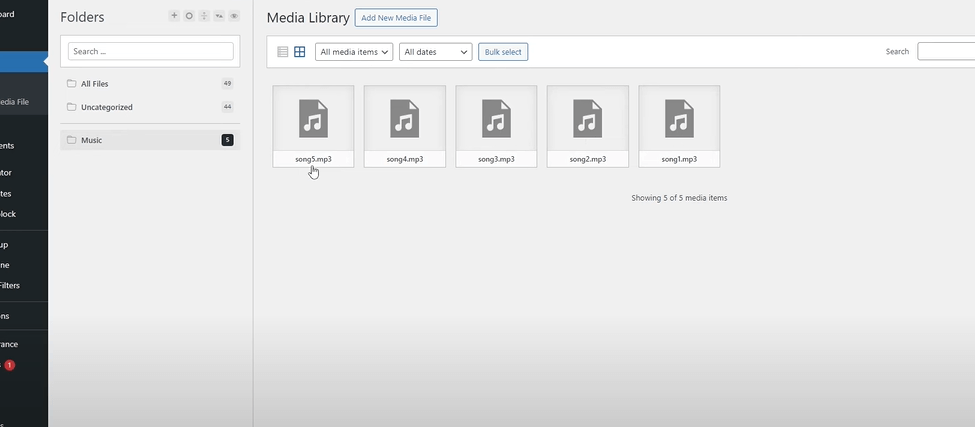
Rozpocznij od przesłania plików audio MP3 do biblioteki multimediów w witrynie WordPress. Upewnij się, że wszystkie pliki audio zostały przesłane do tego samego folderu w celu integracji z odtwarzaczem muzyki.

Zastosuj spójną konwencję nazewnictwa plików audio, aby zachować porządek i przejrzystość. Wybierz nazwy, które odzwierciedlają treść każdego utworu i ułatwiają ich identyfikację i wybór w interfejsie Elementora. Moja biblioteka multimediów może wyglądać inaczej niż Twoja, ponieważ używam wtyczki Happy Files .

Użyj folderów lub metod kategoryzacji w bibliotece multimediów, aby efektywnie organizować pliki audio. Usprawni to proces wybierania i integrowania żądanych utworów z dynamicznym odtwarzaczem muzyki.
Włączanie modułu JetEngine
Aby umożliwić bezproblemową integrację treści dynamicznych w Elementorze, niezbędna jest aktywacja modułów we wtyczce JetEngine . Wykonaj poniższe kroki, aby włączyć moduł JetEngine:
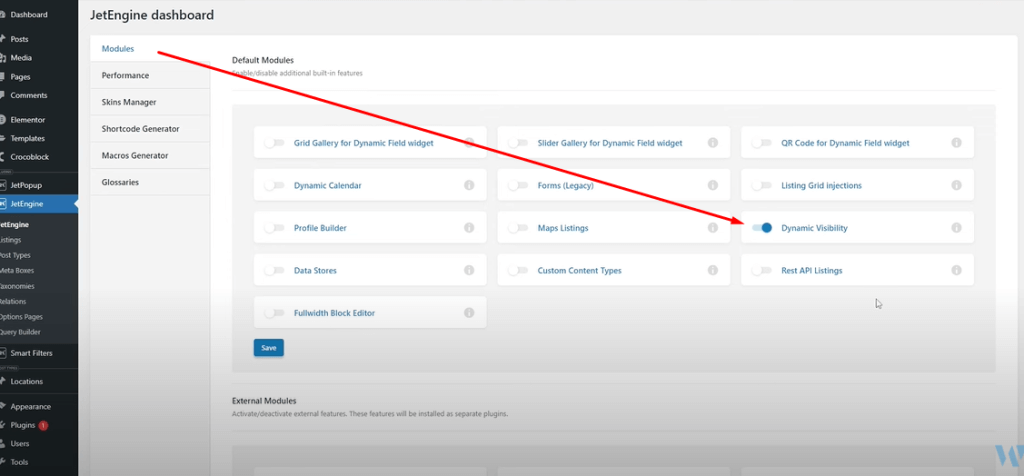
Dostęp do ustawień JetEngine : Przejdź do sekcji ustawień wtyczki JetEngine w panelu WordPress. Tutaj znajdziesz opcje dostosowywania i konfigurowania różnych aspektów funkcjonalności wtyczki.

Włączanie modułu „Dynamiczna widoczność” : Znajdź zakładkę „Moduły” w ustawieniach JetEngine i upewnij się, że moduł „Dynamiczna widoczność” jest włączony. Moduł ten jest kluczowy przy realizacji warunków dynamicznych i sterowaniu widocznością elementów w oparciu o określone parametry.
Włączenie modułu „Dynamiczna widoczność” w JetEngine odblokuje potężne możliwości tworzenia dynamicznych i interaktywnych treści w witrynie internetowej opartej na Elementorze.
Wdrożenie front-endu
Teraz, gdy skonfigurowaliśmy niezbędne ustawienia i moduły, czas zająć się front-endową implementacją dynamicznego odtwarzacza muzyki w Elementorze. Wykonaj poniższe kroki, aby bezproblemowo zintegrować odtwarzacz muzyki z interfejsem witryny:
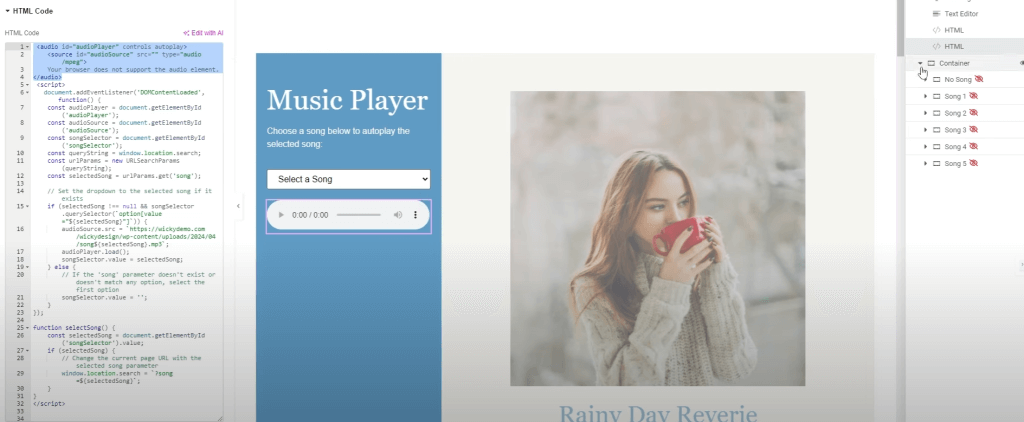
Tworzenie układu w Elementorze : Uruchom edytor Elementor i zaprojektuj układ, w którym chcesz umieścić dynamiczny odtwarzacz muzyki. Wykorzystaj interfejs „przeciągnij i upuść” Elementora, aby stworzyć atrakcyjny wizualnie i przyjazny dla użytkownika projekt.

Używanie HTML i JavaScript do dynamicznej funkcjonalności : Dołącz fragmenty kodu HTML i JavaScript, aby zaimplementować dynamiczną funkcjonalność odtwarzacza muzyki. Obejmuje to renderowanie odtwarzacza audio, obsługę zdarzeń związanych z wyborem utworu i aktualizowanie informacji o utworze w czasie rzeczywistym.
Kod HTML odtwarzacza audio -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>A oto kod JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Wykonując poniższe kroki, możesz bezproblemowo zintegrować dynamiczny odtwarzacz muzyki z interfejsem swojej witryny za pomocą Elementora i JavaScript.
Warunki dynamiczne z parametrami adresu URL
Warunki dynamiczne z parametrami adresu URL odgrywają kluczową rolę w kontrolowaniu zachowania i widoczności elementów w witrynie internetowej opartej na Elementorze. Możesz dynamicznie aktualizować treść na podstawie interakcji użytkownika lub czynników zewnętrznych, wykorzystując parametry adresu URL. Wykonaj poniższe kroki, aby skutecznie zaimplementować warunki dynamiczne z parametrami adresu URL:

Zrozumienie parametrów adresu URL : parametry adresu URL to pary klucz-wartość dodawane na końcu adresu URL, umożliwiające przekazywanie danych z jednej strony na drugą. Na przykład parametr adresu URL, taki jak „?song=1”, oznacza, że wartość „utwór” jest ustawiona na „1”.
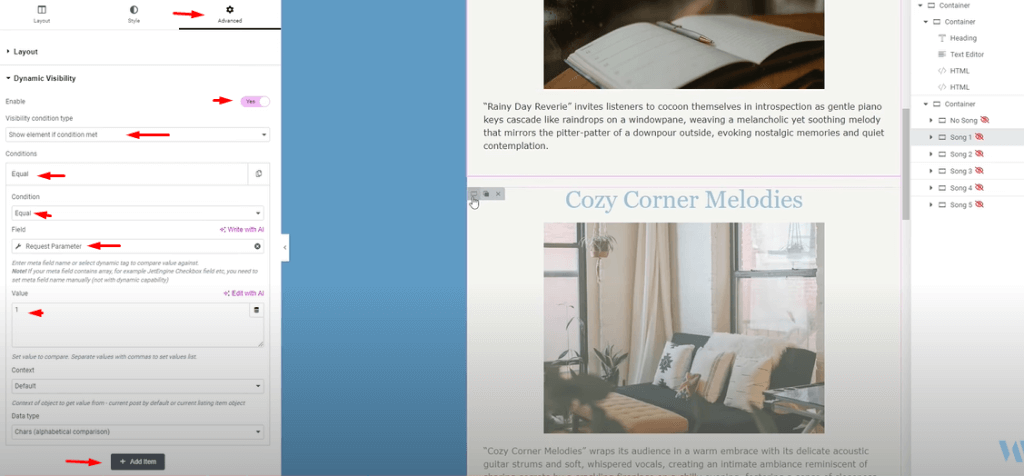
Implementowanie warunków dynamicznych w Elementorze : w Elementorze użyj funkcji dynamicznej widoczności, aby kontrolować widoczność elementów w oparciu o parametry adresu URL. Ta funkcja umożliwia dynamiczne wyświetlanie lub ukrywanie elementów w oparciu o określone warunki.
Wyświetlanie elementów w oparciu o parametry adresu URL : skonfiguruj warunki dynamiczne, aby wyświetlać elementy po spełnieniu określonych parametrów adresu URL. Zapewnia to wyświetlanie użytkownikom odpowiednich treści na podstawie ich interakcji lub preferencji.
Ukrywanie elementów na podstawie parametrów adresu URL : skonfiguruj warunki dynamiczne, aby ukryć elementy, gdy obecne są określone parametry adresu URL. Pozwala to na spersonalizowane i dostosowane doświadczenie użytkownika, w którym niepotrzebne treści są dynamicznie ukrywane na podstawie działań użytkownika.
Skutecznie wdrażając warunki dynamiczne z parametrami adresu URL, możesz zwiększyć interaktywność i trafność swojej witryny internetowej opartej na Elementorze, zapewniając użytkownikom płynne i spersonalizowane przeglądanie.
Podsumowanie
Kontynuując eksplorację i eksperymentowanie z Elementorem i JetEngine, nie wahaj się dostosować i dostosować dynamicznego odtwarzacza muzyki do swoich konkretnych potrzeb i preferencji. Niezależnie od tego, czy dostosowujesz układ, dodajesz nowe funkcje, czy dostrajasz funkcjonalność, elastyczność tych narzędzi zapewnia nieograniczone możliwości dostosowywania.
Wyruszając w podróż tworzenia dynamicznych i wciągających doświadczeń internetowych, pamiętaj o kreatywności i innowacyjności. Eksperymentuj z różnymi elementami projektu, odkrywaj zaawansowane funkcjonalności i przesuwaj granice możliwości dzięki Elementor i JetEngine.




