Twój sklep WooCommerce znacznie łatwiej będzie działać wydajniej, jeśli możesz umieścić informacje o produktach ze swojego sklepu w widżetach Elementora w sposób, który zmienia się wraz ze zmianami sklepu. Czytając ten post, porozmawiamy o zaletach dynamicznych tagów WooCommerce, a także o rzeczywistych przykładach ich wykorzystania.

W Elementor Pro 3.4 dodaliśmy nową, potężną funkcję dla sklepów korzystających z WooCommerce. Ta funkcja nazywa się dynamicznymi tagami WooCommerce.
Dzięki dynamicznym tagom WooCommerce możesz użyć funkcji tagów dynamicznych w Elementor Pro , aby wstawić określone informacje z dowolnego produktu w swojej witrynie. Możesz to zrobić za pomocą funkcji tagów dynamicznych. Do strony Elementora można dodać widżet, który zawiera cenę produktu (oryginalną lub w wyprzedaży), tytuł produktu (lub oba), ocenę, zdjęcie, status sprzedaży, opis, SKU, stan magazynowy status, warunki i nie tylko.
Możliwość dynamicznego wstawiania danych produktów WooCommerce do widżetów Elementor daje wiele sposobów na zwiększenie wydajności sklepu WooCommerce, przyspieszenie przepływu pracy i upewnienie się, że wszystkie dane w witrynie są takie same.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym poście porozmawiamy trochę więcej o tym, jak dynamiczne tagi WooCommerce mogą pomóc w lepszym prowadzeniu firmy. Jeśli potrzebujesz pomysłów na wykorzystanie dynamicznych tagów WooCommerce w swoim sklepie, pokażemy Ci siedem przykładów ich wykorzystania w prawdziwym świecie.
Korzyści z dynamicznych tagów WooCommerce
Upewnijmy się, że wszyscy jesteśmy na tej samej stronie, zanim porozmawiamy o zaletach.
Kiedy używasz widżetów WooCommerce Elementor Pro do wyświetlania treści WooCommerce, możesz również dodać osobny przycisk dodawania do koszyka dla każdego produktu.
Korzystając z dynamicznego systemu tagów Elementor Pro 3.4, możesz teraz wstrzykiwać określone szczegóły z produktów WooCommerce do innych widżetów Elementor. Ta funkcja była wcześniej dostępna tylko w Elementorze.
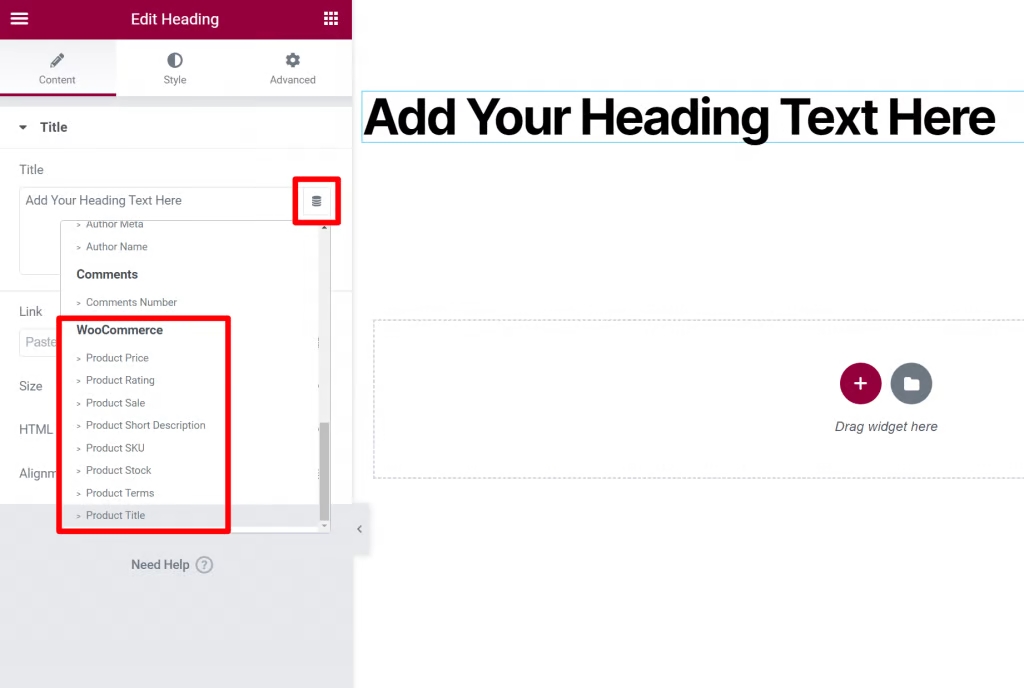
Załóżmy na przykład, że chcesz tylko dodać nazwę produktu do paska tytułu strony. Opcją byłoby dodanie edytora tekstu lub normalnego widżetu nagłówka. Tytuł produktu można następnie dynamicznie wypełnić w widżecie za pomocą funkcji tagów dynamicznych:

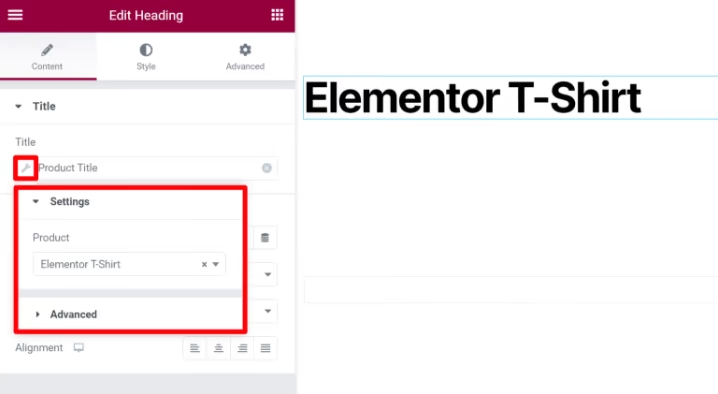
Wybranie typu tagu dynamicznego, którego chcesz użyć, daje dodatkową możliwość wybrania dokładnego produktu, z którego chcesz uzyskać dane:

W rezultacie, dlaczego miałbyś spędzać czas na nauce o tej funkcji?? Powodów tego jest wiele, ale oto trzy z ważniejszych.
Optymalizacja konwersji & sprzedaży
Kiedy zrozumiesz, jak korzystać z dynamicznych tagów WooCommerce, będziesz mieć znacznie większą swobodę w projektowaniu swojej firmy, aby zwiększyć sprzedaż i konwersje.
W przypadku niektórych sklepów skupienie się wyłącznie na jednej stronie produktu może nie być najlepszym podejściem. Dedykowana strona sprzedaży dla pojedynczego produktu może być lepsza niż korzystanie z szablonu pojedynczego produktu, jeśli sprzedajesz tylko jeden przedmiot.
W przypadku niestandardowej strony produktu możesz użyć dynamicznych tagów WooCommerce, które pozwolą Ci zaprojektować stronę, jednocześnie pobierając dane produktu.
Zastąpienie strony pojedynczego produktu nie jest jedynym celem. Nawet jeśli nadal korzystasz ze standardowego szablonu pojedynczego produktu, tagi dynamiczne mogą pomóc w lepszej promocji sklepu.
Cena sprzedaży może być dynamicznie pobierana z produktu w celu zapewnienia promocji na specjalne wyprzedaże. Na koniec możesz po prostu ustawić normalną cenę w edytorze produktów, a cena zostanie zaktualizowana w Twojej witrynie po zakończeniu sprzedaży.
Spójne dane w całej witrynie
Kolejną ogromną zaletą tagów dynamicznych jest to, że pozwalają zachować spójne dane w całej firmie.
Dane z edytora produktów WooCommerce są używane za pośrednictwem dynamicznych tagów, więc nawet jeśli ustawienie zostanie zmienione w produkcie, informacje pozostaną dokładne w rozdzielczości 100%.
Weźmy na przykład artykuł na blogu, w którym reklamujesz konkretny produkt na swojej stronie internetowej. Wycena produktu znajduje się w poście na blogu.
Musiałbyś wpisać cenę w tekście statycznym bez tagów dynamicznych. Jeśli nie zmienisz ceny produktu w przyszłości, jest to w porządku (może nawet kilka miesięcy od opublikowania posta).
Pamiętaj, aby za każdym razem wracać do cennika tego produktu. Możliwe jest również, że zapomnisz, powodując niewłaściwą cenę i dezorientującą klientów.
Możliwe jest jednak użycie tagu dynamicznego do utworzenia pudełka z informacjami o produkcie w poście na blogu za pomocą dynamicznych tagów WooCommerce. Następnie za każdym razem, gdy dokonasz zmiany ceny produktu w jego edytorze, nowa cena zostanie odzwierciedlona we wszystkich publikowanych przez Ciebie treściach.
Sposoby korzystania z dynamicznych tagów
1. Dedykowane strony docelowe produktów
Reklamowanie określonych produktów może wymagać stworzenia lepszej strony docelowej niż zwykłe linkowanie do samej strony produktu.
Zastosowanie tagów dynamicznych pozwala na stworzenie dedykowanego landing page dla Twojej kampanii reklamowej.
Twoja kampania reklamowa i strona docelowa powinny być ze sobą zsynchronizowane, aby zapewnić klientom bezproblemową obsługę.
W razie potrzeby na tej samej stronie docelowej można wyświetlić wiele towarów.
2. Jeden sklep z produktami
Dynamiczne tagi WooCommerce, które pokrótce omówiliśmy we wstępie, są szczególnie korzystne w przypadku witryn, które sprzedają tylko jeden produkt.
Jeśli po prostu sprzedajesz jeden przedmiot, korzystanie ze standardowego szablonu pojedynczego produktu nie ma sensu. Alternatywnie możesz przenieść towar w inne miejsce. Strona docelowa może być używana na wiele sposobów.
Możliwe jest również, że zaprojektowałeś witrynę jednostronicową i chcesz uwzględnić sprzedaż produktów tylko na tej stronie. Korzystając z dynamicznych tagów WooCommerce, masz pełną kontrolę nad tym, jak wyświetlane są Twoje dane. Niestandardowy widżet Dodaj do koszyka Elementora można następnie dodać do strony, umożliwiając klientom zakup produktu z dowolnej lokalizacji.
3. Umieść produkt w sekcji Bohater
Jeśli na przykład Twój sklep ma w witrynie sekcję bohatera, możesz chcieć umieścić w niej informacje o produkcie.
Informacje o Twoim produkcie można pobrać i sformatować za pomocą dynamicznych tagów WooCommerce. Twój wizerunek bohatera może być po prostu obrazem twoich towarów.
Istnieje możliwość zwiększenia sprzedaży poprzez umieszczenie towaru w widocznym miejscu.
Sekcja bohatera zostanie zaktualizowana automatycznie, jeśli kiedykolwiek będziesz musiał wprowadzić jakiekolwiek zmiany w danych produktu, takich jak cena.
4. Promocje, wyprzedaże świąteczne lub oferty specjalne
W przypadku specjalnych wyprzedaży lub innych promocji, dynamiczne tagi mogą być bardzo cennym narzędziem. Elementor Popup Builder, posty na blogu, widżety paska bocznego lub gdziekolwiek indziej mogą być używane do promowania tej sprzedaży.
Używając tagów dynamicznych, możesz narysować wszystkie informacje o produkcie. Użyj tej metody, aby zapewnić, że Twoje materiały promocyjne pozostaną dokładne, nawet jeśli cena produktu (lub inne fakty) ulegną zmianie w przyszłości.
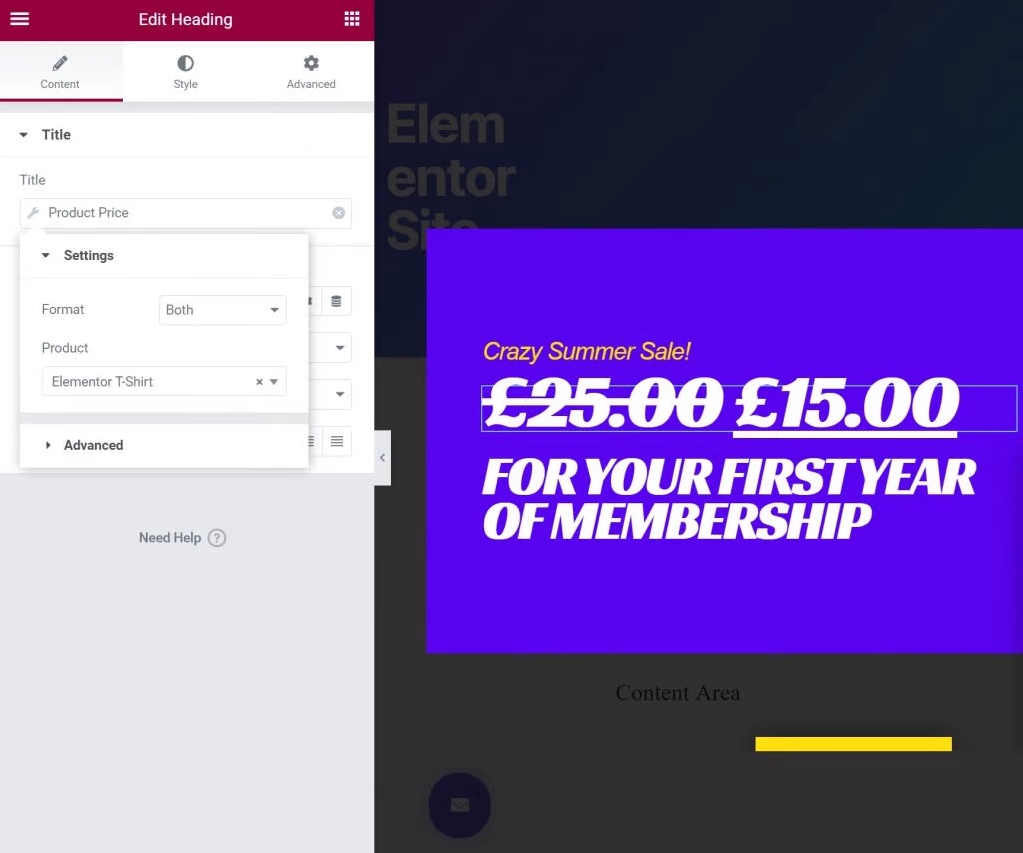
Istnieje wiele sposobów wskazania pierwotnej ceny i ceny sprzedaży, na przykład to wyskakujące okienko:

5. Przyklejony pasek boczny z produktem
W przypadku sklepów WooCommerce, które mają oddzielną witrynę z treścią, dynamiczne tagi WooCommerce mogą pomóc w wyświetlaniu produktów na pasku bocznym.
Możesz na przykład umieścić swój najlepiej sprzedający się przedmiot na pasku bocznym, aby przyciągnąć więcej uwagi. Opcja druga: zaprojektuj motywy z odrębnymi paskami bocznymi dla różnych rodzajów treści na swoim blogu za pomocą Elementor Pro, a następnie pokaż ukierunkowane produkty na każdym z tych pasków bocznych. Możesz na przykład wyświetlać na swoim blogu inny produkt dla każdej kategorii.
Produkty oparte na WooCommerce można zintegrować z innymi częściami witryny za pomocą dynamicznych tagów, co pozwala znaleźć nowe metody sprzedaży produktów.
6. Główny produkt z dodatkami
Jeśli masz duży produkt, który jest obsługiwany przez dużą liczbę mniejszych towarów, pomocne mogą być tagi dynamiczne.
Wyobraźmy sobie na przykład, że sprzedajesz wtyczkę do WordPressa. Możliwe jest posiadanie podstawowej wtyczki i różnych rozszerzeń rozszerzających jej możliwości.
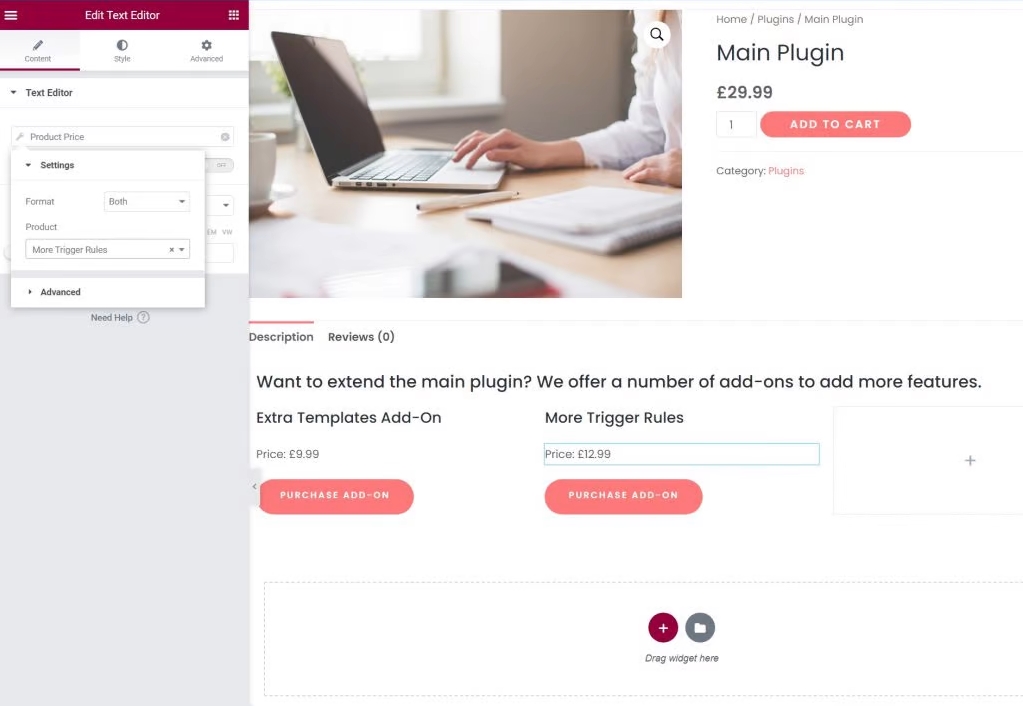
Utwórz jedną główną stronę produktu dla głównej wtyczki i wypisz szczegóły każdego rozszerzenia na tej samej stronie za pomocą tagów dynamicznych. Na przykład, jeśli kiedykolwiek zmodyfikujesz nazwę lub cenę rozszerzenia, takie zmiany zostaną automatycznie odzwierciedlone na stronie głównej.

7. Ceny
Jeśli korzystasz z WooCommerce do oferowania usług lub produktów, dynamiczne tagi mogą pomóc w utrzymaniu aktualnych cenników.
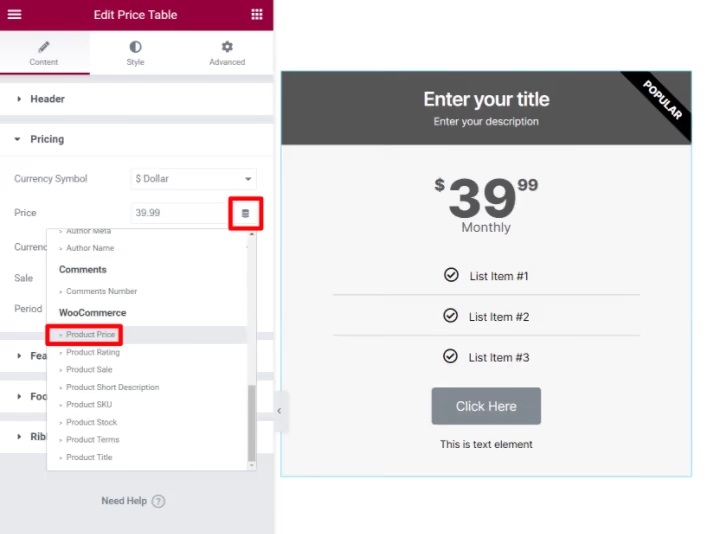
W przypadku widżetów Tabela cen i Cennik możesz użyć dynamicznych tagów, aby wypełnić pole ceny rzeczywistą ceną produktu WooCommerce.
Dla każdej pozycji w tabeli cen możesz również dynamicznie wypełnić tytuł i opis.
Twoje tabele cenowe zostaną automatycznie zaktualizowane, jeśli przeprowadzisz wyprzedaż lub zmienisz cenę produktu.

Jeśli witryna Twojej restauracji korzysta z WooCommerce do zamawiania online, dynamiczne tagi WooCommerce pomogą Ci stworzyć menu. Możesz użyć widżetu cennika, aby wyświetlić menu z cenami dla każdego dania. Twoje menu będzie nadal dokładne, jeśli będziesz musiał dostosować cenę dania.
Końcowe przemyślenia
Możesz teraz używać dynamicznych tagów WooCommerce w Elementor Pro 3.4, aby uwzględniać dane produktów w projektach Elementora.
Możesz teraz pobierać dane produktów z dowolnego miejsca w swojej witrynie. Na przykład możesz tworzyć określone strony docelowe, wyświetlać wyskakujące okienka, które automatycznie pobierają szczegóły produktu i nie tylko.
Te specyficzne dla WooCommerce funkcje są wbudowane w dynamiczny system tagów Elementora . Za każdym razem, gdy wprowadzasz tag dynamiczny z włączonym WooCommerce, powinieneś zobaczyć nowe opcje produktu.
Aby uzyskać dodatkowe informacje na temat tagów dynamicznych Elementora , zobacz nasze wprowadzenie do zawartości dynamicznej w Elementorze.
Zbudujmy coś niesamowitego z dynamicznymi tagami WooCommerce!




