Elementor Pro zapewnia funkcję zwaną zawartością dynamiczną, która jest niezbędna do tworzenia własnego motywu WordPress za pomocą funkcji konstruktora motywów. Ta funkcja umożliwia włączanie treści, które zmieniają się dynamicznie w oparciu o dane w Twojej witrynie. Aby lepiej zrozumieć treść dynamiczną, przyjrzyjmy się jej dokładniej.

Mówiąc prościej, zawartość dynamiczna odnosi się do rodzaju treści, która automatycznie dostosowuje się do informacji w Twojej witrynie. Rozważ tytuł swojej witryny jako przykład. Podczas projektowania strony za pomocą Elementora , takiej jak strona główna, możesz ręcznie wprowadzić tytuł witryny. Co jednak, jeśli zdecydujesz się zmienić tytuł swojej witryny w przyszłości? Zgadza się! Będziesz musiał ręcznie zaktualizować tytuł witryny na swojej stronie głównej. Jeśli użyłeś tytułu witryny na wielu stronach, zadanie staje się jeszcze bardziej uciążliwe. W tym miejscu dynamiczna treść staje się nieoceniona.
Elementor oferuje widżet o nazwie „Tytuł witryny”, który automatycznie pobiera tytuł witryny i wyświetla go w wyznaczonym obszarze. W tym przypadku tytuł witryny służy jako przykład zawartości dynamicznej. Inne przykłady treści dynamicznych obejmują logo witryny, tytuł posta, meta posta, wyróżniony obraz, treść postu i inne. Elementor umożliwia włączenie wszystkich tych dynamicznych typów treści do projektu, niezależnie od tego, czy jest to strona, czy szablon.
Znaczenie zawartości dynamicznej
Funkcja konstruktora motywów Elementora umożliwia tworzenie spersonalizowanych szablonów dla różnych części motywu, w tym pojedynczej strony produktu, jeśli korzystasz z WooCommerce. Załóżmy, że chcesz zaprojektować pojedynczą stronę produktu w swoim sklepie opartym na WooCommerce. Bez zawartości dynamicznej konieczne byłoby ręczne utworzenie układu dla każdego produktu, co może być czasochłonnym zadaniem.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJednak dzięki zawartości dynamicznej możesz utworzyć dostosowany szablon dla pojedynczej strony produktu, zastępując domyślny szablon dostarczony przez Twój szablon. Ten niestandardowy szablon można zaprojektować zgodnie z własnymi preferencjami. Gdy utworzysz ten szablon, WordPress wyświetli każdy produkt w Twoim sklepie WooCommerce na podstawie układu zdefiniowanego w niestandardowym szablonie. Możesz dołączyć różne elementy/widżety do niestandardowego szablonu strony pojedynczego produktu, takie jak bułka tarta, tytuły produktów, obrazy, ceny, oceny, informacje giełdowe, meta produktu, opis produktu i inne.
Rozważmy inny przykład. Załóżmy, że chcesz utworzyć niestandardowy szablon nagłówka dla swojej witryny i dołączyć logo witryny. Aby to osiągnąć, masz dwie możliwości. Po pierwsze, możesz po prostu przesłać logo swojej witryny za pomocą widżetu Obraz. Jeśli jednak wybierzesz tę opcję, będziesz musiał ręcznie edytować nagłówek za każdym razem, gdy zmienisz logo witryny. Alternatywnie możesz użyć widżetu Logo witryny, który automatycznie pobiera logo witryny ustawione w dostosowywaniu motywu (Wygląd -> Dostosuj). Korzystając z widżetu Logo witryny, nie będziesz musiał ręcznie edytować nagłówka za każdym razem, gdy aktualizujesz swoje logo. Obie opcje mają ten sam format.
Rodzaje zawartości dynamicznej
Zasadniczo Elementor oferuje trzy główne typy treści dynamicznych: obrazy, tekst i linki. Obrazy dynamiczne mogą zawierać różne elementy, takie jak polecane obrazy postów na blogu, logo witryny, zdjęcia profilowe autora i obrazy produktów WooCommerce. Z drugiej strony tekst dynamiczny obejmuje takie elementy, jak tytuły witryn, tytuły postów, metadane postów, tytuły produktów i ceny produktów.
Co więcej, oprócz domyślnej zawartości dynamicznej dostarczanej przez WordPress, możesz również włączyć zawartość dynamiczną z niestandardowych pól generowanych za pomocą wtyczek takich jak ACF (Advanced Custom Fields) i Pods. Elementor jest kompatybilny z kilkoma niestandardowymi wtyczkami terenowymi, w tym ACF, Pods, JetEngine, Toolset i Metabox.
Dodaj dynamiczną zawartość w Elementorze
Obraz
Aby włączyć do swojego projektu różne rodzaje dynamicznych obrazów, możesz skorzystać z różnych widżetów. Do Twojej dyspozycji są następujące widżety do dodawania dynamicznych obrazów:
- Widżet Logo witryny: Ten widżet umożliwia umieszczenie logo witryny.
- Widżet wyróżnionego obrazu: za pomocą tego widżetu możesz dodać wyróżniony obraz do swoich postów na blogu.
- Widżet obrazu: Ten wszechstronny widżet umożliwia włączenie dowolnego dynamicznego obrazu obsługiwanego przez WordPress. Obejmuje to logo witryny, zdjęcie profilowe autora, polecane posty, produkty WooCommerce i wiele innych.
Logo witryny

Aby dołączyć logo witryny, po prostu przeciągnij widżet Logo witryny z paska bocznego i upuść go na obszar roboczy. Logo Twojej witryny zostanie automatycznie załadowane przez widżet.
Przedstawiony obraz
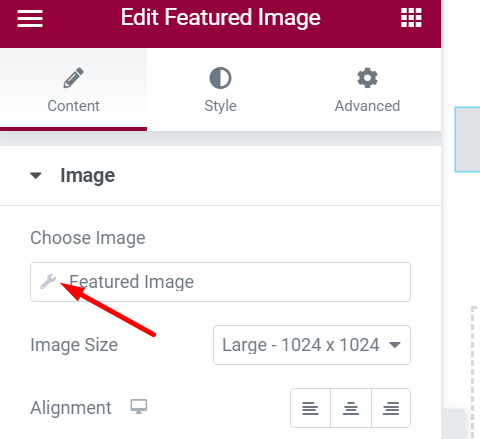
Preferowaną praktyką jest umieszczanie wyróżnionego obrazu w szablonie pojedynczego posta, ale możesz dodać go w dowolnym miejscu, jeśli chcesz wyświetlić dynamiczny obraz oparty na wyróżnionym obrazie postów na blogu. Podobnie jak w przypadku logo witryny, widżet Wyróżniony obraz można łatwo umieścić w obszarze płótna, aby go uwzględnić. Czasami podczas przeglądania płótna Elementora możesz zobaczyć pusty obraz zamiast rzeczywistego wyróżnionego obrazu (jednak rzeczywisty wyróżniony obraz pojawi się na aktywnej stronie).
Aby ułatwić dostosowanie stylu wyróżnionego obrazu, można ustawić obraz zastępczy, który służy jako obraz domyślny w przypadku, gdy nie określono żadnego wyróżnionego obrazu. Aby to zrobić, kliknij ikonę klucza znajdującą się obok pola Polecany obraz w lewym panelu.

Zdjęcie profilowe autora/użytkownika
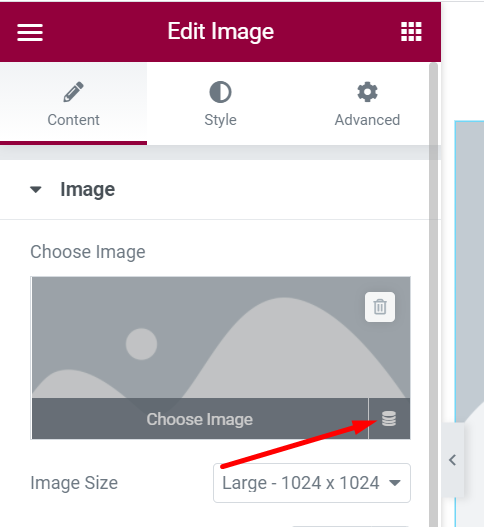
Aby dołączyć zdjęcie profilowe autora, zdjęcie profilowe użytkownika lub inne rodzaje dynamicznych obrazów, użyj widżetu Obraz. Po prostu przeciągnij widżet Obraz na obszar płótna. Po dodaniu umieść kursor nad selektorem obrazów i kliknij ikonę bazy danych (znaczniki dynamiczne). Umożliwi to wybór pożądanego dynamicznego typu obrazu.

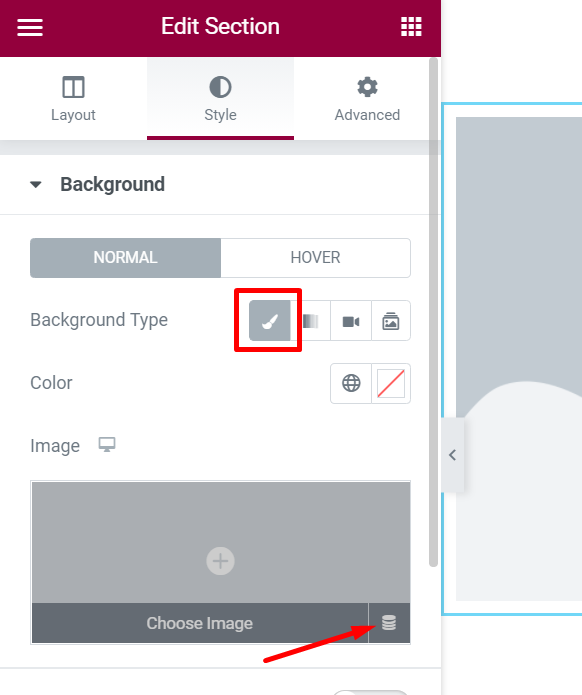
Ponadto, jeśli chcesz, możesz zastosować dynamiczny obraz jako tło dla kolumny lub sekcji. Aby to osiągnąć, ustaw typ tła na Klasyczny, a następnie wybierz żądany dynamiczny typ obrazu, klikając ikonę bazy danych.

Tekst
Elementor zapewnia szereg widżetów zaprojektowanych specjalnie do włączania dynamicznych treści składających się z tekstu. Oto widżety, których możesz użyć do dodawania dynamicznych treści tekstowych:
- Tytuł witryny: aby dołączyć logo witryny.
- Tytuł strony: Aby wstawić tytuł strony.
- Tytuł postu: Aby dodać tytuł postu.
- Fragment wpisu: aby dołączyć fragment wpisu.
- Informacje o poście: Aby dodać informacje związane z postem.
Aby włączyć określoną dynamiczną zawartość tekstową za pomocą wyżej wymienionych widżetów, możesz łatwo przeciągnąć żądany widżet do obszaru płótna.

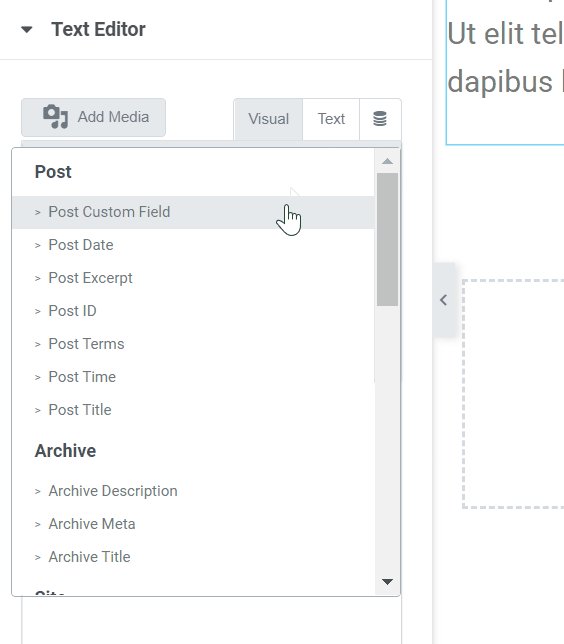
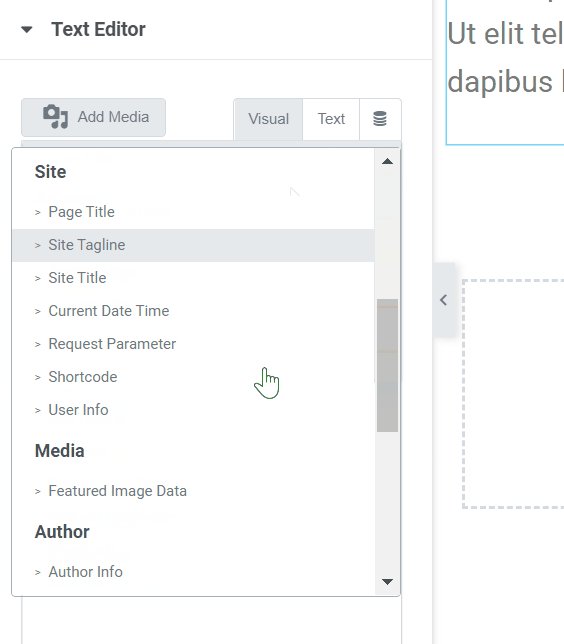
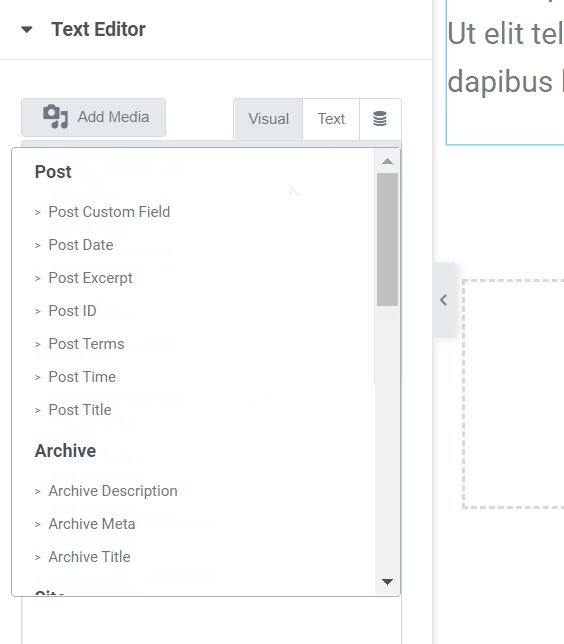
Alternatywnie możesz także skorzystać z widżetu Tekst lub widżet Nagłówek. Przeciągając widżet Tekst/Nagłówek do obszaru roboczego, można uzyskać dostęp do pola edytora treści w lewym panelu. W tym polu możesz kliknąć ikonę bazy danych (Dynamic Tags) i wybrać żądany typ zawartości dynamicznej z dostępnych opcji.

Połączyć
Masz możliwość włączenia linku dynamicznego do swojego projektu Elementora. Możliwości dynamicznego linkowania obejmują adresy URL postów, adresy URL archiwów, adresy URL witryn, adresy URL autorów, adresy adresów kontaktów i inne. Intrygującą funkcją jest możliwość połączenia z wyskakującym okienkiem, które utworzyłeś za pomocą Elementora.
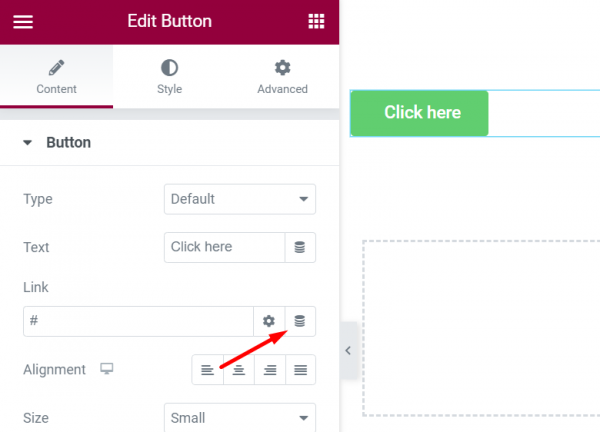
Aby dodać łącze dynamiczne, możesz użyć widżetu Przycisk lub dowolnego innego widżetu, który oferuje opcję dołączenia łącza. W polu Łącze kliknij ikonę bazy danych i wybierz żądany typ łącza dynamicznego z dostępnych opcji.

Pola niestandardowe
W tym poście obszernie omówiliśmy niestandardowe pola WordPress. Jeśli chcesz uzyskać głębsze zrozumienie, zachęcamy do przeczytania wpisu. Zapoznanie się z polami niestandardowymi jest niezbędne, zwłaszcza jeśli pracujesz dla agencji internetowej specjalizującej się w tworzeniu stron internetowych dla klientów. Tworząc niestandardowe pola dostosowane do konkretnych wymagań witryn internetowych, będziesz mieć możliwość włączania określonych funkcji lub funkcji do witryn, nad którymi pracujesz. Takie podejście może pomóc obniżyć koszty produkcji, ponieważ nie trzeba kupować wielu wtyczek, aby dodać niezbędne funkcje lub funkcjonalności.
Na przykład możesz tworzyć niestandardowe pola, a także niestandardowe typy postów w następujących celach:
- Wykazy nieruchomości
- Oferty pracy
- Wydarzenia
Jak wspomniano wcześniej, Elementor obsługuje popularne niestandardowe wtyczki do pól, takie jak JetEngine, ACF, Pods i Toolset. Jeśli chcesz dowiedzieć się, jak dodawać niestandardowe pola w Elementorze, zapraszamy do przeczytania naszego artykułu na ten temat.
Podsumowanie
Jak być może już wiesz, Elementor zawiera funkcję tworzenia motywów, która umożliwia projektowanie spersonalizowanych szablonów w celu zastąpienia domyślnych motywów. Aby skutecznie wykorzystać tę funkcję, konieczne jest zrozumienie koncepcji treści dynamicznej, która odgrywa znaczącą rolę w wykorzystaniu pełnego potencjału WordPress jako otwartego systemu zarządzania treścią (CMS).
To zrozumienie staje się jeszcze ważniejsze dla profesjonalistów agencji internetowych, ponieważ może pomóc obniżyć koszty produkcji. Chociaż WordPress oferuje ograniczony wybór domyślnych typów zawartości dynamicznej, masz swobodę tworzenia nowych zgodnie z własnymi wymaganiami. Łącząc Elementora z niestandardową wtyczką polową, możesz tworzyć strony internetowe dowolnego rodzaju przy niższych kosztach.




