Połączenie animacji przewijania z ikonami może w zaskakujący sposób poprawić wygląd Twojej witryny. W tym artykule przyjrzymy się, jak dodać animowane ikony przewijania do tła sekcji Divi. Dzięki setkom ikon do wyboru i różnym wbudowanym efektom animacji w Divi pokażemy Ci, jak tworzyć nieograniczone animacje w tle, aby przenieść nasze projekty na wyższy poziom.
Niech ta piłka się toczy!
Wyjaśnienie koncepcji
Procedura dodawania animowanych ikon do tła sekcji składa się z czterech istotnych kroków.
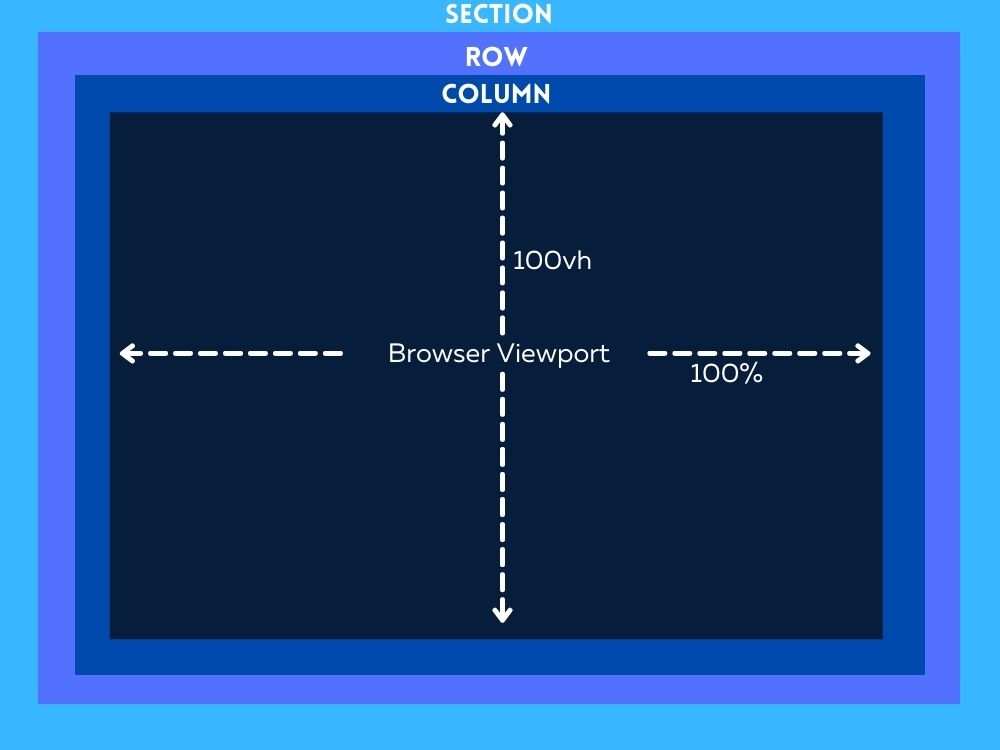
Aby rozpocząć, musimy skonstruować płótno pełnoekranowe, modyfikując sekcję, wiersz i kolumnę tak, aby każdy wypełniał całą szerokość i wysokość przeglądarki. Dostarczy nam to rodzaj dostępnego obszaru kreatywnego, który musimy wypełnić symbolami.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Po drugie, możemy opracować nasz projekt tła ikon animowanych przewijaniem, ostrożnie umieszczając ikony wewnątrz pełnoekranowego płótna (lub kolumny).

Następnie, aby stworzyć nasz projekt tła animowanych ikon z przewijaniem, musisz ostrożnie umieścić ikony wewnątrz pełnoekranowego płótna (lub kolumny).

Wreszcie, gdy projekt tła z animowanymi ikonami przewijania jest gotowy, możemy dodać potrzebny materiał do wyświetlacza na pierwszym planie.

Teraz, gdy mamy pomysł, zacznijmy od projektowania.
Projektowanie animacji przewijania w tle sekcji Divi
Część 1: Tworzenie pełnoekranowego płótna
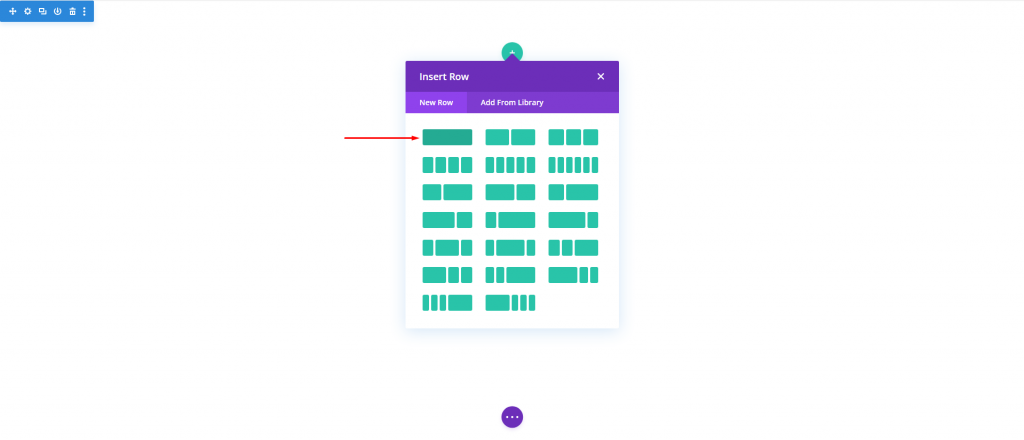
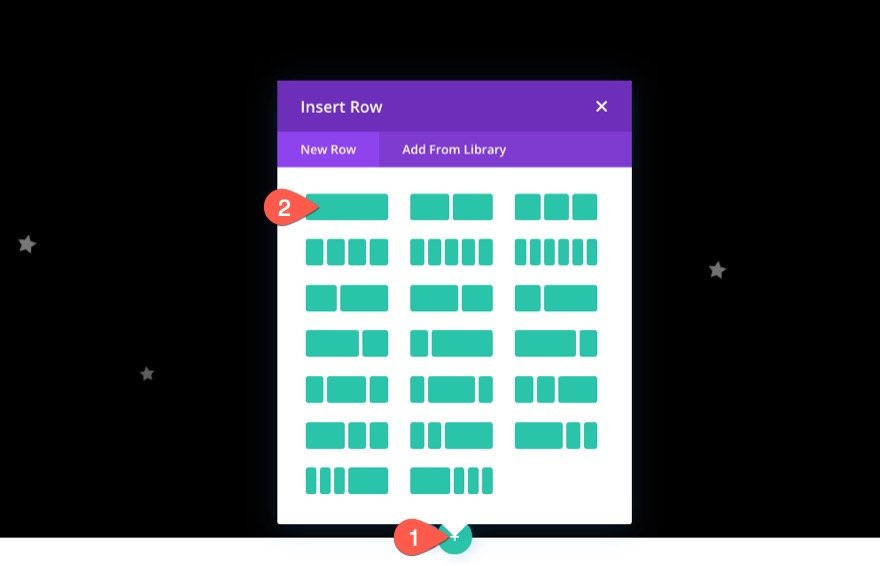
W tej sekcji będziemy konfigurować sekcję, wiersz i kolumnę. Najpierw dodajmy do naszej sekcji wiersz z jedną kolumną.

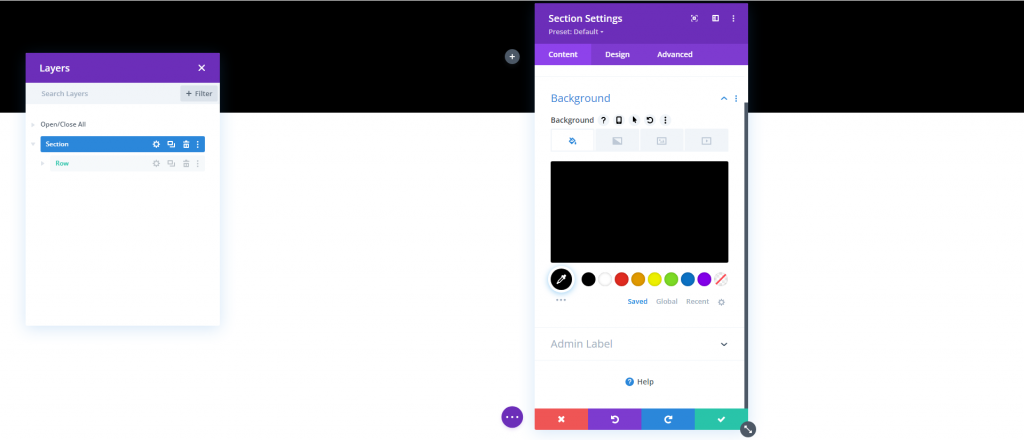
Otwórz ustawienia sekcji i zmień kolor tła.
- Kolor tła: #000

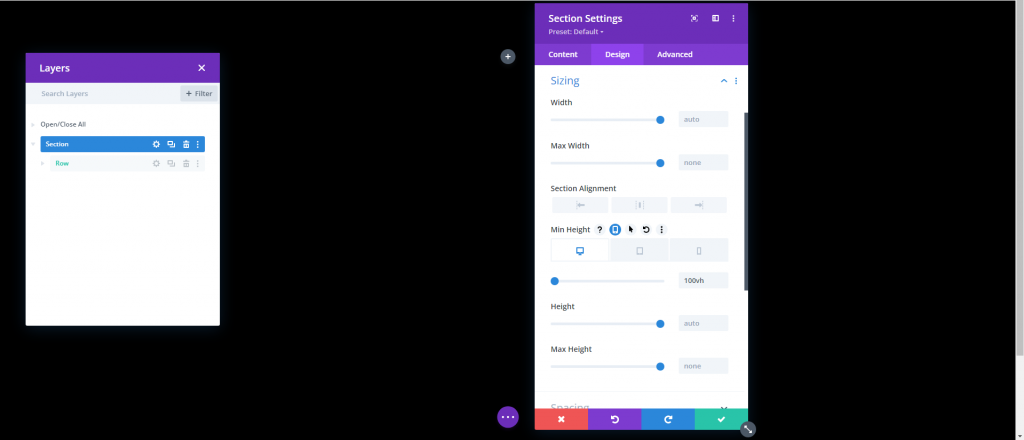
Na karcie projektu zmień następujące elementy.
- Minimalna wysokość: 100vh (komputer), 600px (tablet i telefon)

Ustawienia wiersza
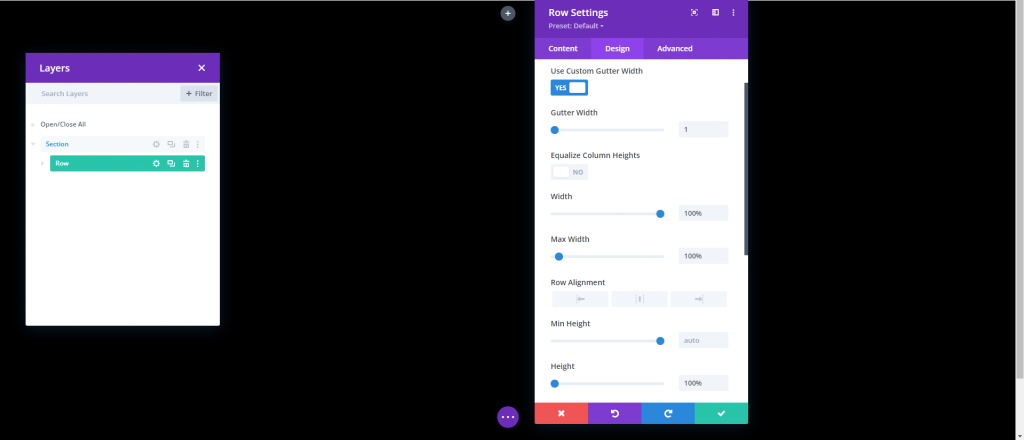
Następny jest rząd. Otwórz ustawienie wiersza i zaktualizuj poniższe.
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wzrost: 100%
- Padding: 0px na górze, 0px na dole

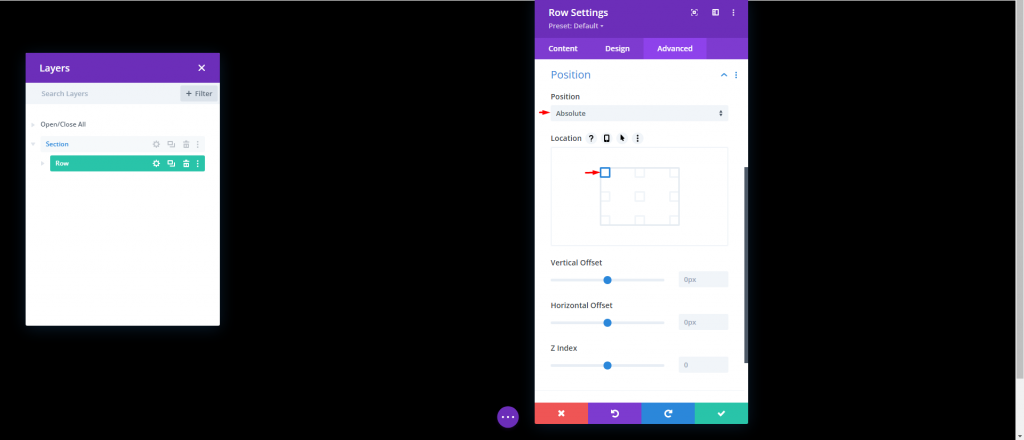
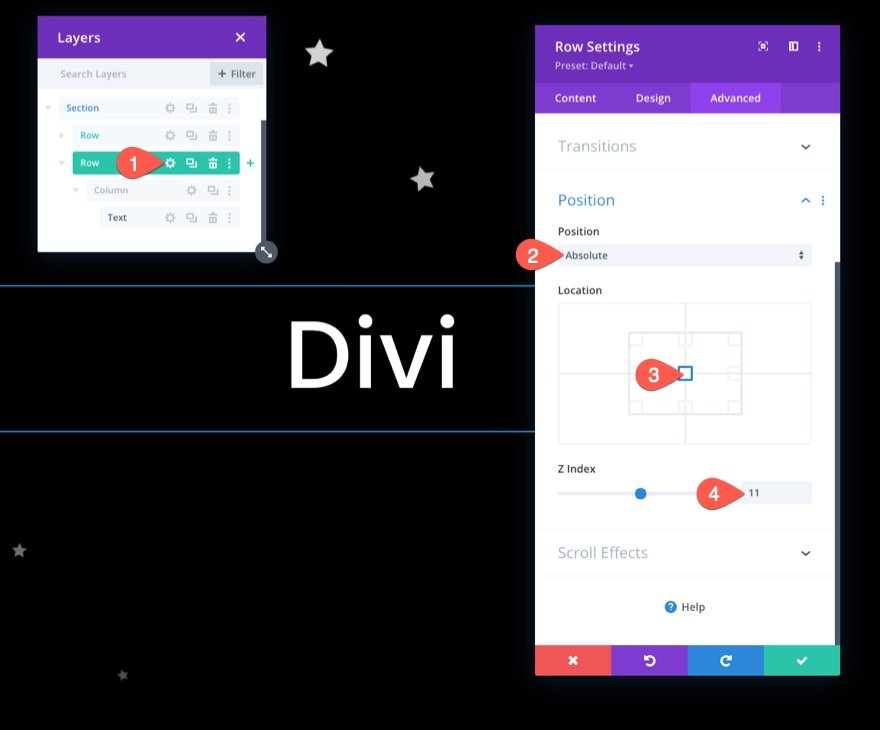
Z zakładki zaliczki zaktualizuj pozycję.
- Pozycja: bezwzględna

Wysokość kolumny
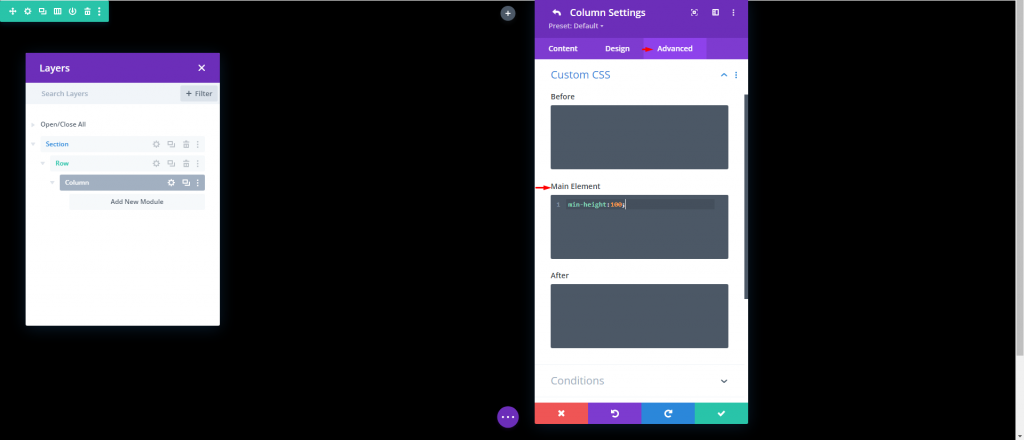
Teraz, ponieważ nasza sekcja i wiersz są na swoim miejscu, musimy nadać kolumnie minimalną wysokość 100%, tak aby obejmowała całą szerokość i wysokość przekroju/rzutni. Dzięki temu praktycznie wygenerowaliśmy pełnoekranowe płótno, które pozwala nam w tym momencie wypełnić kolumnę ikonami. Dodaj kod w polu „Główny element” ustawień kolumny.
min-height:100;
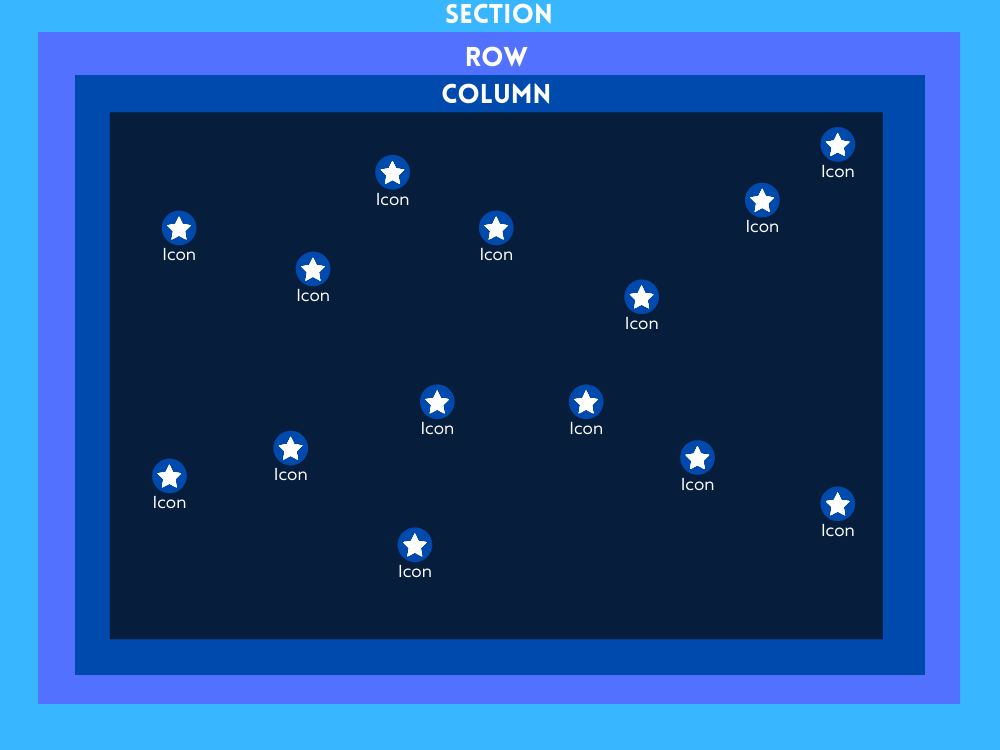
Część 2: Â Tworzenie i pozycjonowanie ikon
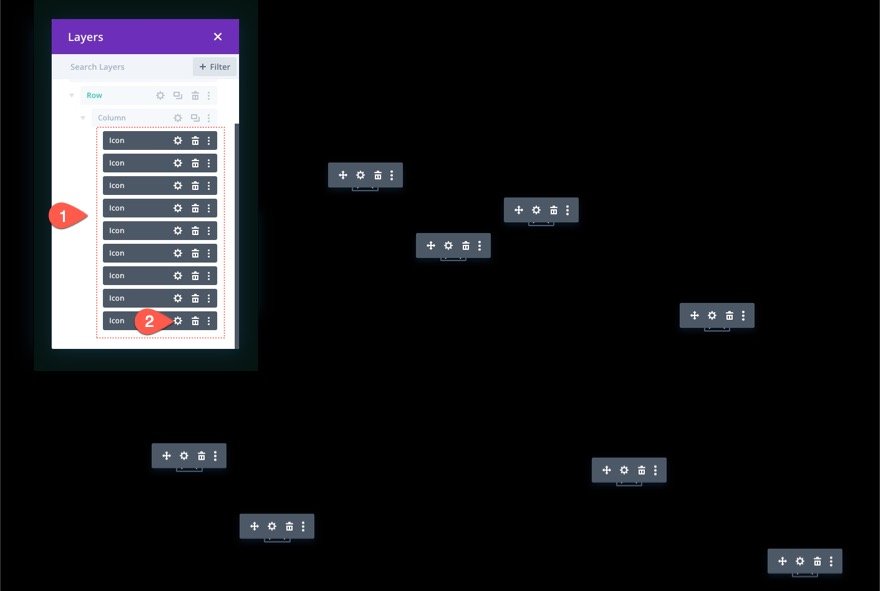
Jesteśmy teraz gotowi do rozpoczęcia budowy i rozmieszczania ikon w kolumnie. Celem jest strategiczne umieszczenie ikony w tej pełnoekranowej kolumnie, aby stworzyć nasz projekt tła animowanej ikony.
Tworzenie i umieszczanie ikony 1
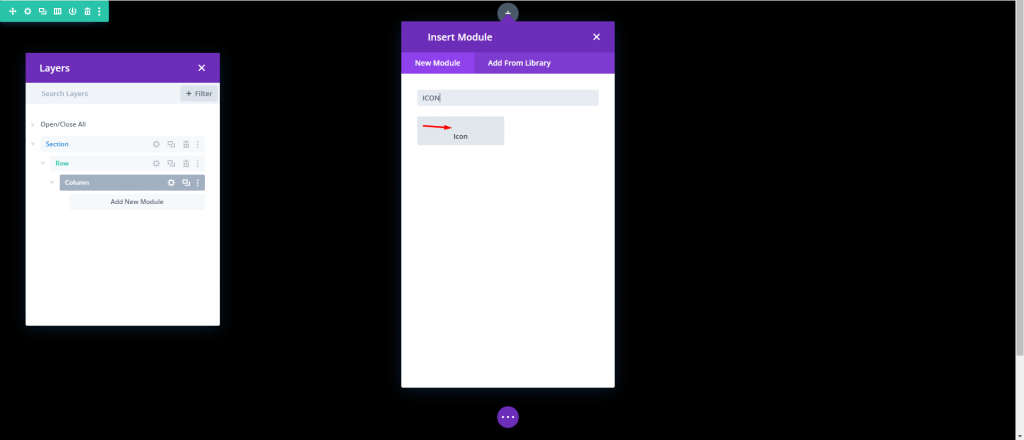
Zaczniemy od stworzenia naszej pierwszej ikony i umieszczenia jej za pomocą Divi Builder. Wstaw moduł ikon do kolumny.

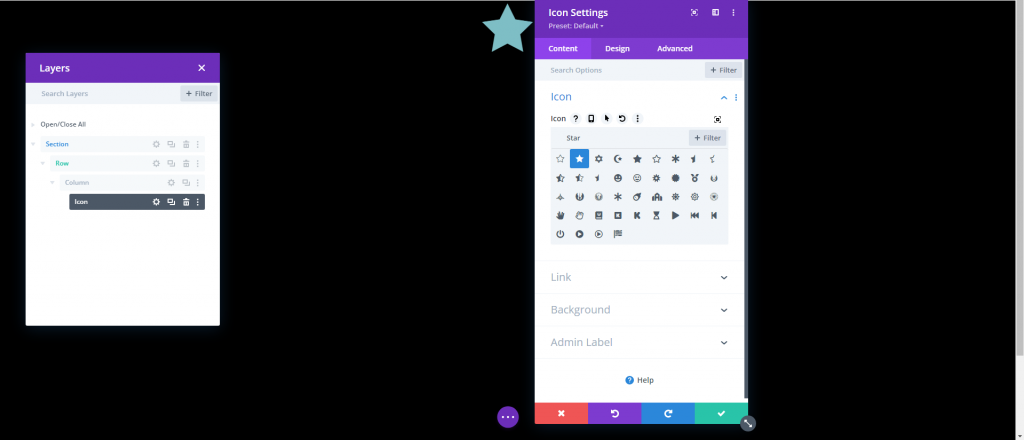
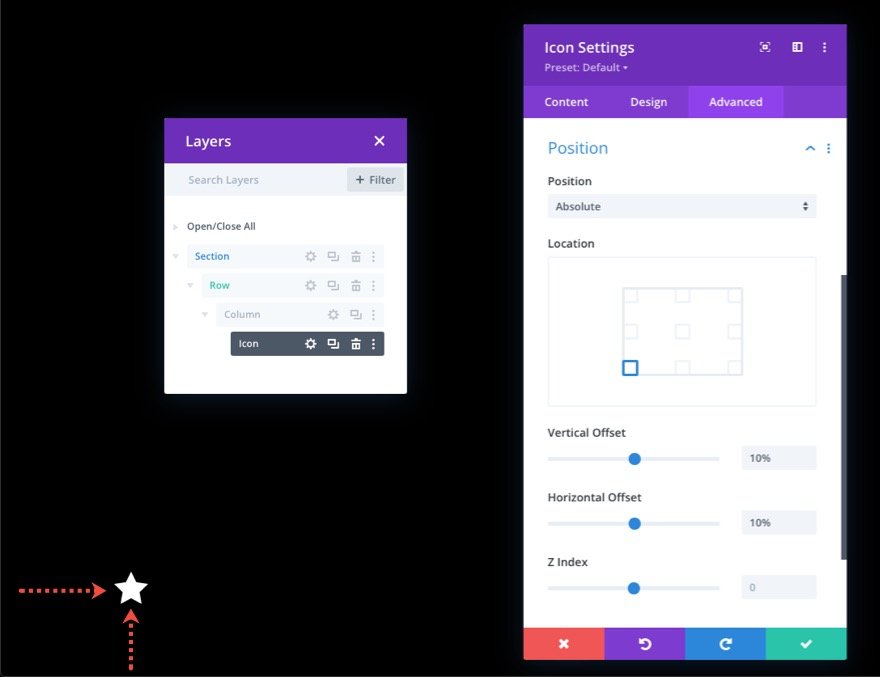
Wybierz ikonę z selektora ikon, otwierając Ustawienia ikon

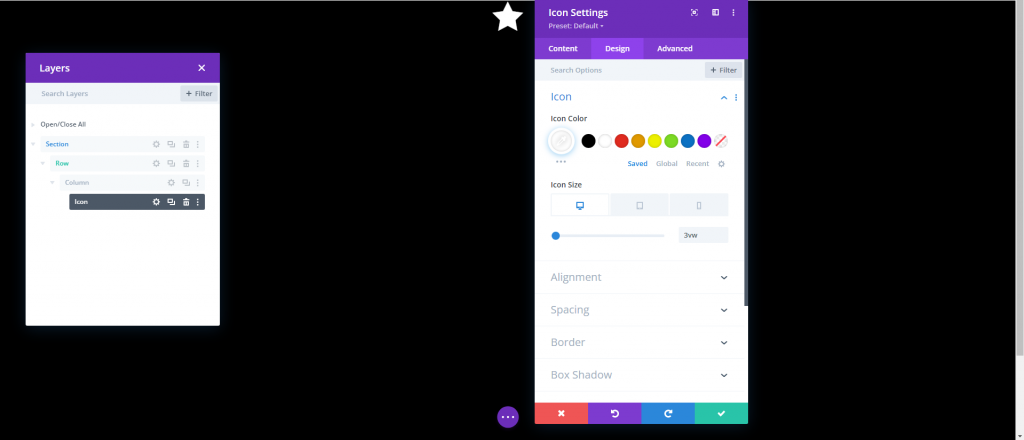
Zaktualizuj kolor i rozmiar ikony w zakładce projektu w następujący sposób:
- Kolor ikony: #ffffff
- Rozmiar ikony: 3vw (komputer), 40px (tablet), 30px (telefon)Â

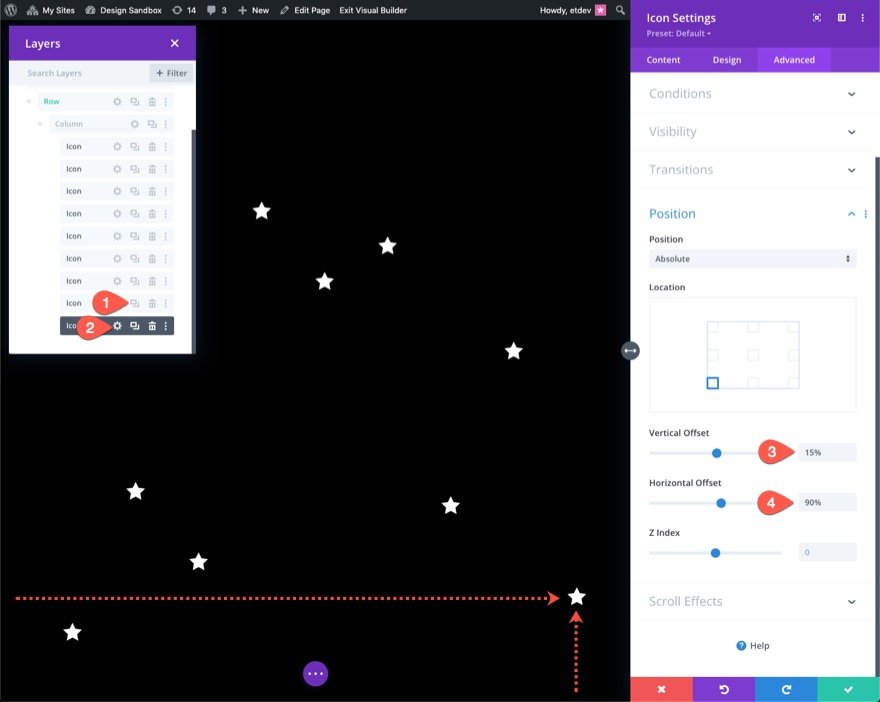
Zaktualizuj pozycję i przesunięcia na karcie Zaawansowane w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: dolny lewy
- Przesunięcie w pionie: 10%
- Przesunięcie w poziomie: 10%
Pamiętaj, że w tym przypadku procentowa jednostka długości jest powiązana z dolnymi i lewymi właściwościami CSS. W tym scenariuszu przesunięcie w pionie o 10% jest identyczne z „bottom: 10%” w CSS, a przesunięcie w poziomie o 10% jest porównywalne z „lewo: 10%”. Ponieważ nasza kolumna jest pełnoekranowa, ikony pozostaną responsywne, gdy zmieni się wysokość i szerokość przeglądarki. Innymi słowy, utrzymają swoje miejsce w różnych rozmiarach ekranu.

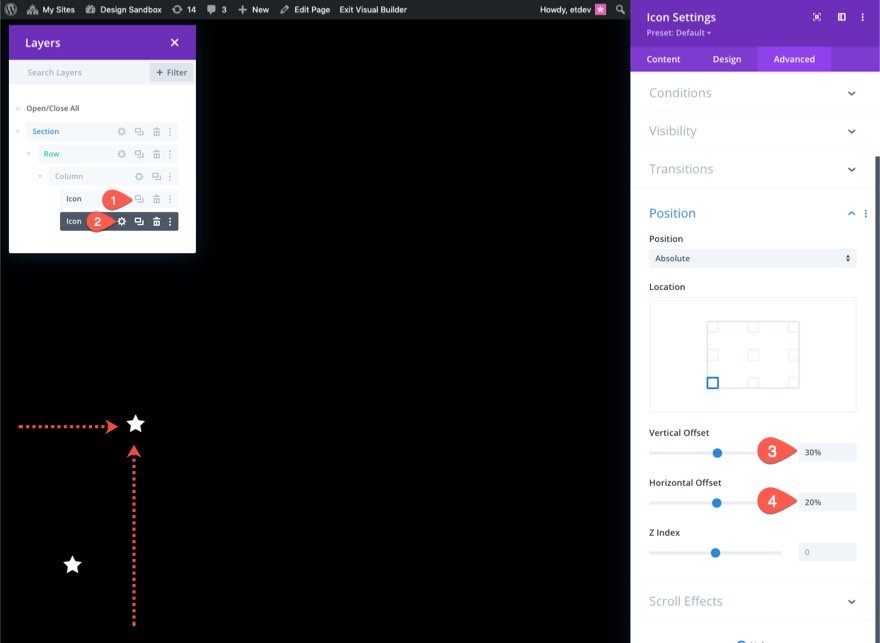
Tworzenie i umieszczanie ikony 2
Powiel bieżącą ikonę, aby utworzyć drugą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 30%
- Przesunięcie w poziomie: 40%

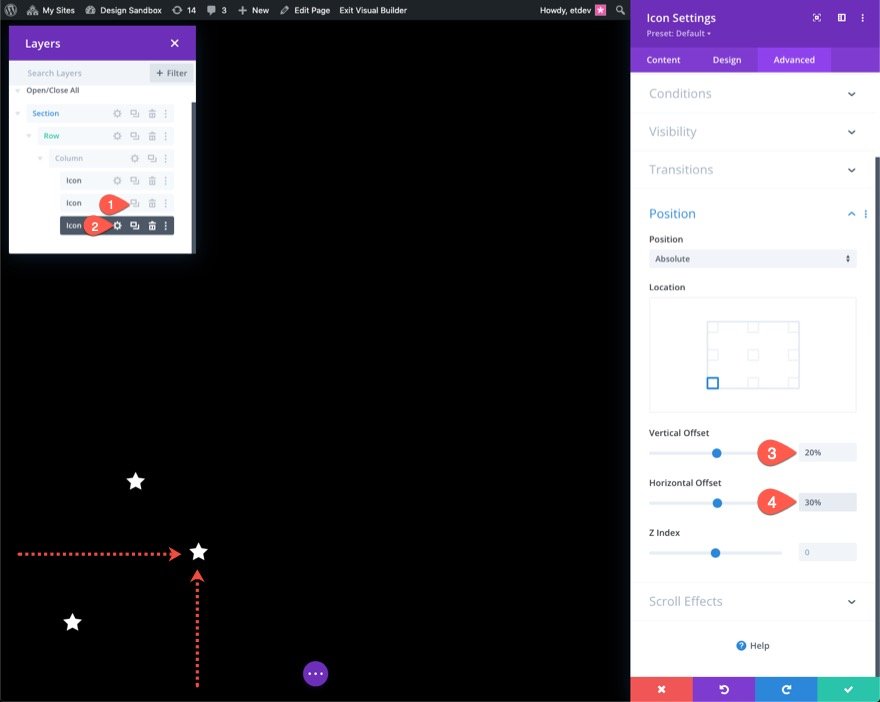
Tworzenie i umieszczanie ikony 3
Powiel poprzednią ikonę, aby utworzyć trzecią. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 20%
- Przesunięcie w poziomie: 30%

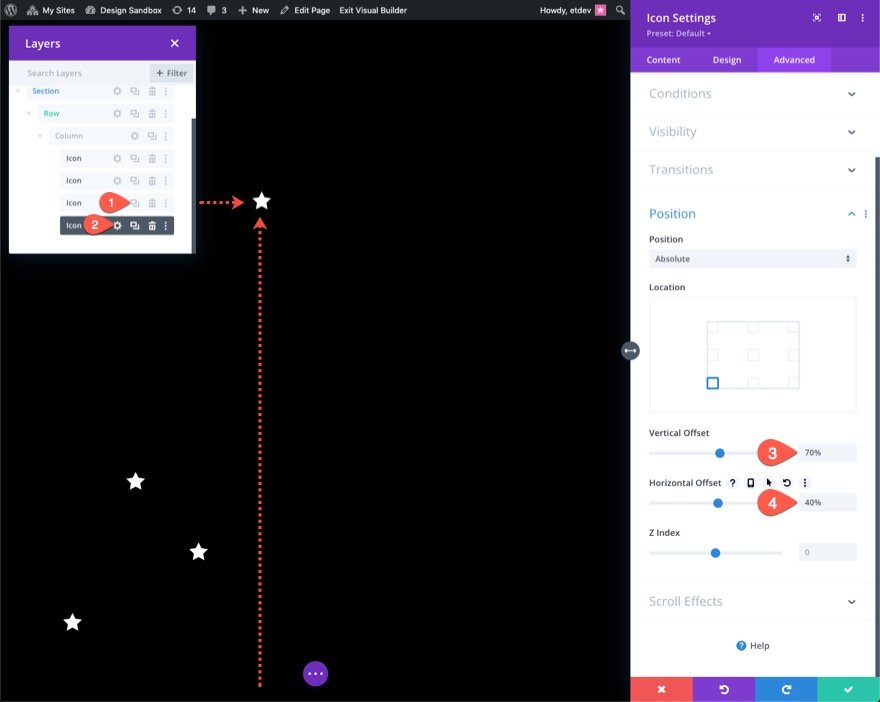
Tworzenie i umieszczanie ikony 4
Powiel poprzednią ikonę, aby utworzyć czwartą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 70%
- Przesunięcie w poziomie: 40%

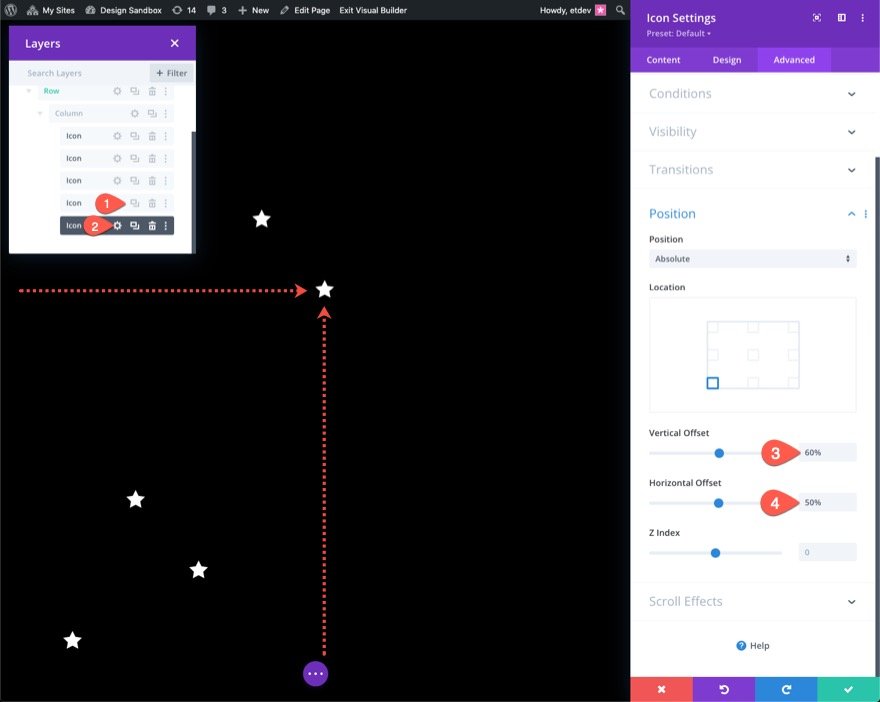
Tworzenie i umieszczanie ikony 5
Powiel poprzednią ikonę, aby utworzyć piątą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 60%
- Przesunięcie w poziomie: 50%

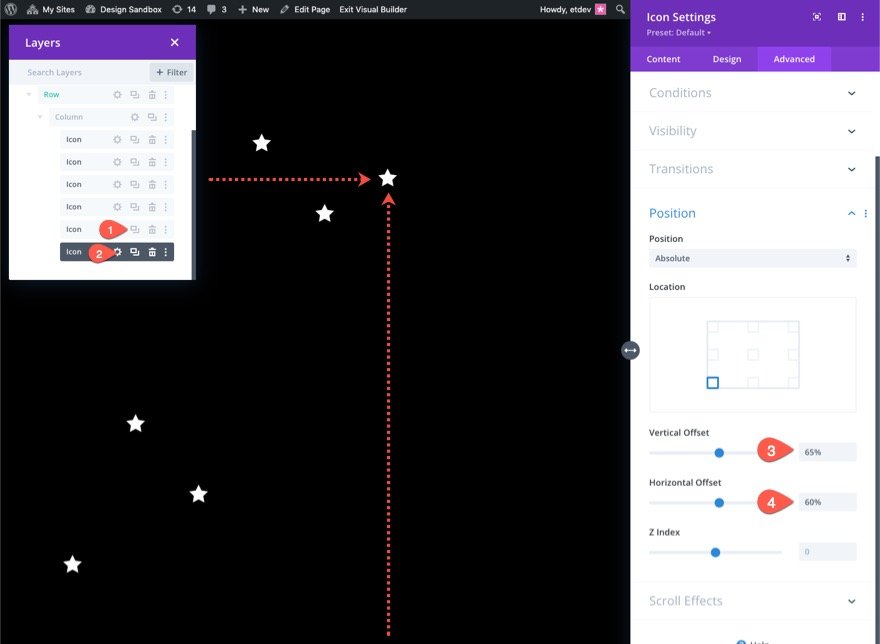
Tworzenie i umieszczanie ikony 6
Powiel poprzednią ikonę, aby uzyskać szóstą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 65%
- Przesunięcie w poziomie: 60%

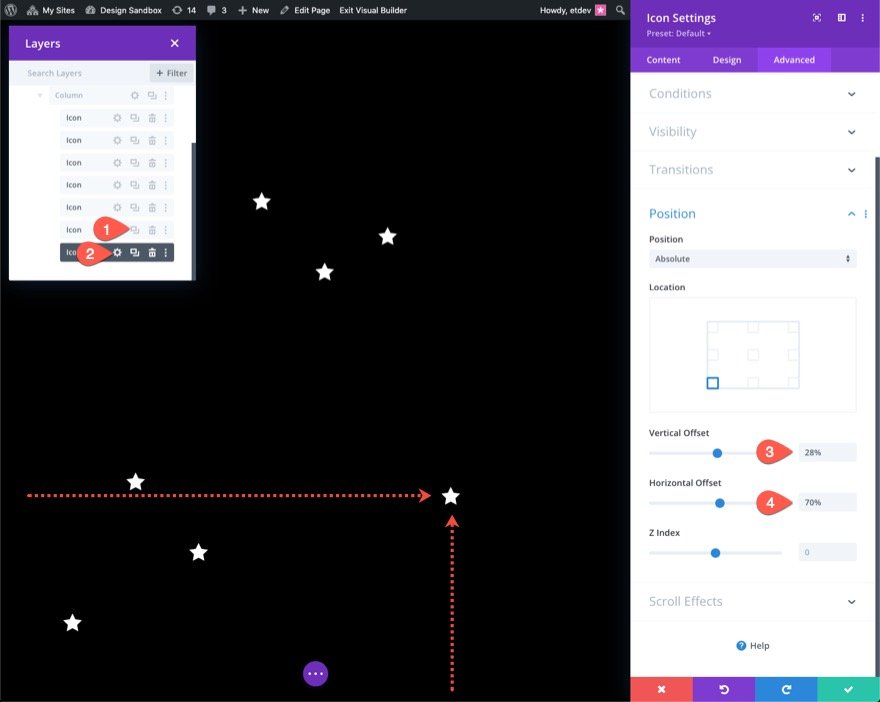
Tworzenie i umieszczanie ikony 7
Powiel poprzednią ikonę, aby utworzyć siódmą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 28%
- Przesunięcie w poziomie: 70%

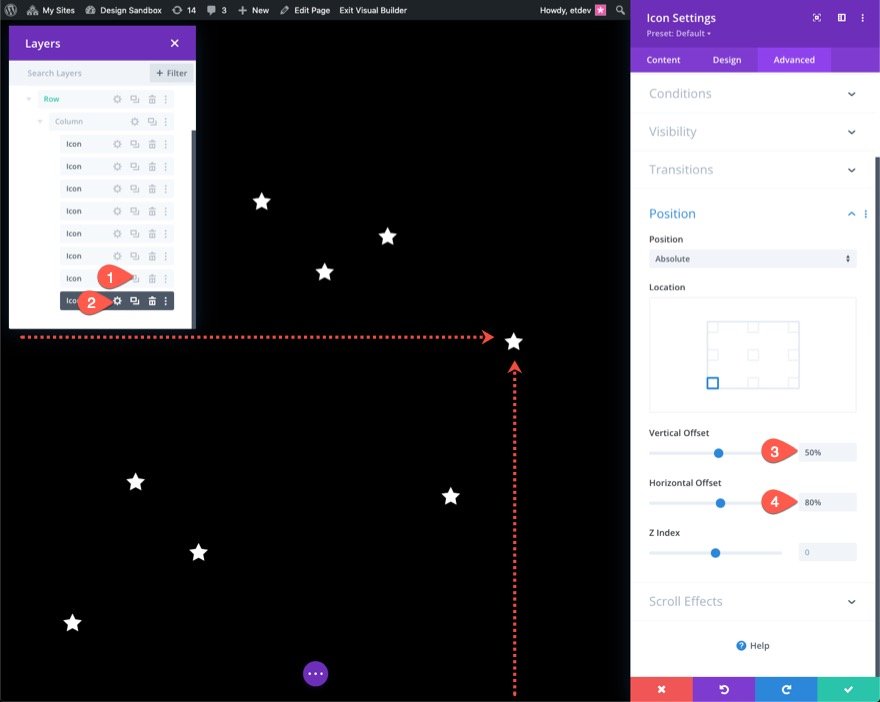
Tworzenie i umieszczanie ikony 8
Powiel poprzednią ikonę, aby uzyskać ósmą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 50%
- Przesunięcie w poziomie: 80%

Tworzenie i umieszczanie ikony 9
Powiel ostatnią ikonę, aby zrobić dziewiątą. Następnie przejdź do właściwości zduplikowanej ikony i zmień ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 15%
- Przesunięcie w poziomie: 90%

Część 3: Tworzenie animacji przewijania
W tym przykładzie zastosujemy podobne ruchy przewijania do wszystkich dziewięciu ikon. Możesz nadać każdemu z nich inną animację przewijania, jeśli chcesz. Aby zastosować animacje przewijania do wszystkich ikon jednocześnie, użyj wielokrotnego wyboru (przytrzymaj ctrl lub cmd podczas wybierania modułów ikon), aby wybrać wszystkie ikony w kolumnie jednocześnie. Następnie otwórz ustawienia jednego z wybranych modułów.

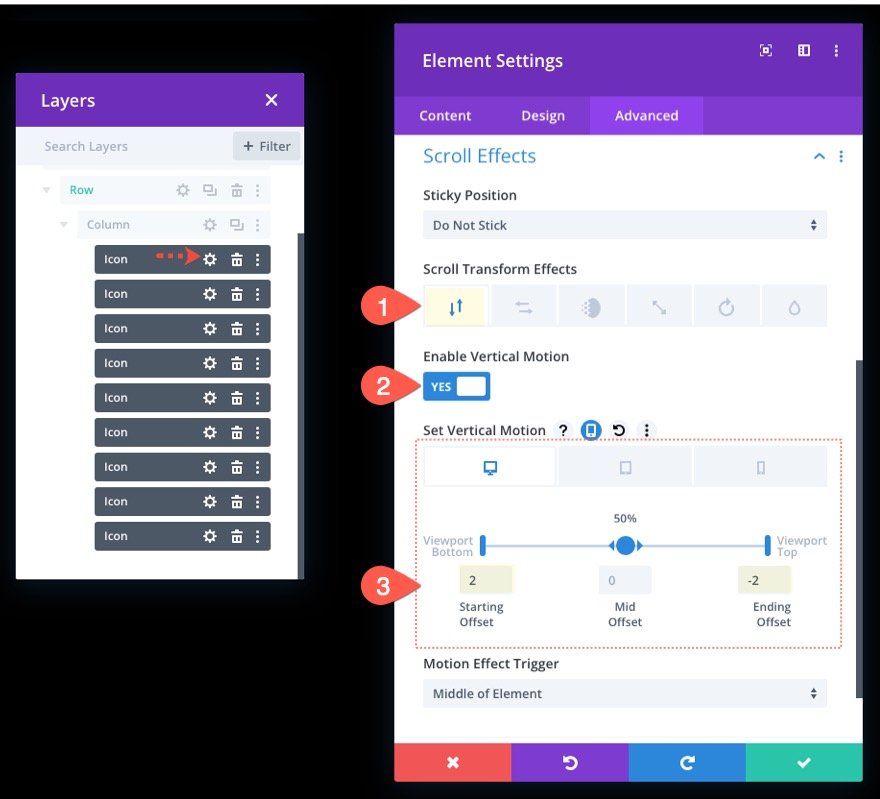
W rezultacie pojawi się modalne ustawienia elementu. Następnie przełącz przełącznik grupy opcji Efekty przewijania na karcie Zaawansowane. Można tam znaleźć Efekty Przemiany Zwoju. Dodamy wszystkie sześć dostępnych efektów (Ruch pionowy, Ruch poziomy, Zanikanie i zmniejszanie, Skalowanie w górę iw dół, Obracanie i Rozmycie).
Dodawanie efektów transformacji przewijania: Vartical
Otwórz kartę ruchu w pionie, zaktualizuj następujące elementy:
- Włącz ruch w pionie: TAK
- Przesunięcie początkowe: 2 (przy 0%)
- Przesunięcie końcowe: -2 (przy 100%)
W przypadku tabletu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 1 (przy 0%)
- Przesunięcie końcowe: -1 (przy 100%)
W przypadku wyświetlacza telefonu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 0,5 (przy 0%)
- Przesunięcie końcowe: -0,5 (przy 100%)

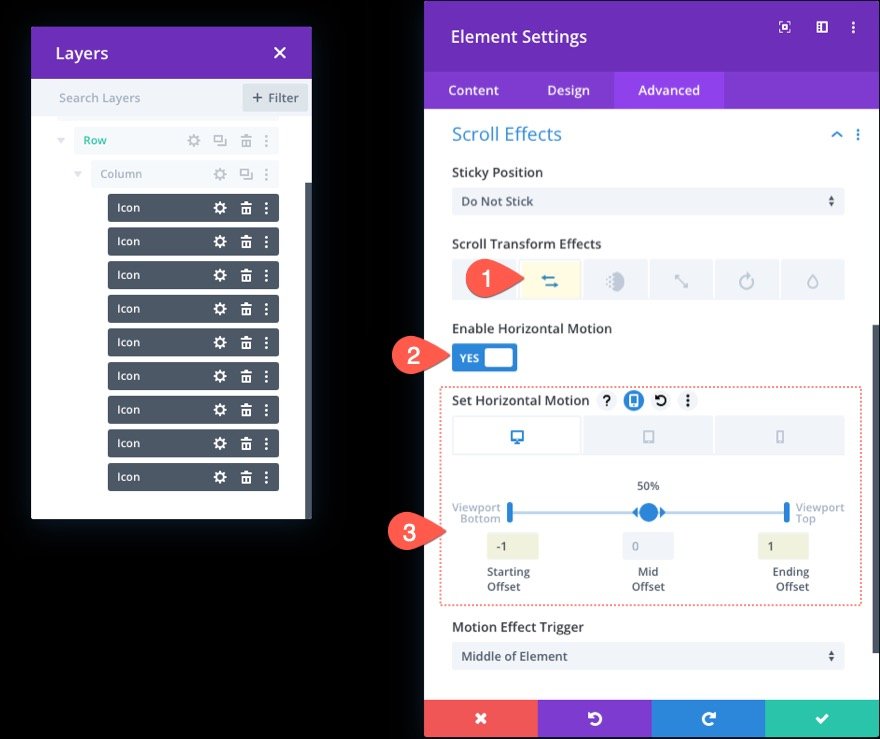
Dodawanie efektów transformacji przewijania: poziomo
Następnie otwórz kartę Ruch poziomy i zaktualizuj następujące elementy:
- Włącz ruch poziomy: TAK
- Przesunięcie początkowe: -1 (przy 0%)
- Przesunięcie końcowe: 1 (przy 100%)
W przypadku tabletu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 0 (przy 0%)
- Przesunięcie końcowe: 0 (przy 100%)

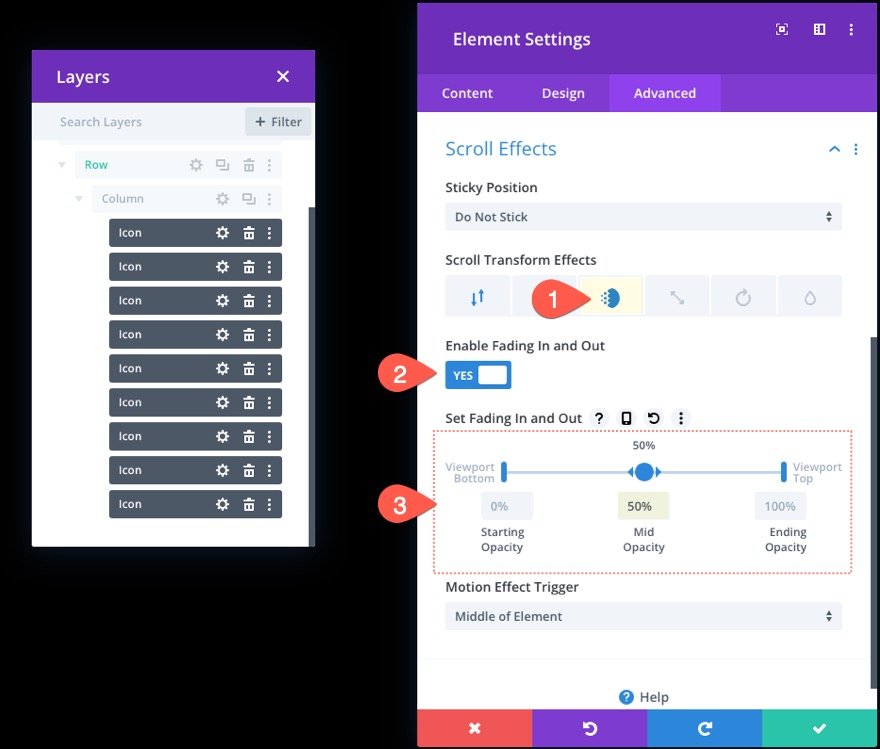
Dodawanie efektów transformacji przewijania: pojawianie się i zanikanie
Otwórz zakładkę Fading In and Out i zaktualizuj następujące elementy:
- Włącz pojawianie się i zanikanie: TAK
- Średnie krycie: 50% (przy 50%)

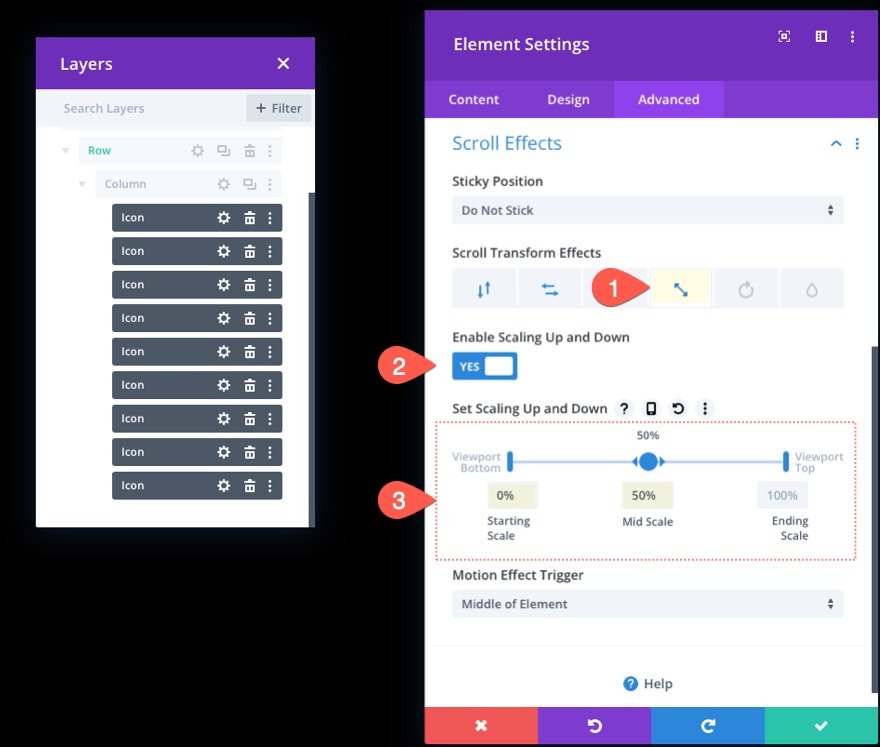
Dodawanie efektów transformacji przewijania: skalowanie w górę i w dół
Następnie otwórz kartę Skalowanie w górę i w dół i zaktualizuj następujące elementy:
- Włącz skalowanie w górę i w dół: TAK
- Skala początkowa: 0% (przy 0%)
- Skala środkowa: 50% (przy 50%)

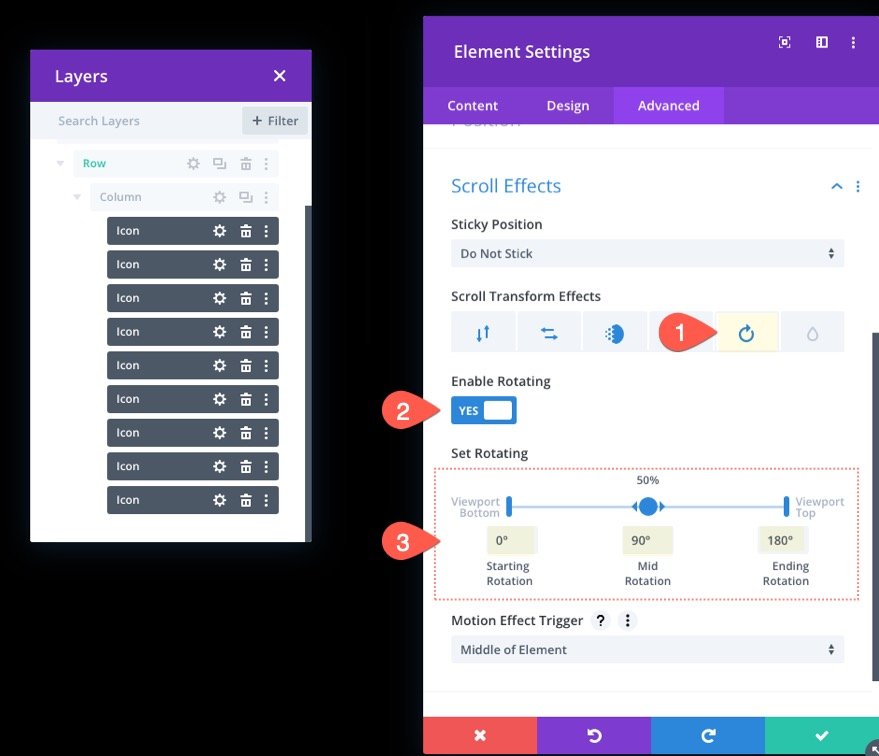
Dodawanie efektów transformacji przewijania: Obracanie
Następnie wybierz kartę Obracanie i zaktualizuj następujące elementy:
- Włącz obracanie: TAK
- Rotacja początkowa: 0% (przy 0%)
- Średnia rotacja: 90% (przy 50%)
- Końcowa rotacja: 180% (przy 100%)

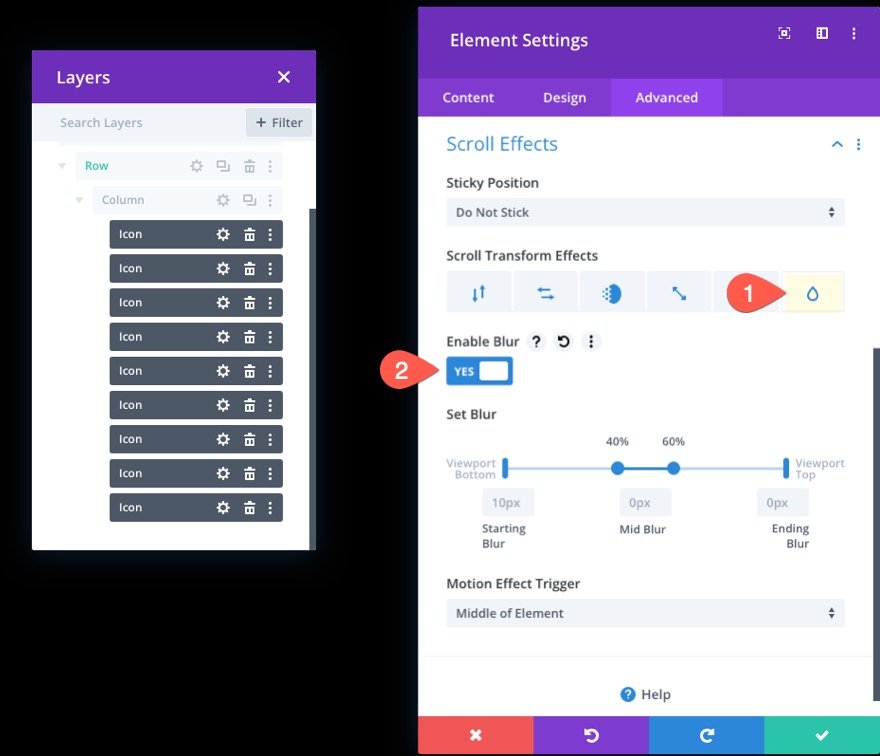
Dodawanie efektów transformacji przewijania: Blur
Na koniec otwórz kartę Rozmycie i włącz efekt rozmycia:
- Włącz rozmycie: TAK

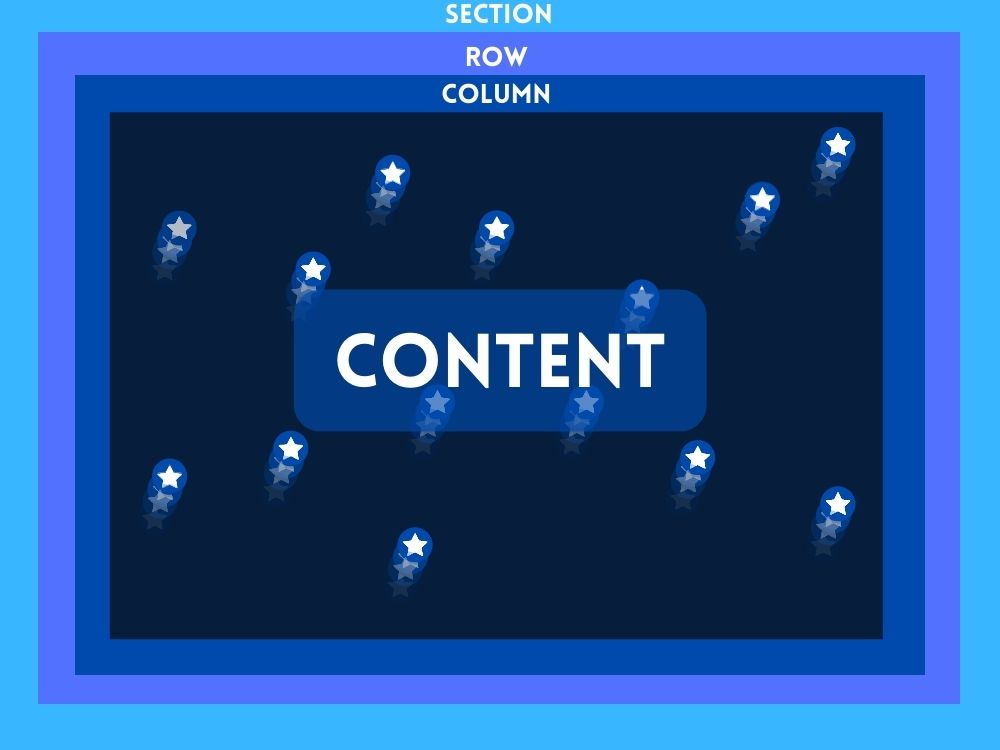
Część 4: Dodawanie treści do frontu sekcji
Mając na tle nasze animowane symbole przewijania, możemy dodać materiał, który chcemy pokazać na pierwszym planie. Celem jest utrzymanie rzędu (z kolumną i ikonami) za każdym dodatkowym rzędem materiału, który chcemy pokazać przed tym tłem.
W tym przykładzie zbudujemy jednokolumnowy wiersz z podstawowym nagłówkiem. Najpierw wstaw nowy jednokolumnowy rząd dokładnie pod starym.

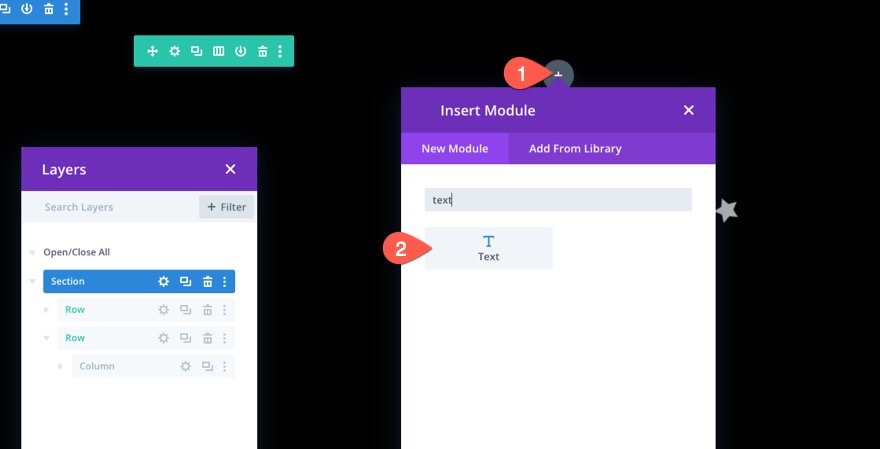
Ponieważ obecny wiersz ma lokalizację bezwzględną, dodanie kolejnego spowoduje umieszczenie go na górze sekcji, zgodnie z zamierzeniami. Wstaw moduł tekstowy do nowego wiersza.

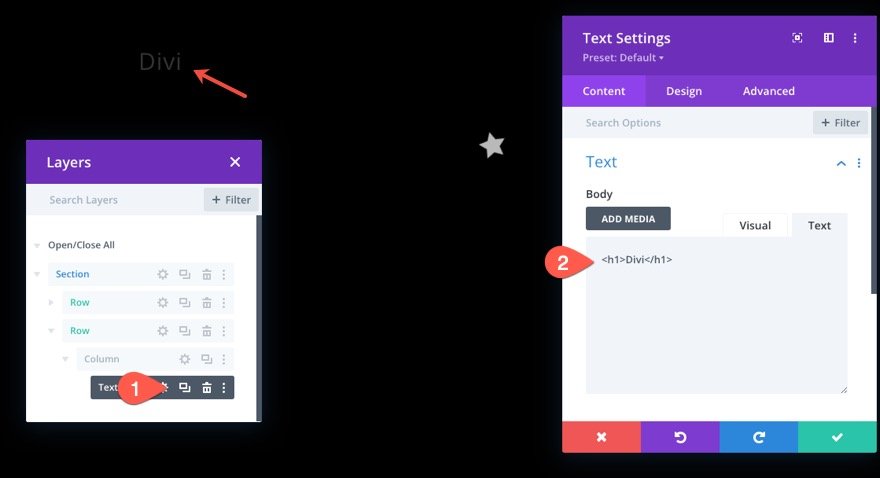
W treści tekstu wprowadź następujący kod HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
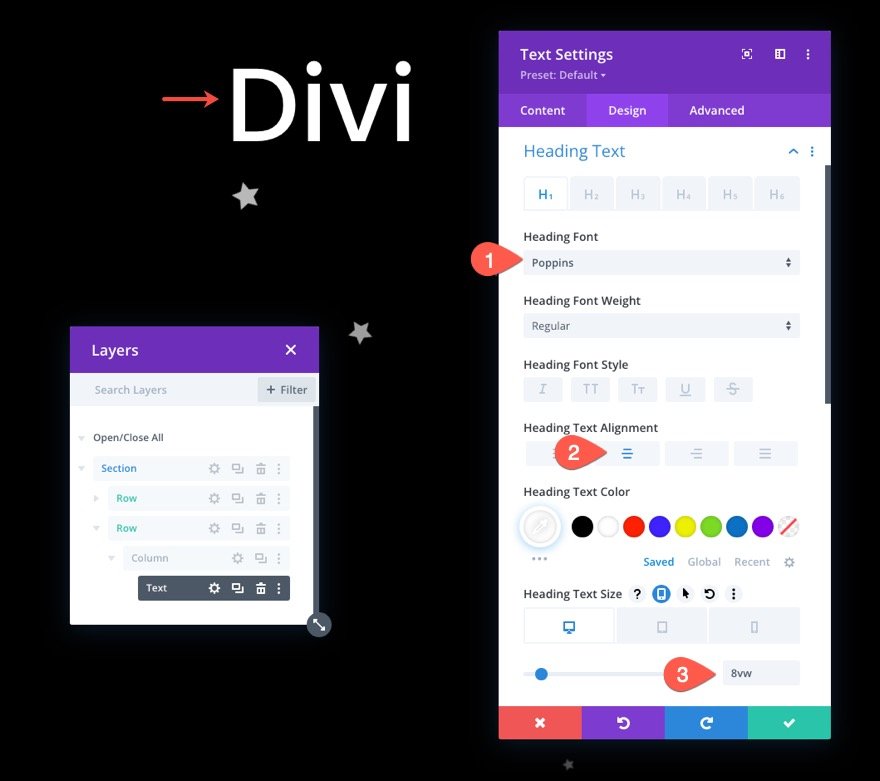
Z zakładki projektowej modułu tekstowego zmień ustawienia:
- Czcionka nagłówka: Poppins
- Wyrównanie tekstu nagłówka: do środka
- Rozmiar tekstu nagłówka: 8vw (komputer), 40px (tablet i telefon)

Pozycja rzędu
Aby upewnić się, że wiersz (i nagłówek) są wyśrodkowane w sekcji, przejdź do ustawień wiersza i zmień położenie w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: Centrum

Retusz projektu
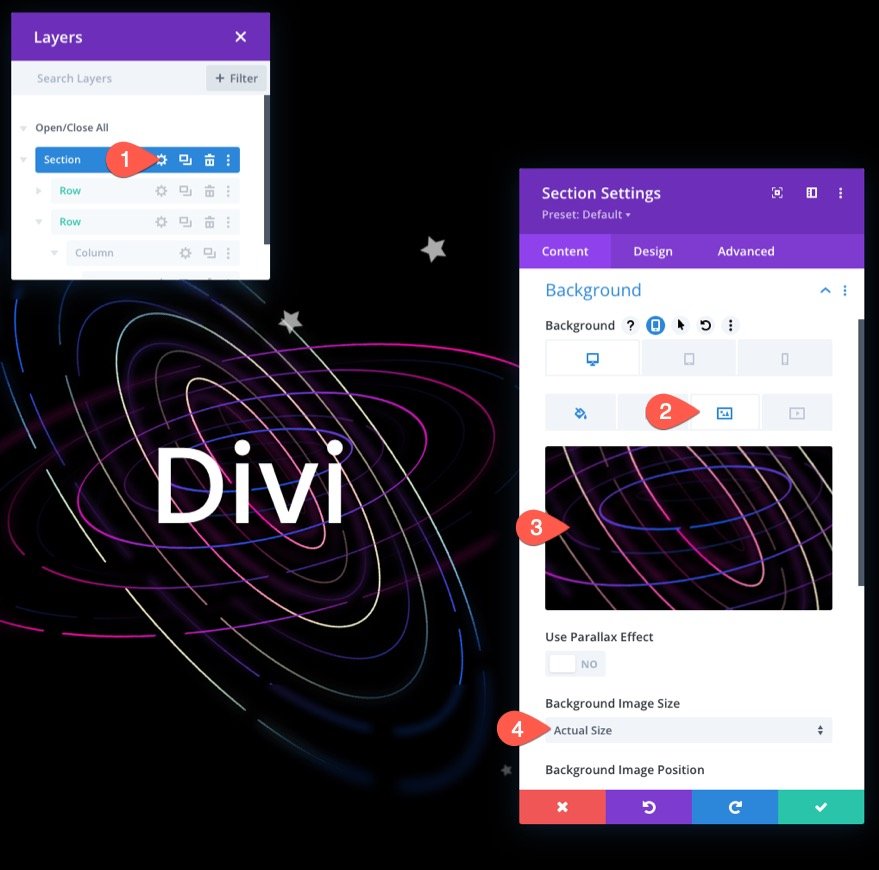
Przejdź do ustawień sekcji i wstaw obraz tła, aby zakończyć projekt. W tym przykładzie używamy obrazu z naszego pakietu układów sztucznej inteligencji w tym przykładzie.

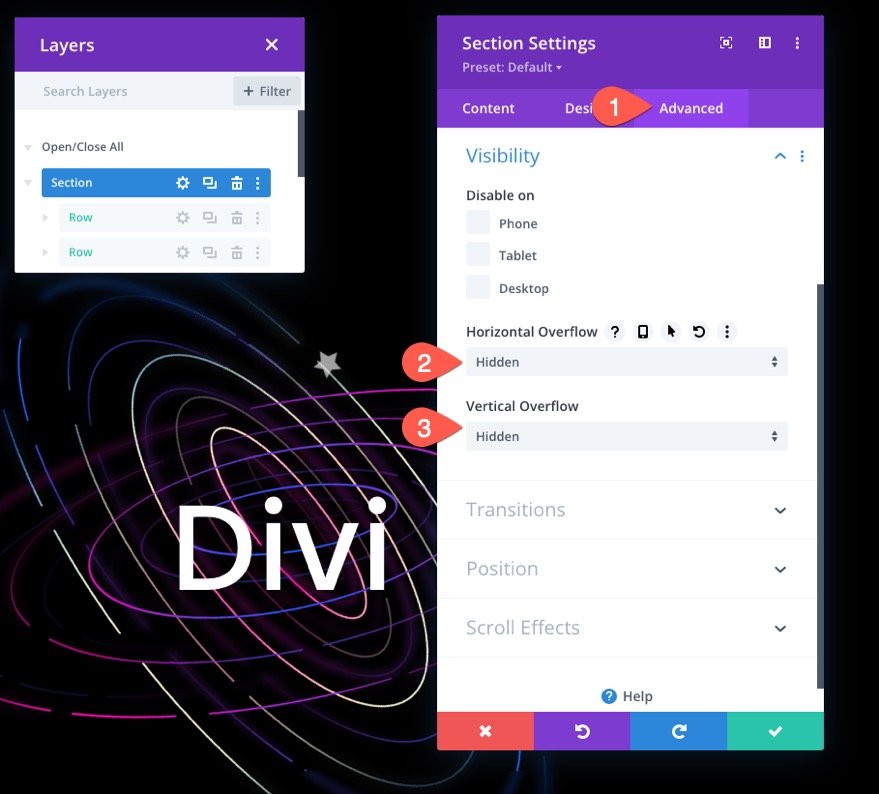
Upewnij się, że przepełnienie jest ukryte, dostosowując opcje widoczności w zakładce Zaawansowane:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte
Zapobiega to pojawianiu się pionowego paska przewijania, gdy ikona jest animowana poza sekcją.

Ostateczny projekt
Oto jak wygląda nasz ostateczny projekt.
Oto kolejny projekt, który może Ci się spodobać.
Ostatnie słowo
Czasami fajnie jest być kreatywnym i pokazać, jak intensywny i przyjemny może być Divi jako wizualny kreator stron. Wierzymy, że ta lekcja pokazała, jak skuteczne może być Divi w ożywianiu części tła witryny. Ponadto możliwość zastosowania efektów transformacji przewijania do setek różnych ikon pozwala na tworzenie szerokiej gamy kreatywnych projektów i animacji. Mamy nadzieję, że zainspirowało cię to do wykorzystania symboli animowanych przewijaniem w jeszcze bardziej innowacyjny sposób.




