DIVI oferuje mnóstwo możliwości animacji, jeśli chodzi o nadanie dynamiki stronie internetowej. Możesz jednak dodać te animacje do kontenera tylko raz na raz. Jeśli dla jakiejś animacji to w zupełności wystarczy, z czasem można szybko stwierdzić, że jest to ograniczone. Na przykład czasami możesz chcieć dodać więcej niż jedną animację tekstu i właśnie tym zajmiemy się dzisiaj, korzystając z modułu tekstowego Letterize.js i Animate.js, które są bibliotekami JavaScript zapewniającymi animację CSS dla elementów DOM. Dzięki takiemu podejściu będziesz mógł stworzyć taką animację z dowolnym innym modułem Divi.

Zacznijmy.
Możliwy efekt końcowy
Oto możliwy wynik, jaki możemy osiągnąć na końcu samouczka.
1. Utwórz projekt sekcji głównej
Zaczniemy od utworzenia dużej sekcji o nazwie „Sekcja Bohatera” i dodamy do niej unikalną sekcję.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDodaj nową sekcję
Rozstaw
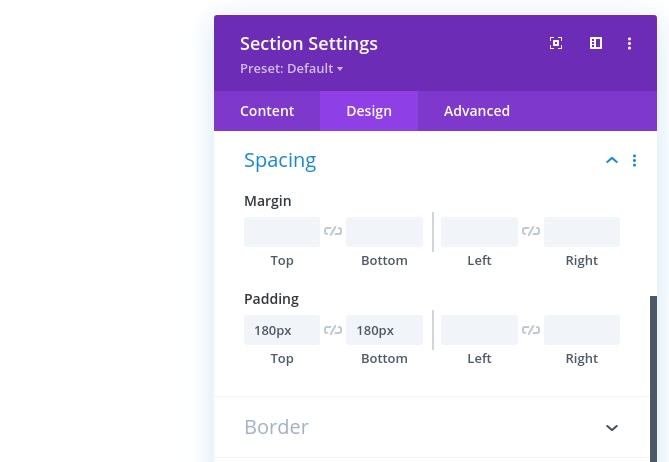
Zacznij od utworzenia nowej strony. Wewnątrz tej strony dodaj nową sekcję. Otwórz ustawienia sekcji i zmodyfikuj górne i dolne wypełnienie w następujący sposób:
- Górna wyściółka: 180 pikseli (komputer stacjonarny), 100 pikseli (tablet), 50 pikseli (telefon)
- Dolna wyściółka: 180 pikseli (komputer stacjonarny), 100 pikseli (tablet), 50 pikseli (telefon)

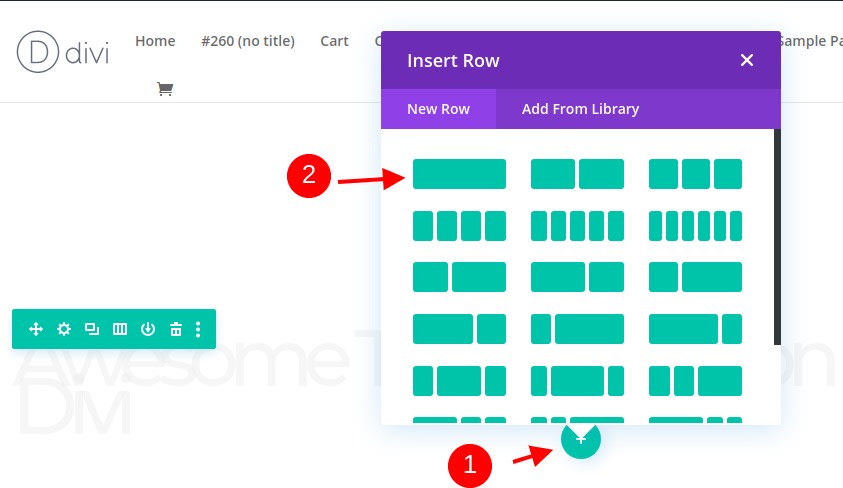
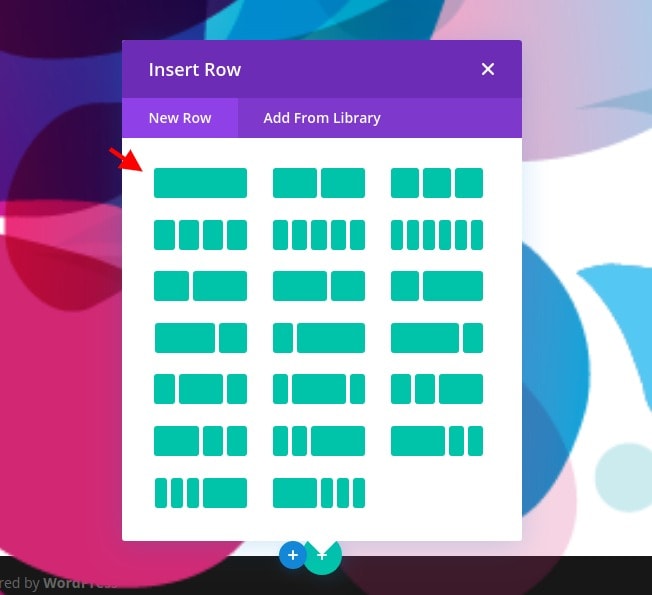
Dodaj jeden wiersz
Struktura pojedynczej kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

Skonfiguruj odstępy
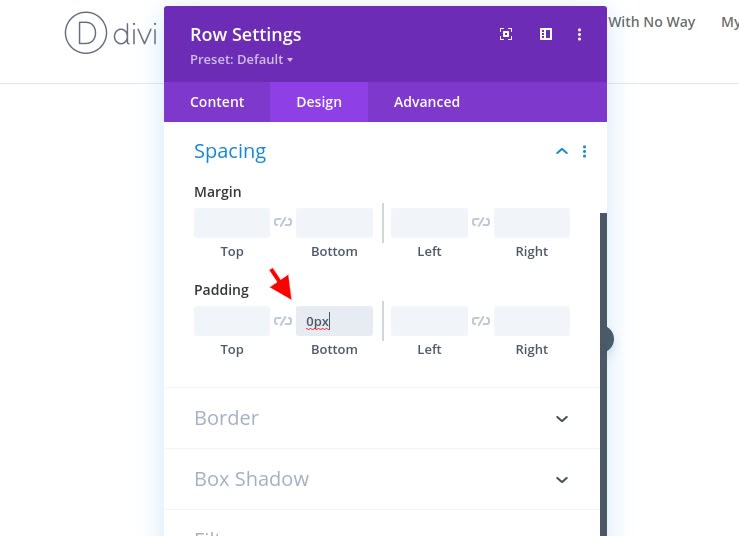
Nie dodamy teraz żadnego modułu, ale zamiast tego zdefiniujemy ustawienia dopełnienia.
- Dolne wypełnienie: 0px

Dodaj moduł tekstowy do pierwszej kolumny
Dodaj kopię H1
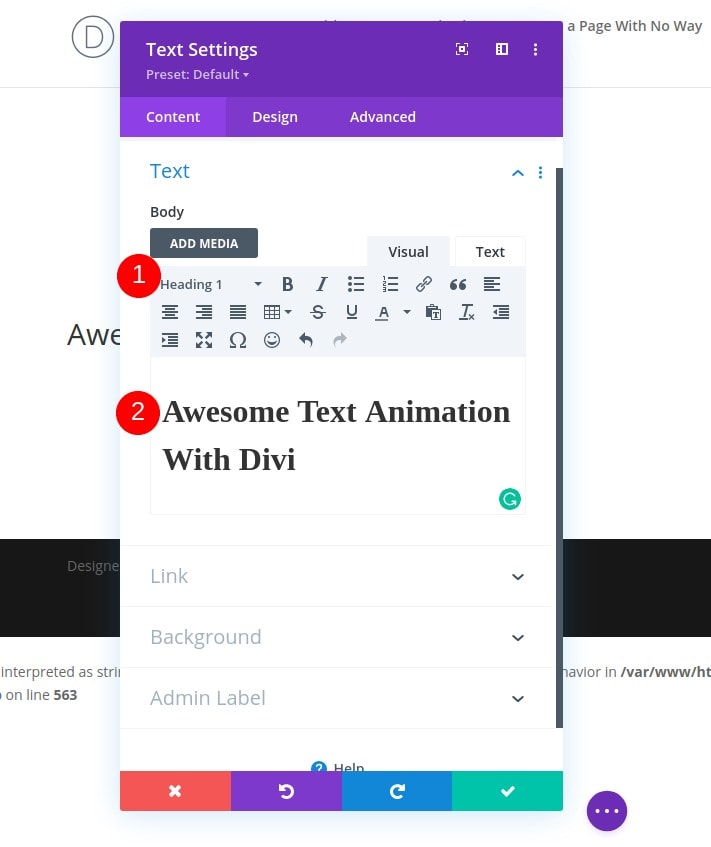
Jedynym modułem, który dodamy do tego wiersza, jest moduł tekstowy. Dodaj wybraną zawartość H1.

H1 Ustawienia tekstu
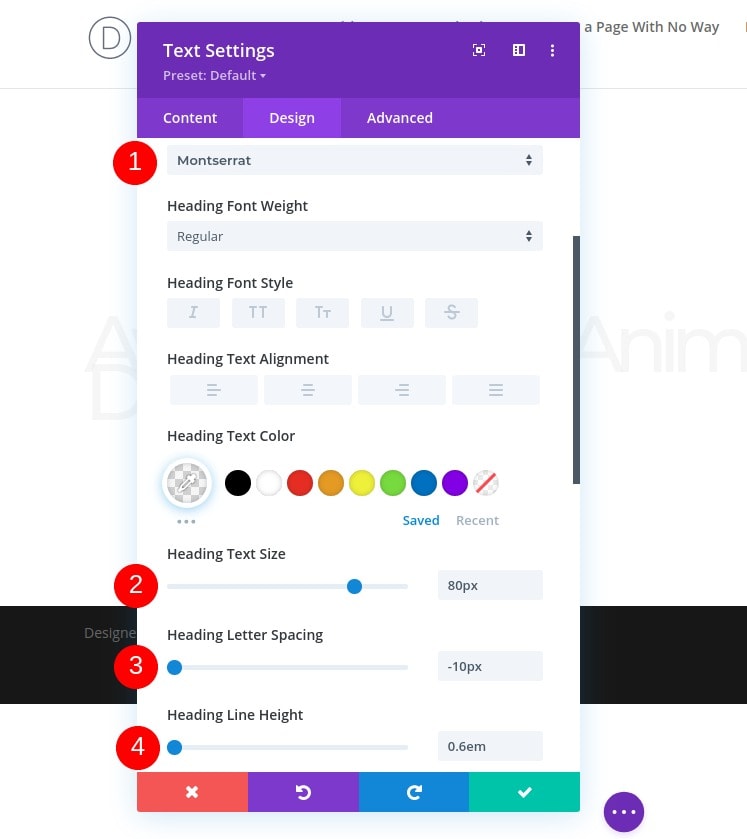
Przejdź do zakładek projektu modułu i zmieńmy następujące ustawienia tekstu:
- Czcionka nagłówka: Montserrat
- Kolor tekstu nagłówka: rgba(232,232,232,0,41)
- Rozmiar tekstu nagłówka: 80 pikseli (komputer stacjonarny), 50 pikseli (tablet), 40 pikseli (telefon)
- Odstępy między literami nagłówka: -10px (komputer stacjonarny), -4px (tablet), -3px (telefon)
- Wysokość linii nagłówka: 0,6 em (komputer stacjonarny), 0,7 em (tablet), 0,8 em (telefon)

Dodaj drugi rząd
Struktura kolumny
Dodajmy kolejny wiersz tuż pod poprzednim o następującej strukturze kolumn:

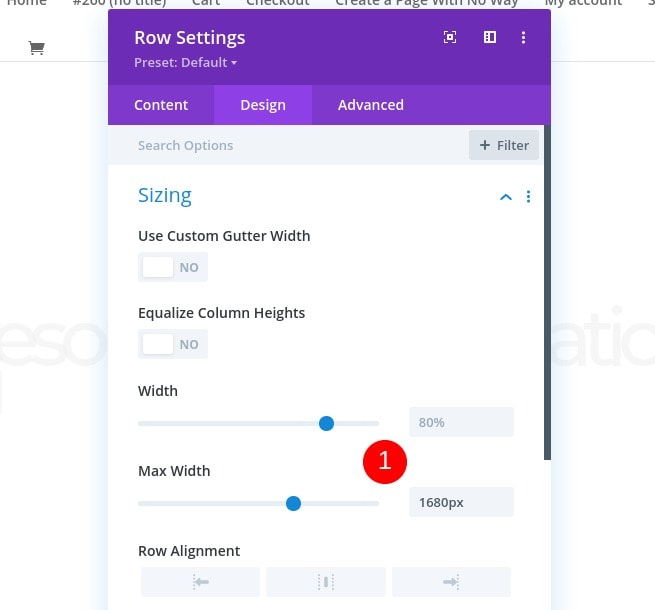
Rozmiar
Otwórz ustawienia wiersza i zmień maksymalną szerokość w ustawieniach rozmiaru.
- Maksymalna szerokość: 1680 pikseli

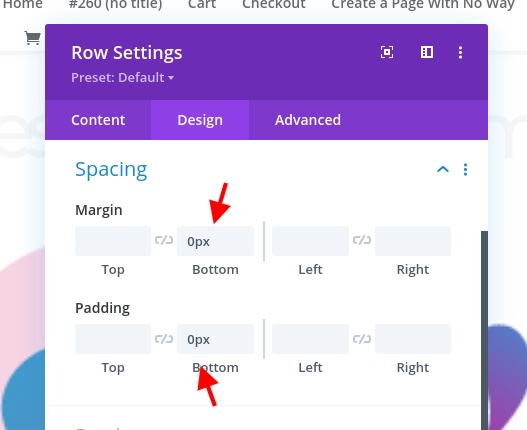
Rozstaw
Następnie usuń cały dolny margines i dopełnienie.
- Dolny margines: 0 pikseli
- Dolne wypełnienie: 0px

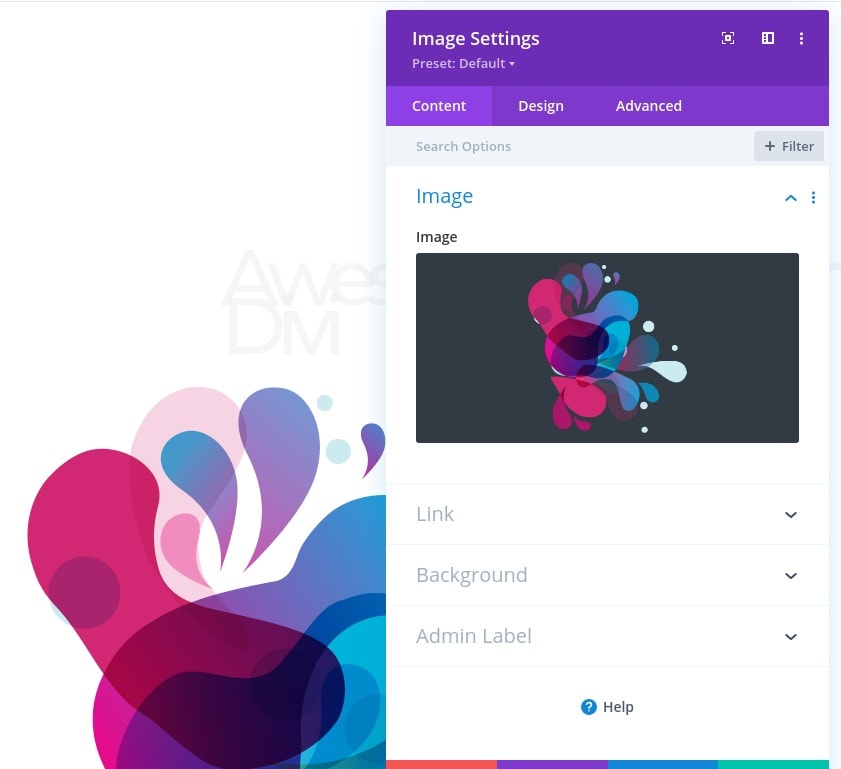
Dodaj moduł obrazu do drugiej kolumny
Prześlij ilustrację
Następnie dodaj moduł obrazu i prześlij wybraną ilustrację. To powinno wyglądać jak ilustracja w tle.

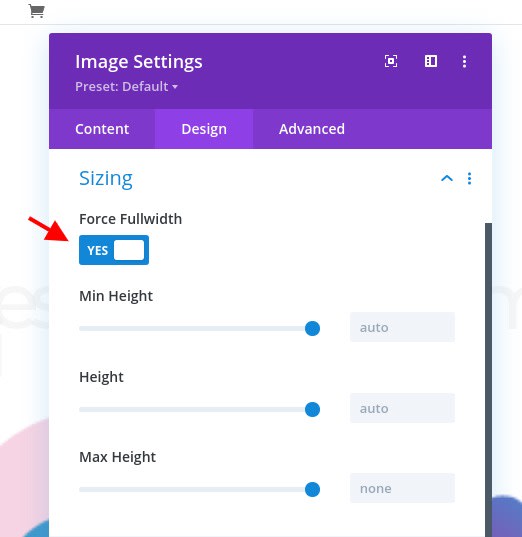
Rozmiar
Teraz przejdź do zakładki projektu modułu i wymuś pełną szerokość obrazu.
- Wymuś pełną szerokość: Tak

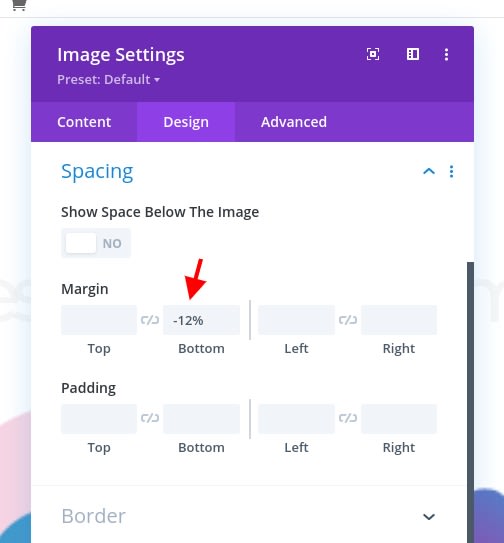
Rozstaw
Następnie dodaj ujemny dolny margines.
- Dolny margines: -12%

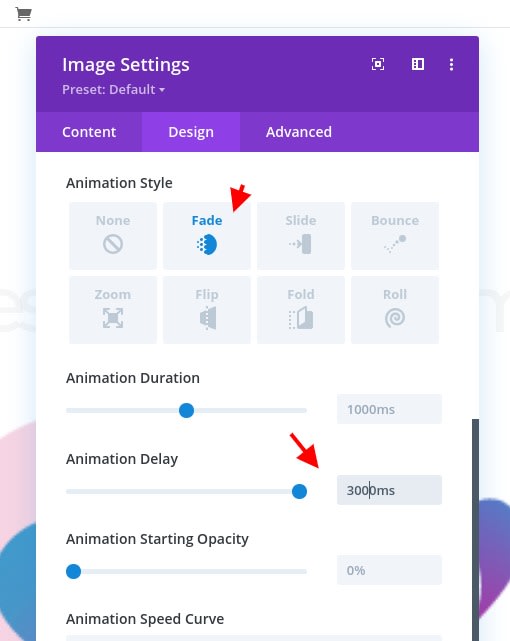
Animacja
Uzupełnijmy ustawienia modułu dodając następujące ustawienia animacji:
- Styl animacji: zanikanie
- Opóźnienie animacji: 3000 ms

Dodaj trzeci rząd
Zdefiniuj strukturę kolumny
Przejdź do następnego i ostatniego rzędu. Użyj następującej struktury kolumn:

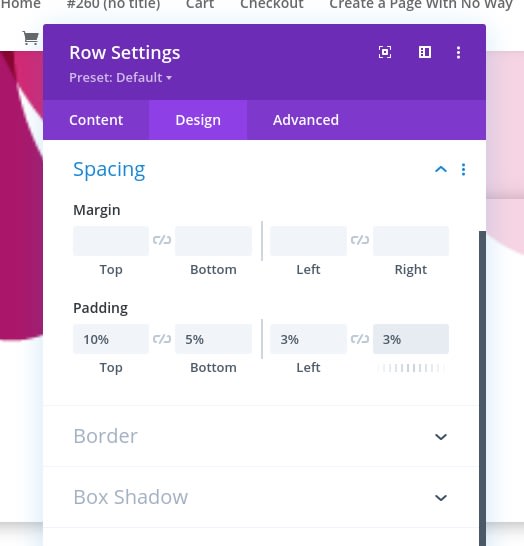
Rozstaw
Przejdź do karty projektu wiersza i dodaj niestandardowe wartości dopełnienia.
- Górna wyściółka: 10%
- Dolna wyściółka: 5%
- Lewe wypełnienie: 3%
- Prawa wyściółka: 3%

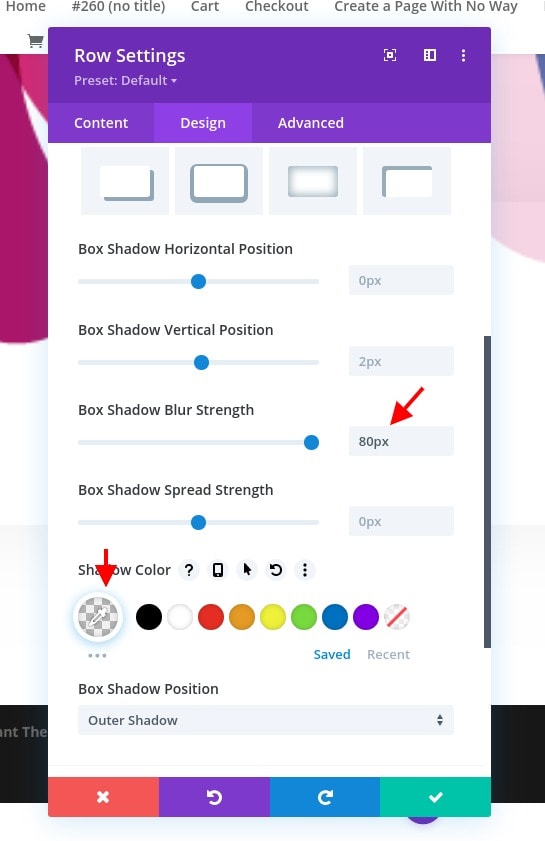
Pudełko Cień
Następnie wybierz subtelny pudełko-cień.
- Siła rozmycia cienia w pudełku: 80 pikseli
- Kolor cienia: rgba(0,0,0,0,06)

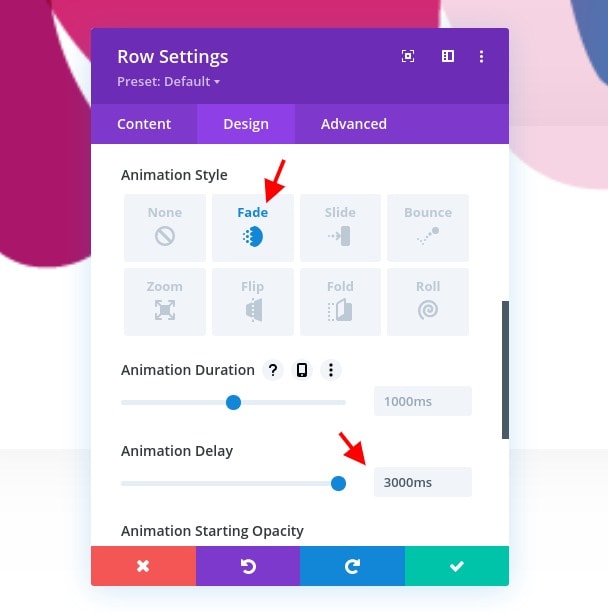
Animacja
I uzupełnij ustawienia wiersza, dodając następującą animację:
- Styl animacji: zanikanie
- Opóźnienie animacji: 3000 ms

Dodaj moduł tekstowy do trzeciego wiersza
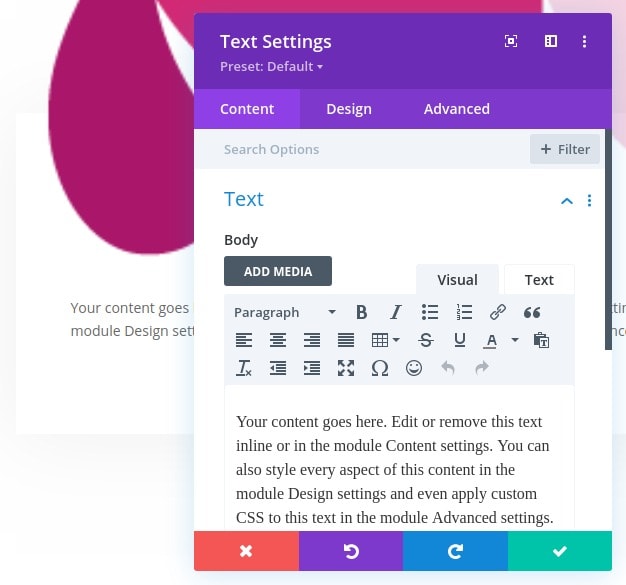
Podaj treść
Nie dodawajmy modułów. Pierwszym modułem, którego potrzebujemy, jest moduł tekstowy z pewną zawartością.

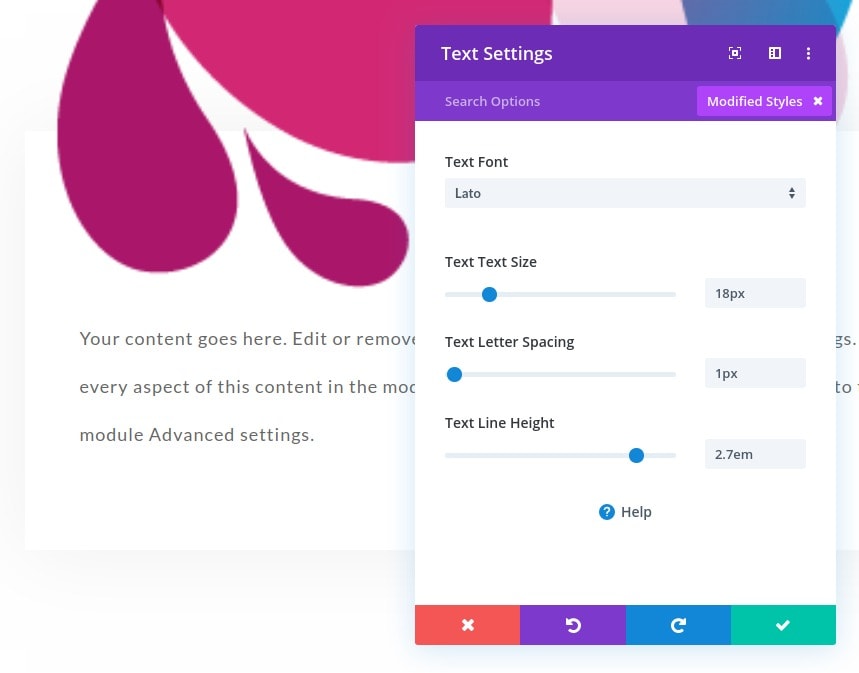
Ustawienia tekstu
Przejdź do zakładki projektu modułu i odpowiednio zmodyfikuj ustawienia tekstu:
- Czcionka tekstu: Lato
- Rozmiar tekstu: 18 pikseli
- Odstęp między literami tekstu: 1px
- Wysokość linii tekstu: 2,7 em

Dodaj moduł przycisku do kolumny
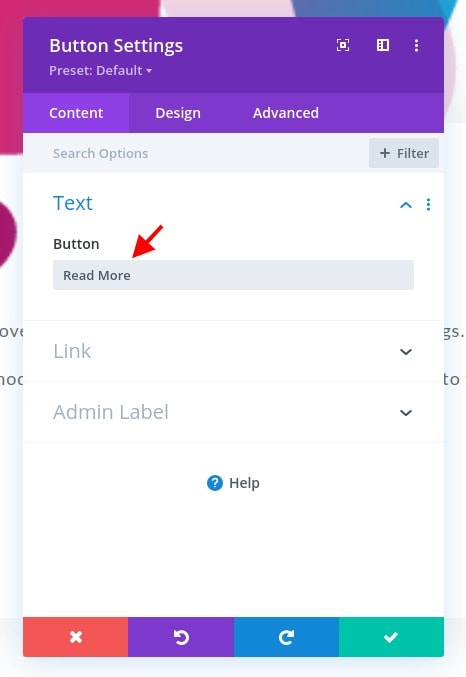
Podaj tekst
Ostatnim modułem, którego potrzebujemy, jest moduł przycisków. Wpisz wybrany tekst.

Ustawienia przycisków
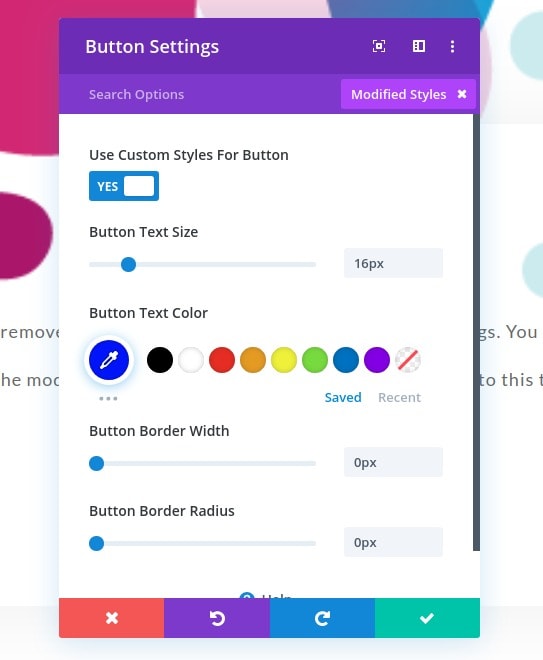
Przejdź do zakładki projektu modułu i zmień ustawienia przycisków w następujący sposób:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 16 pikseli
- Kolor tekstu przycisku: #171cff
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 0 pikseli

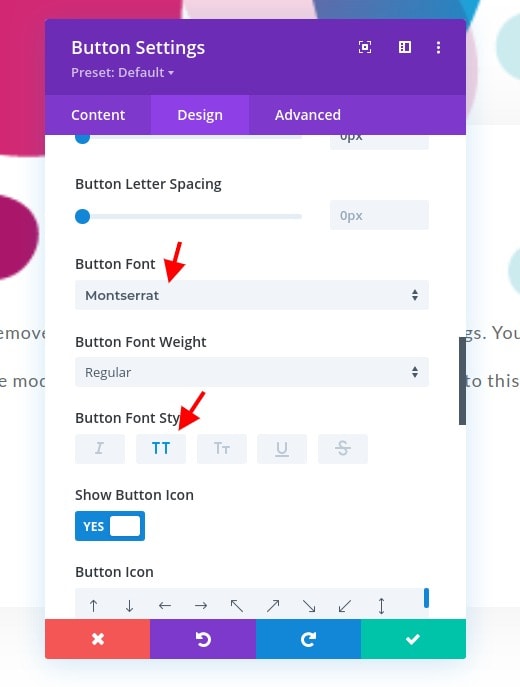
- Czcionka przycisku: Montserrat
- Styl czcionki przycisku: wielkie litery

Rozstaw
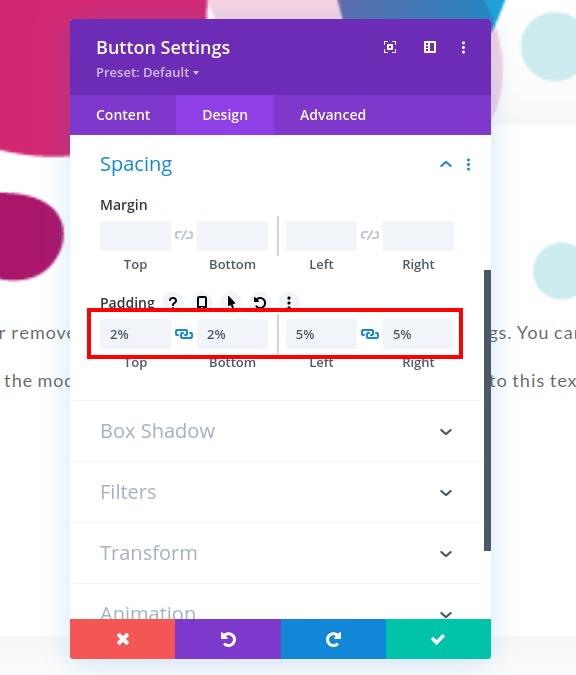
Następnie zastosuj następujące wartości dopełnienia w ustawieniach odstępów:
- Górna wyściółka: 2%
- Dolna wyściółka: 2%
- Lewe wypełnienie: 5%
- Prawa wyściółka: 5%

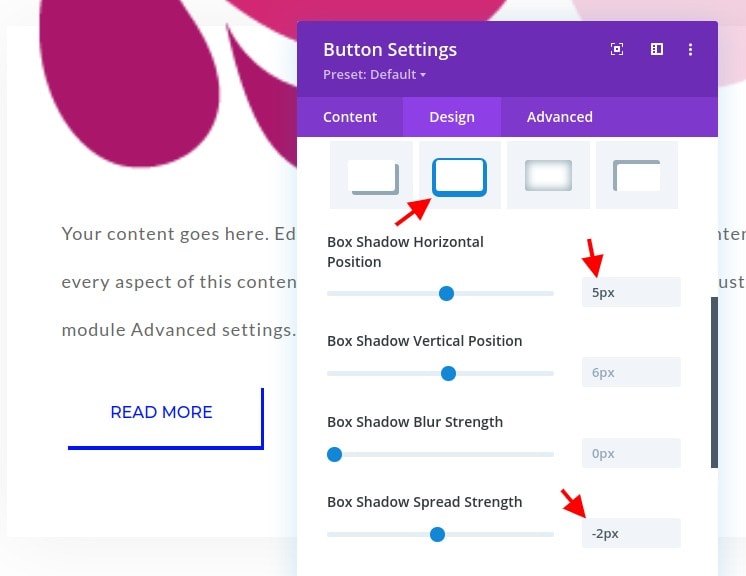
Pudełko Cień
Uzupełnij ustawienia modułu, dodając następujący cień pola:
- Pozycja pionowa cienia ramki: 5 pikseli
- Siła rozprzestrzeniania się cienia w pudełku: -2px
- Kolor cienia: #171cff

2. Dodaj klasę CSS do nagłówka
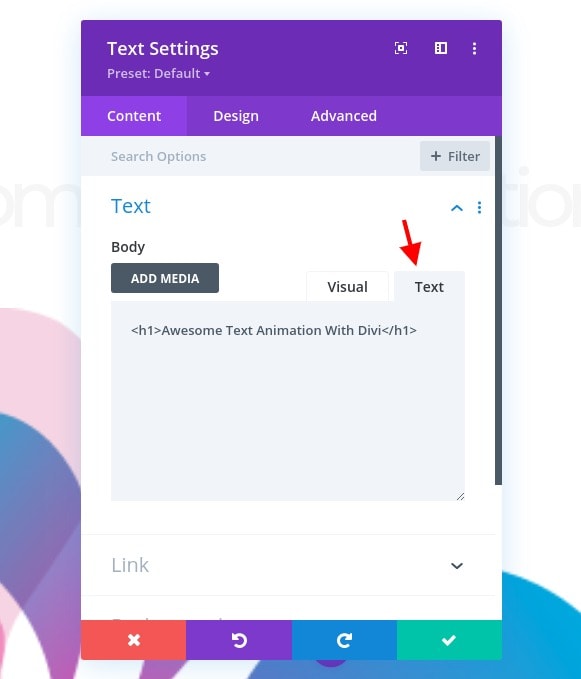
Otwórz pierwszy moduł tekstowy i kliknij zakładkę Tekst
Teraz, gdy mamy już wszystkie elementy projektu, czas dodać zaawansowane animacje tekstu do naszego nagłówka. Otwórz moduł tekstowy zawierający kopię H1 i wybierz zakładkę tekstową.

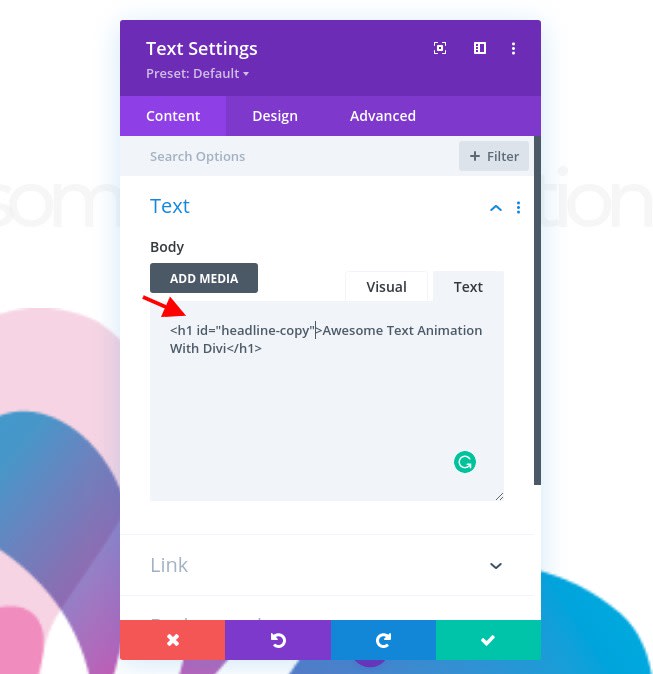
Dodaj atrybut ID do znacznika H1
Wewnątrz H1 dodaj niestandardowy atrybut identyfikatora.
- ID="kopia-nagłówka"

3. Dodaj biblioteki Letterize i Anime
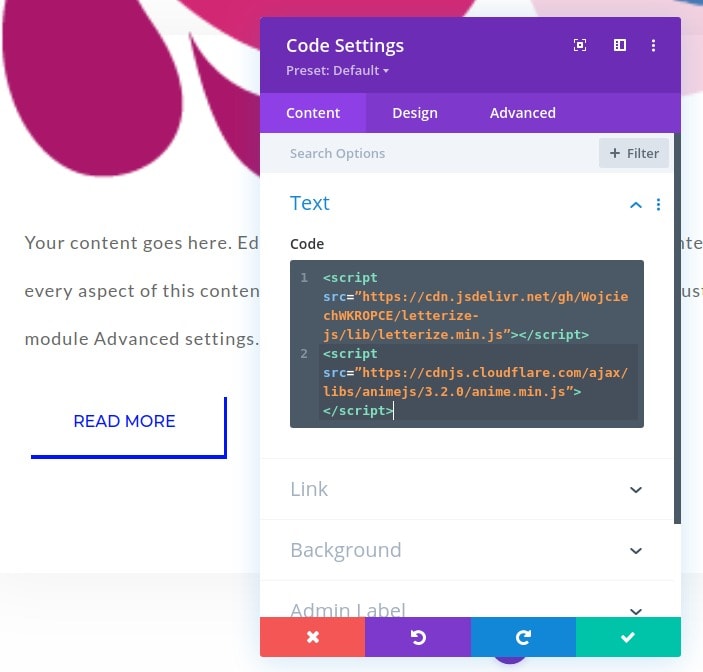
Dodaj moduł kodu do kolumny
Do tworzenia animacji używamy bibliotek letterize.js i anime.js. Aby dodać te biblioteki, wstaw nowy moduł kodu w kolumnie ostatniego wiersza.

Uwzględnij obie biblioteki
Następnie dodaj dwa różne znaczniki skryptu zawierające następujące źródła prowadzące z powrotem do bibliotek:
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4. Dodaj kod animacji
Animacja do listu na poziomie indywidualnym
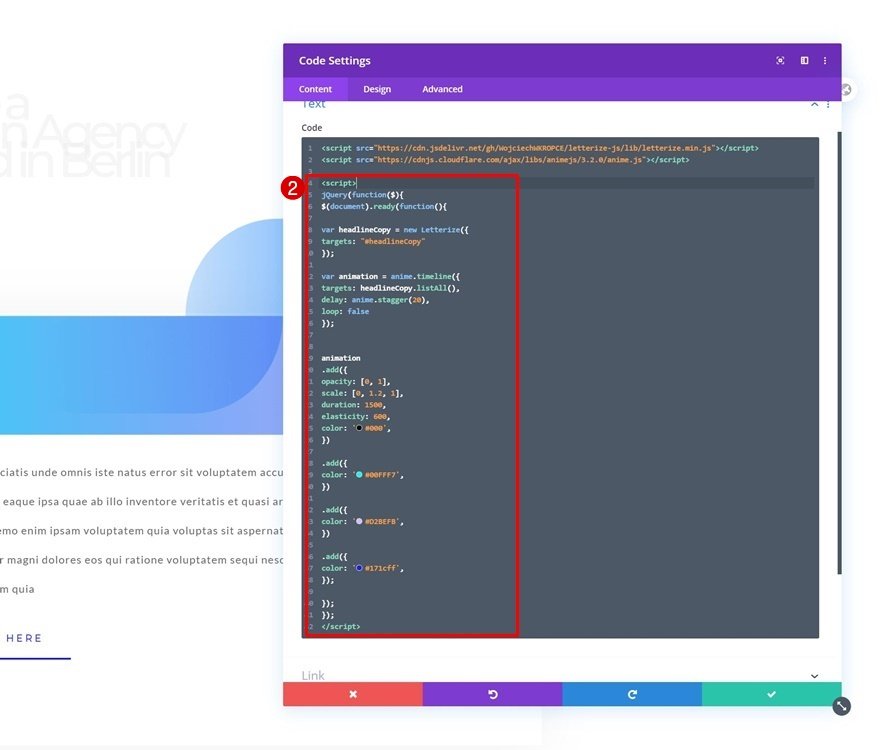
W ostatniej części tego samouczka dodamy kod animacji, który będzie działał zarówno w bibliotekach letterize.js, jak i anime.js. Aby uzyskać ładny efekt na tekstach, zastosujemy dwa rodzaje animacji. Pierwsza animacja jest stosowana do każdej litery indywidualnie i po kolei. Osiąga się to za pomocą biblioteki letterize.js. Ta biblioteka, w połączeniu z pierwszą częścią poniższego kodu, umieszcza każdą literę w Twojej kopii w oddzielnym zakresie. Rozpiętości te będą zatem oddzielnie uwzględniane w całym procesie animacji. Upewnij się, że poniższy kod został umieszczony pomiędzy znacznikami skryptu.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Każda funkcja „dodaj” reprezentuje animację na osi czasu animacji. Animacje te dotyczą każdej litery z osobna. Możesz dowolnie modyfikować te funkcje dodawania, korzystając z interfejsu API Letterize , dodawać nowe lub usuwać bieżące, po prostu upewnij się, że ostatnia funkcja dodawania została poprawnie zamknięta znakiem „;”. na końcu (jak widać w powyższym kodzie).
Za pomocą tych funkcji „dodawania” możesz dodawać różne właściwości CSS. Więcej informacji na temat właściwości i sposobu ich wykorzystania można znaleźć w przykładach dokumentacji anime.js .
W tym samouczku celowo dodaliśmy wiele animacji, aby pokazać, jak działa oś czasu, ale w przypadku własnych projektów możesz zastosować coś bardziej subtelnego lub krótszego.

Animacja dla zdania
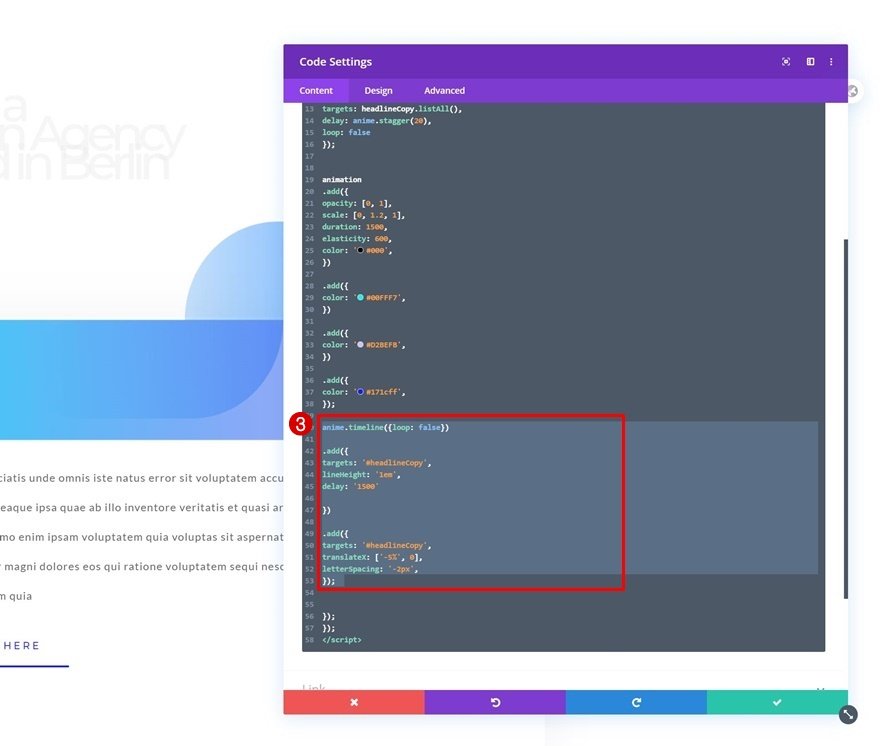
Po dodaniu pierwszej części animacji, która dotyczy każdej litery z osobna, przejdziemy do drugiej części naszej animacji. Ta część dotyczy całej kopii jako całości. Podejście do animacji jest takie samo jak powyżej; umieszczamy cały moduł wewnątrz animacji na osi czasu. Każda funkcja dodawania reprezentuje inną animację na tej osi czasu. Możesz modyfikować te funkcje dodawania, dodawać nowe lub usuwać obecne. Upewnij się, że umieściłeś ten nowy kod przed końcem kodu skryptu, jak możesz zauważyć na zrzucie ekranu poniżej.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

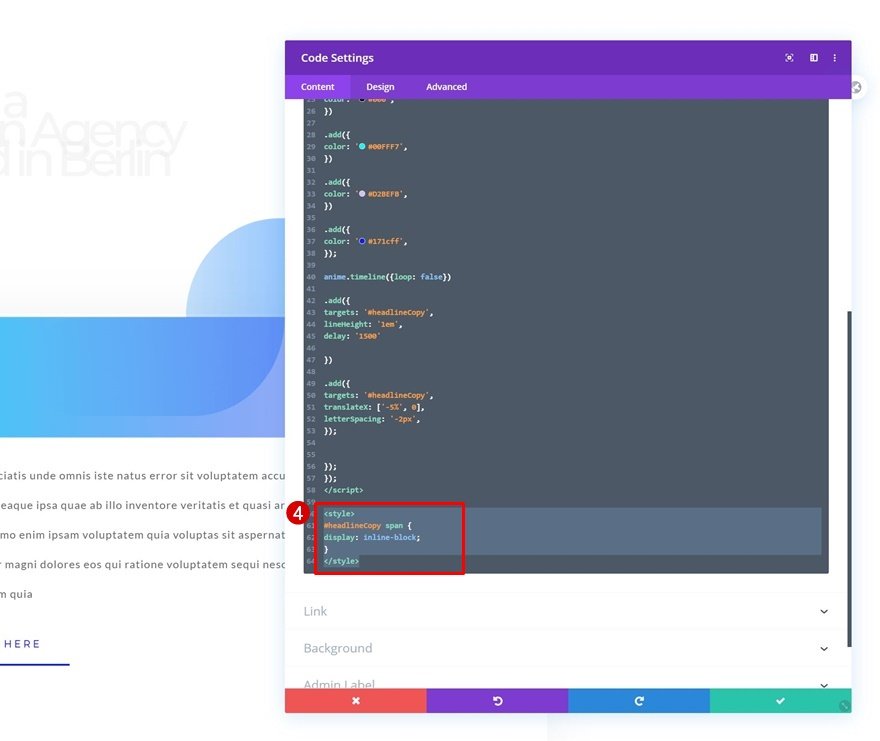
Dodaj niestandardowy CSS dla zakresu
Teraz, ponieważ utworzyliśmy oddzielny zakres dla każdej z naszych liter, będziemy musieli zmienić właściwość wyświetlania każdego zakresu, aby litery mogły pojawiać się obok siebie. Aby to zrobić, dodamy trochę kodu CSS do naszego modułu kodu. Upewnij się, że umieściłeś kod pomiędzy znacznikami stylu.
#headline-copy span {display: inline-block;}

Ostateczny podgląd
Teraz, gdy wykonaliśmy już wszystkie kroki, przyjrzyjmy się wynikom na różnych rozmiarach ekranów.

Końcowe przemyślenia
Dlatego w tym poście pokazaliśmy, jak utworzyć animacje tekstowe do nagłówka. Cały projekt zbudowaliśmy wewnątrz Divi i połączyliśmy framework z bibliotekami letterize.js i anime.js . Przetestujesz tę animację na swoim blogu? Czy masz inną animację, którą możesz się z nami podzielić? Daj nam znać.




