Każdy jest wielkim fanem kreatywnego projektowania i animacji. Dobrze zaprojektowane animacje to najbardziej wciągająca sekcja każdej strony internetowej, która przyciąga uwagę odwiedzających. Jeśli projekt zostanie odpowiednio zastosowany, odpowiednia animacja jest w stanie stworzyć silną więź między użytkownikiem a treścią na stronie. Divi ma wbudowane profesjonalne narzędzia do przetwarzania potężnych animacji i efektów. Nie potrzebujesz żadnej specjalistycznej wiedzy, aby zastosować te efekty. Dzisiaj zobaczymy, jak dodać piękną animację do dowolnych sekcji i wierszy przypominających cząstki strony w Divi za pomocą wbudowanych funkcji.

Podgląd projektu
Z tego postu dowiesz się, jak łatwo projektować animacje w Divi. Wcześniej zobaczmy, jak nasz projekt będzie wyglądał dzisiaj.
Przygotowanie strony
Projektowanie animacji na stronie w Divi jest bardzo proste i możesz zastosować efekty animacji do dowolnego elementu strony, jeśli chcesz. Postaramy się wykonać animację na gotowym szablonie, ale możesz w ten sposób nadać animacyjny wygląd stronom w Twojej witrynie.
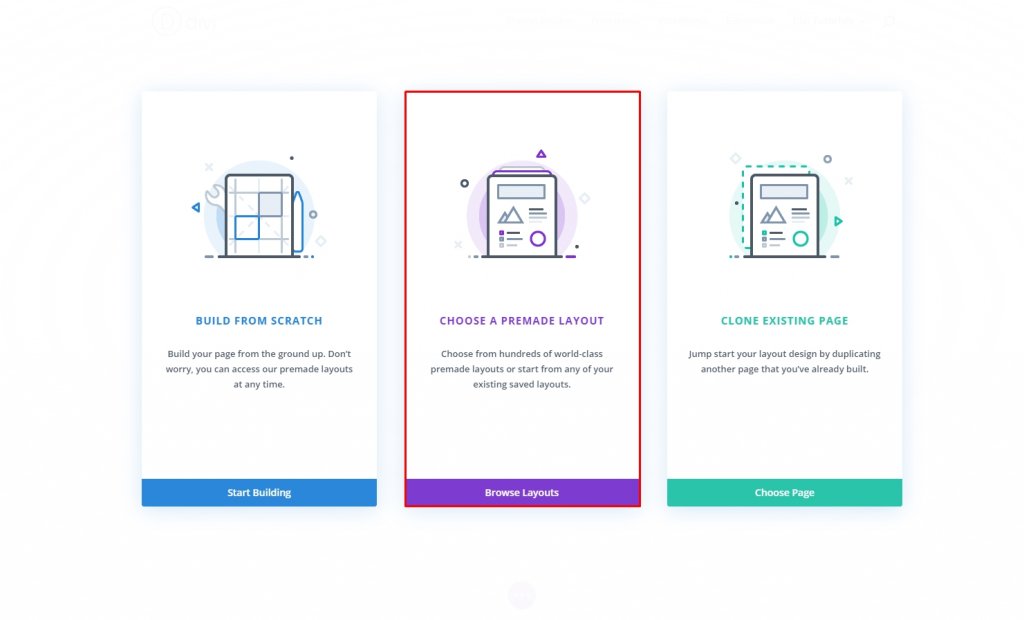
Utwórz nową stronę i zacznij od „Przeglądaj układy”.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
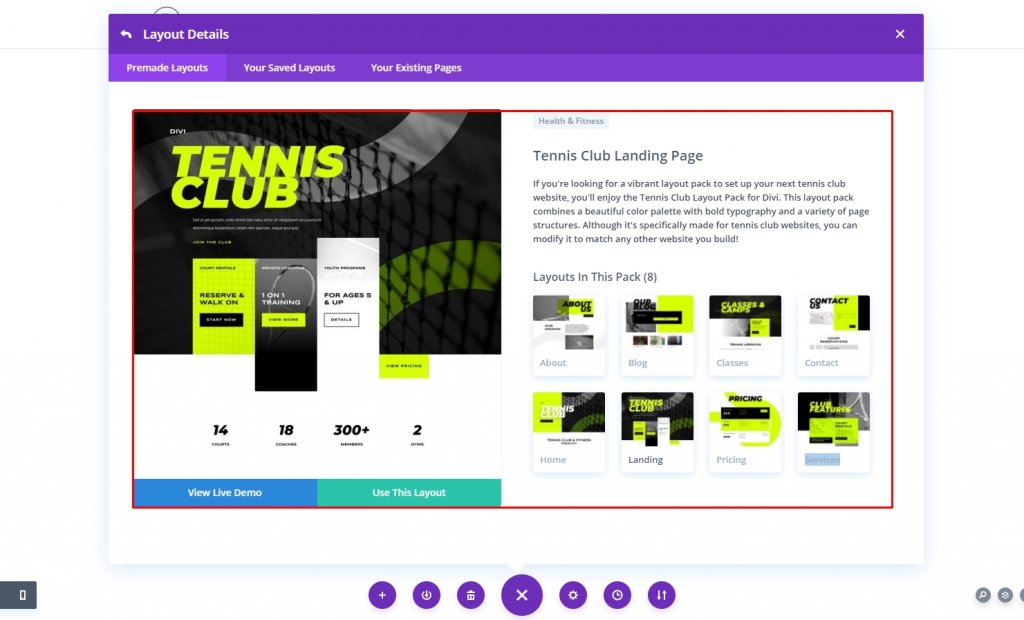
Teraz wybierzmy gotowy szablon dla naszego dzisiejszego projektu. W dzisiejszym samouczku użyjemy pakietu układu klubu tenisowego, ale możesz użyć wszystkiego! Kliknij „Użyj tego układu”, a będzie gotowy do edycji.

Po wdrożeniu projektu, możemy po prostu rozpocząć nasz dzisiejszy samouczek.
Wprowadzenie do opcji animacji
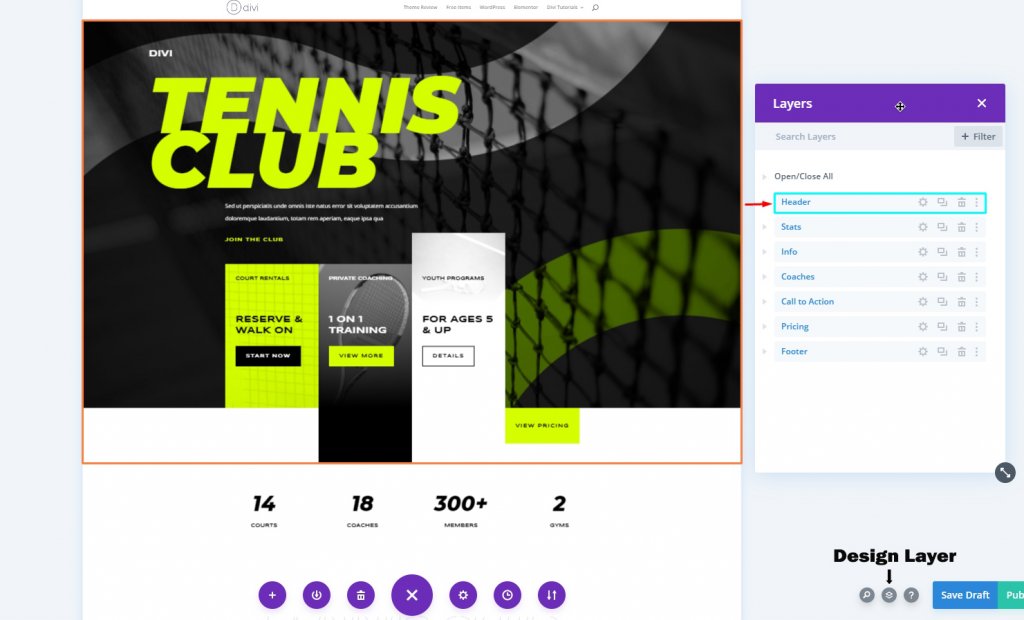
Wybór obszaru

System projektowania jest dość prosty. Tutaj wybraliśmy sekcję nagłówka dla naszego dzisiejszego projektu. Aby ten projekt mógł się udać, musimy znaleźć każdy element/wiersz/kolumnę na obszarze. Z opcji warstwy projektowej w prawym dolnym rogu możesz zobaczyć każdy element z osobna.
Ustawienie 1 - Dodaj animację do sekcji i wierszy

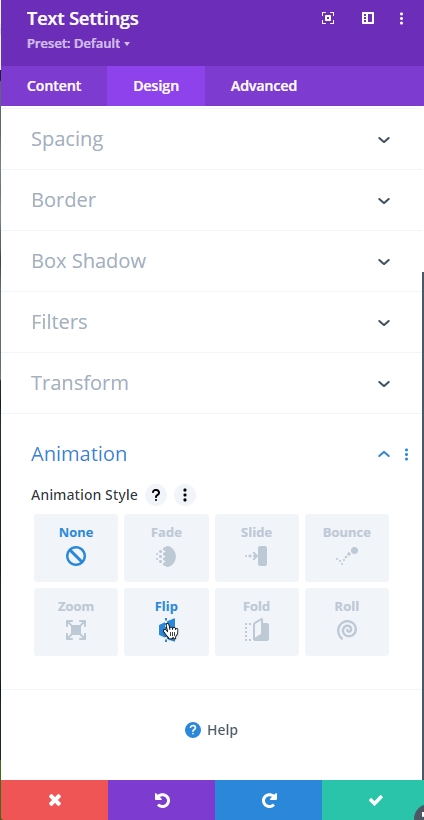
Divi ma wbudowane opcje animacji do projektowania. Wybierz dowolny element strony i przejdź do zakładki projekt. Przewijaj dalej, a zobaczysz opcję animacji.
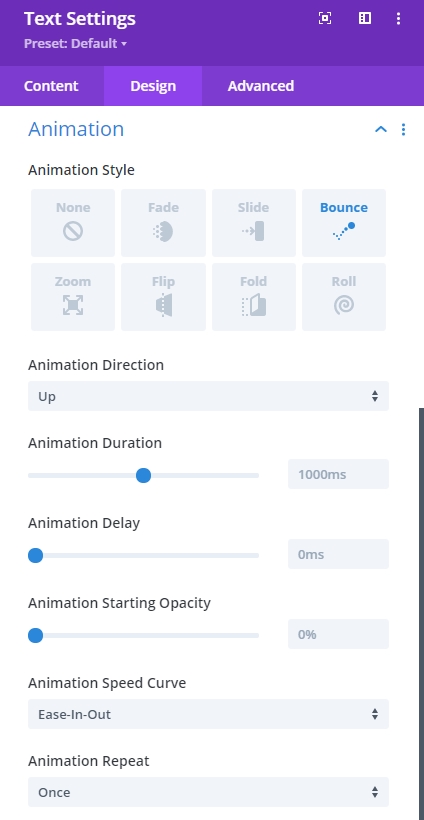
Moduł animacji
Istnieje 8 różnych opcji, aby nadać elementowi efekt animacji. Porozmawiajmy o nich krótko.

- Styl animacji — tutaj możesz wybrać animację wyglądu przedmiotu. Możesz wybrać jeden styl dla swojego przedmiotu, a najpopularniejsze style to — Zanikanie i Przesuwanie .
- Kierunek — z tej opcji możesz określić kierunek animacji.
- Czas trwania — ta opcja pozwala określić, jak długo będzie trwać animacja. Liczy się to w milisekundach, a Twoja animacja będzie trwać tak długo, jak chcesz.
- Opóźnienie — ta opcja jest bardzo przydatna, jeśli chcesz rozpocząć animację od określonego czasu, ponieważ zapobiega jej uruchamianiu podczas ładowania strony.
- Intensywność — Intensywność określa sposób, w jaki ta animacja ma wyglądać. Jeśli wartość jest niższa, animacja będzie płynna. Im wyższa wartość, tym agresywniejsza animacja.
- Initial Opacity - 0 oznacza, że animacja jest niewidoczna i zaraz się rozpocznie, a 100 oznacza, że jest w pełni widoczna i animacja jest kompletna.
- Krzywa prędkości — wskaże płynny początek i koniec animacji.
- Powtórz — za pomocą tej opcji możesz ponownie wykonać animację.
Ustawienia 2 - Dodaj animację do sekcji i wierszy
Kolejną rzeczą są efekty przewijania, które uruchamiają animację podczas przewijania. W ten sposób animacja zaczyna się, gdy element znajduje się na ekranie i dzieje się podczas przewijania.
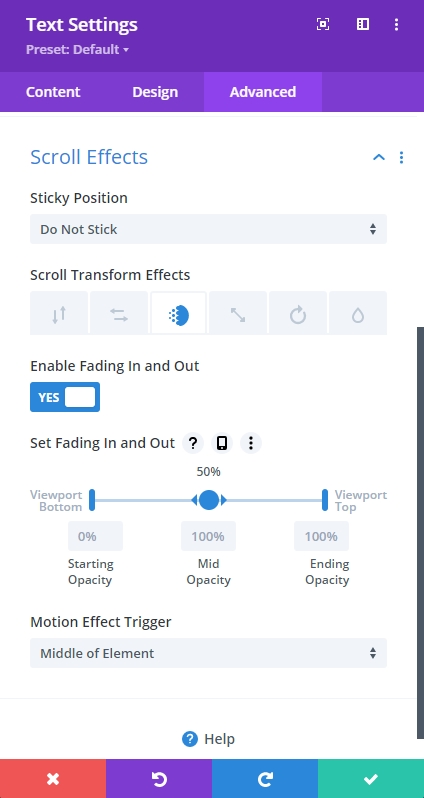
Włącz efekty przewijania

Możesz ustawić efekty przewijania w różnych stylach, aby stworzyć animację przewijania.
- Sticky Position — sekcja lub wiersz mogą przestać odpowiadać, gdy użytkownik je przewinie.
- Efekty transformacji — powyższe efekty są prawdziwymi technikami animacji.
- Ustaw [Funkcja] Â – będziesz mógł określić, gdzie efekt jest najbardziej widoczny na ekranie i kiedy/gdzie występuje
- Wyzwalacz efektu ruchu — ważne jest, aby dowiedzieć się, kiedy rozpoczyna się animacja; można to zrobić, sprawdzając, gdzie górna część elementu najpierw wchodzi w rzutnię, gdzie znajduje się środek elementu lub gdzie znajduje się dół elementu.
Istnieją poważne różnice między tymi dwiema metodami, mimo że obie metody obsługują ustawienia animacji. Główną różnicą jest to, czy chcesz, aby animacja uruchamiała się automatycznie, czy przy każdej akcji wykonywanej przez użytkownika. Możesz użyć ustawień Efekty przewijania i Animacja, aby mieszać animacje. Jak zobaczysz, zostaną one zastosowane w głównym samouczku.
Projekt animacji strony
Kombinacja animacji dla sekcji i rzędów
Tworzenie oszałamiających efektów w Divi przy użyciu tych opcji jest bardzo łatwe. Dzięki opcji opóźnienia animacji możesz stworzyć serię animacji na różnych elementach i uzyskać fantastyczne efekty wizualne.
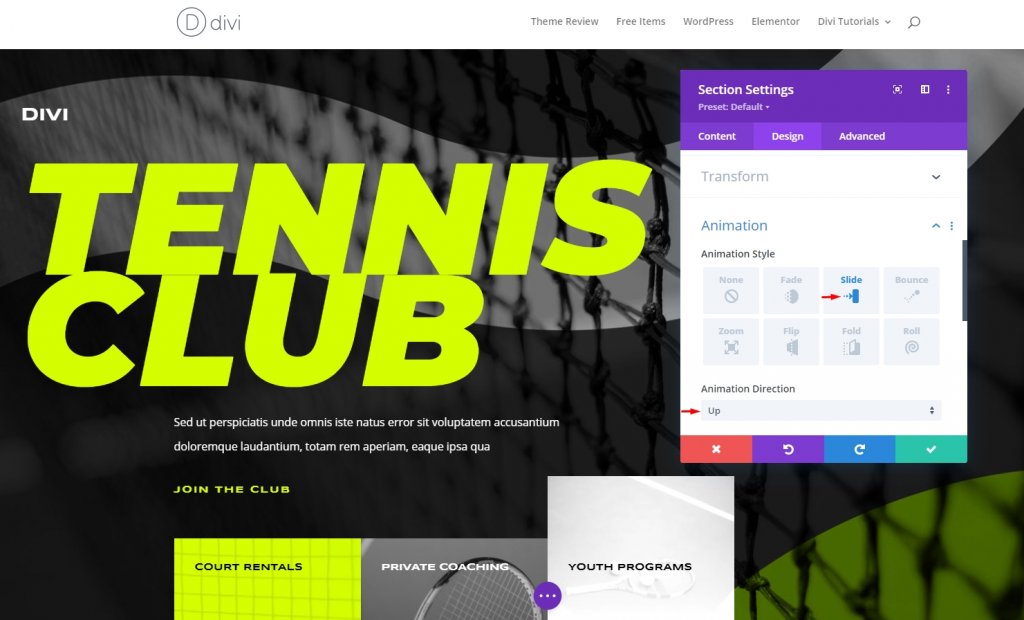
Dla całej sekcji nagłówka postępuj zgodnie z tymi ustawieniami.
- Styl animacji: slajd
- Kierunek animacji: w górę

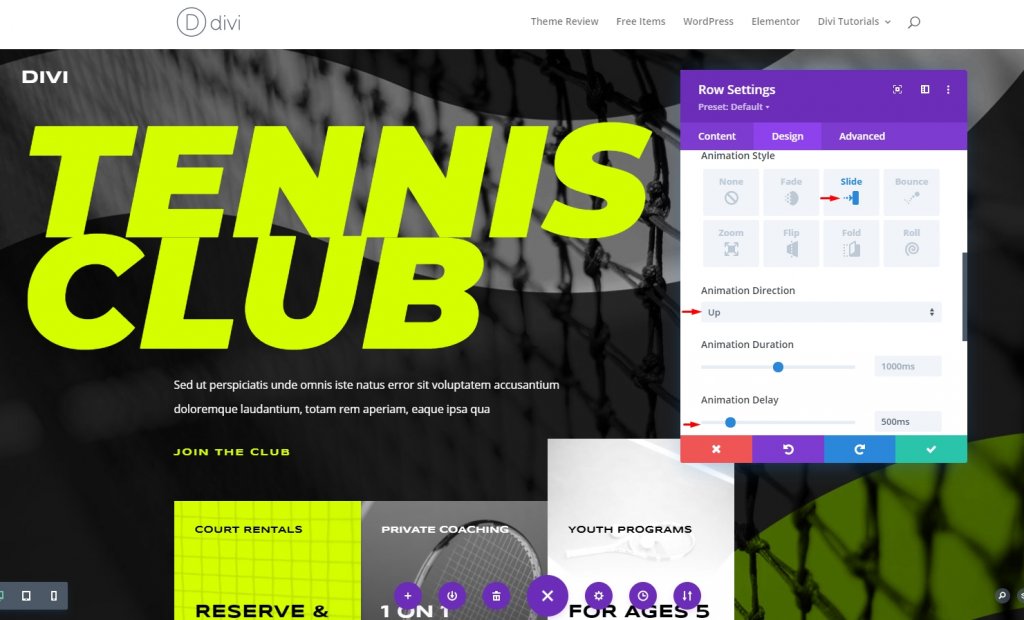
Ustawienie animacji rzędu 1
Zaczniemy od animacji Wiersz 1. Dokonaj następujących korekt.
- Styl animacji: slajd
- Kierunek animacji: w dół
- Opóźnienie animacji: 500 ms

Aby zapobiec uruchomieniu wiersza przed animacją, musimy nieznacznie przesunąć pozycję wiersza.
Ustawienie animacji rzędu 2
W wierszu 2 zastosuj ustawienia wymienione poniżej.
- Styl animacji: slajd
- Kierunek animacji: w prawo
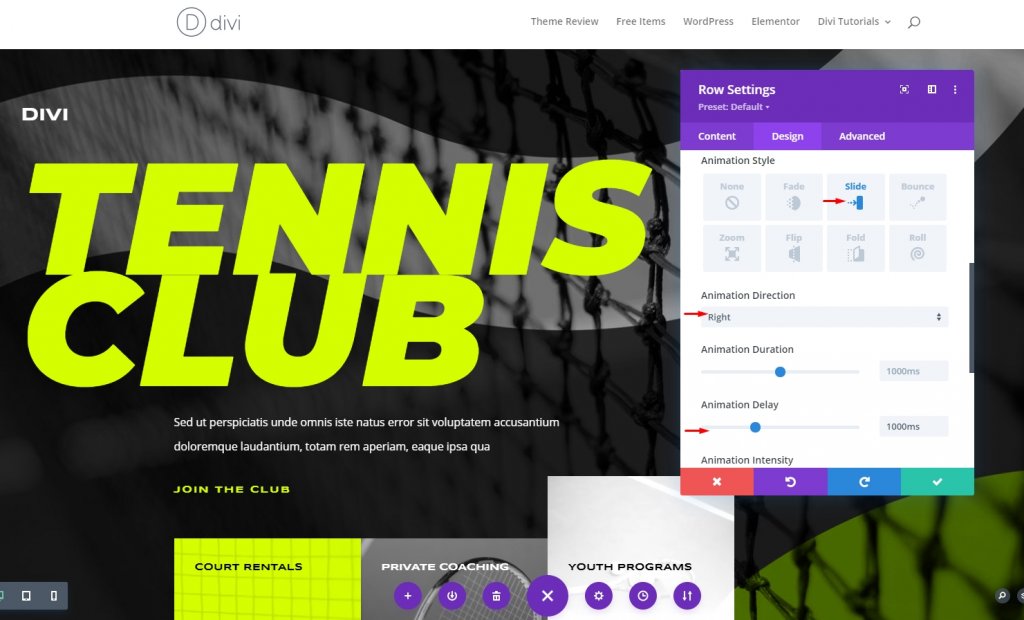
- Opóźnienie animacji: 1000 ms

Ustawienie animacji rzędu 3
Użyjemy efektów przewijania w wierszu 3, ponieważ gdy pojawi się trzeci wiersz, większość elementów z pierwszych dwóch wierszy przesunie się w górę, a korzystanie z modułu opóźnienia czasowego nie jest tego warte, ponieważ możemy używać tylko efektów przewijania, aby projekt przyjemniejszy.
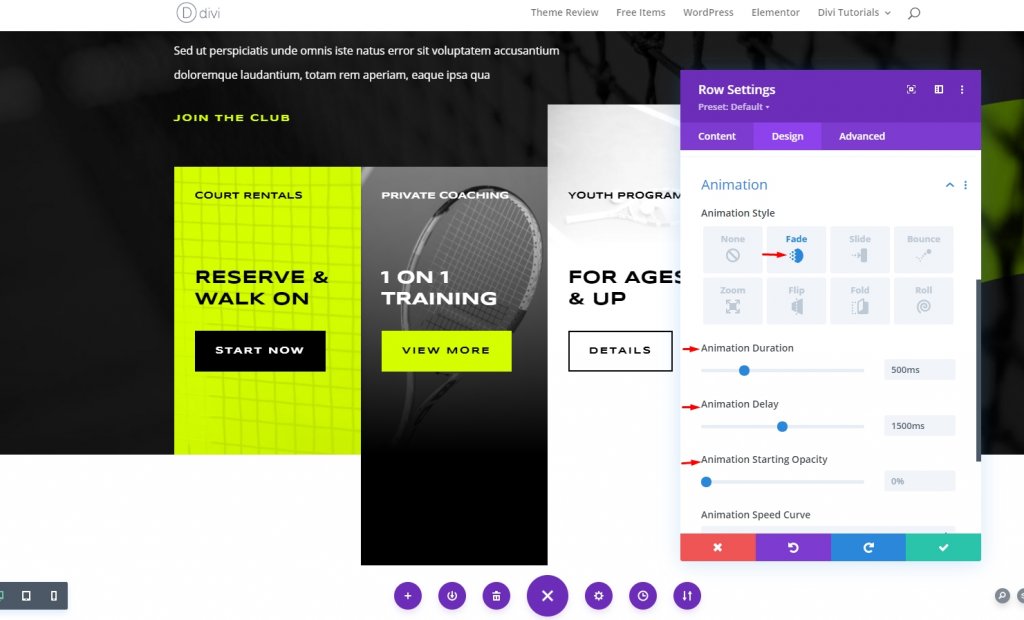
Ustawienia animacji
Dokonaj poprawek animacji.
- Styl animacji: zanikanie
- Czas trwania animacji: 500 ms
- Opóźnienie animacji: 1500 ms
- Początkowe krycie animacji: 0%

Nieprzezroczystość początkowa 0 oznacza, że nie będzie widoczna, dopóki nie powinna być.
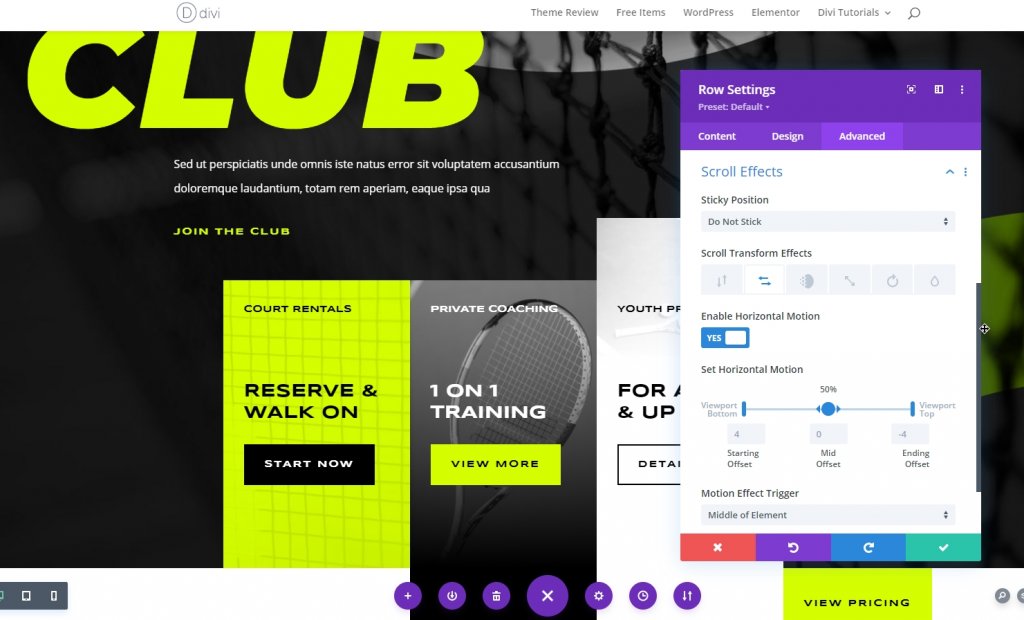
Ustawienia efektów przewijania
Kliknij kartę Zaawansowane, aby rozpocząć zabawę! Przejdź do zakładki efektów przewijania i znajdź ruch w poziomie. I podążaj za resztą.
- Lepka pozycja: nie przyklejać
- Efekty przekształcenia przewijania: poziome (2.)
- Włącz ruch poziomy: Tak
- Wyzwalacz efektu ruchu: środek elementu.

Wszystko jest ustawione. Zakończyliśmy proces animacji. Gdy użytkownik przewinie, nastąpi animacja.
Ostateczny podgląd
Oto efekt końcowy naszego projektu.
Wniosek
Dzięki obecnemu efektowi animacji, strona internetowa może zbliżyć się do odwiedzającego, zwiększając dynamikę, wizualizację i czytelność. Tworzenie fajnych animacji nie wymaga znajomości kodowania, wystarczy kreator Divi. I najlepiej byłoby, gdybyś miał trochę cierpliwości, aby wypróbować nowe style. Mam nadzieję, że napiszesz, a jeśli tak, udostępnienie będzie Cudowne!




