Moduł Blurb Divi oferuje wygodne rozwiązanie do prezentowania obrazów lub ikon wraz z nagłówkiem i tekstem opisowym. To wszechstronne narzędzie idealnie nadaje się do zwracania uwagi na kluczowe funkcje, usługi lub ilustrowania etapów procesu.

Dzięki szerokiej gamie opcji dostosowywania w ustawieniach modułu notki, możesz dostosować styl do swoich upodobań i wprowadzić urzekające animacje, aby Twoje notki naprawdę wyróżniały się na Twojej stronie internetowej.
W tym informacyjnym przewodniku przedstawimy cztery różne metody włączania urzekających efektów animacji do modułów notek. Jeśli chcesz nadać projektowi swojej witryny dynamiczny ruch za pomocą Divi , natknąłeś się na idealny samouczek.
Pierwsze kroki
Zainstaluj motyw Divi, aktywuj go i zanim zaczniemy, upewnij się, że na Twojej stronie działa najnowsza wersja Divi. Teraz możesz zacząć!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAnimuj swój moduł Divi Blurb
Aby rozpocząć, użyj gotowego układu z biblioteki Divi. W tym projekcie wykorzystamy stronę docelową coachingu z pakietu układów coachingu. Zacznij od utworzenia nowej strony i nadania jej tytułu w swojej witrynie. Następnie wybierz opcję Divi Builder.

W tym przykładzie wykorzystamy gotowy układ z biblioteki Divi, więc wybierz opcję Przeglądaj układy.

Następnie należy zlokalizować i wybrać układ Coachingowego Landing Page’a.

Aby dodać układ do swojej strony, wybierz opcję Użyj tego układu.

Możemy teraz przystąpić do tworzenia naszego projektu.
Animacja slajdów
Informacje zawarte w sekcji Moje usługi na tej stronie wykorzystamy w naszym pierwszym samouczku dotyczącym animacji notek. Moduły Blurb służą w tym obszarze do wyświetlania tytułu i ikony usługi.

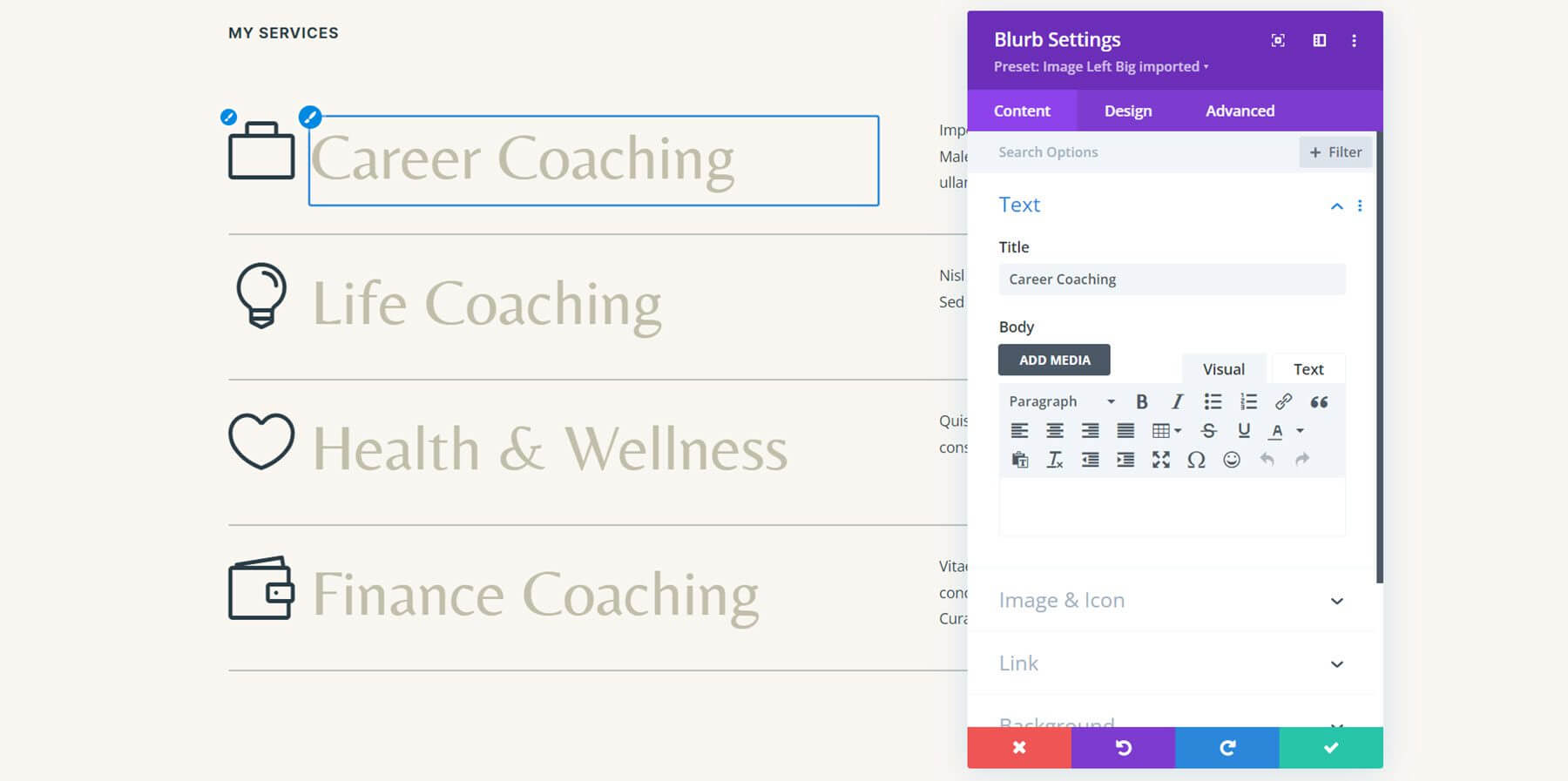
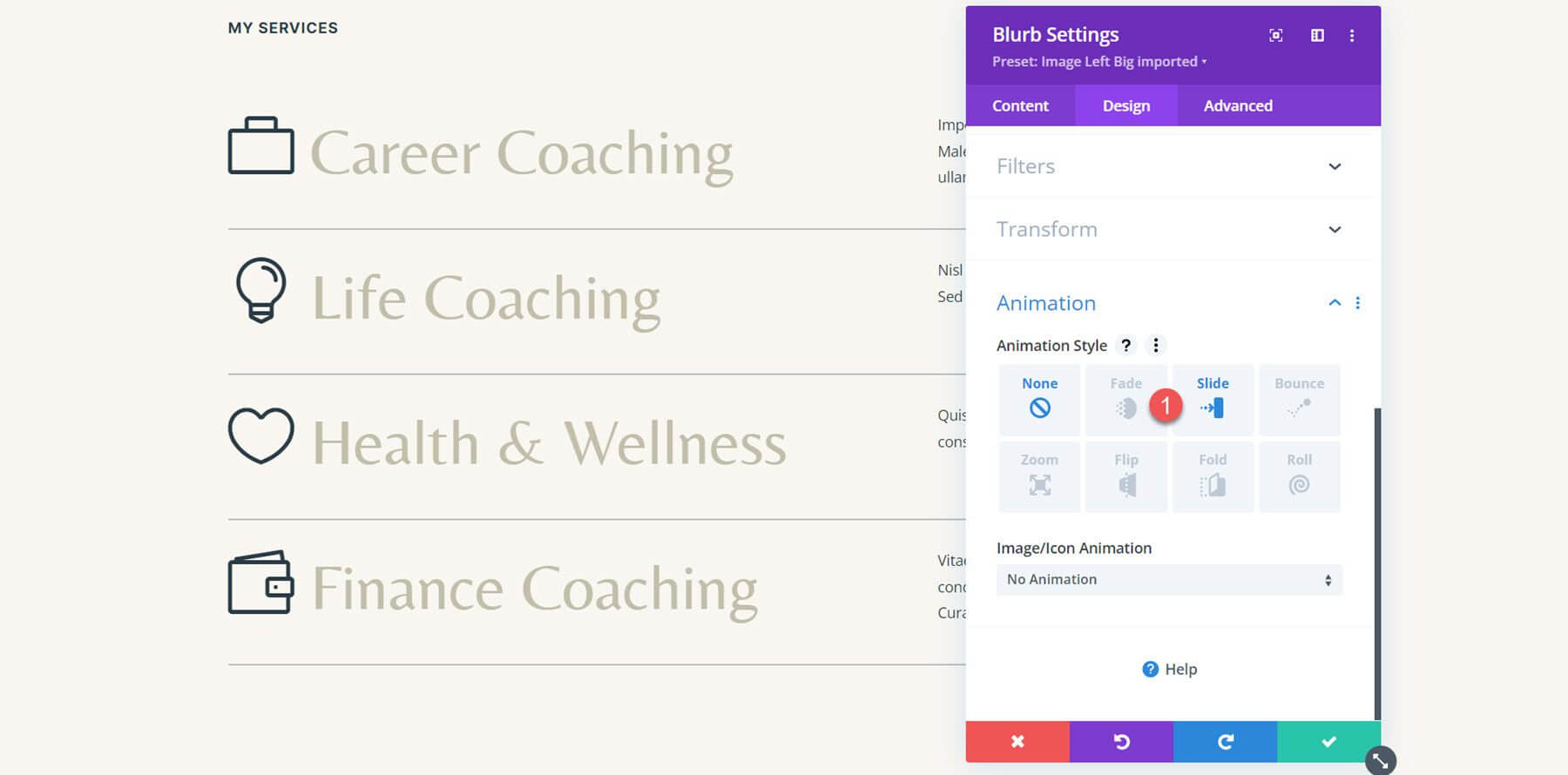
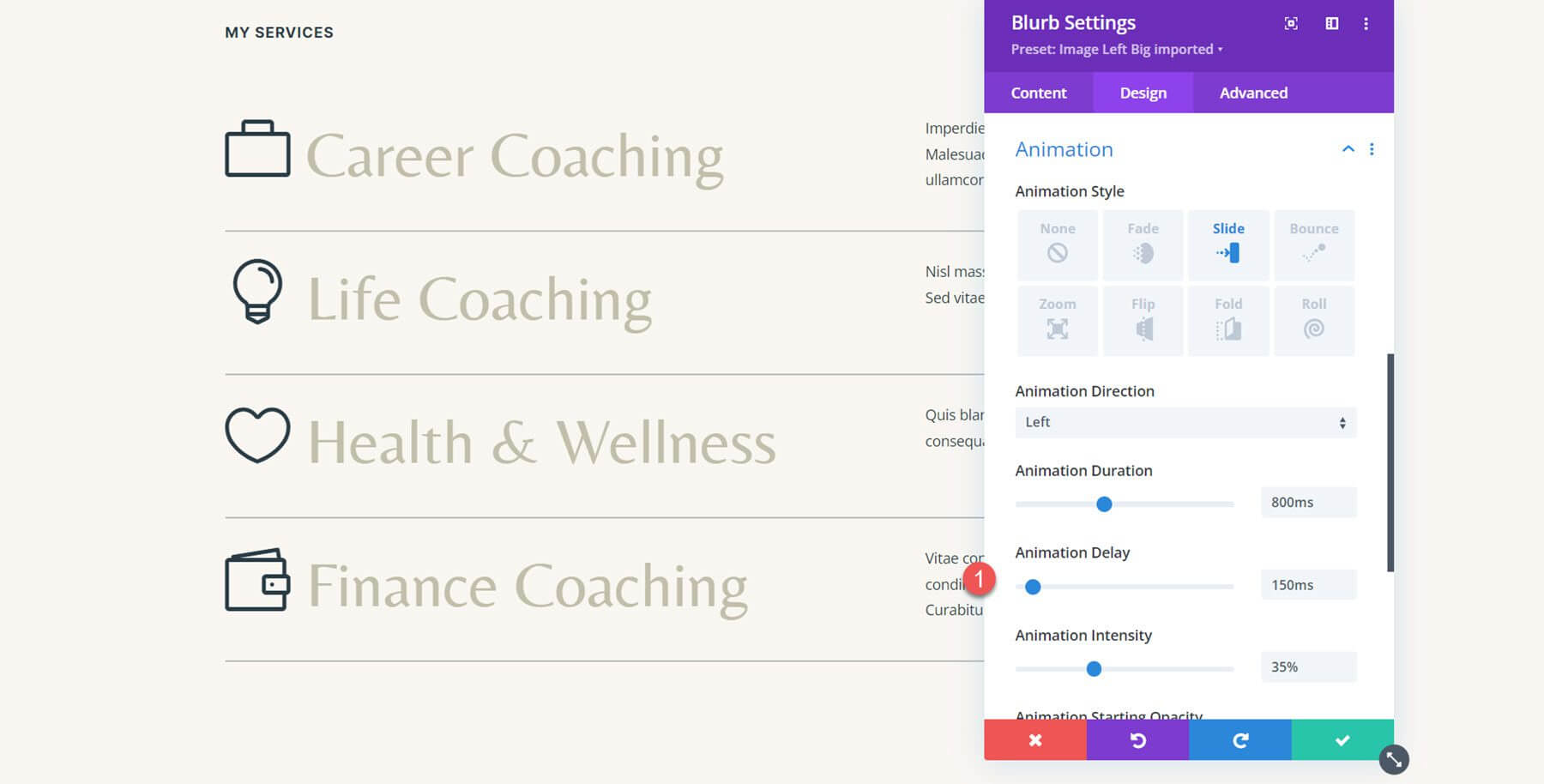
Nasze treści są już w module Blub, więc od razu możemy przystąpić do realizacji animacji. Otwórz początkowe ustawienia modułu notki informacyjnej usługi coachingu kariery, a następnie przejdź do ustawień animacji na karcie projektowania. Wybierz styl animacji slajdów dla tego projektu.

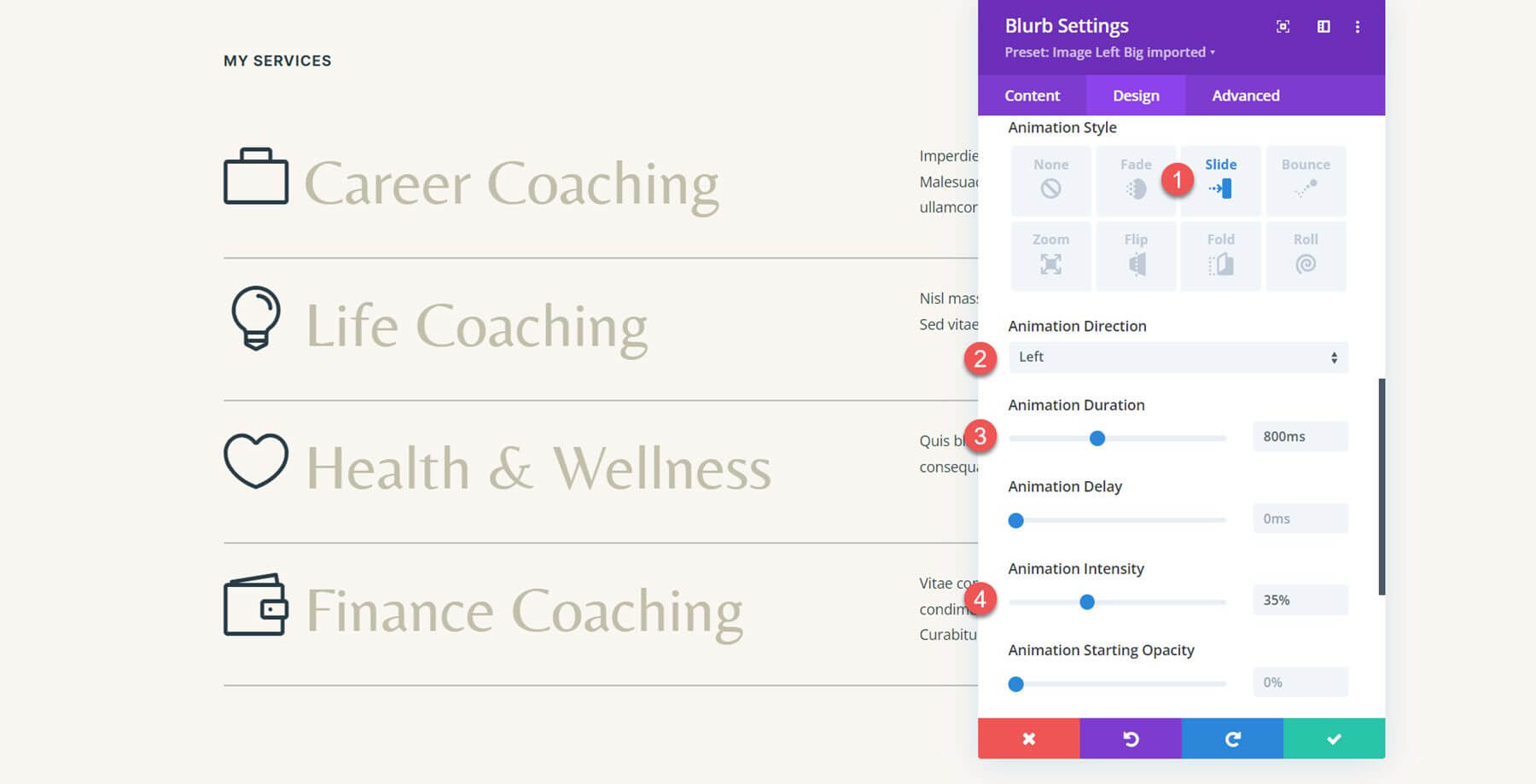
Po wybraniu stylu animacji slajdów możemy dalej zmieniać sposób wyświetlania i działania animacji. Zmieniam intensywność animacji na 35%, skracam czas trwania animacji do 800 ms i przesuwam kierunek animacji w lewo.

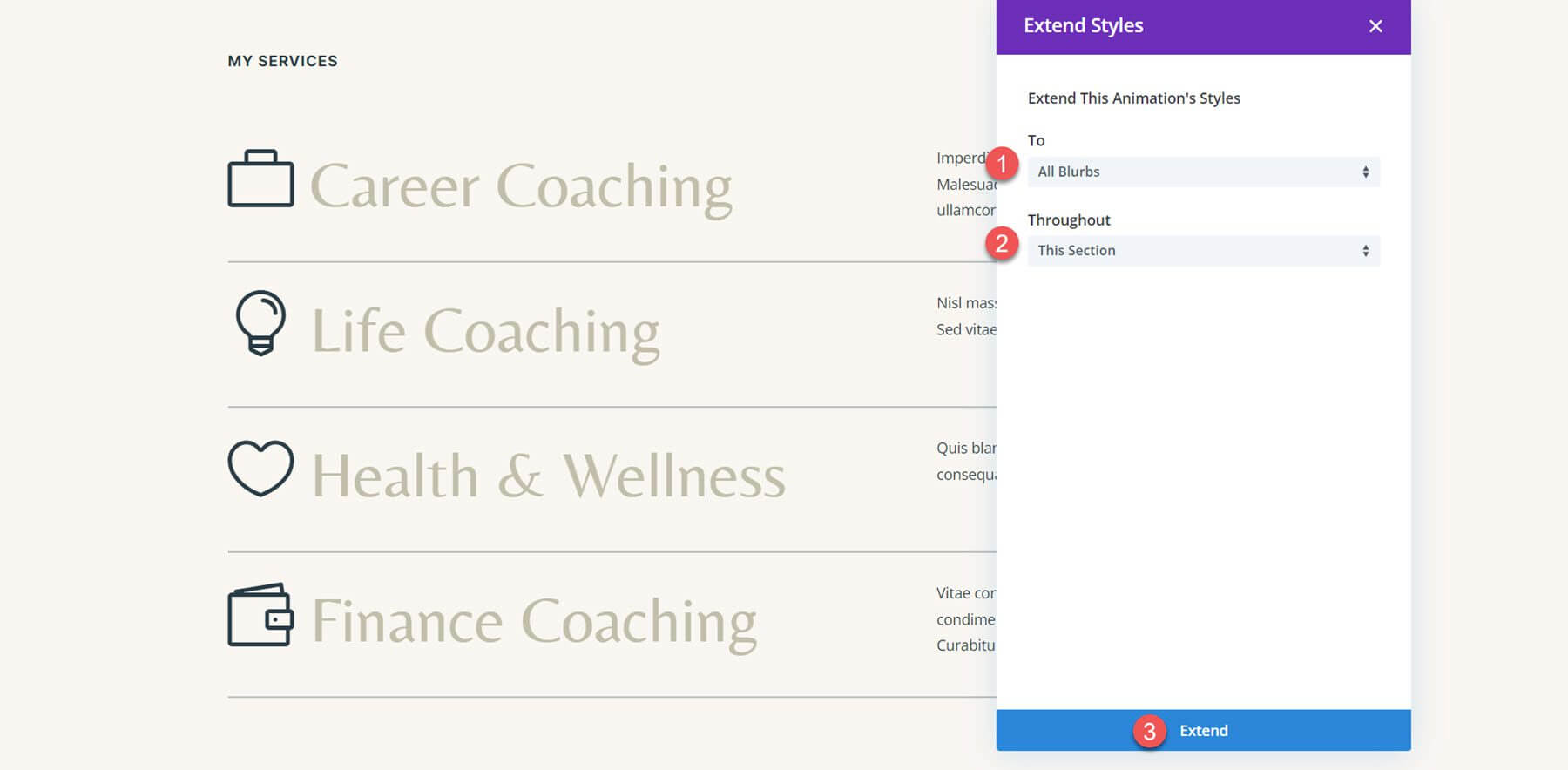
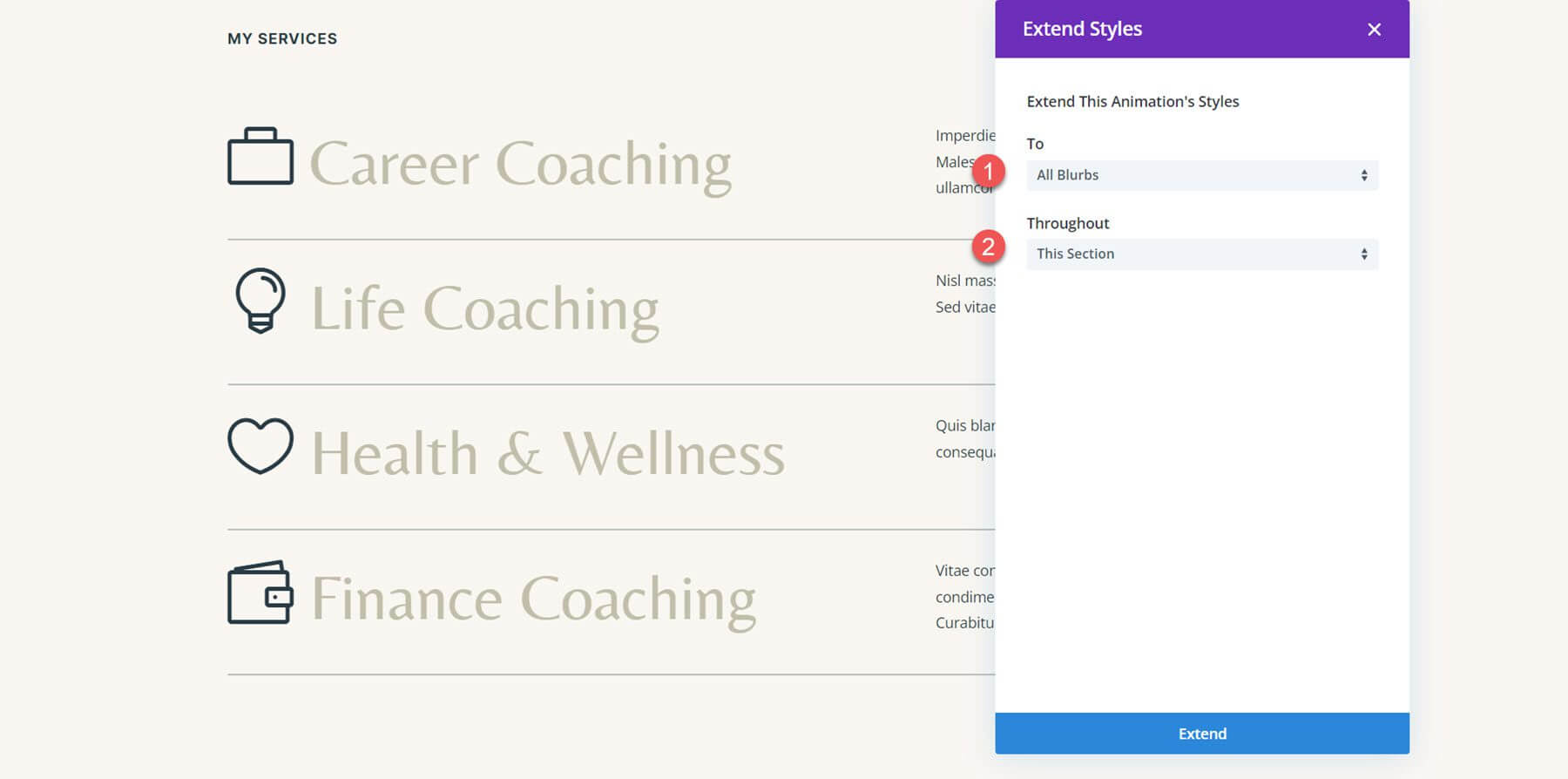
Inne moduły notek w tym obszarze otrzymają teraz tę samą animację. Rozszerzenie stylów animacji można wybrać, klikając trzy kropki w nagłówku sekcji Animacja.

Następnie wybierz opcję Wszystkie opisy w tej sekcji, do których chcesz zastosować style animacji, a następnie kliknij opcję Rozszerz, aby wprowadzić zmiany.

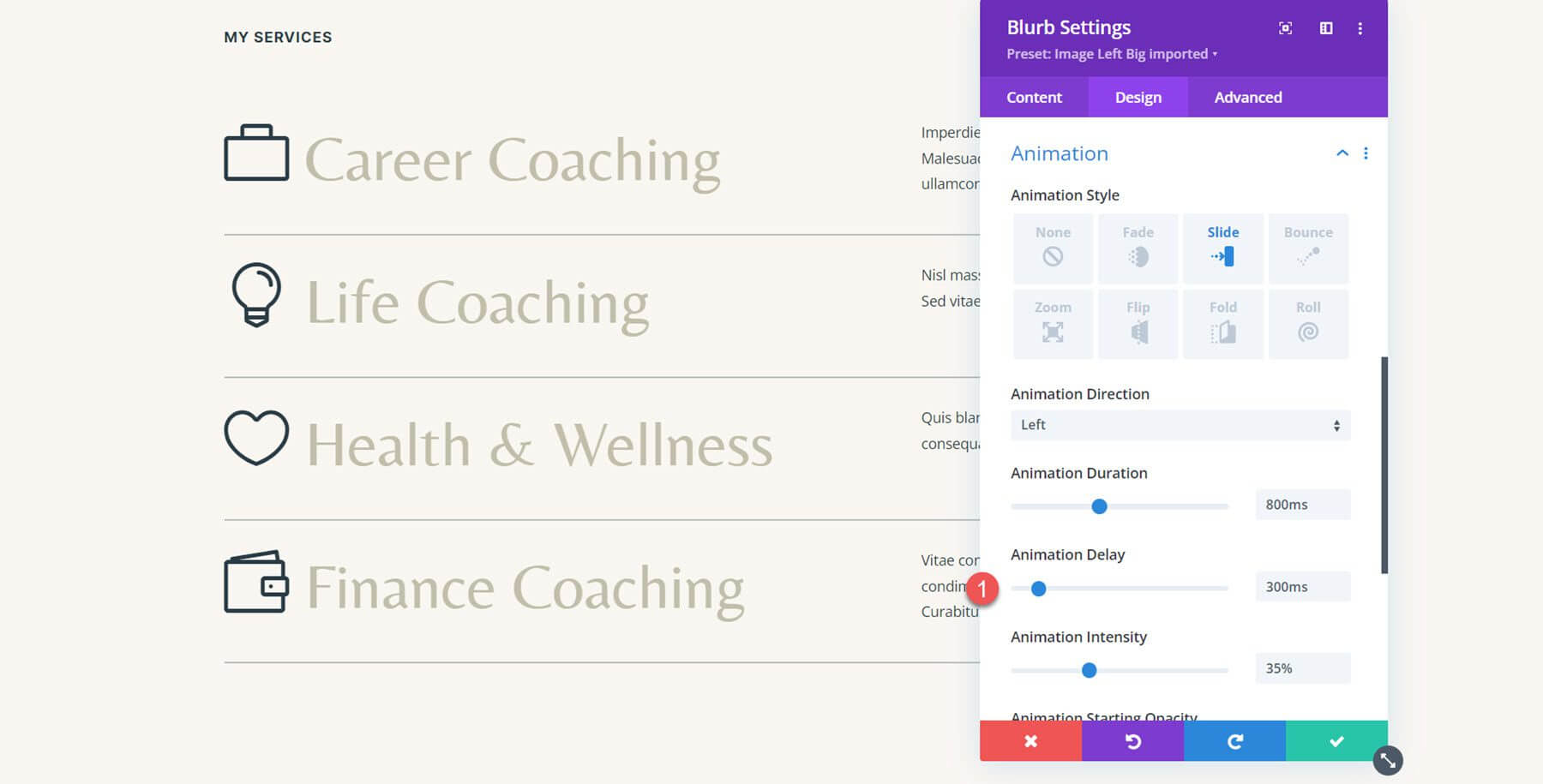
Efekt animacji jest teraz taki sam dla wszystkich notek. Aby nadać ruchowi wrażenie rozłożenia i zapewnić pewien kontrast wizualny, dodam małe opóźnienie. Ustaw opóźnienie animacji na 150 ms po otwarciu opcji animacji notki Life Coachingu. Uwzględniając to opóźnienie, uzyskany zostanie piękny opóźniony efekt, w którym animacja Life Coachingu pojawi się chwilę po początkowej notce Coachingu Kariery.

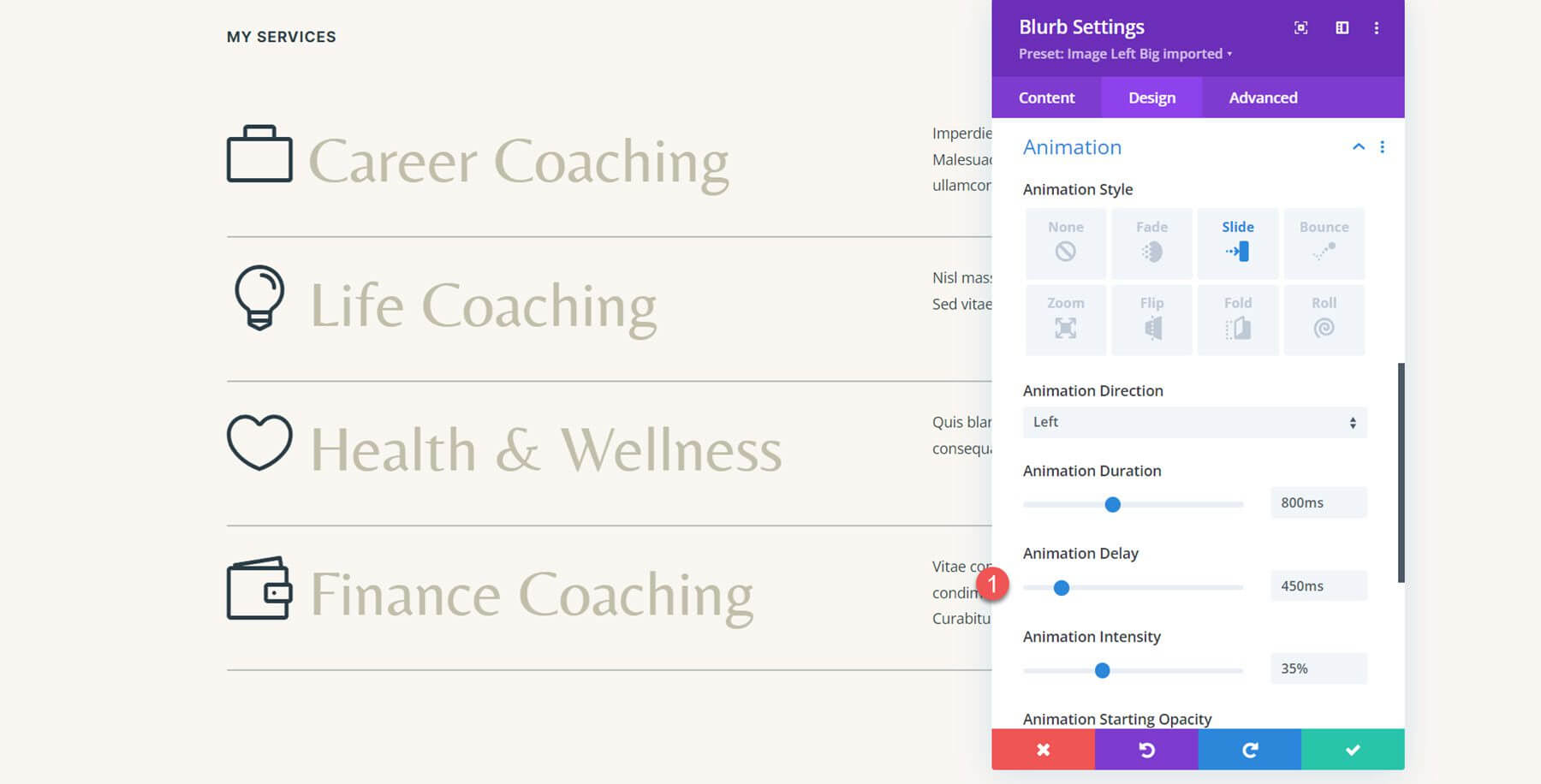
Następnym krokiem jest nadanie dwóm ostatnim notkom opóźnienia animacji. Ustaw opóźnienie animacji trzeciego komunikatu „Zdrowie i dobre samopoczucie” na 300 ms.

Ustaw opóźnienie animacji na 450 ms, aby uzyskać końcową notkę dotyczącą coachingu finansowego.

Tutaj pokazano gotowy projekt wraz z animacją przesuwania w lewo.
Odwróć animację
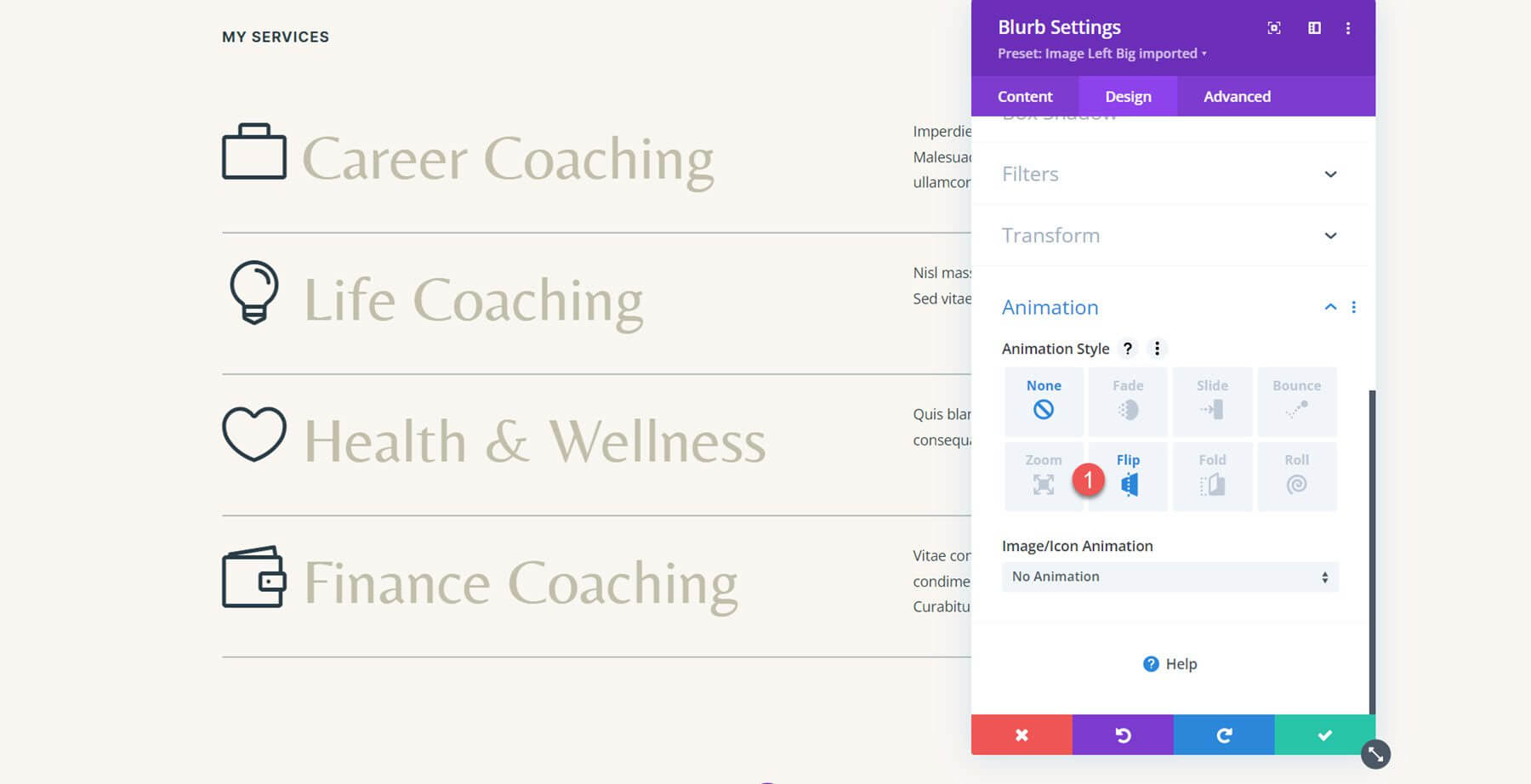
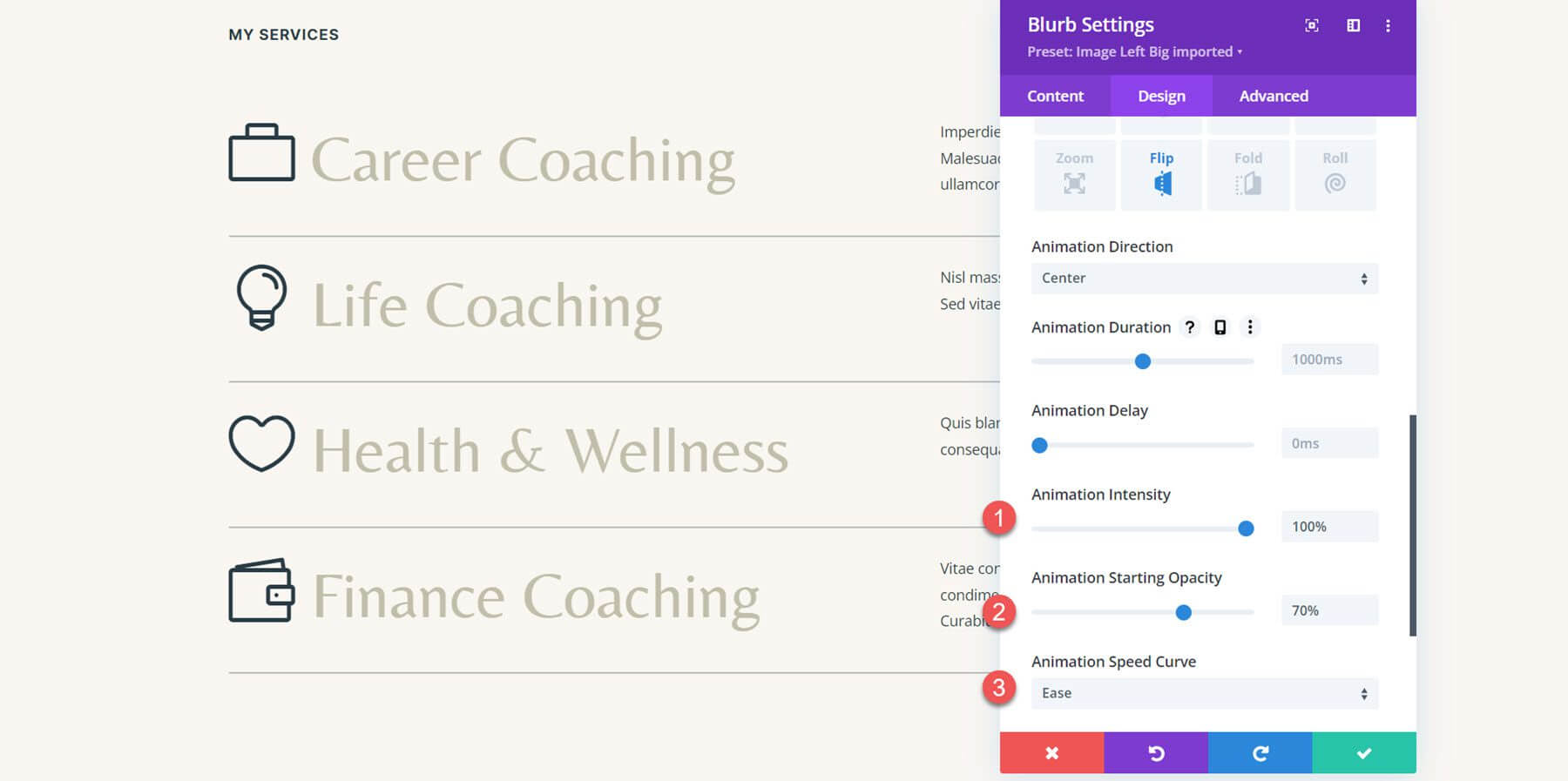
Weźmiemy tę samą sekcję usług dla drugiej animacji notki i nadamy każdej animacji odwróconą animację. Przejdź do opcji animacji na karcie Projekt po otwarciu ustawień pierwszej notki. Następnie można wybrać styl animacji odwracania.

Wyśrodkuj kierunek animacji. Następnie ustaw intensywność animacji na 100%. Zwiększ także krycie początkowe animacji do 70%. Następnie należy obniżyć krzywą szybkości animacji.

Następnie uwzględnij wszystkie opisy sekcji w stylu animacji.

Oto układ ze wszystkimi notkami animowanymi w stylu flip.
Animacja odbijania
Przejdźmy do obszaru Let's Grow w układzie, aby obejrzeć trzecią animację. Musimy najpierw zrekonstruować układ za pomocą modułów Blurb, ponieważ został on utworzony przy użyciu modułów obrazu i tekstu.
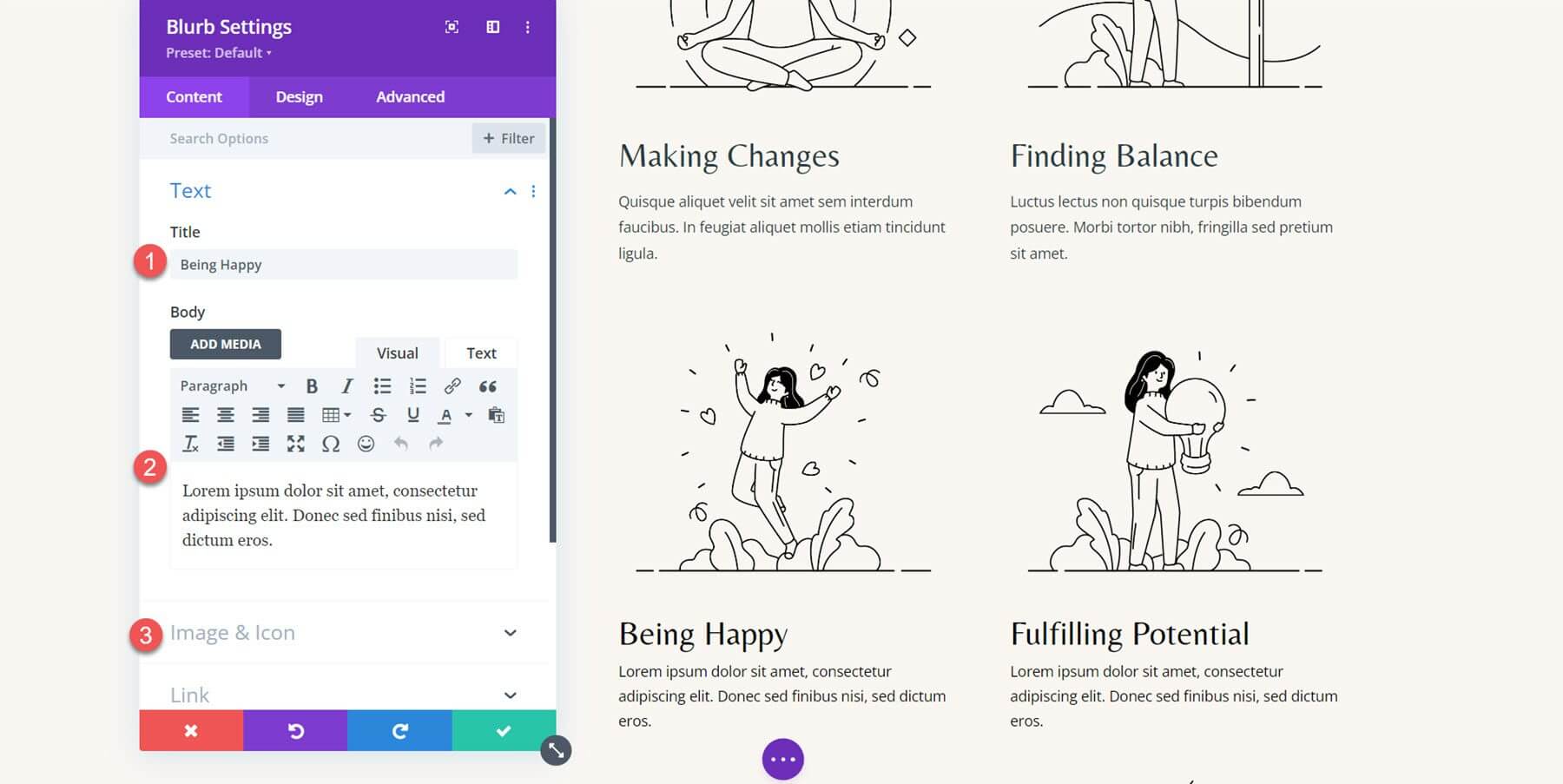
Rozpocznij od włączenia do projektu świeżego modułu notki.

Następnie zmień tekst, aby odzwierciedlał oryginalny przykład.
- Tytuł: Pozytywność
- Ciało: Klient powinien zostać przeszkolony, pacjent powinien być pacjentem. Zamiast wspomnianego erosu nie daję ale tylko do końcówek.

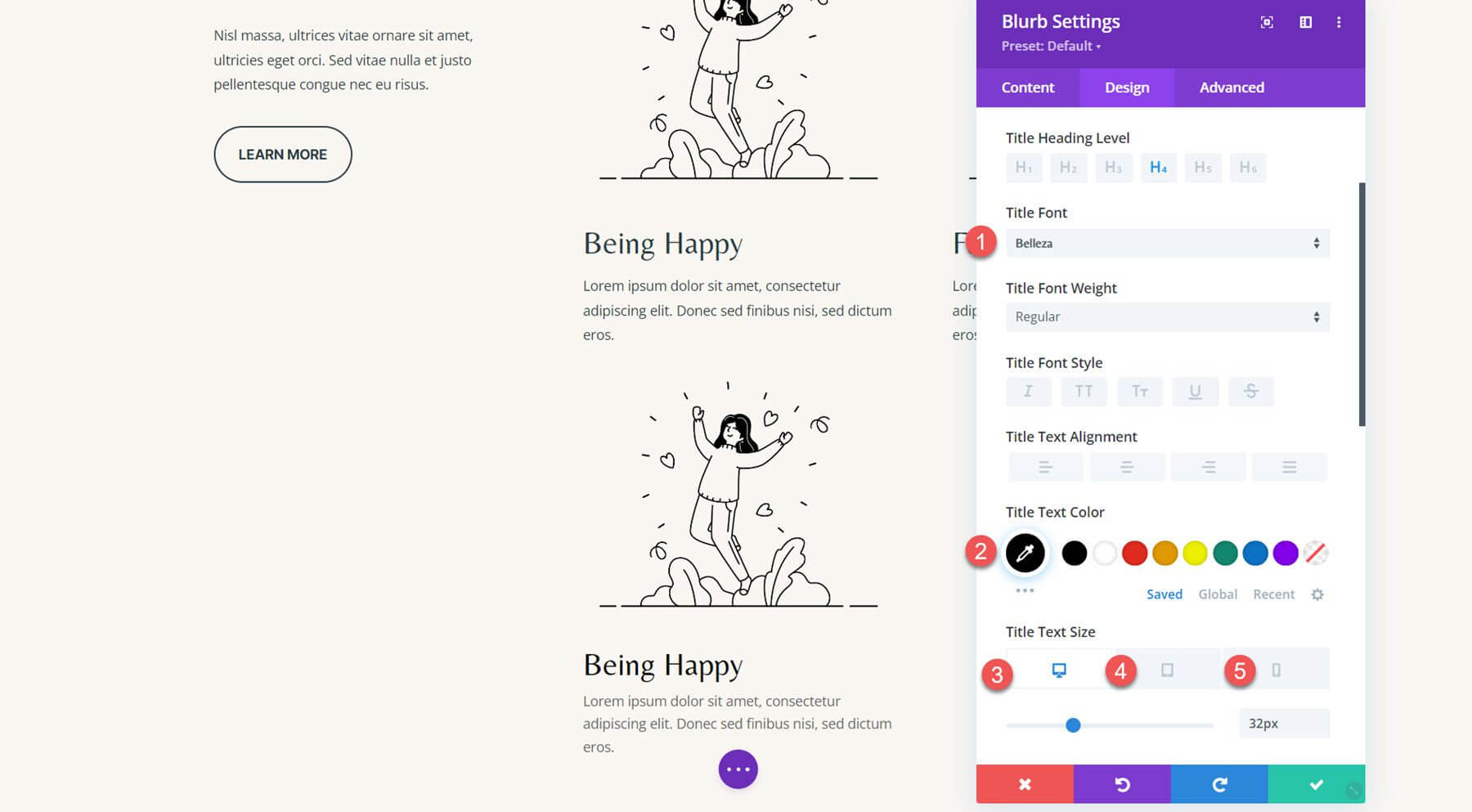
Zmień następujące parametry w ustawieniach czcionki tytułowej na karcie projektu.
- Czcionka tytułowa: Piękno
- Kolor tekstu tytułu: #000000
- Rozmiar tekstu tytułu Pulpit: 32 piksele
- Rozmiar tekstu tytułu Tablet: 16 pikseli
- Rozmiar tekstu tytułu Telefon komórkowy: 15 pikseli

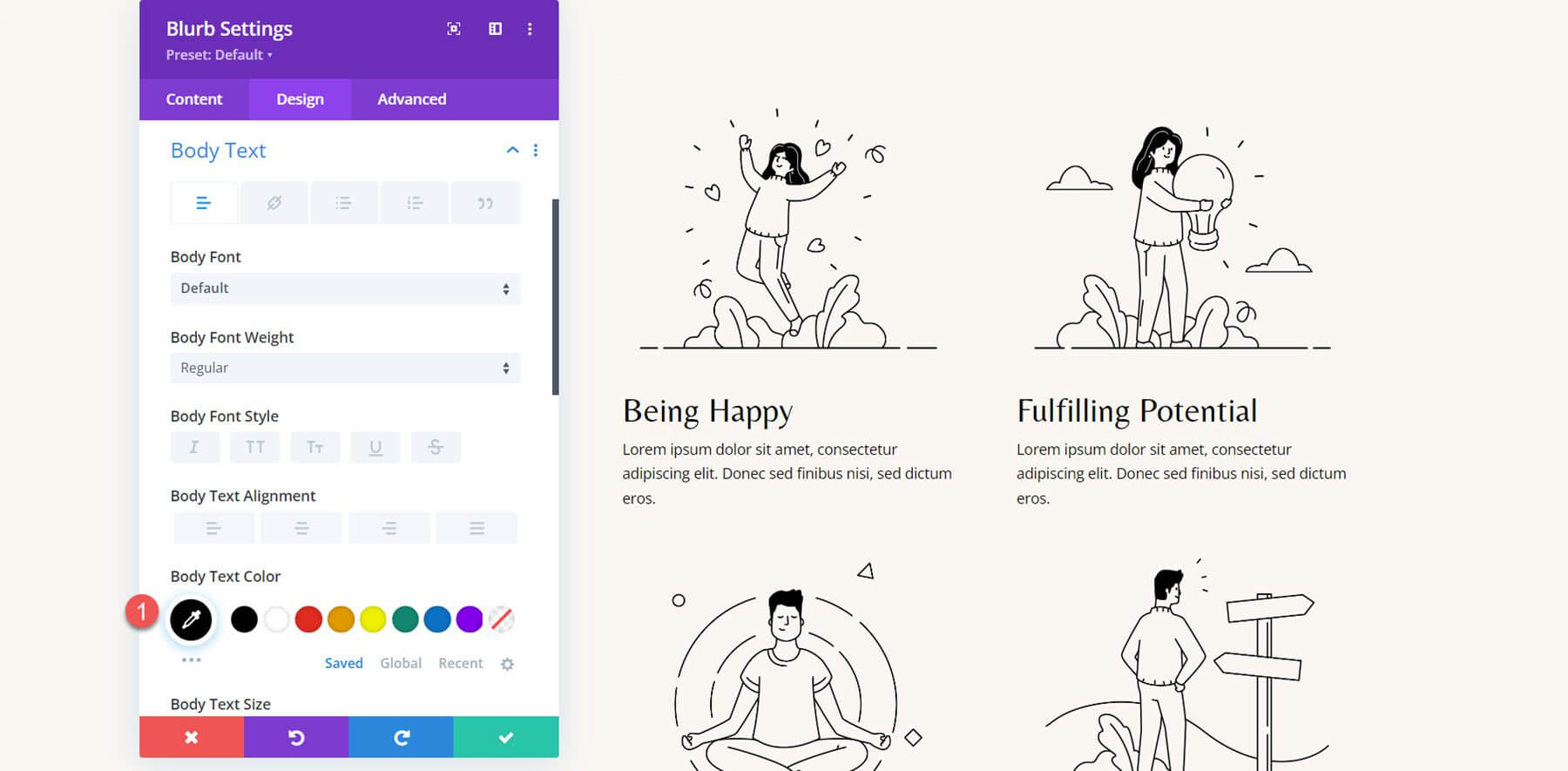
Teraz nadszedł czas, aby zmodyfikować kolor tekstu głównego.
- Kolor tekstu głównego: #000000

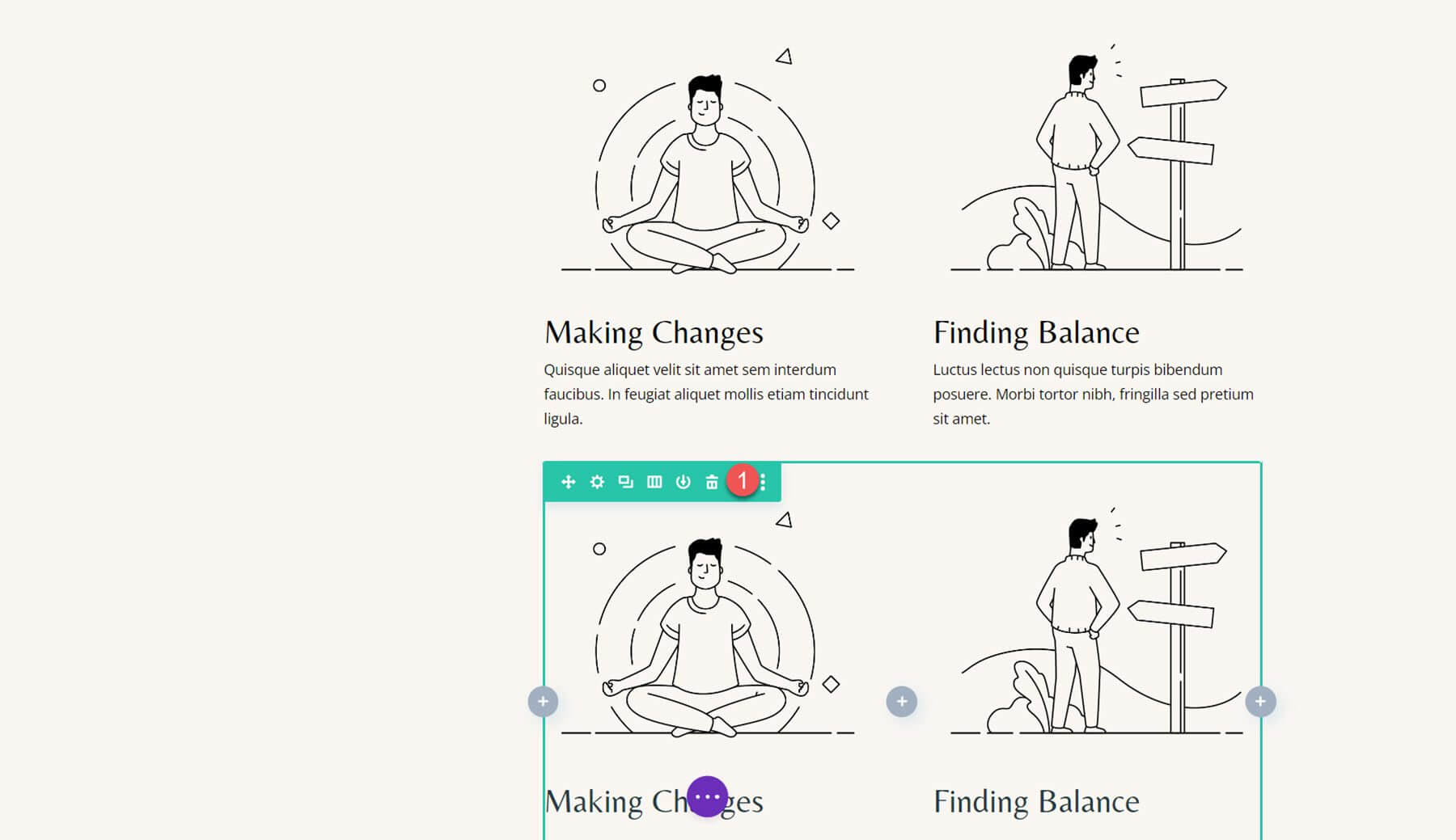
Używając modułu notki, powtórz te kroki, aby wygenerować wszystkie 4 sekcje. Następnie usuń poprzednie sekcje.

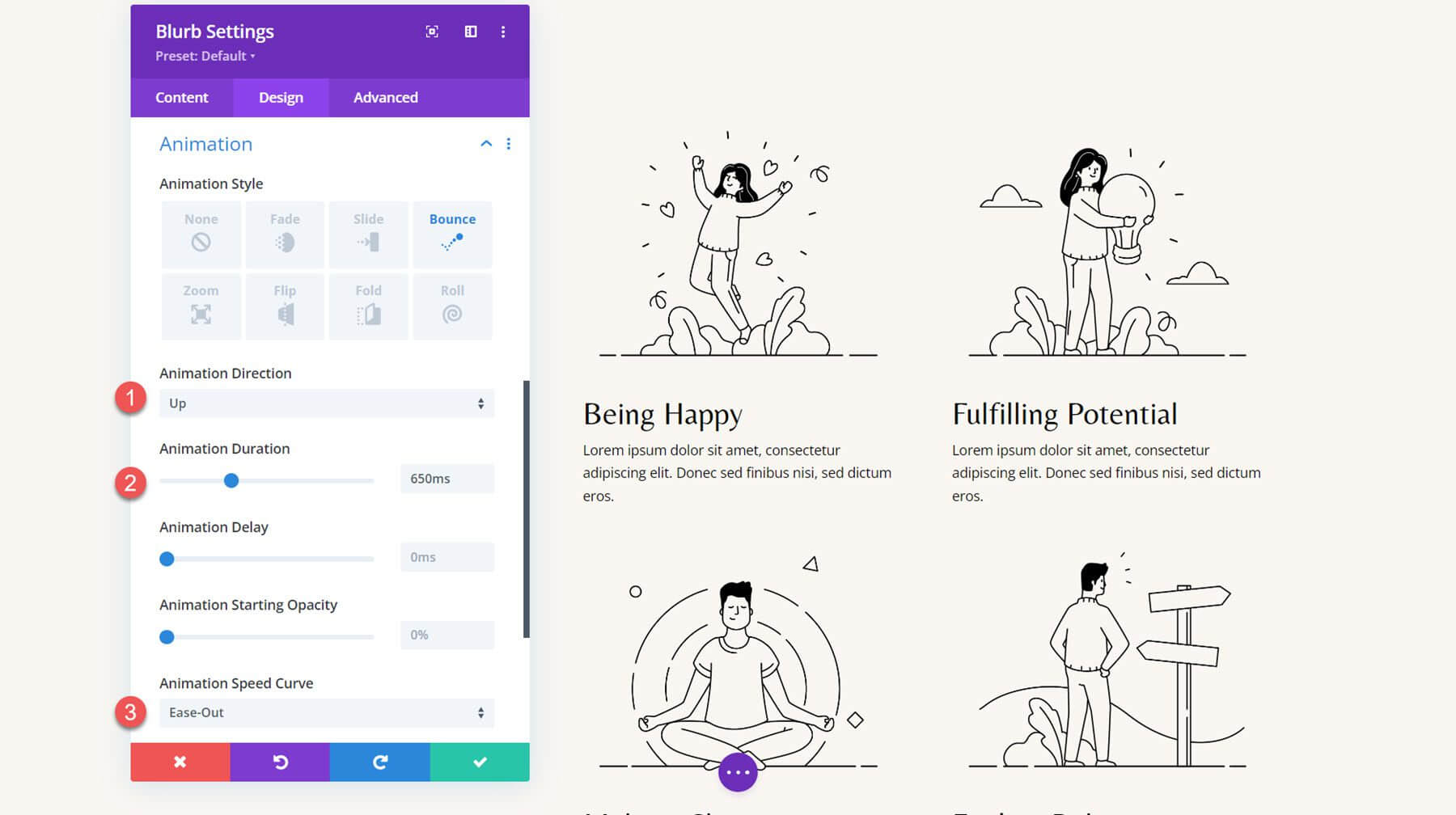
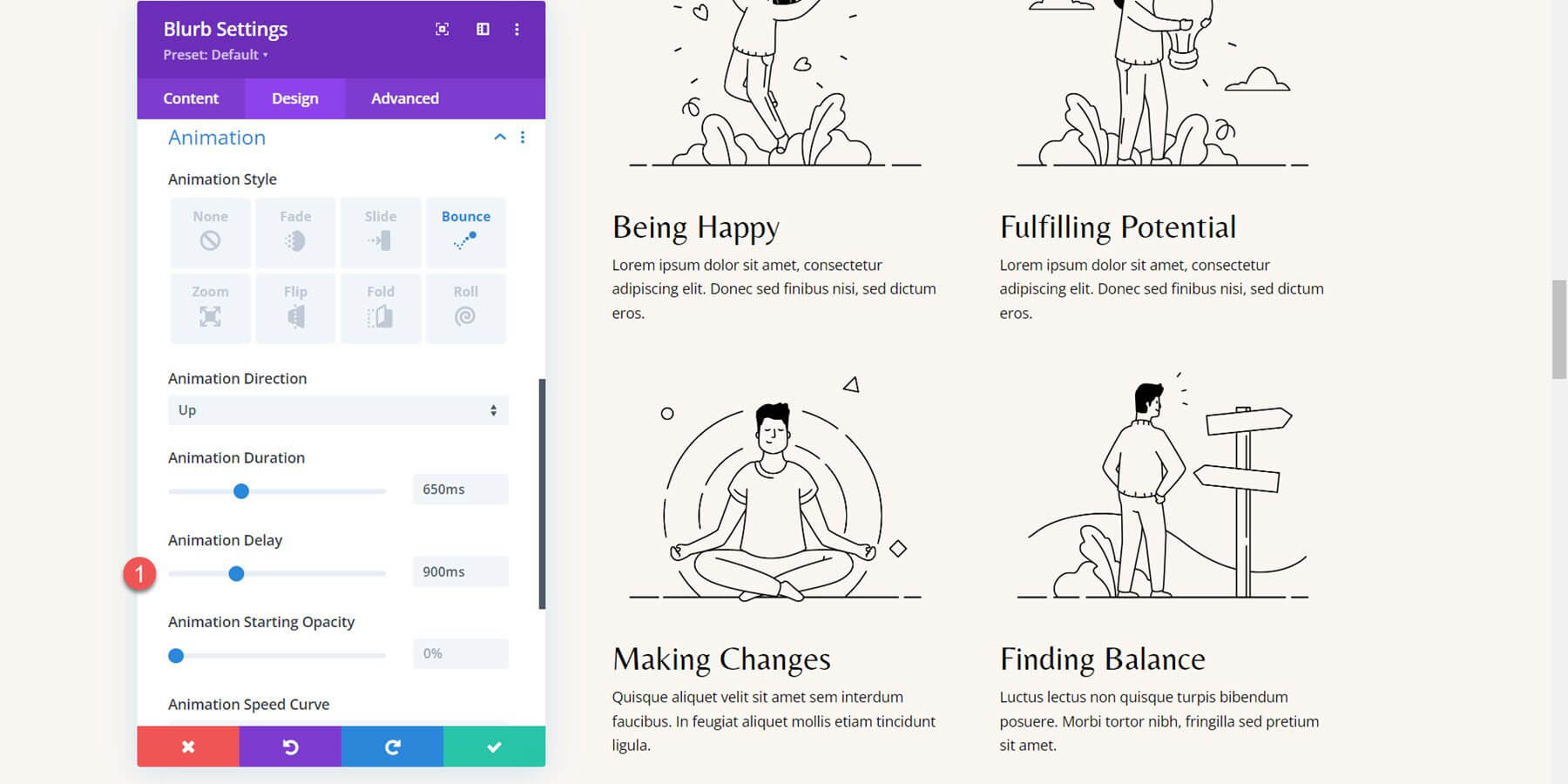
Po ukończeniu układu możemy dodać parametry animacji. Otwórz opcje pierwszej notki, przejdź do ustawień animacji na karcie Projekt i wybierz typ animacji Odbicie.
Style animacji należy następnie skonfigurować w następujący sposób:
- Kierunek animacji: W górę
- Czas trwania animacji: 650 ms
- Krzywa szybkości animacji: łatwość

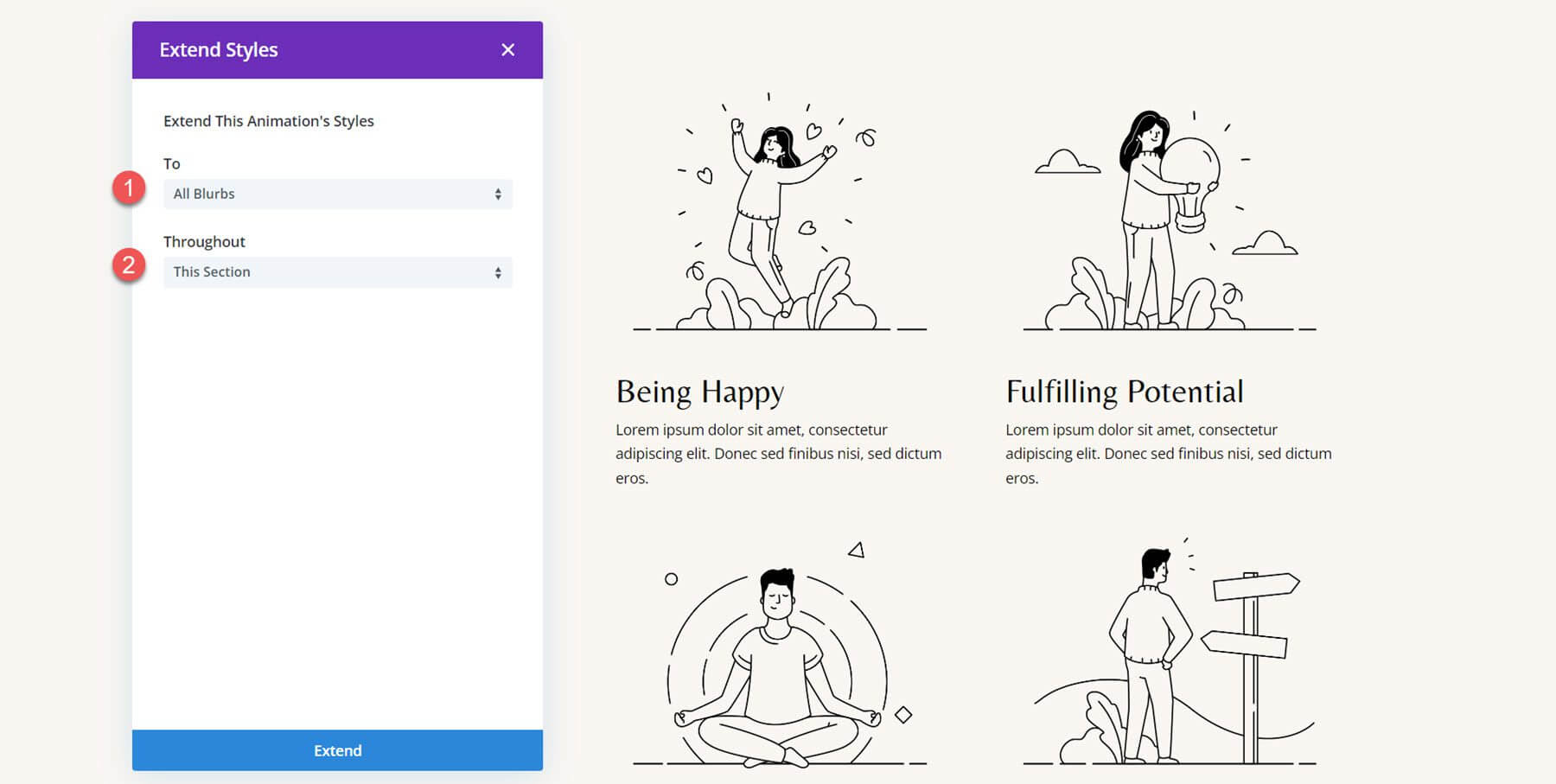
Uwzględnij inne notki w stylach animacji.

Aby zapobiec występowaniu animacji w tym samym czasie dla każdego napisu, chcę dodać rozłożone opóźnienie. Ustaw czas animacji notek na następującą wartość.
- Opóźnienie animacji dla Blurb 2: 300 ms
- Opóźnienie animacji dla Blurb 3: 600 ms
- Opóźnienie animacji dla Blurb 4: 900 ms

Gotowy projekt, wraz z animacjami odbicia, pokazano poniżej.
Końcowe przemyślenia
Korzystając z modułu notek Divi , możesz zaprezentować swoje usługi lub ważne informacje w widocznym miejscu na swojej stronie internetowej. Dodatkowo możesz podkreślić napisy i skierować uwagę użytkowników na ten tekst, włączając do swojego projektu animacje. W tym samouczku omówiliśmy tylko cztery alternatywy animacji modułu Blurb, ale opcje projektowania Divi i elastyczność ustawień animacji pozwalają na tworzenie niezliczonych projektów.




