Czy chciałbyś uprościć proces płatności dla swoich klientów na swojej stronie WordPress? Jeśli tak, możesz pomyśleć o zintegrowaniu kodów QR do płatności Stripe na swojej stronie internetowej. Użytkownicy mogą używać swoich telefonów komórkowych do skanowania określonej formy kodu kreskowego zwanego kodem QR lub kodem szybkiej odpowiedzi.

Jedna z najpowszechniej używanych i najbezpieczniejszych bramek płatniczych w Internecie, Stripe, jest dostępna dla nich po kliknięciu łącza płatniczego. Możesz zwiększyć konwersję, zmniejszyć liczbę porzuceń koszyków i usprawnić proces realizacji transakcji, korzystając z płatności Stripe za pomocą kodów QR.
Mogą także zaoszczędzić pieniądze i wysiłek, eliminując potrzebę skomplikowanych instalacji wtyczek lub pisania skryptów.
W tym poście na blogu przeprowadzę Cię przez proces używania kodów QR do przyjmowania płatności Stripe w witrynie WordPress bez konieczności kodowania.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym samouczku wyjaśnimy, czym są płatności Stripe za pomocą kodów QR, dlaczego warto z nich korzystać i jak za pomocą prostej wtyczki stworzyć i wyświetlić je na swojej stronie internetowej.
Po przeczytaniu tego przewodnika wdrożenie Stripe z kodami QR do akceptacji płatności online zajmie tylko kilka minut. Teraz ruszajmy!
Tworzenie formularza płatności dla Stripe
Aby rozpocząć przyjmowanie płatności online od klientów, musisz najpierw dodać formularz płatności Stripe na swojej stronie internetowej.
WPForms jest najskuteczniejszym sposobem na osiągnięcie tego. To najlepsza wtyczka do formularza kontaktowego WordPress, niezwykle przyjazna dla użytkownika i płynnie kompatybilna ze Stripe. Dzięki kreatorowi metodą „przeciągnij i upuść” możesz modyfikować dowolny z licznych dostępnych szablonów formularzy.
Do tego samouczka będziesz potrzebować licencji WPForms Pro , ponieważ jest ona dostarczana z rozszerzeniem Stripe. Dodatkowo dostępna jest darmowa wersja WPForms Lite . Chociaż za płatności dokonywane za pośrednictwem formularzy pobierana jest opłata transakcyjna w wysokości 3%, umożliwia ona akceptowanie płatności Stripe.
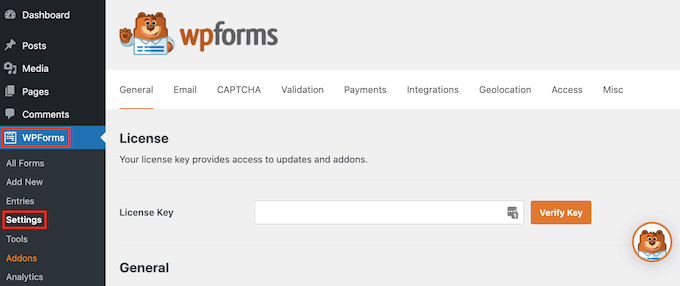
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę WPForms. Po aktywacji przejdź do WPForms »Ustawienia na pulpicie nawigacyjnym WordPress i wprowadź klucz licencyjny, który można znaleźć w obszarze konta na ich stronie internetowej.

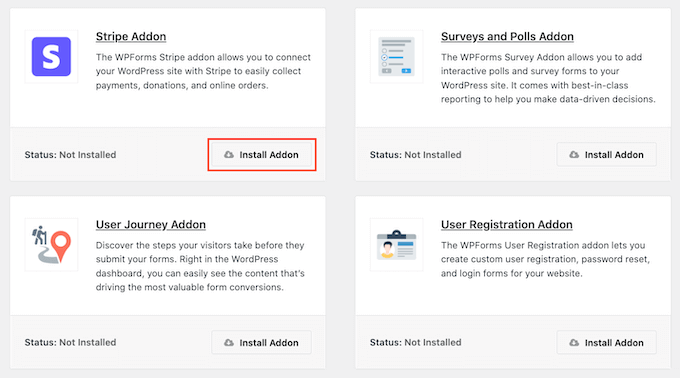
Po wprowadzeniu klucza licencyjnego kliknij przycisk Zweryfikuj klucz . Po weryfikacji przejdź do strony WPForms »Dodatki i zainstaluj dodatek Stripe.

Kliknij przycisk „ Zainstaluj dodatek ”, a WPForms natychmiast go zainstaluje i aktywuje.
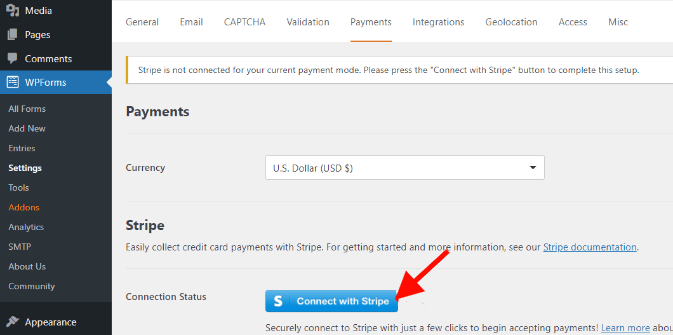
Z panelu administracyjnego WordPress przejdź do zakładki „ Płatności” , przechodząc do WPForms »Ustawienia .
Następnie, aby połączyć swoje konto z WPForms, po prostu kliknij przycisk „ Połącz za pomocą Stripe ” i postępuj zgodnie ze wskazówkami wyświetlanymi na ekranie.

Przejdź do WPForms »Dodaj nowy po podłączeniu Stripe.
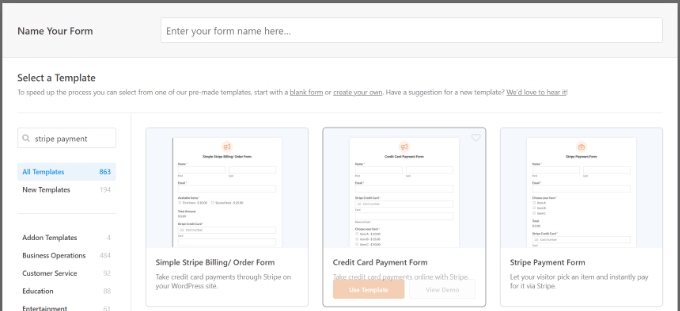
W WPForms dostępnych jest wiele szablonów formularzy. Masz możliwość personalizacji prostego formularza zamówienia, formularza kontaktowego lub formularza płatności Stripe.
Jednak na potrzeby tego samouczka będziemy używać formularza płatności Stripe.

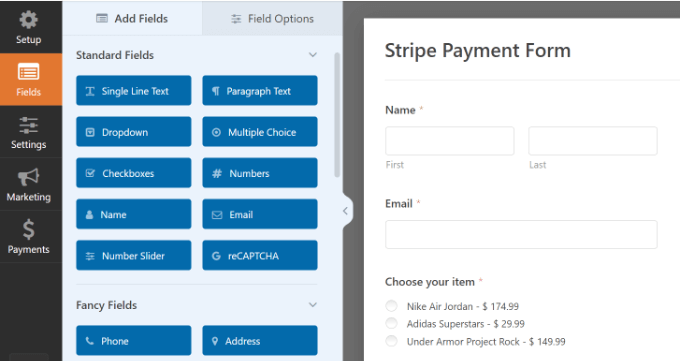
Możesz dodać więcej pól formularza, takich jak menu rozwijane, pola wyboru, adres e-mail, telefon, adres, witryna internetowa i inne, do szablonu za pomocą WPForms.

Możesz dodatkowo dostosować formularz.
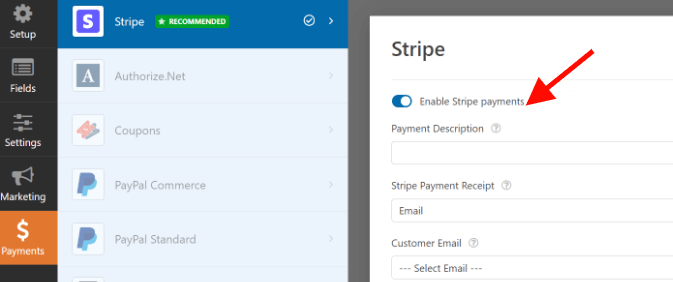
Po zakończeniu dostosowywania formularza przejdź do zakładki płatności i wybierz Stripe.

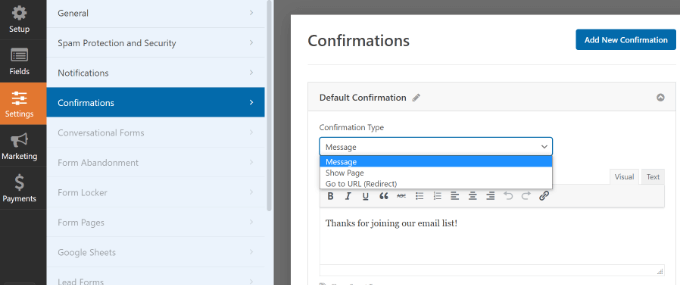
Następnie możesz przejść do opcji karty Ustawienia, aby zmodyfikować ustawienia potwierdzeń i powiadomień.
Możesz na przykład zdecydować, co się stanie po przesłaniu formularza przez użytkownika. Dzięki WPForms możesz wyświetlić stronę, wiadomość, a nawet wysłać ludzi na adres URL.

Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać zmiany, a następnie kliknij przycisk „Umieść” u góry.

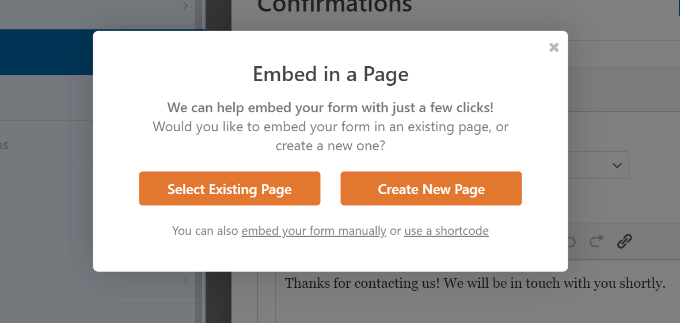
Na potrzeby tej lekcji wybierzemy opcję „ Wybierz istniejącą stronę ” z wyskakującego okienka, które wyświetli WPForms, dając ci możliwość osadzenia formularza na już istniejącej stronie lub zbudowania nowej.

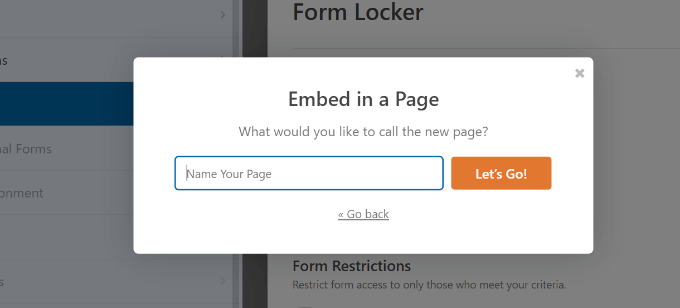
Teraz musisz wprowadzić nazwę na swojej stronie. Gdy już to zrobisz, kliknij przycisk „ Chodźmy ”.

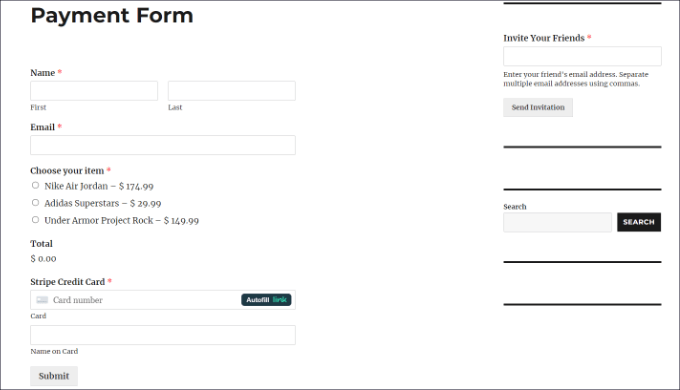
Następnie podgląd formularza płatności Stripe zostanie wyświetlony w edytorze treści WordPress.

Skopiuj link do strony, na której znajduje się teraz Twój formularz płatności; będziesz go potrzebować do wygenerowania kodu QR.
Dodanie kodu QR do formularza płatności Stripe
Twój formularz płatności Stripe jest teraz gotowy do wyświetlenia w dowolnym miejscu Twojej witryny po utworzeniu dla niego kodu QR.
Istnieją dwie metody umieszczenia kodu QR na swojej stronie internetowej. Możesz użyć wtyczki WordPress lub funkcji przeglądarki Google Chrome.
1. Utwórz kod QR za pomocą wtyczki
Możesz użyć wtyczki WordPress, takiej jak Shortcodes Ultimate, aby dodać kody QR do swojej witryny. Za pomocą tej bezpłatnej wtyczki możesz utworzyć ponad 50 różnego rodzaju skrótów, w tym kodów QR.
Zainstaluj i aktywuj wtyczkę Shortcodes Ultimate. Po aktywacji zobaczysz ekran powitalny Shortcode Ultimate.

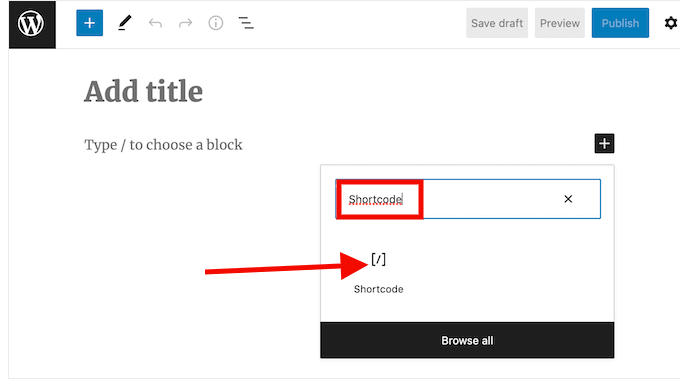
Aby dodać kod QR, musisz edytować stronę lub post. Wszystko, co musisz zrobić, to dodać blok krótkiego kodu, gdy znajdziesz się w edytorze treści.
Aby to zrobić, wyszukaj widżet Shortcode i dodaj go do swojej strony.

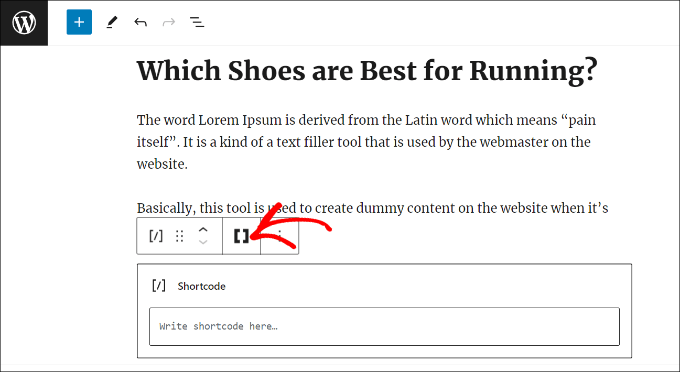
Później zobaczysz opcję „Wstaw krótki kod”. Po wstawieniu kliknij ikonę podwójnego nawiasu kwadratowego.

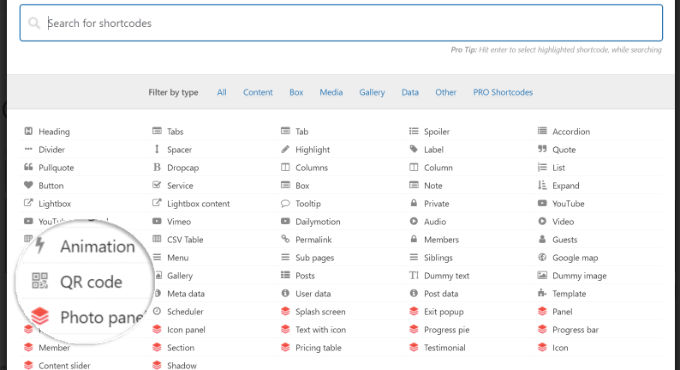
Wyświetlonych zostanie wiele sugestii dotyczących krótkich kodów. Śmiało, wybierz kod QR.

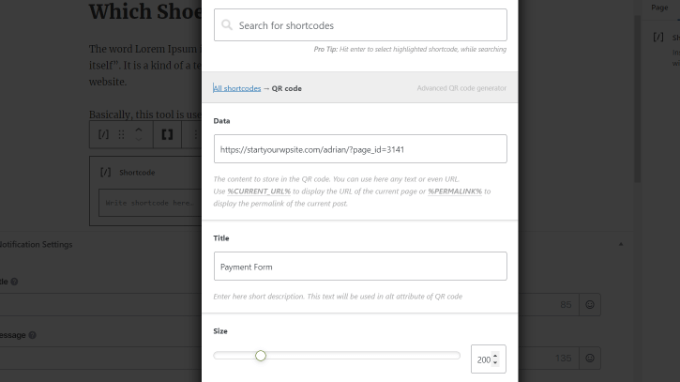
Następnie pojawią się różne opcje wprowadzenia szczegółów kodu QR. Możesz wstawić adres URL wcześniej utworzonego formularza płatności Stripe w obszarze Dane.
Dodatkowo można wprowadzić tytuł kodu, który służy jako tekst alternatywny. Rozmiar Twojego kodu QR również można modyfikować.

Możesz dodać więcej opcji dostosowywania do swojego kodu QR, przewijając w dół. Możesz na przykład zmienić kolor tła, kolor podstawowy i inne elementy.
Kiedy skończysz, po prostu kliknij przycisk „Wstaw krótki kod”.
Wtyczka umożliwia podgląd kodu QR.
Aby zobaczyć kod QR formularza płatności Stripe w akcji, opublikuj swoją stronę już teraz.

2. Dodawanie kodu QR za pomocą przeglądarki Google Chrome
Kodu QR można użyć do udostępnienia strony internetowej, jeśli korzystasz z przeglądarki Google Chrome. Aby uzyskać dostęp do strony formularza płatności Stripe, należy najpierw otworzyć nową kartę lub okno.
Następnie możesz kliknąć ikonę udostępniania znajdującą się w pasku adresu w prawym górnym rogu serwisu. Po prostu wybierz z tego menu opcję „Utwórz kod QR”.

Następnie na stronie formularza płatności Stripe pojawi się kod QR wygenerowany przez przeglądarkę Google Chrome.
Możesz teraz pobrać kod QR w formie obrazu.

Obraz można następnie umieścić w dowolnym miejscu witryny.
Możesz na przykład wyświetlić kod QR na stronach produktów, aby kupujący mogli go natychmiast zeskanować i uzyskać dostęp do formularza zamówienia.
Podsumowanie
W tym poście pokazaliśmy, jak akceptować płatności Stripe za pomocą kodów QR w witrynie WordPress za pomocą WPForms i Shortcodes Ultimate lub skanera kodów QR Google Chrome . To świetny sposób, aby ułatwić i przyspieszyć klientom płacenie za Twoje produkty lub usługi.
Możesz utworzyć formularz płatności Stripe za pomocą WPForms, a następnie wygenerować dla niego kod QR za pomocą funkcji przeglądarki Google Chrome lub wtyczki Shortcodes Ultimate WordPress. Następnie możesz udostępnić kod QR online lub osadzić go na swojej stronie jako przycisk zakupu. Skanując kod QR, Twoi klienci mogą bez problemu otworzyć link do płatności i sfinalizować zakup.
Mamy nadzieję, że ten samouczek był pomocny i podobała Ci się nauka dodawania płatności kodem QR Stripe w WordPress.
Dziękuję za przeczytanie!




