W Elementorze 3.8 wprowadzono nową funkcję, która może wzbogacić doświadczenie programisty i projektanta. Tą nową funkcją jest Loop Builder . W tym samouczku omówimy, jak wykorzystać tę funkcję do tworzenia szybkich i nowoczesnych witryn internetowych. Możemy na przykład stworzyć lepsze witryny eCommerce z niestandardowymi listami produktów. Dodatkowo omówimy, w jaki sposób można zarówno współpracować z kontenerami Flexbox, jak i ulepszonym przepływem pracy, który zapewnia nowa funkcja usuwania zestawu. W tej wersji Elementor uruchomił nowy mechanizm, który obiecał większą niezawodność i solidność stron internetowych. Więc zacznijmy.

Co to jest konstruktor pętli
Elementor 3.8 Pro znacząco wzbogacił swoją platformę, wprowadzając Loop Builder. Ta nowa funkcja umożliwia użytkownikom zaprojektowanie głównego elementu pod kątem powtarzalnej zawartości, takiej jak oferty, posty i produkty, co pozwala dostosować ich układ na stronie. Według niezależnych ekspertów utworzenie szablonu głównego elementu zapewnia większą elastyczność w porównaniu z tradycyjnym widżetem Posty.

W pierwszej fazie Kreatora pętli użytkownicy mogą utworzyć element główny dla postów i niestandardowych typów postów oraz dołączyć dynamiczną treść ze swoich postów. Zapewnia to łatwy i skuteczny sposób projektowania wyświetlania postów, portfolio, list i nie tylko. Ponieważ WooCommerce jest już obsługiwany, możesz także wzbogacić swoją sekcję eCommerce.
Tworzenie siatki szablonów

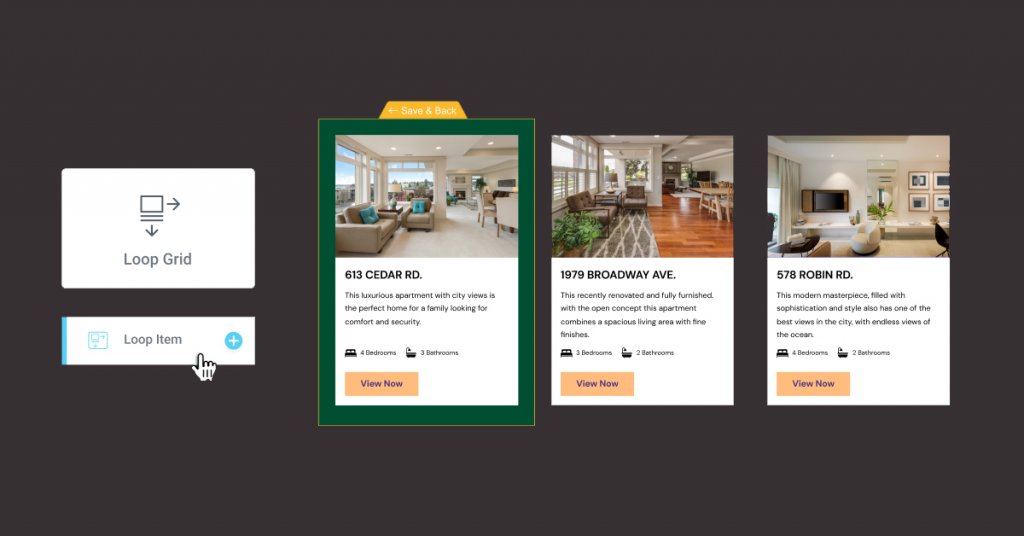
Na początek utworzymy nową stronę, tak jak to robiliśmy w Elementorze. Teraz przeciągniesz widżet pętli na kanwę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
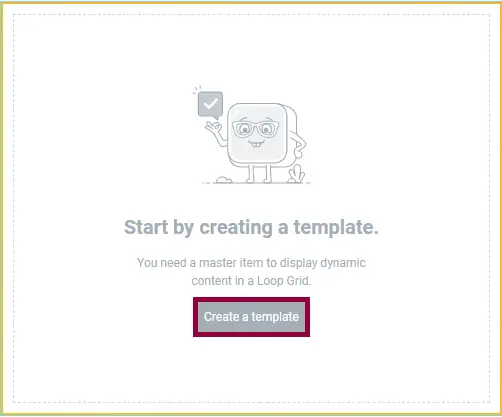
Pamiętaj, że przed utworzeniem siatki pętli musimy najpierw utworzyć szablon. To właśnie zrobimy. Pamiętaj, że możesz także zbudować siatkę pętli z istniejących szablonów.

Kontynuuj, klikając „ Zapisz ”. Zakładając, że chcesz utworzyć niestandardową siatkę pętli dla swoich artykułów, ten szablon będzie używany dla każdego elementu pętli.
Dostosuj element pętli
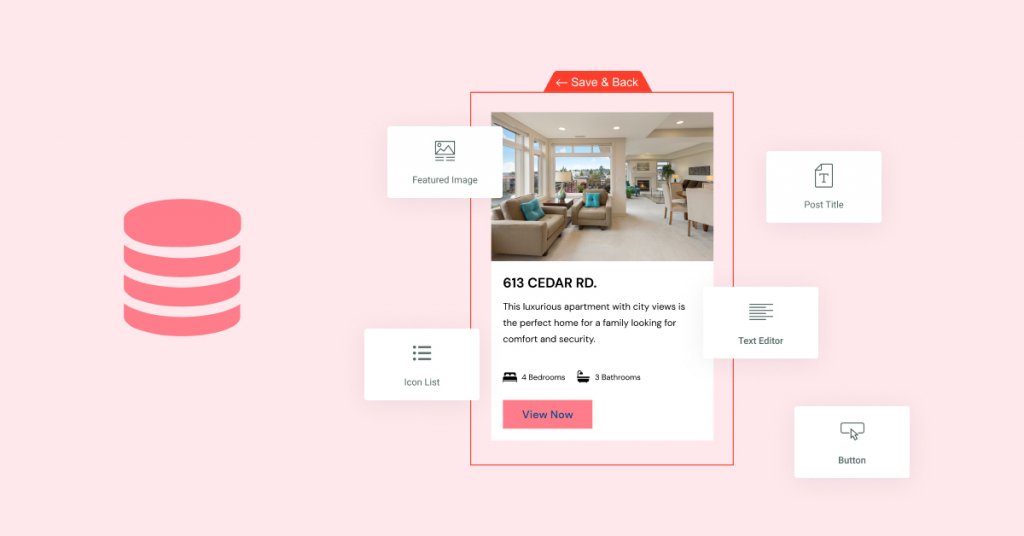
Do zaprojektowania głównego szablonu elementu Elementor udostępnia szeroką gamę widżetów, których można użyć. Widżetom tym można przypisać dynamiczne pola dostępne na stronie internetowej lub pozostawić je statyczne, aby ulepszyć wygląd głównego elementu. Mając to na uwadze, projektanci mogą dostosować główny szablon elementu do swoich potrzeb, co ułatwia tworzenie atrakcyjnych wizualnie i funkcjonalnych szablonów.

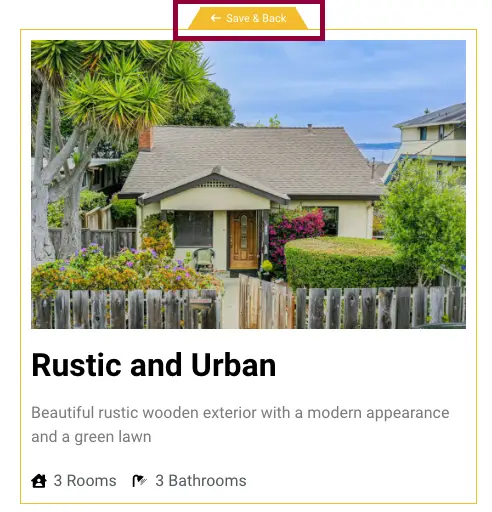
Po zakończeniu projektowania elementu pętli kliknij przycisk Zapisz i cofnij , aby powrócić do strony.
Wybór źródła treści
Projektując stronę internetową, ważne jest, aby mieć kontrolę nad sposobem wyświetlania treści. W tym miejscu z pomocą przychodzi Kreator pętli Elementora. Po utworzeniu projektu możesz wybrać, jaka treść ma być wyświetlana na stronie. Możesz użyć utworzonego przez nas pojedynczego szablonu elementu pętli i używać go na różnych stronach do wyświetlania różnych treści lub możesz tworzyć różne szablony dla różnych typów postów.

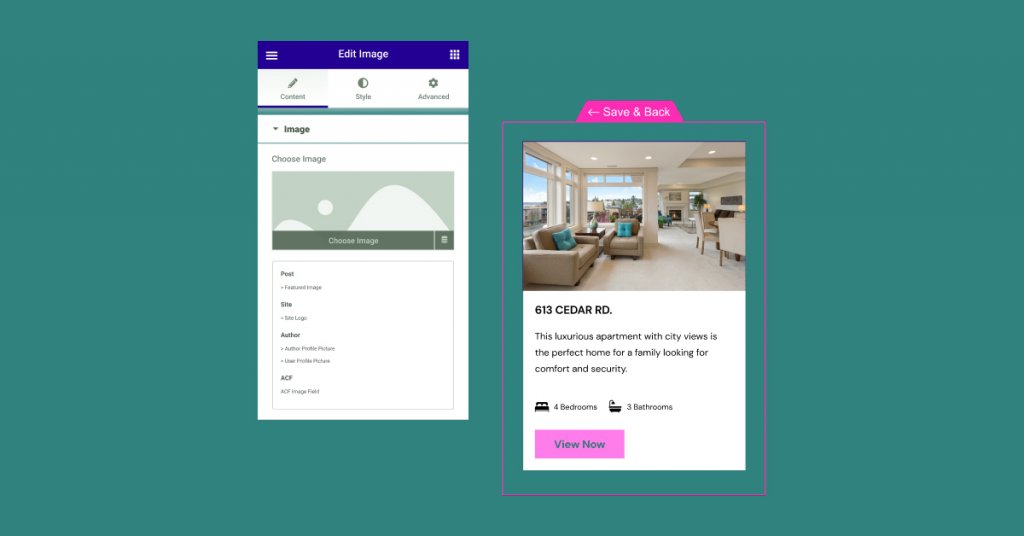
Wyobraź sobie, że tworzysz stronę internetową dla agencji nieruchomości. To narzędzie pozwala wyróżnić każdą ofertę nieruchomości dzięki własnemu, niestandardowemu projektowi, prezentując unikalne informacje, takie jak liczba sypialni i łazienek, za pomocą dynamicznych pól treści dostosowanych do każdej oferty. Alternatywnie, projektując sekcję dla postów na blogu, możesz zdecydować się na podanie szacowanego czasu czytania każdego artykułu, poprawiając wygodę użytkownika, zapewniając cenne informacje na pierwszy rzut oka.
Dzięki tej funkcji włączenie treści dynamicznych do układu witryny jest proste. Wykorzystując ikonę zawartości dynamicznej w każdym widżecie szablonu elementu pętli, można bezproblemowo integrować pola dynamiczne, takie jak szczegóły właściwości lub godziny czytania. Aby zarządzać swoim źródłem treści, widżet Loop Grid oferuje elastyczność filtrowania postów według typu, autorstwa i terminów bezpośrednio na Twojej stronie internetowej. Ten widżet nie tylko pozwala na precyzyjny wybór treści, ale także udostępnia opcje porządkowania postów w kolejności rosnącej lub malejącej, co daje pełną kontrolę nad sposobem prezentowania treści odbiorcom.
Dostosowywanie układu aukcji
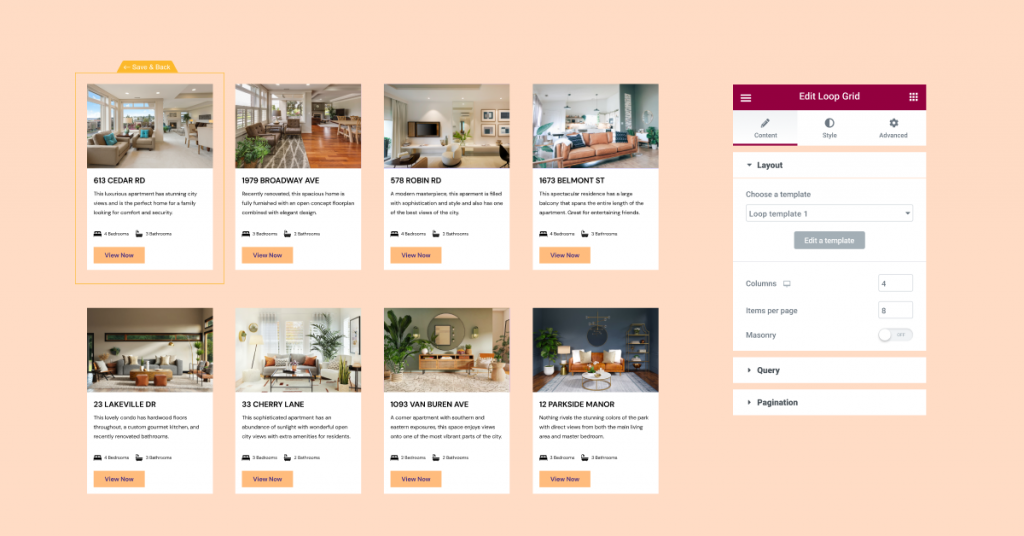
Jeśli chodzi o tworzenie szablonów pętli, Loop Builder w Elementorze 3.8 zapewnia użytkownikom elastyczny i łatwy w użyciu zestaw narzędzi. Po utworzeniu żądanego szablonu można go używać na dowolnej stronie, po prostu korzystając z widżetu Loop Grid. Za pomocą narzędzia Loop Builder można wybrać liczbę kolumn, które mają być wyświetlane, dostosować odstęp między każdym elementem i wybrać, czy wyświetlać wszystkie wykazy na jednej stronie, czy też podzielić je na wiele stron.

Oprócz układu użytkownicy mogą także dodawać opcje stylizacji, takie jak obrazy tła lub efekty ruchu. Należy jednak pamiętać, że obecnie Loop Builder może być używany tylko z kontenerami. Dlatego do korzystania z tej funkcji konieczne będzie włączenie dwóch eksperymentów, kontenerów Flexbox i narzędzia Loop Builder. Korzystając z Loop Builder, użytkownicy mogą z łatwością dostosowywać swoje posty i kolekcje produktów, tworząc bardziej atrakcyjne wizualnie i wciągające wrażenia dla swoich odbiorców.
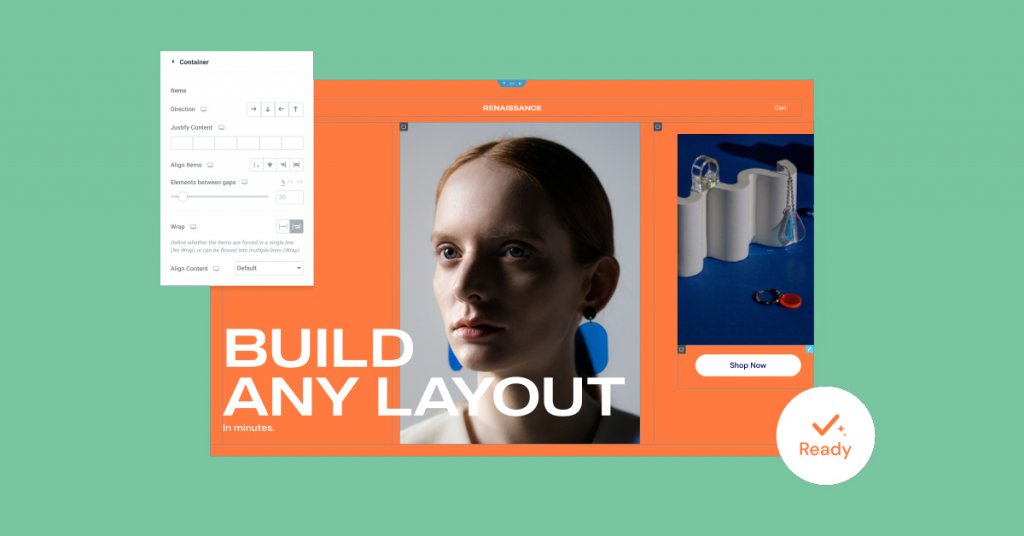
Kontenery Flexbox: wszystko, co musisz wiedzieć

Jako ekspert-recenzent potwierdziłem, że po dokładnych testach i recenzjach w różnych warunkach i przypadkach użycia, kontenery Flexbox stały się obecnie eksperymentem w wersji beta lub stabilnymi, w zależności od używanej wersji WordPress. Oznacza to, że osiągnęły poziom stabilności, który pozwala użytkownikom na pewne zintegrowanie ich z projektem witryny internetowej. Jednakże w związku z przejściem Kontenera z wersji alfa do wersji beta należy pamiętać, że wszelkie zmiany wprowadzone w kontenerze mogą mieć wpływ na jego wygląd w witrynie internetowej. Dlatego zaleca się dokładne przetestowanie wszystkich działających witryn internetowych korzystających z kontenera, aby upewnić się, że wszystko wygląda i działa zgodnie z oczekiwaniami. Chociaż integracja kontenerów Flexbox może wymagać pewnej nauki i przyzwyczajenia się, użytkownicy mają możliwość aktywowania eksperymentu i korzystania z kontenerów na swojej stronie internetowej według własnego uznania.
Nowy dodatek: Usuń zestaw
Zestawy witryn internetowych zapewniają doskonały sposób na szybkie skonfigurowanie witryny internetowej, oferując wszystkie niezbędne elementy i powiązane globalne style. Jednak do niedawna nie było łatwego sposobu na przywrócenie witryny do poprzedniego stanu, jeśli chciałeś przełączyć się na inny zestaw lub całkowicie go usunąć.

Na szczęście najnowsza wersja Zestawów witryn zawiera teraz nową funkcję o nazwie „Usuń zestaw”. Ten przycisk pojawia się na karcie Import/Eksport w panelu WordPress w obszarze Ustawienia Elementora → Narzędzia i umożliwia użytkownikom usunięcie najnowszego zestawu i jego globalnych stylów bez przywracania całej witryny do poprzedniej wersji.
Podczas korzystania z funkcji Usuń zestaw cała nowa treść utworzona na nowej stronie lub w poście pozostanie, ale przyjmie poprzednie globalne style witryny. Co więcej, wszystkie strony, posty i zasoby dodane do witryny w ramach zestawu zostaną usunięte, łącznie ze wszelkimi zmianami wprowadzonymi w zawartości zestawu. Dlatego zaleca się utworzenie nowej strony i skopiowanie całej zawartości przed usunięciem zestawu, jeśli chcesz zachować te zmiany.
Ciesz się większą elastycznością projektowania dzięki Elementorowi
Podsumowując, użytkownicy Elementora mogą teraz mieć większą elastyczność i kontrolę nad projektem swojej witryny internetowej dzięki najnowszej aktualizacji Elementor 3.8 Pro . Dzięki tym nowym funkcjom, takim jak ulepszone opcje dostosowywania ofert i zaawansowane możliwości układu w kontenerach, użytkownicy mogą spodziewać się lepszych wrażeń z projektowania. Zaleca się zbadanie i wykorzystanie pełnego potencjału tych aktualizacji oraz podzielenie się opiniami na temat ich skuteczności w komentarzach.




