Elementor i Bricks Builder to dwa popularne narzędzia do tworzenia stron, które pozwalają użytkownikom tworzyć złożone projekty stron internetowych bez pisania kodu. Jedną z kluczowych cech tych kreatorów stron jest możliwość zaimplementowania CSS Grid, potężnego narzędzia do tworzenia responsywnych układów. Ale która opcja CSS Grid jest lepsza dla Twojej witryny ?

W tym artykule porównamy siatkę CSS Elementor i Bricks Builder CSS Grid, aby pomóc Ci podjąć świadomą decyzję. Zbadamy zalety każdej opcji, przedstawimy przykłady stron internetowych zbudowanych przy użyciu każdej z nich i zaproponujemy rekomendację w oparciu o potrzeby Twojej witryny. Zanurzmy się!
Co to jest CSS Grid?
CSS Grid to system układu w CSS, który umożliwia programistom tworzenie złożonych i responsywnych układów siatki bez użycia pływaków lub pozycjonowania. Jest to dwuwymiarowy system układu, który umożliwia definiowanie wierszy i kolumn dla treści, a następnie umieszczanie treści w określonych komórkach siatki. Daje to precyzyjną kontrolę nad układem i projektem witryny. CSS Grid jest obsługiwany przez wszystkie główne przeglądarki i szybko staje się preferowaną metodą tworzenia złożonych układów w projektowaniu stron internetowych. Dzięki CSS Grid możesz tworzyć dynamiczne i responsywne układy, które działają dobrze na każdym urządzeniu, dzięki czemu jest to potężne narzędzie do nowoczesnego projektowania stron internetowych.
Siatka CSS Elementora
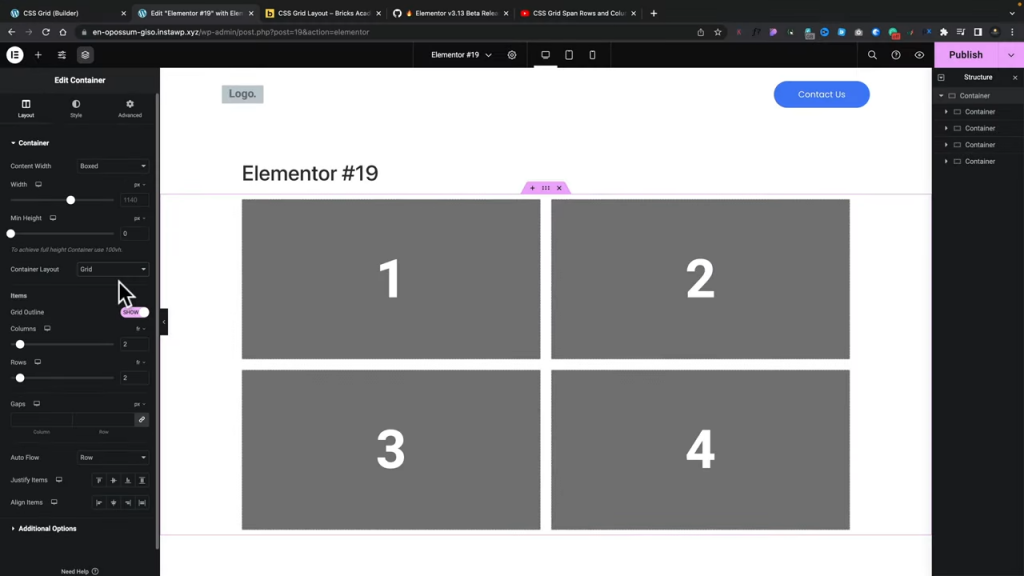
Elementor CSS Grid to potężne narzędzie, które pozwala tworzyć oszałamiające, responsywne układy dla Twojej witryny bez potrzeby skomplikowanego kodowania. Ta funkcja jest częścią kreatora stron Elementor, który jest jedną z najpopularniejszych obecnie dostępnych wtyczek WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDzięki Elementor CSS Grid możesz łatwo tworzyć siatki o dowolnym rozmiarze i złożoności, z możliwością dostosowania liczby kolumn, wysokości rzędów i rynien do własnych upodobań. Siatka jest w pełni responsywna, co oznacza, że automatycznie dostosuje się do każdego rozmiaru ekranu, od komputerów stacjonarnych po urządzenia mobilne.

Jedną z kluczowych zalet korzystania z elementu Elementor CSS Grid jest jego elastyczność. Możesz go używać do tworzenia szerokiej gamy układów, od prostych projektów dwukolumnowych po złożone układy wielokolumnowe z nakładającymi się elementami w widoku siatki.

To sprawia, że jest to idealne narzędzie do tworzenia wszystkiego, od stron docelowych po witryny e-commerce.
Kolejną zaletą Elementor CSS Grid jest łatwość użycia. Nie musisz być doświadczonym programistą stron internetowych, aby efektywnie z niego korzystać. Interfejs typu „przeciągnij i upuść” ułatwia tworzenie i dostosowywanie układów, a funkcja podglądu w czasie rzeczywistym pozwala dokładnie zobaczyć, jak projekt będzie wyglądał na różnych urządzeniach.
Oprócz elastyczności i łatwości użytkowania Elementor CSS Grid oferuje również szereg zaawansowanych funkcji, w tym możliwość dodawania niestandardowego CSS do poszczególnych elementów siatki, kontrolowania wyrównania elementów w siatce oraz tworzenia złożonych animacji i przejść. Oto niektóre z najsilniejszych funkcji elementu Elementor CSS Grid:
- Część popularnej wtyczki do tworzenia stron dla WordPress
- Dostępna wersja beta
- Duża społeczność użytkowników i programistów
- Zaawansowane animacje i przejścia
Siatka CSS konstruktora cegieł
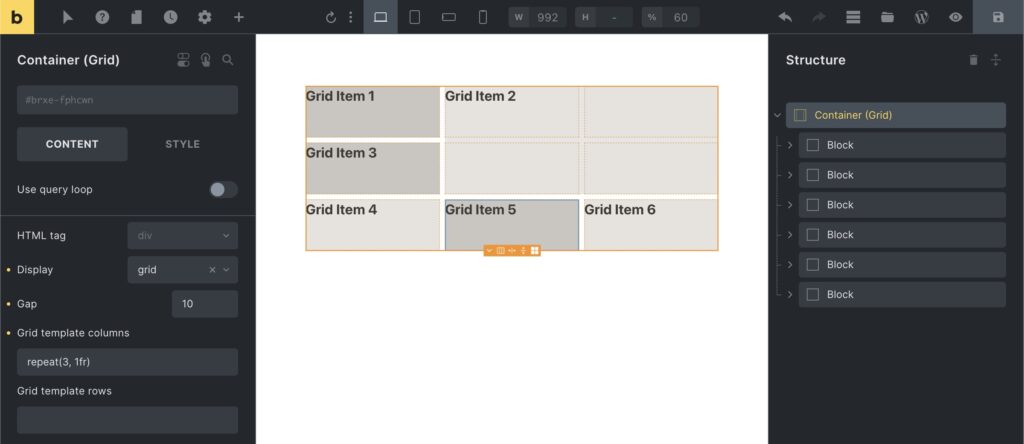
Bricks Builder to popularny program do tworzenia stron, który zapewnia szereg potężnych narzędzi do tworzenia złożonych projektów stron internetowych. Jedną z jego wyróżniających się funkcji jest system CSS Grid, który pozwala użytkownikom z łatwością tworzyć responsywne układy.
Bricks Builder CSS Grid to elastyczny system, który pozwala tworzyć siatki o dowolnej wielkości i złożoności. Możesz dostosować liczbę kolumn, wysokości rzędów i rynny do swoich upodobań, a siatka jest w pełni responsywna, dzięki czemu Twój projekt będzie wyglądał świetnie na każdym urządzeniu.

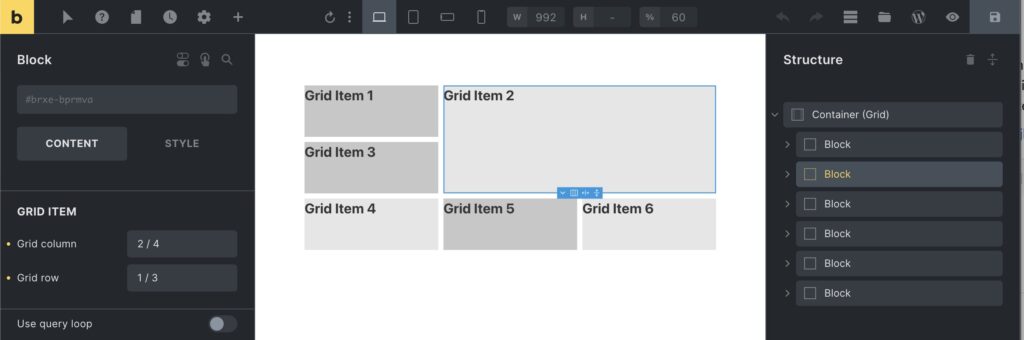
Jedną z kluczowych zalet korzystania z Bricks Builder CSS Grid jest poziom kontroli, jaki oferuje. Możesz dostosować każdy aspekt swojej siatki, od rozmiaru i położenia poszczególnych elementów po odstępy między nimi. Ułatwia to tworzenie unikalnych i atrakcyjnych układów, które wyróżniają się z tłumu.

Kolejną zaletą Bricks Builder CSS Grid jest łatwość użycia. Interfejs typu „przeciągnij i upuść” ułatwia tworzenie i dostosowywanie układów, a funkcja podglądu w czasie rzeczywistym pozwala dokładnie zobaczyć, jak projekt będzie wyglądał na różnych urządzeniach. Ułatwia to eksperymentowanie z różnymi układami i znalezienie idealnego projektu dla swojej witryny.
Oprócz elastyczności i łatwości użytkowania Bricks Builder CSS Grid oferuje również szereg zaawansowanych funkcji, w tym możliwość dodawania niestandardowego CSS do poszczególnych elementów siatki, kontrolowania wyrównania elementów w siatce oraz tworzenia zaawansowanych animacji i przejść. Oto niektóre z najsilniejszych funkcji Bricks Builder CSS Grid:
- Samodzielne oprogramowanie do tworzenia stron
- Bardziej zaawansowane opcje dostosowywania
- Niestandardowa obsługa CSS dla poszczególnych elementów siatki
- Zaawansowane animacje i przejścia
Siatka CSS Elementora a siatka CSS narzędzia Bricks Builder
Bricks Builder i Elementor to popularne narzędzia do tworzenia stron, które zapewniają szereg potężnych narzędzi do tworzenia złożonych projektów stron internetowych. Jedną z wyróżniających się cech tych narzędzi do tworzenia stron jest ich system CSS Grid, który pozwala użytkownikom z łatwością tworzyć responsywne układy.
Zarówno Bricks Builder CSS Grid, jak i Elementor CSS Grid zapewniają interfejs typu „przeciągnij i upuść” ułatwiający tworzenie układu, z w pełni responsywnymi siatkami, które można dostosować za pomocą niestandardowych kolumn i wierszy. Oba obsługują niestandardowe CSS dla poszczególnych elementów siatki i umożliwiają podgląd zmian w czasie rzeczywistym. Dodatkowo oba oferują zaawansowane animacje i przejścia, aby poprawić wrażenia użytkownika.
Główna różnica między nimi polega na tym, że Bricks Builder CSS Grid to samodzielne oprogramowanie do tworzenia stron, podczas gdy Elementor CSS Grid jest częścią wtyczki do tworzenia stron Elementor dla WordPress. Elementor CSS Grid ma dużą społeczność użytkowników i programistów, a dostępna jest darmowa wersja. Z drugiej strony Bricks Builder CSS Grid ma dostępną tylko wersję premium i ma mniejszą społeczność użytkowników i programistów. Zapewnia jednak bardziej zaawansowane opcje dostosowywania niż jego konkurent. Ostatecznie wybór między nimi będzie zależał od Twoich potrzeb i preferencji.
Podsumowanie
Wybór pomiędzy Elementor CSS Grid a Bricks Builder CSS Grid będzie zależał od Twoich indywidualnych potrzeb i preferencji. Oba systemy oferują potężne narzędzia do tworzenia oszałamiających, responsywnych układów, dlatego przy podejmowaniu decyzji należy wziąć pod uwagę takie czynniki, jak łatwość obsługi, opcje dostosowywania i wsparcie społeczności.




