Elementor wydaje nowe wersje beta Elementor 3.8 i Elementor 3.8 Pro, które mają pewne funkcje, na które ludzie czekali. To bardzo ekscytująca wiadomość dla twórców stron internetowych. Wykorzystują również ten czas, aby pokazać nowy proces wydawniczy, dzięki czemu przyszłe wydania Elementora będą znacznie bardziej przewidywalne i niezawodne.

Nowy Elementor 3.8 zawiera następujące elementy:
- Konstruktor pętli (Pro)
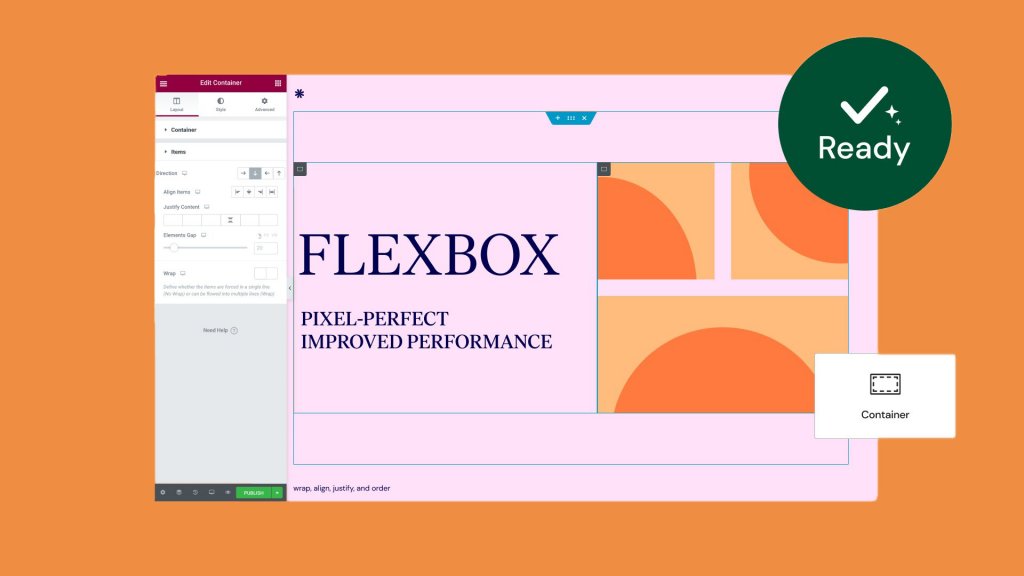
- Pojemniki Flexbox Beta – Oznaczone jako Stabilne
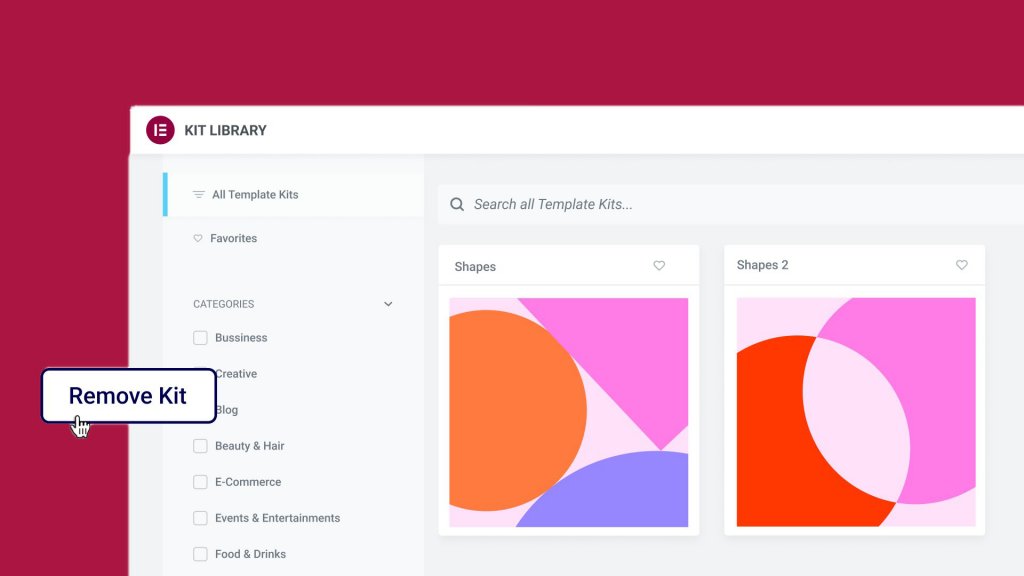
- Usuń zestaw – Przywróć zestawy do poprzedniego stanu
Konstruktor pętli

Loop Builder zostanie wprowadzony w początkowej iteracji w Elementorze 3.8. Możesz skonstruować główny element dla powtarzającej się zawartości (tj. pętli), takiej jak listingi, i zmienić sposób, w jaki wygląda na stronie za pomocą Loop Builder. Dzięki głównemu szablonowi elementu możesz uzyskać znacznie większą elastyczność w zakresie projektowania i dynamicznej zawartości niż w przypadku widżetu Posty.
Przyszłe wersje Loop Builder zapewnią pełną kompatybilność z WooCommerce, oprócz innych funkcji, które poprawią Twoją witrynę. Pierwsza faza Loop Buildera obejmuje możliwość zbudowania podstawowego elementu dla postów i niestandardowych typów postów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTworzenie głównego szablonu elementu
Główny szablon przedmiotu można utworzyć na dwa sposoby:
- Edycja lokalna: przeciągnij widżet Siatka pętli na stronę, a następnie kliknij przycisk „Utwórz szablon”, aby włączyć edycję lokalną.
- Czarne płótno: nowy szablon można dodać z menu Szablony w panelu administracyjnym WordPress lub dodając nowy szablon elementu w pętli z Kreatora motywów.
Prawie każdy widżet w Elementorze może być użyty do skonstruowania głównego szablonu przedmiotu. Możesz przypisać dowolne zmienne dynamiczne w swojej witrynie do każdego używanego widżetu lub możesz pozostawić je statyczne i użyć ich do poprawienia wyglądu głównego elementu.
Wyświetlanie pętli
Korzystając z widżetu Loop Grid, możesz użyć szablonów pętli, które zbudujesz na dowolnej stronie. Za pomocą tego widżetu możesz wybrać nazwę szablonu i źródło danych WordPress, z którego chcesz wyświetlać zawartość, oraz dostosować układ, styl i paginację do swoich preferencji.
- Ponieważ pętla zależy od kontenerów Flexbox, musisz aktywować eksperyment kontenerów Flexbox, aby korzystać z Loop Builder na swojej stronie internetowej.
- Musisz aktywować eksperyment Loop po zainicjowaniu eksperymentu Flexbox Containers.
Czy masz witrynę hostowaną w chmurze??
Należy pamiętać, że nazwa szablonu pętli zmieniła się z „Loop” na „Loop Item”, aby uniknąć pomyłek z wtyczkami innych firm. W rezultacie wszelkie szablony pętli, które zbudowałeś we wcześniejszych wersjach Elementora w chmurze , zostaną usunięte. Szczerze żałujemy wszelkich kłopotów, jakie mogło to spowodować. W nowej wersji zostanie to naprawione, a szablony zostaną poprawnie zapisane.
Utwórz pętlę lokalną
- Upewnij się, że Twoja witryna zawiera co najmniej sześć postów, z których każdy powinien mieć tytuł posta, polecane zdjęcia i dodatkowy tekst, który zamierzasz wykorzystać.
- Utwórz nową stronę, dodaj widżet Loop Grid za pomocą Elementora, a następnie dostosuj go.
- W trybie edycji Edytora lub w panelu wybierz przycisk Utwórz szablon.
- Upewnij się, że panel widżetów najpierw proponuje widżety związane z postami, gdy przejdziesz do trybu edycji lokalnej w głównym kontenerze elementu.
- Do obszaru szablonu można upuścić dowolny dynamiczny (i statyczny) widżet.
- Kliknij żółty uchwyt „Save & Back” po zakończeniu projektowania głównego przedmiotu.
- Upewnij się, że wracasz do strony nadrzędnej.
- Upewnij się, że główny projekt szablonu jest używany do automatycznego wypełniania dodatkowych postów w pętli.
- Aby przełączyć się na główny projekt szablonu, kliknij przycisk „Edytuj szablon” lub uchwyt.
- Następnie zapisz zmiany i wróć do strony nadrzędnej.
- Upewnij się jeszcze raz, że pozostałe posty w pętli są zaprojektowane zgodnie ze zaktualizowanym elementem głównym.
- Zmień ustawienia Kolumny, Elementy na stronę i Murarstwo w kontrolkach układu.
- Upewnij się, że wszystkie kontrolki działają zgodnie z oczekiwaniami, sprawdzając sekcję Zapytanie.
- Przejrzyj elementy sterujące paginacją i wypróbuj różne opcje.
- Zacznij od przyjrzenia się opcjom układu i paginacji na karcie Styl.
- Sprawdź, czy edytor i frontend działają zgodnie z przeznaczeniem.
Utwórz pętlę z kreatora motywów
- Przejdź do Kreatora motywów (nowy interfejs użytkownika i widok tabeli WordPress) i kliknij przycisk „Dodaj nowy”, aby zbudować nowy szablon elementu pętli.
- Upewnij się, że widzisz widżety połączone z sugerowanymi postami.
- Do obszaru szablonu można upuścić dowolny dynamiczny (i statyczny) widżet.
- Wybierając ikonę opcji szablonu, możesz zmienić szerokość podglądu (ikona koła zębatego). Następnie wybierz obszar Ustawienia podglądu i pobaw się suwakiem szerokości.
- W obszarze Ustawienia ogólne zmień nazwę szablonu (z ikony koła zębatego).
- Kliknij „Opublikuj” po ukończeniu głównego projektu produktu.
- Utwórz nową stronę, zaktualizuj ją za pomocą Elementora, a następnie dodaj widżet do siatki pętli.
- W opcji „Wybierz szablon” wybierz nowy szablon.
- Upewnij się, że pętla jest poprawnie wyświetlana w trybie edycji, a pozostałe posty w pętli wypełniają się na podstawie układu głównego szablonu.
- Sprawdź, czy edytor i frontend działają zgodnie z przeznaczeniem.
Pojemniki Flexbox, teraz stabilne

Po przejściu wielu testów i spojrzeniu na różne sposoby, ta wersja eksperymentu Flexbox Containers pokazuje, że jest w wersji beta i jest teraz uważana za stabilną. Oznacza to, że możesz bez obaw używać ich na własnej stronie internetowej.
Postaramy się upewnić, że wszelkie zmiany lub ulepszenia, które od teraz wprowadzamy do kontenerów, są również kompatybilne wstecz. Oznacza to, że nie powinni zmieniać wyglądu ani działania w witrynach, które już rozpoczęły eksperyment. Ponieważ niektórzy z Was będą musieli poznać i przyzwyczaić się do kontenerów Flexbox, na razie od Was będzie zależeć, kiedy włączyć eksperyment i używać kontenerów na swojej stronie. [Dlatego też na razie będą nadal znajdować się w zakładce Eksperyment w Ustawieniach Elementora.]
Pamiętaj, że jeśli włączysz eksperyment, a następnie użyjesz kontenerów do projektowania układów, a następnie wyłączysz eksperyment, wszystkie części witryny utworzone za pomocą kontenerów mogą zniknąć.
Usuń zestaw

Czy kiedykolwiek pobrałeś zestaw witryn internetowych, ale potem zdecydowałeś się go nie używać? Dzięki tej aktualizacji nie musisz przywracać całej witryny do poprzedniej wersji, ręcznie cofać wszystkich stylów globalnych dodanych przez zestaw ani usuwać stron, które zostały dodane z.
Każdy zestaw pobrany po tej wersji można łatwo usunąć, przechodząc do Ustawienia Elementora > Narzędzia > Importuj/Eksportuj i klikając przycisk „Usuń zestaw”. Można to zrobić z pulpitu WordPress. Ten przycisk pojawi się tylko wtedy, gdy pobrałeś zestaw po aktualizacji do tej wersji.
Jak sprawdzić
- Przejdź do pulpitu WordPress, kliknij Szablony, a następnie kliknij Biblioteka zestawów.
- Sprawdź, czy wszystko działa poprawnie na froncie i czy zestaw pobrał całą swoją zawartość.
- Spróbuj dodać nową stronę i zobacz, jak globalne style zestawu są stosowane do nowej strony, gdy to zrobisz.
- Przejdź do Elementor > Narzędzia > Zestaw do importu/eksportu i kliknij nowy przycisk „Usuń zestaw” u dołu ekranu. Następnie kliknij „Tak” w wyskakującym okienku akcji. Spowoduje to przywrócenie Twojej witryny do stanu sprzed dodania zestawu.
- Sprawdź swoje posty i strony, aby upewnić się, że strony dołączone do zestawu zostały usunięte.
- Jeśli utworzyłeś nową stronę, sprawdź jej zawartość, aby upewnić się, że jest taka sama i że style globalne strony wróciły do poprzedniego stanu. Dopiero wtedy powinieneś pobrać zestaw.
Jak zostać beta testerem?
Jeśli nie włączyłeś jeszcze testów beta w Elementorze, wykonaj następujące czynności:
- Kliknij Elementor > Narzędzia > Wersje.
- Włącz funkcję dla beta testerów.
- Przejdź do Pulpit nawigacyjny > Aktualizacje, aby pobrać wersję beta najnowszej wersji.
- Dzięki temu będziesz gotowy do przetestowania najnowszej wersji Elementora.
Zawijanie
Deweloperzy zawsze starają się dowiedzieć więcej o ludziach korzystających z Elementora . Każdy, kto chce podzielić się pomysłami, sugestiami i pomysłami na nowe funkcje, może zarejestrować się tutaj, aby spędzić z nami trochę czasu. Lub możesz pobrać edycję deweloperską Elementora.




