Jeśli chodzi o tworzenie stron internetowych, Elementor stał się wiodącą platformą, umożliwiającą milionom użytkowników łatwe tworzenie wspaniałych i interaktywnych stron internetowych. Z każdą nową aktualizacją Elementor wciąż podnosi poprzeczkę, wprowadzając innowacyjne funkcje, dzięki którym projektowanie stron internetowych staje się jeszcze bardziej dostępne i przyjemne. Najnowsza wersja Elementora 3.14 Beta zawiera szereg ekscytujących dodatków, w tym nową zagnieżdżoną karuzelę, siatkę pętli, podgląd globalnego stylu i wiele więcej. W tym artykule zagłębimy się w te nowe funkcje i odkryjemy, dlaczego Elementor pozostaje najczęściej wybieranym wyborem dla projektantów i programistów stron internetowych.

Sukces Elementora leży w jego zdolności do zapewnienia płynnego i intuicyjnego tworzenia stron internetowych. Eliminuje potrzebę znajomości kodowania, umożliwiając użytkownikom na wszystkich poziomach umiejętności realizację ich twórczych wizji. Niezależnie od tego, czy jesteś doświadczonym profesjonalistą, czy dopiero zaczynasz, Elementor umożliwia szybkie i wydajne projektowanie profesjonalnie wyglądających witryn internetowych.
Zaangażowanie Elementora w ciągłe doskonalenie i innowacje jest widoczne w wersji 3.14 Beta. Te nowe funkcje stanowią przykład zaangażowania Elementora w zapewnianie użytkownikom najnowocześniejszych narzędzi do projektowania stron internetowych. Niezależnie od tego, czy jesteś właścicielem firmy, marketerem czy projektantem, te nowe dodatki usprawnią tworzenie witryn internetowych i pomogą Ci tworzyć atrakcyjne wizualnie i przyjazne dla użytkownika witryny internetowe.
Jak korzystać z wersji Beta Elementora
Po pierwsze, należy wiedzieć, że wersja beta 3.14 nie jest przeznaczona do użytku w działających witrynach, które są już aktywne. Ta wersja jest wciąż w fazie testów, więc nie jest jeszcze w pełni stabilna. Pracujemy nad naprawieniem wszelkich problemów przed oficjalną premierą i dlatego udostępniliśmy tę wersję beta.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby aktywować wersję beta Elementora, możesz wykonać następujące proste kroki:
- Przejdź do panelu WordPress, który jest głównym panelem sterowania Twojej witryny.
- Poszukaj opcji Elementor na lewym pasku bocznym i kliknij ją. Spowoduje to przejście do strony ustawień Elementora.
- Na stronie ustawień znajdź zakładkę „Narzędzia” i kliknij ją.
- Na karcie „Narzędzia” zobaczysz opcję „Kontrola wersji”. Kliknij na to.
- W sekcji „Kontrola wersji” dostępna będzie funkcja o nazwie „Beta Tester”. Obok niego zobaczysz pole wyboru. Pamiętaj, aby zaznaczyć pole, aby włączyć funkcję beta testera.
- Pamiętaj o zapisaniu zmian poprzez kliknięcie odpowiedniego przycisku lub opcji.
Po włączeniu testów beta powinieneś móc zobaczyć wersję beta i zaktualizować ją do wersji beta na stronie aktualizacji WordPress. Na tej stronie wyświetlane są wszelkie dostępne aktualizacje Twojej witryny, w tym wersja beta Elementora.
Nowa zagnieżdżona karuzela [funkcja Pro]

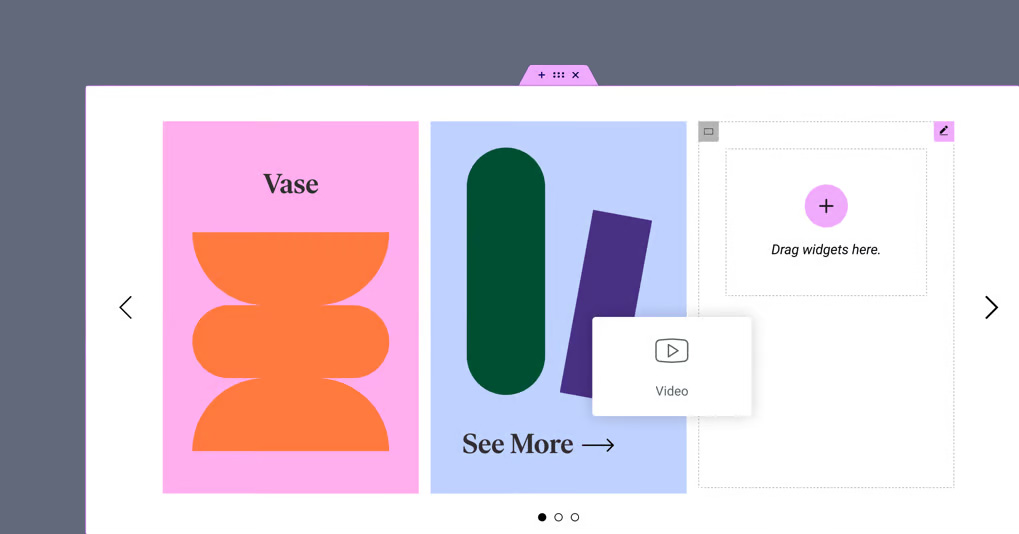
Przedstawiamy ekscytujący widżet Nested Carousel w wersji beta Elementora 3.14! Ta funkcja zapewnia większą kontrolę i kreatywne możliwości podczas wyświetlania różnych typów treści w Twojej witrynie. Dzięki zagnieżdżonej karuzeli możesz zagnieżdżać elementy w każdym slajdzie, otwierając nieograniczone możliwości projektowania.
Elastyczność zagnieżdżonej karuzeli jest niezwykła. Możesz łatwo utworzyć karuzelę i wypełnić każdy slajd obrazami, tekstem i innymi widżetami Elementora. Dzięki temu zagnieżdżona karuzela jest potężnym i wszechstronnym narzędziem w zestawie narzędzi do projektowania stron internetowych.
Krótko mówiąc, zagnieżdżona karuzela zapewnia nieskończone płótno na każdym slajdzie, gdzie możesz dodać dowolny widżet Elementora. Oznacza to, że masz niespotykaną swobodę projektowania, dzięki której możesz tworzyć urzekające i niepowtarzalne witryny internetowe.
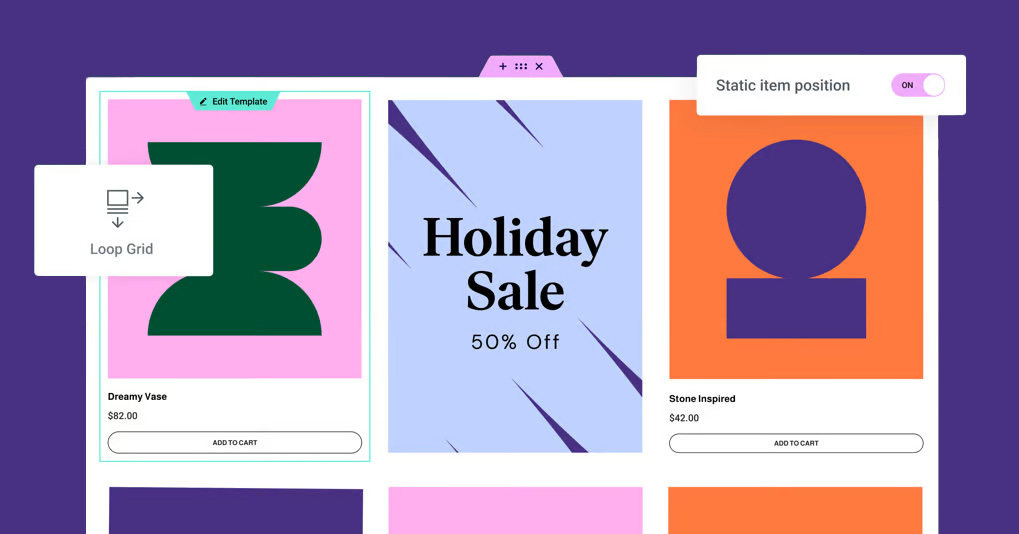
Statyczna pozycja elementu w siatce pętli [Funkcja Pro]

Elementor 3.14 beta wprowadza nową, ekscytującą funkcję o nazwie Static Item Position in the Loop Grid. Ta funkcja umożliwia wyróżnienie określonej treści, takiej jak wydarzenia, produkty lub cokolwiek, na co chcesz zwrócić uwagę, w ramach zwykłej pętli treści. Pomyśl o tym, jak o swoim własnym, szczególnym świetle w morzu postów lub produktów.
Dzięki statycznej pozycji elementu możesz przerwać przepływ zwykłej treści, dodając element statyczny, taki jak obraz, formularz kontaktowy lub film. Ty decydujesz, gdzie ma się pojawić, a Elementor zajmie się resztą. Wybrany element statyczny zastępuje post lub produkt na wyznaczonej pozycji, odpowiednio przenosząc resztę treści.
Ta nowa funkcja oferuje szereg opcji dostosowywania. Możesz kontrolować, gdzie element statyczny ma się pojawiać w siatce, wybrać, czy ma się on pojawiać raz czy w regularnych odstępach czasu, a nawet dostosować układ alternatywnego szablonu, zmieniając opcję Rozpiętość kolumn. Wszystko polega na wstrzyknięciu kreatywności do twoich sieci.
Aby uzyskać dostęp do funkcji statycznej pozycji przedmiotu, upewnij się, że masz włączoną funkcję pętli w swojej witrynie. Tę opcję znajdziesz w panelu WordPress w Elementorze → Funkcje. Dzięki tej nowej funkcji Twoje siatki mogą prezentować znacznie więcej niż zwykłe posty lub produkty – masz swobodę wyświetlania wszystkiego, co Ci się podoba.
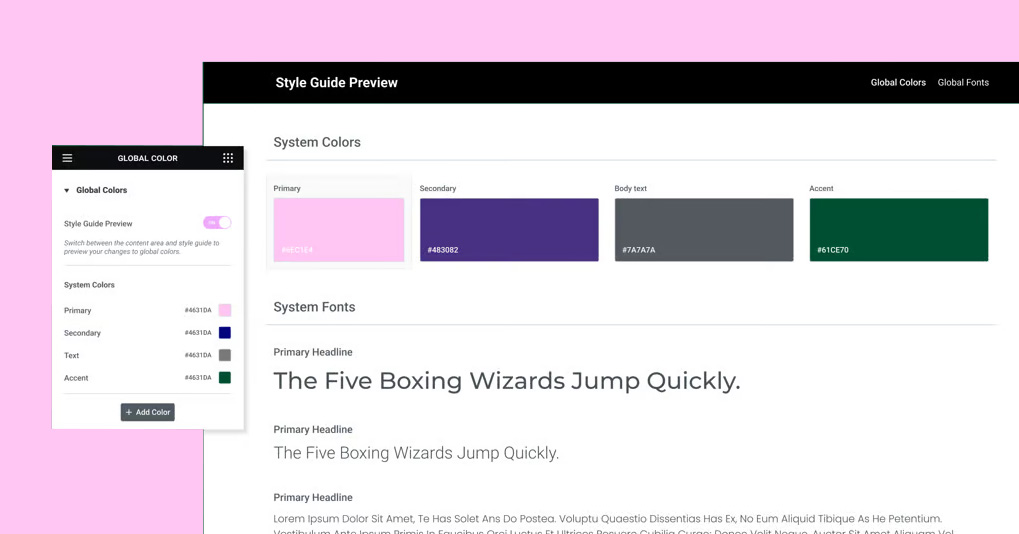
Podgląd stylów globalnych

Wiele osób zna globalne style, które są niezbędne do utrzymania spójnego projektu całej witryny internetowej. Zapewniają jednolite użycie kolorów i czcionek na różnych stronach. Najnowsza funkcja Elementora przenosi globalne style na wyższy poziom, zapewniając podgląd w czasie rzeczywistym.
Elementor umożliwia już użytkownikom ustawianie globalnych kolorów i czcionek, co samo w sobie jest fantastyczną opcją. Jednak teraz istnieje wizualna reprezentacja tych stylów. Global Styles Preview ożywia system projektowania Twojej witryny, umożliwiając lepsze zrozumienie współdziałania kolorów i czcionek w kontekście całej witryny.
Po aktywowaniu globalnego podglądu stylów w Ustawieniach witryny cała strona zostanie wyświetlona w podglądzie przewodnika po stylach. Ten układ wyświetla globalne kolory i czcionki wyświetlane na stronie internetowej, dając wgląd w DNA projektu Twojej witryny. Wszelkie zmiany wprowadzone w stylach globalnych zostaną automatycznie zaktualizowane w podglądzie, umożliwiając wprowadzanie zmian w projekcie w czasie rzeczywistym.
Kolejną przyjazną dla użytkownika funkcją jest płynne przejście między podglądem a selektorem kolorów lub czcionek. Po kliknięciu koloru lub czcionki w podglądzie globalnym odpowiedni selektor otworzy się automatycznie, dzięki czemu proces projektowania nie będzie wymagał wysiłku.
Ta nowa funkcja jest domyślnie włączona w witrynach hostowanych przez Elementor i można ją włączyć ręcznie w przypadku witryn z wtyczkami. Nie chodzi już tylko o ustawianie globalnych kolorów i czcionek; chodzi o ich przeżycie.
Ulepszenia interfejsu użytkownika i UX

Dodawanie elementów jednym kliknięciem
Jednym z dużych ulepszeń w Elementorze 3.14 jest to, że możesz teraz dodawać elementy lub widżety do swojej strony za pomocą jednego kliknięcia. Różni się to od starego sposobu, w którym trzeba było przeciągać widżety do określonych kontenerów lub kolumn. Teraz, gdy klikniesz na widget w panelu, zostanie on automatycznie dodany do ostatniego kontenera lub kolumny, nad którą pracowałeś. Dzięki temu projektowanie strony jest łatwiejsze i szybsze, ponieważ nie musisz tracić czasu na przeciąganie elementów. Upewnij się tylko, że wybrałeś odpowiedni kontener lub widżet, aby Elementor wiedział, gdzie umieścić nowy widżet.
Wizualne wskazanie części strony lub witryny
Aby ułatwić przełączanie pomiędzy różnymi częściami strony, takimi jak nagłówki, stopki i elementy pętli, w Elementorze 3.14 wprowadzono nową funkcję. Dodaje wizualny wskaźnik po najechaniu myszką na te części strony, dzięki czemu je wyróżniają. Wcześniej trzeba było kliknąć uchwyt, aby przełączać się między nimi, ale teraz możesz kliknąć w dowolnym miejscu część, którą chcesz edytować. Oszczędza to czas i sprawia, że przejście pomiędzy sekcjami jest płynniejsze.
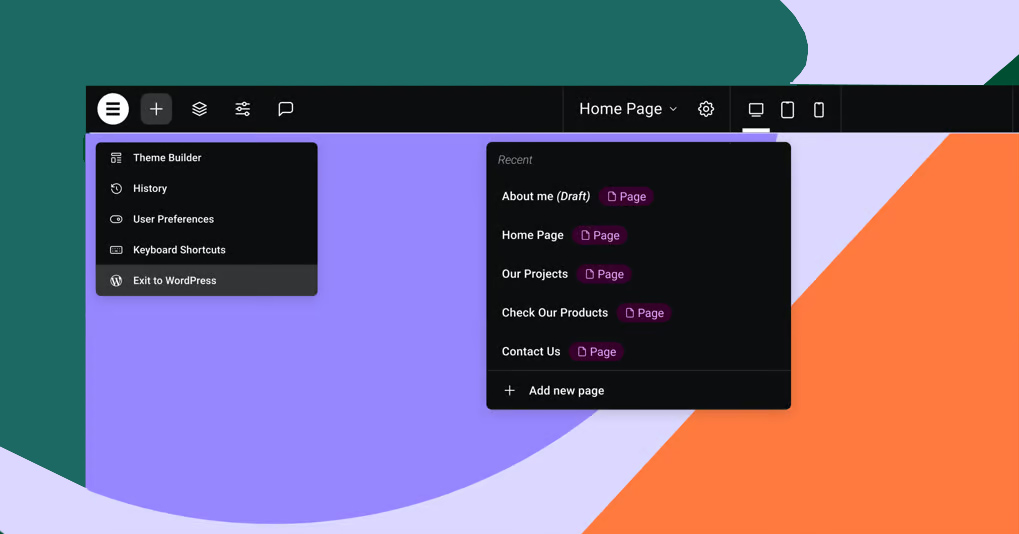
Ulepszenia górnego paska
Elementor 3.14 aktualizuje także górny pasek, który jest centralnym obszarem wielu działań w Elementorze. Po raz pierwszy został wprowadzony w Elementorze 3.12 i teraz ma więcej ulepszeń. Nowością jest możliwość dodania nowej strony bezpośrednio z górnego paska, dzięki czemu nie musisz przełączać się między edytorem a panelem WordPress. Kolejną nowością jest przycisk „Wyjdź do WordPressa”, który przeniesie Cię z powrotem do backendu części serwisu, nad którą pracowałeś. Te aktualizacje mają na celu ułatwienie i poprawę komfortu korzystania z Elementora.
Dodatkowe funkcje WooCommerce i WordPress
Elementor wprowadził kilka przydatnych aktualizacji, dzięki którym korzystanie z WooCommerce i WordPressa jest jeszcze wygodniejsze. Teraz możesz uzyskać dostęp do dodatkowych funkcji WooCommerce i WordPress bezpośrednio w samym Elementorze.
Jeśli masz witrynę WooCommerce, w Ustawieniach witryny Elementora znajdziesz nową opcję, która umożliwia skonfigurowanie strony sklepu. Oznacza to, że nie będziesz musiał ciągle przełączać się między Elementorem a panelem WordPress. Wszystko znajdziesz w jednym miejscu, co znacząco ułatwi zarządzanie Twoim sklepem internetowym.
Co więcej, Elementor dodał także przycisk przełączania w Ustawieniach strony, który umożliwia włączanie lub wyłączanie komentarzy na określonej stronie lub poście. Oznacza to, że możesz kontrolować, czy odwiedzający mogą zostawiać komentarze bez konieczności opuszczania edytora Elementora. Jest to wygodna funkcja, która pozwala zaoszczędzić czas i wysiłek.
Nowe skróty
Elementor 3.14 wprowadza nowe skróty klawiaturowe, które przyspieszają pracę. Jeśli używasz komputera Mac, możesz otworzyć panel „Ustawienia strony” naciskając CMD + SHIFT + Y, a panel „Preferencje użytkownika” za pomocą CMD + SHIFT + U. Na komputerze PC możesz to samo osiągnąć za pomocą Odpowiednio CTRL + SHIFT + Y i CTRL + SHIFT + U. Te skróty zapewniają szybki dostęp do ważnych ustawień, oszczędzając czas i zwiększając produktywność.
Dodatkowe opcje stylizacji

Aktualizacje widgetów zakładek
Widget Tabs w Elementorze ma teraz przełącznik, który pozwala użytkownikom przełączać się między układem Akordeon na urządzeniach mobilnych. Oznacza to, że użytkownicy mają większą kontrolę nad tym, jak ich witryna wygląda na ekranach o różnych rozmiarach. Ponadto widżet Karty ma teraz funkcję przewijania w poziomie, co ułatwia odwiedzającym poruszanie się po kartach.
Zmiany widżetu ikon
Widżet Ikon ma nową funkcję „Dopasuj do rozmiaru”, która jest szczególnie przydatna w przypadku niestandardowych ikon SVG. Ta funkcja usuwa dodatkową przestrzeń wokół ikon, zapewniając ich idealne wyrównanie i dobre dopasowanie do projektu.
Nowy rozdzielacz w widżecie menu
W widżecie Menu dostępny jest teraz stylizowany separator, który można dodać pomiędzy elementami menu. Użytkownicy mają do dyspozycji różne opcje projektowania rozdzielacza, takie jak linie ciągłe, podwójne, kropkowane lub przerywane. Pozwala to na tworzenie bardziej kreatywnych i atrakcyjnych wizualnie menu.
Ulepszenia widżetu obrazu
Widget Obraz wprowadza nową funkcję o nazwie „Pozycja obiektu”, która daje użytkownikom możliwość dostosowania położenia obrazów. Zapewnia to większą elastyczność w projektowaniu, ponieważ użytkownicy mogą umieszczać obrazy na stronie dokładnie tam, gdzie chcą.
Aktualizacje widgetu wezwania do działania
Widżet Wezwania do działania ma teraz opcje stylizacji spójne z widżetem Przycisk. Obejmuje to opcje dopełniania przycisków, cieniowania ramek i cieniowania tekstu, dzięki czemu widżet wezwania do działania może być stylizowany tak, aby pasował do ogólnego projektu witryny.
Ulepszenia widżetu galerii
Widget Galeria umożliwia teraz indywidualne ustawienia lightboxa dla każdej galerii. Oznacza to, że użytkownicy mogą zastąpić domyślne ustawienia witryny i dostosować lightbox specjalnie dla każdej galerii. Ta aktualizacja dodaje kolejną warstwę dostosowywania, dając użytkownikom większą kontrolę nad sposobem wyświetlania ich galerii.
Wydajność i dostępność

Najnowsza aktualizacja znacznie poprawiła wydajność i dostępność. Według ekspertów widżety Przycisk, Akordeon, Przełącznik i Lista odtwarzania wideo zostały zaktualizowane, aby zwiększyć wydajność i lepiej dostosować się do zaleceń W3C.
W szczególności widżet Przycisk zawiera teraz warunkowe atrybuty ROLE, a widżety Harmonijka i Przełącz spełniają wszystkie wytyczne W3C. Ponadto widżet Lista odtwarzania wideo wykorzystuje teraz mechanizm leniwego ładowania obrazów, co pomaga skrócić czas początkowego ładowania strony. To ulepszenie jest również korzystne dla SEO, ponieważ dodaje brakujące atrybuty ALT.
Ash podkreślił znaczenie tych aktualizacji dla komfortu użytkownika i zachęcił użytkowników do dokładniejszego zapoznania się ze zmianami w oficjalnym poście na GitHubie i na blogu programisty.
Podsumowanie
Jeśli jeszcze nie wypróbowałeś Elementora , teraz jest idealny czas, aby zagłębić się i poznać najnowsze funkcje wersji Beta 3.14. Poczuj swobodę i kreatywność, jaką oferuje Elementor, i przekonaj się, dlaczego nadal jest preferowanym wyborem dla twórców stron internetowych na całym świecie. Przygotuj się na przeniesienie projektu swojej witryny internetowej na nowy poziom dzięki Elementor 3.14 Beta i uwolnij swój potencjał twórczy jak nigdy dotąd.




