Elementor 3.10 oferuje mnóstwo niecierpliwie oczekiwanych funkcji, które poprawią wygląd Twojej witryny. Ta wersja zawiera wprowadzenie pierwszego elementu zagnieżdżonego, Tabs, nowej jednostki niestandardowej do kontroli rozmiaru, nową bibliotekę kontenerów i dodatkowe uaktualnienia.

Elementor i Elementor Pro 3.10 oferują innowacyjne możliwości projektowania, odblokowując nieskończone możliwości dzięki włączeniu zagnieżdżonych elementów. Dzięki nowej niestandardowej jednostce kontroli rozmiaru możesz projektować strony internetowe z niespotykaną dotąd precyzją. Co więcej, nowa biblioteka oparta na kontenerach i ulepszenia wydajności sprawiają, że te wersje są jeszcze bardziej pożądane.
Elementy zagnieżdżone — ulepsz projekt swojej witryny’s

Nested Elements wprowadza rewolucyjną metodę konceptualizacji projektowania stron internetowych. Dzięki tej funkcji użytkownicy mogą osadzać dowolny element w innym, korzystając z siły kontenerów Flexbox. Podobnie jak kontenery mogą być zagnieżdżane w sobie bez ograniczeń, elementy zagnieżdżone umożliwiają zagnieżdżanie dowolnego elementu, niezależnie od tego, czy jest to widżet, czy kontener.
Ponieważ kontenery Flexbox są teraz stabilne, Elementor planuje włączenie możliwości zagnieżdżania do kilku istniejących widżetów, takich jak karuzela, akordeon, zakładki i inne, w przyszłych wersjach. Dodatkowo Elementor wprowadzi również zupełnie nowe zagnieżdżone widżety, w tym Mega Menu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWidżet kart
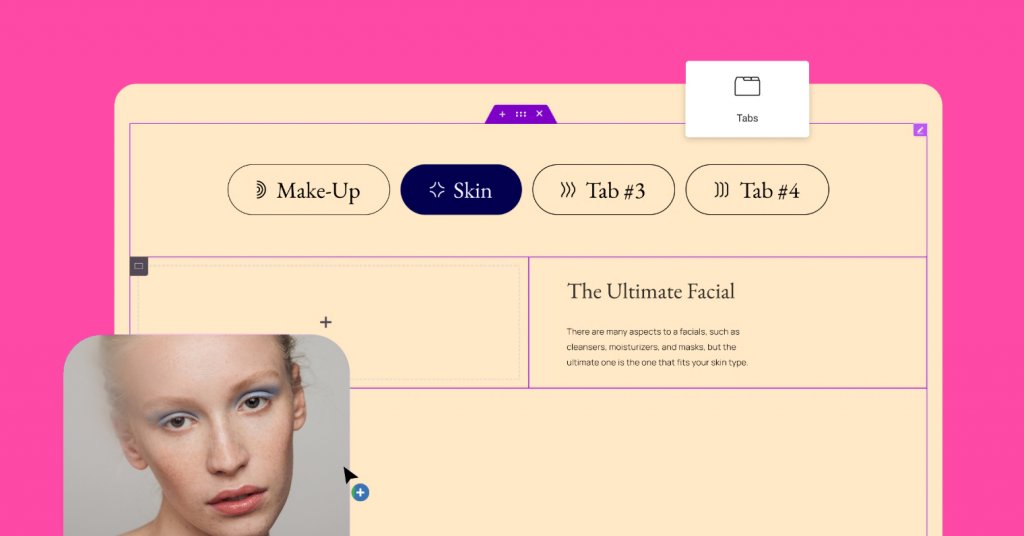
Wraz z wprowadzeniem nowego widżetu Tabs użytkownicy będą mieli możliwość poszerzenia swojej kreatywności projektowej i osiągnięcia wysokiego poziomu wyrafinowania. Nowy widżet Tabs, oparty na kontenerze, zawiera trzy główne ulepszenia w porównaniu z oryginalnym widżetem Tabs.
- Tabulatory i tytuły – Nowy widżet Tabs pozwala użytkownikom dostosować układ i położenie zakładek, umożliwiając im określenie położenia zakładek w stosunku do zawartości tab’s — na górze, na dole lub z jednej strony. Użytkownicy mają również więcej opcji stylizacji, w tym możliwość dodawania ikon do tytułu karty.
- Nowy obszar zawartości – Obszar zawartości każdej zakładki stanie się głównym kontenerem dzięki mocy kontenerów Flexbox. Dzięki temu użytkownicy mogą umieszczać dowolne elementy, dostosowywać ich układ i prezentować dowolne treści - tak jak puste płótno Edytora.
- Nowe ustawienie responsywne – Aby udoskonalić projekt i wygodę użytkownika w zależności od rozmiaru urządzenia, użytkownicy mogą wybrać punkt przerwania, w którym zakładka będzie automatycznie wyświetlana jako akordeon. Eliminuje to konieczność tworzenia różnych treści dla każdego urządzenia i poprawia wydajność.
Aby korzystać z widżetu Tabs na stronie internetowej, należy aktywować eksperymenty Flexbox Container i Nested Elements. Po aktywacji nowy widżet Zakładki automatycznie zastąpi istniejący w panelu widżetów bez wpływu na wygląd istniejących zakładek na stronie internetowej.
Niestandardowe jednostki – Wybierz dowolną jednostkę

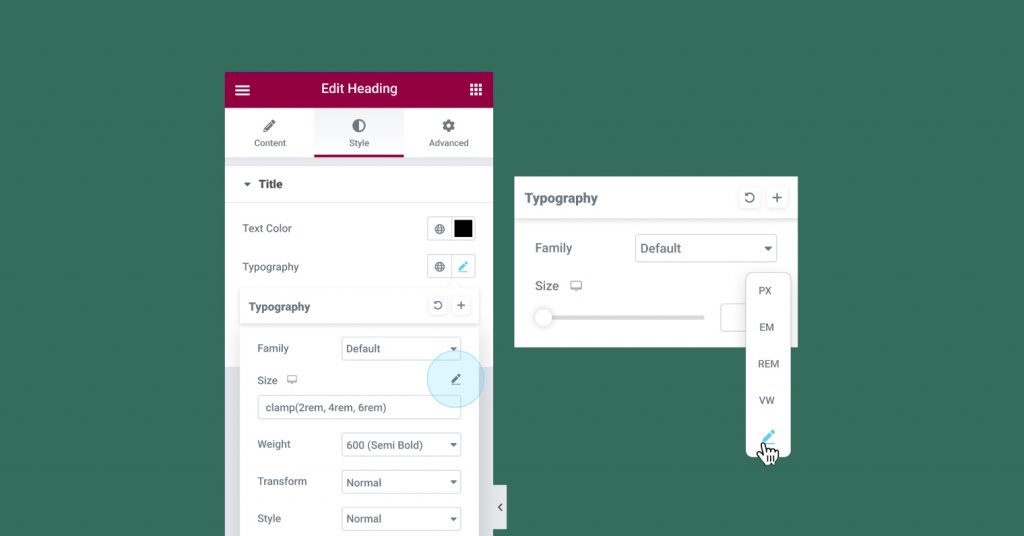
Kontrolki numeryczne w Edytorze są w trakcie aktualizacji, umożliwiając użytkownikom wybranie dowolnej jednostki i mieszanie jednostek liczbowych, a także wykonywanie obliczeń funkcji CSS. Edytor zawiera różne elementy z opcjami zmiany rozmiaru, w tym odstępy i marginesy, rozmiar czcionki i inne. Efektywne wykorzystanie tych jednostek rozmiaru poprawi dokładność projektu i responsywność witryny.
Przed tą aktualizacją użytkownicy mogli wybierać tylko jeden z następujących typów jednostek: PX, EM, REM, % lub VW podczas dostosowywania wypełnienia lub marginesów. Wraz z aktualizacją dodano opcję niestandardową, oferującą większą elastyczność w wyborze jednostek. Na przykład użytkownicy mogą wybrać PX dla boków i % dla góry i dołu. Etykiety jednostek zostały również przeniesione do listy rozwijanej, aby uwzględnić opcję niestandardową.
Wybranie opcji Niestandardowe umożliwia również użytkownikom wykonywanie obliczeń w celu pomiaru wartości w polu wprowadzania wartości, co prowadzi do większej dokładności projektu i responsywnego wsparcia.
Na przykład, korzystając z opcji niestandardowej w kontrolkach rozmiaru typografii, użytkownicy mogą użyć funkcji CSS clamp() w celu dostosowania rozmiaru typografii do różnych rozmiarów urządzeń lub funkcji CSS calc() w celu obliczenia i ustawienia wartości, która miesza jednostki.
W tej wersji niestandardowe opcje zostaną dodane do następujących elementów sterujących rozmiarem:
- Kontenery, sekcje i kolumny –, w tym niestandardowa szerokość, obramowanie i inne, jeśli to możliwe.
- Typografia kontroluje wysokość linii –, odstępy między literami i odstępy między wyrazami.
Więcej obszarów zostanie zaktualizowanych w przyszłości.
Kontener — pełne zestawy stron internetowych, szablony i bloki

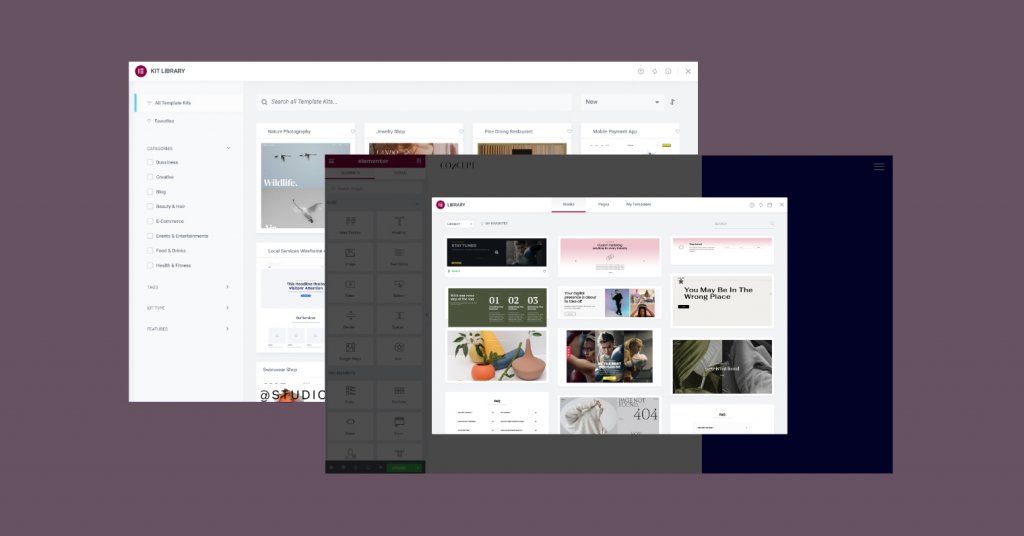
Kontenery Flexbox, teraz oznaczone jako beta i stabilne do użytku, skłoniły zespół Biblioteki do udostępnienia pełnego zestawu witryn internetowych i biblioteki szablonów opartej na kontenerach. W ciągu ostatnich kilku tygodni ciężko pracowali, aby opracować obszerną bibliotekę, która zapewni użytkownikom szybki start w tworzeniu i projektowaniu witryn internetowych, gdy umożliwią eksperyment Flexbox Container z wykorzystaniem najnowszych trendów projektowych.
Aktywacja eksperymentu Flexbox Container na stronie zapewnia dostęp do nowej biblioteki zestawów i szablonów. Zawiera zaktualizowane wersje najpopularniejszych pełnych zestawów stron internetowych i szablonów stron, wszystkie przekonwertowane na kontenery Flexbox, a także nowe zestawy stron internetowych i szablony stron.
Biblioteka zawiera również dwie godne uwagi aktualizacje. Najpierw wprowadzono mini-sklepy, jednostronicowy pełny zestaw witryn dla witryn e-commerce wraz z przyciskami PayPal i Stripe do pobierania płatności. Po drugie, dotychczasowe Bloki, takie jak Kontakt i strony 404, zostały zastąpione zupełnie nowymi projektami.
Widżet odliczania

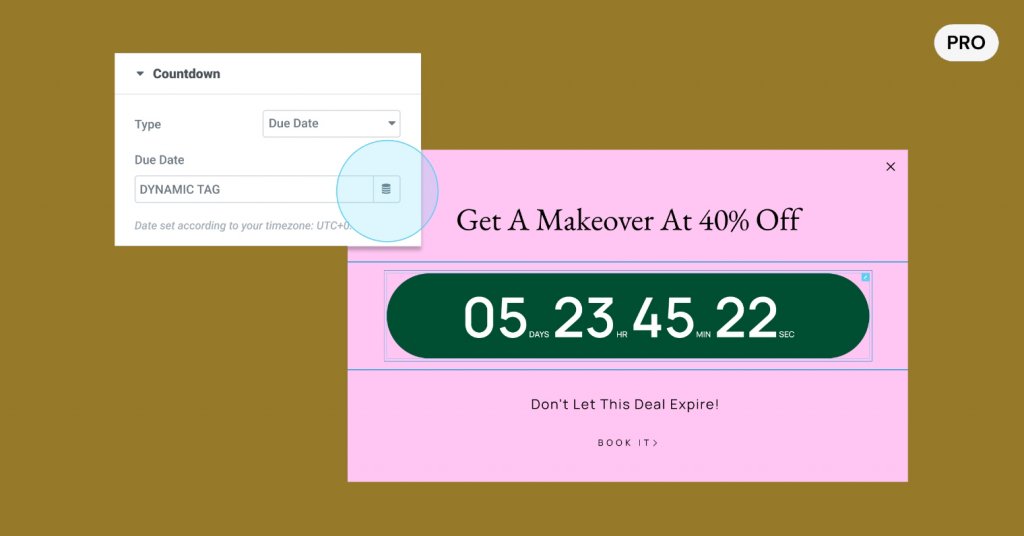
Widżet odliczania, przydatne narzędzie do generowania FOMO i zwiększania współczynników konwersji, ma teraz funkcję dynamicznej kontroli tagów dla terminu płatności. Ta aktualizacja umożliwia użytkownikom korzystanie z natywnych niestandardowych pól WordPress, a także niestandardowych pól z ACF i PODS, aby dynamicznie wypełniać terminy na każdej stronie.
Dzięki dodaniu tych dynamicznych kontrolek tagów użytkownicy mogą korzystać z widżetu Odliczanie w szablonie pojedynczego postu i dołączać niestandardowe pole daty ukończenia w każdym poście. Umożliwia to również twórcom stron internetowych dostarczenie gotowego produktu swoim klientom, jednocześnie umożliwiając klientom aktualizację terminu płatności w WordPress bez dostępu do Edytora i potencjalnej zmiany projektu.
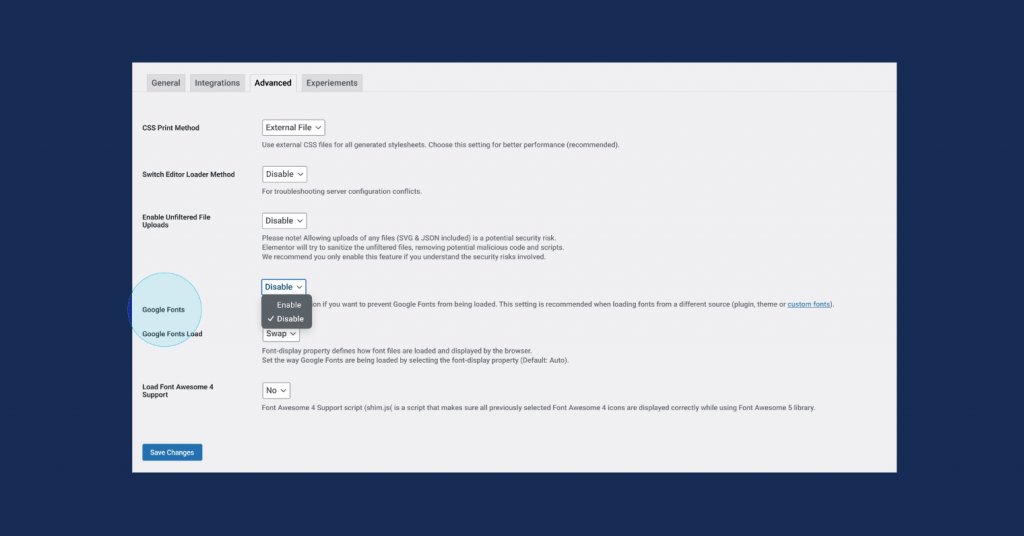
Wyłącz czcionki Google

Czcionki Google, szeroko stosowana internetowa biblioteka czcionek, umożliwiają użytkownikom dostęp do różnych czcionek na ich stronach internetowych. Jednak niedawno odkryto, że Google Fonts w niektórych przypadkach naruszyło RODO i przepisy dotyczące prywatności.
Aby zminimalizować to ryzyko, Elementor oferuje opcję usunięcia czcionek Google ze strony internetowej. Po wyłączeniu czcionek Google użytkownicy nie będą już mieli dostępu do internetowej biblioteki czcionek Google w Edytorze, co spowoduje zmniejszenie liczby czcionek do wyboru w Edytorze, ograniczoną do zaledwie 7 opcji czcionek. Jeśli użytkownik używał już czcionki Google w swojej witrynie, ale zdecyduje się wyłączyć czcionki Google, wszystkie czcionki w witrynie zostaną automatycznie przełączone na jedną z dostępnych opcji czcionek. Dla tych, którzy nadal chcą używać preferowanej czcionki, użytkownicy Elementor Pro mają możliwość przesyłania czcionek hostowanych lokalnie za pomocą funkcji Czcionki niestandardowe.
Poprawiona wydajność i dostępność

Elementor 3.10 nadal wprowadza ulepszenia pod względem wydajności i dostępności. Ta aktualizacja obejmuje trzy aktualizacje poprawiające wydajność i dwie aktualizacje poprawiające dostępność.
Lazy Load Google Maps: Widżet Google Maps w Elementorze umożliwia umieszczanie map w dowolnym miejscu na stronie internetowej, zapewniając wygodny sposób dostępu do informacji o lokalizacji dla odwiedzających witrynę. W tej aktualizacji dodano leniwe ładowanie elementów iframe Map Google, co przyczynia się do szybszego początkowego ładowania strony.
Leniwe ładowanie obrazów o niestandardowych rozmiarach: Rozmiar obrazu może znacznie wpłynąć na wydajność witryny. W poprzednich aktualizacjach wprowadzono możliwość leniwego ładowania większości obrazów przesłanych do biblioteki multimediów. W Elementorze 3.10 obrazy o niestandardowych rozmiarach można również ładować z opóźnieniem.
Kontrolowanie wstępnie ładowanych filmów wideo: filmy, podobnie jak obrazy, mogą wpływać na szybkość i wydajność witryny, zwłaszcza w przypadku filmów hostowanych samodzielnie. Dzięki tej aktualizacji dostępna jest opcja wstępnego ładowania samodzielnie hostowanych filmów, ich metadanych lub żadnej zawartości, zanim użytkownik naciśnie przycisk odtwarzania.
Ulepszenia ułatwień dostępu do nawigacji po stronie: Widżet Blok cytatów i widżet Komentarze do postów, oba z Elementor Pro, otrzymały aktualizacje znaczników w celu dalszej poprawy dostępności dla użytkowników niepełnosprawnych, którzy korzystają z technologii wspomagających nawigację po stronie.
Podsumowanie
Elementor 3.10 otwiera szereg nowych opcji projektowania, które użytkownicy mogą włączyć do swoich stron internetowych. Dodanie widżetu Tabs, pierwszej funkcji wykorzystującej funkcję elementów zagnieżdżonych, zapewnia użytkownikom możliwość tworzenia wysoce zaawansowanych i pomysłowych układów przy użyciu wszystkich widżetów Elementora w łatwy sposób metodą „przeciągnij i upuść”. Umożliwiając Flexbox Containers korzystanie z tego nowego widżetu, użytkownicy będą mieli również dostęp do nowego zestawu i biblioteki szablonów opartych na kontenerach, aby przyspieszyć proces projektowania. Zachęcamy naszych gości do wypróbowania Elementora 3.10 i podzielenia się swoimi przemyśleniami w sekcji komentarzy poniżej.




