Dzięki wielu opcjom stylu dostępnym w filtrowanym module portfela Divi użytkownicy mogą indywidualnie zmieniać każdy element modułu. Jednym z przykładów jest nakładka pojawiająca się, gdy użytkownik najedzie kursorem na zdjęcia projektu. Nakładkę można łatwo stylizować, a dodatkowe zmiany można wprowadzić za pomocą CSS. Aby pomóc Ci w stworzeniu charakterystycznego stylu dla Twoich projektów, w tym poście przeprowadzimy Cię przez proces zmiany nakładki projektu w filtrowanym portfolio Divi.

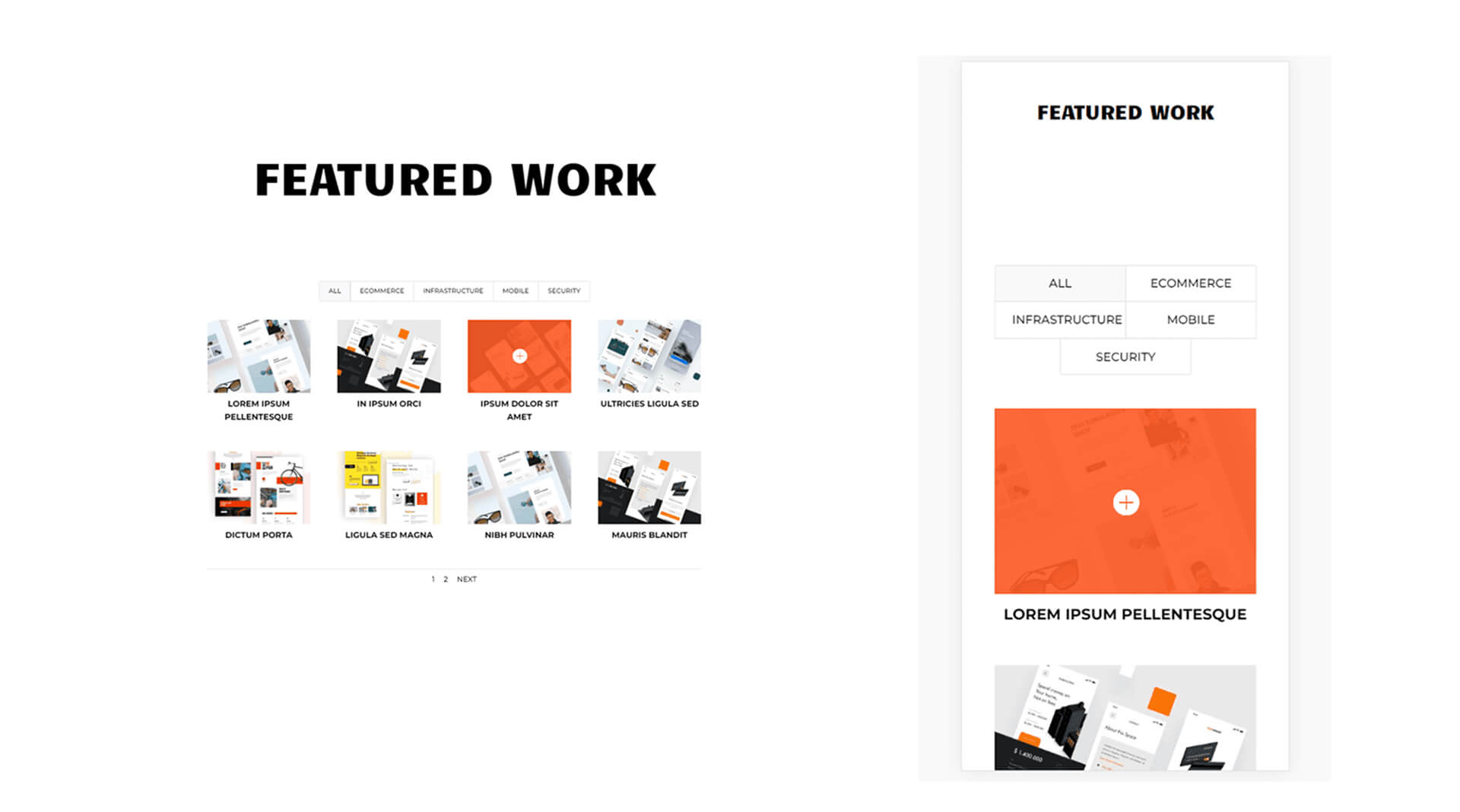
Podgląd projektu
Rzut oka na to, co będziemy budować w tym samouczku Mimo że w telefonach nie ma myszy, na którą można najechać kursorem, podałem przykłady ich wykorzystania. Warto je budować z myślą o telefonach, gdyż nakładka wyświetli się po kliknięciu w nią przez użytkownika.

Włącz nakładki w filtrowanym module portfela
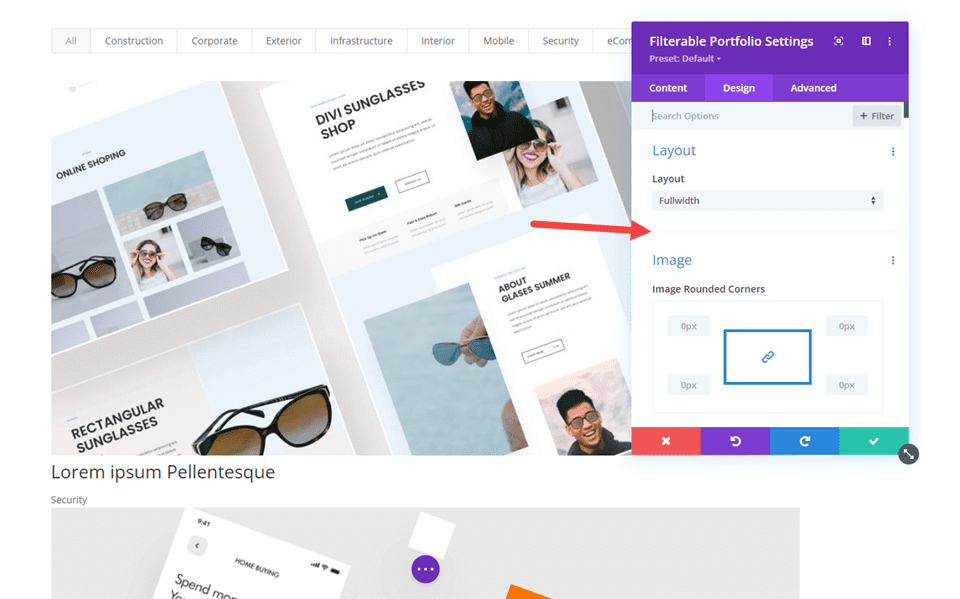
Moduł filtrowanego portfela nie ma domyślnie włączonych nakładek. Dzieje się tak, ponieważ nakładki są ograniczone do układu siatki. Domyślnie układ jest ustawiony na Pełną szerokość. Aby zobaczyć nakładkę musimy aktywować układ Grid.

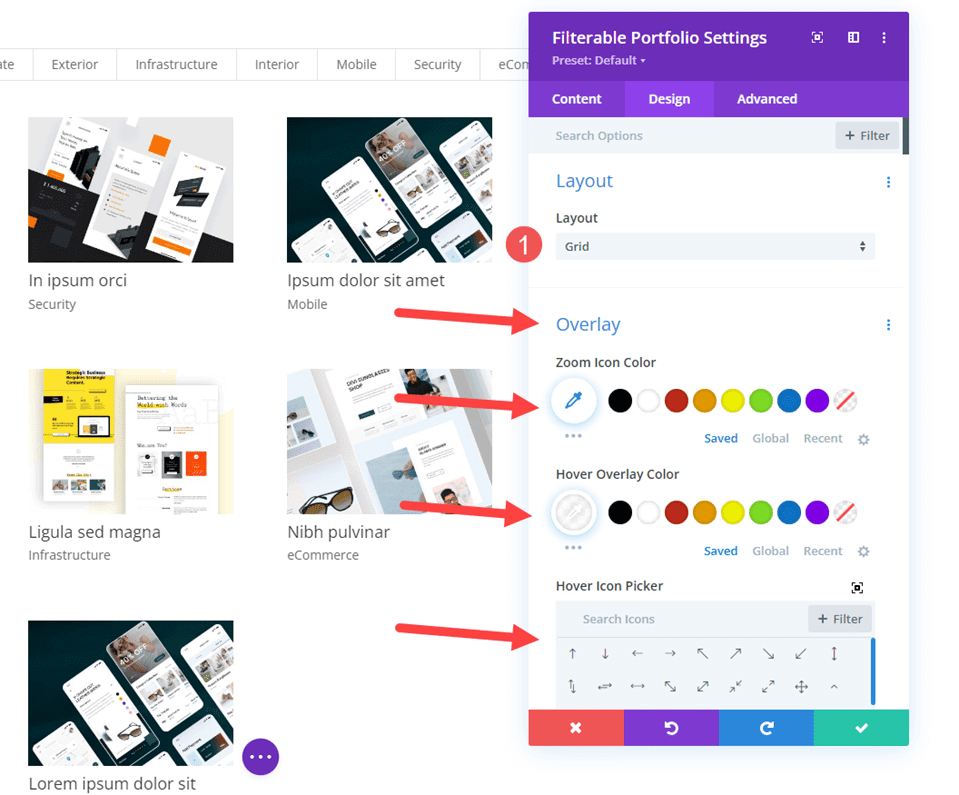
Wybierz opcję Siatka jako opcję układu, aby nakładki były widoczne. Aby to zrobić, przejdź do karty Projekt w module Filtrowanego portfela. Układ jest pierwszą opcją. Naciśnij ikonę menu i wybierz opcję Siatka. Następnie w obszarze Nakładka zauważysz dodatkowy zestaw opcji. Składają się one z selektora ikon najechania kursorem, koloru ikony powiększenia i koloru nakładki najechania kursorem.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Dodanie modułu portfela z możliwością filtrowania
Przede wszystkim musimy dodać nową sekcję poniżej sekcji audio.

Następnie dodamy pojedynczy wiersz kolumny.

Teraz czas dodać moduł portfolio z możliwością filtrowania. Możemy teraz wybrać zawartość i styl modułu.

Filtrowane portfolio – treść
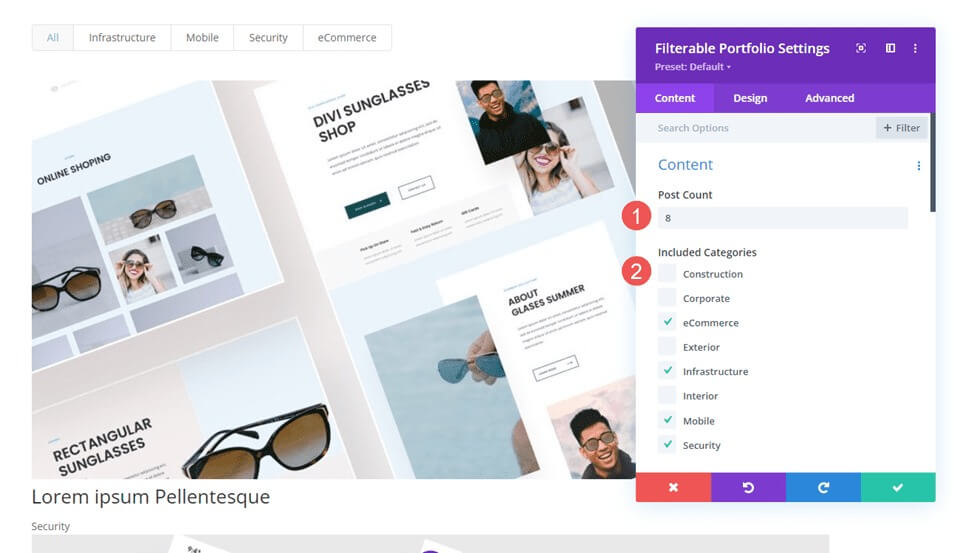
Najpierw ustaw liczbę postów na 8, tak aby w czterech kolumnach znajdowały się dwa rzędy projektów. Następnie wybierz kategorie z listy uwzględnionych kategorii.
- Liczba postów: 8
- Uwzględnione kategorie: Twój wybór

Filtrowalne portfolio - Element
Następnie wyłącz opcję Pokaż kategorie, przewijając w dół do opcji Elementy; pozostałe ustawienia pozostaną bez zmian.
- Pokaż kategorie: Nie

Filtrowane portfolio — układ
Następnie wybierz zakładkę Projekt i wybierz Siatkę dla Układu, co aktywuje opcję Nakładka. Na razie pozostawimy domyślne ustawienie nakładki; w następnej części skonstruujemy trzy różne nakładki.
- Układ: siatka

Filtrowane portfolio — tekst
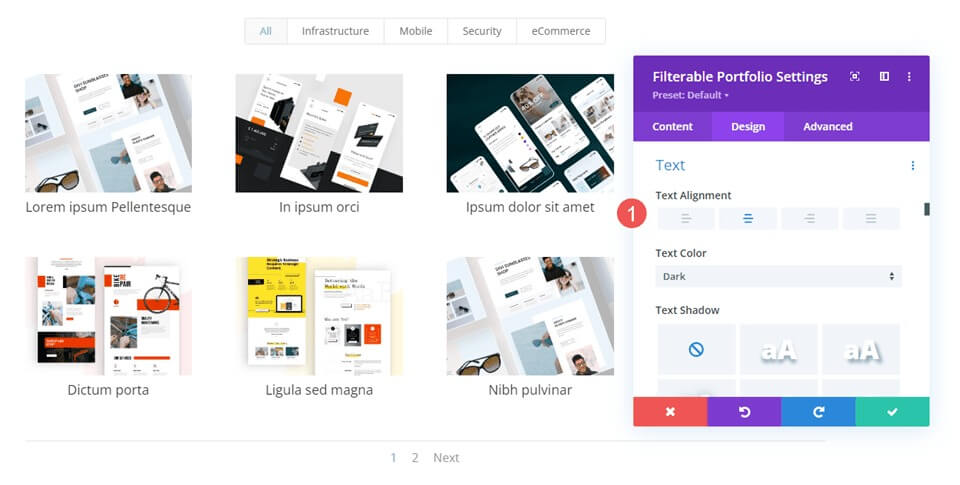
Wybierz Tekst, przesuwając palcem w dół i wyrównując go do środka.
- Wyrównanie: środek

Filtrowane portfolio — tekst tytułu
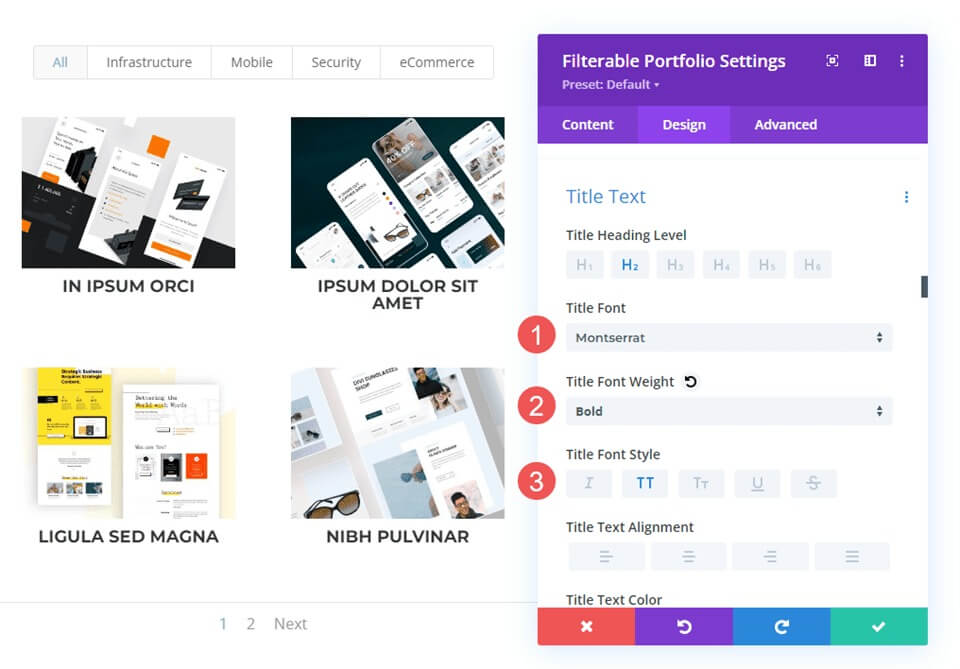
Przejdź do opcji Tekst tytułu, wybierz Montserrat jako czcionkę, Pogrubienie jako Grubość i TT jako Styl.
- Czcionka: Montserrat
- Waga: odważna
- Styl: TT

Następnie pozostaw domyślny rozmiar czcionki, dostosuj wysokość linii do 1,6 em i ustaw kolor na czarny.
- Kolor: #000000
- Wysokość linii: 1,6 em

Filtrowane portfolio — tekst kryteriów filtrowania
Następnie wybierz Tekst kryteriów filtrowania, przewijając w dół i zmieniając czcionkę na Montserrat, styl na TT, kolor na czarny i wysokość linii na 1,6 em.
- Czcionka: Montserrat
- Styl: TT
- Kolor: #000000
- Wysokość linii: 1,6 em

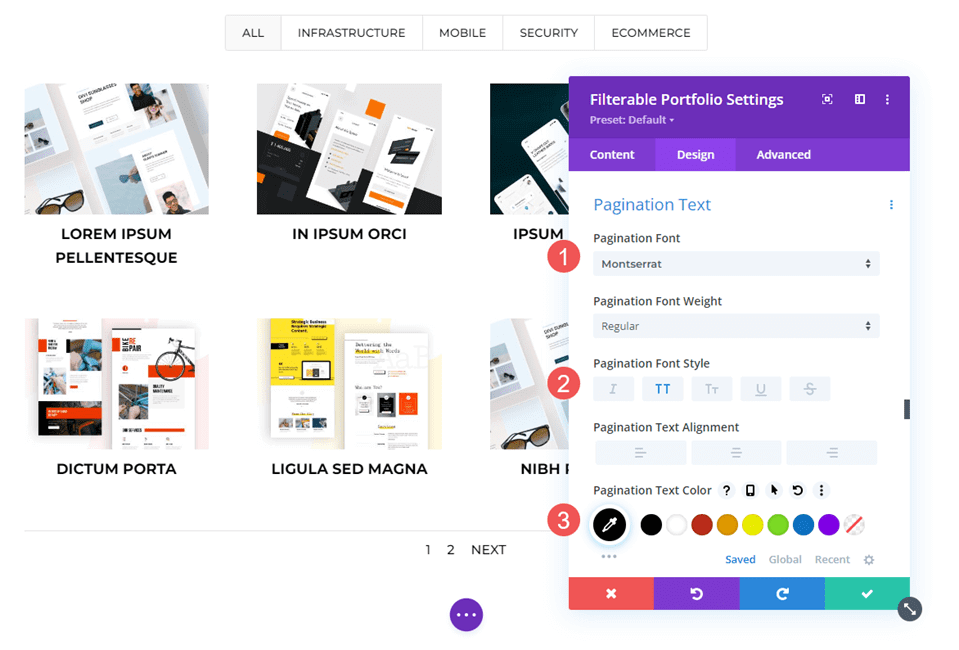
Filtrowane portfolio — tekst paginacji
Na koniec wybierz Montserrat jako czcionkę, ustaw Styl na TT i ustaw Kolor na czarny. Zapisz swoją pracę, a my przystąpimy do tworzenia trzech unikalnych nakładek.
- Czcionka: Montserrat
- Styl: TT
- Kolor: #000000

Tworzenie niestandardowej nakładki projektu
W tym przykładzie sprawimy, że nakładka będzie tak czarna, że obraz będzie prawie nie prześwitywać. Ten zawiera białą ikonę pokrytą pomarańczową nakładką.
Wybierz kolor biały dla ikony powiększenia. Ustaw rgba(254,90,37,0.9) jako ustawienie koloru nakładki. W tym przypadku użyjemy standardowej ikony najechania myszką. Po zamknięciu modułu zapisz swoje preferencje.
- Kolor ikony: rgba(254,90,37,0,9)
- Kolor nakładki: #ffffff

niestandardowe CSS
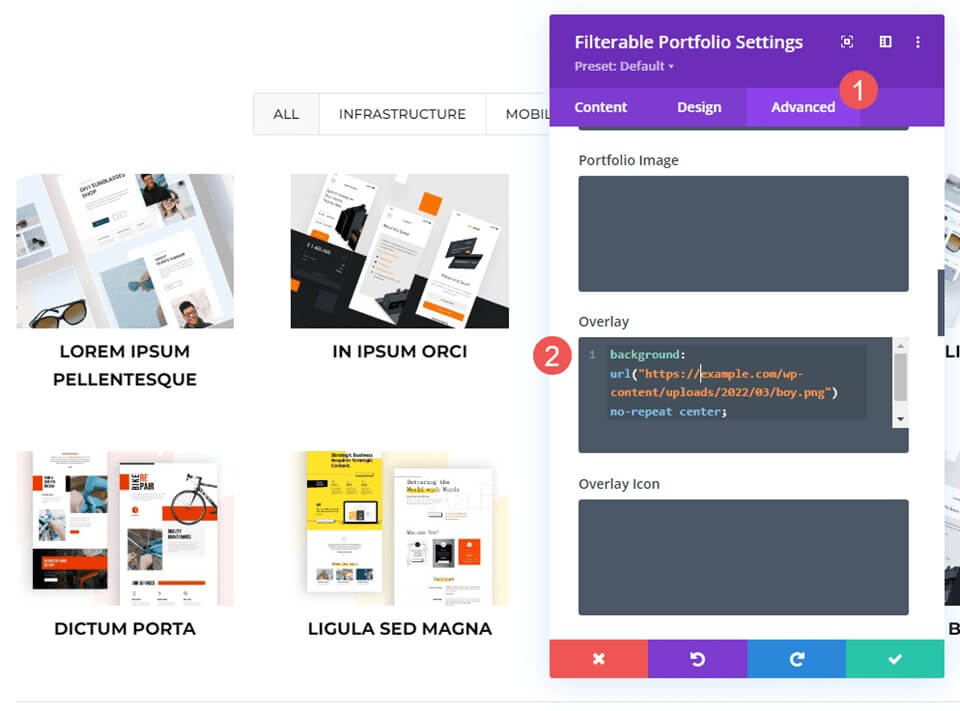
Następnie zmienimy położenie ikony i zamienimy wyróżniony obraz, używając podstawowego CSS. Przejdź do opcji Nakładka i ikona nakładki, wybierając opcję Zaawansowane i przewijając w dół.
Wypełnij pole Nakładka tym CSS. Dzięki temu użytkownik może najechać kursorem na wyróżniony obraz i wyświetlić obraz z biblioteki multimediów. Ustawienia są środkowe i bez powtórzeń. Umieść obraz, który chcesz wyświetlić, zamiast adresu URL.
Nakładka CSS -
background: url("") no-repeat center;

Następnie zmienimy położenie symbolu. W obszarze CSS ikony nakładki wprowadź ten kod CSS. Dodatkowo dołączymy CSS dla telefonów i tabletów. Najechanie kursorem zwykle nie jest wyświetlane na tabletach ani telefonach, ponieważ użytkownik klika palcem, a nie myszą. Gdy użytkownik kliknie obraz, nakładka po najechaniu myszką pojawi się. Biorąc to pod uwagę, bezpieczniej jest uwzględnić ustawienia tabletu i telefonu, niż nie.
Obraz wyświetli teraz obraz z naszej biblioteki, a ikona przesunie się w prawy dolny róg.
CSS pulpitu
margin:50px 86px;CSS tabletu
margin:40px 60px;CSS telefonu
margin:70px 100px;
Ostatnie słowa
Na tym kończymy nasze spojrzenie na dostosowywanie nakładki projektu modułu Divi Filterable Portfolio Module. Proste ustawienia mogą w dużym stopniu wpływać na konstrukcję modułu. Dzięki CSS możesz jeszcze bardziej dostosować nakładkę i ikonę, aby dopasować ją do wyglądu swojej witryny. Dzięki zaledwie kilku prostym konfiguracjom lub krótkim linijkom CSS nakładka Twojego projektu może wyglądać fantastycznie w dowolnym układzie Divi.




