Strona internetowa dostosowana do urządzeń mobilnych może znacząco pomóc w przyciągnięciu klientów. Badania pokazują, że około 67% użytkowników jest bardziej skłonnych do zakupów od firmy, jeśli jej witryna internetowa jest dostosowana do urządzeń mobilnych. Problem polega jednak na tym, że nawet jeśli Twoja witryna WordPress jest zaprojektowana do pracy na urządzeniach mobilnych, może nie wyglądać tak, jak byś sobie tego życzył. Niektóre narzędzia do tworzenia stron, takie jak Elementor lub Divi, mają domyślny system osobnej edycji stron dla urządzeń mobilnych.

W tym artykule omówimy typowe powody, dla których Twoja witryna WordPress może wyglądać inaczej na urządzeniach mobilnych. Może to obejmować dziwactwa projektowe lub usterki techniczne. Jeśli więc chcesz zoptymalizować swoją witrynę WordPress pod kątem użytkowników mobilnych i mieć pewność, że będzie wyglądać tak, jak chcesz, czytaj dalej, aby uzyskać spostrzeżenia i wskazówki, jak poprawić wydajność swojej witryny na urządzeniach mobilnych. Twoi mobilni odbiorcy będą Ci za to wdzięczni!
Co to jest responsywność mobilna?
Responsywny projekt stał się ważny, gdy popularne stały się urządzenia inne niż komputery stacjonarne. Twórcy stron internetowych potrzebowali sposobu, aby strony internetowe wyglądały dobrze na mniejszych ekranach, takich jak telefony komórkowe i tablety.
Responsywny projekt sprawia, że Twoja witryna sama dostosowuje się do wyglądu na każdym urządzeniu. Na przykład, jeśli ktoś wyświetli Twoją witrynę WordPress na małym ekranie telefonu, automatycznie dopasuje tekst i obrazy do tego ekranu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazGdy Twoja witryna WordPress jest responsywna, oszczędza to użytkownikom konieczności ciągłego powiększania i pomniejszania oraz nadmiernego przewijania. Oznacza to również, że nie musisz tworzyć oddzielnych stron internetowych dla różnych urządzeń.
Powodem, dla którego Twoja witryna WordPress może nie wyglądać dobrze na urządzeniach mobilnych, jest to, że nie jest responsywna. Jeśli Twoja witryna nie jest responsywna, może wyglądać tak samo jak na komputerze stacjonarnym, ale nie będzie dobrze działać na urządzeniach mobilnych. Może to zniechęcić użytkowników mobilnych, a badania pokazują, że ludzie są mniej skłonni do interakcji z firmą, jeśli jej witryna mobilna nie jest przyjazna dla użytkownika.
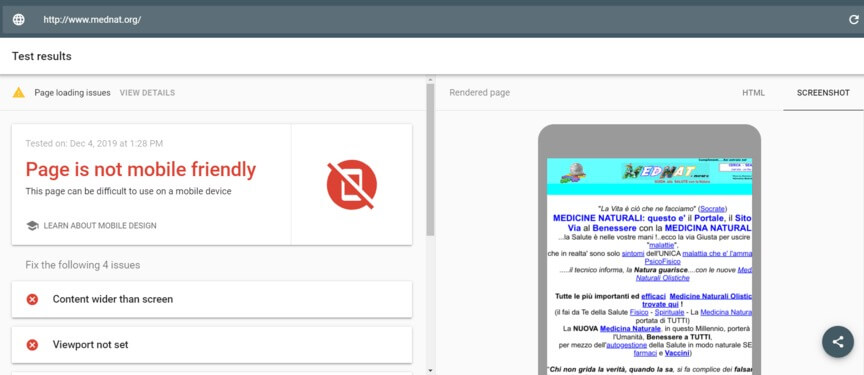
Pierwszą rzeczą do zrobienia jest sprawdzenie, czy Twoja witryna jest responsywna .

Dlaczego motyw źle wygląda na telefonie komórkowym
Jeśli ktoś nie ma motywu WordPress dostosowanego do urządzeń mobilnych, zdecydowanie powinien rozważyć jego zakup. Motyw ich witryny WordPress to najprostszy sposób, aby działał dobrze na telefonach komórkowych.
Motyw nieresponsywny wyświetli witrynę dokładnie tak, jak wygląda na komputerze, co nie działa dobrze w przypadku użytkowników mobilnych. Staje się to problemem, gdy pomyślisz o różnicy w rozmiarze ekranu między komputerem a telefonem komórkowym.
Poziomy układ na komputerze nie pasuje dobrze do pionowego ekranu telefonu komórkowego. Ze względu na tę różnicę rozmiarów witryna na telefonie komórkowym będzie wyglądać na małą, co sprawi, że wrażenia użytkownika nie będą zbyt duże.
Chociaż motyw dostosowany do urządzeń mobilnych nie będzie wyglądał dokładnie tak samo na komputerze i telefonie komórkowym, ponieważ przenosi wiele elementów w jedną kolumnę, zmiana jest korzystna. Znacząco poprawia komfort użytkowania na urządzeniach mobilnych. Oznacza to, że odwiedzający będą mieli przyjemniejszy czas przeglądania witryny na dowolnym urządzeniu.
Użyj responsywnego projektu
Gdy ludzie szukają motywów w WordPressie, mogą rzucić okiem na projekt przed podjęciem decyzji. Aby sprawdzić, czy motyw dobrze dopasowuje się do różnych urządzeń, mogą po prostu zmienić rozmiar okna przeglądarki.
Jeśli chcą uzyskać więcej informacji technicznych, mogą przejść do trybu programisty, naciskając Ctrl+Shift+I lub klikając prawym przyciskiem myszy i wybierając „Sprawdź”.
Jeśli wybrany motyw nie dopasowuje się odpowiednio do ekranów telefonów komórkowych, warto rozważyć znalezienie motywu responsywnego i aktualizację swojej witryny. Responsywny motyw gwarantuje, że witryna WordPress będzie dobrze wyglądać zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Podobnie jak motywy, niektóre wtyczki mogą nie być odpowiednie dla urządzeń mobilnych. Aby to sprawdzić, powinni to zbadać.
Jeśli którakolwiek z wtyczek nie jest dostosowana do urządzeń mobilnych, może zepsuć układ mobilnej wersji witryny WordPress, sprawiając, że będzie ona wyglądać inaczej niż wersja na komputery stacjonarne.
W takich przypadkach dobrym pomysłem jest zamiana niereagujących wtyczek na responsywne, które wykonują te same funkcje.
Czy Twoje media skalują się?
Jeśli multimedia Twojej witryny nie dostosują się do rozmiaru, witryna WordPress na urządzeniach mobilnych może wyglądać nieatrakcyjnie.
Mówiąc prościej, zdjęcia i inne rzeczy nie będą prawidłowo pasować do ekranu, gdy ludzie będą przeglądać Twoją witrynę na różnych urządzeniach. Media, które się nie dostosowują, często wydają się zbyt szerokie dla ekranu urządzenia mobilnego, powodując problemy dla odwiedzających i sprawiając, że witryna WordPress wydaje się zdezorganizowana i nieprofesjonalna.
Prawidłowe dostosowanie multimediów w Twojej witrynie sprawia, że mobilna wersja witryny WordPress staje się bardziej przyjazna dla użytkownika i atrakcyjna, co może sprawić, że więcej osób zainteresuje się Twoją witryną i dokona zakupu.
Jako przykład możesz zobaczyć, jak sklep internetowy z odzieżą męską Stag Provisions wygląda na urządzeniu mobilnym.
Jak zapewnić skalowalność treści?
Sprawdź, jak duże są Twoje zdjęcia i filmy. Jeśli są zbyt duże, mogą spowolnić działanie Twojej witryny i mogą nawet nie być widoczne, gdy ktoś odwiedza Twoją witrynę, zwłaszcza na telefonach komórkowych, ponieważ nie są one tak wydajne jak komputery stacjonarne.
Możesz zmniejszyć te pliki, korzystając ze stron takich jak Kraken.io lub ShortPixel, mają one również specjalne narzędzia dla WordPress. Zmniejszenie multimediów sprawi, że Twoja witryna będzie ładować się szybciej zarówno na komputerach, jak i telefonach komórkowych.
Jeśli niektóre zdjęcia i filmy w Twojej witrynie nie są ważne dla użytkowników mobilnych, możesz skorzystać z wtyczki WP Mobile Detect. To narzędzie pozwala wybrać, co chcesz ukryć na urządzeniach mobilnych, dzięki czemu Twoja witryna mobilna będzie wyglądać czyściej i ładniej, szczególnie jeśli zawiera infografiki lub wyskakujące formularze, które nie wyglądają dobrze na urządzeniach mobilnych.
Skorzystaj z AMP
AMP, czyli przyspieszone strony mobilne, to jak superszybkie wersje Twojej witryny, które wyświetlają się na telefonach komórkowych. Pobierają tylko najważniejsze rzeczy z Twojej witryny i sprawiają, że ładuje się ona naprawdę szybko na urządzeniach mobilnych.
Dodanie AMP do witryny WordPress jest świetne dla osób odwiedzających ją na urządzeniach mobilnych, a także może sprawić, że Twoja witryna będzie lepiej działać na zwykłych komputerach. Pamiętaj jednak, że Twoja witryna będzie wyglądać nieco prościej na urządzeniach mobilnych i będzie miała bardziej podstawowy układ.
Tworząc pamięci podręczne AMP dla swoich stron, możesz:
- Spraw, aby Twoja witryna wyświetlała się wyżej w Google, gdy ludzie będą jej szukać.
- Spraw, aby Twoja witryna ładowała się bardzo szybko zarówno na komputerach mobilnych, jak i zwykłych.
- Zapewnij użytkownikom lepsze wrażenia podczas odwiedzania Twojej witryny.
Dlatego dobrym pomysłem jest użycie AMP w swojej witrynie WordPress.
Oficjalna wtyczka AMP dla WordPress i inna dobrze znana wtyczka o nazwie AMP dla WP to popularne opcje dodawania AMP do witryny WordPress. Jeśli ktoś chce przywrócić swoją witrynę do zwykłej wersji mobilnej, może po prostu wyłączyć dowolną z tych wtyczek AMP.
Użyj wtyczek motywów mobilnych
Wtyczka Jetpack to bezpłatne narzędzie, które zapewnia bezpieczeństwo Twojej witryny WordPress i usprawnia jej działanie. To coś więcej niż tylko ochrona Twojej witryny, tak jak Sucuri ; pomaga także sprawić, że Twoje strony będą pojawiać się w wyszukiwarkach i tworzyć interesującą treść.
Zachowaj jednak ostrożność, ponieważ może to spowodować, że Twoja witryna mobilna będzie wyglądać inaczej niż ta skonfigurowana dla komputera. Jetpack ma specjalną część, która zmienia wygląd Twojej witryny na telefonach komórkowych, co często powoduje, że witryny na komórkach i na komputerach wyglądają zupełnie inaczej.

Jetpack ma tę część, aby upewnić się, że Twoja witryna będzie dobrze wyglądać na telefonach komórkowych, zwłaszcza jeśli podstawowy projekt Twojej witryny nie zapewnia tego sam. Ponieważ jednak większość projektów witryn internetowych jest już skonfigurowana tak, aby dobrze wyglądała na telefonach komórkowych, zazwyczaj nie potrzebujesz tej części.
Istnieją również inne narzędzia, takie jak WPtouch, które działają jak zmieniacz witryn mobilnych Jetpack. WPtouch tworzy oddzielny projekt Twojej witryny, gdy ludzie odwiedzają ją na telefonie komórkowym. Jeśli więc masz włączone to narzędzie, Twoje witryny na urządzenia mobilne i komputery mogą wyglądać zupełnie inaczej.
Jeśli chcesz, aby Twoja witryna na urządzenia mobilne i komputery wyglądała tak samo, możesz wyłączyć to narzędzie. Oto jak:
- Przejdź do panelu WordPress.
- Znajdź „Jetpack” i kliknij go.
- Poszukaj zakładki „Pisanie” i kliknij ją.
- Przewiń w dół do „Ulepszenia motywu”.
- Wyłącz opcję „Włącz motyw Jetpack Mobile”.
Po wykonaniu tej czynności sprawdź swoją witrynę na telefonie komórkowym, czy wygląda teraz tak samo jak na komputerze.
Podsumowanie
Aby zoptymalizować witrynę WordPress pod kątem użytkowników mobilnych i zapewnić spójny wygląd, ważne jest zapewnienie responsywności na urządzeniach mobilnych. Responsywny projekt dostosowuje Twoją witrynę do różnych urządzeń, poprawiając komfort użytkowania. Sprawdzenie zgodności motywu z urządzeniami mobilnymi i wymiana niereagujących wtyczek może rozwiązać wiele problemów. Skalowanie multimediów i korzystanie z przyspieszonych stron mobilnych (AMP) może również poprawić wydajność Twojej witryny na urządzeniach mobilnych. Ponadto wtyczki motywów mobilnych, takie jak Jetpack lub WPtouch, mogą powodować różnice w wyglądzie między wersjami mobilnymi i stacjonarnymi, więc rozważ ich wyłączenie, jeśli chcesz zachować spójny wygląd.




