Właśnie uruchomiłeś nową witrynę WordPress po tygodniach ciężkiej pracy nad tworzeniem treści i odpowiednim wyglądem. Chętnie udostępniasz swoją nową witrynę znajomym, aby się nią pochwalić, ale kiedy odwiedzają ją na swoich telefonach, wspominają, że wszystko wygląda na zepsute lub zgniecione. Otwierasz więc witrynę na swoim urządzeniu mobilnym i widzisz tekst, który jest zbyt mały, aby go przeczytać, obrazy niezgrabnie rozciągnięte i ułożone jeden na drugim oraz trudno dostępne menu nawigacyjne.

Jest to częsty problem, z którym boryka się wielu właścicieli witryn internetowych – optymalizacja witryny pod kątem komputerów stacjonarnych, ale nieuwzględnienie jej na urządzeniach mobilnych. Ponieważ wykorzystanie mobilnego Internetu przekracza obecnie na całym świecie wykorzystanie komputerów stacjonarnych, Twoja witryna musi zapewniać użytkownikom mobilnym optymalne warunki przeglądania i interakcji. Jednak wiele witryn nadal nie wyświetla się poprawnie na ekranach telefonów komórkowych, co powoduje pogorszenie komfortu użytkowania i frustrację użytkownika, co może mieć negatywny wpływ na ruch i konwersje.
W tym artykule przyjrzymy się głównym powodom, dla których Twoja witryna WordPress może nie wyświetlać się poprawnie na urządzeniach mobilnych, oraz sposobom rozwiązania tych problemów.
Co to jest responsywna strona internetowa?
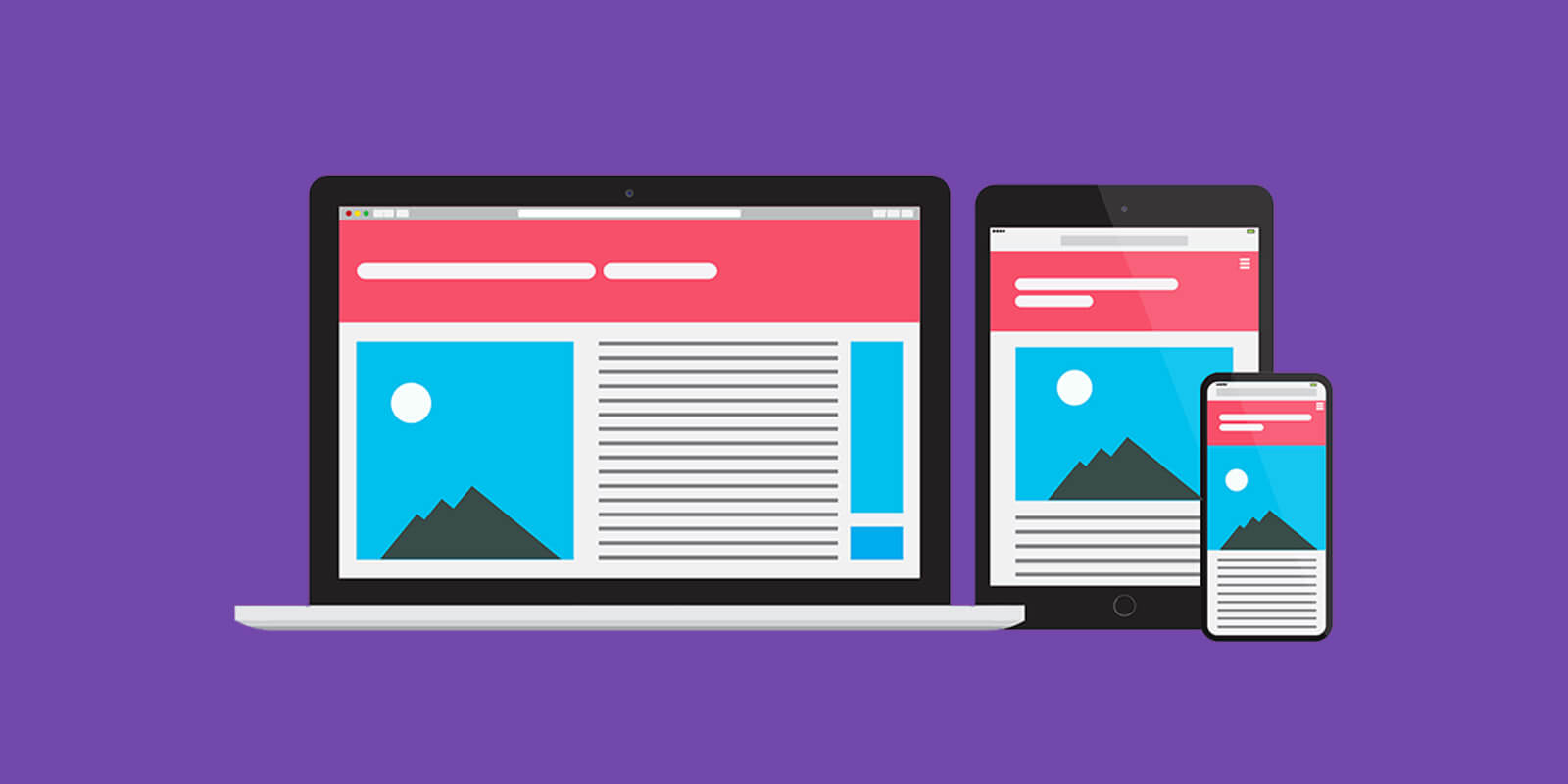
Responsywna witryna internetowa to taka, która dynamicznie dostosowuje się i zmienia rozmiar, aby dopasować się do rozmiaru ekranu dowolnego urządzenia. Zapewnia optymalne wrażenia z oglądania i interakcji, niezależnie od tego, czy korzystasz z nich na komputerze stacjonarnym, laptopie, tablecie czy telefonie komórkowym.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Osiąga się to poprzez zastosowanie responsywnego środowiska projektowania stron internetowych oraz elastycznych obrazów, układów i treści. Witryna wykrywa rozmiar i orientację ekranu odwiedzającego i automatycznie dostosowuje elementy strony, aby zoptymalizować je pod kątem konkretnego urządzenia. Na przykład w telefonie menu nawigacyjne może zmienić się w ikonę, którą można dotknąć, podczas gdy na komputerze stacjonarnym pozostaje menu poziomym.
Aby stworzyć responsywną witrynę WordPress, wymagany jest responsywny motyw. Układ motywu będzie zmieniał rozmiar i układ w zależności od szerokości ekranu za pomocą zapytań o media CSS. Eliminuje to przewijanie w poziomie, zmienia kształt układu oraz zmienia rozmiar tekstu i obrazów, aby zachować odpowiednie proporcje i czytelność. Responsywny motyw sprawia, że zawartość Twojej witryny wygląda świetnie i działa łatwo, niezależnie od urządzenia, z którego uzyskujesz do niej dostęp.

Ponieważ korzystanie z urządzeń mobilnych przekracza obecnie wykorzystanie komputerów stacjonarnych do przeglądania stron internetowych, posiadanie responsywnego projektu ma kluczowe znaczenie dla zapewnienia wysokiej jakości usług wszystkim osobom odwiedzającym Twoją witrynę. Używanie nieresponsywnego motywu, który jest sztywny i ma stały rozmiar, spowoduje pogorszenie komfortu użytkowania urządzenia mobilnego, co zniechęci do zaangażowania. Wdrożenie responsywnego motywu tworzy elastyczną podstawę do zbudowania witryny internetowej dostosowanej do każdego ekranu.
Dlaczego warto zastosować responsywny motyw dla swojej witryny?
Korzystanie z responsywnego motywu ma kluczowe znaczenie dla zapewnienia wysokiej jakości doświadczenia użytkownika na wszystkich urządzeniach, które uzyskują dostęp do Twojej witryny WordPress. Ponieważ korzystanie z Internetu mobilnego przekracza obecnie wykorzystanie komputerów stacjonarnych na całym świecie, zapewnienie obsługi mobilnych użytkowników poprzez responsywne projektowanie jest niezbędne.

Responsywny motyw tworzy witrynę, która dynamicznie dostosowuje się i zmienia rozmiar treści, aby zapewnić optymalne wrażenia podczas oglądania i interakcji na ekranie o dowolnej wielkości. Niezależnie od tego, czy użytkownik przegląda witrynę na 27-calowym monitorze, 10-calowym tablecie czy 4-calowym smartfonie, witryna wykryje szerokość ekranu i odpowiednio zoptymalizuje układ. Rozmiar tekstu, obrazów, menu i innych elementów zostanie zmieniony, aby wyeliminować przewijanie w poziomie i zachować właściwe proporcje.
Bez responsywnego motywu osoby korzystające z telefonów i tabletów borykałyby się z nieprzyjemnymi doświadczeniami, takimi jak konieczność ściskania i powiększania tekstu w celu przeczytania tekstu, poruszanie się po niewygodnych stronach z przewijaniem w poziomie lub trudności z klikaniem menu nieprzeznaczonych do obsługi dotykowej. Niereagujące witryny zmuszają użytkowników mobilnych do korzystania z układów zorientowanych na komputery stacjonarne, które zapewniają słabą widoczność i użyteczność.
Natomiast witryna responsywna zapewnia tę samą wysoką jakość niezależnie od urządzenia używanego do uzyskania do niej dostępu. Użytkownicy mogą z łatwością czytać zawartość, dotykać menu dostosowanych do dotyku i poruszać się po stronach zoptymalizowanych pod kątem mniejszych ekranów. Ta wygoda i łatwość obsługi prowadzi do większego zaangażowania i satysfakcji wszystkich odwiedzających.
Ponadto, ponieważ ruch mobilny stanowi coraz większą część odwiedzających witrynę, responsywny projekt staje się kluczowy dla dostępu do tego rozwijającego się rynku. Google faworyzuje także responsywne, przyjazne dla urządzeń mobilnych witryny w rankingach wyszukiwania, więc wykorzystanie responsywnego projektu może poprawić dostępność dla wyszukiwarek.
Wdrażając elastyczny, responsywny motyw, możesz zaoszczędzić czas i zasoby, unikając tworzenia i utrzymywania oddzielnych witryn mobilnych. Witryny responsywne zapewniają także spójność funkcji i treści na różnych urządzeniach, co zapewnia użytkownikom bezproblemową obsługę.
Top 5 responsywnych motywów WordPress
Ponieważ wiesz, jak ważne jest używanie responsywnego motywu w swojej witrynie, oto 5 najlepszych responsywnych motywów WordPress, które pomogą Ci stworzyć dowolną witrynę internetową, niezależnie od rodzaju Twojej firmy.
Witaj Elementorze

Hello Elementor to popularny darmowy motyw WordPress zoptymalizowany do użytku z wtyczką do tworzenia stron Elementor . Ten lekki motyw pomaga zbudować szybką i responsywną witrynę internetową za pomocą interfejsu „przeciągnij i upuść”. Koncentruje się na prezentowaniu projektów stron Elementora i zapewnia czyste płótno z podstawowymi szablonami. Ten motyw obsługuje wszystkie ustawienia motywu i dostosowania bezpośrednio w samym kreatorze stron. Umożliwia to wizualne projektowanie różnych układów stron z responsywnymi kolumnami i opcjami stylizacji. Dzięki solidnej integracji motywu z narzędziem do tworzenia stron Elementor ułatwia tworzenie eleganckich stron internetowych bez kodu.
Kluczowe cechy
- Ponad 100 gotowych projektów
- Kreator WooCommerce
- Olśniewająca wydajność
- Nagłówki i stopki
- Zbudowany z myślą o szybkości
- Ładuje się w 1/4 sekundy
WoodMart - responsywny motyw WordPress WooCommerce

Motyw WoodMart zapewnia płynne i szybkie zakupy dzięki wykorzystaniu zaawansowanej technologii AJAX. Dzięki temu witryna może być aktualizowana natychmiastowo, bez konieczności ciągłego odświeżania strony. Wbudowana obsługa programów WPBakery Page Builder i Slider Revolution umożliwia elastyczne możliwości tworzenia stron. Po przejrzeniu motywu staje się jasne, że WoodMart oferuje obszerny zestaw funkcji, które mogą zapewnić odwiedzającym wyjątkowe wrażenia użytkownika w zakresie szybkości reakcji.
Kluczowe cechy
- Ponad 45 pięknych układów demonstracyjnych
- Ponad 15 gotowych stron głównych
- Przyjazny dla SEO
- W pełni responsywny układ
- Obsługiwane WooCommerce
- Wsparcie logowania/rejestracji w mediach społecznościowych
- Kreator stron WPBakery
- Suwak rewolucji
- Zgodny z RODO
- Oficjalnie certyfikowany WPML
Motyw Divi

Motyw Divi z Elegant Themes można w dużym stopniu dostosowywać i w pełni responsywny, co czyni go doskonałym wyborem do tworzenia stron internetowych, które dostosowują się do każdego urządzenia. Divi wykorzystuje responsywny system siatki, który dostosowuje do 12 kolumn w zależności od szerokości ekranu. Zapewnia to pełną kontrolę nad sposobem ponownego przepływu treści w widokach na komputerze, tablecie i urządzeniu mobilnym. Możesz dostosować rozmiar, odstępy i rozmieszczenie na każdym urządzeniu. Divi pozwala także ukrywać i pokazywać elementy dla każdej rzutni. Ponieważ korzystanie z urządzeń mobilnych przekracza możliwości komputerów stacjonarnych, płynnie responsywna platforma Divi zapewnia, że zawartość Twojej witryny wygląda fantastycznie niezależnie od urządzenia odwiedzającego.
Kluczowe cechy
- Budynek metodą „przeciągnij i upuść”.
- Niestandardowa kontrola CSS
- Mnóstwo opcji projektowych
- Ogromna biblioteka szablonów
- Prawdziwa edycja wizualna
- Responsywna edycja
- Wbudowana edycja tekstu
- Edytor wizualny w czasie rzeczywistym
Astry

Astra to jeden z najlżejszych i najbardziej responsywnych dostępnych darmowych motywów WordPress. Wykorzystuje elastyczny system siatki, który dostosowuje do 5 kolumn, zapewniając płynny przepływ treści w różnych rozmiarach urządzeń. Możesz kontrolować szerokość i układ kolumn za pomocą ustawień specyficznych dla komputerów stacjonarnych i urządzeń mobilnych. Astra została zaprojektowana z myślą o dużych możliwościach dostosowania do responsywnych stron internetowych. Umożliwia dostosowanie rozmiarów czcionek, marginesów, kolorów i innych elementów w widoku na komputerze stacjonarnym i na urządzeniu mobilnym. Dzięki zoptymalizowanej wydajności i responsywnej strukturze Astra ułatwia tworzenie szybko ładujących się stron internetowych, które zapewniają doskonałe wrażenia użytkownika na dowolnym urządzeniu. Jego smukła konstrukcja idealnie nadaje się do prezentowania treści zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych.
Kluczowe cechy
- Gotowe strony internetowe
- Dostosuj bez kodu
- Stworzone dla twórców stron
- Superszybka wydajność
- Kolory i typografia
- Zgodność Gutenberga
- Załaduj w zaledwie 0,5 sekundy
- Responsywne projektowanie stron internetowych
Motyw WooCommerce sklepu z elektroniką Electro

Motyw Electro WooCommerce zapewnia solidną, elastyczną platformę dla witryn e-commerce sprzedających elektronikę i produkty technologiczne. Dzięki responsywnej konstrukcji Electro płynnie dostosowuje się do dowolnego rozmiaru ekranu, zapewniając optymalne wyświetlanie na telefonie komórkowym, tablecie lub komputerze stacjonarnym. Motyw zmienia rozmiar galerii produktów, ilustracji, menu i innych elementów, aby zapewnić najlepszą jakość na różnych urządzeniach. Integracja Electro z WooCommerce zapewnia sklepom i rynkom zaawansowaną funkcjonalność sklepu. Dobrze zaprojektowane, responsywne środowisko Electro skutecznie prezentuje produkty dostawcom i stowarzyszonym marketerom w niszy elektronicznej, zapewniając jednocześnie płynną i przyjazną użytkownikowi podróż zakupową. Przyjrzyjmy się, jak responsywny układ Electro i głębokie wsparcie WooCommerce mogą pomóc firmom elektronicznym w tworzeniu dostosowywalnych sklepów internetowych, które angażują klientów na dowolnym urządzeniu.
Kluczowe cechy
- Dedykowany mobilny interfejs użytkownika
- Zbudowany na Bootstrapie 4
- Kompatybilny z różnymi przeglądarkami
- Zoptymalizowane pod kątem wyszukiwarek
- Kreator stron WPBakery
- Rewolucja sliderów
- Dodano menu hamburgerów
- W pełni responsywny układ
- Kompatybilny z wieloma dostawcami
- Kompatybilny z WPML
Podsumowanie
Ponieważ korzystanie z urządzeń mobilnych stale rośnie, posiadanie witryny internetowej, która wyświetla się prawidłowo na różnych urządzeniach, jest niezbędne. Używając responsywnego motywu i optymalizując go pod kątem urządzeń mobilnych, możesz zapewnić wszystkim odwiedzającym wspaniałe doświadczenia. Jak już wspomnieliśmy, czynniki takie jak niereagujący układ, duże obrazy i złe formatowanie treści często powodują problemy na urządzeniach mobilnych. Na szczęście wdrożenie zasad projektowania responsywnego i wybranie elastycznego motywu może przekształcić Twoją witrynę WordPress w taką, która płynnie dopasowuje się do dowolnego rozmiaru ekranu. Dzięki responsywnym opcjom, takim jak Hello Elementor, Astra, Divi, Electro i WoodMart, możesz mieć pewność, że Twoja witryna będzie wyglądać fantastycznie niezależnie od urządzenia. Przyjazny dla urządzeń mobilnych i responsywny projekt ma kluczowe znaczenie teraz i dla przyszłości Twojej witryny internetowej.




