Czy kiedykolwiek chciałeś spróbować czegoś nowego w swojej witrynie? Może dodasz nowe narzędzie, zmienisz wygląd lub całkowicie przerobisz swój projekt?

Ale niestety martwisz się, że popełniony błąd może spowodować awarię Twojej witryny i uczynić ją bezużyteczną. Strach przed odstraszeniem użytkowników tymi zmianami powstrzymuje Cię od odkrywania i eksperymentowania.
Ale nie martw się już. Możesz zrobić ze swoją witryną, co chcesz, nawet jeśli oznacza to jej uszkodzenie, bez wpływu na wygodę użytkowników. Wszystko czego potrzebujesz to miejsce postojowe.
W tym przewodniku krok po kroku założono, że Twoja witryna WordPress już działa. Jeśli jednak nie masz pewności, jak stworzyć witrynę WordPress, oferujemy pomocny samouczek.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWitryna pośrednia WordPress
Witryna testowa jest w zasadzie duplikatem Twojej działającej witryny internetowej. To stworzone przez nas miejsce, w którym możemy się pobawić i przetestować naszą witrynę przed jej uruchomieniem, tak aby Twoja prawdziwa witryna pozostała nienaruszona.
Na tej stronie testowej możesz rozwiązać problemy, takie jak błędy i kolizje między wtyczkami, lub możesz poeksperymentować z takimi rzeczami, jak zmiana motywu, dodanie nowych wtyczek i użycie nowych fragmentów kodu – a wszystko to bez żadnego ryzyka.
Znaczenie miejsca tymczasowego
Przeprowadźmy porównanie, aby zrozumieć, dlaczego miejsce tymczasowe jest niezbędne. Pomyśl o tym jak o testowaniu narkotyków w laboratorium. Opracowywanie nowego leku najlepiej rozpocząć od kontrolowanego środowiska laboratoryjnego, w którym masz nad wszystkim pełną kontrolę. Gdy lek okaże się obiecujący, jest gotowy do badań klinicznych, podczas których jest testowany na osobach.
Podobnie w przypadku tworzenia stron internetowych lokalnym miejscem testowym jest nasze laboratorium. To miejsce, nad którym mamy największą kontrolę. Z drugiej strony, strona działająca przypomina fazę próbną, w której środowisko jest mniej przewidywalne i odzwierciedla warunki w świecie rzeczywistym.
Korzystanie z witryny testowej oferuje kilka korzyści:
- Rozwiązywanie problemów: strony internetowe rzadko są bezbłędne; Mogą pojawić się błędy WordPress, konflikty wtyczek i błędy. Kiedy próbujesz naprawić jeden problem, czasami przypadkowo tworzysz ich więcej. Miejsce tymczasowe jest idealnym miejscem do rozwiązania tych problemów. Nawet jeśli spowodujesz więcej problemów niż poprawek, nie będzie to miało wpływu na działającą witrynę ani na wygodę użytkownika. Jest to bezpieczne miejsce do pracy nad Twoją witryną do czasu usunięcia wszystkich usterek technicznych, dzięki czemu idealnie nadaje się do oceny jakości.
- Bezpieczeństwo: oprócz tego, że jest bezpiecznym środowiskiem pracy, witryna testowa doskonale nadaje się do tworzenia kopii zapasowych witryny. Ponieważ jest to zasadniczo kopia Twojej działającej witryny, posiadanie witryny testowej gwarantuje, że zawsze będziesz mieć bezpieczną kopię zapasową. Jeśli coś pójdzie nie tak, możesz łatwo powrócić do najnowszej wersji swojej witryny, oszczędzając czas i dbając o zadowolenie użytkowników.
- Przećwicz: Miejsce tymczasowe to idealne miejsce do eksperymentów. Ponieważ nie jest ona publicznie dostępna, użytkownicy nie napotkają żadnych problemów ani przestojów spowodowanych Twoimi eksperymentami. Ponadto możesz skonfigurować ustawienia, aby mieć pewność, że wyszukiwarki takie jak Google nie będą indeksować tej witryny, zapobiegając negatywnemu wpływowi na SEO. Tutaj możesz wprowadzić dowolne zmiany w swojej witrynie, od całkowitej przebudowy po wypróbowanie nowych funkcji, eksperymentowanie z fragmentami kodu, animacjami i nie tylko, a wszystko to bez żadnych konsekwencji.
Sposoby tworzenia środowiska przejściowego WordPress
Oto trzy główne sposoby tworzenia witryny tymczasowej:
- Utwórz witrynę testową u swojego dostawcy hostingu WordPress. Niektóre popularne usługi hostingowe, takie jak Elementor Hosting, Bluehost, WP Engine, SiteGround i Flywheel zapewniają narzędzia do tworzenia witryny pomostowej bezpośrednio z pulpitów nawigacyjnych.
- Użyj wtyczki WordPress, aby utworzyć witrynę testową. Możesz w tym celu wykorzystać wtyczki takie jak WP Staging lub WP Stagecoach.
- Utwórz ręcznie witrynę przejściową. Ta opcja nie jest zalecana dla osób, które nie mają z tym nic wspólnego.
Podanie witryny u dostawcy usług hostingowych
Utwórz witrynę przejściową na hostingu Elementor
Witryny testowe są dostępne dla abonentów Elementor Hosting , którzy kupili plan subskrypcji Business, Grow lub Scale. Utworzenie witryny tymczasowej jest najprostsze, gdy powielisz lub sklonujesz bieżącą witrynę. Oto kroki, które należy wykonać:
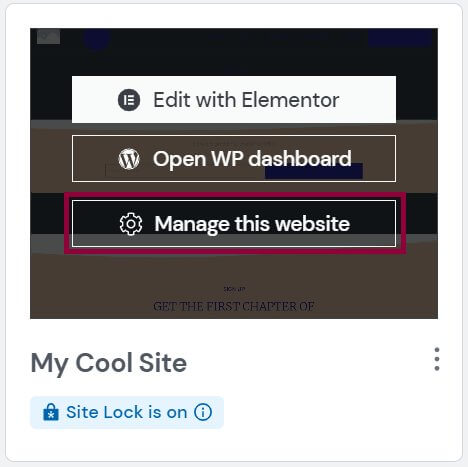
Odwiedź swój pulpit nawigacyjny Mój Elementor.
Znajdź kartę witryny, którą chcesz powielić.
Wybierz opcję „Zarządzaj tą witryną”.

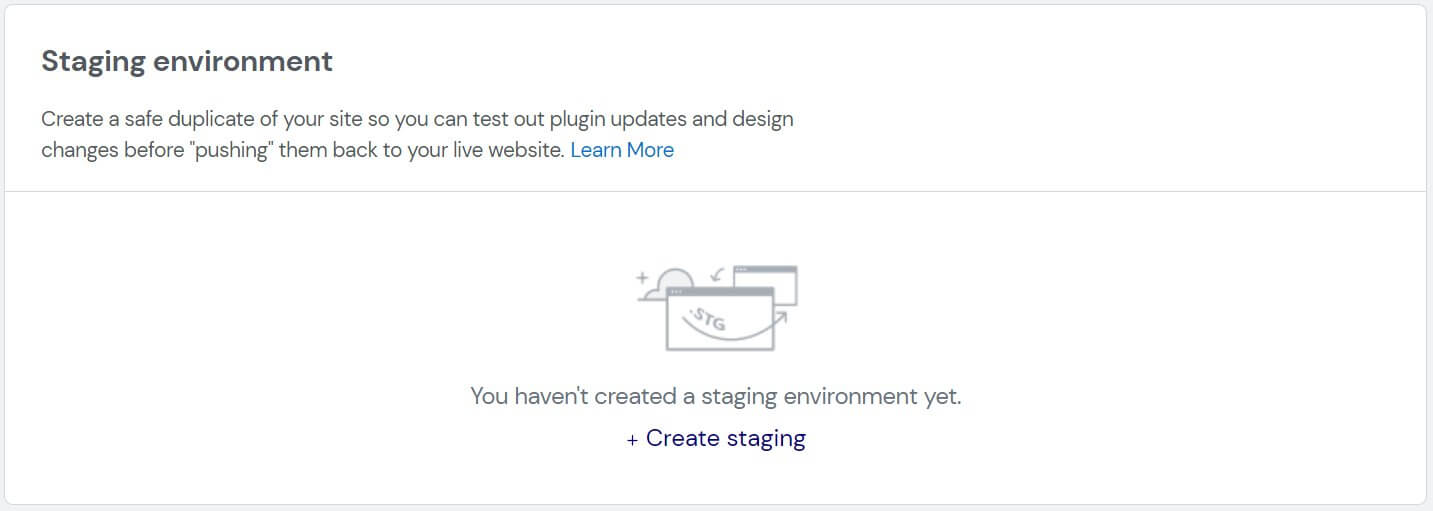
Przewiń w dół do sekcji zatytułowanej Środowisko pomostowe.

Kliknij opcję Utwórz etap.
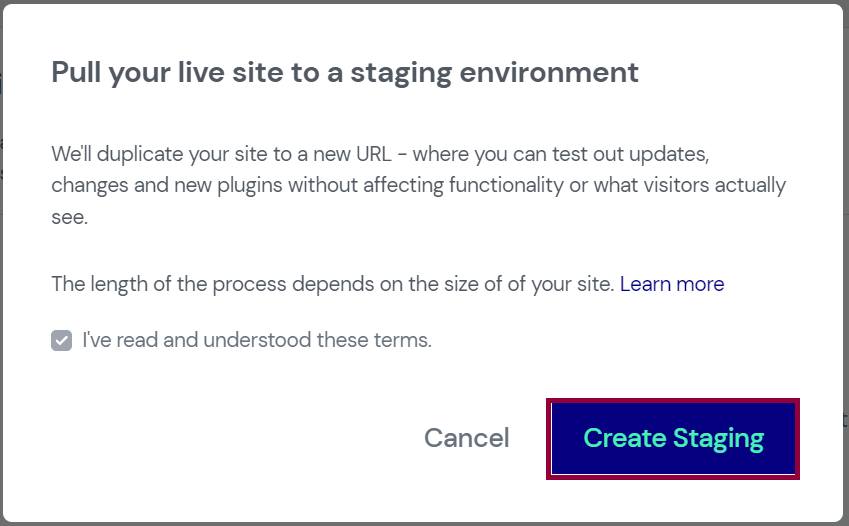
Zanim klikniesz opcję Utwórz witrynę testową, upewnij się, że chcesz utworzyć witrynę testową.

Twoja witryna testowa otrzyma kopię działającej witryny.
Informacje o Twojej witrynie testowej zostaną dodane do sekcji dotyczącej środowiska testowego.
Utwórz witrynę przejściową na Bluehost
Dzięki Bluehost możesz wystawić swoją stronę za pomocą jednego kliknięcia. Jeśli Bluehost jest Twoją firmą hostingową, wszystko, co musisz zrobić, aby utworzyć witrynę testową, to:
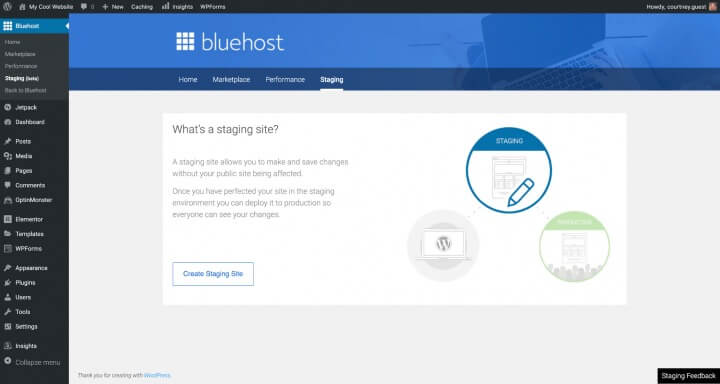
Uzyskaj dostęp do sekcji administratora WordPress, logując się pod adresem (http://www.yoursite.com/wp-admin/). Stąd wybierz Staging, a następnie Bluehost z lewego paska bocznego.

Następnie wybierz opcję Utwórz witrynę testową i poczekaj na zakończenie procedury.
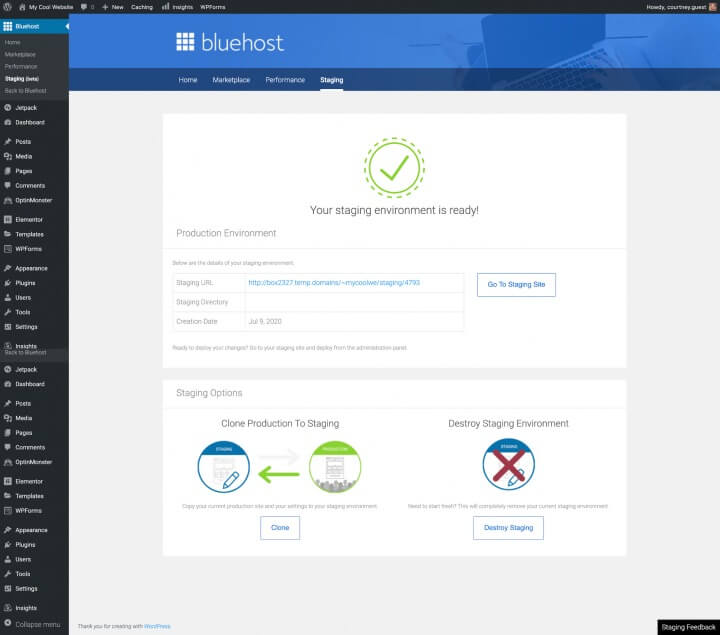
Należy kliknąć przycisk Przejdź do witryny testowej.
Teraz jesteś w poczekalni. Jest to środowisko przejściowe, jak pokazuje czerwony przycisk u góry.

Kiedy będziesz gotowy do opublikowania zmian, wróć na stronę testową (z obszaru administracyjnego WordPress), przewiń w dół do sekcji Opcje wdrażania i wybierz tę, która najlepiej Ci odpowiada. Potwierdź swój wybór, a następnie poczekaj na zakończenie procedury.

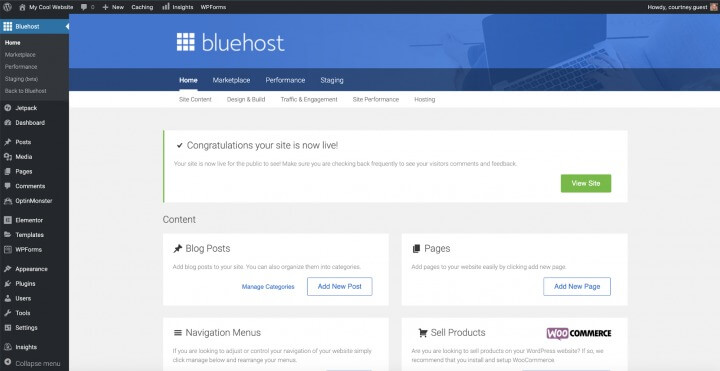
Jako użytkownik Bluehost to wszystko.
Tworzenie witryny przejściowej na SiteGround
Inny znany host, SiteGround , zapewnia opcję jednego kliknięcia.
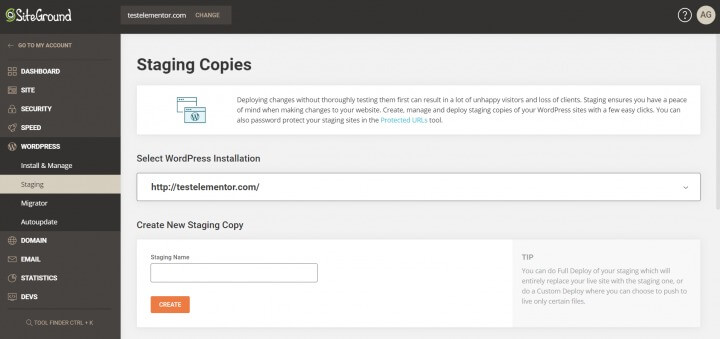
Zaloguj się do panelu SiteGround, przewiń w dół do Narzędzia WordPress i wybierz Staging.

Kliknij opcję Dodaj WordPress po dodaniu witryny do menedżera witryny tymczasowej.

Wybierz adres URL swojej witryny. Możesz wybrać opcję Utwórz kopię testową, gdy SiteGround zidentyfikuje witrynę.

Dodaj hasło, a następnie wprowadź dane logowania.
Twoja kopia jest obecnie edytowalna.

Po zakończeniu możesz przejść do panelu SiteGrounds , opublikować swoją witrynę, wybierając opcję Zarządzaj kopiami tymczasowymi, a następnie naciskając przycisk Push to Live i gotowe – Twoja zaktualizowana witryna WordPress jest już dostępna.
Podanie witryny z wtyczką
Następnie wyjaśnimy, jak utworzyć witrynę testową za pomocą wtyczki. Należy zauważyć, że w przeciwieństwie do opisanych wcześniej prostszych metod jednym kliknięciem, ta opcja jest nieco bardziej zaawansowana i ma kilka wad. W szczególności zapewnia ograniczoną kontrolę nad serwerem hostingowym i przechowuje witrynę testową na serwerach wtyczki, co budzi obawy dotyczące prywatności i ochrony danych.
Zagłębmy się w dwie wtyczki staging:
- Dyliżans WP
- Inscenizacja WP
Dyliżans WP

WP Stagecoach to szeroko stosowana wtyczka do tworzenia i wdrażania witryn przejściowych. Po instalacji proces staje się dość prosty.
- Po zainstalowaniu wtyczki będziesz mieć do niej dostęp poprzez pulpit nawigacyjny WP.
- Będziesz musiał podać nazwę użytkownika i klucz licencyjny, które zwykle znajdują się w wiadomości e-mail z potwierdzeniem lub na stronie wtyczki w informacjach o koncie.
- Teraz przejdź do WP Stagecoach w panelu WordPress i wybierz „Jedź dyliżansem”.
- Postępuj zgodnie z instrukcjami kreatora, który obejmuje kilka kroków, aby ukończyć konfigurację witryny tymczasowej.
- Po zakończeniu otrzymasz adres URL, pod którym możesz wyświetlić podgląd witryny testowej i rozpocząć jej edycję.
- Aby go opublikować, będziesz musiał „Importować zmiany”, jak to określa WP Stagecoach. Można to zrobić, uzyskując dostęp do WP Stagecoach z panelu WordPress i klikając „Importuj zmiany”. Proces może potrwać kilka minut.
- Po zakończeniu będziesz mieć możliwość wyboru spośród trzech typów importu. Wybierz ten, którego potrzebujesz i kliknij „Importuj”. Daj mu chwilę i gotowe.
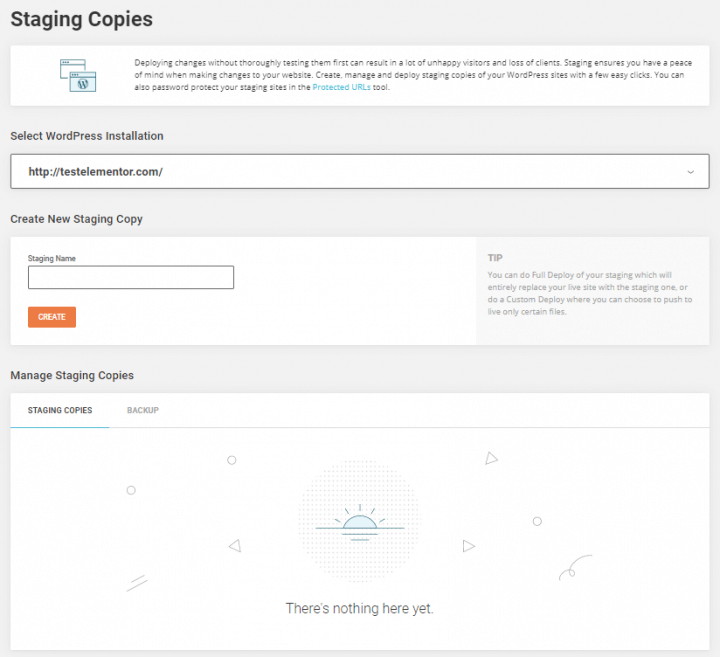
Inscenizacja WP

WP Staging to kolejna popularna wtyczka do stagingu, którą masz do dyspozycji.
- Zacznij od zainstalowania wtyczki.
- Kliknij kartę „WP Staging” w panelu WordPress i wybierz „Utwórz nową witrynę testową”.
- Przypisz nazwę do witryny tymczasowej i kliknij „Rozpocznij klonowanie”.
- Wtyczka zainicjuje proces tworzenia witryny testowej, a po jego zakończeniu będziesz mógł uzyskać do niej dostęp, postępując zgodnie z dostarczonymi instrukcjami.
- Stronę testową rozpoznasz po pomarańczowym pasku administracyjnym u góry.
Te kroki pomogą Ci skonfigurować witrynę pomostową za pomocą WP Stagecoach lub WP Staging.
Utwórz witrynę stwierdzającą ręcznie
Metoda ta przeznaczona jest dla bardziej doświadczonych użytkowników i wymaga pewnej wiedzy technicznej. Ma to jednak poważną wadę: Twoja witryna będzie chwilowo niedostępna po przeniesieniu zmian z witryny testowej do wersji aktywnej.
Oto jak to zrobić:
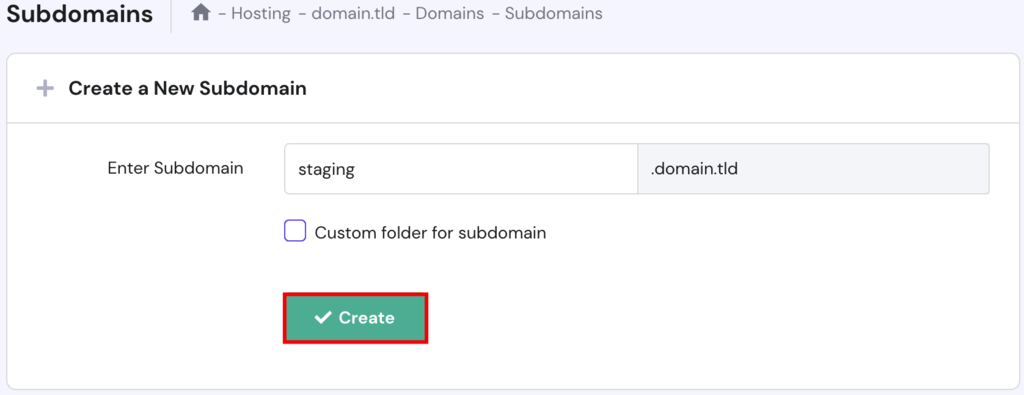
Najpierw musisz założyć subdomenę dla witryny testowej. Przejdź do panelu swojego konta hostingowego i znajdź sekcję Subdomeny, która jest zazwyczaj dostępna u większości dostawców usług hostingowych. Nazwij swoją subdomenę i kliknij przycisk Utwórz.

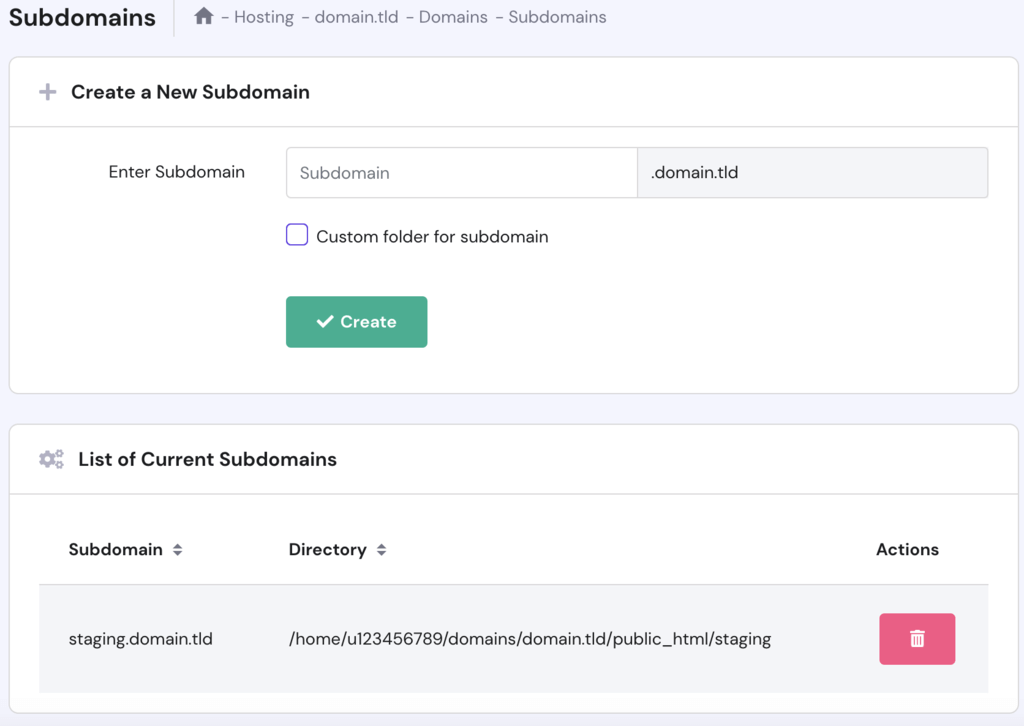
Następnie pulpit nawigacyjny lub panel sterowania Twojego dostawcy usług hostingowych doda subdomenę i zobaczysz ją na liście.

Następny krok polega na zduplikowaniu wszystkich plików z witryny WordPress do nowej subdomeny.
Aby to osiągnąć, możesz użyć Menedżera plików lub klienta FTP, ponieważ proces jest dość podobny na obu platformach. W tym samouczku pokażemy, jak skopiować aktywne pliki witryny za pomocą Menedżera plików.
Oto jak to zrobić:
- Rozpocznij od otwarcia hPanel i przejścia do Pliki → Menedżer plików.

- Gdy znajdziesz się w Menedżerze plików, znajdź katalog public_html swojej witryny.
- Teraz nadszedł czas, aby skopiować pliki do nowej lokalizacji, konkretnie /public_html/staging/. Aby to zrobić, zaznacz wszystkie foldery i pliki, z wyjątkiem folderu testowego, a następnie kliknij ikonę Kopiuj znajdującą się na górnym pasku narzędzi.

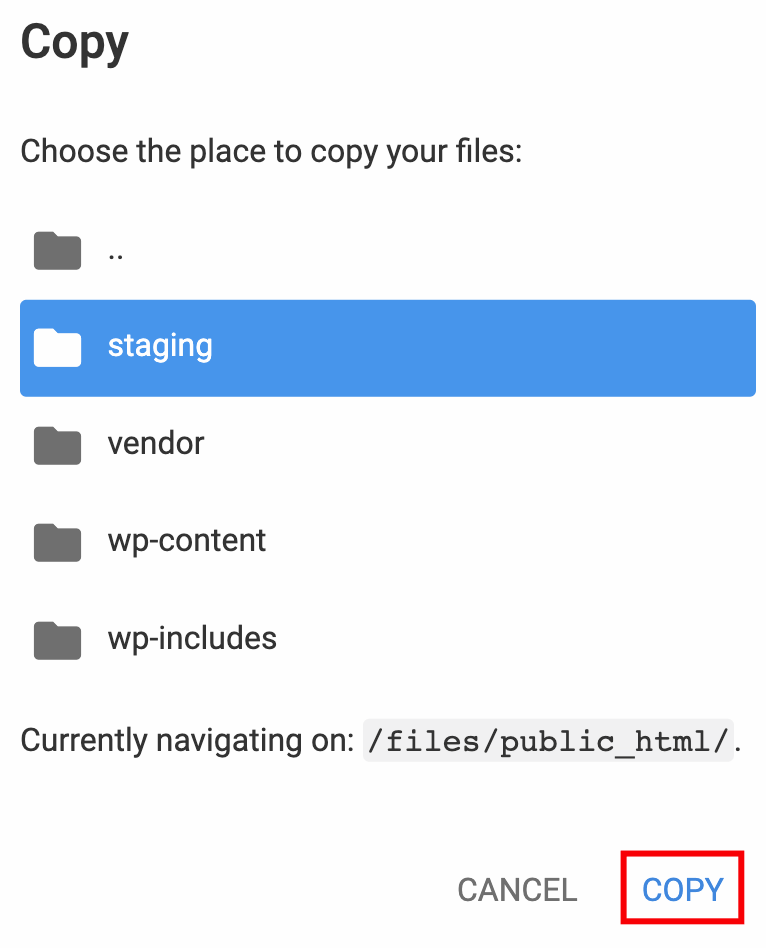
- Po skopiowaniu plików wybierz folder testowy i kliknij opcję Kopiuj.

- Po zakończeniu procesu kopiowania zostaniesz automatycznie przekierowany do folderu testowego.
Następny krok polega na skopiowaniu bazy danych z działającej witryny. Aby to osiągnąć, wykonaj następujące proste kroki:
- Przejdź do sekcji WordPress → Dashboard i określ, z jakiej bazy danych korzysta Twoja główna witryna.

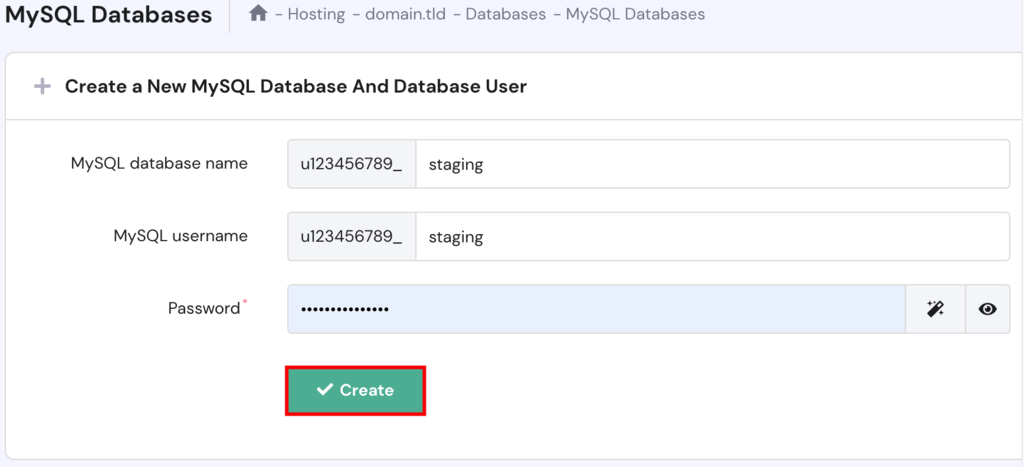
- Przejdź do sekcji Bazy danych → Bazy danych MySQL i utwórz nową bazę danych dla swojej witryny testowej.

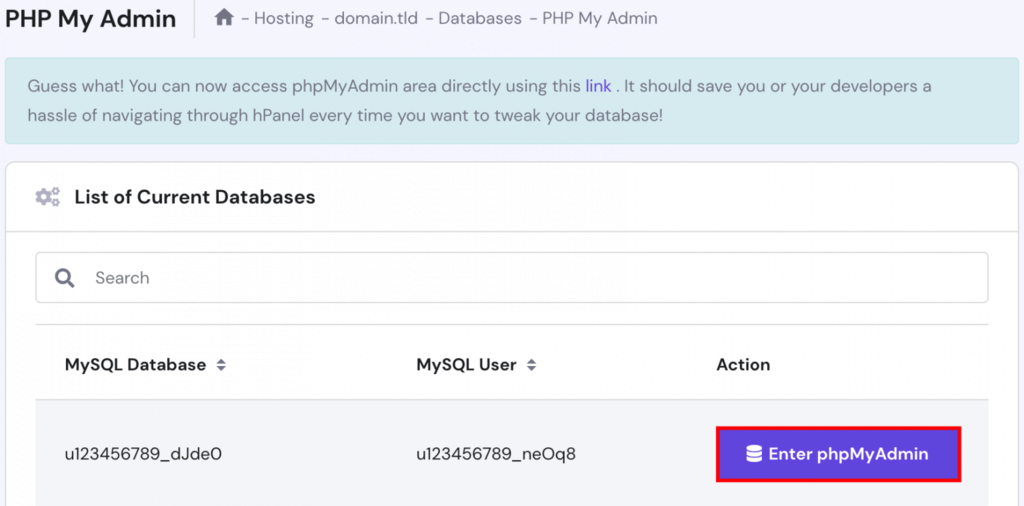
- Teraz przejdź do sekcji Bazy danych → phpMyAdmin i zlokalizuj bazę danych swojej witryny, a następnie kliknij Wejdź do phpMyAdmin.

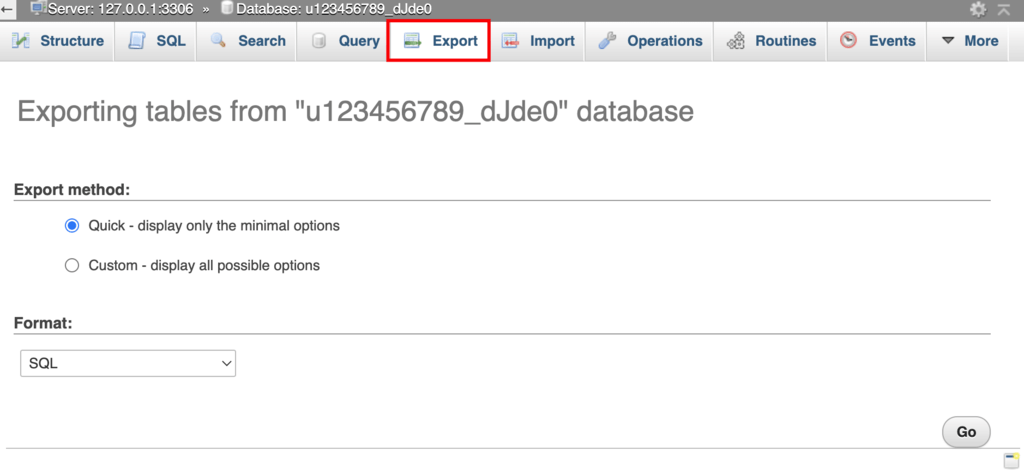
- W interfejsie phpMyAdmin wybierz Eksportuj i kliknij Przejdź, aby pobrać plik SQL.

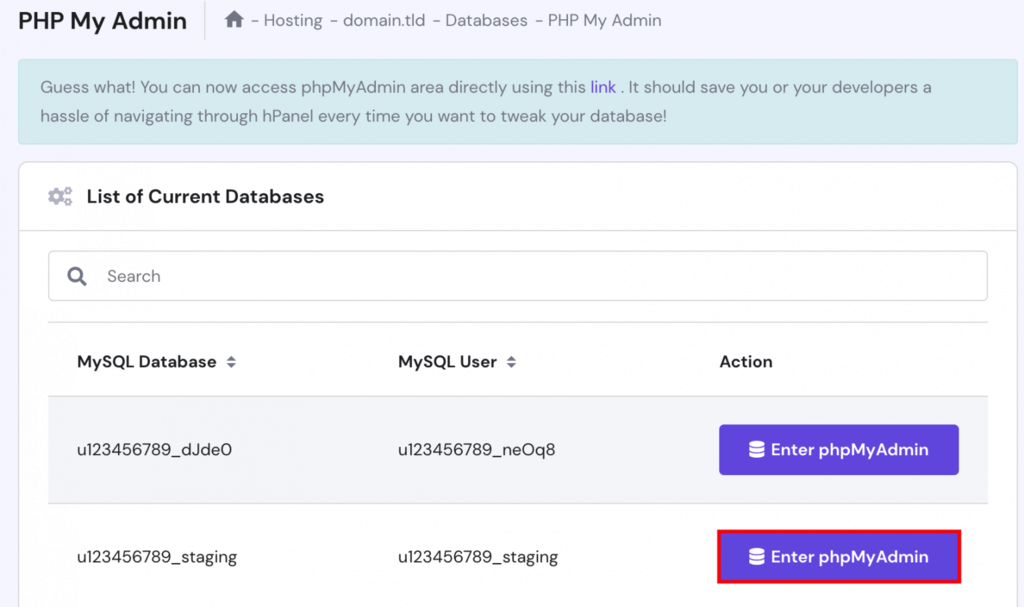
- Wróć jeszcze raz do sekcji Bazy danych → phpMyAdmin i kliknij przycisk Enter phpMyAdmin odpowiadający Twojej tymczasowej bazie danych.

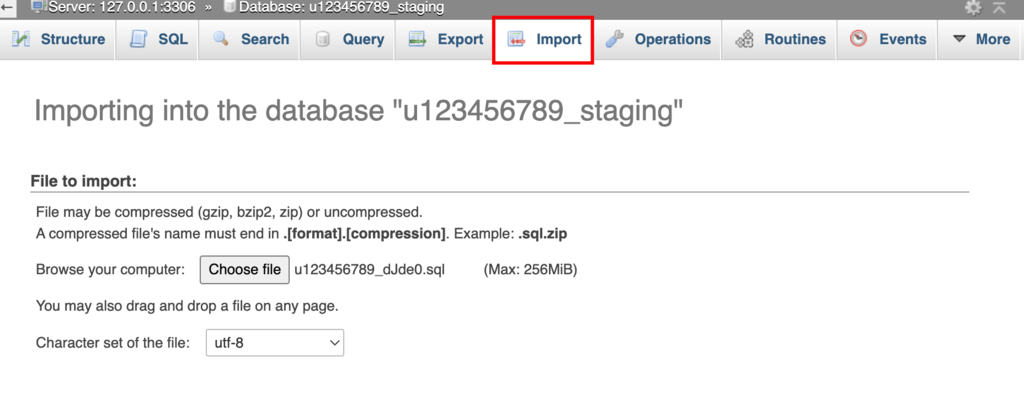
- W phpMyAdmin wybierz Import, wybierz wcześniej pobrany plik SQL i kliknij Przejdź, aby zaimportować bazę danych.

W krótkim czasie tabela Twojej bazy danych pojawi się w phpMyAdmin.
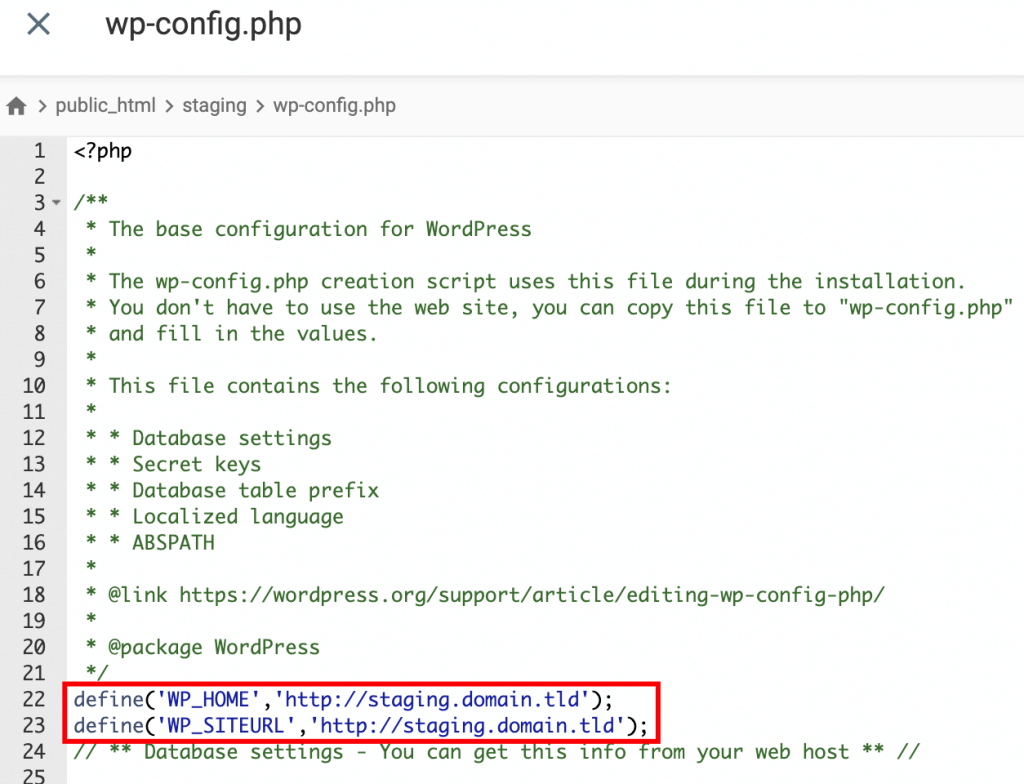
Teraz musimy skonfigurować plik wp-config.php subdomen.
Otwórz pliki public_html, staging i wp-config.php w Menedżerze plików.
Możesz uzyskać te informacje od swojego usługodawcy hostingowego, jeśli będziesz przewijać w dół, aż zobaczysz wiersz kodu z informacją o Ustawieniach bazy danych. następnie włącz poniższy kod:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Upewnij się, że subdomena staging została zastąpiona staging.domain.tld.
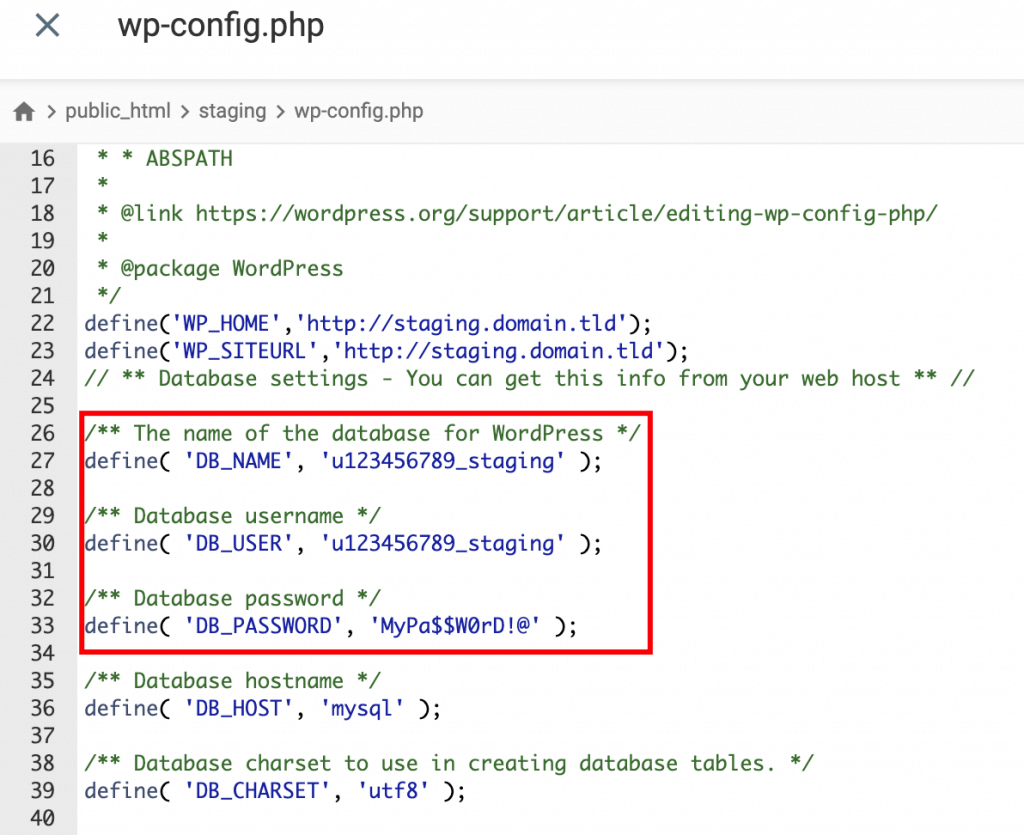
Znajdź linie z nazwami DB_NAME, DB_USER i DB_PASSWORD w oknie wp-config.php, przewijając w dół. Następnie zmodyfikuj nazwę bazy danych, nazwę użytkownika i hasło, aby były zgodne z tymi w witrynie tymczasowej. Zapisz zmiany po zakończeniu.

Twoja witryna testowa jest już gotowa do użycia.
Podsumowanie
Utworzenie witryny testowej to mądry sposób na majsterkowanie przy witrynie bez obawy o jej uszkodzenie. Zasadniczo jest to duplikat Twojej witryny, na którym możesz eksperymentować, rozwiązywać problemy i ulepszać projekt przed wprowadzeniem zmian.
Dzięki witrynie tymczasowej nie narazisz na szwank SEO swojej witryny ani komfortu użytkownika. To Twój poligon doświadczalny, dzięki któremu możesz wprowadzać dowolne zmiany.
Istnieje kilka metod tworzenia witryny tymczasowej. Korzystanie z usług dostawcy usług hostingowych jest najprostszym i najbezpieczniejszym podejściem. Alternatywnie możesz zapoznać się z różnymi wtyczkami oferującymi tę usługę, choć niektóre mogą budzić obawy dotyczące prywatności w zakresie ochrony danych.
Na koniec możesz ręcznie skonfigurować witrynę testową za pośrednictwem lokalnego serwera. Ta metoda jest bardziej złożona i ma tę wadę, że witryna jest tymczasowo niedostępna podczas przenoszenia zmian z wersji tymczasowej do witryny działającej.




