Najnowsza wersja WordPressa jest już dostępna i zawiera mnóstwo nowych funkcji. Krótko mówiąc, WordPress 5.9 to kolejny krok w kierunku w pełni edytowalnych stron internetowych. Jednak co to oznacza? Co to jest pełna edycja witryny i do czego można jej użyć? Wyjaśnimy to szczegółowo w tym artykule na blogu i pokażemy kilka przykładów witryn WordPress, które wykorzystują pełną edycję witryny.

Co to jest pełna edycja witryny?
Być może słyszałeś termin „pełna edycja witryny” krążący w społeczności WordPressa, ale co to właściwie jest? Aby uprościć, pełna edycja witryny odnosi się do zestawu nowych funkcji WordPressa:
- Edytowanie szablonów: tutaj możesz zmienić wygląd swoich postów i stron.
- Edytowanie witryny: umożliwia to dostosowanie wyglądu bloga, archiwów lub strony 404, a także nagłówka i stopki witryny.
- Nowy interfejs Style: w którym możesz dostosować kolory, czcionki i odstępy.
- Nowy rodzaj motywu: taki, który jest całkowicie zmienny i zbudowany z klocków.
Wspólnym wątkiem całej edycji witryny (FSE) jest to, że wszystkie funkcje rozwijają witrynę za pomocą bloków. Ponadto pełna edycja witryny zapewnia programistom nowe narzędzia, w tym nowy plik konfiguracyjny motywu. Teraz, aby w pełni wykorzystać nowe funkcje zawarte w WordPress w wersji 5.9, musisz aktywować pełny motyw edycji witryny . Twenty Twenty-Two to przykład kompletnego motywu edycji witryny.
Myśli za pełną edycją witryny?
Osoby korzystające z WordPressa spędzają dużo czasu na wprowadzaniu zmian w całej witrynie. Mówiąc prościej, pełna edycja witryny umożliwia rozszerzenie użycia bloków do tworzenia treści na resztę witryny. Ponadto, aby wzmocnić użytkowników i umożliwić nowe poziomy dostosowywania obszarów witryny, które wcześniej można było modyfikować tylko za pomocą kodu lub zaawansowanych ustawień. W rezultacie każdy, kto korzysta z WordPressa, może teraz dostosować wygląd swojej witryny i stron.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZalety pełnej edycji witryny
Możliwość zmiany i podglądu całej witryny w edytorze to zdecydowanie najcenniejsza zaleta. Możesz umieszczać bloki w dowolnym miejscu i zmieniać ich styl z jednego interfejsu. Pełna edycja witryny zapewnia w ten sposób bardziej wszechstronne i spójne doświadczenie edycji. Aby zmienić tytuł, menu lub widżety witryny, nie musisz przechodzić do różnych stron administracyjnych. Zamiast tego możesz wykonać całą tę pracę, będąc nadal w edytorze.
Dodatkowe zalety obejmują wstępnie zdefiniowane projekty stron (szablonów), składniki nagłówka i stopki witryny oraz wzorce bloków. Proste przeciąganie i upuszczanie wzorów blokowych umożliwia konstruowanie projektów i zapisywanie ich jako szablonów do wykorzystania w przyszłości.
Aktualny stan pełnej edycji witryny
Ponieważ już to omówiliśmy, najnowsza wersja WordPressa jest kolejnym krokiem w kierunku edycji całej witryny. Jednak WordPress 5.9 zawiera wersję beta nowego edytora witryny, która jest zachęcająca. WordPress 5.9 domyślnie obsługuje zupełnie nowy motyw Twenty Twenty-Two, a przyszłe aktualizacje mają zawierać poprawki błędów i ulepszenia. Ponadto dobrze jest wiedzieć, że wtyczka Gutenberg nie jest wymagana do pełnej edycji witryny.
Modyfikacja kompletnej strony internetowej wymaga dużo pracy. Uwzględniono nowe bloki i ustawienia bloków, które nie były gotowe na WordPress 5.9 . Są jednak zaplanowane! Jest kilka nadchodzących zmian, w tym:
- Dodano nowe bloki komentarzy.
- Uproszczono sterowanie odstępami i umieszczaniem bloków oraz wybieraniem rodzin czcionek.
- Autorzy nowych postów są blokowani.
- Blok zapytań, który służy do wyświetlania listy postów, ma więcej opcji (np. Twój blog)
Lepsze sterowanie responsywne i opcja tworzenia nowych szablonów stron kategorii to dwie rzeczy, których obecnie brakuje.
Jak to działa?
Gdy aktywujesz pełny motyw edycji witryny, brakuje administratora WordPress, ekranu nawigacyjnego, widżetów i dostosowywania. Alternatywnie, WordPress udostępnia nowy edytor, w którym możesz przeglądać i modyfikować swoją witrynę. Ustawienia bloków i style zajmują miejsce dostosowywania. Nie potrzebujesz już widżetów, ponieważ bloki można umieszczać w dowolnym miejscu. Nowy blok nawigacyjny zastępuje system menu.

Redaktor Witryny
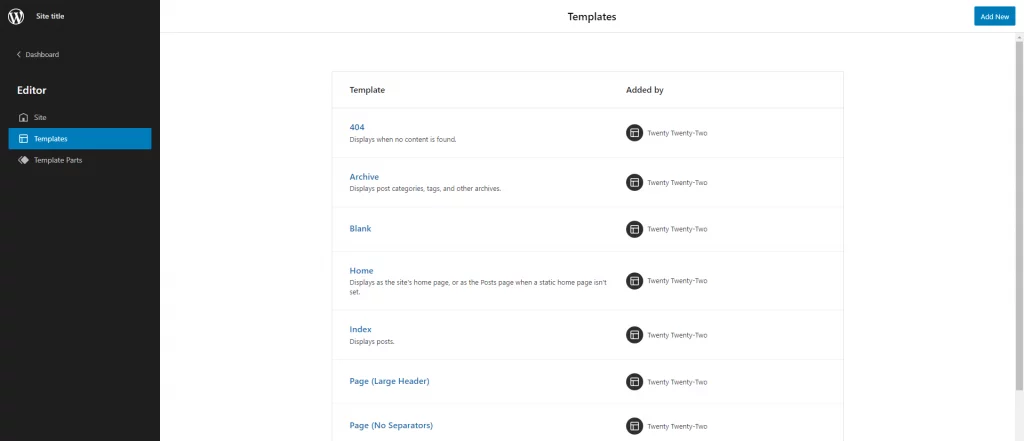
Gdy otworzysz nowy edytor, pierwsza strona, którą zobaczysz, to Twoja istniejąca strona główna. Nawigacja edytora witryny, style i paski boczne ustawień są opcjonalne dla edytora. Zamiast tego kliknij symbol WordPress lub symbol witryny w lewym górnym rogu edytora, aby wyświetlić nawigację po witrynie:

Wybory Szablony i Części szablonów można znaleźć na bocznym pasku nawigacyjnym edytora po lewej stronie. Możesz przeglądać i zarządzać wszystkimi szablonami i częściami na osobnej stronie, wybierając jeden z nich.

Nagłówek witryny i nawigacja
Konfiguracja menu witryny to zdecydowanie jedna z pierwszych rzeczy, które będziesz chciał zrobić. Oto jak to zrobić z pełną edycją witryny:
- Aby rozpocząć, przejdź do administratora WordPress i wybierz Edytor (beta) z menu Wygląd.
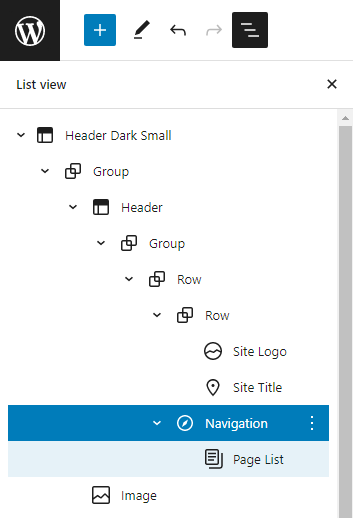
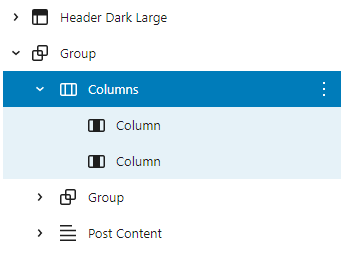
- Możesz wybrać blok nawigacyjny bezpośrednio w edytorze lub z widoku listy. Widok listy wyświetla listę wszystkich bloków strony. Aby uzyskać dostęp do widoku listy, kliknij ikonę z trzema liniami na górnym pasku narzędzi.
- Aby powiększyć listę, kliknij Nagłówek. Następnie wybierz blok nawigacyjny, klikając go.

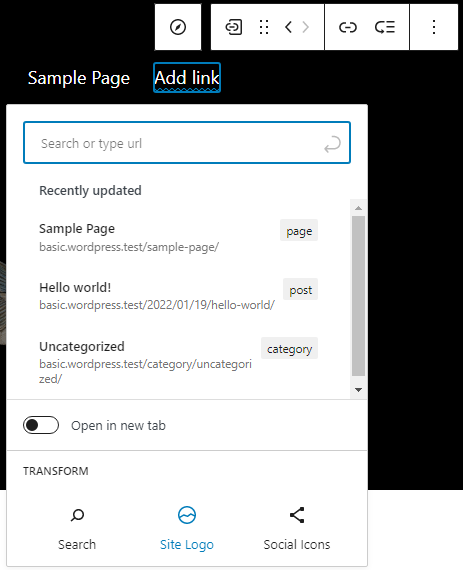
- Możesz teraz dodawać nowe pozycje menu, klikając symbol +. Możesz szukać określonego postu lub strony, tworzyć nowe wersje robocze, a nawet dodawać logo witryny, ikony społecznościowe lub formularz wyszukiwania:

Istnieją różne możliwości stylistyczne dla bloku nawigacyjnego. Na przykład możesz zmienić kolory, wyrównanie i rozmiar tekstu, a także określić, czy nawigacja powinna zwinąć się za przyciskiem menu. Możesz również nadać swojemu menu unikalną nazwę w obszarze Zaawansowane.
Po zakończeniu konfigurowania menu nie zapomnij kliknąć Zapisz. Zostaniesz zapytany, czy chcesz zachować nagłówek i menu swojej witryny. Zapisz oba i spójrz na piękne nowe menu swojej witryny.
Zmiana projektu witryny za pomocą stylów
Kontynuując nasz przykład z motywem Dwadzieścia dwadzieścia dwa, ten ma czarny nagłówek na stronie głównej, a pozostałe strony są białe. Zacznijmy od modyfikacji wyglądu tych witryn. Załóżmy, że chcesz, aby strony miały ciemne tło.
- Pierwszym krokiem jest uruchomienie Edytora z menu Wygląd administratora WordPress.
- Aby otworzyć pasek boczny Style, kliknij czarno-białe kółko na górnym pasku, obok przycisku zapisu. W obszarze Style możesz dostosować typografię, kolory i odstępy dla witryny internetowej i bloków.
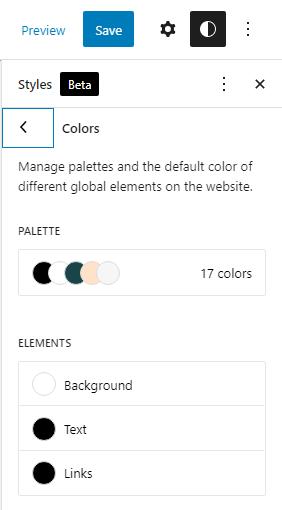
- Wybierz Kolory, aby zmienić kolor tła. Ten widok wyświetla paletę kolorów motywu, a także listę elementów, takich jak tło, tekst i łącza.
- Zmień kolor tła na czarny. W edytorze możesz zobaczyć, jak zmiany kolorów będą wyglądać w czasie rzeczywistym.
- Musisz także zmodyfikować kolory tekstu i linków, aby były czytelne: Wróć do poprzedniego etapu i powtórz proces dla tekstu i linków, ale tym razem wybierz kolor biały.

Zmiana określonego wyglądu bloków
W rezultacie kilka podstawowych elementów na Twoich stronach można teraz dostosować. Na przykład, czy można zmienić wygląd poszczególnych bloków, takich jak blok tytułowy posta??
- Otwórz pasek boczny Style, klikając czarno-białe kółko na górnym pasku, w pobliżu przycisku zapisywania. Pod towarzyszącym tekstem na pasku bocznym Style kliknij Bloki: W przypadku całej witryny możesz zmienić wygląd poszczególnych bloków.
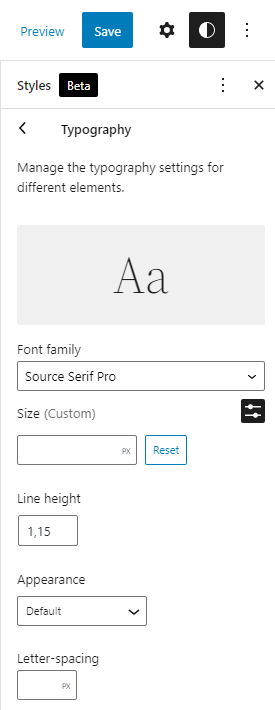
- Otwórz panel Typografia, wybierając blok tytułowy posta.
- Za pomocą tego panelu opcji możesz zmienić rodzinę czcionek, rozmiar, wysokość linii, wygląd (pogrubienie lub kursywa) oraz odstępy między literami dla wszystkich bloków tytułowych postów jednocześnie. Pobaw się kilkoma parametrami i zobacz, jak wpływają one na projekt w czasie rzeczywistym.
- Zapisz wszystkie wprowadzone zmiany. Zostaniesz poproszony o zapisanie niestandardowych stylów: w tym momencie możesz potwierdzić.

Jak Cofnąć Rzeczy?
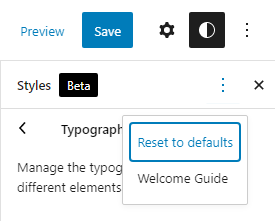
W każdej chwili możesz to osiągnąć. Pasek narzędzi stylów: "Przywróć domyślne" w menu wielokropka "Więcej globalnych akcji stylów".

Tworzenie szablonu strony z paskiem bocznym
Szablony można tworzyć w edytorze szablonów dla swoich artykułów i stron. Jeśli chcesz dowiedzieć się, jak to działa, porozmawiajmy o opracowaniu nowego szablonu paska bocznego.
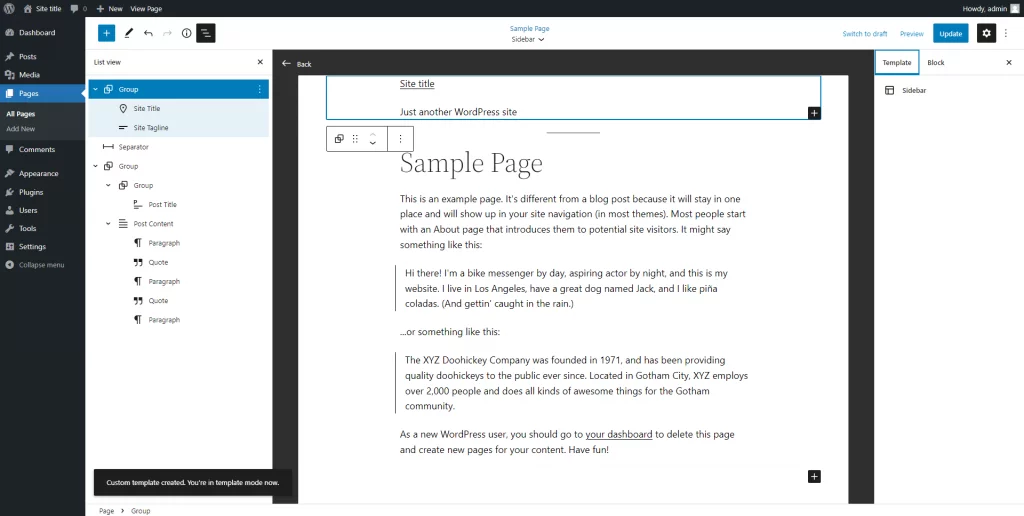
- Otwórz stronę w edytorze bloków, do której chcesz dodać pasek boczny. Aby utworzyć nowy szablon, przejdź do paska bocznego ustawień strony i wybierz Nowy z sekcji Szablon. Rozważ termin „Pasek boczny” dla nowego szablonu.
- Następnie zobaczysz edytor szablonów otwarty w WordPressie. Z ciemnoszarego obramowania widać, że jest to edytor szablonów.
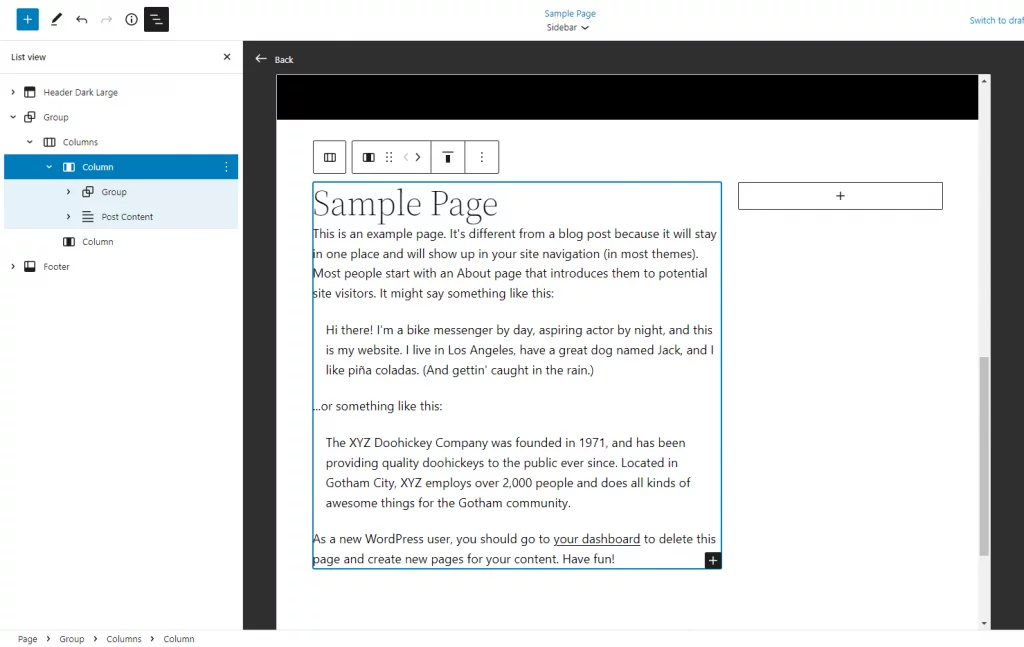
- Nowy pasek boczny musi zostać dodany poprzez zmianę bieżących bloków. Korzystanie z widoku listy do wybierania i przenoszenia bloków może być wygodniejsze. Kliknij ikonę z trzema liniami na pasku narzędzi u góry, aby otworzyć widok listy.
- Aby rozpocząć, usuń bloki zawierające tytuł witryny, slogan i separator z górnego wiersza edytora. Dzieje się tak, ponieważ zamiast tego użyjesz gotowego nagłówka z motywu.

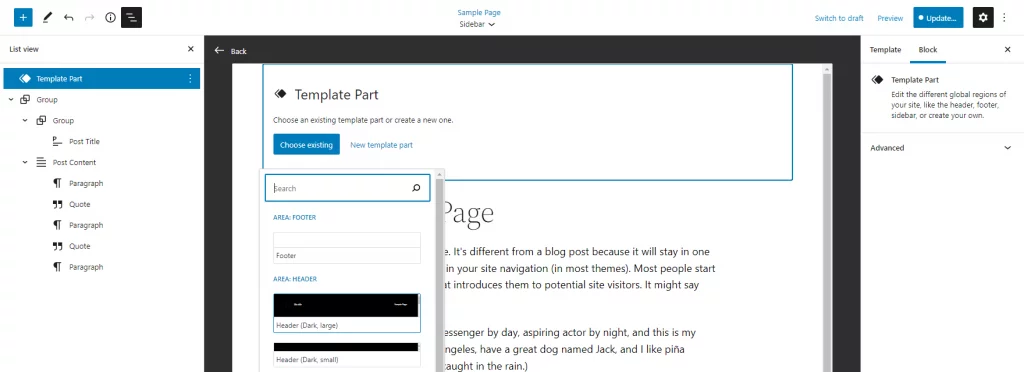
- Wstaw blok części szablonu i wybierz "Wybierz istniejący" z listy rozwijanej. Wybór gotowego nagłówka jest później opcją.

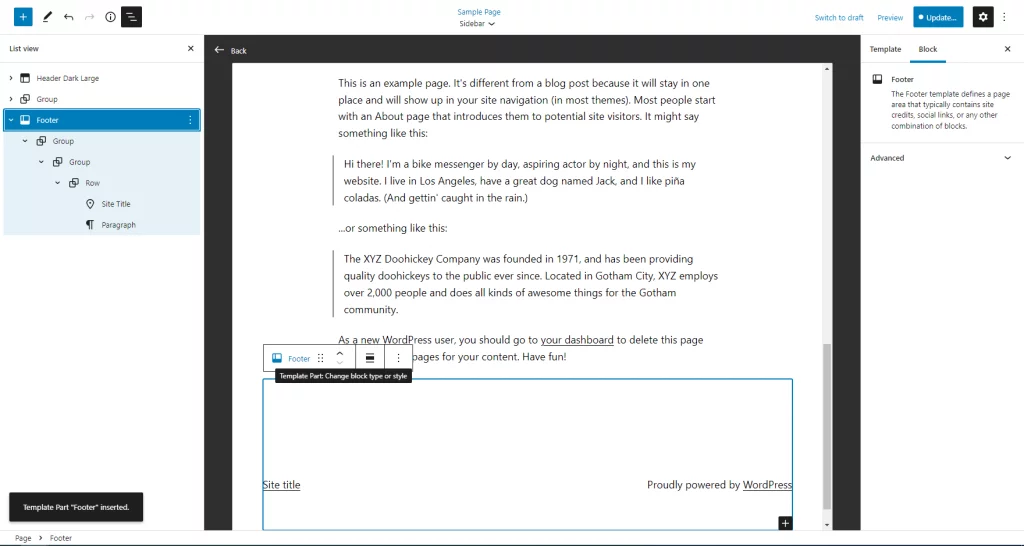
- Dodaj drugą część szablonu do stopki na dole edytora, tuż pod treścią.

- Przed dodaniem bloku kolumn upewnij się, że nowy nagłówek i stopka są na swoim miejscu. Wybierz sekcję, która znajduje się w połowie wysokości iw połowie strony dokumentu.

- Skorzystaj z bloku kolumn w bloku grupy. Twój tekst i pasek boczny mogą skorzystać z podziału 70/30.

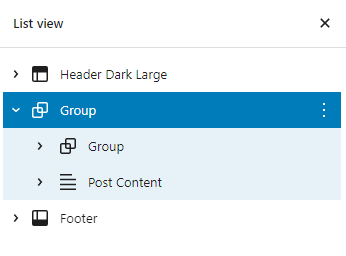
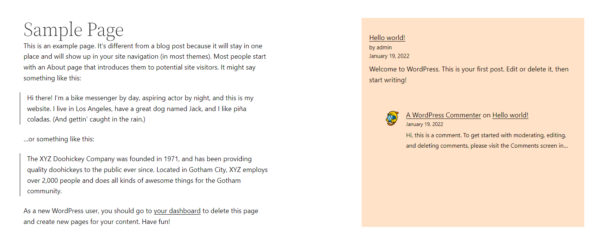
- Wybierz drugi blok grupy i blok Post Content w widoku listy, a następnie przeciągnij całą zawartość do jednego, długiego wiersza w widoku listy. Tak powinna wyglądać Twoja strona w tym momencie.

- Możesz użyć wąskiej kolumny, aby wyświetlić bloki, które chcesz na pasku bocznym. Może to obejmować na przykład ostatnie posty, najnowsze komentarze, krótką biografię twórcy strony, a nawet galerię zdjęć. Rozpuść włosy i baw się nimi. Możesz także eksperymentować z różnymi schematami kolorów i rozmiarami czcionek..

Upewnij się, że zarówno szablony, jak i strony zostały zapisane, zanim przejdziesz dalej. W razie potrzeby szablony niestandardowe można ponownie wykorzystać na innych stronach.
Przykład strony internetowej
Więc szukasz pomysłów lub jesteś ciekawy wyników, których możesz się spodziewać, korzystając z pełnej edycji witryny? ? Umieściliśmy listę stron internetowych, które możesz wykorzystać jako inspirację!
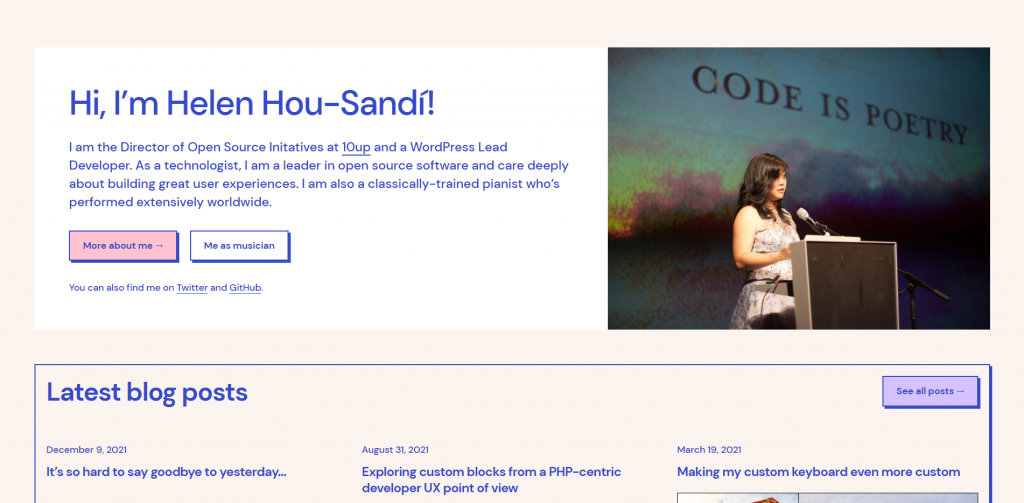
Oto przykład osobistej strony internetowej.

Zobacz, jak wyglądają strony biznesowe w FSE.

Końcowe przemyślenia
Używanie bloków do zarządzania i zmieniania każdego aspektu Twojej witryny może początkowo być trochę onieśmielające. Ale jesteśmy tutaj, aby powiedzieć, że nowe opcje dostosowywania znacznie przewyższają elementy, które wydają się nieco szorstkie na krawędziach. Obecnie dostępnych jest wiele możliwości, które omówiliśmy w tym poście, dotyczących wprowadzania modyfikacji na swojej stronie internetowej. Na przykład, być może chcesz zaktualizować tekst stopki lub przenieść logo? witryny. Pełna edycja witryny upraszcza to, ponieważ nie musisz zmieniać kodu motywu.
Poświęć jednak trochę czasu na przemyślenie wprowadzonych zmian. Pamiętaj, że te funkcjonalności są opcjonalne i nie musisz aktualizować bloków, które nie wymagają zmian. Skoro masz pełną kontrolę nad wyglądem i stylem witryny, dlaczego by jej nie spróbować i dać nam znać, co myślisz?




